كيفية بناء لعبة واقع افتراضي متعددة اللاعبين في الوقت الفعلي (الجزء الأول)
نشرت: 2022-03-10في هذه السلسلة التعليمية ، سنبني لعبة واقع افتراضي متعددة اللاعبين على شبكة الإنترنت يحتاج فيها اللاعبون إلى التعاون لحل اللغز. سوف نستخدم A-Frame لنمذجة VR ، MirrorVR لمزامنة الوقت الحقيقي عبر الأجهزة ، و A-Frame Low Poly لجماليات منخفضة بولي. في نهاية هذا البرنامج التعليمي ، سيكون لديك عرض توضيحي يعمل بكامل طاقته على الإنترنت يمكن لأي شخص تشغيله.
يتم إعطاء كل زوج من اللاعبين حلقة من الأجرام السماوية. الهدف هو "تشغيل" كل الأجرام السماوية ، حيث يكون الجرم السماوي "قيد التشغيل" إذا كان مرتفعًا وساطعًا. الجرم السماوي "متوقف" إذا كان منخفضًا وخافتًا. ومع ذلك ، فإن بعض الأجرام السماوية "المهيمنة" تؤثر على جيرانها: إذا غيرت الحالة ، فإن جيرانها يغيرون الحالة أيضًا. يمكن للاعب 2 فقط التحكم في الأجرام السماوية السائدة بينما يمكن للاعب 1 فقط التحكم في الأجرام السماوية غير المسيطرة. هذا يجبر كلا اللاعبين على التعاون لحل اللغز. في هذا الجزء الأول من البرنامج التعليمي ، سنبني البيئة ونضيف عناصر التصميم للعبة VR الخاصة بنا.
تم تجميع الخطوات السبع في هذا البرنامج التعليمي في ثلاثة أقسام:
- إعداد المشهد (الخطوات 1-2)
- تكوين الأجرام السماوية (الخطوات 3-5)
- جعل الأجرام السماوية تفاعلية (الخطوات 6-7)
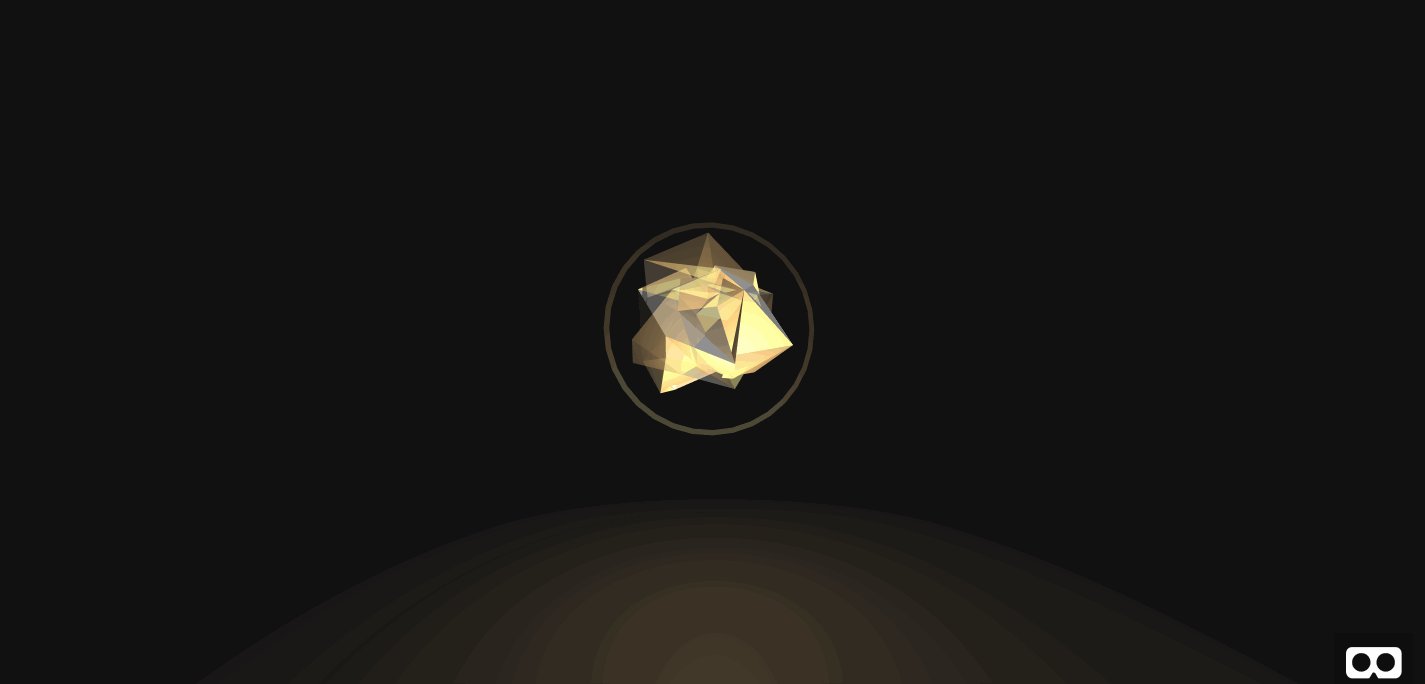
سينتهي هذا الجزء الأول بدورة دائرية قابلة للنقر يتم تشغيلها وإيقاف تشغيلها (كما هو موضح في الصورة أدناه). ستستخدم A-Frame VR والعديد من امتدادات A-Frame.

