الطريق إلى تصميم الويب المرن
نشرت: 2022-03-10يضيف التصميم الوضوح. باستخدام الألوان ، والطباعة ، والتسلسل الهرمي ، والتباين ، وجميع الأدوات الأخرى المتاحة لهم ، يمكن للمصممين أخذ مزيج غير منظم من المعلومات وتحويلها إلى شيء سهل الاستخدام وممتع. مثل الحياة نفسها ، يمكن للتصميم أن يفوز بانتصار صغير على إنتروبيا الكون ، ويخلق جيوب نظام من المواد الخام للفوضى.
مزيد من القراءة على SmashingMag: Link
- الوراثة في CSS ، النطاق المتتالي والعالمي: أفضل أصدقائك القدامى الجدد
- تحسين مهارات تصميم واجهة المستخدم الخاصة بك مع النسخ
- السعي وراء القيمة الدلالية
كتاب كيلز هو مخطوطة مصورة بشكل جميل تم إنشاؤها منذ أكثر من 1200 عام. من المغري أن نسميها عملًا فنيًا ، لكنها عمل تصميمي. الغرض من الكتاب هو إيصال رسالة ؛ أناجيل الديانة المسيحية. من خلال استخدام الرسوم التوضيحية والخط ، يتم نقل هذه الرسالة في سياق جذاب ، مما يجعلها ممتعة للنظر.

يعمل التصميم ضمن قيود. عمل الرهبان الكولومبيون الذين صاغوا كتاب كيلز بأربعة أحبار على ورق ، وهي مادة مصنوعة من جلد العجل. كانت المواد بسيطة ولكنها محددة بوضوح. عرف المصممون السينوبيون تدرجات الأحبار ، ووزن الرق ، والأهم من ذلك أنهم عرفوا أبعاد كل صفحة.
المطبوعات والثورة
المواد والعمليات قد تغيرت وتطورت على مدى الألفية الماضية أو نحو ذلك. كان اختراع جوتنبرج للنوع المتحرك ثورة في الإنتاج. في حين أن إنشاء نسخة ثانية من كتاب كلس كان سيستغرق وقتًا طويلاً لإنشاء النسخة الأولى ، يمكن إنتاج نسخ متعددة من إنجيل جوتنبرج بجهد أقل بكثير. ومع ذلك ، تم نقل العديد من أنماط التصميم مثل القبعات والأعمدة من المخطوطات المضيئة. ظلت عملية التصميم الأساسية كما هي: بمعرفة عرض الصفحة وارتفاعها ، ابتكر المصممون ترتيبًا ممتعًا للعناصر.

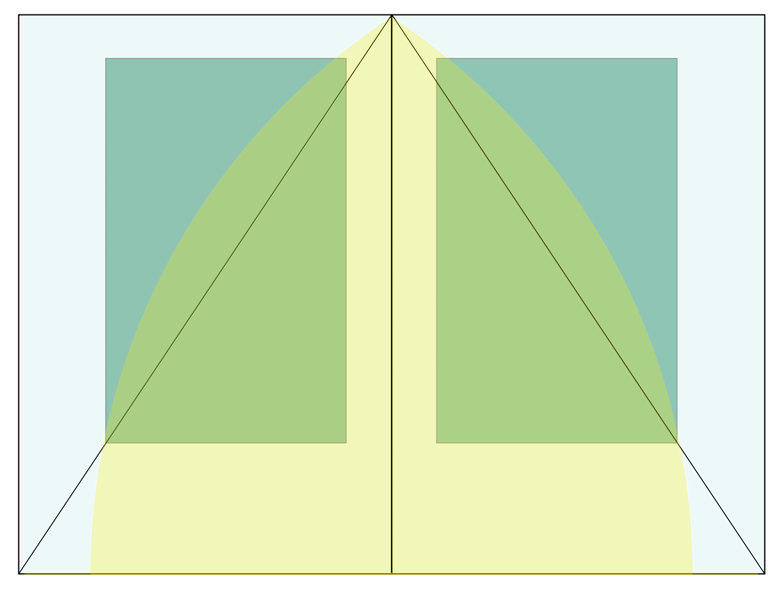
وصلت تقنيات مصمم الطباعة إلى ذروتها في القرن العشرين مع ظهور الأسلوب السويسري. يتجلى تصميمها المنظم وطباعةها الواضحة في أعمال المصممين مثل جوزيف مولر - بروكمان وجان تشيتشولد. لقد صاغوا أنظمة الشبكة والمقاييس المطبعية بناءً على القرون السابقة للتصميم.

