بناء PWA باستخدام الزاوية 6
نشرت: 2022-03-10 في هذا البرنامج التعليمي ، سنستخدم أحدث إصدار من Angular 6 لبناء PWA من خلال تنفيذ المبادئ الأساسية التي تصنع PWA. سنبدأ بإنشاء تطبيق ويب أمامي يستخدم واجهة برمجة تطبيقات JSON. لهذه المسألة ، سنستخدم وحدة Angular HttpClient لإرسال طلبات HTTP إلى واجهة برمجة تطبيقات JSON ثابتة تم إنشاؤها من مستودع JavaScript Jargon GitHub المبسط. سنستخدم أيضًا التصميم متعدد الأبعاد لبناء واجهة المستخدم عبر حزمة المواد الزاويّة.
بعد ذلك ، سنستخدم لوحة "التدقيق" (Lighthouse) من Chrome DevTools لتحليل تطبيق الويب لدينا مقابل المبادئ الأساسية لـ PWAs. أخيرًا ، سنشرح ميزات PWA ونضيفها إلى تطبيق الويب الخاص بنا وفقًا لقسم "تطبيق الويب التقدمي" في تقرير Lighthouse.
قبل أن نبدأ في تطبيق PWA ، دعنا أولاً نقدم PWAs و Lighthouse.
يوصى بقراءة : Native و PWA: اختيارات وليست منافسين!
ما هو PWA؟
تطبيق الويب التقدمي أو PWA هو تطبيق ويب يحتوي على مجموعة من الإمكانات (على غرار التطبيقات الأصلية) التي توفر تجربة شبيهة بالتطبيق للمستخدمين. تحتاج PWAs إلى تلبية مجموعة من المتطلبات الأساسية التي سنراها بعد ذلك. تشبه تطبيقات الويب التقدمية (PWA) التطبيقات الأصلية ولكن يتم نشرها ويمكن الوصول إليها من خوادم الويب عبر عناوين URL ، لذلك لا نحتاج إلى المرور عبر متاجر التطبيقات.
يجب أن يكون PWA:
- تدريجي
العمل من أجل كل مستخدم ، بغض النظر عن اختيار المتصفح ، لأنه مصمم مع التحسين التدريجي كعقيدة أساسية. - متجاوب
تناسب أي عامل شكل أو سطح المكتب أو الهاتف المحمول أو الجهاز اللوحي أو أيًا كان التالي. - اتصال مستقل
معزز بعاملي الخدمة للعمل دون اتصال بالإنترنت أو على شبكات منخفضة الجودة. - التطبيق مثل
استخدم نموذج app-shell لتوفير تنقل وتفاعل بنمط التطبيق. - طازج
على اطلاع دائم بفضل عملية تحديث عامل الخدمة. - آمن
يتم تقديمها عبر HTTPS لمنع التطفل وضمان عدم العبث بالمحتوى. - قابل للاكتشاف
يمكن التعرف عليها على أنها "تطبيقات" بفضل قوائم W3C ونطاق تسجيل عامل الخدمة الذي يسمح لمحركات البحث بالعثور عليها. - قابل لإعادة الارتباط
اجعل إعادة المشاركة سهلة من خلال ميزات مثل دفع الإخطارات. - قابل للتثبيت
اسمح للمستخدمين "بالاحتفاظ" بالتطبيقات التي يجدونها مفيدة للغاية على شاشتهم الرئيسية دون متاعب متجر التطبيقات. - قابل للربط
شارك بسهولة عبر URL ولا تتطلب تثبيتًا معقدًا.
إدخال المنارة
Lighthouse هي أداة تدقيق مفتوحة المصدر أنشأتها Google ويمكن استخدامها لمراجعة مواقع الويب والتطبيقات من أجل أداء إمكانية الوصول وتحسين محركات البحث وأفضل الممارسات وميزات PWA.
