تقليل انبعاثات الكربون على الويب
نشرت: 2022-03-10كما هو الحال مع العديد من المطورين الآخرين ، دفعتني التقارير خلال السنوات القليلة الماضية عن متطلبات الطاقة الهائلة للويب إلى إلقاء نظرة على مواقع الويب الخاصة بي ومعرفة ما يمكنني فعله لتقليل تأثيرها. ستغطي هذه المقالة بعض تجاربي في القيام بذلك ، بالإضافة إلى أفكاري الحالية حول تحسين مواقع الويب لانبعاثات الكربون ، وبعض الأمثلة العملية للأشياء التي يمكنك القيام بها لتحسين صفحاتك الخاصة.
لكن أولاً ، اعتراف: عندما سمعت لأول مرة عن التأثير البيئي للمواقع الإلكترونية ، لم أصدق ذلك تمامًا. بعد كل شيء ، من المفترض أن يكون الرقم الرقمي أفضل للكوكب ، أليس كذلك؟
لقد شاركت في العديد من المجموعات الخضراء والبيئية منذ عقود. في كل ذلك الوقت ، لا أستطيع أن أتذكر بوعي أي شخص ناقش الآثار البيئية المحتملة للويب . كان التركيز دائمًا على تقليل الاستهلاك والابتعاد عن حرق الوقود الأحفوري. كانت المرة الوحيدة التي تم فيها ذكر الإنترنت كأداة للتواصل مع بعضنا البعض دون الحاجة إلى قطع المزيد من الأشجار ، أو للعمل بدون تنقل.
لذلك ، عندما بدأ الناس الحديث عن الإنترنت لانبعاثات الكربون المماثلة لصناعة الطيران ، كنت متشككًا بعض الشيء.
الانبعاثات
قد يكون من الصعب تصور الشبكة الضخمة للأجهزة التي تتيح لك إرسال طلب لصفحة ما إلى الخادم ثم تلقي الرد مرة أخرى. لا يعيش معظمنا في مراكز البيانات ، وغالبًا ما تكون الكابلات التي تحمل الإشارات من كمبيوتر إلى آخر مدفونة تحت أقدامنا. عندما لا تتمكن من رؤية عملية ما قيد التنفيذ ، يمكن أن يبدو الأمر برمته مثل السحر - وهو أمر لم يساعده إصرار بعض الشركات على إضافة كلمات مثل "السحابة" و "بدون خادم" إلى أسماء منتجاتها.
نتيجة لذلك ، كانت وجهة نظري للإنترنت لفترة طويلة سريعة الزوال ، نوعًا من السراب. ومع ذلك ، عندما بدأت في كتابة هذا المقال ، أجريت تجربة فكرية صغيرة: كم عدد قطع الأجهزة التي تنتقل عبرها الإشارة من الكمبيوتر الذي أكتب عليه للخروج من المنزل؟
كانت الإجابة صادمة للغاية: 3 كبلات للقطط ، ومفتاح ، ومحولان لخطوط الطاقة ، وجهاز توجيه ومودم ، وكابل RJ11 ، وعدة أمتار من الأسلاك الكهربائية. فجأة ، بدأ هذا السراب يبدو أكثر صلابة.
بالطبع ، الويب (أي مواقع الويب التي نصنعها بالتبعية) لها بصمة كربونية. يجب بناء جميع الخوادم والموجهات والمفاتيح وأجهزة المودم وأجهزة إعادة الإرسال وخزائن الهاتف والمحولات الضوئية إلى الكهربائية ووصلات الأقمار الصناعية للإنترنت من معادن مستخرجة من الأرض ومن البلاستيك المكرر من النفط الخام. لتوفير البيانات لما يقدر بـ 20 مليار جهاز متصل في جميع أنحاء العالم ، يحتاجون إلى استهلاك الكهرباء ، والتي تطلق الكربون أيضًا عند توليدها (حتى الكهرباء المتجددة ليست محايدة للكربون ، على الرغم من أنها أفضل بكثير من الوقود الأحفوري).
ربما يكون من المستحيل قياس هذه الانبعاثات بدقة - كل جهاز مختلف ويمكن أن تختلف الطاقة التي تمدها على مدار اليوم - ولكن يمكننا الحصول على فكرة تقريبية من خلال النظر إلى الأرقام النموذجية لاستهلاك الطاقة ، وقواعد المستخدمين ، و هكذا. إحدى الأدوات التي تستخدم هذه البيانات لتقدير انبعاثات الكربون لصفحة واحدة هي حاسبة الكربون لموقع الويب. وفقًا لذلك ، فإن متوسط الصفحة التي تم اختبارها "ينتج 1.76 جرامًا من ثاني أكسيد الكربون لكل عرض للصفحة".
