هل إعادة تصميم تطبيق الجوال فكرة سيئة؟
نشرت: 2022-03-10أنا جميعًا لتحديث تطبيقات الأجهزة المحمولة وترقيتها. أعتقد أنه إذا كنت لا تبحث باستمرار عن طرق لتحسين تجربة المستخدم ، فمن السهل جدًا أن تتخلف عن الركب.
ومع ذلك ، يجب إعادة التصميم للأسباب الصحيحة.
إذا كان تطبيقًا موجودًا بالفعل شائعًا لدى المستخدمين ، فيجب إجراء أي تغييرات على التصميم أو المحتوى في أجزاء صغيرة جدًا ومتزايدة واستراتيجية من خلال اختبار A / B.
إذا كان تطبيقك يواجه مشكلات خطيرة تتعلق باكتساب المستخدمين أو الاحتفاظ بهم ، فمن المحتمل أن تكون إعادة التصميم ضرورية. فقط كن حذرا. قد ينتهي بك الأمر بجعل الأمور أسوأ مما كانت عليه من قبل.
دعنا نلقي نظرة على بعض عمليات إعادة التصميم التي فشلت مؤخرًا ونراجع الدروس التي يمكننا جميعًا التعلم منها.
الدرس الأول: لا تعبث أبدًا بواجهة كلاسيكية (Scrabble GO)
تعد Scrabble واحدة من أكثر ألعاب الطاولة ربحية على الإطلاق ، لذا فليس من المستغرب أن EA قررت تحويلها إلى تطبيق جوال. وقد لقيت ترحيبا حسنا.
ومع ذلك ، فقد تغير كل ذلك في أوائل عام 2020 عندما تم بيع التطبيق إلى Scopely وأعيد تصميمه ليكون بمثابة فوضى قبيحة ومربكة وساحرة عن نفسه السابق.
اسمحوا لي أن أقدم لكم لعبة Scrabble GO كما هي اليوم.
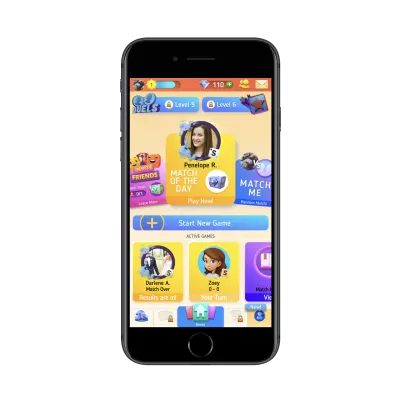
شاشة البداية التي تقدم اللاعبين إلى التطبيق تبدو رائعة. بالنظر إلى مدى بساطة وجمال لعبة اللوحة الكلاسيكية ، فهذه علامة جيدة. حتى يحدث هذا:

لا أعرف حتى من أين أبدأ بهذا ، لكنني سأحاول:
- الألوان أكثر من اللازم وهناك الكثير.
- نظرًا لأن "بدء لعبة جديدة" هو الإجراء الأساسي الذي يريد المستخدمون اتخاذه ، يجب أن يكون الزر الوحيد بهذا اللون ، ولكن "المستوى 5" و "المستوى 6" يصرفان الانتباه عنه.
- الواجهة مزدحمة للغاية بحيث يصعب التركيز على أي جزء معين منها.
- لا يوجد إحساس بالسيطرة أو الأولوية داخل التصميم.
- التنقل يحتوي على صفحات مسورة! ولست متأكدًا مما يفترض أن تكون عليه هذه الأيقونة الموجودة على اليسار… جواهر ومكافآت؟ إذن لماذا يوجد عداد الأحجار الكريمة في اللافتة العلوية؟
بالإضافة إلى واجهة المستخدم للشاشة الرئيسية ، تم أيضًا تغيير واجهة المستخدم وتجربة المستخدم داخل لوحة اللعبة.
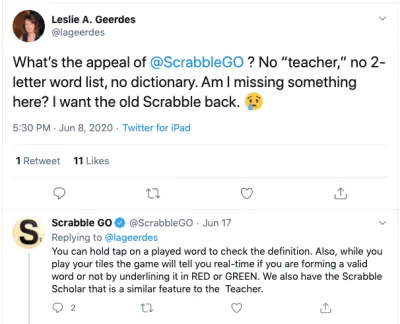
خذ ، على سبيل المثال ، هذا الالتماس منlageerdes على Twitter:

لقد استغرق Scrabble GO أكثر من أسبوع لإخبارlageerdes بشيء كان من الممكن توضيحه بسهولة في صفحة الأسئلة الشائعة الخاصة باللعبة أو صفحة الإعدادات. هذه ليست الميزات الكلاسيكية الوحيدة التي قام التطبيق الجديد بتعقيدها أو التخلص منها.
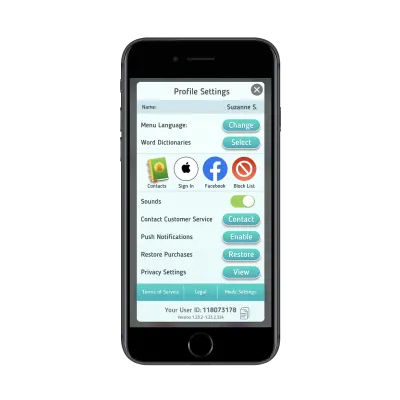
الآن ، لاحظ Scopely التعليقات السلبية من المستخدمين ووعد بتجديد التطبيق وفقًا لذلك (وهو ما كان واعدًا). ولكن بدلاً من العودة إلى التصميم القديم والمحبوب كثيرًا ، فقد أضاف وضعًا جديدًا:

كنت تعتقد أن محوّل الوضع سيتم عرضه بشكل أكثر بروزًا - كما هو الحال في شريط القائمة. بدلاً من ذلك ، يتم دفنه ضمن علامة التبويب "إعدادات الملف الشخصي" ولا يوجد ما يشير في أي مكان في التطبيق إلى وجود الوضع الكلاسيكي.
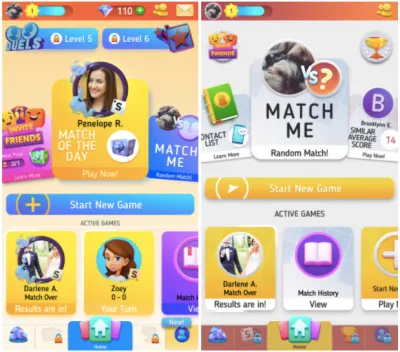
للأسف ، الوضع الكلاسيكي ليس تحسنًا كبيرًا (الكلاسيكي على اليمين):

تم تخفيف الألوان ، تم قطع بعض العناصر الموجودة في النصف العلوي أو تصغيرها ، لكنها لا تعالج أيًا من مشكلات المستخدمين المتعلقة بالتطبيق أو اللعب.
والأسوأ من ذلك ، أبلغ العديد من المستخدمين عن تعطل التطبيق عليهم ، كما توضح هذه الشكوى من مستخدم Twittermonicamhere:

أظن أن هذا يحدث لأن المطورين وضعوا وضعًا زائدًا ثانيًا في التطبيق بدلاً من تحسين الوضع الحالي بناءً على تعليقات المستخدم.
إذن ، ما هو الدرس هنا؟
- بالنسبة للمبتدئين ، لا تعبث بالطراز الكلاسيكي.
يشبه تطبيق الهاتف القديم إلى حد كبير لعبة اللوحة المادية وكان جزءًا كبيرًا من جاذبيته. عندما تتخلص من تصميم قديم لشيء (يبدو) أكثر عصرية ، فإنك تخاطر باستبعاد المستخدمين المخلصين. - أيضًا ، إذا لم يتم كسره ، فلا تقم بإصلاحه.
في السابق ، كان التطبيق سهل الاستخدام للغاية وكان مزودًا بجميع الميزات والوظائف التي كان المستخدمون على دراية بها من لعبة اللوحة. الآن ، لقد تركوا مع فوضى غير بديهية ومشتتة للانتباه. - إذا طلب منك المستخدمون التخلي عن إعادة التصميم ، فاستمع إليهم.
لمن تقوم ببناء هذا التطبيق؟ أنت نفسك أو المستخدمون الذين سيلعبون بها ويضعون المال في جيبك؟
استمع إلى ما يقوله المستخدمون. إنها ملاحظات قيّمة يمكن أن تحدث فرقًا كبيرًا في تجربة المستخدم.
الدرس رقم 2: عدم تضليل المستخدمين مطلقًا عند الدفع (Instacart)
هذه حالة مثيرة للاهتمام لأن الأشخاص الذين اعترضوا على تحديث Instacart UI المحدد لم يكونوا مستخدمين أساسيين.
إليك سبب كون التغيير مشكلة:
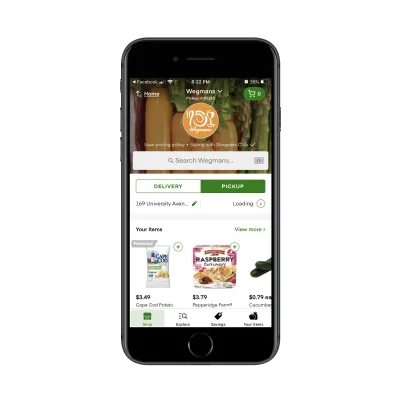
يذهب المستخدمون إلى موقع Instacart الإلكتروني أو تطبيق الهاتف المحمول ويقومون بالتسوق من البقالة من المتجر المحلي الذي يختارونه. إنه مفهوم أنيق جدًا:

يبحث المستخدمون بسرعة عن العناصر وإضافتها إلى عربة التسوق الافتراضية الخاصة بهم. في كثير من الحالات ، لديهم خيار إما القيام بشاحنة صغيرة على جانب الطريق أو توصيل البقالة إلى عتبة بابهم. في كلتا الحالتين ، يقوم "المتسوق" المخصص بانتقاء العناصر وحقائبها.
عندما ينتهي المستخدم من التسوق ، يحصل على فرصة لمراجعة سلة التسوق الخاصة به وإجراء التغييرات النهائية قبل الدفع.
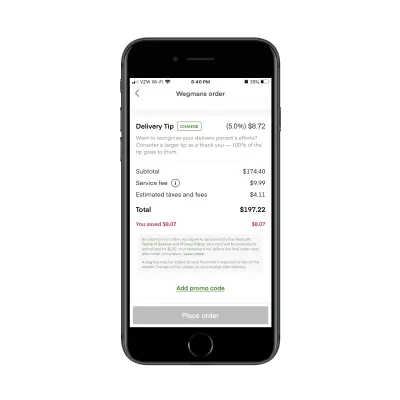
في صفحة الخروج ، يمكن للمستخدمين الاختيار عندما يريدون تلبية طلباتهم. أسفل هذا القسم ، يجدون ملخصًا عالي المستوى لتهمهم:

للوهلة الأولى ، يبدو كل هذا واضحًا ومباشرًا.
- تبلغ تكلفة عربة التسوق الخاصة بهم 174.40 دولارًا ، وهو ما يعرفونه بالفعل.
- هناك رسوم خدمة 9.99 دولار.
- ضريبة المبيعات 4.11 دولار.
- والإجمالي 197.22 دولار.
ولكن قبل كل ذلك يوجد قسم يسمى "نصيحة التسليم". هذا هو المكان الذي يأخذ فيه متسوقو Instacart مشكلة.

