عصر النهضة في عدم وجود كود لمصممي الويب
نشرت: 2022-03-10كلمة عصر النهضة - التي تعني "النهضة" بالفرنسية - أعطيت لفترة هائلة من الإنجازات الفلسفية والفنية التي بدأت في القرن الرابع عشر.
خلال هذا الوقت ، كانت هناك مجموعة واسعة من التطورات ، بما في ذلك:
- استخدام الدهانات الزيتية بدلاً من درجات الحرارة التي جعلت عملية الطلاء أسهل.
- استخدام الأقمشة بدلاً من الألواح الخشبية مما يقلل من تكاليف الدهان.
- ترجمة النصوص الكلاسيكية في العمارة والتشريح والفلسفة وغير ذلك ، مما يجعل المعرفة في متناول عامة الناس.
جعلت هذه التطورات وغيرها من عصر النهضة أحد أكثر العصور الفنية إنتاجية في التاريخ ، مما قلل بشكل كبير من الحاجز الإبداعي وجذب جمهورًا كبيرًا بدلاً من مجرد مجموعة صغيرة من النخب.

تمامًا مثل عصر النهضة ، يستكشف مجال تصميم الويب اليوم إمكاناته من خلال منصات تطوير بدون كود (NCDPs). تسمح هذه الأدوات لغير المبرمجين بإنشاء برامج تطبيقية من خلال واجهات المستخدم الرسومية والتكوين ، بدلاً من برمجة الكمبيوتر التقليدية.
النموذج العقلي للمصمم / المطور

في عام 2000 ، قدم خبير قابلية الاستخدام جاكوب نيلسن "قانون جاكوب" ، فكرة أن المستخدمين يطورون نماذج عقلية للمنتجات التي يتفاعلون معها بناءً على تجربتهم السابقة. كلما زاد عدد المستخدمين الذين يمكنهم التركيز على هدفهم دون تحدي هذا النموذج العقلي ، كان من الأسهل عليهم تحقيق هذا الهدف.
"CSS أقرب إلى الرسم من Python."
- كريس كويير ، المؤسس المشارك في CodePen
تتجذر مهارات التصميم والتطوير في أنواع مختلفة من التفكير وتتطلب أنواعًا مختلفة من الأدوات. بينما يستخدم المصممون محررات WYSIWYG مثل Figma و Sketch و Photoshop لوضع عناصر على اللوحة القماشية ، يعمل المطورون مع IDEs مثل VSCode و Webstorm و Brackets. من أجل البقاء منتجين ، يحتاج المصممون والمطورون إلى أن يكونوا قادرين على إجراء تغييرات وتلقي ردود فعل فورية ، وفقًا لنموذجهم العقلي.
لذلك ، قد يتداخل استخدام أدوات إنشاء السحب والإفلات مع المطورين الذين يرغبون في تصحيح الأخطاء بسرعة ، ولكن العمل مع محرر نصوص فقط قد يكون غير مناسب للمصممين الذين يرغبون في اختبار التكوين.
المصممين والكود
يفهم العديد من المصممين الاختلافات الوظيفية بين نموذج بالحجم الطبيعي ومنتج عامل. من أجل فهم إمكانيات الوسيط ، ومكان رسم الحدود وكيفية التعامل مع القيود ، يرغب العديد من المصممين في "جعل أيديهم قذرة" عندما يتعلق الأمر بتعلم الكود - لكنهم يواجهون صعوبات.
أحد الأسباب الرئيسية التي تجعل المصممين ليسوا مبرمجين هو وجود فجوة كبيرة بين النموذج العقلي للمصمم والنموذج المفاهيمي للعديد من محرري الكود. يأخذ التصميم والتطوير طريقتين مختلفتين جدًا من التفكير. يؤدي عدم التوافق هذا إلى منحنى تعليمي صعب ومحبط للمصممين قد لا يتمكنون من التغلب عليه.
تجريد الكود

التجريد هو مفهوم أساسي لعلوم الكمبيوتر. تم بناء اللغات والأطر والمكتبات على طبقات تجريدية مختلفة من التعقيد لتسهيل الإنتاجية وتحسينها وضمانها.
