النماذج الأولية باستخدام Marvel and Sketch: الجزء 1 من 2
نشرت: 2015-12-01إنها مباراة صنعت في الجنة الرقمية! وسأوضح لك كيفية جعل كل من Sketch و Marvel يعملان معًا في وئام جميل!
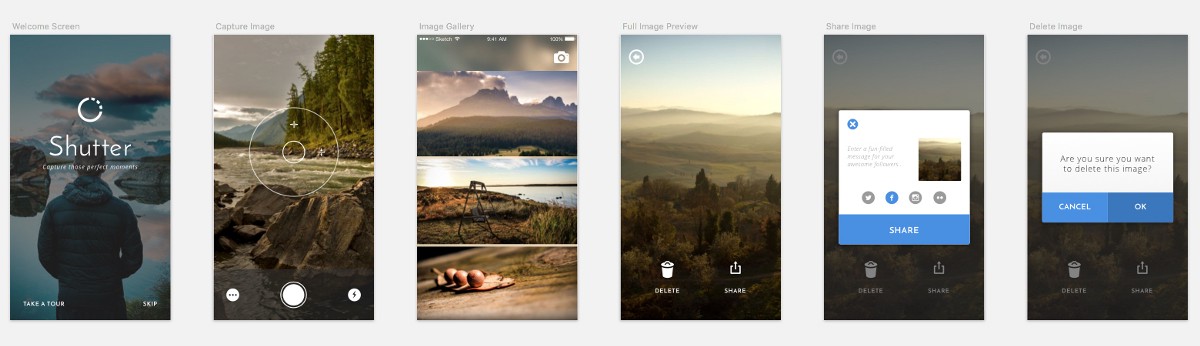
في هذا الدليل المكون من جزأين ، سنصمم شاشات لتطبيق صور iPhone خيالي ، داخل Sketch ، ثم نقوم بإنشاء نماذج أولية وظيفية في Marvel.

لا شيء مرهق على الإطلاق. ولكنه سيمنحك فهمًا أكبر لكيفية عمل هذه التطبيقات المصاحبة بشكل رائع معًا ، ويقلل بشكل كبير من وقت التطوير ، ويمنحك مزيدًا من المعلومات حول مدى روعة Sketch و Marvel.
في هذا الجزء الأول ، سننظر في إنشاء العمل الفني في Sketch. لذلك إذا لم يكن لديك حاليًا نسخة متوفرة ، قم بتنزيلها وتثبيتها ، الإصدار التجريبي لمدة 14 يومًا من هنا.

سوف أقوم بتصفح تفاصيل ومخرجات Sketch الكاملة ، ولكن إذا كنت تريد التعرف على التطبيق أكثر قليلاً ، قبل أن نبدأ ، فإن هذا البرنامج التعليمي السابق الخاص بي ، والذي يمكنك العثور عليه هنا سيساعد كثيرًا.
سنحتاج إلى بعض الأشياء قبل أن نبدأ في تصميم العظمة ...
عدد قليل من خطوط Google ، واثنين من المكونات الإضافية للرسم ، وبعض رموز SVG ، وتطبيق رائع للحفاظ على هذه الرموز بالترتيب. لا أطلب الكثير أليس كذلك؟
خطوط جوجل
من Google Fonts ، قم بتنزيل وتثبيت مجموعات الخطوط التالية ...
- جوزفين سانس
- فتح Sans
الملحقات رسم
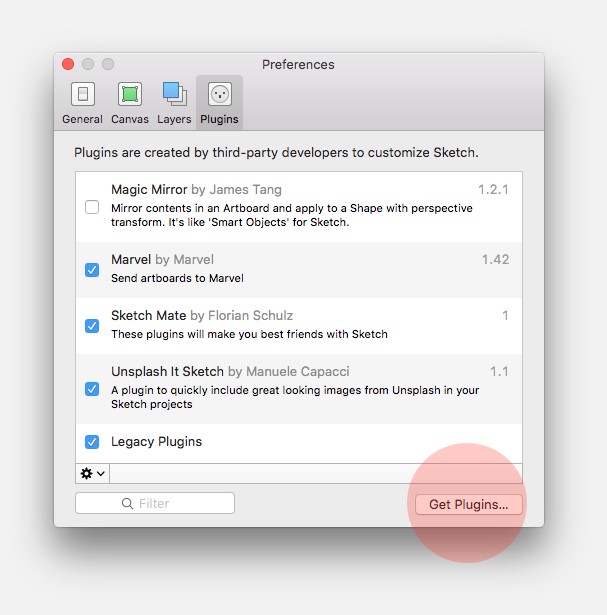
من شريط القائمة في Sketch ، انتقل إلى Sketch> Preferences أو استخدم الاختصار Cmd + ،

انقر فوق Get Plugins … ومن دليل Sketch Plugins ، ابحث عن الإضافات " Unsplash-It Sketch " و " Marvel Sketch ". قم بتنزيل وتثبيت كلاهما.
أيقونات SVG
سنستخدم مجموعة أيقونات رائعة تسمى Entypo. انطلق وقم بتنزيل مجموعة الرموز على سطح المكتب. سنعود إليهم قريبًا جدًا.
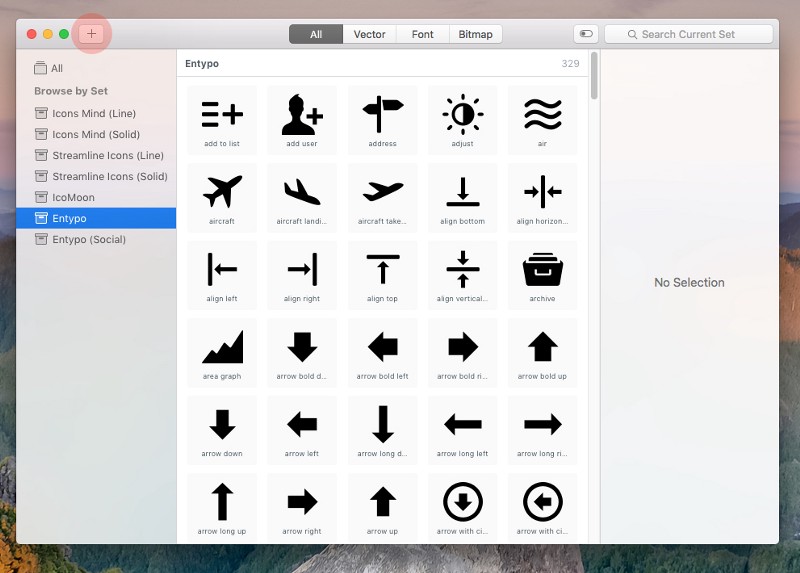
Iconjar
يساعد هذا التطبيق في تجنب متاعب البحث عن رمز معين على جهازك. يمكنك تخزين جميع الرموز الخاصة بك داخل هذا التطبيق ، وسحبها وإفلاتها بسهولة في مشروع Sketch الخاص بك. احصل على نسخة من هنا.
بمجرد تثبيت Iconjar ، أضف مجموعات أيقونات Entypo إليها ، حيث سنستخدمها جيدًا لاحقًا في هذا الجزء.

أتمنى أن تكون جاهزًا ومستعدًا لموسيقى الروك؟ أشياء جيدة…
... دعونا ننشئ بعضًا رائعًا.
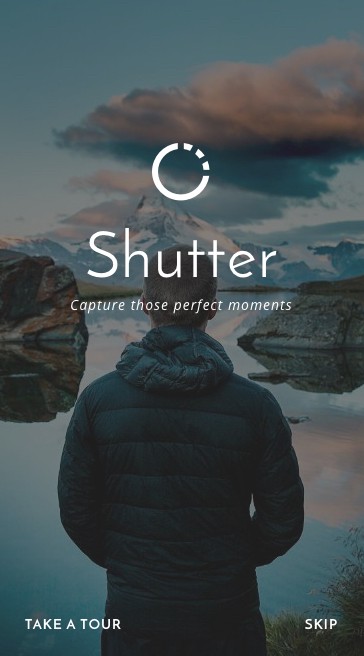
شاشة الترحيب
سيكون تصميم تطبيق الصور الذي سننشئه لجهاز iPhone 6.

