وصفة لنظام تصميم جيد
نشرت: 2022-03-10تم دعم هذه المقالة من قبل أصدقائنا الأعزاء في Backlight ، وهي منصة تعاونية تمكن فرق الواجهة الأمامية من بناء وشحن أنظمة تصميم رائعة. شكرا لك!

من الناحية النظرية ، لدى الجميع مفهوم مشابه نسبيًا لما يعنيه "نظام التصميم" ، على الرغم من أن الفروق الدقيقة تبدأ في الظهور مع اقترابنا من العالم الحقيقي. قد يظل الهدف هو نفسه ، لكن المنظمات المختلفة ستتطلب استراتيجيات متنوعة لإنجازها. كما هو الحال مع العديد من المهام المعقدة في الهندسة والعمارة ، لا يوجد حل سحري لما يجعل نظام التصميم جيدًا.
على الرغم من أن المساعي الناجحة تشترك في بعض الأنماط الشائعة التي سمحت بظهور الأدوات وأفضل الممارسات. في هذه المقالة ، سنلقي نظرة على الحلول المناسبة داخل مظلة نظام التصميم ، وبعض الخطوات المهمة ونقاط التفتيش التي تحتاج إلى مراقبتها خلال مشروعاتك. قد تتباعد تجربتنا ، ولكن نأمل أن تكون هناك دروس من أجلك حيث فشلت ونجحت شخصيًا.
الهدف والمعنى
إذا اعتبرنا "النظام" مزيجًا من الأجزاء التي تعمل معًا ، و "التصميم" كخطة المظهر والوظيفة لشيء ما. ثم يمكننا أن نفهم نظام التصميم على أنه مجموعة من التعريفات التي من شأنها أن تملي الأنماط التي ستبدو الأجزاء المترابطة من النظام فيها ، وتشعر ، وتعمل. هذا لا يزال مجرّدًا تمامًا ، لكنه كافٍ لفهمه على أنه أكثر من مجرد مظهر .
إنها ليست مكتبة مكونة تجمعها مثل اللغز وتصل إلى تخطيط متسق. يحتوي نظام التصميم بالفعل على جانب عرض ، ولكنه يتعلق أيضًا بالوظيفة والتكامل. يتعلق الأمر بالتجربة .
- تجربة المستخدم
مع واجهة مستخدم موثوقة ومتسقة وظيفيًا. - تجربة المطور
بمكونات سهلة الدمج وأنماط محددة. - تجربة أصحاب المصلحة
مع لمحة عامة عن كيفية تطور المنتج ونموه.
مع وجود العديد من القطع المتحركة ، من المفهوم أنه لا توجد إجابة واحدة لجميع أنظمة التصميم.
متعمد مقابل عضوي
عندما يقرر الفريق إنشاء نظام تصميم ، هناك طريقتان يحتاجان فيهما لاتخاذ القرار مسبقًا:
- عضوي
خذ تطبيقًا موجودًا كمرجع ، واستخرج أجزاء منه وقم بتلخيصها بما يكفي لاستخدامها بواسطة تطبيق آخر. يحمل هذا النهج قرارات أقل من البداية ولكنه يتطلب المزيد من الجهود التفاعلية من الفريق لاستيعاب المتطلبات المكتشفة حديثًا من قبل المتبنين. تميل القرارات المعمارية إلى أن يتم اتخاذها حسب الحاجة بدلاً من اتخاذ القرارات بشكل استباقي. - متعمد
يتم التفكير في الرموز والأنماط والمكونات مسبقًا. يتم تحديد حدود الحد الأدنى من المنتج القابل للتطبيق (MVP) ويبدأ العمل. بالنسبة لهذا النهج ، يعد تحديد الأهداف والمتطلبات خطوة مهمة لمواءمة التوقعات مع أصحاب المصلحة.
عضوي
عند السماح لنظام التصميم بالتطور بشكل عضوي ، فإن نجاح المسعى ينحصر في الشراء من أصحاب المصلحة والمتبنين. ومدى فعالية الفريق في الرد أثناء قيامهم بإزالة كل المجهول الذي يجدونها على طول الطريق دون التعطيل بشكل مفرط مع الدعم المستمر. إنه طريق صعب والتواصل هو المفتاح. لا يوجد مسار واضح للعمل لأنه مقترن بإحكام بسياق الفريق.