من خلال معرفة نسبة أبعاد الصفحة ، يمكن للمصممين وضع العناصر بأقصى تأثير. الصفحة قيد ونظام الشبكة هو وسيلة لفرض النظام عليها.
نقل موهبتك إلى الويب
عندما بدأ الويب في غزو العالم في التسعينيات ، بدأ المصممون في الانتقال من الورق إلى البكسل. جاء إنشاء مواقع الويب القاتلة لديفيد سيجل في الوقت المناسب تمامًا. سمحت قرصنة TABLE و GIF الذكية للمصممين بتكرار نفس النوع من التخطيطات التي قاموا بإنشائها مسبقًا للصفحة المطبوعة.
أصبحت تنسيقات TABLE لاحقًا تخطيطات CSS ، لكن التفكير الأساسي ظل كما هو: تم التعامل مع نافذة المتصفح - مثل الصفحة التي سبقتها - على أنها قيد معروف فرض عليه المصممون النظام.
هناك مشكلة في هذا النهج. في حين أن قطعة من الورق أو الرق لها نسبة ثابتة ، يمكن أن تكون نافذة المتصفح بأي حجم. لا توجد طريقة لمصمم الويب أن يعرف مسبقًا الحجم الذي ستكون عليه نافذة متصفح أي شخص معين.
اعتاد المصممون على معرفة أبعاد المستطيلات التي كانوا يصممونها بداخلها. أزال الويب هذا القيد.
إذا لم يتم إصلاحها ، فلا تكسرها
لا يوجد شيء مخيف مثل المجهول. يجب أن تكون كلمات وزير الدفاع الأمريكي السابق دونالد رامسفيلد مرعبة حقًا (على الرغم من الإجماع العام في ذلك الوقت على أنها بدت وكأنها هراء):
هناك ما هو معروف. هناك أشياء نعرف أننا نعرف. نعلم أيضًا أن هناك مجاهيل معروفة ، أي أننا نعلم أن هناك بعض الأشياء التي لا نعرفها. ولكن هناك أيضًا مجاهيل غير معروفة - تلك التي لا نعرفها ولا نعرفها.
نسبة نافذة المتصفح هي مجرد مثال واحد على مجهول معروف على الويب. إن أبسط طريقة للتعامل مع هذا الموقف هي استخدام وحدات مرنة للتخطيط: النسب المئوية بدلاً من وحدات البكسل. بدلاً من ذلك ، اختار المصممون التظاهر بأن أبعاد المتصفح معروفة. لقد قاموا بإنشاء تخطيطات ذات عرض ثابت لحجم نافذة واحد محدد.
في الأيام الأولى للويب ، كانت معظم الشاشات بعرض 640 بكسل. أنشأ مصممو الويب تخطيطات بعرض 640 بكسل. مع تزايد عدد الأشخاص الذين بدأوا في استخدام الشاشات التي يبلغ عرضها 800 بكسل ، بدأ المزيد والمزيد من المصممين في إنشاء تخطيطات بعرض 800 بكسل. بعد بضع سنوات ، أصبح ذلك 1024 بكسل. في مرحلة ما ، استقر مصممو الويب على الرقم السحري البالغ 960 بكسل باعتباره العرض المثالي.
كان الأمر كما لو أن مجتمع تصميم الويب كان يشارك في هلوسة مشتركة بالتراضي. بدلاً من الاعتراف بالطبيعة المرنة لنافذة المتصفح ، اختاروا الاستقرار على عرض مجموعة واحدة باعتباره الخيار المثالي ... حتى لو كان ذلك يعني تغيير النموذج المثالي كل بضع سنوات.
لم يوافق الجميع على هذه المذكرة على مستوى الويب.
داو أو داو ليس
في عام 2000 نشرت المجلة الإلكترونية A List Apart مقالاً بعنوان A Dao of Web Design . لقد صمدت أمام اختبار الزمن بشكل جيد.