إعداد المشهد
1. دعنا نذهب مع مشهد أساسي
للبدء ، دعنا نلقي نظرة على كيفية إعداد مشهد بسيط بأرضية:

تم اقتباس التعليمات الثلاثة الأولى أدناه من مقالتي السابقة. ستبدأ بإعداد موقع ويب بصفحة HTML ثابتة واحدة. يتيح لك ذلك كتابة التعليمات البرمجية من سطح المكتب ونشرها تلقائيًا على الويب. يمكن بعد ذلك تحميل موقع الويب المنشور على هاتفك المحمول ووضعه داخل سماعة رأس VR. بدلاً من ذلك ، يمكن تحميل موقع الويب المنشور بواسطة سماعة رأس VR مستقلة.
ابدأ بالانتقال إلى glitch.com. ثم قم بما يلي:
- انقر فوق "مشروع جديد" في الجزء العلوي الأيسر ،
- انقر فوق "hello-webpage" في القائمة المنسدلة ،
- بعد ذلك ، انقر فوق index.html في الشريط الجانبي الأيسر. سوف نشير إلى هذا باسم "المحرر" الخاص بك.
يجب أن تشاهد الآن شاشة Glitch التالية مع ملف HTML افتراضي.

كما هو الحال مع البرنامج التعليمي المرتبط أعلاه ، ابدأ بحذف جميع التعليمات البرمجية الموجودة في ملف index.html الحالي. ثم اكتب ما يلي لمشروع webVR الأساسي ، باستخدام A-Frame VR. يؤدي هذا إلى إنشاء مشهد فارغ باستخدام الإضاءة والكاميرا الافتراضية في الإطار A.
<!DOCTYPE html> <html> <head> <title>Lightful</title> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html> ارفع الكاميرا إلى ارتفاع الوقوف. وفقًا لتوصيات A-Frame VR (مشكلة Github) ، قم بلف الكاميرا بكيان جديد وانقل الكيان الأصلي بدلاً من الكاميرا مباشرةً. أضف ما يلي بين علامات a-scene في السطر 8 و 9.
<!-- Camera! --> <a-entity position="0 3 0"> <a-camera wasd-controls look-controls></a-camera> </a-entity> بعد ذلك ، أضف مربعًا كبيرًا للإشارة إلى الأرض ، باستخدام a-box . ضع هذا مباشرة تحت الكاميرا الخاصة بك من التعليمات السابقة.
<!-- Action! --> <a-box shadow width="75" height="0.1" depth="75" position="0 -1 0" color="#222"></a-box>يجب أن يتطابق ملف index.html الآن مع ما يلي تمامًا. يمكنك العثور على الكود المصدري الكامل هنا ، على جيثب.
<html> <head> <title>Lightful</title> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- Camera! --> <a-entity position="0 3 0"> <a-camera wasd-controls look-controls></a-camera> </a-entity> <!-- Action! --> <a-box shadow width="75" height="0.1" depth="75" position="0 -1 0" color="#222"></a-box> </a-scene> </body> </html>هذا يختتم الإعداد. بعد ذلك ، سنخصص الإضاءة لجو أكثر غموضًا.
2. أضف الغلاف الجوي
في هذه الخطوة ، سنقوم بإعداد الإضاءة المخصصة للضباب.