بالإضافة إلى ذلك ، من الصعب تعديل النظام أثناء تشغيله (اسأل كهربائيًا محليًا) وبما أن المهام تستغرق وقتًا ، فقد تتغير المتطلبات: لن ينتظر السوق مكتبة المكونات الخاصة بك. تتمثل إحدى اللحظات المعتادة في "تحقيق النجاح أو الانهيار" لنظام التصميم العضوي في اكتشاف قصة تطوير أحد مكونات MVP (الحد الأدنى من المنتج القابل للتطبيق).
من ناحية أخرى ، لدينا مطورون ومصممون يرغبون في صياغة أفضل تجربة ممكنة وجودة رمز جوهرية ؛ من ناحية أخرى ، هناك مؤشرات الأداء الرئيسية والعائد على الاستثمار ومجموعة الاختصارات لقياس النجاح. العثور على التوازن وقابلية التوسع المتبقية أمر صعب. إن كيفية تجريد شيء غير مكتمل أكثر تعقيدًا ، وتجنب مهام المتابعة هذه من النسيان في الأعمال المتراكمة هو السؤال المليون دولار لإدارة المنتج.
تصبح القدرة على التكرار بسرعة وبشكل متزايد على نظام التصميم الخاص بك مطلبًا أساسيًا عند التعامل مع النهج العضوي. ويتطلب أيضًا مستوى إضافيًا من الوضوح من مطوري المستهلكين لديك (في حالة وجود فرق منفصلة: أحدهم ينشئ نظام التصميم والآخر ينشئ ميزات المنتج). يجب أن يوفق كلاهما التوقعات بوضوح بشأن متطلبات المنتج ومتطلبات خبرة المطور من أجل الحصول على تعايش مناسب. لأن نظام التصميم لا يعد شيئًا إذا كان استخدامه مزعجًا ، أو إذا كان يجعل تجربة المستخدم أسوأ بأي شكل من الأشكال.
متعمد
هناك الكثير من التخطيط المطلوب ، والمجهول المطلوب مسحه ، والبنية التحتية للتحضير عند اتخاذ القرار الواعي لبناء نظام التصميم قبل الحصول على منتج لاستخدامه. الجانب الآخر يجلب المزيد من الوضوح مع القيود. الأهداف والتوقعات. إذا تم فحص الأشرعة مرتين قبل مغادرة الميناء ، فإن العاصفة ستكون أقل رعبا.
تزداد إمكانية التنبؤ بالنظام أيضًا عند التخطيط للمستقبل ، وذلك لأن نظام التصميم يصبح منتجًا خاصًا به وليس الأداة لجعل الآخرين أفضل. مع هذا التجريد ، يتم نقل الأنماط والحلول المستخدمة في الآخرين بسهولة أكبر.
على الرغم من أن اختيار مقصود على عضوي قد يبدو عكسيًا في البداية بالنسبة للفرق ذات الخبرة الأقل من خلال عدم وجود إثبات للمفهوم للاختبار عليه ، إلا أنه من المفيد بشكل خاص تجنب المزالق الشائعة عند البدء. "الوقوف على أكتاف العمالقة" هي لغة شائعة وصادقة في هذه الحالة. لذا ، فإن أفضل وصفة للمضي قدمًا في هذا الأمر يجب أن تكون تقريبًا:
- تحديد المتطلبات الأساسية ؛
- البحث المبكر والشامل عن حالات مماثلة ؛
- مقشود النتائج من 2 للحلول والاستراتيجيات الضمنية ؛
- اصنعها بنفسك عن طريق تجميع مجموعة من الحلول الشائعة وإضافة الصلصة الخاصة بك ؛
- أعاد.
قد تبدو هذه الخطوات الخمس بسيطة وواضحة ، لكنها ليست كذلك. من السهل تخطي أحد التجمعات المطلوبة أو اختصار البحث. نصيحة: ستدفع فائدة على الخطوة 4 إذا نسيت أيًا منهما.