يمكنك الوصول إلى Lighthouse من علامة التبويب Audit في Chrome DevTools كوحدة نمطية في Node.js أو كأداة CLI. يمكنك استخدام Lighthouse من خلال توفير عنوان URL ثم تشغيل عمليات التدقيق التي ستزودك بتقرير يحتوي على نتائج التدقيق التي هي في الأساس اقتراحات حول كيفية تحسين تطبيق الويب الخاص بك.
تثبيت Angular CLI v6 وإنشاء مشروع
في هذا القسم ، سنقوم بتثبيت أحدث إصدار من Angular CLI ثم سنستخدمه لإنشاء مشروع Angular 6 جديد.
يتطلب Angular CLI Node.js> = 8.9+ لذا تأكد أولاً من تثبيت الإصدار المطلوب عن طريق تشغيل الأمر التالي:
$ node -v 
في حالة عدم تثبيت Node.js ، يمكنك ببساطة التوجه إلى صفحة تنزيل Node الرسمية والاستيلاء على ثنائيات Node لنظامك.
الآن ، يمكنك المضي قدمًا وتثبيت أحدث إصدار من Angular CLI من خلال تشغيل:
$ npm install -g @angular/cli ملاحظة : بناءً على تكوين npm الخاص بك ، قد تحتاج إلى إضافة _sudo_ لتثبيت الحزم بشكل عام.
يمكنك إنشاء مشروع Angular 6 الخاص بك عن طريق تشغيل الأمر التالي في جهازك الطرفي:
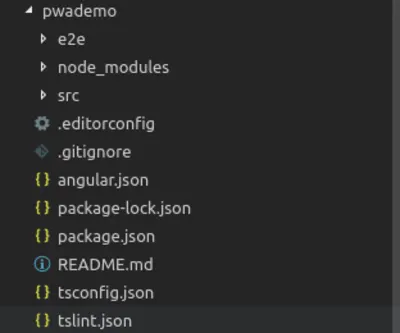
$ ng new pwademoسيؤدي ذلك إلى إنشاء مشروع بهيكل يشبه:

سيكون معظم العمل الذي يتم إنجازه داخل src/ المجلد الذي يحتوي على الكود المصدري للتطبيق.
إنشاء التطبيق الزاوي
بعد إنشاء مشروع ، سننشئ تطبيق ويب يستهلك واجهة برمجة تطبيقات JSON ويعرض العناصر على الصفحة الرئيسية. سنستخدم خدمة HttpClient لإرسال طلبات HTTP والمواد الزاويّة لبناء واجهة المستخدم.
مضيفا مادة الزاوي
بفضل Angular CLI v6 والأمر الجديد ng add ، فإن إضافة Angular Material إلى مشروعك هي أمر واحد فقط بعيدًا. تحتاج فقط إلى تشغيل الأمر التالي من جهازك الطرفي:
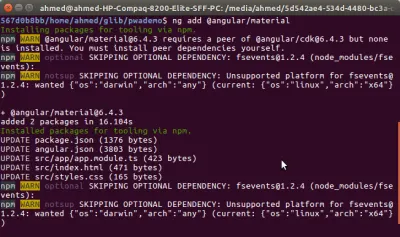
$ cd pwademo $ ng add @angular/material 
يمكنك أن ترى من لقطة الشاشة أن الأمر يقوم بتثبيت الحزمة المطلوبة من npm وتحديث مجموعة من الملفات لإعداد Angular Material في مشروعك والتي كانت بحاجة سابقًا إلى تحديثات يدوية.
إعداد HttpClient واستهلاك واجهة برمجة تطبيقات JSON
الآن ، لنقم بإعداد مشروع Angular لاستخدام HttpClient لإرسال طلبات HTTP. أولاً ، تحتاج إلى استيراد وحدة HttpClientModule في وحدة التطبيق الرئيسية في ملف src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } هذا هو. يمكننا الآن حقن واستخدام HttpClient في أي مكون أو خدمة تنتمي إلى الوحدة الرئيسية.
