كيفية الاستفادة من علم النفس في تصميم المواقع
نشرت: 2020-02-14يمكن أن يجعلك اللون الأزرق تشعر بالهدوء بينما قد يجعلك الظل الأحمر النابض بالحياة تشعر بالجوع أو التهديد. ندرك جميعًا العالم من خلال مرشحاتنا الفردية ، ولكن هناك بعض القواعد العامة لما يلفت أعيننا إلى شيء ما.
إذن ما الذي يجعل تصميمًا ما أكثر جاذبية من تصميم آخر؟ كيف يمكننا الاستفادة من دماغ الزائر وجعله يشعر بطريقة معينة فقط من خلال التأثير على ما يراه؟ سنلقي نظرة على بعض الحيل النفسية الشائعة المستخدمة في تصميم الويب ، وكذلك كيف يمكنك استخدامها لصالحك.
استخدام الدماغ كخريطة طريق
لفهم تأثير تصميم الويب على الدماغ تمامًا ، من الضروري أن يكون لديك فهم أساسي لكيفية عمل الدماغ. لا يتطلب الأمر جراح دماغ لإنشاء صفحة ويب فائزة ، ولكن المعرفة العملية لكيفية إدراك الدماغ للتجارب مفيدة. إذا كان هذا يبدو وكأنه مزيج غريب من الفلسفة وعلم النفس ، فأنت على حق في الهدف: يتيح لنا التصميم العصبي ، الذي تمت صياغته في عام 2012 ، تحديد ما يجعل تجربة العميل جيدة أو سيئة بناءً على الجمالية.


مصدر الصورة: مجلة انترني
أحد المفاهيم الأساسية للدماغ البشري التي يمكننا تطبيقها على تصميم الويب هو أنه يتوق إلى الترتيب. تشكل أدمغتنا ما يسمى "المخطط" لتنظيم المعلومات في نظرتنا للعالم. نحن نستخدم ما يُعرف باسم "الاستدلال" أو القواعد العامة لحل المشكلات في الحياة اليومية.
وخير مثال على ذلك هو التعرف على الأنماط. عندما نواجه محفزًا ، مثل سطر نص مشوه ، يمكننا عمومًا ملء الفراغات ومعرفة ما يفترض أن يقوله النص ، نظرًا لأن أدمغتنا مدربة على التعرف على الأنماط وتكييفها مع ما نعرفه بالفعل. فكيف يمكننا استخدام هذه اللبنات الأساسية في تصميم الويب؟ هنا بضعة أمثلة:
- يشعر المستخدمون براحة أكبر عند تصفح المواقع ذات التسلسل الهرمي. على سبيل المثال ، إذا كنت بائع تجزئة عبر الإنترنت ، فقد تعرض فئات مثل: الصفحة الرئيسية> الإجازات> عيد الميلاد> الأشجار والديكور
- يتواجد الأشخاص أيضًا في المنزل ويقومون بتعيين الأشخاص في الفئات. المواقع التي تقدم الدردشة في الوقت الفعلي تحدد المستخدمين على أنهم متاحون أو خاملون أو غير مرئيون أو غير متصلون.
إن تقديم أنماط مريحة ليس هو الطريقة الوحيدة التي يمكنك من خلالها تطبيق المهارات التنظيمية للدماغ على تصميم الويب. طورت مجموعة Nielson Norman Group قائمة من 10 طرق إرشادية لاستخدامها في تصميم الويب. واحدة من أهم هذه الأفكار هي فكرة استخدام الاعتراف بدلاً من الاسترجاع.
على سبيل المثال ، هل سبق لك أن كنت في وضع تقابل فيه شخصًا ما في تجمع اجتماعي ، وتتعرف على وجهه ولكنك لا تتذكر اسمه؟ لقد اختبرت للتو ما يسميه علماء النفس "فشل إشارة الاسترجاع". قد يكون هذا محبطًا ، وهي تجربة تريد تجنبها على موقع الويب الخاص بك بأي ثمن.
