تقليل الحاجة إلى العناصر الزائفة
نشرت: 2022-03-10 وفقًا لمواصفات W3C ، "يمثل العنصر الزائف عنصرًا غير موجود بشكل مباشر في شجرة المستند". لقد كانت موجودة منذ الإصدار 1 من مواصفات CSS ، عندما تم تقديم ::first-letter الأول و ::first-line . تمت إضافة العناصر الزائفة الشهيرة ::before و ::after في الإصدار 2 - وتمثل هذه العناصر محتوى غير موجود في المستند المصدر على الإطلاق. يمكن اعتبارهما عنصرين إضافيين يمكنك "معالجة" عنصرهما الأصلي. عندما يسمع مطورو الواجهة الأمامية "العناصر الزائفة" ، فإننا نفكر في ::before و ::after في كثير من الأحيان ، حيث نستخدمها بطرق مختلفة لإضافة الزخارف إلى عناصرنا.
هناك عناصر زائفة إضافية خارج هذه العناصر. يتم سردها في المواصفات عبر ثلاث فئات: مطبعي ، وتمييز ، وتلتزم بالأشجار.
من المثير للاهتمام ، بعد سنوات من تطوير الويب ، أنني لم أجد نفسي أبدًا أستخدم ::first-line ، لكنه أنيق جدًا ويستجيب جيدًا لتغيير حجم النافذة! تحقق من ذلك.
راجع القلم [`:: السطر الأول`] (https://codepen.io/smashingmag/pen/gORgXxN) بواسطة مارسيل.
::first-line لمارسيل. ::selection هو عنصر زائف آخر يصل إليه الكثيرون. عندما يقوم المستخدم بتمييز النص ، سيكون لون التمييز هو اللون الذي تحدده.
راجع القلم [`:: select`] (https://codepen.io/smashingmag/pen/rNwjYGz) بواسطة Marcel.
::selection مارسيل.معلومات سريعة
استخدمت العناصر الزائفة نقطتين في الإصدارين 1 و 2 من مواصفات CSS ، لكنها استخدمت نقطتين من الإصدار 3. وهذا يميزها عن الفئات الزائفة ، التي تصف حالة العنصر. تستخدم الفئات الزائفة القولون الأول.
- استخدم نقطتين للعناصر الزائفة (على سبيل المثال
::before،::after،::marker).- استخدم نقطتين للفئات الزائفة (على سبيل المثال
:hover:focus).
ليست هناك حاجة دائمًا للعناصر الزائفة
العناصر الزائفة لا تزال لها مكان. هذه المقالة ليست "لا نستخدم العناصر الزائفة أبدًا" بل بالأحرى "لم يعد علينا استخدام العناصر الزائفة بنفس القدر". يمكننا تصميم عدد من عناصر واجهة المستخدم الشائعة دون الحاجة إلى عناصر زائفة. من خلال الاعتماد بشكل أقل على العناصر الزائفة ، يمكننا كتابة CSS أقل ، وإزالة العناصر المتداخلة ، وتجاهل مشكلات سياق التكديس ، ونسيان تحديد الموضع.
ألق نظرة أخرى على الأساليب الموثوقة بخصائص CSS الجديدة
لسنوات ، انتظرنا بصبر المتصفحات لتبني تقنية CSS بشكل أسرع. جاءت نقطة تحول للعديد من مطوري الواجهة الأمامية عندما أعلن بعض اللاعبين الرئيسيين أنهم سيوقفون دعم Internet Explorer (IE11):
- توقفت جميع تطبيقات الويب لـ Microsoft 365 عن دعم IE11 في 21 أغسطس 2021.
- Google Workspace ( Gmail ، التقويم ، Drive ، إلخ) أوقف دعم IE11 في 15 مارس 2021.
وقد سمح ذلك للكثيرين منا باستكشاف تقنيات CSS الأحدث بحرية أكبر: شبكة CSS و clamp() background-blend-mode والمزيد. حالة دعم خاصية CSS رائعة. ومع المتصفحات القابلة للتحديث ، يتسارع الدعم.
إحضار الأمثلة!
أزرار بزاوية
العديد من مطوري الواجهة الأمامية معتادون على استخدام العناصر الزائفة ::before و ::after وقواعد حدود CSS لإنشاء الأشكال. هناك العديد من أدوات التوليد المخصصة لهذا الغرض - هذه واحدة قمت بوضع إشارة مرجعية عليها. ترشدك هذه الأدوات في اختيار شكل (غالبًا مثلثات) ، مما يمنحك قواعد CSS المناسبة.
تعتبر هذه الأدوات منقذة للحياة عند إنشاء أزرار بزاوية. بالنسبة للأزرار بزاوية ، لم تعد ضرورية.