لأغراض العرض ، سنستهلك واجهة برمجة تطبيقات JSON مُنشأة بشكل ثابت من مستودع JavaScript Jargon GitHub المبسط . إذا كنت تستهلك أي مورد آخر ، فتأكد من تمكين CORS حتى لا يسمح المتصفح بقراءة المورد البعيد بسبب نفس سياسة الأصل .
لنقم بإنشاء خدمة تتفاعل مع API. داخل مجلد مشروعك ، قم بتشغيل:
$ ng g service api سيؤدي هذا إلى إنشاء خدمة تسمى ApiService في ملف src/app/api.service.ts .
افتح الآن ملف src/app/api.service.ts وقم بتحديثه ليعكس التغييرات التالية:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } لقد استوردنا أولاً فئتي HttpClient و Observable ثم حقننا HttpClient في المُنشئ كـ httpClient طريقة fetch() التي تستدعي طريقة get() لـ HttpClient (لإرسال طلب HTTP GET إلى نقطة نهاية JSON الخاصة بنا) وإرجاع ملاحظة ذلك يمكننا الاشتراك لاحقا.
أعلنا أيضًا عن واجهة Item تمثل عنصرًا واحدًا من بيانات JSON التي تم إرجاعها.
بعد ذلك ، قم باستيراد هذه الخدمة من مكون التطبيق. افتح ملف src/app/app.component.ts وأضف:
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } نقوم باستيراد ApiService التي أنشأناها من قبل ونقوم بحقنها كـ apiService ، كما نقوم باستيراد فئة Item التي تمثل عنصرًا واحدًا من بيانات JSON الخاصة بنا ونعلن عن متغير items من النوع Array<Item> الذي سيحتفظ بالعناصر التي تم جلبها.
بعد ذلك ، نضيف طريقة fetchData() التي تستدعي طريقة fetch() التي حددناها في ApiService والتي تُرجع الملاحظة. نحن ببساطة نشترك في هذه الملاحظة من أجل إرسال طلب GET إلى نقطة نهاية JSON الخاصة بنا والحصول على بيانات الاستجابة التي قمنا بتعيينها أخيرًا إلى مصفوفة items .
نحن نطلق على طريقة ngOnInit() fetchData() حدث دورة حياة ngOnInit () لذلك سيتم استدعاؤها بمجرد تهيئة مكون AppComponent .
إضافة واجهة مستخدم التطبيق
ستتألف واجهة مستخدم التطبيق الخاصة بنا من شريط التنقل والهيكل العظمي للصفحة التي سيتم إنشاؤها باستخدام Angular Material.
قبل استخدام مكون Angular Material ، ستحتاج إلى استيراد وحدته. كل مكون مادي ينتمي إلى وحدته الخاصة.
افتح ملف src/app/app.module.ts وأضف الواردات التالية:
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } نقوم باستيراد وحدات لمكونات شريط الأدوات والبطاقة والأزرار ونضيفها إلى مجموعة الواردات من AppModule .
بعد ذلك ، افتح ملف src/app/app.component.html ، واحذف ما يوجد فيه وأضف:
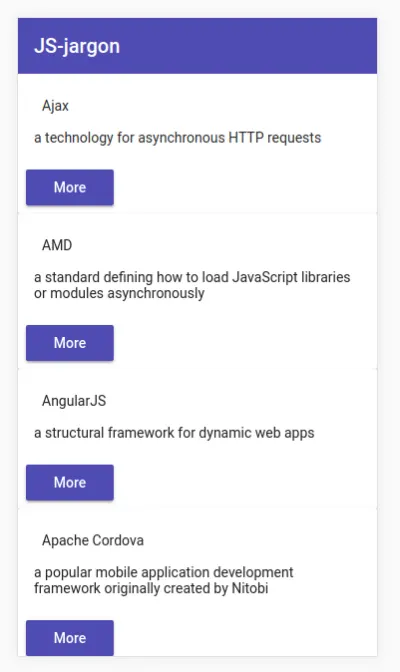
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> نستخدم المكونات المادية لإنشاء واجهة المستخدم. يتم استخدام مكون <mat-toolbar> لإنشاء شريط أدوات المواد ويتم استخدام مكون <mat-card> لإنشاء بطاقة المواد وما إلى ذلك.