إن استخدام التعرف على موقع الويب الخاص بك يجعل تجربة أكثر إمتاعًا للمستهلك لأن واجهتك تقوم بشكل أساسي بالمزيد من العمل من أجلهم. إليك كيفية استخدام بعض المواقع الشهيرة للتعرف على واجهتها:
- تساعد Google في توجيه عمليات البحث باستخدام وظيفة الملء التلقائي بناءً على عمليات البحث السابقة وسجل التصفح.
- تعرض مواقع التجارة الإلكترونية (مثل Amazon و Target و Walmart) للمتسوقين ما تصفحوه مؤخرًا ، بل وتقدم توصيات بناءً على المشاهدات السابقة.
يمكن أن يؤدي الاستفادة من المهارات التنظيمية الأساسية للدماغ إلى تجربة مستخدم أكثر ودية. ومع ذلك ، هناك طرق أخرى يمكننا من خلالها جعل المستهلكين أكثر قابلية لاستخدام مواقع الويب.
جمالية بناء تصميم الويب
تمت مناقشة الاستخدام الصحيح للجماليات منذ زمن أفلاطون ، الذي كتب كتابه الخاص حول هذا الموضوع. كما فهم قوتها

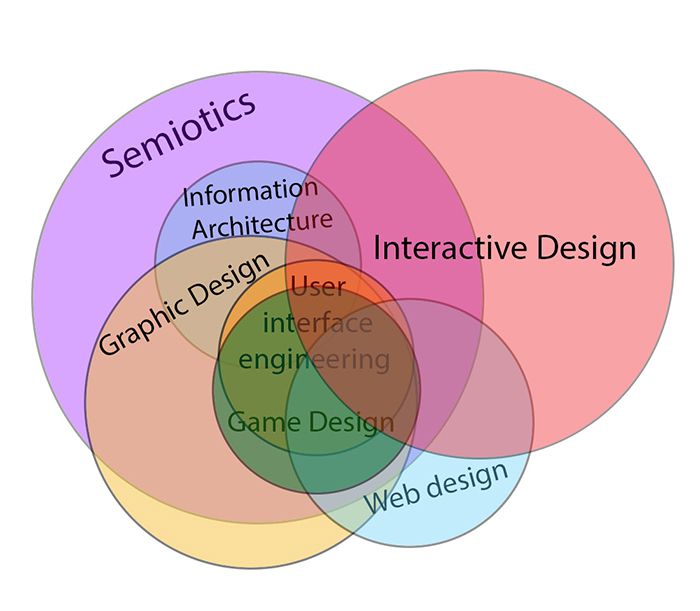
مصدر الصورة: ويكيبيديا
بفضل الخطوات الكبيرة في علم النفس الحديث ، لم تعد هناك حاجة للتفكير فيما يمكن اعتباره جمالًا خارج فصل الفلسفة ، حيث يخبرنا البحث أن هناك أشياء معينة يجدها الدماغ البشري مرضية. دعونا نلقي نظرة على كيفية استفادة بعض عناصر تصميم الويب من المشاعر والمساهمة في تجربة مستخدم إيجابية.
اللون
يعد اللون أحد أهم العناصر التي يمكنك استخدامها لإثارة مشاعر معينة لدى المستخدم. هذه الفكرة ليست جديدة. اعتقد الإغريق القدماء أن الفكاهة تؤثر على الجسد والشخصية.
قيل إن الأشخاص الذين كان لونهم السائد هو الأحمر (للدم) نشيطون وشجعان ، وهذا هو المكان الذي نحصل فيه على مصطلح "متفائل". على النقيض من ذلك ، قيل إن أولئك الذين كان جوهر لونهم أسود (للصفراء) يائسون ، حيث تم اشتقاق مصطلح "حزن". في حين أننا قد تخرجنا من الفكاهة والعلقات ، لا يزال علم النفس يثبت وجود ارتباط بين الألوان والعواطف.
