أفضل الممارسات لإعادة تصميم موقع WordPress كبير
نشرت: 2019-01-24في النهاية ، سيتطلب كل موقع إعادة تصميم. وكل واحد يقدم مجموعته الخاصة من التحديات الفريدة.
من بين أكثر المواقع صعوبة هي مواقع WordPress الكبيرة والمليئة بالمحتوى. لماذا ا؟ بالنسبة للمبتدئين ، غالبًا ما تأتي مع عدة أنواع مختلفة من المحتوى. بالإضافة إلى ذلك ، قد لا يكون إعدادهم الحالي مثاليًا اليوم كما كان عندما تم إنشاء الموقع في الأصل. وإذا تمت إضافة المحتوى أو تغييره بانتظام ، فإن هذا يلقي مفتاح ربط قرد آخر في الأعمال.
أخيرًا ، هناك الكثير مما يجب مراعاته. لهذا السبب من المهم جدًا التخطيط للمستقبل. بينما ستكون هناك دائمًا نقاط ضعف ، فإن الاستعداد سيجعل العملية أكثر سلاسة.
لذا ، قبل معالجة مشروع إعادة التصميم التالي ، دعنا نراجع بعض الطرق للوصول إلى أفضل وضع للنجاح.
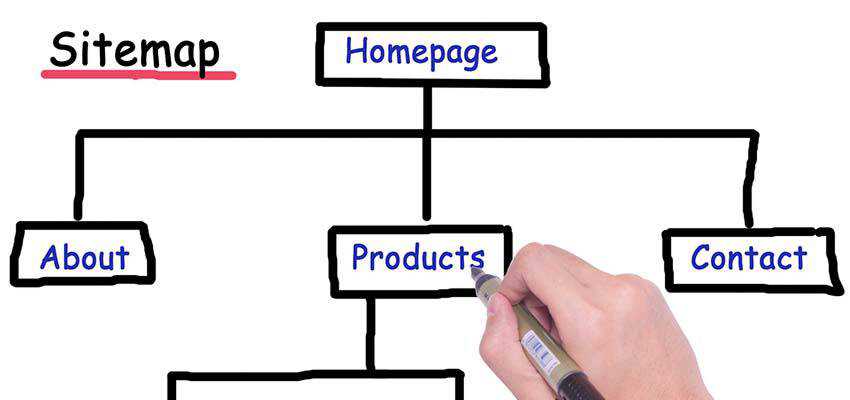
راجع بنية المحتوى
أولاً ، سترغب في إلقاء نظرة فاحصة على كيفية تنظيم المحتوى. حتى لو كنت أنت من أنشأ موقع الويب في الأصل ، فلا يزال من الجيد تحديث ذاكرتك.
تشمل الأشياء التي يجب البحث عنها ما يلي:
- صفحات الأم والطفل
- التصنيفات مثل الفئات والعلامات
- أنواع المنشورات المخصصة
- قوائم التنقل
بمجرد الحصول على صورة أفضل لكيفية إعداد المحتوى الحالي ، يمكنك بعد ذلك تحديد ما إذا كان ينبغي إجراء أية تغييرات. على سبيل المثال ، إذا كانت جميع صفحات الموقع حاليًا في المستوى الأعلى ، فهل من المنطقي إعادة تكوين بعضها كصفحة "فرعية" ضمن "أصل" أكثر عمومية؟
من المهم أيضًا التأكد من أن التنقل في الموقع يعكس بدقة التسلسل الهرمي للمحتوى. لا يبدو هذا أفضل في الواجهة الأمامية فحسب ، بل سيساعد أيضًا في تجنب حدوث ارتباك غير ضروري في النهاية الخلفية.
الفكرة الرئيسية هي التأكد من أن محتوى الموقع منظم بكفاءة وبطريقة منطقية لكل من المستخدمين ومنشئي المحتوى. بالطبع ، هناك دائمًا مجال للتحسين. ولكن يجب أيضًا موازنة ذلك مع المهمة التي قد تستغرق وقتًا طويلاً لإجراء التغييرات.

حفر في المدونة
الآن بعد أن تعرفت على اعتبارات المحتوى المختلفة ، حان الوقت لإلقاء نظرة على سمة WordPress الحالية. سيوفر لك هذا صورة أوضح لأي وظيفة مخصصة قد تحتاج أو لا تحتاج إلى نسخها على النسخة المعاد تصميمها.
من بين العناصر التي يجب البحث عنها:
- ما إذا كان الموضوع النشط سمة فرعية أو قائمة بذاتها
- أي تعليمات برمجية مخصصة أو نصوص برمجية يتم تحميلها داخل ملف
functions.php - قوالب الصفحة المخصصة التي تستخدم التسلسل الهرمي لقالب WordPress
نظرًا لأنه يمكن تجميع موقع ويب WordPress معًا بأي عدد من الطرق ، فمن الضروري معرفة الجزء الدقيق من الكود الذي يعمل على تشغيل وظيفة معينة. بينما قد تكون المكونات الإضافية مسؤولة عن بعض الميزات ، قد يكون البعض الآخر نتيجة رمز مخصص داخل السمة.
على سبيل المثال ، قد تجد أن شريط التمرير الخاص بالموقع يتم تشغيله بواسطة برنامج نصي jQuery مخصص ، بدلاً من مكون WordPress الإضافي. أو ربما هناك حقول مخصصة يتم استدعاؤها في قالب الصفحة - وهو أمر يتعين عليك حسابه في إعادة التصميم.
تمامًا كما هو الحال مع بنية المحتوى المذكورة أعلاه ، فإن الهدف هو معرفة المزيد حول ما عليك العمل معه. قد لا تحتاج إلى نقل كل جزء من التعليمات البرمجية المخصصة من السمة الحالية. لكن من الأفضل معرفة هذا من البداية ، بدلاً من اكتشاف أنه مفقود بعد إطلاق الموقع.