نقوم بالتكرار على مصفوفة items التي يتم ملؤها بواسطة طريقة fetchData() عند تهيئة المكون ، وعرض العناصر كبطاقات المواد. تحتوي كل بطاقة على الاسم والوصف والرابط لمزيد من المعلومات (تم تصميم الرابط على هيئة زر مادة باستخدام توجيه mat-raised-button ).
هذه لقطة شاشة للتطبيق:

بناء تطبيق للإنتاج
عادةً ، عند التحقق من التطبيق الخاص بك للحصول على ميزات PWA ، يجب عليك أولاً إنشاءه للإنتاج لأن معظم ميزات PWA لا تتم إضافتها في التطوير. على سبيل المثال ، لا ترغب في تمكين عمال الخدمة والتخزين المؤقت في التطوير لأنك ستحتاج إلى تحديث الملفات بشكل دوري.
لنقم ببناء تطبيق للإنتاج باستخدام الأمر التالي:

$ ng build --prod سيكون إصدار الإنتاج متاحًا من مجلد dist/pwademo . يمكننا استخدام أداة مثل http-server لخدمتها.
أولاً ، قم بتثبيت http-server باستخدام الأمر التالي:
$ npm i -g http-serverيمكنك بعد ذلك تشغيله باستخدام الأمر التالي:
$ cd dist/pwademo $ http-server -o سيفتح الخيار -o تلقائيًا المتصفح الافتراضي في نظامك وينتقل إلى عنوان https://127.0.0.1:8080/ حيث يتوفر تطبيق الويب الخاص بنا.
تحليل التطبيق باستخدام المنارة
دعنا الآن نحلل تطبيقنا باستخدام Lighthouse. أولاً ، قم بتشغيل Chrome وقم بزيارة عنوان التطبيق الخاص بنا https://127.0.0.1:8080/ .
بعد ذلك ، افتح أدوات المطور أو اضغط على Ctrl + Shift + I وانقر على لوحة التدقيق .

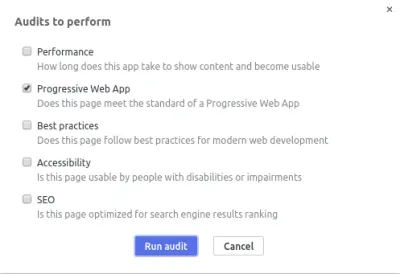
يُفضل أن تضبط المحاكاة على الهاتف المحمول بدلاً من سطح المكتب لمحاكاة بيئة الهاتف المحمول. بعد ذلك ، انقر فوق إجراء تدقيق… الزر الأزرق. سيكون لديك مربع حوار مفتوح تحتاج فيه إلى اختيار أنواع عمليات التدقيق التي تريد إجراؤها مقابل تطبيق الويب الخاص بك. قم بإلغاء تحديد جميع الأنواع باستثناء تطبيق الويب التقدمي وانقر فوق الزر تشغيل التدقيق .

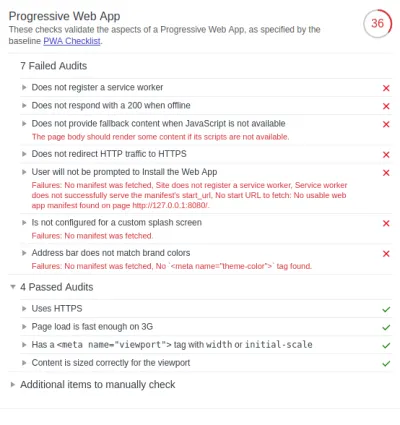
انتظر حتى تقوم المنارة بإنشاء التقرير. هذه لقطة شاشة للنتيجة في هذه المرحلة:

تُجري Lighthouse سلسلة من عمليات التحقق التي تتحقق من صحة جوانب تطبيق الويب التقدمي المحدد بواسطة قائمة مراجعة PWA. حصلنا على درجة أولية 36 ⁄ 100 وذلك لأننا نجحنا في بعض عمليات التدقيق.