إذا كنت معتادًا على التفكير في العمل الذي تقوم به باعتباره غير ضار بالبيئة ، فقد يكون هذا الإدراك محبطًا للغاية. الخبر السار هو أنه كمطورين ، يمكننا فعل الكثير حيال ذلك.
يوصى بقراءة : كيف يمكن أن يساعد تحسين أداء موقع الويب في إنقاذ الكوكب
الأداء والانبعاثات
إذا تذكرنا أن عرض مواقع الويب يستخدم الكهرباء وأن إنتاج الكهرباء يطلق الكربون ، فسنعلم أن انبعاثات الصفحة يجب أن تعتمد بشكل كبير على مقدار العمل الذي يتعين على كل من الخادم والعميل القيام به لعرض الصفحة. أيضًا ، ستحدد كمية البيانات المطلوبة للصفحة ، وتعقيد المسار الذي يجب أن تنتقل خلاله ، كمية الكربون التي تطلقها الشبكة نفسها.
على سبيل المثال ، من المرجح أن يستهلك تنزيل example.com وعرضه كمية كهرباء أقل بكثير من الصفحة الرئيسية لشركة Apple ، كما أنه سيكون أسرع بكثير. في الواقع ، ما نقوله هو أن الانبعاثات العالية وتحميل الصفحات البطيء هما مجرد عرضين لنفس الأسباب الأساسية.
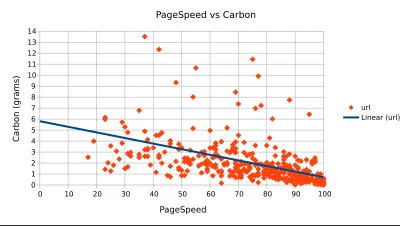
من الجيد جدًا التحدث عن هذه العلاقة من الناحية النظرية ، بالطبع ، لكن وجود بعض البيانات الواقعية لدعمها سيكون أمرًا رائعًا. للقيام بذلك ، قررت إجراء دراسة صغيرة. لقد كتبت برنامجًا بسيطًا لواجهة سطر الأوامر لأخذ قائمة بأكثر 500 موقع إلكتروني شيوعًا على الإنترنت ، وفقًا لـ MOZ ، والتحقق من صفحاتهم الرئيسية مقابل كل من PageSpeed Insights من Google وحاسبة موقع الويب Carbon Calculator.
انتهت مهلة بعض عمليات التحقق (غالبًا لأن الصفحة المعنية استغرقت وقتًا طويلاً جدًا في التحميل) ، ولكن في المجموع ، تمكنت من جمع النتائج لأكثر من 400 صفحة في 14 يوليو 2021. يمكنك تنزيل ملخص النتائج لفحصها بنفسك ولكن لتقديم إشارة مرئية ، قمت برسمها في الرسم البياني أدناه:

كما ترى ، في حين أن التباين بين مواقع الويب الفردية مرتفع للغاية ، إلا أن هناك اتجاهًا قويًا نحو انبعاثات أقل من الصفحات الأسرع. متوسط الانبعاثات لمواقع الويب التي حصلت على درجة PageSpeed 100 هو حوالي 1 جرام من الكربون ، والذي يرتفع إلى ما يقرب من 6 جرامًا متوقعًا لمواقع الويب مع درجة 0. أجد أنه من المطمئن إلى حد ما ، على الرغم من وجود العديد من مواقع الويب ذات المستوى المنخفض جدًا السرعات والانبعاثات العالية ، يتم تجميع معظم النتائج في أسفل يمين الرسم البياني.
تصرف
بمجرد أن نفهم أن الكثير من انبعاثات الصفحة تنشأ من الأداء الضعيف ، يمكننا البدء في اتخاذ خطوات لتقليلها. العديد من الأشياء التي تساهم في انبعاثات موقع الويب خارجة عن سيطرتنا كمطورين. لا يمكننا ، على سبيل المثال ، اختيار الأجهزة التي يصل المستخدمون من خلالها إلى صفحاتنا أو اتخاذ قرار بشأن البنية التحتية للشبكة التي تنتقل طلباتهم من خلالها ، ولكن يمكننا اتخاذ خطوات لتحسين أداء مواقعنا الإلكترونية.