أضف ضبابًا يحجب الأشياء البعيدة عنا. قم بتعديل علامة a-scene في السطر 8. هنا ، سنضيف ضبابًا غامقًا يحجب حواف الأرض بسرعة ، مما يعطي تأثير الأفق البعيد.
<a-scene fog="type: linear; color: #111; near:10; far:15"></a-scene> يتلاشى اللون الرمادي الداكن #111 خطيًا من مسافة 10 إلى مسافة 15. كل الكائنات التي تبعد أكثر من 15 وحدة محجوبة تمامًا ، وجميع الكائنات التي تبعد أقل من 10 وحدات مرئية تمامًا. أي كائن بينهما محجوب جزئيًا.
أضف ضوءًا محيطًا واحدًا لتفتيح الأشياء داخل اللعبة وضوءًا أحادي الاتجاه لإبراز الأسطح العاكسة التي ستضيفها لاحقًا. ضع هذا مباشرة بعد علامة a-scene التي قمت بتعديلها في التعليمات السابقة.
<!-- Lights! --> <a-light type="directional" castshadow="true" intensity="0.5" color="#FFF" position="2 5 0"></a-light> <a-light intensity="0.1" type="ambient" position="1 1 1" color="#FFF"></a-light> مباشرة تحت الأضواء في التعليمات السابقة ، أضف سماء مظلمة. لاحظ أن اللون الرمادي الداكن #111 يتطابق مع الضباب البعيد.
<a-sky color="#111"></a-sky>هذا يخلص إلى التعديلات الأساسية على الحالة المزاجية وعلى نطاق أوسع ، إعداد المشهد. تأكد من تطابق شفرتك مع شفرة المصدر للخطوة 2 على Github ، تمامًا. بعد ذلك ، سنضيف جرم سماوي منخفض المضلع ونبدأ في تخصيص جماليات الجرم السماوي.
خلق الأجرام السماوية
3. إنشاء الجرم السماوي منخفض التوليف
في هذه الخطوة ، سننشئ كرة دوارة عاكسة كما هو موضح أدناه. يتكون الجرم السماوي من اثنين من الكرات المنخفضة بولي مع بعض الحيل لاقتراح مادة عاكسة.

ابدأ باستيراد مكتبة low-poly في علامة head . أدخل ما يلي بين السطور 4 و 5.
<script src="https://cdn.jsdelivr.net/gh/alvinwan/[email protected]/dist/aframe-low-poly.min.js"></script> قم بإنشاء دائري ومغلف وحاوية دائرية. سيحتوي carousel على العديد من الأجرام السماوية ، وسيسمح لنا wrapper بتدوير جميع الأجرام السماوية حول محور مركزي دون تدوير كل كرة على حدة ، وستحتوي container - كما يوحي الاسم - على جميع مكونات الجرم السماوي.
<a-entity> <a-entity rotation="0 90 0" class="wrapper" position="0 0 0"> <a-entity class="container" position="8 3 0" scale="1 1 1"> <!-- place orb here --> </a-entity> </a-entity> </a-entity>داخل حاوية الجرم السماوي ، أضف الجرم السماوي نفسه: إحدى الكرات نصف شفافة قليلاً ومزاحة ، والأخرى صلبة تمامًا. السطوح العاكسة المقلدة مجتمعة.
<a-entity class="orb" data-> <lp-sphere seed="0" shadow max-amplitude="1 1 1" position="-0.5 0 -0.5"></lp-sphere> <lp-sphere seed="0" shadow max-amplitude="1 1 1" rotation="0 45 45" opacity="0.5" position="-0.5 0 -0.5"></lp-sphere> </a-entity> أخيرًا ، قم بتدوير الكرة إلى أجل غير مسمى عن طريق إضافة علامة a-animation التالية مباشرةً بعد lp-sphere داخل كيان .orb في التعليمات الأخيرة.
<a-animation attribute="rotation" repeat="indefinite" from="0 0 0" to="0 360 0" dur="5000"></a-animation>يجب أن تتطابق شفرة المصدر الخاصة بأغلفة الجرم السماوي والجرم السماوي نفسه مع ما يلي تمامًا.
<a-entity> <a-entity rotation="0 90 0" class="wrapper" position="0 0 0"> <a-entity class="container" position="8 3 0" scale="1 1 1"> <a-entity class="orb" data-> <lp-sphere seed="0" shadow max-amplitude="1 1 1" position="-0.5 0 -0.5"></lp-sphere> <lp-sphere seed="0" shadow max-amplitude="1 1 1" rotation="0 45 45" opacity="0.5" position="-0.5 0 -0.5"></lp-sphere> <a-animation attribute="rotation" repeat="indefinite" from="0 0 0" to="0 360 0" dur="5000"></a-animation> </a-entity> </a-entity> </a-entity> </a-entity>تحقق من أن كود المصدر الخاص بك يطابق كود المصدر الكامل للخطوة 3 على جيثب. يجب أن تتطابق المعاينة الآن مع ما يلي.