فيما يلي الألوان الأكثر شيوعًا وكيف يستخدمها مطورو مواقع الويب الرئيسية لمصلحتهم:
- يشير اللون الأحمر إلى الطاقة والحيوية والشباب. تستخدم CNN واجهة حمراء جريئة لجعل مستخدميها في حالة تأهب وجاهز لقراءة الأخبار.
- يثير اللون الوردي شعوراً بالأنوثة والنعومة ، وهو ما تستخدمه عملاقة الملابس الداخلية فيكتوريا سيكريت لتأثير كبير.
- يمنح اللون الأخضر المشاهدين جوًا من التفاؤل. نظرًا لأنه يشترك أيضًا في لون مع النباتات ، فغالبًا ما يكون لونًا مفضلًا لمواقع الويب ذات الطابع البيئي ، مثل موقع Treehugger للحياة الخضراء.
- يذكر اللون الأزرق بشعور الجدارة بالثقة والانفتاح ، لذا فليس من المستغرب أن يكون اختيار اللون لعملاق وسائل التواصل الاجتماعي Facebook.
لقد نشرنا سابقًا مقالًا عن سيكولوجية اللون في تصميم الويب ، وهنا رسم بياني من Kissmetrics يلخص علم نفس اللون بشكل جيد:
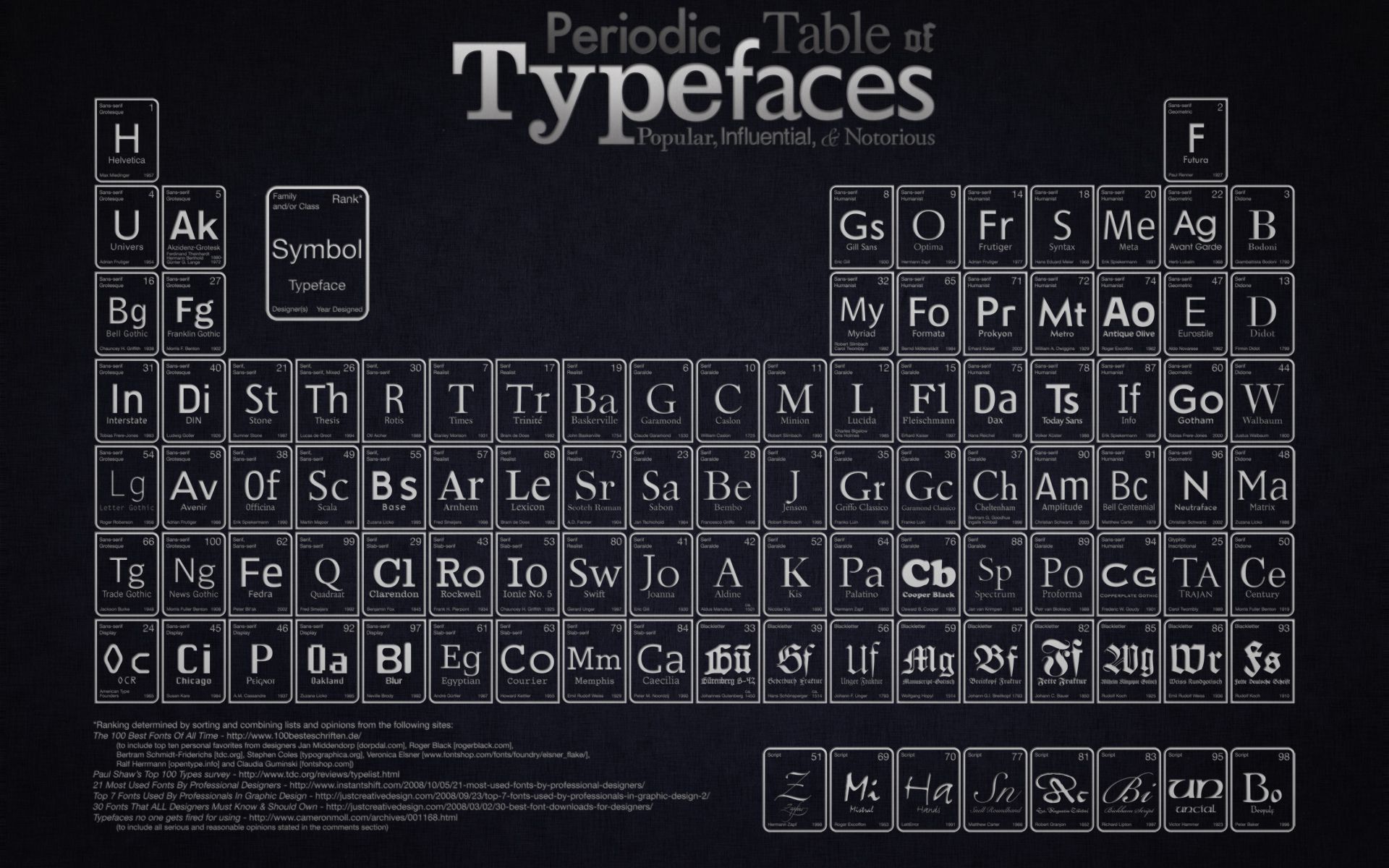
محرف
حتى شيء بسيط مثل الخط الذي تستخدمه يمكن أن يؤثر على تجربة المستخدم على موقع الويب الخاص بك. خطوط Serif على سبيل المثال (تلك التي عليها أقدام ، مثل Times New Roman) ، تدل على التقاليد والاحتراف. تستخدم منافذ الصحف مثل Detroit Free Press و New York Times الخطوط الرفيعة للتعبير عن الأهمية. على النقيض من ذلك ، تُستخدم خطوط Sans serif لإثارة الشعور بالحداثة. عمالقة وادي السليكون مثل Google و Apple يستخدمون خطوط sans serif لتظهر على أحدث طراز.

مصدر الصورة: SquidSpot