في المقال ، يشير جون ألسوب إلى أن الوسائط الجديدة غالبًا ما تبدأ من خلال الاستعانة بمجالات وسيطة سابقة. يشير سكوت ماكلاود إلى نفس النقطة في كتابه Understanding Comics :
كل وسيط جديد يبدأ حياته بتقليد أسلافه. كانت العديد من الأفلام المبكرة مثل المسرحيات المصورة ؛ كان التلفاز المبكر كثيرًا مثل الراديو بالصور أو الأفلام المختصرة.
مع أخذ ذلك في الاعتبار ، ليس من المستغرب أن يبدأ تصميم الويب بمحاولات لإعادة إنشاء أنواع التخطيطات التي كان المصممون على دراية بها من عالم الطباعة. كما قال يوحنا:
عادةً ما تكون "مواقع الويب القاتلة" هي تلك المواقع التي تعمل على ترويض وحشية الويب ، وتقييد الصفحات كما لو كانت مصنوعة من الورق - النشر المكتبي للويب.
يمكن أن يستفيد تصميم الويب من قرون من التعلم التي ساهمت في تصميم المطبوعات. بدأ ماسيمو فينيلي ، الذي يجسد عمله النمط السويسري ، عمله الشهير في Canon بقائمة من الأشياء غير الملموسة بما في ذلك الانضباط والملاءمة والخلود والمسؤولية والمزيد. يمكن تطبيق كل شيء في هذه القائمة على التصميم للويب. يتضمن Canon Vignelli's أيضًا قائمة The Tangibles. تبدأ تلك القائمة بأحجام الورق.
الويب لا يطبع. القيود المعروفة للورق - عرضه وارتفاعه - ببساطة غير موجودة. الويب غير مقيد بأبعاد محددة مسبقًا. دعا John Allsopp's A Dao Of Web Design الممارسين إلى الاعتراف بهذا:
إن التحكم الذي يعرفه المصممون في وسيط الطباعة ، وغالبًا ما يرغبون به في وسيط الويب ، هو ببساطة وظيفة لمحدودية الصفحة المطبوعة. يجب أن نتبنى حقيقة أن الويب ليس لديه نفس القيود ، وأن نصمم لهذه المرونة.
ذهبت هذه الدعوة إلى حمل السلاح أدراج الرياح. ظل المصممون في حالة هلوسة توافقية تشبه المصفوفة حيث كان متصفح الجميع بنفس العرض. هذا مفهوم. هناك راحة كبيرة في تصديق رواية مطمئنة ، خاصة عندما تضفي وهم السيطرة.
هناك سبب آخر وراء تشبث مصممي الويب براحة تخطيطاتهم ذات العرض الثابت. شجعت أدوات التجارة على اتباع نهج شبيه بالورق لتصميم الويب.
سفينة أدوات
إنه حرفي فقير يلوم أدواتهم دائمًا. ومع ذلك فإن كل حرفي يتأثر باختياره للأدوات. على حد تعبير زميل مارشال ماكلوهان ، جون كولكين ، "نحن نصوغ أدواتنا وبعد ذلك تشكل أدواتنا شكلنا".
عندما كان نظام تصميم الويب في الظهور ، لم يكن هناك برنامج تم إنشاؤه خصيصًا لتصور المخططات على الويب. وبدلاً من ذلك ، اختار المصممون الأدوات الموجودة.
تم تصميم Adobe Photoshop في الأصل لمعالجة الصور ؛ لمس الصور وتطبيق المرشحات وتركيب الطبقات وما إلى ذلك. بحلول منتصف التسعينيات ، أصبحت أداة لا غنى عنها لمصممي الجرافيك. عندما بدأ هؤلاء المصممون أنفسهم في التصميم للويب ، استمروا في استخدام البرنامج الذي كانوا على دراية به بالفعل.
إذا سبق لك استخدام Photoshop ، فستعرف ما يحدث عند تحديد "جديد" من قائمة "ملف": سيُطلب منك إدخال أبعاد ثابتة للوحة القماشية التي توشك على العمل فيها. قبل إضافة بكسل واحد ، تم اتخاذ قرار تصميم أساسي يعزز الهلوسة التوافقية لشبكة ويب غير مرنة.
لا يتحمل Photoshop وحده اللوم على التفكير ذي العرض الثابت. بعد كل شيء ، لم يكن الغرض منه تصميم صفحات الويب. في النهاية ، تم إطلاق البرنامج بهدف محدد هو إنشاء صفحات الويب. كان Dreamweaver من Macromedia مثالاً مبكرًا على أداة تصميم الويب. لسوء الحظ ، عملت وفقًا لفكرة WYSIWYG : ما تراه هو ما تحصل عليه.