يحتوي تطبيقنا على 7 عمليات تدقيق فاشلة تتعلق بشكل أساسي بعاملي الخدمة ، والتعزيز التدريجي ، و HTTPS و Web App Manifest وهي الجوانب الأساسية لـ PWA.
تسجيل عامل خدمة
أول عمليتي تدقيق فاشلتين ("لا تسجل عامل خدمة" و "لا تستجيب بـ 200 عند عدم الاتصال") تتعلقان بعاملي الخدمة والتخزين المؤقت. إذن ما هو عامل الخدمة؟
عامل الخدمة هو ميزة متوفرة في المتصفحات الحديثة والتي يمكن استخدامها كوكيل للشبكة يتيح لتطبيقك اعتراض طلبات الشبكة لتخزين الأصول والبيانات مؤقتًا. يمكن استخدام هذا لتنفيذ ميزات PWA مثل الدعم دون اتصال بالإنترنت والإشعارات الفورية وما إلى ذلك.
لاجتياز عمليات التدقيق هذه ، نحتاج ببساطة إلى تسجيل عامل خدمة واستخدامه لتخزين الملفات مؤقتًا محليًا. في حالة عدم الاتصال ، يجب أن يقوم البرنامج بإرجاع النسخة المخزنة محليًا من الملف. سنرى لاحقًا كيفية إضافة ذلك باستخدام أمر CLI واحد.
يوصى بقراءة : جعل عامل الخدمة: دراسة حالة
تحسين تدريجي
تتعلق المراجعة الثالثة الفاشلة ("لا توفر محتوى احتياطيًا عندما لا يتوفر JavaScript") بالتحسين التدريجي الذي يعد جانبًا أساسيًا من PWA ويشير ببساطة إلى قدرة PWAs على التشغيل على متصفحات مختلفة ولكنها توفر ميزات متقدمة إذا هم متاحون. أحد الأمثلة البسيطة على PE هو استخدام علامة HTML <noscript> التي تخبر المستخدمين بالحاجة إلى تمكين JavaScript لتشغيل التطبيق في حالة عدم تمكينه:
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
التدقيق الرابع الفاشل ("لا يعيد توجيه حركة مرور HTTP إلى HTTPS") يتعلق بـ HTTPS وهو أيضًا جانب أساسي من PWAs (لا يمكن تقديم عمال الخدمة إلا من أصول آمنة ، باستثناء المضيف المحلي). يعتبر تدقيق "Uses HTTPS" نفسه قد تم تمريره بواسطة Lighthouse نظرًا لأننا نقوم بتدقيق المضيف المحلي ولكن بمجرد استخدام مضيف فعلي ، فإنك تحتاج إلى شهادة SSL. يمكنك الحصول على شهادة SSL مجانية من خدمات مختلفة مثل Let's Encrypt أو Cloudflare أو Firebase أو Netlify إلخ.
بيان تطبيق الويب
ترتبط عمليات التدقيق الثلاثة الفاشلة ("لن يُطلب من المستخدم تثبيت تطبيق الويب" ، و "لم يتم تكوينه لشاشة Splash مخصصة" و "شريط العناوين لا يتطابق مع ألوان العلامة التجارية") ببيان تطبيق ويب مفقود وهو عبارة عن ملف بتنسيق JSON يوفر الاسم والوصف والرموز والمعلومات الأخرى المطلوبة بواسطة PWA. يتيح للمستخدمين تثبيت تطبيق الويب على الشاشة الرئيسية تمامًا مثل التطبيقات الأصلية دون المرور عبر متجر التطبيقات.