بعد ذلك ، سنضيف المزيد من الإضاءة إلى الجرم السماوي للحصول على تدرج ذهبي.
4. تضيء الجرم السماوي
في هذه الخطوة ، سنضيف ضوءين ، أحدهما ملون والآخر أبيض. ينتج عن هذا التأثير التالي.

ابدأ بإضافة الضوء الأبيض لإضاءة الكائن من الأسفل. سوف نستخدم نقطة ضوء. مباشرة قبل #orb0 ولكن ضمن #container-orb0 ، أضف ضوء نقطة الإزاحة التالية.
<a-entity position="-2 -1 0"> <a-light distance="8" type="point" color="#FFF" intensity="0.8"></a-light> </a-entity>في المعاينة الخاصة بك ، سترى ما يلي.

بشكل افتراضي ، لا تتضاءل الأضواء مع المسافة. من خلال إضافة distance="8" ، نضمن أن الضوء يتحلل تمامًا بمسافة 8 وحدات ، لمنع نقطة الضوء من إضاءة المشهد بأكمله. بعد ذلك ، أضف الضوء الذهبي. أضف ما يلي مباشرة فوق الضوء الأخير.
<a-light class="light-orb" distance="8" type="point" color="#f90" intensity="1"></a-light>تأكد من تطابق شفرتك مع شفرة المصدر للخطوة 4 تمامًا. المعاينة الخاصة بك سوف تتطابق الآن مع ما يلي.