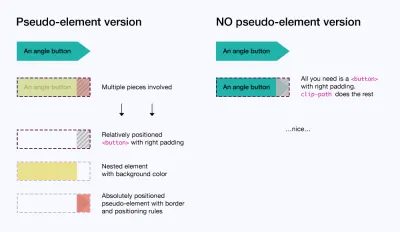
إصدار العنصر الزائف
سوف يعتاد الكثير منكم ممن يقرؤون هذا على إصدار عنصر زائف:
- نستخدم عنصر غلاف موضوع نسبيًا مع حشوة أيمن كبيرة لتلائم الزاوية - وهذا هو
<button>؛ - كثير منا ، طلاب تقنية الأبواب المنزلقة ، معتادون على تداخل عنصر ليأخذ لون خلفية الزر ؛
- أخيرًا ، نضع عنصرًا زائفًا تمامًا مع قواعده الحدودية في مساحة الحشو الفارغة اليمنى الخاصة بـ
<button>- نستخدم::beforeلهذا الغرض.
بصرف النظر عن هذه الخطوات ، يجب أن تراعي أنماط التمرير لدينا كل من العنصر المتداخل والعنصر الزائف. قد يبدو هذا قابلاً للإدارة بالنسبة لك ، ولكن كلما زادت تعقيد تصميمات الأزرار لدينا ، زادت النفقات العامة باستخدام أنماط التمرير. أيضًا ، مع هذا الإصدار ، تفشل الأزرار التي تحتوي على التفاف الكلمات ببساطة.
راجع القلم [زاوية الزر مع العنصر الزائف] (https://codepen.io/smashingmag/pen/xxrgPpj) بواسطة Marcel.
لا يوجد إصدار زائف العنصر
هذا أسهل بكثير بدون عنصر زائف.
- نستخدم عنصر غلاف واحد -
<button>الخاص بنا. - نصل إلى خاصية
clip-pathلإظهار أجزاء الزر التي نريدها فقط ، باستخدامcalc()مع خاصية CSS المخصصة لتغيير حجم الزاوية - هذه المجموعات من النقاط تتوافق مع أعلى اليسار ، أعلى اليمين ، الوسط الأيمن ، الأسفل يمينًا ، وأسفل يسارًا:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
في مثال CodePen ، يمكنك تغيير الخاصية المخصصة --angle-width المخصصة من 2rem إلى قيمة أخرى لترى ضبط زاوية الزر وفقًا لذلك.
تحتاج أنماط التمرير الخاصة بنا إلى حساب عنصر واحد فقط - الزر الخاص بنا. أيضًا ، تعمل الأزرار التي تحتوي على التفاف الكلمات بطريقة أكثر رشاقة.
شاهد القلم [زاوية الزر بدون عنصر زائف] (https://codepen.io/smashingmag/pen/PojWOQY) بواسطة Marcel.

المزيد من أنماط الأزرار بزاوية في الواجهة

قم بزيارة الواجهة النهائية لرؤية أنماط الأزرار الأخرى التي أصبحت أسهل بدون العناصر الزائفة. على وجه الخصوص ، إصدار العنصر الزائف للزر المائل الأزرق وحشي للغاية. يتم تقليل حجم العمل الكلي بشكل كبير بفضل clip-path .
مناديل زر
تأثير المسح هو نمط زر شائع. لقد قمت بتضمين مناديل من اليسار إلى اليمين ومن أعلى إلى أسفل.
إصدار العنصر الزائف
يمكن تحقيق ذلك عن طريق transform عنصر transitioning .
- نضع a
::beforeالعنصر الزائف تمامًا ونعطيهtransform: scaleX(0)بحيث لا يكون مرئيًا. - يجب علينا أيضًا تعيين
transform-origin: 0 0لضمان أن المسح يأتي من اليسار بدلاً من المركز (الافتراضاتtransform-originإلى المركز). - قمنا بإعداد
transitionsعلىtransformلبعض حركة تشغيل / إيقاف تشغيل الرسوم المتحركة لموسيقى الجاز السلسة. - نظرًا لأن العنصر الزائف الخاص بنا يتم تحديد موضعه تمامًا ، فإننا نحتاج إلى عنصر متداخل للاحتفاظ بنص الزر ،
position: relativeفي هذا العنصر المتداخل سياق تكديس جديدًا بحيث يظل نصنا أعلى عنصر المسح الزائف الخاص بنا. - عند التمرير ، يمكننا استهداف العنصر الزائف الخاص بنا
transitionscaleXليصبح الآن1 (transform: scaleX(1)).
راجع القلم [زر المسح بعنصر زائف] (https://codepen.io/smashingmag/pen/KKqayGW) بواسطة مارسيل.
