9 مبادئ علم النفس يجب أن يكون جميع مصممي الجرافيك على دراية بها
نشرت: 2021-04-22عندما يتعلق الأمر بإثارة إعجاب العقل البشري ، فأنت بحاجة إلى فهم كيفية عمله وما الذي يحكم الأفكار والتصورات التي يمتلكها العقل البشري. تلعب هذه العوامل دورًا حيويًا في شرح سلوك المستهلك وإثارة استجابة الإنسان للمنبهات.
تعتبر دراسة الدماغ البشري مهمة صعبة للغاية ، وهي مهمة لم ينجح العلماء في حلها بعد. لكن لا تقلق - فقد درس العديد من علماء النفس المبادئ التي يمكن أن تساعدنا في الحصول على فكرة أساسية عن كيفية عمل عقل المستخدم الخاص بك.
بناءً على هذه المبادئ ، يمكنك إنشاء التصميمات الأكثر إغراءً وجاذبية والتي ستساعدك على زيادة رضا المستخدم وتحسين معدل التحويل.
لتبدأ ، إليك قائمة من 9 مبادئ أساسية ستساعدك على تحسين قابلية الاستخدام والجماليات وفعالية التصميم الخاص بك.
1. قانون هيك
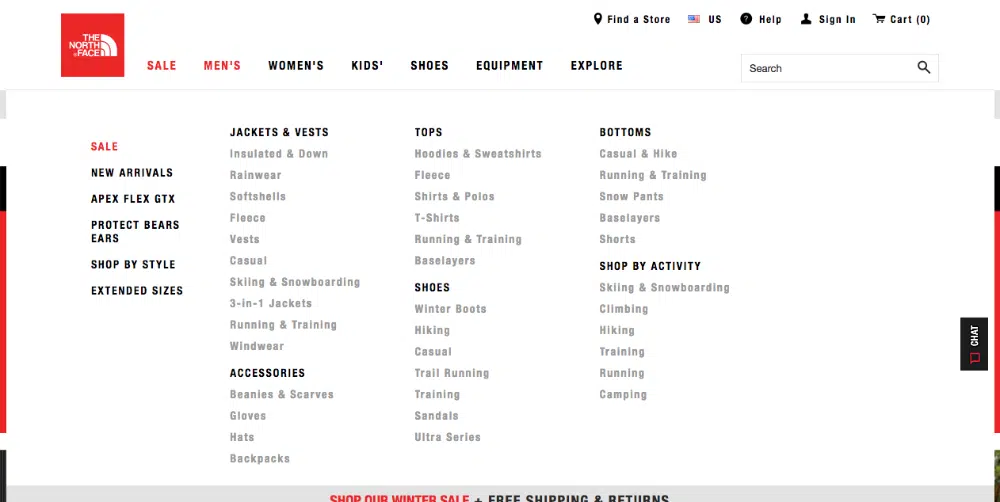
هل تجد نفسك مرتبكًا أثناء تصفح قائمة الطعام وتفكر في "ما الذي يجب أن أحصل عليه؟ تلك المئات من الخيارات تحدق فيك ، وتريد أن تحصل عليها جميعًا.
في مثل هذه الحالة ، يحسب عقلك "قيمة" كل عنصر ويحاول معرفة الخيار الذي تختاره. هذا ما يسميه علماء النفس تحليل التكلفة والعائد. هذه عملية بديهية يمر بها عقلك لتقييم فوائد كل قرار قبل اتخاذه.
ومع ذلك ، فقد توصل عالم نفس يدعى ويليام إدموند هيك ومساعده إلى نظرية تنص على أن "الوقت الذي يستغرقه اتخاذ القرار يزداد مع عدد الخيارات وتعقيدها". كلما زادت الخيارات التي تقدمها لعميلك ، كلما استغرق اتخاذ القرار وقتًا أطول.
وبالمثل ، عندما تقوم بإنشاء تصميم ، فأنت بحاجة إلى التأكد من تزويد المشاهدين بقوائم قصيرة وموجزة وتقليل عدد الخيارات إن أمكن. لتسهيل التنقل عبر العديد من الخيارات ، يمكنك البدء بفئات اللوحة ثم تقسيمها إلى فئات فرعية.