في حين أنه من الصحيح أنه عند التصميم باستخدام Dreamweaver ، فإن ما تراه هو ما تحصل عليه ، إلا أنه لا يوجد ضمان على الويب بأن ما تراه هو ما سيحصل عليه الآخرون. مرة أخرى ، تم تشجيع مصممي الويب على تبني وهم السيطرة بدلاً من مواجهة عدم اليقين المتأصل في وسيطهم.
من الممكن التغلب على التحيزات المضمنة في أدوات مثل Photoshop و Dreamweaver ، لكن هذا ليس بالأمر السهل. قد نرغب في الاعتقاد بأننا نتحكم في أدواتنا ، وأننا نثنيها على إرادتنا ، ولكن الحقيقة هي أن جميع البرامج عبارة عن برامج ذات رأي. كما قال المستقبلي جامايس كاسيو ، "البرمجيات ، مثل جميع التقنيات ، سياسية بطبيعتها":
تعكس الكود حتماً اختيارات وتحيزات ورغبات مبدعيها.
لا عجب إذن أن المصممين الذين يعملون بحب أدواتهم أنتجوا مواقع ويب تعكس الافتراضات المخبأة في تلك الأدوات - افتراضات حول القدرة على التحكم في المجهول المعروف لشبكة الويب العالمية وترويضها.
لدغات الواقع
بحلول منتصف العقد الأول من القرن الحادي والعشرين ، كان مجال تصميم الويب مدعومًا بعدة افتراضات:
- كان الجميع يتصفحون باستخدام شاشة كبيرة بما يكفي لعرض تخطيط عريض 960 بكسل ؛
- أن كل شخص لديه وصول إلى الإنترنت عريض النطاق ، مما يخفف من الحاجة إلى تحسين عدد وحجم ملف الصور على صفحات الويب ؛
- أن الجميع كان يستخدم مستعرض ويب حديثًا مثبتًا عليه أحدث المكونات الإضافية.
كانت أقلية من مصممي الويب لا تزال تطالب بالتخطيطات المرنة. كنت أحسب نفسي من بين عددهم. لقد تم التسامح معنا بنفس الطريقة التي تم بها التسامح مع نبي عذاب في زاوية الشارع يرتدي لوحة شطيرة كتب عليها "النهاية قريبة" - وهو إلهاء غير مريح ولكنه غير مؤذٍ.
كان هناك حتى المصممون يقترحون أن Photoshop قد لا يكون أفضل أداة للويب ، وأنه يمكننا التفكير في التصميم مباشرة في المتصفح باستخدام CSS و HTML . تم انتقاد هذا النهج لأنه مقيد للغاية. كما رأينا ، يحتوي Photoshop على قيوده الخاصة ، ولكن تم استيعاب تلك القيود من قبل المصممين المريحين جدًا في استخدام الأداة لدرجة أنهم لم يعودوا يتعرفون على عيوبها.

كان هذا الجدل حول مزايا تصميم تركيبات Photoshop والتصميم في المستعرض سيظل أكاديميًا إلى حد كبير لولا حدث من شأنه أن يهز عالم تصميم الويب إلى الأبد.