التباعد هو أيضا مصدر قلق في تصميم الويب. إذا كانت المسافة بينهما صغيرة جدًا ، فإنها تنقل إحساسًا بالكثافة والوزن. على الطرف الآخر من الطيف ، تعطي الكلمات التي بها مسافة كبيرة بينها جوًا من الطيران. من المهم تحقيق توازن بين التباعد الجيد وحجم الخط لإعطاء الشخصية التي تحاول تحقيقها.
مصور
معظم الكليشيهات هي ببساطة عبارات صحيحة أصبحت أقوال مستخدمة بشكل مفرط ، و "الصورة تساوي ألف كلمة" ليست استثناء. فكر في وقت تغلبت عليك فيه العاطفة عند مشاهدة صورة: VJ Day in Times Square هو مثال كلاسيكي:

مصدر الصورة: ويكيبيديا
يكسر المصور Ming Thein العلاقة بين الصور والعاطفة جيدًا ، لذلك من المهم أن تضع في اعتبارك أهدافك النهائية عند اختيار صور موقع الويب الخاص بك. على سبيل المثال ، قد تثير مجموعة من المهنيين الذين يتصافحون على الحافظة ، الاحتراف والكفاءة بينما قد تنقل الصور الكرتونية الشباب والفكاهة.
تطبيق هذه المبادئ على موقعك
الآن أنت تعرف أساسيات علم نفس تصميم الويب. كيف تدمج استراتيجيات التصميم هذه في موقع الويب الخاص بك؟ إليك بعض الأفكار:
- تعرف على سكانك الذين يحظون بأولوية. من الذي يشكل الجزء الأكبر من زوار موقعك؟ هل هم جيل الألفية الشباب؟ أو ميسوري المواليد؟
- قم بإنشاء استبيان للمساعدة في تحديد احتياجات العملاء ورغباتهم. باستخدام المعلومات التي تتلقاها ، يمكنك تطبيق مبادئ التصميم.
يعد استخدام علم النفس لدفع تصميم موقع الويب الخاص بك أحد أسهل الطرق التي يمكنك من خلالها زيادة حركة المرور على موقعك وزيادة المبيعات. إذا اتبعت هذه المبادئ الأساسية ، فقد تفاجأ بالنتائج.