"أدوات البرمجة المرئية تجرد التعليمات البرمجية بعيدًا عن المنشئ ، مما يجعلها أكثر سهولة في الوصول إليها. ومع ذلك ، فإن السحر الحقيقي لهذه الأدوات هو كيفية دمج جميع الطبقات الأساسية للبرامج في المنتجات النهائية ، مما يوفر وظائف مفيدة من خلال المكونات المعيارية التي يمكن تسخيرها من خلال واجهات مرئية بديهية. "
- جيريمي ك. هو ، لا يوجد كود برمجة جديدة
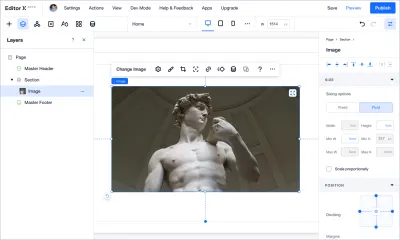
عند العمل مع طبقات التجريد ، هناك أدوات مثل Editor X و Studio لمواقع الويب / تطبيقات الويب ، و Draftbit و Kodika لتطبيقات الأجهزة المحمولة ، و Modulz لأنظمة التصميم ، والتي تتيح التمثيل المرئي للكود ، بالإضافة إلى إمكانيات الكود.
من خلال اعتماد وسيط مرئي مألوف ، يصبح منحنى التعلم أسهل للمصممين.
إذا قال كريس وانستراث ، المؤسس المشارك والرئيس التنفيذي السابق لشركة GitHub ، "إن مستقبل الترميز ليس ترميزًا على الإطلاق" ، فمن المؤكد أن عدم وجود رمز هو طريقة مشروعة للتطوير - على الرغم من التصور بأن هذه الأدوات لا توفر المرونة لكتابة التعليمات البرمجية الخاصة بك ، سطرًا بسطر.
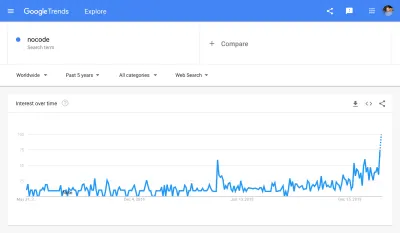
في الواقع ، نرى أن الاهتمام بمصطلح "nocode" آخذ في الازدياد:

الفرق بين البرمجة الحتمية والتوضيحية
لفهم تطوير أدوات بدون كود للمصممين ، تحتاج إلى معرفة الفرق بين نوعين من البرمجة:
- البرمجة الحتمية
تفكيك النتيجة إلى سلسلة من الضرورات ، أي تدفق التحكم الصريح. على سبيل المثال: JavaScript و Python و C ++. - البرمجة التصريحية
أعلن النتيجة ، أي تدفق التحكم الضمني. على سبيل المثال: SQL و HTML و CSS.
غالبًا ما تكون اللغات التصريحية لغات خاصة بالمجال ، أو DSL ، مما يعني أنها تُستخدم لغرض معين ، في مجال معين.
على سبيل المثال ، SQL هي DSL للعمل مع قواعد البيانات ، HTML هي DSL لإضافة البنية الدلالية والمعنى للمحتوى على صفحة الويب ، و CSS هي DSL لإضافة النمط.
"هناك العديد من المتغيرات التي يجب مراعاتها. الهدف من CSS هو القيام بذلك حتى لا تقلق بشأنهم جميعًا. حدد بعض القيود. دع اللغة تعمل على التفاصيل ".
- كيث ج. جرانت ، مرن ، تصريحي ، سياقي
تعيّن البرمجة الحتمية إرشادات محددة خطوة بخطوة للمتصفح للحصول على النتيجة المرجوة ، بينما تنص البرمجة التعريفية على النتيجة المرجوة ويقوم المتصفح بالعمل بمفرده.