يعد تحسين الأداء موضوعًا واسعًا ، ومن المحتمل أن يكون لدى العديد منكم ممن يقرؤون هذا الأمر خبرة أكثر مني ، لكني أود أن أذكر بإيجاز بعض الأشياء التي لاحظتها مؤخرًا عند تحسين سرعة تحميل الصفحات المختلفة وانبعاثات الكربون.
العرض أبطأ كثيرًا على الجوّال
لقد قمت مؤخرًا بإعادة صياغة تصميم مدونتي الشخصية لجعلها أكثر سهولة في الاستخدام. إحدى هواياتي هي التصوير الفوتوغرافي ، وكان موقع الويب قد عرض مسبقًا صورة رأس كاملة الارتفاع.

في حين أن التصميم قام بعمل جيد في عرض صوري ، فقد كان التمرير في الماضي أمرًا صعبًا ، خاصة عند التنقل عبر صفحات منشورات المدونة. لم أرغب في أن أفقد الشعور بوجود صورة في رأس الصفحة ، ومع ذلك ، استقرت في النهاية على استخدامها كخلفية لعنوان الصفحة.

كان الرأس ذو الارتفاع الكامل يستخدم srcset من أجل تسريع التحميل بأسرع ما يمكن ، لكن الصور كانت لا تزال كبيرة جدًا على الشاشات عالية الدقة ، وكان أطول وقت لدي في الطلاء (LCP) على الهاتف المحمول للتصميم القديم يقارب 3 ثواني. كانت الميزة الكبيرة للتصميم الجديد أنه سمح لي بجعل الصور أصغر بكثير ، مما قلل من وقت LCP إلى حوالي 1.5 ثانية.
على أجهزة الكمبيوتر المحمولة وأجهزة سطح المكتب ، لم يكن الناس قد لاحظوا أي اختلاف ، لأن كلا الإصدارين كانا أقل من ثانية ، ولكن على الأجهزة المحمولة الأقل قوة ، كان الأمر مثيرًا للغاية. ما هو تأثير هذا التغيير على انبعاثات الكربون؟ 0.31 جرام لكل عرض من قبل ، 0.05 جرام بعد. يتطلب فك تشفير الصور وعرضها موارد كثيرة للغاية ، وهذا ينمو باطراد مع زيادة حجم الصور.
ليس حجم الصور هو الشيء الوحيد الذي يمكن أن يكون له تأثير على وقت فك التشفير ؛ التنسيق مهم أيضًا. غالبًا ما توصي Lighthouse من Google بتقديم الصور بتنسيقات الجيل التالي لتقليل كمية البيانات التي يجب تنزيلها ، ولكن غالبًا ما تكون التنسيقات الجديدة أبطأ في فك تشفيرها ، خاصة على الهاتف المحمول. يعد إرسال بيانات أقل عبر السلك أفضل بالنسبة للبيئة ، ولكن من الممكن أن يؤدي استهلاك المزيد من الطاقة لفك الشفرة إلى تعويض هذه الميزة. كما هو الحال مع معظم الأشياء ، يعد الاختبار أمرًا أساسيًا هنا.
من خلال الاختبار الذي أجريته في محاولة إضافة دعم لتشفير AVIF إلى منشئ الموقع الثابت Zola ، وجدت أن AVIF ، التي تعد بأحجام ملفات أصغر بكثير من JPG بنفس الجودة ، استغرقت أوامر أطول للتشفير ؛ شيء يدعم ملاحظة bunny.net بأن WebP يتفوق على AVIF بما يصل إلى 100 مرة. أثناء القيام بذلك ، سيستهلك الخادم الكهرباء ، وأنا أتساءل عما إذا كان التحول إلى التنسيق الجديد قد يؤدي في الواقع إلى زيادة الانبعاثات وتقليل الأداء ، بالنسبة لمواقع الويب ذات الأعداد المنخفضة من الزوار.
الصور ، بالطبع ، ليست المكون الوحيد لصفحات الويب الحديثة التي تستغرق وقتًا طويلاً لمعالجتها. يمكن أن تستغرق ملفات JavaScript الصغيرة ، بناءً على ما تفعله ، وقتًا طويلاً في التنفيذ وستنطبق نفس المخاطر المحتملة مثل الصور.