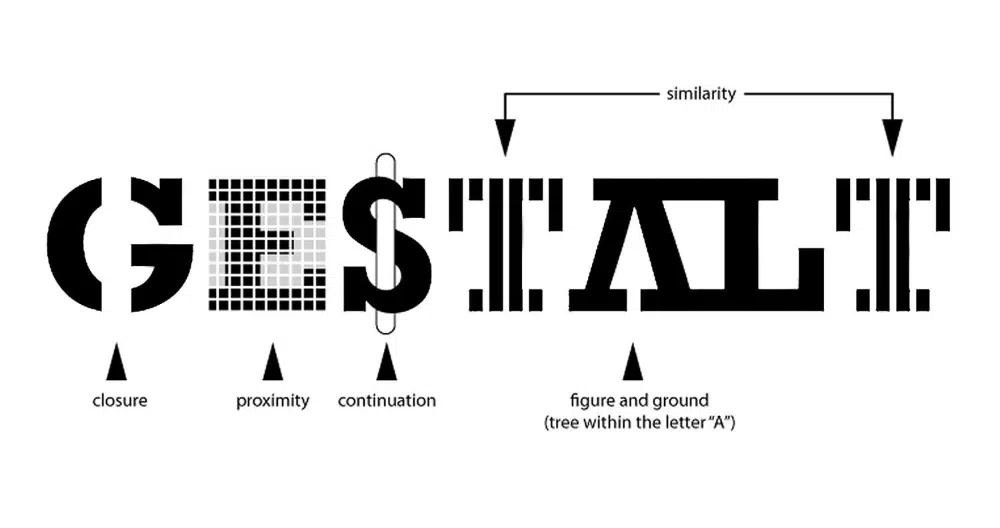
2. نظرية الجشطالت للإدراك البصري
في كثير من الأحيان ، يتم التلاعب بإدراكنا بالكم الهائل من المعلومات التي يتعين على عقولنا معالجتها. لفهم البيانات الفوضوية ، يتعرف الدماغ البشري على الأنماط لتبسيط التعقيد.
يقترح مبدأ الجشطالت أن أذهاننا تجمع بشكل لا شعوريًا صورًا منفصلة أو متناثرة لإدراكها ككل.
يتم تصنيف النظرية إلى 6 مبادئ:
قانون التشابه: يقترح هذا المبدأ أنه عند وضع أشياء متشابهة على مقربة شديدة ، يُنظر إليها على أنها مرتبطة ببعضها البعض.
قانون الاستمرارية: يميل العقل البشري إلى اتباع مسار تم إنشاؤه من خلال محاذاة الأشياء مع بعضها البعض. غالبًا ما يحقق المصممون ذلك بمساعدة الخطوط المنحنية.
قانون التناظر: يقترح هذا القانون أن العقل البشري ينجذب إلى الأشياء المتماثلة. إنها تعتبرها جذابة من الناحية الجمالية.
قانون القرب: عندما يتم ترتيب الأشياء على مقربة شديدة ، يُنظر إليها على أنها مجموعة.
قانون الشكل والأرض: يقترح هذا القانون أن يفصل عقلنا الكائن (الشكل) عن المنطقة المحيطة به (الأرض) ، ويمكنه بسهولة تبديل التركيز بينهما. هذا يجعلنا نتصور صورة واحدة بمنظورين مختلفين.
قانون الإغلاق: وفقًا لهذا المبدأ ، يمكن لعقلنا أن يملأ عقليًا المعلومات المفقودة في كائن غير مكتمل وإدراكه ككل.