بناء من أجل الكفاءة
لا يتمتع أي مستهلك للحزمة عندما يكسر تحديث التبعية تطبيقه بأي شكل من الأشكال. لا يختلف الأمر عندما تكون الحزمة المعنية جزءًا من نظام تصميم. في الواقع ، يمكن للمرء أن يشير إلى أنه أسوأ. تميل رد الفعل العنيف من التبعية الداخلية التي تكسر أحد التطبيقات إلى أن تكون أكبر مما كانت عليه عندما تكون حزمة مفتوحة المصدر ، بالإضافة إلى ذلك ، تميل تغييرات واجهة المستخدم إلى "الانقطاع بصمت" أمام المستخدمين النهائيين أولاً: وهو أمر محبط بشكل خاص.
مع وضع ذلك في الاعتبار ، يمكننا بالفعل تحديد بعض المشكلات:
- وثائق API
اجعلها سهلة الاكتشاف والاستخدام. - الإصدار
يشير إلى كيفية تأثير الإصدارات المتوقعة على المستهلكين. - التغيير
يشير إلى التغييرات التي يحملها كل إصدار. - الافراج
طريقة عقلانية للحفاظ على رمز ثابت سهل تقديمه لجميع المستهلكين. - بيئة التطوير
لا يوجد تطبيق يستخدمه حتى الآن ، يجب معرفة كيفية عرض القطع الأثرية وتطويرها.
من المهم الإشارة إلى أن مقدار أولوية كل عنصر من هذه العناصر قد يختلف وفقًا لعدد الأميال التي قطعتها. لكن الضرورة بالنسبة لهم ستزداد مع توسع نظام التصميم ، وزيادة التبني ، وتنمو الميزات. قد لا تكون كافية لمنع الفريق من المضي قدمًا ، لكنها بالتأكيد ستعيق الإنتاجية إذا انحرفت القدرة على اكتشاف تلك الحلول.
مصدر الحقيقة
هناك نقطة ألم أخرى تواجهها العديد من الفرق وهي تحديد مصدر الحقيقة في نظام التصميم. هل هو رمز أم واجهة مستخدم أم وثائق؟ بالنسبة للعديد من أنواع المنتجات ، ننظر فقط إلى جانب المستهلك ويمكننا بسهولة تحديد ما هو الناتج الرئيسي. السبب الذي يجعل الأمر صعبًا في هذه الحالة هو أن كل نوع من المستهلكين سيستخدمها بشكل مختلف ، وبالتالي ستختلف الإجابة بناءً على المجموعة السكانية المطلوبة.

غالبًا ما يكون نظام التصميم مزيجًا من مكتبة مكونة ووثائق ودليل أسلوب. وليس المستهلك فقط مختلفًا عن كل واحدة من تلك القطع الأثرية ، ولكن الحرفي مختلف أيضًا. مطور ، مصمم ، كاتب تقني ؛ سيكون من الضروري وجود أشخاص مختلفين لإنشاء كل ناتج.
بطاطا ساخنة
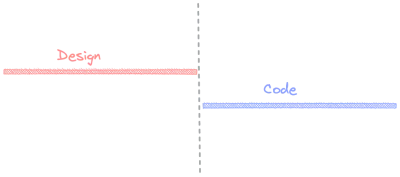
من أجل الحفاظ على اتساق التسليم ، يعد التواصل والتعاون أمرًا أساسيًا. وعملية الشلال القائمة بالفعل ليست مشجعة لأي منهما.

لا توجد مساحة مصممة (مخصصة للتورية) للتعاون أو التكرار بناءً على كل تخصص. غالبًا ما يكون المصمم غير مدرك لبعض قيود الكود ، والمطور جاهل بشأن UX المخصص للإخراج. هذا النهج ليس متحيزًا للغاية ، فمن الممكن إنشاء منتج جيد به. لكن الجزء الرائع صعب ، فكل جزء من العملية يكاد يكون غير متصل ما لم يبذل الفريق جهدًا نشطًا لتصحيحه.
