كيفية إنشاء نموذج أولي لتطبيق iOS باستخدام Sketch و Flinto
نشرت: 2016-05-18يحتوي Sketch على عدد كبير من التطبيقات المصاحبة لمشاركة الجدول العلوي معها ، ولا يوجد على وجه الخصوص نقص في تطبيقات النماذج الأولية المتاحة لتناول النبيذ وتناول العشاء في تطبيق التصميم المفضل لدينا. واحدة من المفضلة هي Flinto (لنظام التشغيل Mac). تطبيق نمت قوة في الآونة الأخيرة. دعونا نختبر هذين التطبيقين ، ونحن نصمم ونصنع نموذجًا أوليًا لتطبيق iOS.
نعم. إطلاق النار حتى رسم! ليس لديك نسخة لتسليمها؟ يمكنك تنزيل الإصدار التجريبي المجاني من هنا.
هناك بعض الأشياء التي قد ترغب في الحصول عليها من هذا البرنامج التعليمي (إذا لم تكن قد قمت بذلك بالفعل) أولاً:
- Iconjar : لقد كنت مهتمة بهذا التطبيق من قبل. إنه مثالي لتخزين الرموز الخاصة بك والرجوع إليها. يجب أن يكون لديك وواحد يمكننا استخدامه جيدًا مع الرمز المحدد أدناه.
- Craft Plugin by InVision LABS : المكون الإضافي المثالي لتمكين استخدام البيانات الحقيقية في مشاريعك ، وأكثر من ذلك. أحد المكونات الإضافية الأساسية الآن للاستخدام مع Sketch.
- خطوط Google : قم بتنزيل Raleway و Open Sans .
- مجموعة أيقونات Zeiss (Lite) : لا تتردد في تنزيل مجموعة الرموز.
كل شيء رائع؟ كل شيء مثبت؟ حلو! دعنا نذهب اليها!
تصميم شاشاتنا في سكتش

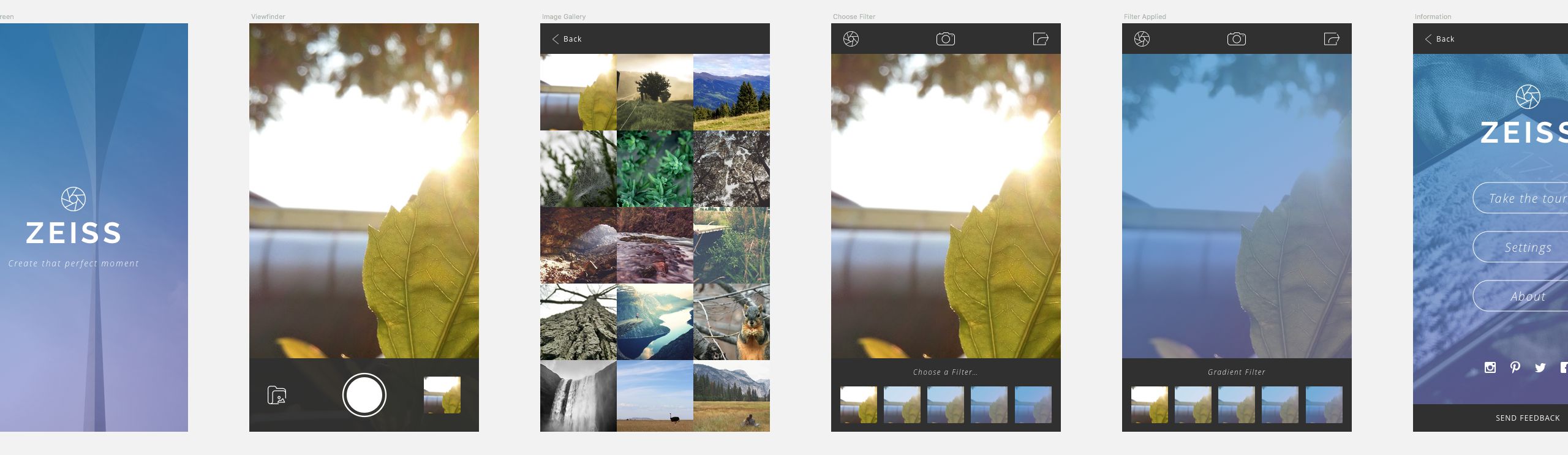
في الجزء الأول من هذا البرنامج التعليمي ، سننشئ شاشات لتطبيقنا. لا شيء للاختبار. سنبقي الأمر بسيطًا ، مع 6 شاشات لتطبيق محرر صور خيالي على نظام iOS يسمى " Zeiss ". اخترع Carl Zeiss عدسة الكاميرا الحديثة. إنه يستحق تطبيق صور iOS يحمل اسمه ، ألا تعتقد ذلك؟
كما ذكرت ، سننشئ 6 شاشات فقط (إنها النسخة "الخفيفة" بعد كل شيء) لأجزاء مختلفة من التطبيق:
- شاشة الترحيب
- عدسة الكاميرا
- معرض الصور
- اختر تصفية
- تم تطبيق التصفية
- معلومة
لنبدأ في أول تلك الشاشات:
شاشة الترحيب