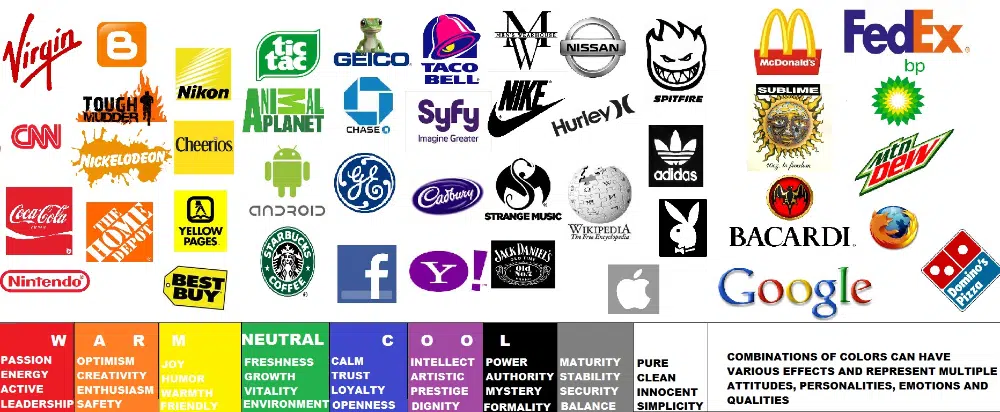
3. علم نفس الألوان
عقلنا يعالج اللون بطريقة معقدة للغاية. ومن ثم ، فإن علم نفس اللون يدرس هذه العملية المعقدة ويحدد كيفية تأثير الألوان على سلوك الإنسان وإدراكه.
ترتبط الطريقة التي تترجم بها عيناك وعقلك الألوان أمامها ارتباطًا وثيقًا بالمشاعر والأفكار ، والتي غالبًا ما يتم تنفيذها في صميم أي آلية أو استراتيجية تسويقية.
يتعرف 80٪ من المشاهدين على العلامات التجارية بأنماط ألوانها وتدرجها. من خلال اختيار الألوان المناسبة لتصميم علامتك التجارية ، يمكنك تعظيم كفاءة التصميم الخاص بك في إثارة بعض المشاعر أو المشاعر التي تريد أن يربطها عملاؤك بعلامتك التجارية.
لقد أثبت علماء النفس المعرفيون أنه إذا كانت صورة علامتك التجارية تبدو جذابة ، فسوف يدركها الناس على أنها أكثر فائدة وجديرة بالثقة. تُعرف هذه الظاهرة باسم تأثير قابلية الاستخدام الجمالي.
إليك كيف يدرك العقل البشري هذه الألوان وكيف تستخدمها المنظمات:
الأزرق: يغري بمشاعر مثل القوة والصدق والهدوء والولاء والأمن. تستخدمه المنظمات للتعبير عن الجدارة بالثقة.
الأحمر: يشير اللون الأحمر إلى الطاقة والحب والجرأة والإثارة والعاطفة. تستخدمه المنظمات للتعبير عن مدى نشاط منتجاتها.
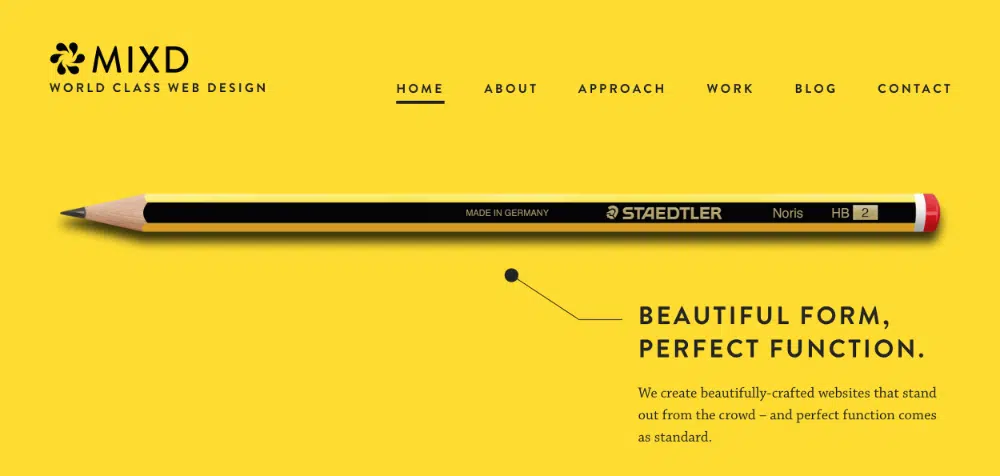
الأصفر: يرتبط هذا اللون بالمنطق والتفاؤل والثقة والمرح. هذا اللون من الصعب جدا أن يمر دون أن يلاحظه أحد.