عالق داخل الهاتف المحمول
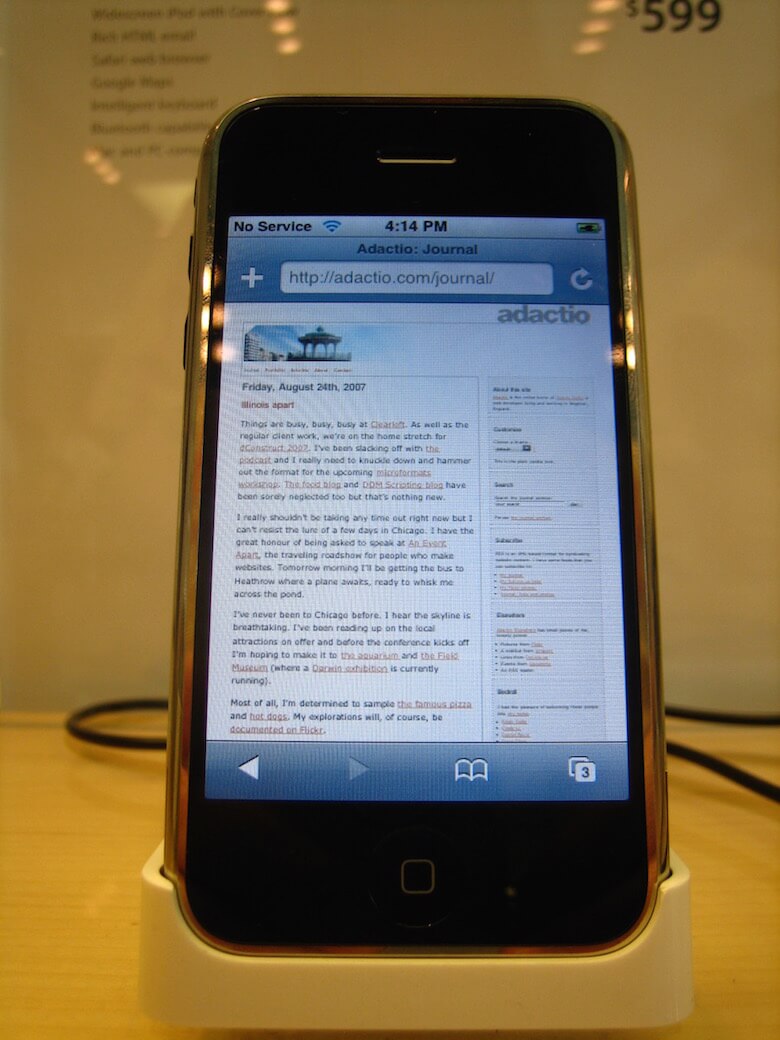
أي بود. هاتف. وجهاز اتصال عبر الإنترنت. أي بود. هاتف ... هل تحصل عليه؟ هذه ليست ثلاثة أجهزة منفصلة. هذا جهاز واحد. ونحن نسميها: iPhone.
بهذه الكلمات في عام 2007 ، كشف ستيف جوبز النقاب عن جهاز محمول يمكن استخدامه لتصفح شبكة الويب العالمية.

كانت الأجهزة المحمولة التي تدعم الويب موجودة قبل iPhone ، لكنها كانت تقتصر في الغالب على عرض تنسيق ملف مخصص متوافق مع الأجهزة المحمولة يسمى WML . يمكن لعدد قليل جدًا من الأجهزة تقديم HTML . مع إدخال iPhone ومنافسيه ، تم شحن الأجهزة المحمولة مع متصفحات الويب الحديثة القادرة على أن تكون مواطنين من الدرجة الأولى على الويب. ألقى هذا بمجال تصميم الويب في حالة من الاضطراب.
أصبحت الافتراضات التي شكلت الأساس لصناعة بأكملها موضع تساؤل الآن:
- كيف نعرف ما إذا كان الأشخاص يستخدمون شاشات سطح مكتب عريضة أم شاشات محمولة ضيقة؟
- كيف نعرف ما إذا كان الأشخاص يتصفحون باستخدام اتصال سريع واسع النطاق في المنزل أو باستخدام شبكة هاتف محمول بطيئة؟
- كيف نعرف ما إذا كان الجهاز يدعم تقنية معينة أو مكونًا إضافيًا؟
كان ظهور الأجهزة المحمولة في مواجهة مصممي الويب بالطبيعة الحقيقية للويب كوسيط مرن مليء بالأمور المجهولة.
تضمن رد الفعل الأولي لهذا الواقع المكشوف حديثًا التجزئة. بدلاً من إعادة التفكير في موقع الويب الحالي المُحسَّن لسطح المكتب ، ماذا لو أمكن تحويل الأجهزة المحمولة إلى صومعة منفصلة؟ غالبًا ما كان الحي اليهودي للجوال في نطاق فرعي منفصل عن الموقع "الحقيقي": m.example.com أو mobile.example.com.
تم تعزيز هذا النهج المجزأ من خلال استخدام مصطلح "ويب الجوّال" بدلاً من المصطلح الأكثر دقة "الويب كما هو الحال على الجوّال". وفقًا لتقليد الهلوسة التوافقية السابقة ، كان مصممو الويب يفكرون في الجوّال وسطح المكتب ليس فقط كفئة منفصلة من الأجهزة ، ولكن كمواقع ويب منفصلة تمامًا.