يوصى بقراءة : The Humble img Element و Core Web Vitals
إضافة رحلات الذهاب والعودة
الشيء الآخر الذي يمكن أن يكون له تأثير مفاجئ على الأداء والانبعاثات هو مصدر بياناتك. لطالما قالت الحكمة التقليدية إن خدمة الأصول مثل الأطر من شبكة توصيل المحتوى المركزية (CDN) ستحسن الأداء لأن الحصول على البيانات من العقد المحلية يكون عمومًا أسرع للمستخدمين منه من خادم مركزي. jQuery ، على سبيل المثال ، لديه خيار التحميل من CDN ، ويقول المشرفون عليه أن هذا يمكن أن يحسن الأداء ، لكن اختبار العالم الحقيقي بواسطة Harry Roberts أظهر أن أصول الاستضافة الذاتية أسرع بشكل عام.
كانت هذه أيضا تجربتي. لقد ساعدت مؤخرًا موقعًا للألعاب على تحسين أدائه. كان موقع الويب يستخدم إطار عمل CSS كبير إلى حد ما ويقوم بتحميل جميع أصول الطرف الثالث عبر CDN. لقد انتقلنا إلى الاستضافة الذاتية لجميع الأصول وأزلنا المكونات غير المستخدمة من إطار العمل.
لم ينتج عن أي من التحسينات أي تغييرات مرئية على موقع الويب ، لكنهم معًا زادوا درجة Lighthouse من 72 إلى 98 وقللوا انبعاثات الكربون من 0.26 جرام لكل عرض إلى 0.15.
أرسل فقط ما تحتاجه
يؤدي هذا بشكل جيد إلى موضوع إرسال البيانات التي يحتاجونها بالفعل إلى المستخدمين فقط. لقد عملت على (وزرت) العديد والعديد من المواقع الإلكترونية التي تهيمن عليها الصور المخزنة لأشخاص يرتدون بدلات يبتسمون لبعضهم البعض. يبدو أن هناك عقلية بين بعض المنظمات مفادها أن ما تفعله ممل حقًا وأن إضافة الصور ستقنع الجمهور بشكل ما بخلاف ذلك.
يمكنني أن أفهم نوعًا ما التفكير الكامن وراء هذا لأن هناك العديد من القطع حول كيفية تراجع مقدار الوقت الذي يقضيه الناس في القراءة. يُقال لنا مرارًا وتكرارًا إن النص أصبح عتيقًا ؛ كل الأشخاص المهتمين الآن هم مقاطع الفيديو والتجارب التفاعلية.
من وجهة النظر هذه ، يمكن اعتبار الصور المخزنة أداة مفيدة لإضفاء الحيوية على الصفحات ، لكن دراسات تتبع العين تظهر أن الأشخاص يتجاهلون الصور غير ذات الصلة. عندما لا ينظر الأشخاص إلى صورك ، فقد تكون الصور مساحة فارغة أيضًا. وعندما يكلف كل بايت أموالاً ، ويساهم في تغير المناخ ، ويبطئ أوقات التحميل ، سيكون من الأفضل للجميع لو كانوا كذلك بالفعل.
مرة أخرى ، يمكن قول ما يمكن قوله عن الصور لكل شيء آخر ليس المحتوى الأساسي للصفحة. إذا كان هناك شيء لا يساهم في تجربة المستخدم بطريقة هادفة ، فلا ينبغي أن يكون هناك. أنا لا أدافع للحظة عن أننا جميعًا نبدأ في تقديم صفحات غير منمقة - فبعض الأشخاص ، مثل أولئك الذين يعانون من عسر القراءة ، يجدون كتلًا كبيرة من النص يصعب قراءتها ، ومن المؤكد تقريبًا أن المستخدمين الآخرين سيجدون مثل هذه الصفحات مملة ويذهبون إلى مكان آخر - ولكن يجب أن ننظر بشكل نقدي في كل جزء من مواقعنا الإلكترونية للنظر فيما إذا كانوا يكسبون ربحًا.
سهولة الوصول والبيئة
مجال آخر حيث يتقارب الأداء والانبعاثات في مجال إمكانية الوصول. هناك فكرة خاطئة شائعة مفادها أن إتاحة الوصول إلى مواقع الويب تتضمن إضافة سمات aria و JavaScript إلى الصفحة ، ولكن غالبًا ما يكون ما تتركه أكثر أهمية مما تضعه ، مما يجعل موقع الويب الذي يمكن الوصول إليه خفيف الوزن وفعال نسبيًا.