الأخضر: يشير اللون الأخضر إلى الكائنات العضوية والنمو والطبيعة والنضارة والاستقرار والإيجابية. عادة ما تستخدم الشركات هذا اللون للإشارة إلى الصداقة البيئية والنضارة.
الوردي: يدل هذا اللون على الأنوثة والشباب والوداعة وتغذية المشاعر. يتم استخدامه لإخراج الحنان مع قليل من الإثارة.
الأرجواني: يُرمز إلى اللون الأرجواني بالخيال والإبداع والحنين والروحانية. إنه الخليط المثالي للطاقة التي تفوح من اللون الأحمر والهدوء الذي يأتي من اللون الأزرق.
الأسود: هذا اللون يغري الرقي والرفاهية والإغواء والقوة والسلطة. غالبًا ما تستخدم العلامات التجارية الراقية اللون الأسود لعرض منتجاتها الفاخرة.
متعدد الألوان: من خلال مجموعة من الألوان المتعددة ، تنقل المؤسسات الجرأة واللامحدودة والتنوع والمرح والإيجابية.
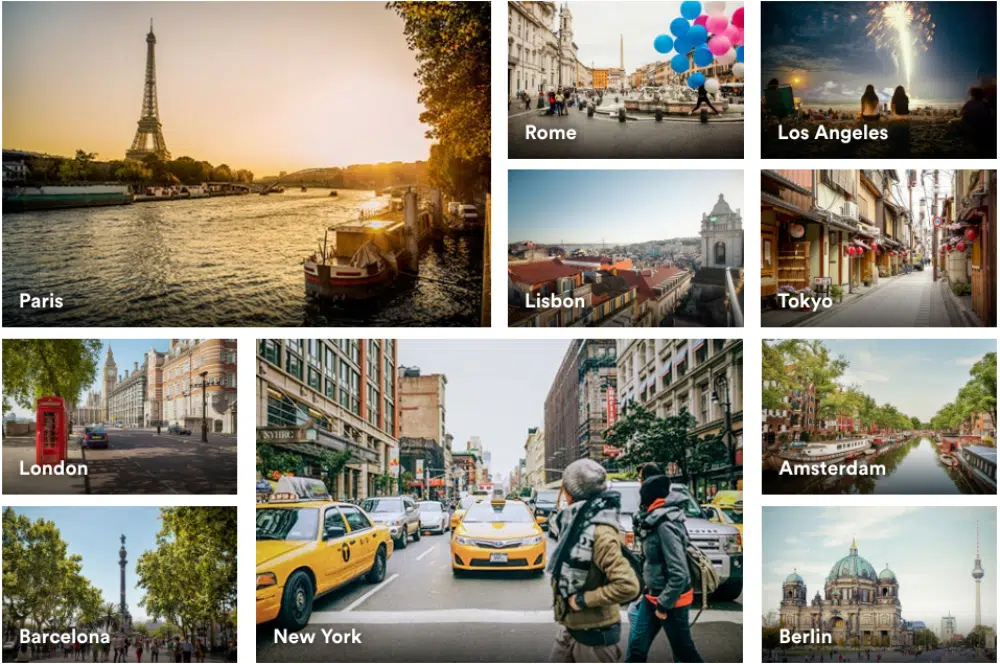
4. تأثير فون ريستورف
سمي على اسم الطبيب النفسي الشهير Hedwig von Restorff ، يشير تأثير Von Restorff إلى أن العنصر الذي يبرز من البقية من المرجح أن يتم تذكره أكثر من العناصر الأخرى. يُعرف أيضًا باسم "تأثير العزل" ، ويختلف هذا التمييز بين العناصر على أساس المساعدة البصرية والسياق والخبرة.