قم بإنشاء Artboard (A) جديد ، واختر خيار iPhone 6 من لوحة Inspector على اليمين.
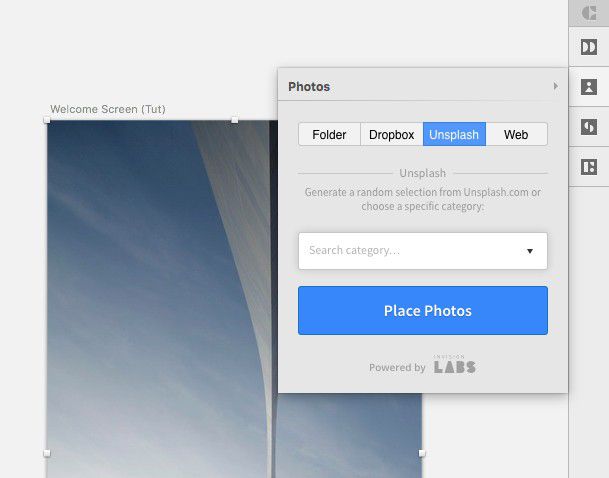
ارسم مستطيلاً (R) لتغطية Artboard (375 × 667) ، ثم من لوحة Craft على اليمين اختر أداة Photos .
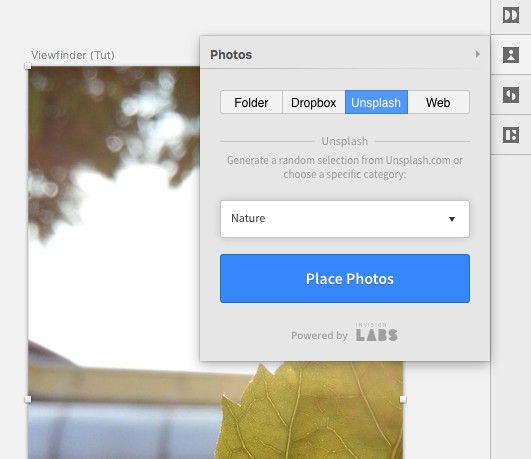
حدد خيار Unsplash ، وانقر فوق الزر Place Photos .
ملاحظة سريعة: يمكنك تشغيل / إيقاف تشغيل اللوحة Craft باستخدام Cmd + P ، وإذا كنت تريد التنقل بسرعة بين صور Unsplash (عشوائية) ، فاستخدم Shift + Ctrl + 3 .

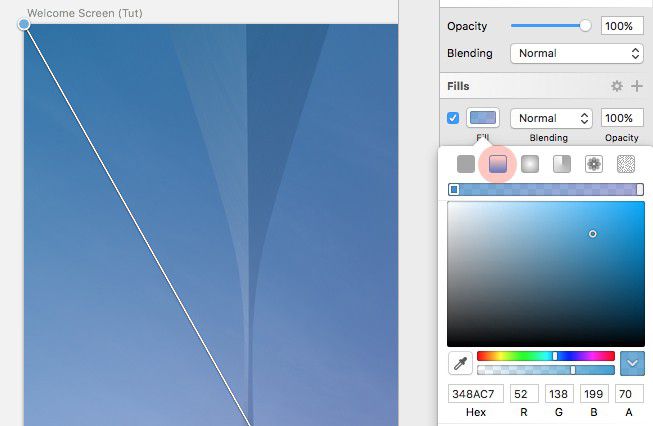
دعنا نضيف تراكب متدرج للجلوس فوق صورتنا. ارسم مستطيلاً (R) بنفس أبعاد الصورة ، ثم اختر Gradient Fill من لوحة Inspector.