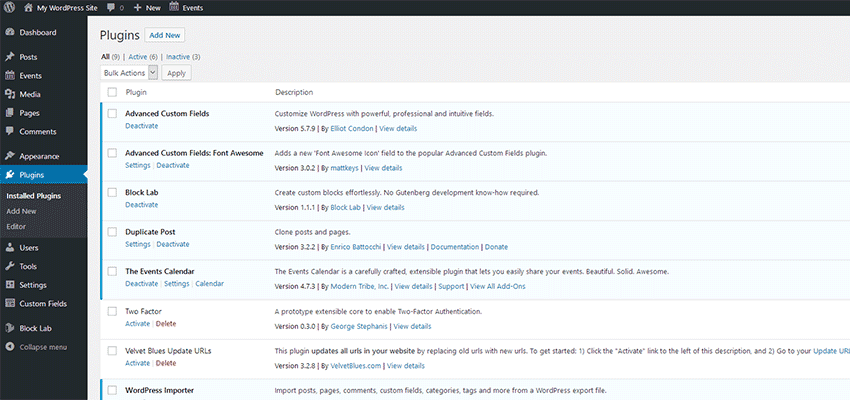
قم بتدوين المكونات الإضافية النشطة
نحن نحب إضافات WordPress لأنها تساعدنا في إضافة أقصى قدر من الوظائف بجهد ضئيل للغاية. ولكن لمجرد أن المكون الإضافي قد خدمنا جيدًا في الماضي لا يعني أنه يجب أن يكون جزءًا من مستقبلنا.
تعد إعادة التصميم وقتًا مثاليًا لإجراء مراجعة لأي مكونات إضافية نشطة حاليًا. سينتقل البعض معك بلا شك إلى موقع الويب المعاد تصميمه. ومع ذلك ، قد تجد أن الآخرين لم يعودوا ضروريين.
قد يكون ذلك بسبب عدم الحاجة إلى وظائفهم أو ربما لم يتم استخدامها بالفعل في المقام الأول. ثم هناك أيضًا فرصة لوجود خيار آخر يمكنه القيام بالمهمة بشكل أفضل.
لكن أهم سبب لمراجعة المكونات الإضافية هو تخليص نفسك من مخاطر الأمان والوزن الثقيل. يمكن أن تضر المكونات الإضافية التي لم يتم تحديثها منذ فترة بالأداء وتكون دعوة مفتوحة للمتسللين أو برامج الروبوت. كل هذا جزء من البداية الجديدة التي نبحث عنها.

ضع خطة "قيد التطوير"
على الأرجح ، لن تقوم بكل أعمال إعادة التصميم الخاصة بك على موقع الإنتاج. لذلك ، سيحدث الجزء الأكبر من العملية في موقع التدريج. هذا مثالي ، حيث ستتمتع بحرية العمل دون خوف من خطأ غير مقصود يتسبب في التوقف عن العمل.
على موقع ويب لا يرى الكثير في طريق المحتوى الجديد أو المحدث ، تكون العملية سهلة إلى حد ما. قد تضطر إلى حساب بعض التغييرات قبل الإطلاق ، لكن لا ينبغي أن تصبح عقبة رئيسية.
ومع ذلك ، فإن الموقع الذي يتم تغييره بشكل متكرر يمثل بالتأكيد تحديًا أكبر. من المهم وضع خطة لحساب ذلك.
قد يكون الأمر يتعلق بمزامنة قواعد البيانات بين الحين والآخر للتأكد من أن موقع التدريج الخاص بك يحتوي دائمًا على أحدث محتوى. ثم مرة أخرى ، قد تكون هناك اختلافات في البنية تجعل هذه العملية أكثر تعقيدًا.
لا يوجد حل واحد يناسب الجميع هنا. يعتمد الكثير على كيفية إنشاء موقع الويب الحالي الخاص بك. قد تكون محظوظًا وتجد مكونًا إضافيًا يقوم برفع الأشياء الثقيلة نيابةً عنك. أو يمكن أن يتم إقصاؤك إلى نهج أكثر تفصيلاً. بغض النظر ، يجب أن يكون اعتبارًا كبيرًا عند إعادة تصميم موقع مزدحم.

لا تترك حجر دون قلب
بالإضافة إلى المظهر والتصميم الرائع ، يعتمد الكثير من نجاح إعادة التصميم على التقاط التفاصيل. كلما كان موقع الويب أكبر ، زادت الحكايات الصغيرة المهمة التي من المحتمل أن تكتشفها. وعلى الرغم من أن العناصر المذكورة أعلاه ستجعلك تبدأ في التشغيل ، فهناك دائمًا المزيد من الأماكن التي يمكنك البحث فيها.
اعتمادًا على التثبيت الخاص بك ، قد ترغب أيضًا في التفكير في أشياء مثل إعدادات المكون الإضافي SEO (خاصة التخصيص على الصفحة) ، والمكونات الإضافية المخصصة ، وتغيير حجم الصورة والتحليلات. إذا لم يتم حساب أي من هذه العناصر ، فقد تفقد شيئًا مهمًا عند إطلاق الموقع الجديد.
لكن لا تقلق ، لأنك حصلت على هذا! انتبه إلى التفاصيل ودوّن الملاحظات واطرح الأسئلة (إذا لزم الأمر). أضف مهاراتك التصميمية الرائعة إلى هذا المزيج واستعد لتلقي بعض الربتات على الظهر لعمل جيد.