تحديد الأجهزة التي تم إرسالها إلى أي مجال فرعي يتطلب فحص سلسلة وكيل مستخدم المتصفح مقابل قائمة دائمة التوسع من المتصفحات المعروفة. لقد كان سباق Red Queen لمجرد البقاء على اطلاع. بالإضافة إلى كونها عرضة للخطأ ، فقد كانت أيضًا عشوائية إلى حد ما. في حين أنه ربما كان من السهل تصنيف iPhone على سبيل المثال كجهاز محمول ، إلا أن هذا التمييز أصبح أكثر صعوبة بمرور الوقت. مع إدخال الأجهزة اللوحية مثل iPad ، لم يعد من الواضح الأجهزة التي يجب إعادة توجيهها إلى عنوان URL للجوال. ربما تم استدعاء نطاق فرعي جديد - t.example.com أو tablet.example.com - جنبًا إلى جنب مع مصطلح جديد مثل "الويب اللوحي". ولكن ماذا عن "شبكة التلفزيون " أو "شبكة الثلاجة المزودة بالإنترنت؟"
نحن واحد
لم يتم توسيع ممارسة إنشاء مواقع مختلفة لأجهزة مختلفة. كما أنه يتعارض مع نموذج مثالي طويل الأمد يسمى One Web:
يعني الويب الواحد توفير نفس المعلومات والخدمات ، بقدر ما هو معقول ، للمستخدمين بغض النظر عن الجهاز الذي يستخدمونه.
لكن هذا لا يعني أن الأجهزة ذات الشاشات الصغيرة يجب أن يتم تزويدها بتخطيطات صفحات مصممة لأبعاد أكبر:
ومع ذلك ، فهذا لا يعني أن المعلومات نفسها متوفرة بالضبط بنفس التمثيل عبر جميع الأجهزة.
إذا رغب مصممو الويب في البقاء أوفياء لروح One Web ، فإنهم بحاجة إلى توفير نفس المحتوى الأساسي في نفس عنوان URL للجميع بغض النظر عن أجهزتهم. في الوقت نفسه ، كانوا بحاجة إلى أن يكونوا قادرين على إنشاء تخطيطات مختلفة اعتمادًا على مساحة الشاشة المتاحة.
بدأ الوهم المشترك بنهج "مقاس واحد يناسب الجميع" في تصميم الويب في التبخر. تم استبداله تدريجيًا بقبول الطبيعة المتغيرة باستمرار للويب.
استجابة ايجابية
في أبريل من عام 2010 ، وقف إيثان ماركوت على خشبة المسرح في An Event Apart في سياتل ، وهو تجمع للأشخاص الذين يصنعون مواقع الويب. تحدث عن مدرسة فكرية مثيرة للاهتمام في عالم العمارة: تصميم متجاوب ، فكرة أن المباني يمكن أن تتغير وتتكيف وفقًا لاحتياجات الأشخاص الذين يستخدمون المبنى. وأوضح أن هذا يمكن أن يكون وسيلة للتعامل مع إنشاء مواقع الويب.
بعد شهر قام بتوسيع هذه الفكرة في مقال بعنوان تصميم الويب المستجيب . تم نشره على A List Apart ، وهو نفس الموقع الذي نشر John Allsopp's A Dao Of Web Design قبل عشر سنوات. شارك مقال إيثان نفس روح صرخة جون السابقة. في الواقع ، يبدأ إيثان مقالته بالإشارة إلى داو لتصميم الويب .
دعا كلا المقالتين مصممي الويب إلى تبني فكرة الويب الواحد. ولكن في حين تم رفض A Dao Of Web Design إلى حد كبير من قبل المصممين المريحين بأدوات WYSIWYG الخاصة بهم ، وجدت شركة Respive Web Design جمهورًا من المصممين يائسين لحل معضلة الهاتف المحمول.