لن يكون تطبيق صور كله غناء ، رقص. أساسي للغاية ، مع بعض الميزات المفقودة. ولكن يكفي لإعطائك نظرة عامة جيدة عن كيفية عمل Sketch و Marvel معًا بشكل جيد.
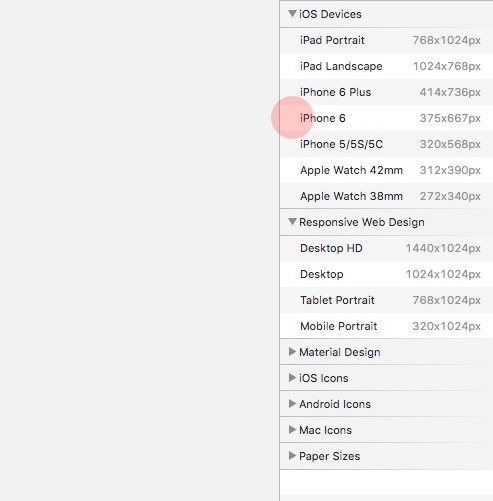
قم بإنشاء Artboard (A) جديد داخل مستند Sketch الخاص بك ، واختر iPhone 6 من لوحة Inspector.

نصيحة سريعة: سنقوم بتصميم 6 شاشات إجمالاً ، وجميعها تشترك في نفس الأبعاد (375 × 667 بكسل) ، لذا ، لتوفير الحاجة إلى تكرار عملية إنشاء لوحة فنية جديدة في كل مرة ، سنضع أداة Make Grid لحسن استخدامها.
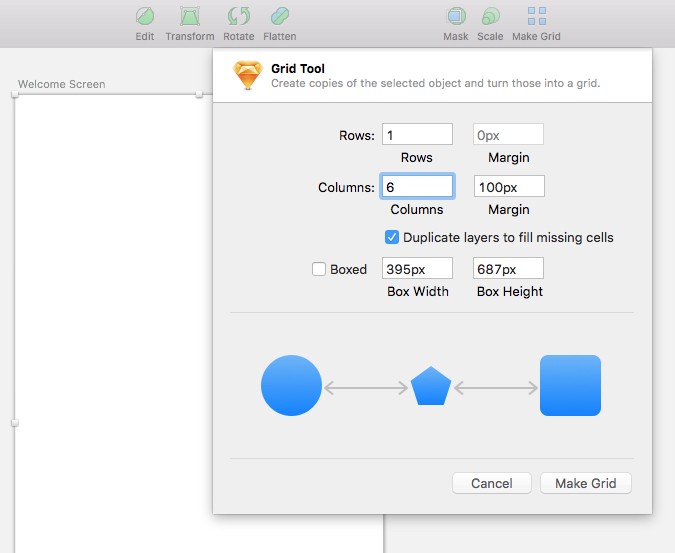
بعد تحديد Artboard الخاص بك ، انقر فوق رمز Make Grid في شريط الأدوات ، ثم أدخل الإعدادات التالية ...
- الصفوف: 1
- الهامش: 0 بكسل
- الأعمدة: 6
- الهامش: 100 بكسل
وانقر فوق تكوين الشبكة .

أنقذنا بعض الوقت أليس كذلك؟
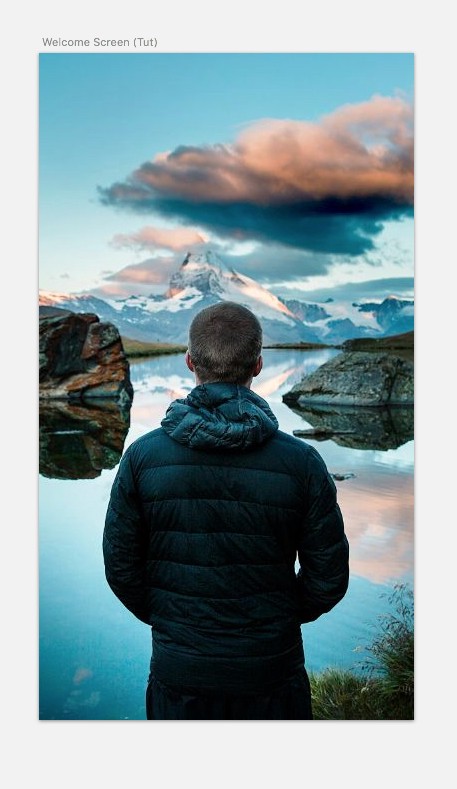
الآن ، باستخدام اللوحة الفنية الأولى ، ارسم مستطيلًا (R) ، يغطيها (375 × 667 بكسل) ، ثم من شريط القائمة ، انتقل إلى المكونات الإضافية> Unsplash It Sketch> Unsplash It أو استخدم الاختصار Shift + Cmd + يو .
يجب أن يكون لديك صورة رائعة تملأ شكلك ، وما سنستخدمه لخلفية شاشة الترحيب الخاصة بنا.

سنقوم بإسقاط رمز ونص أعلى صورتنا ، لذلك دعونا نضيف تراكبًا داكنًا للجلوس فوق الصورة ، حتى نتمكن من الحفاظ على تباين جيد.
العمل مع الأنماط المشتركة
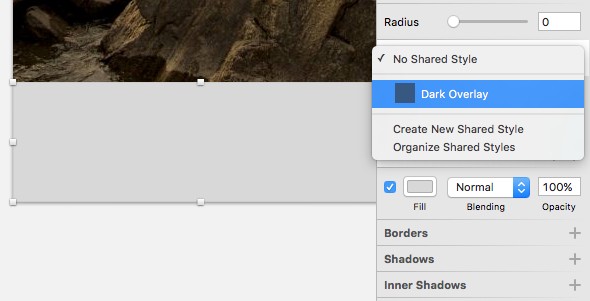
ارسم مستطيلاً آخر (R) لوضعه فوق صورة الخلفية ، وامنحه الإعدادات التالية ...
- اللون: 303030
- العتامة: 60٪
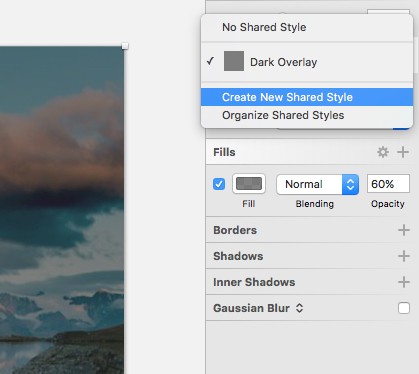
بعد ذلك ، مع استمرار تحديد الطبقة ، انقر فوق No Shared Style في لوحة Inspector ، واختر Create New Shared Style من قائمة التحديد. دعنا نطلق على نمط الطبقة الجديد "Dark Overlay" .

حان الوقت لإعطاء اسم لتطبيق الصور الخاص بنا ، واستخدام Iconjar جيدًا في نفس الوقت.
حان وقت Iconjar!
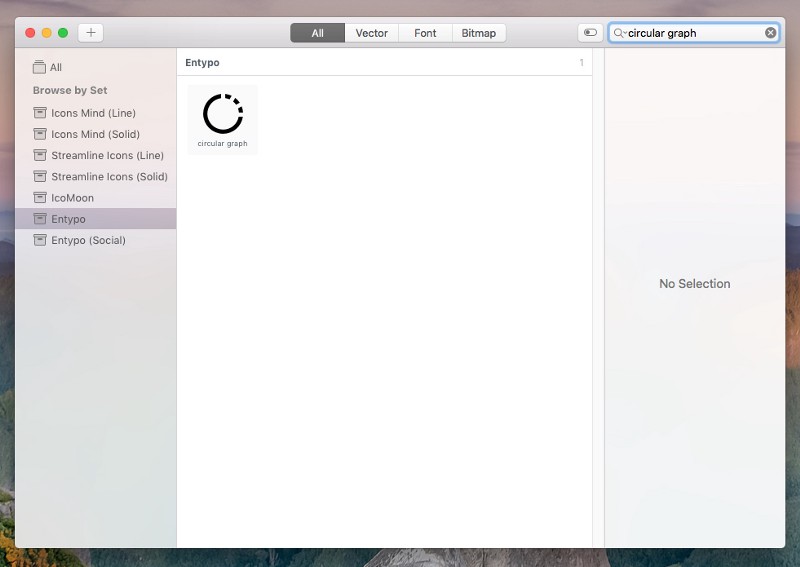
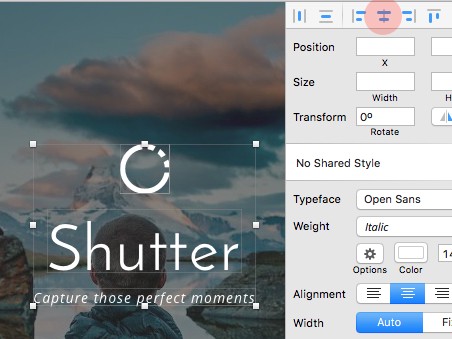
افتح Iconjar وابحث عن رمز " الرسم البياني الدائري ". ثم قم بسحبه وإفلاته على لوح الرسم الخاص بك.