العصور الوسطى
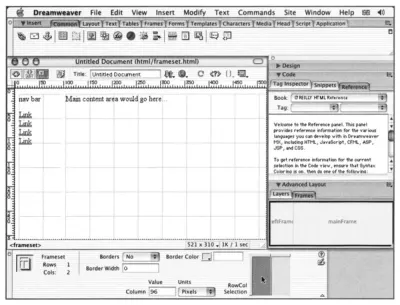
بدأت الجهود المبذولة لإنشاء أداة واجهة مرئية لتطوير تصميم الويب في التسعينيات من خلال محاولات رائدة مثل InContext Spider و Netscape Navigator Gold و Microsoft FrontPage وبالطبع Dreamweaver.

خلال هذه الفترة ، تضمنت المصطلحات الشائعة: أداة تأليف HTML المرئية ، أو أداة إنشاء صفحات الويب WYSIWYG ، أو مجرد محرر HTML . كان مصطلح "بدون رمز" شائعًا في التسعينيات - ولكن لسبب مختلف. في عام 1996 ، أصدرت فرقة الروك الأمريكية بيرل جام ألبومها الرابع ، No Code .
قللت هذه الأدوات التي لا تحتوي على كود بشكل كبير من الحاجز الإبداعي وجذبت جمهورًا كبيرًا ، ولم يكن الإنترنت جاهزًا لهذه الأنواع من الأدوات في ذلك الوقت.
كان هذا الجهد محدودًا للأسباب التالية:
1. التخطيط
عندما أطلق مخترع شبكة الويب العالمية تيم بيرنرز لي ابتكاره في عام 1989 ، لم يقدم طريقة لتصميم موقع على شبكة الإنترنت.
جاء ذلك في أكتوبر 1994 ، بعد سلسلة من الاقتراحات حول كيفية تصميم الإنترنت من قبل أشخاص مختلفين - بما في ذلك واحد من هاكون ويوم لي - الذي اقترح فكرة جذبت انتباه الجميع. يؤمن لي بأسلوب تعريفي يسمح للمتصفحات بالتعامل مع المعالجة - كان يطلق عليه Cascading Style Sheets ، أو ببساطة CSS.
"تميزت CSS لأنها كانت بسيطة ، لا سيما بالمقارنة مع بعض المنافسين الأوائل."
- جايسون هوفمان ، نظرة إلى الوراء على تاريخ CSS
لفترة طويلة بعد ذلك ، قدمت CSS حلول تصميم لكائن واحد - لكنها لم تقدم استجابة كافية للعلاقة بين الكائنات.
كانت طرق معالجة هذا الأمر عبارة عن طرق اختراق فعالة ، ولم تكن قادرة على التعامل مع قدر كبير من التعقيد. نظرًا لتطور المواقع من المستندات البسيطة إلى التطبيقات المعقدة ، أصبح من الصعب تجميع تخطيطات الويب. بدلاً من استخدام أسلوب بطريقة تعريفية مثل تصميم لي ، اضطر مطورو الويب إلى استخدام البرمجة الإلزامية.
يبدو أن نظام الشبكة القائم على قواعد المصمم السويسري جوزيف مولر بروكمان والذي كان مألوفًا في الطباعة منذ أربعينيات القرن الماضي يبدو وكأنه حلم بعيد المنال عند التفكير في أي شيء يتعلق بالويب.


بسبب قيود التخطيط هذه ، تم إجبار الأنظمة الأساسية التي لا تحتوي على تعليمات برمجية على إضافة طبقة مجردة لإجراء عمليات حسابية خلف الكواليس. تتسبب هذه الطبقة في مجموعة من المشكلات ، بما في ذلك فقدان القيمة الدلالية للكائنات ، ومشكلات الأداء ، والتعليمات البرمجية الضخمة ، ومنحنى التعلم المعقد ، وعدم قابلية التوسع ، ومشكلات إمكانية الوصول.
2. محاذاة المستعرض
في الأيام الأولى ، كان صانعو المتصفح هم الذين قرروا كيفية بناء الإنترنت. أدى هذا إلى أن يصبح الويب سلعة خادعة. أدت المنافسة بين المتصفحات إلى "ميزات تصميم" فريدة. أجبر هذا على الحاجة إلى إعادة بناء نفس الموقع عدة مرات ، بحيث يمكن الوصول إليه من متصفحات متعددة.