تحتاج إلى تقديم بيان تطبيق الويب والإشارة إليه من ملف index.html باستخدام علامة <link> مع تعيين خاصية rel على manifest . سنرى بعد ذلك كيف يمكننا القيام بذلك تلقائيًا باستخدام أمر CLI واحد.
تنفيذ ميزات PWA
يسمح لك Angular CLI v6 بإضافة ميزات PWA بسرعة إلى تطبيق Angular موجود. يمكنك تحويل تطبيقك إلى PWA ببساطة عن طريق تشغيل الأمر التالي في جهازك الطرفي من جذر المشروع:
$ ng add @angular/pwaيضيف الأمر تلقائيًا ميزات PWA إلى تطبيق Angular الخاص بنا ، مثل:
- ملف
manifest.json، - أحجام مختلفة من الرموز في مجلد
src/assets/icons، - عامل الخدمة
ngsw-worker.js.
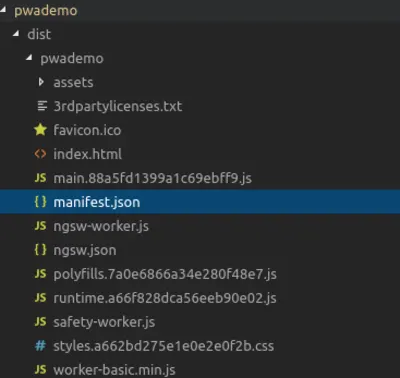
افتح ملف dist/ الذي يحتوي على بنية الإنتاج. ستجد ملفات مختلفة ولكن دعنا نركز على الملفات المتعلقة بميزات PWA التي ذكرناها أعلاه:
تمت إضافة ملف manifest.json بالمحتوى التالي:
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } كما ترى ، يحتوي ملف manifest.json المضاف على جميع المعلومات المطلوبة بواسطة PWA مثل الاسم والوصف و start_url وما إلى ذلك.

يرتبط ملف manifest.json برموز بأحجام مختلفة تمت إضافتها أيضًا تلقائيًا في مجلد assets/icons . ستحتاج ، بالطبع ، إلى تغيير هذه الرموز بأيقوناتك الخاصة بمجرد أن تكون جاهزًا لإنشاء الإصدار النهائي من PWA الخاص بك.

في ملف index.html ، تتم الإشارة إلى ملف manifest.json باستخدام:
<link rel="manifest" href="manifest.json"> تمت إضافة ملف ngsw-worker.js تلقائيًا ، والذي يحتوي على عامل الخدمة. يتم إدراج الكود الخاص بتثبيت عامل الخدمة هذا تلقائيًا في ملف src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], يتم تثبيت @angular/service-worker بواسطة الأمر ng add وإضافته كعنصر تبعية إلى pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } يتم أيضًا تمكين دعم بناء عامل الخدمة في CLI. في ملف angular.json يتم إضافة "serviceWorker": true .
في ملف index.html ، تمت إضافة علامة وصفية theme-color بقيمة #1976d2 (وهي تتوافق أيضًا مع قيمة theme_color في ملف manifest.json ):
<meta name="theme-color" content="#1976d2">يخبر لون السمة المتصفح باللون الذي يلون عناصر واجهة المستخدم مثل شريط العنوان.
تؤدي إضافة لون النسق إلى index.html و manifest.json إلى إصلاح تدقيق مطابقة ألوان العلامة التجارية لشريط العناوين.
ملف تكوين عامل الخدمة
تمت إضافة ملف src/ngsw-config.json آخر إلى المشروع ولكنه ليس ملفًا مطلوبًا لـ PWAs. إنه ملف تكوين يسمح لك بتحديد الملفات وعناوين URL للبيانات التي يجب على عامل خدمة Angular تخزينها مؤقتًا وكيفية تحديث الملفات والبيانات المخزنة مؤقتًا. يمكنك العثور على جميع التفاصيل حول هذا الملف من المستندات الرسمية.