اجعل التدرج ينتقل من أعلى اليسار إلى أسفل اليمين. وأضف قيم اللون التالية:
- أعلى اليسار: # 348AC7
- أسفل اليمين: 7474BF #
وحدد Smooth Opacity في لوحة Fills.
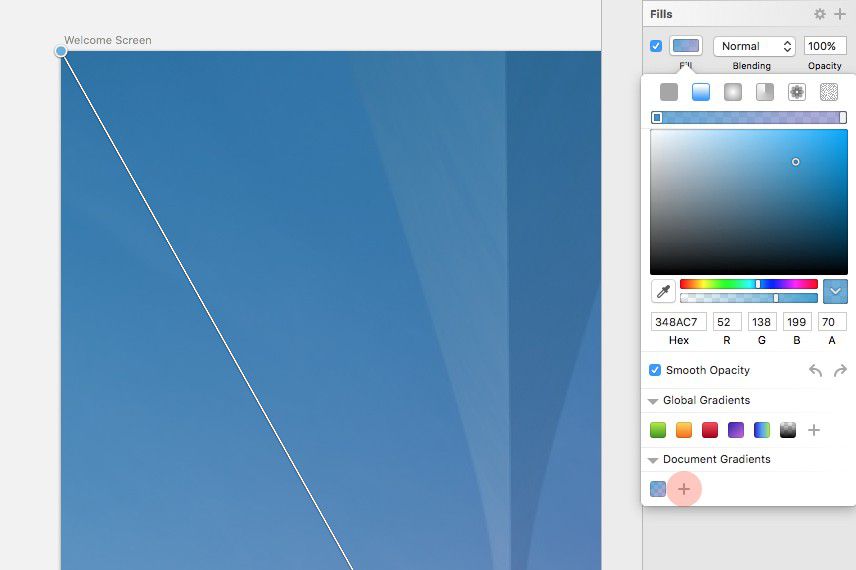
ملاحظة سريعة: نظرًا لأننا سنستخدم هذا التدرج مرة أخرى على الشاشات الأخرى في هذا البرنامج التعليمي ، فمن المنطقي إضافته إلى Document Gradients في لوحة Fills. لذا افعل ذلك الآن. انقر فوق التدرج اللوني في لوحة المفتش ، ثم انقر فوق رمز الإضافة (+) في قسم تدرجات المستند لإضافته.