بعد ذلك ، ستقوم بإجراء التعديل الجمالي النهائي على الجرم السماوي وإضافة حلقات دوارة.
5. أضف الخواتم
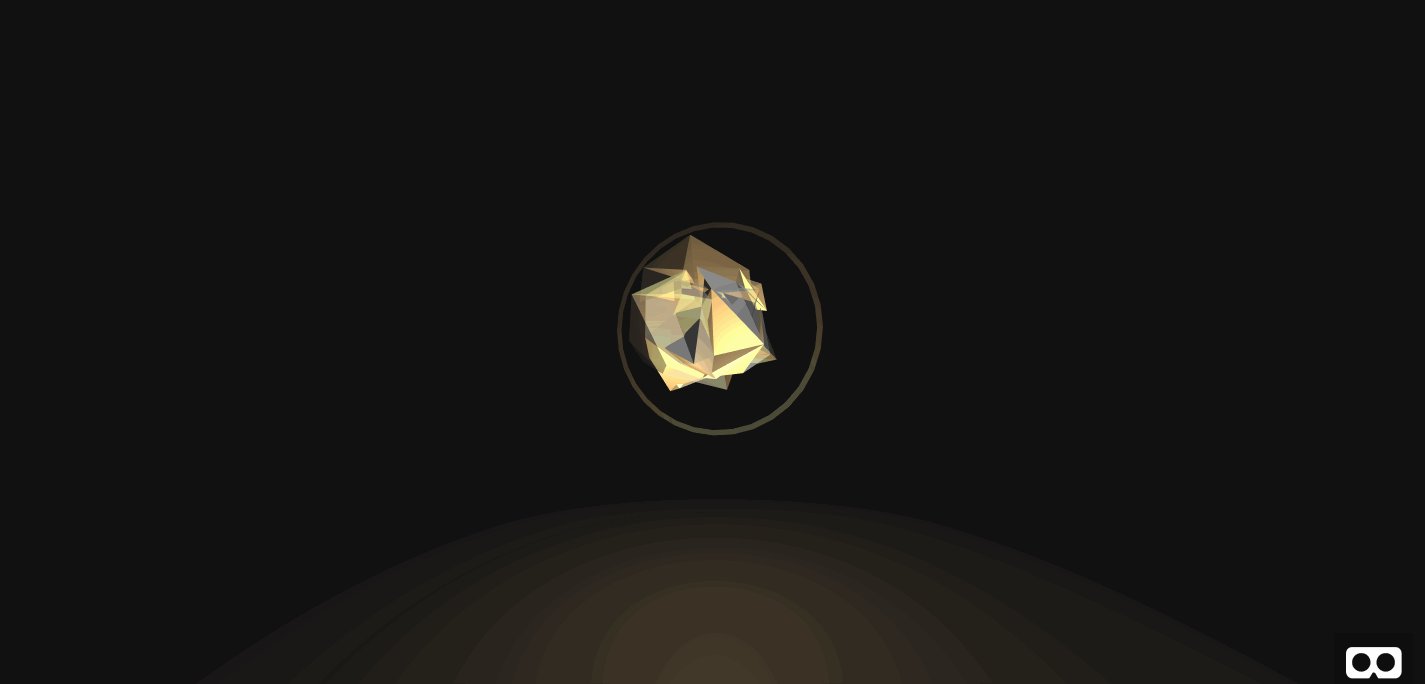
في هذه الخطوة ، ستنتج الجرم السماوي النهائي ، كما هو موضح أدناه.

أضف حلقة في #container-orb0 مباشرة قبل #orb0 .
<a-ring color="#fff" material="side:double" position="0 0.5 0" radius-inner="1.9" radius-outer="2" opacity="0.25"></a-ring> لاحظ أن الحلقة نفسها لا تحتوي على لون ، حيث سيتم تشبع اللون بنقطة الضوء في الخطوة السابقة. علاوة على ذلك ، فإن material="side:double" مهمة لأنه بدونها لن يتم عرض مؤخرة الحلقة ؛ هذا يعني أن الحلقة ستختفي لمدة نصف دورانها.
ومع ذلك ، فإن المعاينة التي تحتوي على الكود أعلاه فقط لن تبدو مختلفة. هذا لأن الحلقة متعامدة على الشاشة حاليًا. وبالتالي ، لا يظهر سوى "جانب" الحلقة (الذي يبلغ سمكه صفر). ضع الرسوم المتحركة التالية بين علامات a-ring في التعليمات السابقة.
<a-animation attribute="rotation" easing="linear" repeat="indefinite" from="0 0 0" to="0 360 0" dur="8000"></a-animation>يجب أن تتطابق المعاينة الآن مع ما يلي:

أنشئ عددًا متغيرًا من الحلقات بمحاور وسرعات وأحجام مختلفة للدوران. يمكنك استخدام حلقات المثال التالية. يجب وضع أي حلقات جديدة تحت آخر a-ring .
<a-ring color="#fff" material="side:double" position="0 0.5 0" radius-inner="2.4" radius-outer="2.5" opacity="0.25"> <a-animation attribute="rotation" easing="linear" repeat="indefinite" from="0 45 0" to="360 45 0" dur="8000"></a-animation> </a-ring> <a-ring color="#fff" material="side:double" position="0 0.5 0" radius-inner="1.4" radius-outer="1.5" opacity="0.25"> <a-animation attribute="rotation" easing="linear" repeat="indefinite" from="0 -60 0" to="-360 -60 0" dur="3000"></a-animation> </a-ring>المعاينة الخاصة بك سوف تتطابق الآن مع ما يلي.