"غالبًا ما يتعين على المطورين في التسعينيات إنشاء ثلاثة أو أربعة إصدارات من كل موقع ويب أنشأوه ، بحيث يكون متوافقًا مع كل من المتصفحات المتاحة في ذلك الوقت."
- آمي ديكنز ، معايير الويب: ماذا ولماذا وكيف
لتعويض الحاجة إلى بناء مواقع الويب التي تناسب متصفحات محددة ، تم إنشاء مجتمع اتحاد شبكة الويب العالمية (WC3) في معهد ماساتشوستس للتكنولوجيا في عام 1994. WC3 هو مجتمع دولي يعمل على تطوير معايير ويب وظيفية ويمكن الوصول إليها ومتوافقة.
عندما تم تقديم المعايير ، تم تشجيع صانعي المستعرضات على الالتزام بطريقة واحدة للقيام بالأشياء - وبالتالي منع إنشاء عدة إصدارات من نفس الموقع. على الرغم من توصيات WC3 ، فقد استغرق الأمر وقتًا طويلاً حتى تفي المتصفحات بنفس المعايير.
نظرًا لعدم وجود محاذاة بين المتصفحات (Internet Explorer ، أنا أنظر إليك) ، توقف CSS لبعض الوقت ولم تتم إضافة أي إمكانات جديدة. بمجرد أن لا تدعم اللغة التوضيحية شيئًا ما ، فإنها تتطلب منك الاعتماد على جميع أنواع الاختراقات الضرورية من أجل تحقيق هذا الهدف.
3. ربط البيانات
في السنوات الأولى للويب ، تم تطوير المواقع كمجموعة من الصفحات الثابتة التي ليس لها معنى دلالي. عندما وصل Web 2.0 ، حصل على وصف "الويب كمنصة" ، مما أدى إلى تغيير كبير - تحتوي الصفحات على محتوى ديناميكي ، مما أثر على الاتصال بالبيانات ، وبالطبع المعنى الدلالي.
"كانت المواقع في التسعينيات عادةً إما كتيبات دعائية (صفحات HTML ثابتة ذات محتوى غير مشوق) أو كانت تفاعلية بطريقة براقة ومتحركة وجافا سكريبت".
- جوشوا بورتر Web 2.0 للمصممين
في الواقع ، كان الاتصال بالبيانات باستخدام نهج عدم وجود رمز موجودًا لفترة طويلة - لكن تجربة المستخدم كانت صعبة. بالإضافة إلى ذلك ، كان الانتقال إلى وضع العلامات الدلالية بحيث يمكن الكشف عن المحتوى في أدوات بدون رمز أمرًا صعبًا بسبب الاختلاط بين البرمجة التصريحية والضرورية.
لم تتوافق أدوات عدم وجود تعليمات برمجية مع تلك المهام الأساسية.

بروتو النهضة
في 29 يونيو 2007 ، تغيرت طبيعة الإنترنت بشكل كبير. كان هذا هو اليوم الذي قدم فيه ستيف جوبز iPhone - وهو مزيج من الهاتف المحمول ومشغل الوسائط المتصل بالإنترنت ومكّن التنقل متعدد اللمس.
عندما تم تقديم iPhone في عام 2007 ، كانت نقطة تحول في تصميم الويب. فقد كل مصممي الويب المفاجئ السيطرة على اللوحة القماشية التي صممنا مواقع الويب عليها. في السابق ، كان على المواقع الإلكترونية أن تعمل فقط على شاشات المراقبة ، والتي كانت متنوعة في الحجم ، ولكن ليس كثيرًا. كيف كان من المفترض أن نجعل مواقعنا الإلكترونية تعمل على هذه الشاشات الصغيرة جدًا؟
- كلاريسا بيترسون ، تعلم تصميم الويب سريع الاستجابة
خلق هذا تحديات جديدة لتطوير تصميم الويب. بشكل أساسي ، كيفية إنشاء موقع يمكن استخدامه على أنواع متعددة من الأجهزة. انهارت العديد من أساليب "الاختراق" لتصميم التخطيط ببساطة - تسببت في مشاكل أكثر مما تم حلها.