لا يوجد إصدار زائف العنصر
لماذا القلق بشأن العناصر المتداخلة ، وموضع العناصر الزائفة ، وسياقات التراص ، وقواعد التمرير المترامية الأطراف إذا لم يكن علينا ذلك؟
يمكننا الوصول إلى linear-gradient() وحجم background-size لتوضيح ذلك.
- نعطي
<button>background-colorالافتراضية ، بينما نقوم أيضًا بإعدادlinear-gradientعبرbackground-image- لكنbackground-sizeسيكون0، لذلك لن نرى أي شيء افتراضيًا. - عند التمرير ، نقوم
background-sizeإلى100% 100%مما يعطينا تأثير المسح الخاص بنا!
تذكر linear-gradient() يستخدم خاصية background-image background-image الخلفية تحل محل background-color ، لذلك هذا هو ما يكون له الأولوية عند التمرير.
هذا هو. لا يوجد عنصر متداخل مطلوب. تريد مسح عمودي؟ ما عليك سوى تغيير اتجاه linear-gradient وقيم background-size . لقد غيرت تلك عبر خصائص CSS المخصصة.
راجع القلم [زر المسح بدون عنصر زائف] (https://codepen.io/smashingmag/pen/MWoJOVo) بواسطة مارسيل.
البلاط مع تراكبات ألوان الشاشة
هذا نمط شائع حيث يتراكب اللون شبه الشفاف على قطعة / بطاقة. يحتوي مربع المثال الخاص بنا أيضًا على صورة خلفية. غالبًا ما يكون من المهم في هذا النمط الاحتفاظ بنسبة عرض إلى ارتفاع محددة بحيث تبدو المربعات موحدة إذا ظهرت أكثر من واحدة في مجموعة.
النسخة الزائفة
بعض الأشياء نفسها تدخل حيز التنفيذ مع إصدار العنصر الزائف الخاص بنا:
- نحن نستخدم نسبة العرض إلى الارتفاع "خدعة الحشو" ، مع تحديد قيمة حشو أعلى بنسبة 60٪ (نسبة 5: 3) للبلاط الخاص بنا.
- يجب أن نضع العنصر الزائف لتراكب ألوان الشاشة ، مما يمنحه
widthheightبنسبة 100٪ لملء البلاط - نستهدف هذا العنصر الزائف عند التمرير لتغييرbackground-color. - نظرًا للموضع المطلق للعنصر الزائف ، يجب علينا استخدام عنصر متداخل لمحتوى النص الخاص بنا ، مع إعطائه أيضًا
position: absoluteحتى يظهر فوق تراكب ألوان الشاشة لدينا بترتيب التكديس ولضمان ظهوره في المكان الذي يجب أن يكون فيه البلاط.
شاهد القلم [تراكب ألوان شاشة التجانب مع عنصر زائف] (https://codepen.io/smashingmag/pen/YzQNEOM) بواسطة مارسيل.
لا يوجد إصدار زائف العنصر
يمكن أن يكون أبسط بكثير بفضل خصائص وضع مزيج الخلفية ونسبة العرض إلى الارتفاع.
ملاحظة : لا تعمل aspect-ratio في Safari 14.x ، ولكنها تعمل في الإصدار 15.
ومع ذلك ، حتى كتابة هذه السطور ، يسردها caniuse بنسبة 70٪ + دعم عالمي.
- تم استبدال "خدعة الحشو" بنسبة
aspect-ratio: 400/240(يمكننا استخدام أي قيمة تستند إلى 5: 3 هنا). - نستخدم كلاً
background-imagebackground-colorالخلفية جنبًا إلى جنب معbackground-blend-modeسوى تغييرbackground-colorلعنصر التجانب الخاص بنا عند التمرير.
Background-blend-mode
background-blend-mode background-color الخلفية مع background-image العنصر. سيجد أي من مستخدمي Photoshop يقرأون هذا background-blend-mode يذكرنا بأوضاع المزج في Photoshop. على عكس mix-blend-mode المزج ، لا يُنشئ background-blend-mode سياق تكديس جديد! لذلك لا يوجد z-index الجحيم!
راجع تراكب لون شاشة القلم [Tile screen overlay with NO pseudo-element] (https://codepen.io/smashingmag/pen/mdwRqjN) بواسطة Marcel.
- يمكنك العثور على العرض التوضيحي الكامل للعرض هنا →
خاتمة
تطوير الواجهة الأمامية مثير وسريع الحركة. باستخدام خصائص CSS الأحدث ، يمكننا التخلص من الغبار عن تقنياتنا القديمة ومنحها مظهرًا آخر. يساعد القيام بذلك على تعزيز كود مختزل وأبسط. العناصر الزائفة مفيدة ، لكننا لسنا بحاجة للوصول إليها بنفس القدر.