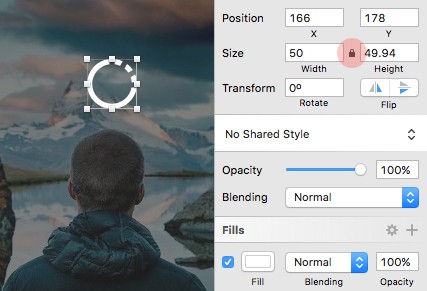
من لوحة المفتش ، قم بزيادة عرض الرمز إلى 50 بكسل (احتفظ بالقفل للحفاظ على النسب) ، وقم بتغيير اللون إلى #FFFFFF .

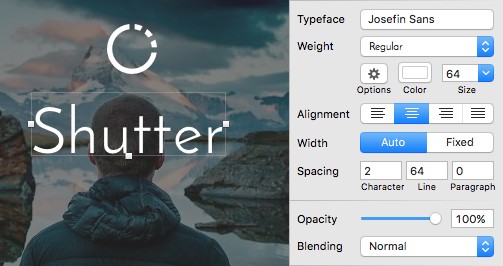
أدخل بعض النص (T) لاسم التطبيق. سنسميها شيئًا ثوريًا تمامًا ، مثل "Shutter" .
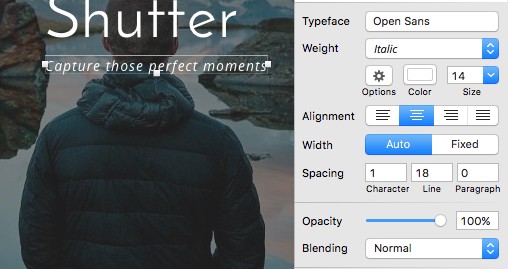
استخدم الإعدادات التالية للعنوان ...
- محرف: جوزفين سانس
- الوزن: عادي
- اللون: #FFFFFF
- الحجم: 64
- المحاذاة: المركز
- تباعد الأحرف: 2

يمكن لخط الشريط قراءة "التقاط تلك اللحظات المثالية" ، واستخدام الإعدادات التالية ...
- محرف: فتح بلا
- الوزن: مائل
- اللون: #FFFFFF
- الحجم: 14
- المحاذاة: المركز
- تباعد الأحرف: 1

مع تحديد كل من طبقات النص والأيقونة ، انتقل إلى لوحة المفتش وانقر فوق Align Horizontally .

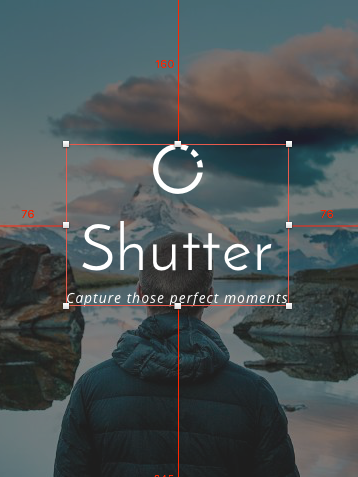
بعد ذلك ، اضغط باستمرار على Alt ، وقم بقياس المسافة ، حتى تتمكن من محاذاة العناصر بشكل صحيح في تصميمك.

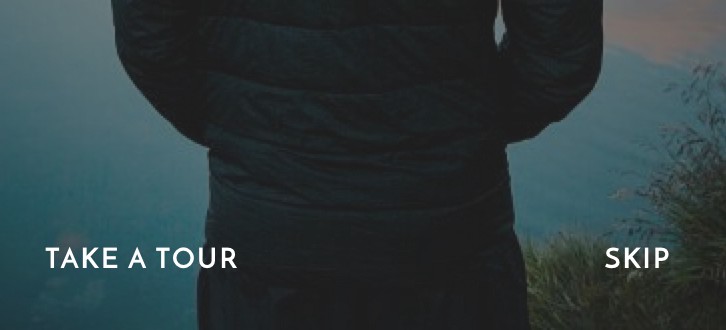
دعنا نضيف بعض روابط التنقل لتظهر في الجزء السفلي من شاشة الترحيب الخاصة بنا.
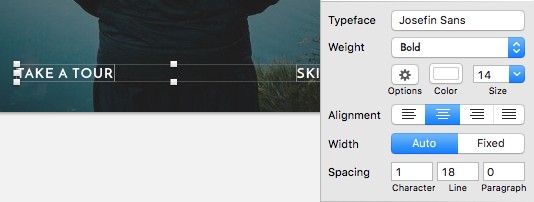
أدخل طبقتين نص (T) . الأول بعنوان "قم بجولة" ، والآخر بعنوان "تخطي" .

ثم بعد تحديد الطبقتين ، قم بتطبيق الإعدادات التالية ...
- محرف: جوزفين سانس
- الوزن: جريء
- اللون: #FFFFFF
- الحجم: 14
- المحاذاة: المركز
- تباعد الأحرف: 1

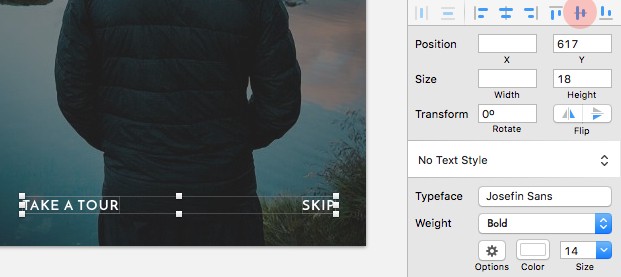
مع تحديد طبقتين النص ، استخدم Align Vertically في لوحة Inspector لمحاذاة الأشياء بشكل صحيح.

ثم ضع Alt في حالة الاستخدام الجيد مرة أخرى لمحاذاة التنقل في الجزء السفلي من Artboard.
هذه شاشة الترحيب الخاصة بنا انتهت!
شاشة تحديد المنظر / التقاط الصورة
لنقم بإنشاء شاشة لجزء عدسة الكاميرا في تطبيقنا.

مرة أخرى ، ارسم مستطيلًا (R) لتغطية اللوحة الفنية بأكملها ، ثم قم بتشغيل المكون الإضافي Unsplash It لإدراج صورة مناسبة. سأترك ذلك لتفضيلاتك الشخصية.
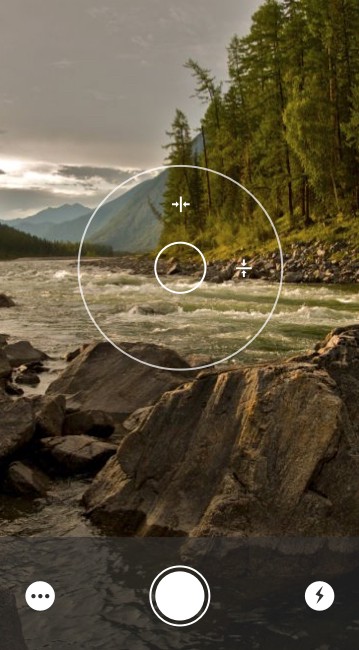
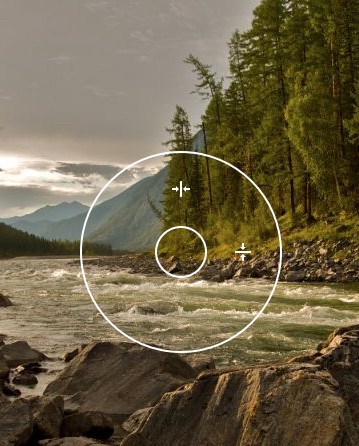
لنقم بإنشاء Viewfinder لتظهر في وسط الشاشة.
باستخدام الأداة Oval (O) ، ارسم دائرة 200 × 200 بكسل ، وأزل لون التعبئة ، وأضف حدًا بحجم 2 بكسل باللون #FFFFFF .
قم بتكرار هذا الشكل عن طريق تحديده ، ثم الضغط باستمرار على Alt ، وسحبه للتكرار. ثم قلل حجمها إلى 50 × 50 بكسل .
باستخدام أدوات المحاذاة
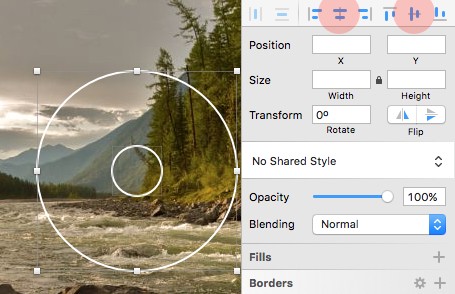
مع تحديد كلتا الطبقتين ، استخدم Align Horizontally و Align Vertically لمحاذاة كل منهما بشكل صحيح.