تحقق من أن الكود الخاص بك يطابق الكود المصدري للخطوة 5 على جيثب. هذا يختتم ديكور الجرم السماوي. مع انتهاء الجرم السماوي ، سنضيف بعد ذلك تفاعلًا إلى الجرم السماوي. في الخطوة التالية ، سنضيف على وجه التحديد مؤشرًا مرئيًا مع نقرة متحركة عند الإشارة إلى كائنات قابلة للنقر.
جعل الأجرام السماوية التفاعلية
6. أضف مؤشر
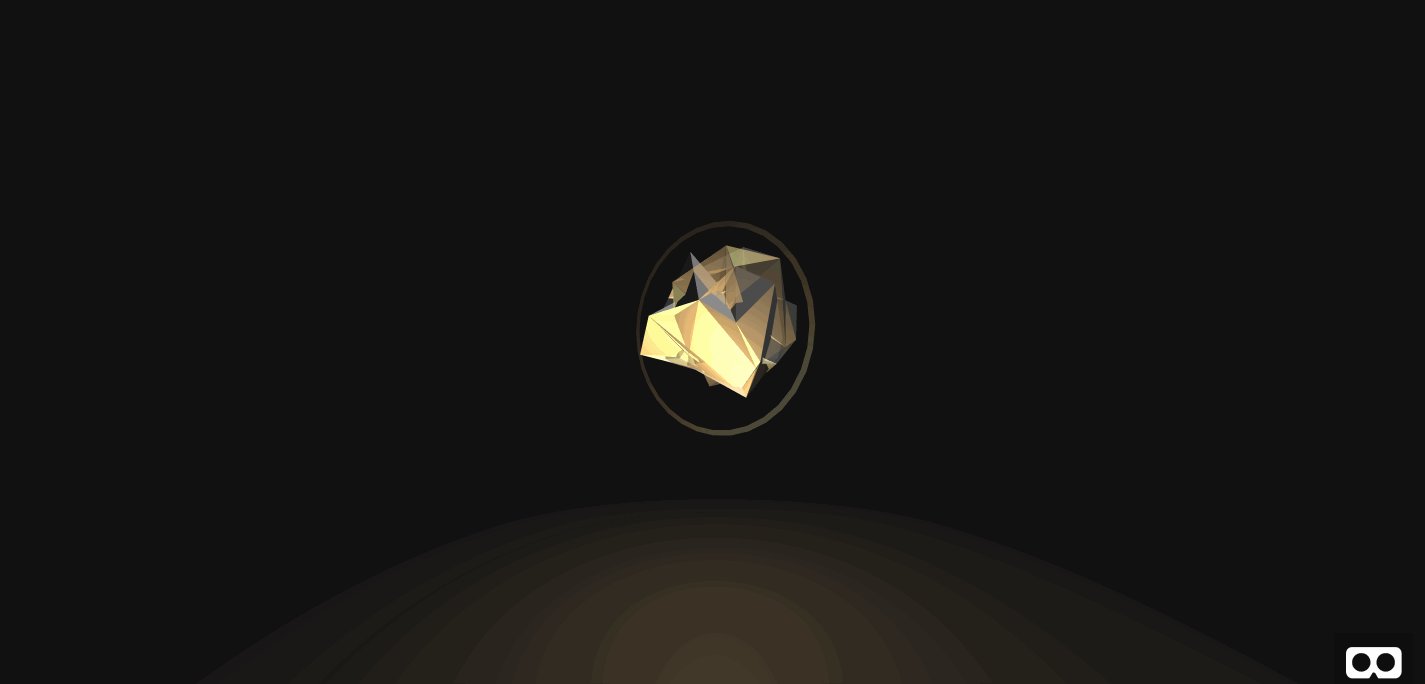
في هذه الخطوة ، سنضيف مؤشرًا أبيض يمكنه تشغيل كائنات قابلة للنقر. المؤشر في الصورة أدناه.