كل شيء بحاجة إلى إعادة التقييم.
عصر النهضة بلا كود

تتمتع المتصفحات التي تدعم معايير WC3 (Chrome و Firefox) بحصة سوقية ضخمة اليوم ، مما دفع المزيد من المتصفحات لدعم المعايير. حقيقة أن جميع المتصفحات تدعم نفس المعيار ، وتمكن المحاذاة في بناء المواقع وتضمن استمرار هذه القدرات في العمل مع تطور المعايير والمتصفحات.
لقد مهدت طرق مثل الاستعلام عن الوسائط و flexbox والشبكة - المتوفرة أصلاً في المستعرضات لتصميم التخطيط - الطريق لتخطيطات مرنة ، حتى عندما تكون أحجام العناصر ديناميكية.
"عندما تم شحن CSS Grid في مارس 2017 ، وصل صندوق أدواتنا إلى نقطة تحول. أخيرًا ، لدينا تقنية قوية بما يكفي للسماح لنا حقًا بالإبداع في التخطيط. يمكننا استخدام قوة التصميم الجرافيكي لنقل المعنى من خلال استخدامنا للتخطيط - إنشاء تخطيطات فريدة لكل مشروع ، كل قسم ، كل نوع من أنواع المحتوى ، كل صفحة. "
- راشيل أندرو ، تخطيط CSS الجديد
بهذه الطريقة ، أصبحت HTML أكثر نظافة وتمكنت من تحقيق هدفها الأصلي: الوصف الدلالي للمحتوى.
أخيرًا ، بفضل المحاذاة بين المتصفحات والإمكانيات الجديدة ، يتم دعم الأدوات بدون تعليمات برمجية بتقنية قوية وموحدة. خلقت هذه التغييرات تمييزًا أوضح بين التقريري والحتمي. تم إنشاء إمكانيات جديدة لحل المشاكل القديمة.
"البساطة هي التطور في نهاية المطاف."
- ليوناردو دافنشي
تأثير عدم وجود كود على المصممين

أدت تطورات الإنترنت على مر السنين إلى حالة يتحسن فيها التجريد بين التصميم والكود باستمرار. هذا له آثار على الطريقة التي يخطط بها مصممو الويب وينفذون تصاميمهم.
1. تخطيط التصميم
بينما تستخدم أدوات التصميم الشائعة محتوى ثابتًا لتصميم الويب الديناميكي ، فإن أدوات عدم وجود تعليمات برمجية تسمح للمصممين بالعمل باستخدام مواد الويب الخاصة.
"Photoshop هو الطريقة الأكثر فاعلية لإطلاع عملائك على الشكل الذي لن يبدو عليه موقعهم الإلكتروني أبدًا."
- ستيفن هاي ، مؤلف كتاب "Respive Design Workflow"
إذا كان لدينا تصميم معقد بحالات مختلفة وتفاعلات دقيقة ورسوم متحركة ونقاط توقف سريعة الاستجابة - باستخدام أدوات بدون تعليمات برمجية ، يمكننا العمل بطريقة أكثر واقعية.
بالإضافة إلى ذلك ، يتيح تطوير الويب لأدوات عدم وجود رمز فصل المحتوى بوضوح عن التصميم (مما يسمح للمصممين بإدارة المحتوى الحقيقي بشكل مرئي). يعكس المحتوى الديناميكي في التصميم (مثل النصوص والصور ومقاطع الفيديو والصوت) ، يمنح المصممين فهمًا أوضح لكيفية ظهوره.
تتمثل ميزة العمل في مساحة العمل الخالية من التعليمات البرمجية في أن التفاعلات تظهر على الفور. يتيح ذلك للمصممين اختبار خيارات التصميم الخاصة بهم بسرعة ومعرفة ما إذا كانوا يعملون أم لا.