بالعودة إلى Iconjar ، قم بالبحث عن أيقونات "محاذاة الوسط الأفقي" و "محاذاة الوسط الرأسي" ، واسحب كل منهما إلى لوح الرسم الخاص بك.

اترك الأبعاد كما هي ، وقم بتغيير لونها إلى #FFFFFF .
ثم ، باستخدام أدوات المحاذاة في لوحة المفتش ، قم بمحاذاةهم داخل الدائرة في Viewfinder.

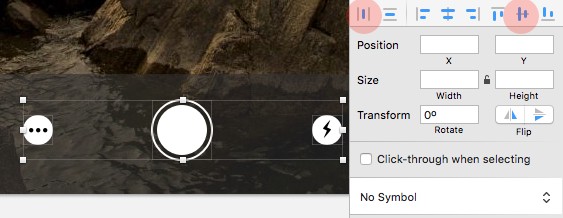
لننهي لوحة الرسم هذه بشريط التحكم الموجود أسفل الشاشة.
ارسم مستطيلاً (R) وعرضه 375 بكسل وارتفاعه 120 بكسل وقم بإزالة الحد.
مع تحديد الطبقة ، اختر النمط المشترك "Dark Overlay" من لوحة المفتش.

سنقوم الآن بإضافة بعض الأزرار إلى هذه المنطقة. واحد من أجل "المزيد من الإعدادات ..." ، والآخر لـ "زر الغالق" ، والآخر من أجل الفلاش.

سنبدأ بـ "زر الغالق" أولاً.
باستخدام أداة Oval (O) ، ارسم دائرة 50 × 50 بكسل ، وقم بتغيير لون التعبئة إلى #FFFFFF ، وقم بإزالة الحد.
قم بتكرار هذا الشكل عن طريق الضغط باستمرار على Alt ، وسحبه للتكرار. ثم قم بزيادة حجمها إلى 60 × 60 بكسل ، وإضافة حد 2 بكسل ، وإزالة لون التعبئة.

مع تحديد كلتا الطبقتين ، استخدم Align Horizontally و Align Vertically لمحاذاة كل منهما بشكل صحيح.
للحصول على "المزيد من الإعدادات ..." ، وأزرار الفلاش ، ارسم دائرتين (أو استخدم Alt ثم اسحب) ، 30 × 30 بكسل ، وقم بتلوينها #FFFFFF .
ابحث عن أيقونات "النقاط الثلاثة الأفقية" و "الفلاش" في Iconjar ، واسحبها إلى Artboard.
احتفظ بالأحجام كما هي ، ثم قم بمحاذاة كل رمز بشكل صحيح داخل الدوائر التي أنشأتها للتو.
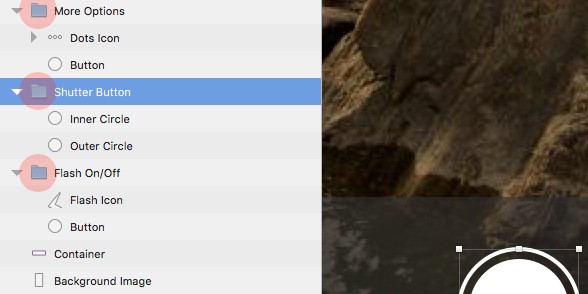
تذكر دائمًا تجميع طبقاتك
تأكد من أنك تقوم بتجميع العناصر كما تتابع على طول. إذا لم تكن قد قمت بذلك بالفعل ، فانتقل إلى قائمة الطبقات ، وباستخدام Cmd + G ، قم بتجميع كل من الأزرار التي قمت بإنشائها للتو. سيتركك هذا مع 3 مجموعات منفصلة ، ويجعل الأمور أسهل كثيرًا عندما يتعلق الأمر بمحاذاة العناصر في تصميمك.

مع تحديد المجموعات الثلاث ، استخدم الخيارين Distribute Horizontally و Align Vertically في المفتش لترتيب الأشياء.

عمل جيد! هذه شاشة عدسة الكاميرا الخاصة بنا ملفوفة.
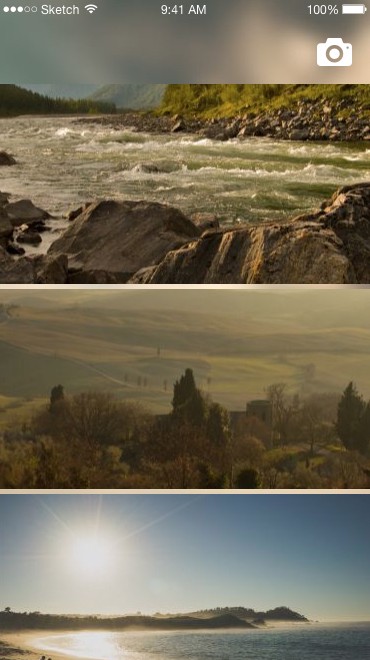
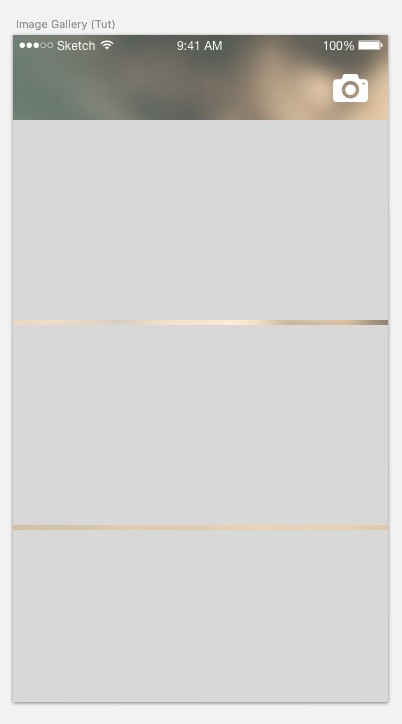
معرض الصور
حان الوقت لإنشاء شاشة معرض الصور الخاص بنا.

ارسم مستطيلاً (R) لتغطية اللوحة الفنية بأكملها.
وسنستخدم المكون الإضافي Unsplash It مرة أخرى ، لكن اختر خيارًا مختلفًا من القائمة.
مع تحديد طبقة الشكل هذه ، انتقل إلى الإضافات> Unsplash It Sketch> Unsplash It with Options ، أو استخدم Shift + Alt + Cmd + U.
من خلال الخيارات المنبثقة على الشاشة ، اختر " لا " لـ Grayscale و Yes لـ Blur و Center for Cropping Gravity .
نصيحة سريعة: تذكر أنه يمكنك بسهولة تشغيل المكون الإضافي مرة أخرى باستخدام Shift + Ctrl + R ، حتى تصبح راضيًا عن الصورة.

الآن ، على الشاشات الأخرى التي أنشأناها ، حذفنا شريط حالة iPhone لإعطاء مزيد من التركيز لهذه الشاشات. سنقوم بإدخال شريط الحالة على هذه الشاشة ، بالرغم من ذلك.
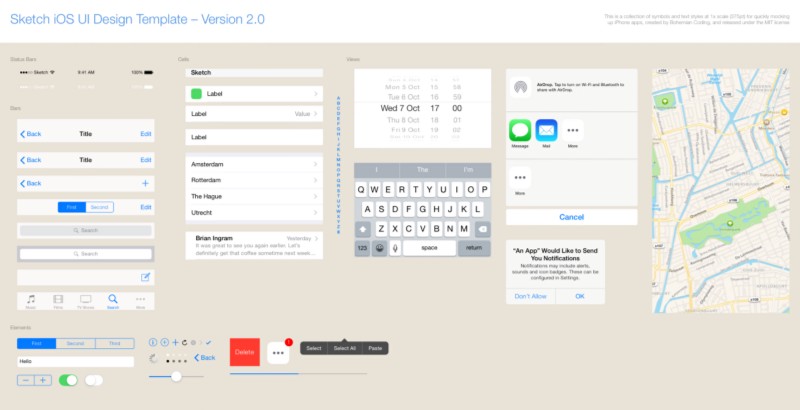
من شريط القائمة ، انتقل إلى ملف> جديد من قالب> تصميم واجهة مستخدم iOS ، وستجد هنا نموذجًا مفيدًا للغاية ، يحتوي على العديد من عناصر واجهة المستخدم لنظام iOS. شكرا لك الترميز البوهيمي!