في علامة a-camera الخاصة بك ، أضف الكيان التالي. تسمح سمة fuse لهذا الكيان بالقدرة على تشغيل أحداث النقر. تحدد سمة raycaster عدد المرات ومدى التحقق من الكائنات القابلة للنقر. تقبل سمة objects محددًا لتحديد الكيانات التي يمكن النقر عليها. في هذه الحالة ، clickable فوق كافة كائنات الفئة.
<a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.03; radiusOuter: 0.04" material="color: white; shader: flat; opacity: 0.5" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <!-- Place cursor animation here --> </a-entity>بعد ذلك ، أضف حركة المؤشر وحلقة إضافية للجماليات. ضع ما يلي داخل كائن مؤشر الكيان أعلاه. يؤدي هذا إلى إضافة الرسوم المتحركة إلى كائن المؤشر بحيث تكون النقرات مرئية.
<a-circle radius="0.01" color="#FFF" opacity="0.5" material="shader: flat"></a-circle> <a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation> بعد ذلك ، أضف الفئة clickable إلى #orb0 لمطابقة ما يلي.
<a-entity class="orb clickable" data->تحقق من أن الكود الخاص بك يطابق كود المصدر للخطوة 6 على جيثب. في المعاينة ، اسحب المؤشر بعيدًا عنهم إلى الجرم السماوي لرؤية حركة النقر أثناء العمل. هذا في الصورة أدناه.

لاحظ أن السمة القابلة للنقر تمت إضافتها إلى الجرم السماوي نفسه وليس إلى حاوية الجرم السماوي. هذا لمنع الحلقات من أن تصبح كائنات قابلة للنقر. بهذه الطريقة ، يجب على المستخدم النقر فوق المجالات التي تشكل الجرم السماوي نفسه.
في خطوتنا الأخيرة لهذا الجزء ، ستضيف رسومًا متحركة للتحكم في حالات التشغيل والإيقاف للجرم السماوي.
7. إضافة الجرم السماوي الدول
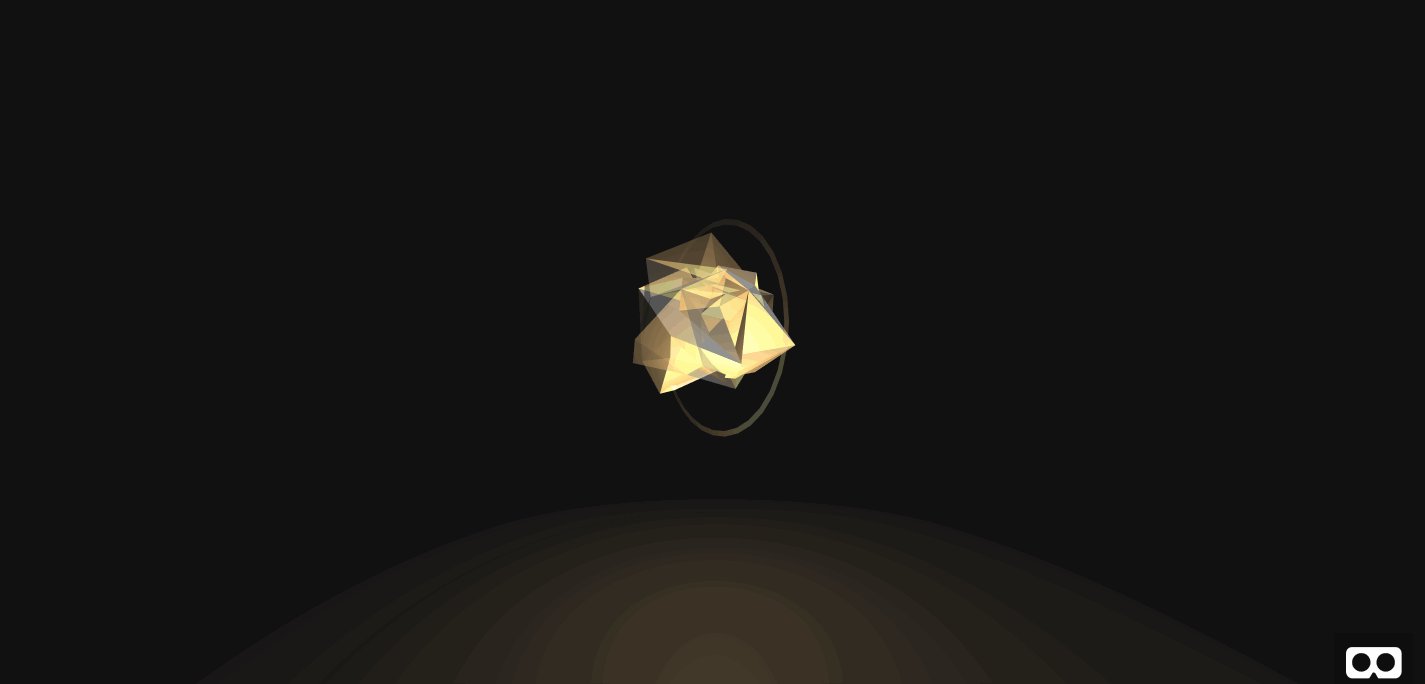
في هذه الخطوة ، ستقوم بتحريك الجرم السماوي داخل وخارج حالة إيقاف التشغيل عند النقر. هذا في الصورة أدناه.