باستخدام العناصر القياسية
يحتوي محرر مستندات الويب MDN على بعض البرامج التعليمية الجيدة جدًا حول إمكانية الوصول. في "HTML: A Good Basis for Accessibility" ، فإنها تغطي كيف يكمن أفضل أساس لموقع ويب يمكن الوصول إليه في استخدام عناصر HTML الصحيحة للمحتوى. أحد أكثر أقسام المقالة إثارة للاهتمام هو حيث يحاولون إعادة إنشاء وظيفة عنصر button باستخدام div وجافا سكريبت مخصص.
من الواضح أن هذا مثال بسيط ، لكنني اعتقدت أنه سيكون من المثير للاهتمام مقارنة حجم إصدار الزر هذا بأخرى تستخدم عناصر HTML القياسية. يزن مثال الزر المزيف في هذه الحالة حوالي 1403 بايت غير مضغوط ، بينما يزن button الفعلي الذي يحتوي على أقل من JavaScript وبدون تصميم 746 بايت. سيكون زر div أيضًا بلا معنى من الناحية المعنوية ، وبالتالي ، سيكون من الصعب جدًا على الأشخاص الذين لديهم قارئات شاشة استخدامها وعلى الروبوتات لتحليلها.
يوصى بالقراءة : SVGs التي يمكن الوصول إليها: أنماط مثالية لمستخدمي قارئ الشاشة
عند توسيع نطاقها ، تحدث هذه الأنواع من الأشياء فرقًا. يعد تحليل الحد الأدنى من الترميز وجافا سكريبت أسهل للمتصفح ، تمامًا كما هو أسهل للمطورين.
على نطاق أوسع ، كنت أقوم مؤخرًا بإعادة هيكلة HTML لموقع ويب أعمل عليه - أقوم بأشياء مثل إزالة سمات العنوان الزائدة واستبدال div s بمعادلات دلالية أكثر. تحتوي الصفحة الأصلية على بنية مثل ما يلي (تمت إزالة المحتوى لدواعي الخصوصية والإيجاز):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>مع المحتوى الكامل ، يزن هذا 34168 بايت.
بعد إعادة البناء ، كان الهيكل يشبه هذا:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>وزنها 32805 بايت.
التغييرات جارية حاليًا ، ولكن يمكن الوصول إلى الترميز بشكل أكبر وفقًا لـ WebAIM و Lighthouse والاختبار اليدوي. انخفض حجم الملف أيضًا ، وعند حساب متوسط الوقت من خمسة ملفات تعريف في Chrome ، انخفض وقت تحليل HTML بنحو 2 مللي ثانية.
من الواضح أن هذه تغييرات صغيرة وربما لن تحدث أي فرق إدراكي للمستخدمين. ومع ذلك ، من الجيد معرفة أن كل بايت يكلف المستخدمين والبيئة - مما يجعل الوصول إلى موقع الويب أخف وزناً أيضًا.
أشرطة فيديو
يبلغ حجم إصدار HTML الخاص بمشروع جوتنبرج من الأعمال الكاملة لوليام شكسبير 7.4 ميجا بايت تقريبًا غير مضغوط. وفقًا لسلطة Android في "ما مقدار البيانات التي يستخدمها YouTube بالفعل؟" ، يبلغ وزن مقطع فيديو YouTube 360 بكسل حوالي 5 إلى 7.5 ميغابايت في الدقيقة و 1080 بكسل من 50 إلى 68. لذلك ، بنفس المقدار من النطاق الترددي مثل جميع مسرحيات شكسبير ، ستحصل على حوالي 7 ثوانٍ فقط من الفيديو عالي الدقة. يعد الفيديو أيضًا مكثفًا جدًا للترميز وفك التشفير ، وربما يكون هذا عاملًا رئيسيًا يساهم في تقديرات انبعاثات الكربون الخاصة بـ Netflix والتي تصل إلى 3.2 كجم في الساعة.
تعتمد معظم مقاطع الفيديو على المكونات المرئية والسمعية لتوصيل رسالتهم ، وتتطلب أحجام الملفات الكبيرة مستوى معينًا من الاتصال . من الواضح أن هذا يضع قيودًا على من يمكنه الاستفادة من مثل هذا المحتوى. إن إتاحة الوصول إلى الفيديو أمر ممكن ولكنه بعيد عن البساطة ، والعديد من مواقع الويب ببساطة لا تزعج نفسك.