حان الوقت الآن لإسقاط أيقونة الغالق الخاصة بنا. إذا لم تقم بتنزيل مجموعة الرموز حتى الآن ، فيمكنك الحصول عليها من هنا.
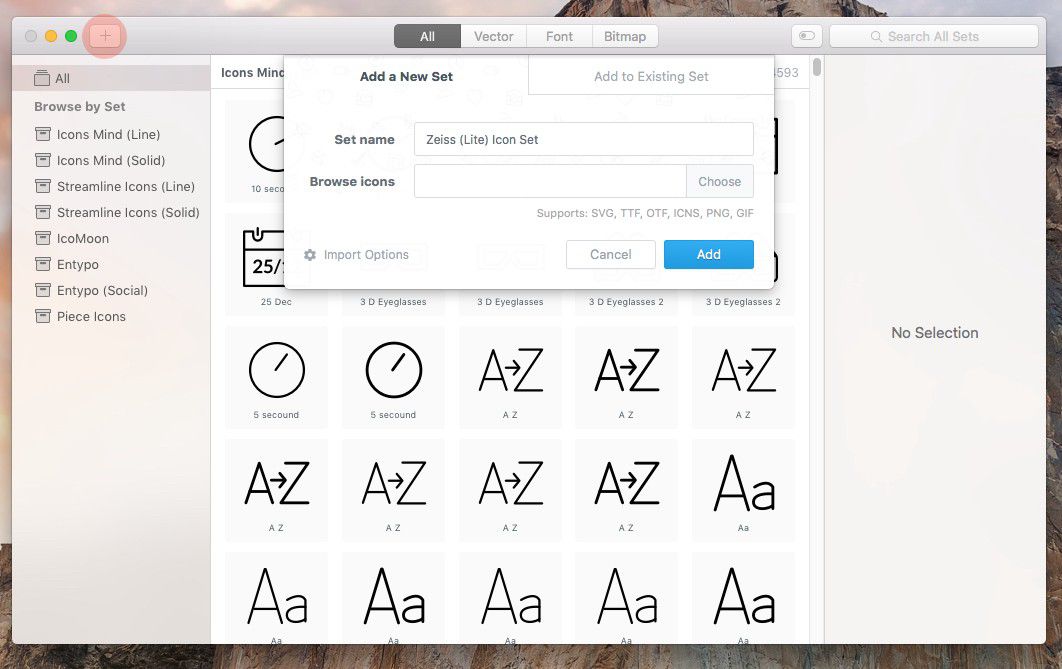
افتح IconJar ، وانقر فوق رمز علامة الجمع (+) في الجزء العلوي من التطبيق لإضافة مجموعة جديدة. امنح المجموعة اسمًا ، ثم استعرض للوصول إلى المجلد (غير المضغوط) حيث توجد الرموز.

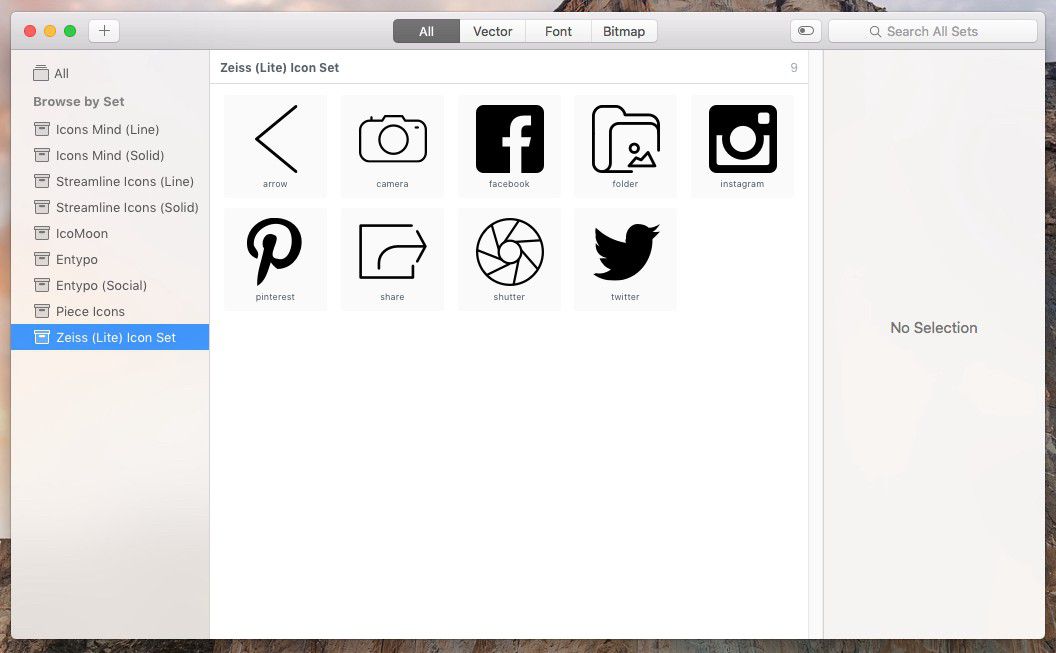
سترى الآن الرمز الخاص بك مضبوطًا داخل IconJar ، حيث يمكنك بسهولة تحديد رمز ، وببساطة قم بسحبه وإفلاته في مشروع Sketch الخاص بك. فقاعة!