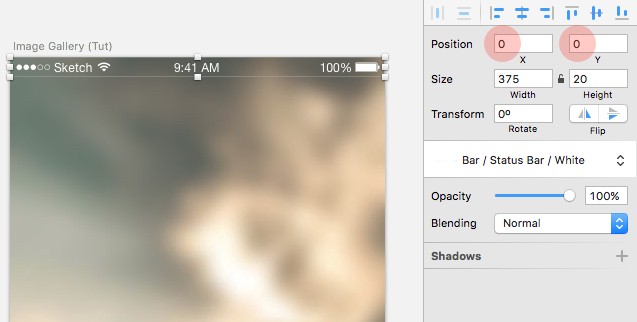
ابحث عن شريط الحالة باللون الأبيض ، ثم انسخه والصقه في لوحة الرسم الخاصة بمعرض الصور.
ثم ضعه عند 0 على محوري X و Y.

حتى يتمكن المستخدم من التقاط صورة أخرى بسرعة ، والعودة إلى شاشة Viewfinder ، سنقوم بإسقاط رمز الكاميرا للسماح بذلك.
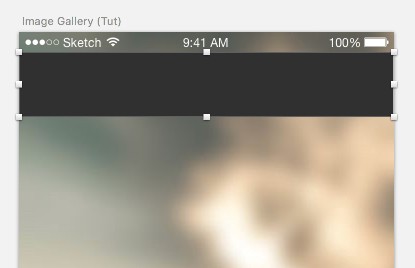
لكن قبل أن نفعل ذلك ، ولجعل الأمر أسهل لمحاذاة العناصر ، ارسم مستطيلًا (R) وعرضه 375 بكسل وارتفاعه 65 بكسل (قم بإزالة الحد).
تأكد من أنه يجلس بعقب إلى شريط الحالة الخاص بك.

عد الآن إلى الرمز ...
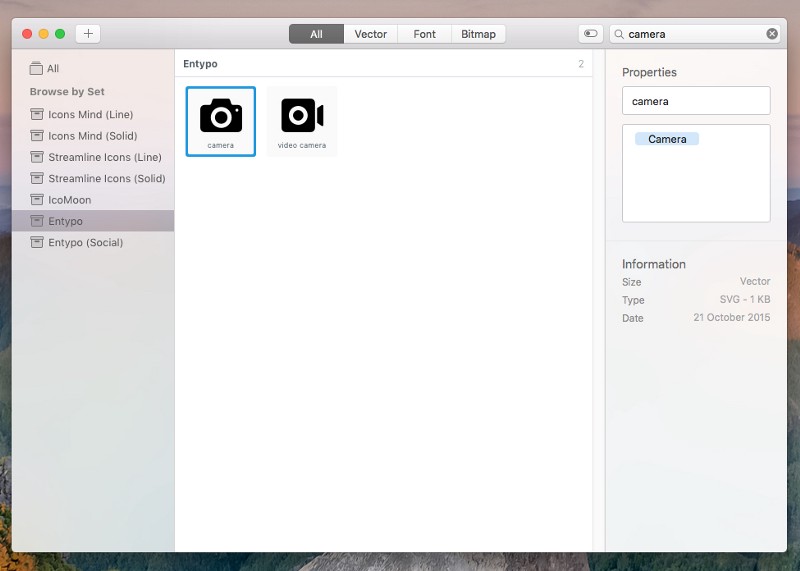
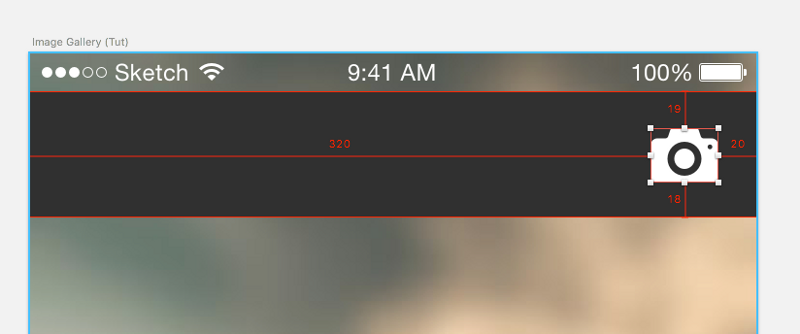
من Iconjar ، ابحث عن "camera" ، وقم بإسقاطها على Artboard الخاص بك.

قم بزيادة العرض إلى 35 بكسل (مع وضع القفل) ، وقم بتلوينه #FFFFFF ، ثم قم بمحاذاة بشكل صحيح داخل طبقة المشكل التي أنشأتها من قبل.

ثم انطلق ، وقم بإخفاء طبقة الشكل ، بالنقر على أيقونة العين (بجوار اسم الطبقة) في قائمة الطبقات.
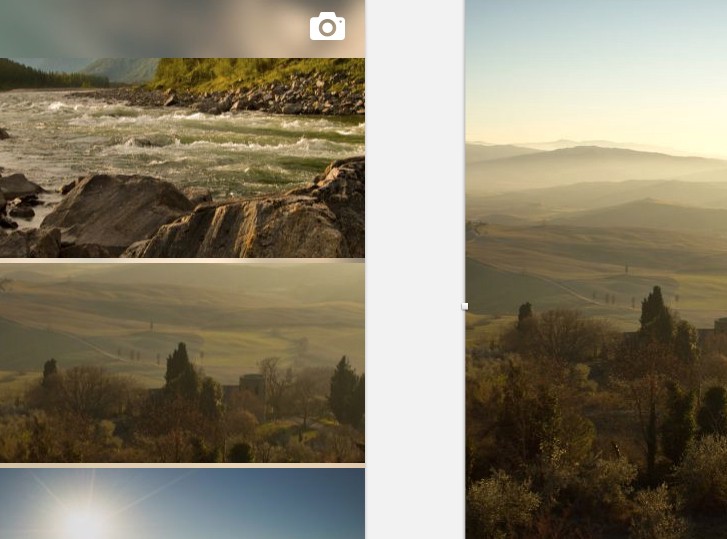
حان الوقت لإضافة بعض الصور إلى معرضنا.
ارسم مستطيلاً (R) بعرض 375 بكسل وارتفاع 200 بكسل . ثم قم بتكرار هذا مرتين أخريين ، مع ترك هامش سفلي 5 بكسل بين كل طبقة شكل.

مع تحديد جميع الأشكال الثلاثة ، قم بتشغيل المكون الإضافي Unsplash It Shift + Cmd + U.
صورة في لحظة! هذا مكون إضافي مفيد هناك.
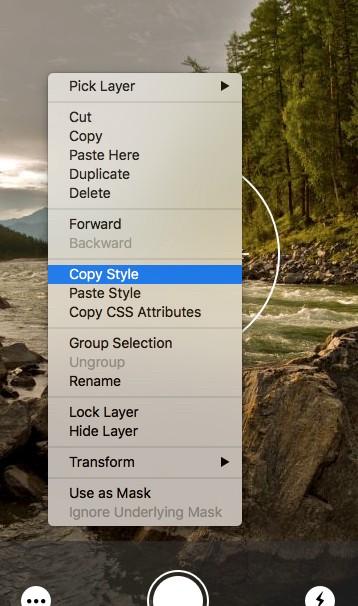
أوه. بالنسبة للصورة الأولى في معرض الصور الخاص بك ، سيكون من المنطقي إعادة استخدام الصورة التي أدخلناها على شاشة Viewfinder ، للحفاظ على بعض التوحيد.
لذلك ، مع تحديد الصورة على شاشة Viewfinder الخاصة بك ، انقر بزر الماوس الأيمن واختر Copy Style .

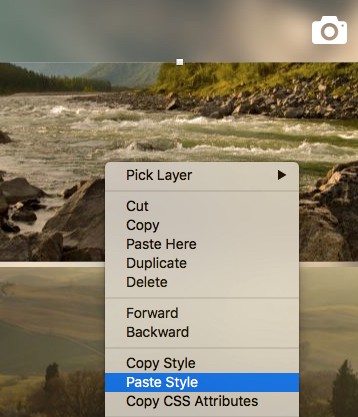
بعد ذلك ، حدد الصورة الأولى في شاشة المعرض ، وانقر بزر الماوس الأيمن واختر لصق النمط .