للبدء ، سوف تتقلص وتخفض الجرم السماوي على الأرض. أضف علامات a-animation إلى #container-orb0 مباشرة بعد #orb0 . يتم تشغيل كلتا الحركتين من خلال نقرة ومشاركة نفس وظيفة التخفيف ease-elastic لارتداد طفيف.
<a-animation class="animation-scale" easing="ease-elastic" begin="click" attribute="scale" from="0.5 0.5 0.5" to="1 1 1" direction="alternate" dur="2000"></a-animation> <a-animation class="animation-position" easing="ease-elastic" begin="click" attribute="position" from="8 0.5 0" to="8 3 0" direction="alternate" dur="2000"></a-animation> لمزيد من التأكيد على حالة الإيقاف ، سنقوم بإزالة النقطة الذهبية عند إيقاف تشغيل الجرم السماوي. ومع ذلك ، فإن أضواء الجرم السماوي توضع خارج جسم الجرم السماوي. وبالتالي ، لا يتم تمرير حدث النقر إلى الأضواء عند النقر على الجرم السماوي. للتحايل على هذه المشكلة ، سنستخدم بعض جافا سكريبت خفيف لتمرير حدث النقر إلى الضوء. ضع علامة الرسوم المتحركة التالية في #light-orb0 . يتم تشغيل الضوء بواسطة حدث switch مخصص.
<a-animation class="animation-intensity" begin="switch" attribute="intensity" from="0" to="1" direction="alternate"></a-animation> بعد ذلك ، أضف مستمع حدث النقر التالي إلى #container-orb0 . سيؤدي هذا إلى ترحيل النقرات إلى أضواء الجرم السماوي.
<a-entity ...>تحقق من أن الكود الخاص بك يطابق كود المصدر للخطوة 7 على جيثب. أخيرًا ، اسحب المعاينة لأعلى ، وحرك المؤشر داخل وخارج الجرم السماوي للتبديل بين حالات الإيقاف والتشغيل. هذا في الصورة أدناه.

هذا يخلص تفاعل الجرم السماوي. يمكن للاعب الآن تشغيل الأجرام السماوية وإيقافها حسب الرغبة ، مع توضيح حالات التشغيل وإيقاف التشغيل.
خاتمة
في هذا البرنامج التعليمي ، قمت ببناء جرم سماوي بسيط بحالات تشغيل وإيقاف ، والتي يمكن تبديلها عن طريق نقرة مؤشر ملائمة لسماعات VR. باستخدام عدد من تقنيات الإضاءة والرسوم المتحركة المختلفة ، تمكنت من التمييز بين الحالتين. هذا يخلص إلى عناصر تصميم الواقع الافتراضي للأجرام السماوية. في الجزء التالي من البرنامج التعليمي ، سنقوم بتعبئة الأجرام السماوية ديناميكيًا ، وإضافة ميكانيكا اللعبة ، وإعداد بروتوكول اتصال بين زوج من اللاعبين.