اسحب أيقونة الغالق إلى Sketch ، واحتفظ بها بالحجم نفسه ، لكن غيّر لون الأيقونة إلى #FFFFFF . تأكد من تحديد طبقات الشكل وليس المجلد الفعلي.
أضف زوجًا من طبقات النص (T) . أحدهما لعنوان التطبيق والآخر للعنوان الفرعي.
بالنسبة للعنوان ، استخدمت الإعدادات التالية:
- محرف: Raleway
- الوزن: جريء
- اللون: #FFFFFF
- الحجم: 48
- المحاذاة: المركز
وللحصول على العنوان الفرعي:
- محرف: فتح بلا
- الوزن: مائل خفيف
- اللون: #FFFFFF
- الحجم: 14
- المحاذاة: المركز
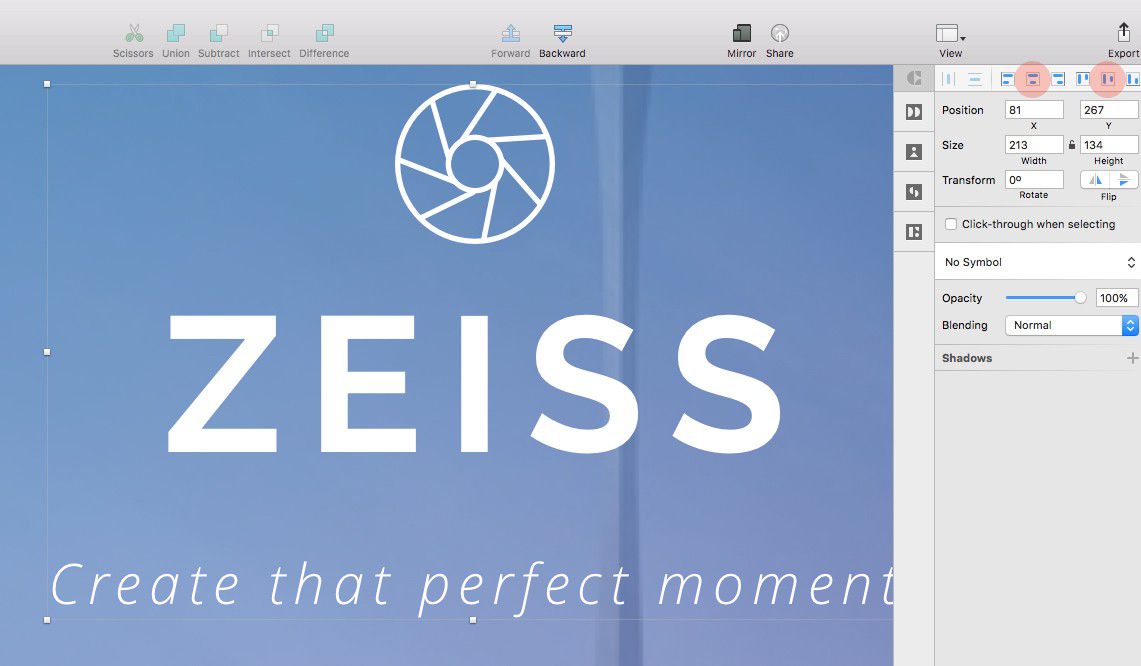
قم بتجميع الأيقونة وطبقات النص معًا (Cmd + G) ، ثم استخدم أدوات المحاذاة لتوسيط هذه المجموعة الجديدة على Artboard.