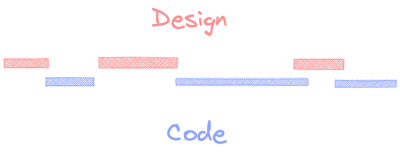
صاغ Dan Mall و Brad Frost المذهلان دائمًا اسمًا رائعًا بنفس القدر لعملية جديدة: Hot Potato. لا تشجع هذه العملية التواصل فحسب ، بل تفرض أيضًا التعاون المباشر على الفريق من خلال توحيد مصدر حقيقة العمل. مع ذلك ، لا تشترك كل قطعة أثرية في أصل مشترك فحسب ، بل إنها أيضًا نتاج خبرة الفريق المشترك.

ومع ذلك ، فإن قول هذا النوع من التعاون بلا احتكاك أسهل من فعله. حتى الجلوس جنبًا إلى جنب لتفادي عبارة "تم كتم صوتك" و "انقطع الاتصال" و "هل يمكنك سماعي؟" مضايقات ، عند تجميعها ، يميل تبادل المعلومات إلى أن يصبح غير رسمي بسهولة ، ومن ثم قد ينتهي الأمر بالعملية صعبة التوثيق أو متزامنة للغاية. نريد عددًا أقل من الاختناقات لا أكثر.
لقد وصل التعاون المباشر إلى أبعد الحدود بين الأقران. مثل VSCode Share أو Figma's FigJams ، IDEs السحابية ، هناك العديد من الخيارات. ولكن عندما يتعلق الأمر بالتكرار بين التخصصات المختلفة ، فإن الأمر ليس بهذه البساطة. أضف هذا إلى كومة الأدوات أو الهندسة المعمارية أو العمليات المذكورة في الأقسام السابقة وستحصل على كومة من العمل الذي يجب القيام به قبل البدء في العمل.
هندسة نظام
كما أشرنا أعلاه ، فإن الحفاظ على نظام التصميم يتطلب الكثير من العمل. ربما تكون أفضل نصيحة هي محاولة عدم القيام بأشياء من الصفر كلما أمكن ذلك. استخدم موارد المجتمع حيثما كان ذلك مناسبًا. سيؤدي القيام بذلك إلى تقليل الوقت المستغرق في الحفاظ على نقاط محددة في النظام وسيساعد على تأهيل المهندسين والمصممين إذا كانوا على دراية بأجزاء معينة من النظام.
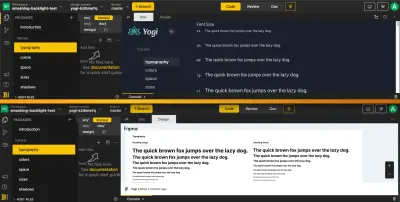
يأتي في الخلفية. إنها منصة كخدمة تجمع بين سلسلة من الأدوات بطريقة عنيدة ولكن مرنة لتسريع إعداد البنية بالكامل. يمكنك إما البدء من نقطة الصفر أو اختيار قالب بداية يناسب مشروعك بشكل أفضل. لا يتم إعادة ابتكار أي عجلات إن لم تكن ضرورية تمامًا ، فهم يستخدمون موارد المجتمع في جميع بداياتهم (الذي جربته ، Yogi ، يعتمد على ChakraUI) ، وصيانة أقل لهم ، ولا يقلق المستهلك بشأن كونه محبوسًا. بالإضافة إلى ذلك ، سيتم دفع الكود إلى نظام الإصدار الخاص بك ، لذلك لا يوجد سوى عدد قليل من أوامر shell بعيدًا عن الخروج إذا لزم الأمر.
بمجرد الوصول إلى هناك ، سيقوم بترتيب التكامل مع نظام أساسي لإصدار الإصدارات (يتم دعم Gitlab و GitHub) ، وصندوق الحماية القائم على Storybook ، و IDE المستند إلى VSCode ، واختبارات الوحدة ، وحتى النشر في سجل NPM (سيعتمد هذا الأخير على خطتك معهم ، يمكن أن يكون لحسابك أو لحسابهم).

مخرجات متعددة
لقد حددنا سابقًا ما لا يقل عن 3 مخرجات مختلفة تتطلبها معظم أنظمة التصميم: الوثائق ، والتعليمات البرمجية ، وواجهة المستخدم. بمجرد أن تصبح الهندسة المعمارية جاهزة لإخراج كل منها ، يكتشف الفريق عادةً تحديًا آخر: الحفاظ على تزامنهم. يحرص المطورون دائمًا على إجراء تغييرات ذرية ، فأنت تلمس مكانًا واحدًا وينتشرون في كل مكان يستهلك هذه المعلومات. داخل نظام التصميم ، ليس من الواضح دائمًا كيفية تحقيق ذلك.