2. تنفيذ التصميم
بعد الاستثمار في إتقان التصميم ، يجب على المصممين شرح القرارات المرئية والمفاهيمية للمطورين من خلال النماذج الأولية. لا تستغرق النماذج الأولية وقتًا من حيث الإعداد فحسب ، بل غالبًا ما يتم تنفيذ تصميمها بشكل غير صحيح بسبب التفسيرات الخاطئة.
باستخدام أدوات عدم وجود رمز ، يمكن للمصممين وضع الكائنات على شاشاتهم والتعامل مع رؤيتها وسلوكها بسهولة وسرعة. بمعنى آخر ، يمكنهم تصميم النتيجة النهائية دون الاعتماد على أي شخص آخر.
لاستخدام نفسي كمثال ، عندما ضرب جائحة فيروس كورونا ، عملت مع فريق صغير في مشروع للمساعدة في ربط المتطوعين الشباب بكبار السن المعزولين. في غضون ثلاثة أيام فقط ، قمت أنا ومصمم آخر ببناء موقع الويب وربط بيانات تسجيل المستخدم بقاعدة بيانات ، بينما عمل مطور الفريق على دمج البيانات من الموقع في تطبيق جوال منفصل.
تأثير عدم وجود كود على المطورين
هل ستحل أدوات عدم وجود تعليمات برمجية محل المطورين بالكامل؟ الإجابة المختصرة: لا. التغيير المهم هو الطريقة التي يمكن للمصممين والمطورين من خلالها العمل معًا لإنشاء مواقع الويب.
بالإضافة إلى تطوير CSS ، تطورت Javascript أيضًا بالتوازي وربما أكثر. فكرة أن مطوري الواجهة الأمامية بحاجة إلى التحكم في جميع القدرات لا معنى له. ومع ذلك ، فإن تطوير عدم وجود رمز على مر السنين قد مكّن المصممين من بناء تصميماتهم الخاصة.
إنه وضع مربح للجانبين ، حيث يمكن للمطورين التركيز على تطوير المنطق ، ويتمتع المصممون بقدر أكبر من التحكم في تجربة المستخدم والتصميم.
الجهد لم يكتمل بعد
لا أريد أن أترك لك انطباعًا بأن المصممين لديهم الحرية الكاملة في التصميم باستخدام أدوات بدون تعليمات برمجية. لا تزال هناك بعض إمكانيات النمط المفقودة التي لم تحلها CSS بعد ، ولا تزال تتطلب تطويرًا ضروريًا.
على عكس العصور الوسطى ، حيث كان الفن يعتبر حرفة يدوية بدون أساس نظري ، غيرت تطورات عصر النهضة مكانة الفنان - الذي كان يُعتبر فجأة متعدد المواهب.
تزيل أدوات عدم وجود التعليمات البرمجية الاختناقات ، مما يسمح للمصممين باكتساب المزيد من الملكية والتأثير والسيطرة على التجارب التي يصممونها.
لقد قطعنا شوطًا طويلاً منذ الأيام التي لم يكن فيها المصممون قادرين على إضفاء الحيوية على تصاميمهم. مع تطور الإنترنت ، تتم محاذاة المتصفحات ، وتتم إضافة الإمكانات وإمكانية الوصول إلى التكنولوجيا - يواجه المصممون فرصًا جديدة لإنشاء حالتهم والتفكير فيها وتغييرها باستخدام أدوات بدون تعليمات برمجية.
لا تؤثر حركة عدم وجود رمز على كيفية عمل الأشياء فحسب ، بل تؤثر أيضًا على من.
ائتمانات : ساهم يوآف أفراهامي وجيريمي هوفر في كتابة هذا المقال.
مزيد من القراءة على SmashingMag:
- ماذا يمكن أن يعلمنا فيتروفيوس عن تصميم الويب
- الشخصية المنقسمة لتطوير الويب الوحشي
- ما الصحف يمكن أن تعلمنا عن تصميم الويب
- ماذا تعني شبكة الويب القابلة للطي في الواقع؟