الممكن المجاور
قام الكاتب ستيفن جونسون بتوثيق تاريخ الاختراع والابتكار. في كتابه من أين تأتي الأفكار الجيدة ، يستكشف فكرة تسمى "الممكن المجاور":
في كل لحظة من الجدول الزمني لتوسيع المحيط الحيوي ، هناك أبواب لا يمكن فتحها بعد. في الثقافة البشرية ، نحب أن نفكر في الأفكار الخارقة على أنها تسارعات مفاجئة على الجدول الزمني ، حيث يقفز العبقري للأمام خمسين عامًا ويخترع شيئًا لا يمكن للعقول العادية ، المحاصرة في الوقت الحاضر ، أن تبتكره. لكن الحقيقة هي أن التطورات التكنولوجية (والعلمية) نادراً ما تندلع من الممكن المجاورة ؛ إن تاريخ التقدم الثقافي ، بدون استثناء تقريبًا ، قصة باب يؤدي إلى باب آخر ، يستكشف القصر غرفة واحدة في كل مرة.
هذا هو السبب في أن فرن الميكروويف لا يمكن اختراعه في فرنسا في العصور الوسطى ؛ هناك الكثير من الخطوات السابقة المطلوبة - التصنيع والطاقة والنظرية - لتحقيق هذا النوع من القفزة. لا يمكن أن يوجد Facebook بدون شبكة الويب العالمية ، والتي لا يمكن أن توجد بدون الإنترنت ، والتي لا يمكن أن توجد بدون أجهزة الكمبيوتر ، وما إلى ذلك. كل خطوة تعتمد على الطبقات المتراكمة أدناه.
بحلول الوقت الذي صاغ فيه إيثان مصطلح تصميم الويب المستجيب ، كان عدد من التطورات التكنولوجية قد بدأ في مكانه. كما كتبت في مقدمة كتاب إيثان اللاحق حول هذا الموضوع:
كانت التقنيات موجودة بالفعل: الشبكات المرنة والصور المرنة واستعلامات الوسائط. لكن إيثان وحد هذه التقنيات تحت راية واحدة ، وبذلك غيّر طريقة تفكيرنا في تصميم الويب.
- شبكات السوائل. كان خيار استخدام النسب المئوية بدلاً من البكسل معنا منذ أيام تخطيطات
TABLE. - صور مرنة. أظهر البحث الذي أجراه ريتشارد روتر أن المتصفحات أصبحت أكثر مهارة في تغيير حجم الصور. لا يلزم أن تكون الأبعاد الجوهرية للصورة عاملاً مقيدًا.
- تساؤلات الإعلام. بفضل نموذج معالجة الأخطاء في CSS ، كانت المتصفحات تضيف ميزة على الميزة بمرور الوقت. إحدى هذه الميزات كانت استعلامات وسائط CSS - القدرة على تحديد الأنماط وفقًا لمعايير معينة ، مثل أبعاد نافذة المتصفح.
كانت الطبقات في مكانها. كانت هناك أيضًا رغبة في التغيير - مدفوعة بالصعود المتواصل للهواتف المحمولة. ما كان مطلوبًا هو شعار يمكن أن يتحدوا تحته. هذا ما قدمه لنا إيثان مع تصميم الويب سريع الاستجابة.
تغيير العقلية
تضمنت التجارب الأولى في التصميم سريع الاستجابة تعديل مواقع الويب القائمة على سطح المكتب: تحويل وحدات البكسل إلى نسب مئوية ، وإضافة استعلامات وسائط لإزالة تخطيط الشبكة على الشاشات الأصغر. لكن هذا النهج التفاعلي لم يوفر أساسًا ثابتًا للبناء عليه. لحسن الحظ ، كان هناك شعار آخر قادر على تلخيص نهج أكثر مرونة.
صاغ Luke Wroblewski مصطلح Mobile First ردًا على صعود الأجهزة المحمولة:
يجبرك فقدان 80٪ من مساحة الشاشة على التركيز. تحتاج إلى التأكد من أن ما يبقى على الشاشة هو أهم مجموعة من الميزات لعملائك وعملك. ببساطة لا يوجد مكان لأي حطام للواجهة أو محتوى ذي قيمة مشكوك فيها. أنت بحاجة إلى معرفة ما هو أكثر أهمية.
إذا كان بإمكانك تحديد أولويات المحتوى الخاص بك وجعله يعمل ضمن المساحة الضيقة لشاشة صغيرة ، فستكون قد أنشأت تصميمًا قويًا ومرنًا يمكنك البناء عليه لأحجام أكبر للشاشة.
لخص ستيفاني وبريان ريجر نهج التصميم المتجاوب الأول للهاتف المحمول:
يعد عدم وجود استعلام عن الوسائط هو استعلامك الأول عن الوسائط.