إذا كنت لا تتابع عملية Hot Potato ، فمن السهل أن تفقد مسار تحديثات واجهة المستخدم التي تمت معالجتها بالفعل من قبل المطورين. وحتى لو قمت بذلك ، فهناك وثائق. تعالج الإضاءة الخلفية هذه المشكلة عن طريق تجميع كل شيء.

وبمجرد إجراء التغييرات ، دون مغادرة لوحة التحكم في المنصة. من الممكن التحقق من الوثائق الحية المحدثة.

وكل هذا مجرد خدش لسطح ما يمكنهم تعزيز هندستك به. تحصل أيضًا على:
- اختبار لقطة الشاشة على طلبات السحب مع ميزة "المراجعة المرئية"
- اختبار دعم التطوير المدفوع باختبارات الوحدة المدمجة
- Sandbox مع المعاينة الحية
إنها بيئة تطوير كاملة لنظام التصميم الخاص بك. وما زلت تحصل على كل عمليات الدمج هذه حتى إذا قررت عدم استخدام بداياتها. البنية التحتية موجودة لك لبناء مكتبة المكونات التي ستغذي نظام التصميم الخاص بك من البداية.
التعاون عن بعد في الوقت الحقيقي
كما ذكرنا سابقًا ، يمكن أن تصبح عملية Hot Potato عملية مزعجة للفرق لإعداد طريقة عمل عن بُعد وغير متزامنة. تعالج الإضاءة الخلفية ذلك بمزيج من ميزتين:
- تكامل التصميم
- مشاركة رابط مباشر.
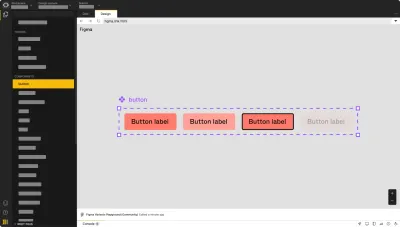
يعمل تكامل التصميم على جلب عنصر التصميم من أداة التصميم الخاصة بك داخل نفس النظام الأساسي. لذلك يمكن لبقية أعضاء الفريق البحث وإضافة التعليقات والرجوع إلى العمل مباشرةً من نفس لوحة المعلومات:

مع هذه الميزة ، تبدأ عملية البطاطس الساخنة مباشرة من لوحة الرسم بغض النظر عن مكان وجود فريقك. وبدون تبديل علامات التبويب ، فإنها تسهل عملية الترميز ذهابًا وإيابًا أيضًا مع ميزة مشاركة الرابط ، والتي يتم شرحها بشكل أفضل باستخدام gif الترويجية أكثر من أي شيء يمكنني القيام به بنفسي. يمكن للمطورين مشاركة ارتباط عن بُعد في الوقت الفعلي لعملهم دون نشر أشياء في أي مكان ، ولا توجد عملية فاصلة ، وهذا يمثل دفعة كبيرة للفرق التي تحتاج إلى تكرار العمل التفصيلي بسرعة.
الوجبات الجاهزة
في حال لم يكن الأمر كذلك ، نأمل أن يكون من الواضح الآن ما يستلزم إنشاء وصيانة نظام التصميم. أكثر من عدد قليل من فئات CSS وتعريفات الرموز والمحارف ؛ إنها الأدوات والدعم الفعال والدعوة. تتحدد فائدة المشروع من خلال جودة مخرجاته ومدى سرعة تكيفه مع المتطلبات المتغيرة باستمرار.
لذلك إذا لم يكن هناك شيء آخر ، فعد نفسك لتكون منتجًا وفعالًا عند إنشاء مشروعك. إذا كنت لا تزال تجد أرضيتك ، فستساعدك أدوات مثل Backlight في الإعدادات الافتراضية المعقولة وتجربة مستخدم رائعة خارج الصندوق. إذا كنت متمرسًا بالفعل بهندسة معمارية معينة ، فاختر معاركك بحكمة واستخدم المجتمع للتعامل مع الباقي.