إذا تم التعامل مع الفيديو فقط على أنه شكل من أشكال التحسين التدريجي ، فربما لا يمثل هذا مشكلة ، لكنني فقدت عدد المرات التي كنت أبحث فيها عن شيء ما على الويب ، والطريقة الوحيدة للعثور على المعلومات كان مطلوبًا من خلال مشاهدة مقطع فيديو. على موقع YouTube ، نما متوسط عدد المستخدمين شهريًا من 20 مليونًا في عام 2006 إلى 2 مليار في عام 2020. كما أن لدى Vimeo قاعدة مستخدمين متزايدة باستمرار.
على الرغم من العدد الهائل لزوار مواقع مشاركة الفيديو ، لا يبدو أن العديد من المواقع الأكثر شهرة متوافقة تمامًا مع تشريعات إمكانية الوصول. على النقيض من ذلك ، تم تصميم أنواع عديدة من التقنيات المساعدة لجعل النص العادي في متناول أكبر عدد ممكن من الأشخاص. من السهل أيضًا تحويل النص من تنسيق إلى آخر ، بحيث يمكن استخدامه في عدد من السياقات المختلفة.
كما يمكننا أن نرى من مثال شكسبير ، فإن النص العادي هو أيضًا موفر للمساحة بشكل لا يصدق ، وله بصمة كربونية أقل بكثير من أي شكل آخر من أشكال المعلومات الصديقة للإنسان المنقولة على الويب.
يمكن أن يكون الفيديو رائعًا ، ويتعلم الكثير من الأشخاص بشكل أفضل من خلال مشاهدة عملية أثناء العمل ، ولكنه أيضًا يترك بعض الأشخاص خارج الموقع وله تكلفة بيئية. للحفاظ على مواقعنا الإلكترونية خفيفة الوزن وشاملة قدر الإمكان ، يجب أن نتعامل مع النص باعتباره الشكل الأساسي للتواصل حيثما أمكن ذلك ، ونقدم أشياء مثل الصوت والفيديو كميزة إضافية.
القراءة الموصى بها : تحسين حجم الفيديو وجودته
ختاما
آمل أن تكون هذه النظرة الموجزة على تجربتي في محاولة جعل مواقع الويب أفضل للبيئة قد أعطتك بعض الأفكار للأشياء التي يمكنك تجربتها على مواقع الويب الخاصة بك. قد يكون من المحبط للغاية تشغيل صفحة من خلال حاسبة الكربون في موقع الويب وإخبارك أنه يمكن أن ينبعث منها مئات الكيلوجرامات من ثاني أكسيد الكربون سنويًا. لحسن الحظ ، يمكن للحجم الهائل للويب أن يضخم التغييرات الإيجابية وكذلك السلبية ، وحتى التحسينات الصغيرة تضاف قريبًا على مواقع الويب التي تضم آلاف الزوار أسبوعيًا.
على الرغم من أننا نرى أشياء مثل موقع ويب عمره 25 عامًا يتزايد حجمه 39 مرة بعد إعادة التصميم ، إلا أننا نشهد أيضًا إنشاء مواقع الويب لاستخدام أقل قدر ممكن من البيانات ، ويتعرف الأشخاص الأذكياء على كيفية توصيل WordPress في 7 كيلو بايت. لذا ، لكي نتمكن من تقليل انبعاثات الكربون من مواقعنا الإلكترونية ، نحتاج إلى جعلها أسرع - وهذا يفيد الجميع .
قراءة متعمقة
- World Wide Waste ، جيري ماكجفرن
- "هل WebP حقًا أفضل من JPEG؟" ، يوهانس سيبولا
- "اجعل Jamstack بطيئًا؟ تم قبول التحدي. "، Steve Keep ، CSS-Tricks
- "هل يمكن أن تصبح الإنترنت صديقة للبيئة على الإطلاق؟" ، سؤال المناخ ، بي بي سي
- "ألا يمكن لمركز البيانات الخاص بك ألا يقتصر فقط على تعزيز موقع الويب الخاص بك ، ولكن أيضًا تنمية سلطتك؟" ، توم غرينوود ، شركة Wholegrain Digital
- The Better Web Alliance (مشروعي الخاص)
- بيان الويب المستدام