وهذه شاشة المعرض البسيطة مكتملة!
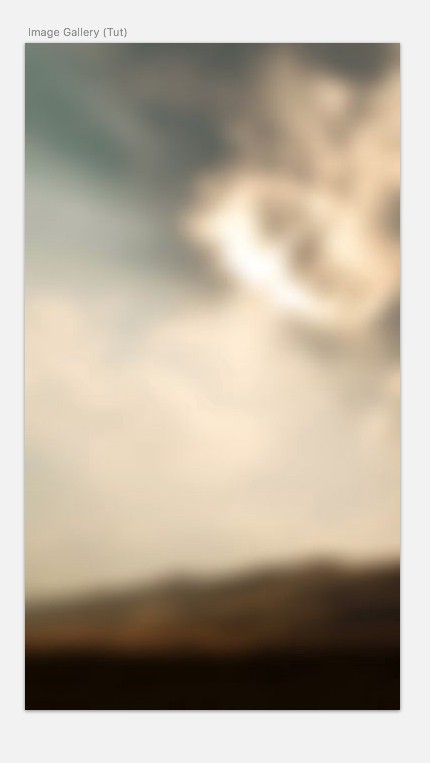
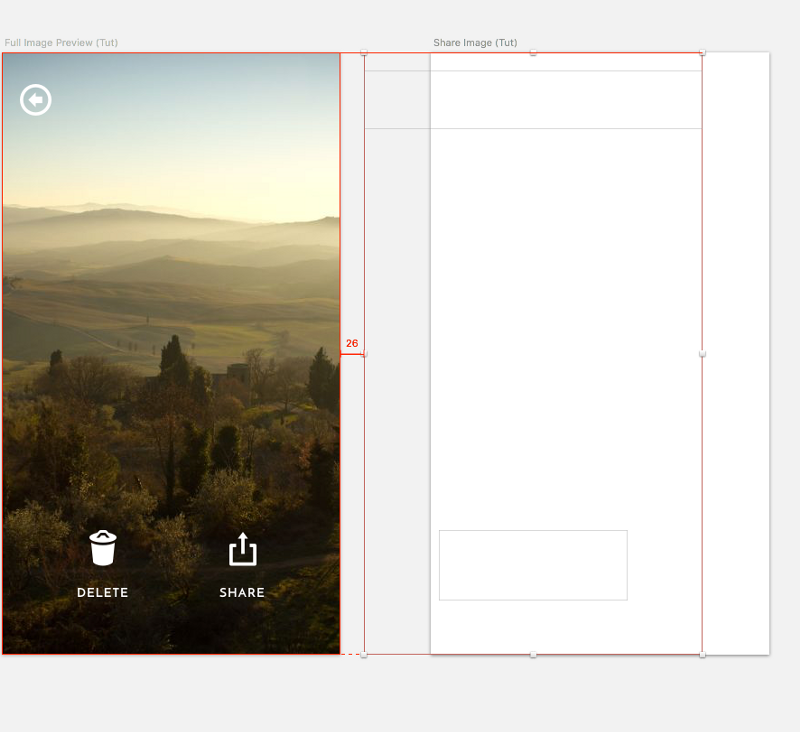
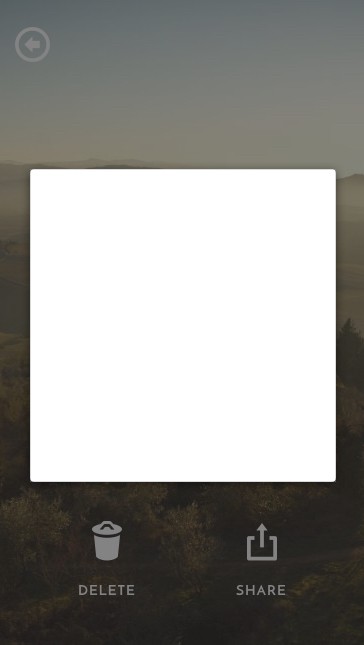
معاينة الصورة الكاملة
الآن على الشاشة لمعاينة الصورة بملء الشاشة.

ارسم مستطيلاً (R) لتغطية Artboard ، ثم اتبع الخطوات المذكورة أعلاه ، وانسخ النمط من الصورة الثانية في معرض الصور الخاص بك ، والصق هذا النمط في طبقة الشكل الخاصة بك.

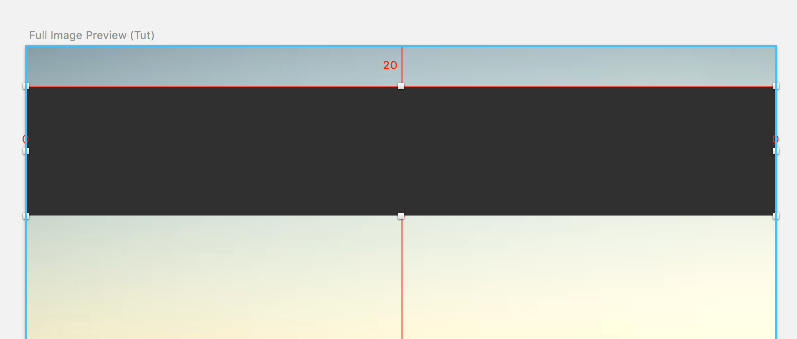
بالنسبة لشريط التحكم في الجزء العلوي من الشاشة ، ارسم مستطيلاً (R) وعرضه 375 بكسل وارتفاعه 65 بكسل وضعه 20 بكسل من أعلى الشاشة.

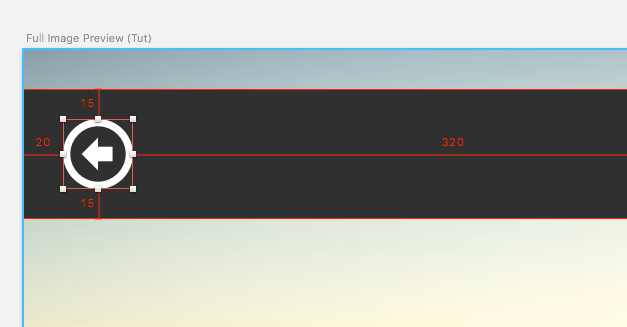
بعد ذلك ، اسحب "سهم بدائرة يسار" من Iconjar ، وقم بزيادة العرض إلى 35 بكسل (قفل مفتوح) ، وقم بتغيير اللون إلى #FFFFFF .
قم بمحاذاة العناصر بشكل صحيح ، ثم قم بإخفاء طبقة الشكل.

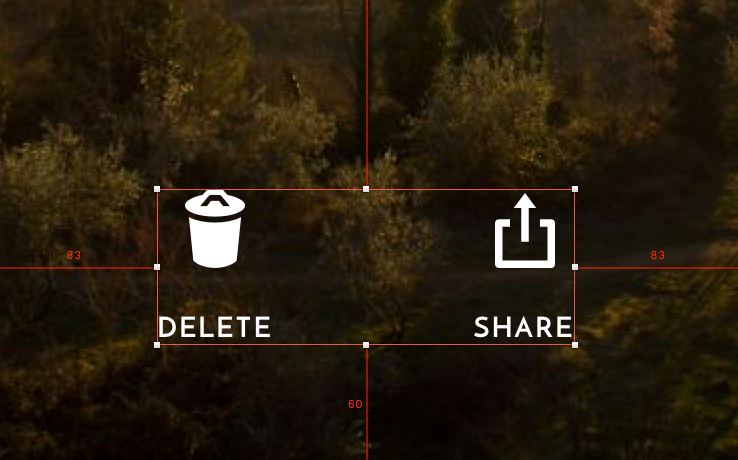
بالنسبة إلى زري الحذف والمشاركة أسفل الشاشة ، سنحتاج إلى رمزين آخرين.
في Iconjar ، ابحث عن أيقونات "المهملات" و "مشاركة بديلة" ، واسحبها إلى Artboard.
قد تجد الآن أنه من الصعب تحديد تلك الرموز الصغيرة جدًا (حاليًا) ، وتجد نفسك تلتقط صورة الخلفية عن طريق الخطأ؟ إذا كانت هذه هي الحالة ، فحدد طبقة الصورة ، واستخدم Shift + Cmd + L لقفلها في مكانها (كرر الاختصار لإلغاء القفل عند الحاجة).
لكل من أيقونة Trash و Share ، قم بزيادة العرض إلى 30 بكسل وقم بتغيير اللون إلى #FFFFFF .
وبالنسبة للنص الذي يظهر أسفل كل رمز ، قم بإنشاء طبقتين نصيتين (T) ، وطبِّق الصياغة "حذف" للطبقة الأولى ، و "مشاركة" للطبقة الثانية.
ثم قم بتطبيق الإعدادات التالية على كلتا طبقتي النص ...
- محرف: جوزفين سانس
- الوزن: جريء
- اللون: #FFFFFF
- الحجم: 14
- المحاذاة: المركز
- تباعد الأحرف: 1
وقم بتعيين كلا الطبقتين على أحرف كبيرة عبر الكتابة> الأحرف الكبيرة في شريط القائمة.
الآن ، انطلق ، واستخدم مجموعة من عناصر التجميع في قائمة الطبقات ، باستخدام Alt لأدلة القياس الخاصة بك ، وأدوات المحاذاة في المفتش ، ضع هذه الأزرار بشكل صحيح على Artboard.