في هذا السياق ، لا يتعلق Mobile First بالأجهزة المحمولة في حد ذاتها ، وبدلاً من ذلك يركز على تحديد أولويات المحتوى والمهام بغض النظر عن الجهاز. لا يشجع الافتراضات. في الماضي ، كان مصممو الويب قد وقعوا في خطأ افتراضات لا أساس لها من الصحة حول أجهزة سطح المكتب. الآن من المهم بنفس القدر تجنب وضع افتراضات حول الأجهزة المحمولة.
لم يعد بإمكان مصممي الويب وضع افتراضات حول أحجام الشاشة أو النطاق الترددي أو إمكانيات المستعرض. لقد تركوا مع جانب واحد من موقع الويب كان بالفعل تحت سيطرتهم: المحتوى.
مرددًا صدى داو لتصميم الويب ، وضع المصمم مارك بولتون هذا النهج الجديد في سياق تاريخي:
احتضان سيولة الويب. تخطيطات وأنظمة التصميم التي يمكنها التعامل مع أي بيئة قد يجدون أنفسهم فيها. ولكن الطريقة الوحيدة التي يمكننا بها القيام بأي من هذا هي التخلص من طرق التفكير التي كانت مكبلة حول أعناقنا. إنهم يعيقوننا. ابدأ في التصميم من خارج المحتوى ، بدلاً من اللوحة القماشية.
تختلف طريقة تفكير المحتوى هذه اختلافًا جوهريًا عن طريقة الرسم القماشية التي تعود إلى فترة ما قبل كتاب كيلز. يطلب من مصممي الويب التخلي عن وهم التحكم وإنشاء نظام مادي وصادق لشبكة الويب العالمية.
التخلي عن السيطرة لا يعني التخلي عن الجودة. العكس تماما. عند الاعتراف بالعديد من الأشياء المجهولة التي ينطوي عليها التصميم للويب ، يمكن للمصممين الصياغة بطريقة مرنة ومرنة تتناسب مع الوسط.
كان مصمم الويب في تكساس ، ترينت والتون ، حذرًا في البداية من التصميم سريع الاستجابة ، لكنه سرعان ما أدرك أنه نهج أكثر صدقًا وصدقًا من إنشاء نماذج فوتوشوب ذات عرض ثابت:
حبي للمراكز المتجاوبة يدور حول فكرة أن موقع الويب الخاص بي سوف يقابلك أينما كنت - من الهاتف المحمول إلى سطح المكتب الكامل وفي أي مكان بينهما.
لسنوات ، كان المصمم يملي تصميم الويب. لم يكن أمام المستخدم خيار سوى تلبية طلب الموقع على شاشة بحجم معين أو اتصال شبكة بسرعة معينة. الآن ، يمكن أن يكون تصميم الويب محادثة بين المصمم والمستخدم. الآن ، يمكن أن يعكس تصميم الويب المبادئ الأساسية للويب نفسه.
في الذكرى العشرين لشبكة الويب العالمية ، كتب تيم بيرنرز لي مقالاً في مجلة Scientific American كرر فيه تلك المبادئ الأساسية:
مبدأ التصميم الأساسي الذي تقوم عليه فائدة الويب ونموه هو الشمولية. يجب أن يكون الويب قابلاً للاستخدام من قبل الأشخاص ذوي الإعاقة. يجب أن تعمل مع أي شكل من أشكال المعلومات ، سواء كانت وثيقة أو نقطة بيانات ، ومعلومات من أي جودة - من تغريدة سخيفة إلى ورقة علمية. ويجب أن يكون الوصول إليه متاحًا من أي نوع من الأجهزة التي يمكنها الاتصال بالإنترنت: ثابتة أو متحركة ، أو شاشة صغيرة أو كبيرة.
مراجع
- داو لتصميم الويب من قبل جون السوب
- The Vignelli Canon بواسطة ماسيمو فينيلي
- الانفتاح والتفرد Metaverse تأليف Jamais Cascio
- ويب واحد لجو رابين وتشارلز مكاثي نيفيل
- تصميم الويب سريع الاستجابة إيثان ماركوت
- لوحة قماشية أكثر ثراءً بواسطة مارك بولتون
- يصلح للمقياس بواسطة ترينت والتون
- تحيا الويب: دعوة لاستمرار المعايير المفتوحة والحياد بقلم تيم بيرنرز لي