جادلوا بأن هذا نمط مظلم. و هو. دعني أوضح:
أول شيء خطأ هو أن "إرشاد التسليم" غير مضمّن في باقي البنود. إذا كان جزءًا من الحساب ، فيجب أن يكون موجودًا في الأسفل وليس منفصلاً في قسمه الخاص.
الشيء الثاني الخطأ هو أن الإكرامية يتم ضبطها تلقائيًا على 5٪ أو 2.00 دولار. كانت هذه أكبر شكوى للمتسوقين في ذلك الوقت. لقد اعتقدوا أنه نظرًا لأن "(5.0٪)" في سطر إرشادات التسليم لم يكن موجودًا في عام 2018 ، فقد يكون المستخدمون قد رأوا المبلغ واعتقدوا أن "هذا يبدو معقولًا بدرجة كافية" وتركوه عند هذا الحد. بينما إذا قمت بتوضيح النسبة المئوية ، فقد يميل المستخدمون إلى ترك المزيد من الأموال.
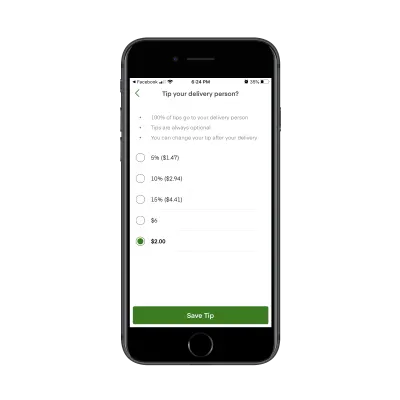
بالنسبة للمستخدمين الذين يأخذون الوقت الكافي لقراءة الرسوم الخاصة بهم وإدراك أنه يمكنهم ترك إكرامية أكبر ، هذا ما تبدو عليه صفحة تحديث الإكرامية للطلبات الصغيرة:

يتم تنظيمها بشكل غريب حيث يوجد المبلغ المحدد مسبقًا في أسفل الصفحة. ثم هناك نصيحة عشوائية بقيمة 6 دولارات كما لو أن منشئ التطبيق لا يريدون حساب 20٪.
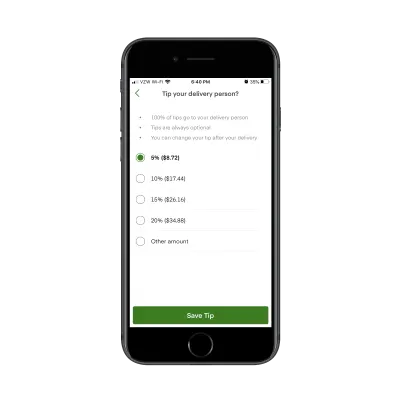
هذه ليست الطريقة التي يتم بها تقديم الإكرامية للمستخدمين الذين لديهم طلبات أكبر على الرغم من:

إنه خيار غريب أن تقدم للمستخدمين تخطيطًا مختلفًا لصفحة النصائح. من الغريب أيضًا أن يتضمن هذا الحقل حقلاً مفتوحًا لإدخال نصيحة مخصصة (ضمن "مبلغ آخر") عندما لا يكون متاحًا للطلبات الصغيرة.
إذا أراد Instacart تجنب إغضاب المتسوقين والمستخدمين ، فيجب أن يكون هناك مزيد من الشفافية حول ما يحدث ويحتاجون إلى إصلاح صفحة الخروج.
لا مكان للأنماط المظلمة في تصميم التطبيق ولا سيما عند الخروج.
"
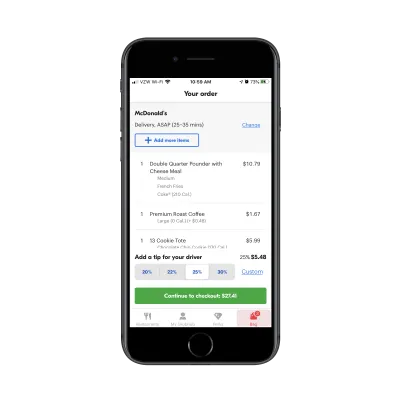
إذا كنت تنشئ تطبيقًا يوفر للمستخدمين خدمات التوصيل أو الاستلام أو التسوق الشخصي (والتي أصبحت أكثر شيوعًا بشكل متزايد) ، فإنني أوصي بتصميم صفحة الخروج الخاصة بك مثل Grubhub:

لا يحصل المستخدمون فقط على فرصة لرؤية العناصر الخاصة بهم في وقت الخروج ، ولكن لم يتم تصميم أو إخفاء خط الإرشاد بشكل خادع. يتم تثبيته هناك أسفل الصفحة.
علاوة على ذلك ، يتم عرض النصائح كمبالغ مئوية بدلاً من دولارات عشوائية. بالنسبة للمستهلكين الأمريكيين الذين اعتادوا دفع إكرامية بنسبة 20٪ مقابل الخدمة الجيدة ، فهذه طريقة أفضل بكثير للتأكد من أنهم يتركون إكرامية جديرة بالاهتمام لموظفي الخدمة بدلاً من افتراض أن المبلغ بالدولار على ما يرام.
وإذا أرادوا ترك عدد أكبر أو أقل ، فيمكنهم استخدام خيار "مخصص" لإدخال القيمة الخاصة بهم.
الدرس الثالث: لا تتردد أبدًا في قرارك بالتراجع (YouTube)
عندما يتحدث غالبية المستخدمين ويقولون ، "أنا حقًا لا أحب هذه الميزة / التحديث / التصميم الجديد" ، التزم بأي خيار تتخذه.
إذا كنت توافق على أن الميزة الجديدة سيئة ، فقم بإعادتها مرة أخرى. واحتفظ بها على هذا النحو.
إذا كنت لا توافق ، فقم بتعديله أو امنحه الوقت فقط حتى يعود المستخدمون إلى جانبك.
فقط لا تقلب.
إليك ما حدث عندما قام YouTube بتحويل الأمور لمستخدميه ... ثم قاموا بتبديلها مرة أخرى:
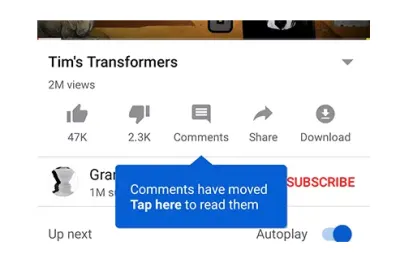
في عام 2019 ، اختبر YouTube إخفاء قسم التعليقات أسفل هذا الرمز:

قبل هذا الاختبار ، ظهرت التعليقات في أسفل التطبيق ، أسفل توصيات الفيديو "Up next". مع هذا التحديث ، تم نقلهم خلف هذا الزر الجديد. لن يرى المستخدمون التعليقات إلا إذا نقروا عليها.
من الواضح أن الاستجابة لإعادة التصميم لم تكن إيجابية حيث تراجع YouTube عن التحديث.
في عام 2020 ، قرر YouTube اللعب مع قسم التعليقات مرة أخرى. على عكس تحديث 2019 ، فإن YouTube ملتزم بهذا التحديث (حتى الآن).
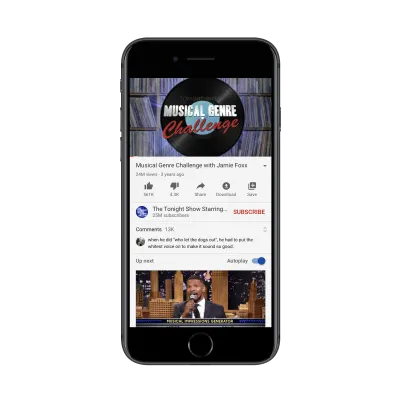
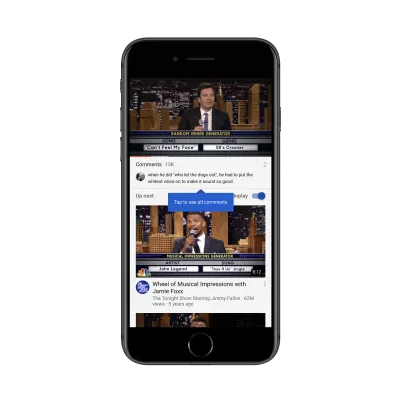
هنا تظهر التعليقات الآن:

إنها محصورة بين شريط "اشتراك" وقسم "Up next".
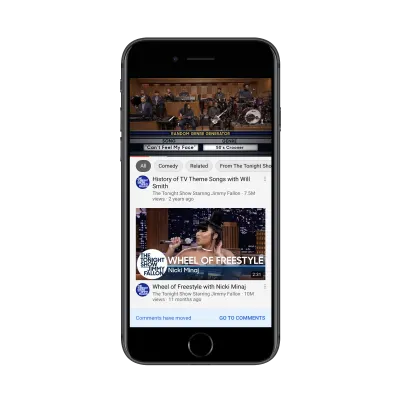
إذا ذهب مستخدمو YouTube للبحث عن قسم التعليقات في المكان القديم ، فسيجدون هذه الرسالة الآن:

هذا هو لمسة لطيفة. فكر في عدد المرات التي اضطررت فيها إلى إعادة تصميم شيء ما في تطبيق أو موقع ويب ، ولكن لم يكن لديك أي وسيلة لإعلام المستخدمين العاديين به. لا يخبرهم هذا فقط بحدوث تغيير ، ولكن "الانتقال إلى التعليقات" يأخذهم إلى هناك.
باستخدام هذا التلميح ، لا يفترض YouTube أن المستخدمين سيركزون على القسم الجديد على الفور. يظهر لهم مكان وجوده:

أعتقد في الواقع أن هذه إعادة تصميم جيدة. قد يكون موقع YouTube مكانًا لبعض المستخدمين لمشاهدة الفيديو تلو الآخر دون تفكير ، ولكنه أيضًا منصة وسائط اجتماعية. من خلال إخفاء قسم التعليقات تحت زر أو وضعه في أسفل الصفحة ، هل يشجع ذلك حقًا على التنشئة الاجتماعية؟ بالطبع لا.
ومع ذلك ، لا يستجيب المستخدمون بشكل جيد لهذا التغيير أيضًا ، مثل تقارير عالم المعلومات الرقمية. مما يمكنني قوله ، فإن رد الفعل العكسي يرجع إلى قيام Google / YouTube بتعطيل معرفة المستخدمين بتخطيط التطبيق. لا يوجد شيء هنا يشير إلى الاحتكاك أو الاضطراب في تجربتهم. الأمر لا يشبه حتى أن القسم الجديد يعيق الطريق أو يمنع المستخدمين من مشاهدة مقاطع الفيديو بنهم.
هذا أمر صعب لأنني لا أعتقد أن YouTube يجب أن يتراجع عن هذا التحديث.
يجب أن يكون هناك شيء ما في بيانات YouTube يخبره أن الجزء السفلي من التطبيق مكان سيء للتعليقات ، وهذا هو السبب في أنه يأخذ طعنة أخرى في إعادة التصميم. قد تكون معدلات المشاركة منخفضة أو الأشخاص الذين يعبرون عن انزعاجهم من الاضطرار إلى التمرير كثيرًا للعثور عليهم.
على هذا النحو ، أعتقد أن هذا هو الحال بالنسبة لمطور تطبيقات الأجهزة المحمولة لعدم الاستماع إلى مستخدميها. ومن أجل استعادة ثقتهم ورضاهم ، سيحتاج YouTube إلى التمسك بقراره هذه المرة.
هل إعادة تصميم تطبيق جوّال هو أفضل فكرة لك؟
بصراحة ، من المستحيل إرضاء الجميع. ومع ذلك ، يجب أن يكون هدفك هو إرضاء معظم المستخدمين لديك ، على الأقل .
لذا ، إذا كنت تخطط لإعادة تصميم تطبيقك ، فأنا أقترح اتباع النهج الآمن واختبار أ / ب أولاً لمعرفة نوع التعليقات التي تحصل عليها.
بهذه الطريقة ، ستدفع فقط التحديثات المدعومة بالبيانات التي تعمل على تحسين تجربة المستخدم الإجمالية. ولن تضطر إلى التعامل مع التراجع عن التطبيق أو الضغط السلبي الذي تحصل عليه من وسائل الإعلام أو تعليقات وسائل التواصل الاجتماعي أو مراجعات متجر التطبيقات.
مزيد من القراءة على SmashingMag:
- إعادة تصميم متجر تصميم داخلي رقمي (دراسة حالة)
- كيفية تصميم تطبيقات الجوال للاستخدام بيد واحدة
- لغة التصميم المرئي: اللبنات الأساسية للتصميم
- نمط التنقل السفلي على صفحات الويب للجوال: بديل أفضل؟