أحسنت العمل!
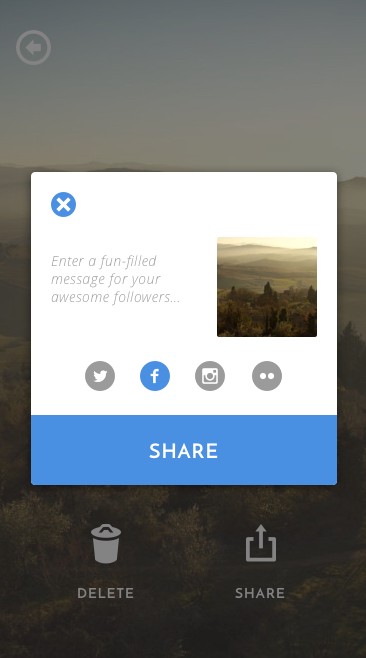
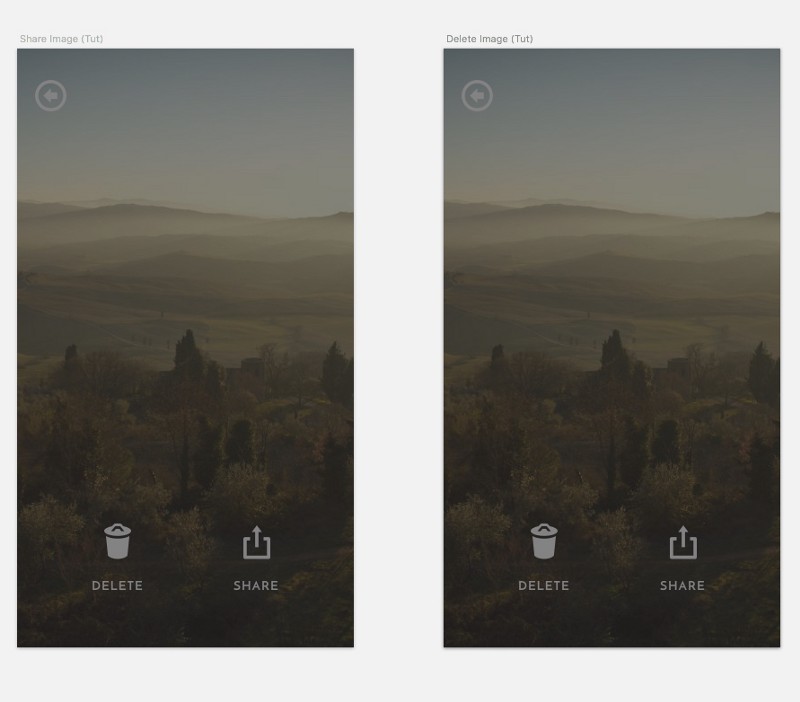
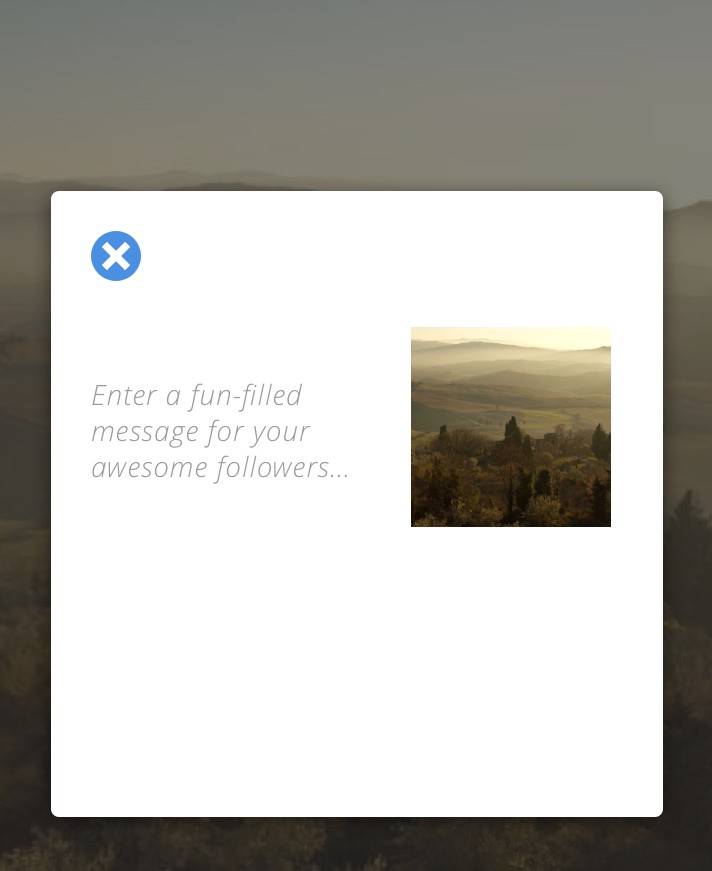
مشاركة الصورة
دعنا نعمل على شاشة نافذة Share Modal الخاصة بنا.

في هذا الجزء (والجزء التالي) ، سنستخدم نفس الشاشة من معاينة الصورة الكاملة. لذلك مع تحديد جميع الطبقات في قائمة الطبقات (تذكر أن تفتح صورة الخلفية هذه) ...

استمر في الضغط على Alt ، ثم اسحب عبر كل الطبقات إلى لوحة Share Image Artboard الخاصة بك.

لقد قمت الآن بتكرار الطبقات بسهولة من لوحة فنية إلى أخرى. بسيط!
لذلك تحافظ نافذة Modal الخاصة بنا على التركيز ، وارسم مستطيلًا (R) لتغطية Artboard ، ثم اختر النمط المشترك Dark Overlay من لوحة المفتش.
ثم استخدم Ctrl + Alt + Cmd + ↑ لوضع التراكب فوق الطبقات الأخرى.

سيكون من المنطقي تكرار كل تلك الطبقات عبر الشاشة الأخيرة في هذا البرنامج التعليمي. لذلك ، باتباع الخطوات المذكورة أعلاه ، اسحب عبر نسخة مكررة على لوح الرسم هذا.

لنبدأ في نافذة Share Modal ، أليس كذلك؟
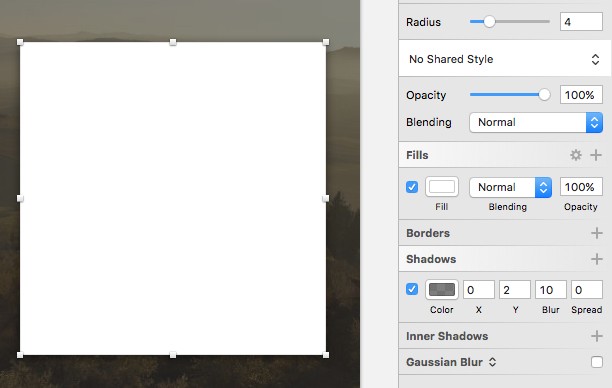
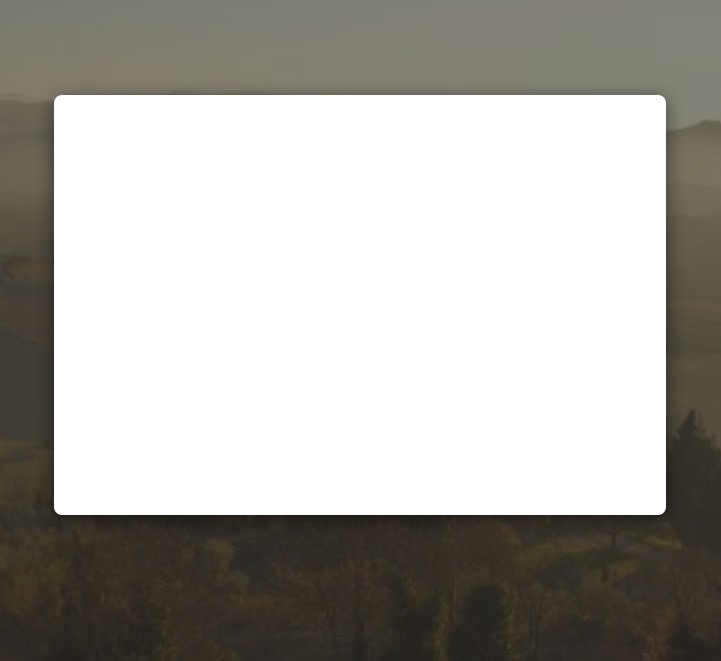
ارسم مستطيلاً (R) ، وعرض 306 بكسل ، وارتفاع 313 بكسل ، ثم طبِّق الإعدادات التالية ...
- نصف القطر: 4
- لون التعبئة: #FFFFFF
- الحدود: لا يوجد
ثم قم بتطبيق إعدادات الظلال التالية ...
- اللون: # 000000 مع عتامة 50٪
- X: 0
- ص: 2
- طمس: 10

ثم قم بتوسيطه على لوح الرسم الخاص بك.