يستخدم المصممون هذه النظرية لتوجيه انتباه المشاهدين إلى العناصر والمفاهيم التي يريدون استنباطها. يحققون ذلك عن طريق تغيير الضوء أو اللون أو الأبعاد أو الرسوم المتحركة أو الخط أو الأصوات أو الكلمات.
ولكن تأكد من استخدام هذه التأثيرات باعتدال لأن تغيير العديد من العناصر في التصميم يمكن أن يتسبب في حدوث فوضى ويمكن أن يتسبب في إرباك المشاهد.
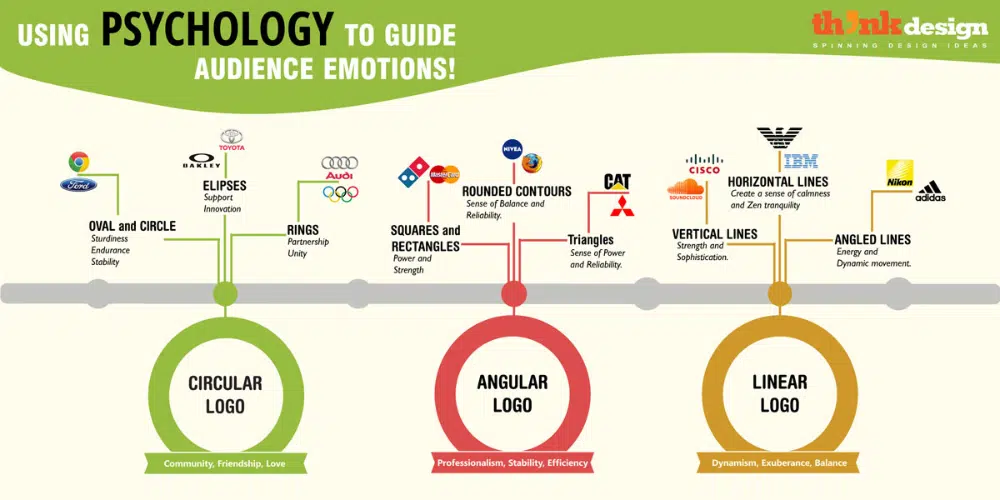
5. سيكولوجية الأشكال
تمامًا مثل الألوان ، يستجيب عقلنا الباطن أيضًا لأشكال الأشياء. يربطهم بالسمات والصفات التي نعتقد أنهم يمثلونها. لقد تم تكييف هذه الصفات في رؤوسنا من ارتباطات عالمية مدمجة حتى دون أن ندركها بوعي.
إذا رأيت علامة حمراء بشكل سداسي ، فإننا نربطها بعلامة STOP. وبالمثل ، تستخدم العلامات التجارية هذه الارتباطات مع الأشكال أثناء إنشاء شعارات علامتها التجارية التي تؤدي إلى روابط عاطفية ومفاهيمية مع العلامات التجارية.
فيما يلي بعض الأمثلة على الأشكال وما تمثله:
الأشكال الدائرية: الأشكال الدائرية ، مثل الدوائر والأشكال البيضاوية والأشكال البيضاوية ، تعطي رسالة إيجابية ومشجعة. إنهم يرمزون إلى المجتمع والوحدة واللانهاية في كثير من الأحيان. يُنظر إليه أيضًا بسمات أنثوية.
المربعات والمثلثات: الشعارات ذات الحواف الحادة ترمز إلى القوة والاستقرار والكفاءة والاحتراف. تعطي المثلثات إحساسًا بالقوة ، والترابط بين أي ثلاثة أشياء ، والارتباط بالعلم والقانون والدين. كما أنه يعطي الذكورة.
الخطوط الأفقية: تمامًا مثل الخط الأفقي الذي تراه على علامة AT&T ، تشير هذه الأنماط إلى المجتمع والمساواة والهدوء.
خطوط عمودية: تستخدم الخطوط العمودية لترمز إلى الذكورة والعدوان والقوة.