ملاحظة : حتى كتابة هذه السطور ، مع أحدث 6.1.3 الأمر السابق ng add @angular/pwa ، سيفشل مع هذا الخطأ: Path “/ngsw-config.json” already exists ، لذا فإن الحل في الوقت الحالي هو الرجوع إلى إصدار أقدم من @angular/cli و @angular/pwa إلى الإصدار 6.0.8 .
ما عليك سوى تشغيل الأوامر التالية في مشروعك:
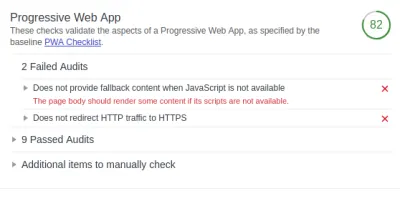
$ npm i @angular/[email protected] $ ng i @angular/[email protected] $ ng add @angular/pwaالآن دعنا نعيد تشغيل عمليات التدقيق مقابل PWA المحلي المستضاف محليًا. هذه هي نتيجة PWA الجديدة:

لا يضيف Angular CLI تلقائيًا كود JavaScript الاحتياطي الذي ذكرناه في قسم التحسين التقدمي ، لذا افتح ملف src/index.html :
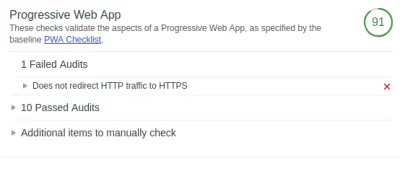
<noscript> Please enable JavaScript to run this application. </noscript>بعد ذلك ، أعد بناء التطبيق الخاص بك وأعد تشغيل عمليات التدقيق. هذه هي النتيجة الآن:

لدينا تدقيق واحد فاشل يتعلق بإعادة توجيه HTTPS. نحتاج إلى استضافة التطبيق وتهيئة HTTP لإعادة توجيه HTTPS.
دعنا الآن نجري عمليات التدقيق مقابل إصدار مستضاف وآمن من PWA الخاص بنا.

لقد حصلنا على درجة 100 100 مما يعني أننا نجحنا في تنفيذ جميع المبادئ الأساسية لتطبيقات الويب التقدمية.
يمكنك الحصول على الكود النهائي لهذا العرض التوضيحي PWA من مستودع GitHub هذا.
خاتمة
في هذا البرنامج التعليمي ، قمنا ببناء تطبيق Angular بسيط وقمنا بتحويله إلى PWA باستخدام Angular CLI. استخدمنا Lighthouse من Google لتدقيق تطبيقنا لميزات PWA وشرحنا المبادئ الأساسية المختلفة لـ PWAs مثل Service Workers لإضافة دعم دون اتصال بالإنترنت ودفع الإشعارات. ملف Web Manifest لتمكين ميزة الإضافة إلى الشاشة الرئيسية وشاشة البداية والتحسين التدريجي بالإضافة إلى HTTPS .
قد تحتاج أيضًا إلى التحقق يدويًا من العناصر الأخرى المميزة (ضمن قسم "عناصر إضافية للتحقق يدويًا") ولكن لم يتم التحقق منها تلقائيًا بواسطة Lighthouse. هذه الفحوصات مطلوبة من قبل قائمة مراجعة PWA الأساسية من Google. لا تؤثر على درجة PWA ولكن من المهم أن تتحقق منها يدويًا. على سبيل المثال ، تحتاج إلى التأكد من أن موقعك يعمل عبر مستعرضات وأن كل صفحة لها عنوان URL مهم لغرض المشاركة على وسائل التواصل الاجتماعي.
نظرًا لأن PWAs تتعلق أيضًا بجوانب أخرى مثل الأداء وإمكانية الوصول بشكل أفضل ، يمكنك أيضًا استخدام Lighthouse لتدقيق PWA (أو أي موقع ويب عام) لهذه الجوانب وتحسينها حسب الحاجة.