من Iconjar ، قم بإسقاط أيقونة "الدائرة ذات التقاطع" ، وزد عرضها إلى 25 بكسل ، واملأها باللون # 4A90E2 . ثم ضعه في الجزء العلوي الأيسر من نافذة Modal.

أدخل فقرة صغيرة من النص ، بالإعدادات التالية ...
- محرف: فتح بلا
- الوزن: مائل خفيف
- اللون: # 9B9B9B
- الحجم: 14
- المحاذاة: اليسار
- تباعد الأحرف: 0.5
ثم ارسم مستطيلًا صغيرًا (R) ، 100 × 100 بكسل ، ثم باستخدام خيارات نمط النسخ / اللصق التي عرضتها لك سابقًا ، أدخل صورة الخلفية في طبقة الشكل الجديدة.

حان الوقت لإضافة بعض الرموز الاجتماعية
دعنا نظهر بعض الرموز الاجتماعية كجزء من Share Modal.
يرجع الأمر إليك في عدد الرموز التي تريد إدراجها ، ولكن بالنسبة لهذا الدليل ، سأقوم بإدراج 4 رموز اجتماعية ( Twitter و Facebook و Instagram و Flickr ).
قم بالبحث في Iconjar عن ...
- "تويتر مع الدائرة"
- "الفيسبوك مع الدائرة"
- "instagram مع دائرة"
- "فليكر مع الدائرة"
وقم بإسقاطها في Artboard.
قم بزيادة عرض كل منها إلى 30 بكسل (باستخدام هذا القفل) ، وقم بتغيير اللون إلى # 9B9B9B .
ثم استخدم المحاذاة الرأسية ، والتوزيع أفقيًا للمحاذاة ، والمسافة بالتساوي.

ولإنهاء الأمور لشروطنا ، دعنا نضيف زر مشاركة .
ارسم مستطيلاً (R) بعرض 306 بكسل وارتفاع 70 بكسل ، وقم بإعطائه لون تعبئة # 4A90E2 .
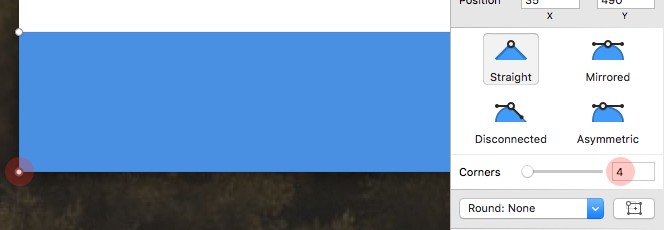
الآن يحتاج شكل الزر الخاص بنا إلى الجلوس بشكل جيد داخل النموذج الخاص بنا (بزوايا مستديرة). لذلك انقر نقرًا مزدوجًا فوق طبقة الشكل ، والتي ستحولنا إلى وضع التحرير .

ثم انقر (واحدًا تلو الآخر) في أسفل اليسار وأسفل النقاط اليمنى ، وأضف 4 إلى حقل الزوايا في لوحة المفتش.

أخيرًا ، أدخل طبقة نص (T) ، بصيغة "مشاركة" . واستخدم الإعدادات التالية ...
- محرف: جوزفين سانس
- الوزن: جريء
- اللون: #FFFFFF
- الحجم: 20
- المحاذاة: المركز
- تباعد الأحرف: 1
ومحاذاة هذا بشكل صحيح مع طبقة الشكل.
عمل متقن!
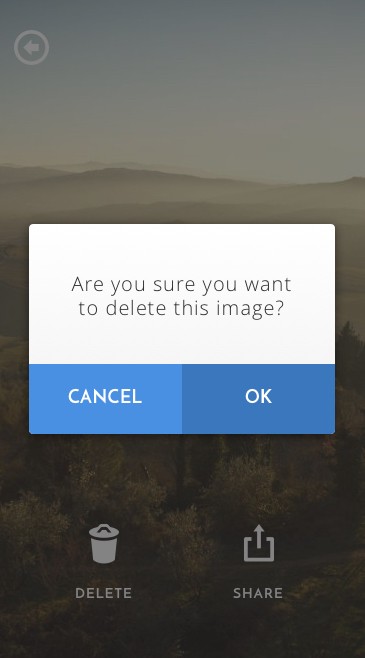
حذف صورة
لإنهاء الأشياء لهذا الجزء الأول ، دعنا ننشئ شاشة لـ Delete Image Modal الخاص بنا. هذا لن يستغرق وقتا على الإطلاق!

ارسم مستطيلاً (R) وعرضه 306 بكسل وارتفاعه 210 بكسل وقم بإزالة الحد ومنحه نصف قطر 4 . ثم انتقل مرة أخرى إلى Share Image Artboard ، وانسخ عبر النمط من Modal الذي قمت بإنشائه هناك.

أدخل طبقة نص (T) ، مع عبارة "هل أنت متأكد أنك تريد حذف هذه الصورة؟" ، واستخدم الإعدادات التالية ...
- محرف: فتح بلا
- الوزن: خفيف
- اللون: # 303030
- الحجم: 20
- المحاذاة: المركز
- تباعد الأحرف: 1
الآن لإضافة زوجين من الأزرار لإنهاء الأمور.
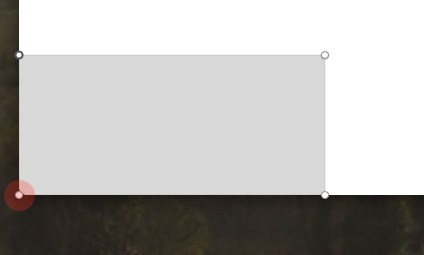
باستخدام أداة Rectangle (R) ، ارسم طبقة شكل بعرض 153 بكسل وارتفاع 70 بكسل. انقر نقرًا مزدوجًا للدخول إلى وضع التحرير ، ثم قم بتحرير النقطة اليسرى السفلية ، وأدخل 4 في حقل الزوايا .

أعط هذا الشكل لون # 4A90E2 .
مع استمرار تحديد الشكل ، استمر في الضغط على Alt ، واسحب لإنشاء نسخة مكررة.
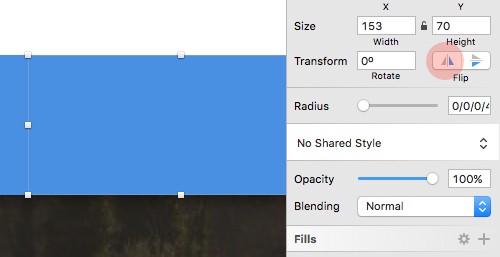
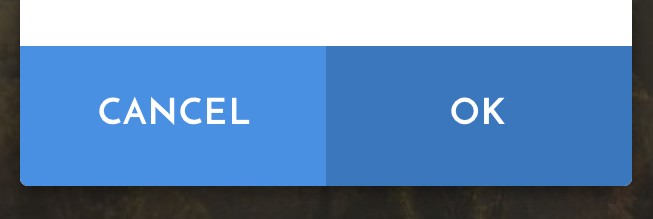
اختر Horizontally في خيارات Flip في Inspector ، بحيث تتوافق حدودك المستديرة مع Modal ، ثم قم بإعطائها لون # 3B77BD .

أدخل طبقتين نصيتين (T) ، وكلمة "إلغاء" الأولى ، والثانية "موافق" .
ثم قم بتطبيق الإعدادات التالية على كلتا طبقتي النص ...
- محرف: جوزفين سانس
- الوزن: جريء
- اللون: #FFFFFF
- الحجم: 18
- المحاذاة: المركز
- تباعد الأحرف: 1
وقم بمحاذاةهم بشكل صحيح داخل كل زر.

وهكذا نصل إلى نهاية هذا الجزء من الدليل. خذ القوس!
التالي في الجزء الثاني
في الجزء الثاني من هذا الدليل ، سأوضح لك كيفية أخذ التصميمات التي قمت بإنشائها ، من Sketch ، وإعدادها كنماذج أولية عاملة داخل Marvel.
يبدو جيدا؟ بارد. أراك هنا قريبا!