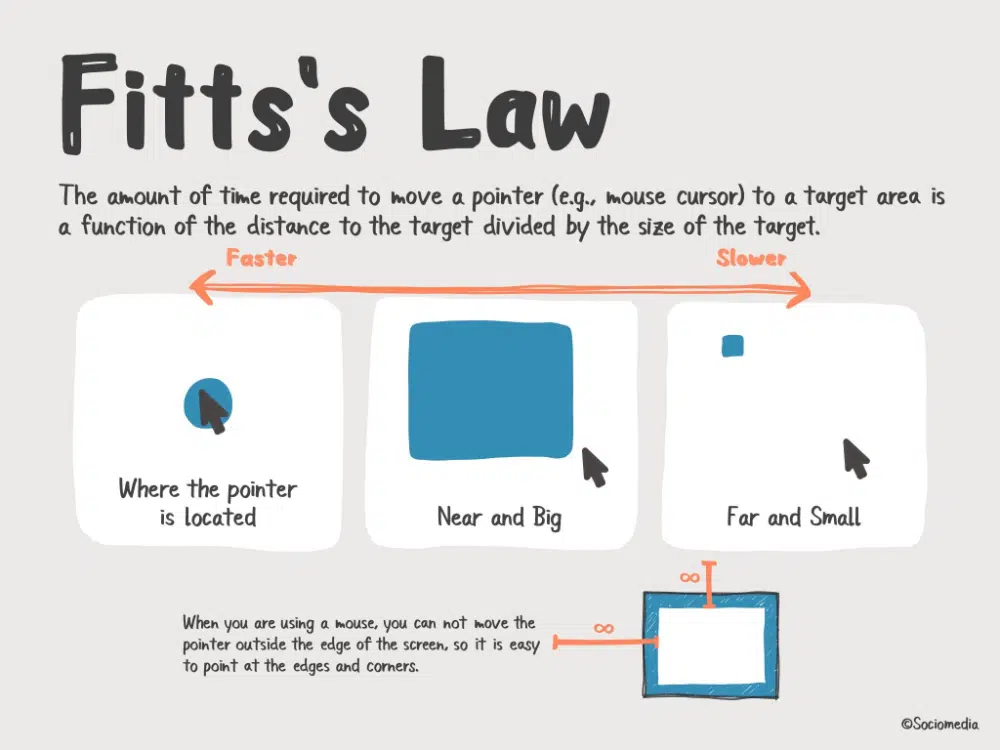
6. قانون فيت
وفقًا لقانون فيت ، فإن الوقت المطلوب لتحريك منطقة مستهدفة هو دالة مشتقة من النسبة بين المسافة إلى الهدف وحجم الهدف.
من وجهة نظر المصمم ، ينصح القانون بوضع زر الهدف بالقرب من المناطق التي من المتوقع أن يكون فيها المؤشر وجعلها أكبر مما يقلل من وقت التفاعل. يكون هذا المفهوم مفيدًا عند إنشاء تصميم ويب لأن الأشخاص غالبًا ما يكونون سريعون جدًا أثناء تصفح موقع الويب. تحتاج إلى زيادة معدل التحويل مع فترة الاهتمام الصغيرة هذه ، أو ستخسر عميلاً محتملاً.
يجب عليك أيضًا إضافة تطبيق أحجام الروابط المتزايدة عندما يحوم المؤشر فوقها. لكن الخطأ الشائع الذي يرتكبه المصممون هنا هو أنهم يجعلون النص قابلاً للنقر ، لكن ليس علامة التبويب. يؤدي هذا إلى مزيد من التعقيدات ويقلل من مؤشر قابلية استخدام موقع الويب.
يمكنك أيضًا استخدام هذا القانون لوضع الأزرار غير المرغوب فيها ، مثل زر الحذف أو زر الإلغاء ، بعيدًا عن موقع المؤشر المتوقع. يمكنك تقليل حجمها لجعلها غير مرئية.
7. قانون جاكوب
بينما يقول الناس أن الجديد دائمًا أفضل ، يقول جاكوب نيلسن خلاف ذلك. وفقًا لقانون جاكوب ، يفضل المستخدمون تجربة مألوفة وقديمة على تجربة جديدة. إنهم يحبون استخدام واجهات مماثلة قد أمضوا وقتًا عليها واعتادوا عليها. بهذه الطريقة ، سيتعين عليهم قضاء وقت وجهد أقل في فهم شيء جديد.
يشير إلى أن التصميم المبتكر قد يحبط المستخدمين ويشجعهم على مغادرة صفحة الويب وأن شيئًا مألوفًا سيجعلهم يشعرون بالراحة والاسترخاء.
لكن هل هذا يعني أنه لا يجب عليك تجربة أشياء مختلفة؟ لا. إذا كان هذا صحيحًا ، فلن يكون هناك ابتكارات وتحسينات. يقترح هذا القانون أنه يجب عليك تحديد الهياكل المماثلة الموجودة في التصميمات الشائعة ثم استخدامها لصالحك. سيساعد هذا في تلبية توقعات العملاء وإنشاء تصميمات مبتكرة.
8. رد فعل حشوي
هل سبق لك أن صادفت صفحات ويب معينة ساحرة وآسرة لدرجة أنك لا تستطيع التخلص منها؟ هذا الشعور يسمى رد الفعل الحشوي.
رد الفعل الحشوي هو استجابة غريزية لمنبه أو أي تجربة معينة يتم إنشاؤها بواسطة هؤلاء الرسل الكيميائي في دماغنا. إذا كان تصميم الويب الخاص بك قادرًا على إثارة مثل هذا التفاعل ، فسيستمر زوار موقعك في العودة إلى صفحة الويب.
لا يستغرق الأمر سوى جزء من الثانية ليقرر المستخدم كيف يشعر تجاه صفحة الويب الخاصة بك. يمكنك إما الفوز بقلوبهم أو تشجيعهم على عدم زيارة صفحة الويب الخاصة بك مرة أخرى.
ومن ثم ، فإن تحريض رد فعل عميق منهم هو أفضل طريقة لكسب ولائهم وثقتهم.
يمكنك تحقيق تفاعل عميق باستخدام عناصر تصميم بسيطة ، مثل الخطوط والأيقونات والصور والألوان. يشعر الناس بعلاقة قوية مع الأشياء التي يمكنهم الارتباط بها. لذلك ، أثناء إنشاء تصميم ويب ، ضع هذه الجوانب في الاعتبار.
9. قيود الذاكرة
بينما يُنظر إلى دماغنا على أنه القرص الصلب الأقوى والأكثر اتساعًا ، إلا أن هناك قيودًا على مقدار احتفاظ عقلنا الواعي بهذه المعلومات. تشير الإحصائيات إلى أن متوسط سعة الذاكرة العاملة للإنسان يتراوح من 10 إلى 15 ثانية فقط ولا يمكنه تذكر سوى 3-4 عناصر في المرة الواحدة.
يتم إعادة بناء المعلومات التي نخزنها في دماغنا من خلال أفكارنا ومعتقداتنا ومشاعرنا وبيئتنا. يميل دماغنا أيضًا إلى إنشاء ذكريات خاطئة حيث يتذكر المرء شيئًا لم يحدث أبدًا أو يتذكر شيئًا مختلفًا عن شكله الفعلي.
وبالتالي ، من الضروري أن تقوم بإنشاء تصميم ويب متوافق مع عادات الدماغ والنماذج العقلية. هذا يسهل على المستخدم تذكر التصميم الخاص بك. لا تركز على زيادة قيمة الاستدعاء ، ولكن ركز على قيمة التعرف عليها.
ستساعدك هذه المبادئ النفسية على إنشاء تصميمات توفر أفضل تجربة للمستخدم وتزيد من معدل الاحتفاظ لديك بشكل كبير. اعتبر هذه المبادئ دليلك المقدس والتزم بها لخلق تجربة مستخدم استثنائية في كل مرة.
هذا يضمن أنك تحقق أهدافك التنظيمية المتمثلة في زيادة حركة المرور وتحسين معدل التحويل. سيعمل أيضًا على تعزيز علاقتك مع المستخدمين وتحويلهم إلى عملاء مخلصين.
على الرغم من أنك ستتعلم على الفور معظم هذه المبادئ ، إلا أن الأمر سيستغرق بعض الوقت والممارسة لفهم الآخرين بشكل كامل.