عمل جيد. شاشة واحدة لأسفل ، وخمسة للذهاب!
عدسة الكاميرا

قم بإنشاء Artboard جديد (A) ، ومرة أخرى ، اختر خيار iPhone 6 من لوحة المفتش على اليمين.
كما فعلنا مع شاشة الترحيب ، ارسم مستطيلاً (R) لتغطية Artboard ، ثم من اللوحة Craft على اليمين اختر أداة Photos .
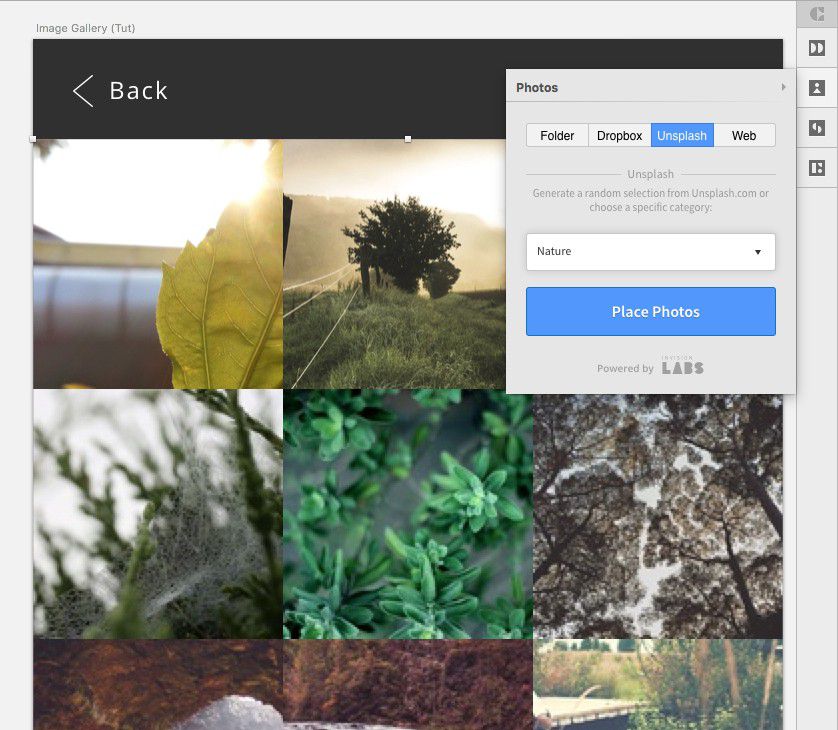
حدد خيار Unsplash ، وانقر فوق الزر Place Photos .

ملاحظة سريعة: يمكنك سحب أي صورة عشوائية من موقع Unsplash ، ولكن بالنسبة للشاشات القليلة التالية ، وللحفاظ على القليل من التوحيد ، سترى أنني اخترت إحدى الفئات ("الطبيعة") هذه المرة.
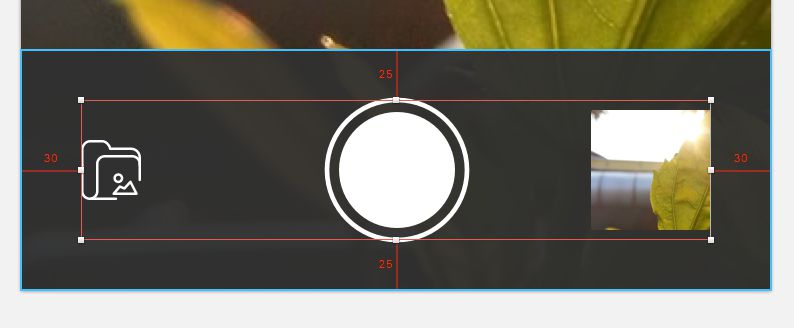
الآن على شريط التحكم لشاشة Viewfinder الخاصة بنا.
ارسم مستطيلاً (R) 375 × 120 بكسل وضعه في أسفل الشاشة. أعطه لون تعبئة # 303030 وقلل التعتيم إلى 95٪ .
في الضوابط:
أولاً ، قم بإسقاط أيقونة المجلد من IconJar ، وأعطها اللون #FFFFFF .
بعد ذلك ، بالنسبة لزر الغالق ، حدد الأداة Oval (O) ، وارسم دائرة 58 × 58 بكسل ، وقم بتغيير لون التعبئة إلى #FFFFFF ، وقم بإزالة الحد.

قم بتكرار هذا الشكل عن طريق الضغط باستمرار على Alt ، وسحبه للتكرار. ثم قم بزيادة حجمها إلى 70 × 70 بكسل ، وإضافة حد أبيض 2 بكسل ، وإزالة لون التعبئة.
ملاحظة سريعة: تذكر أن تضغط باستمرار على مفتاح Shift عند رسم الدائرة ، للحفاظ على التناسب.
مع تحديد كلتا الطبقتين ، استخدم Align Horizontally و Align Vertically لمحاذاة كل منهما بشكل صحيح.
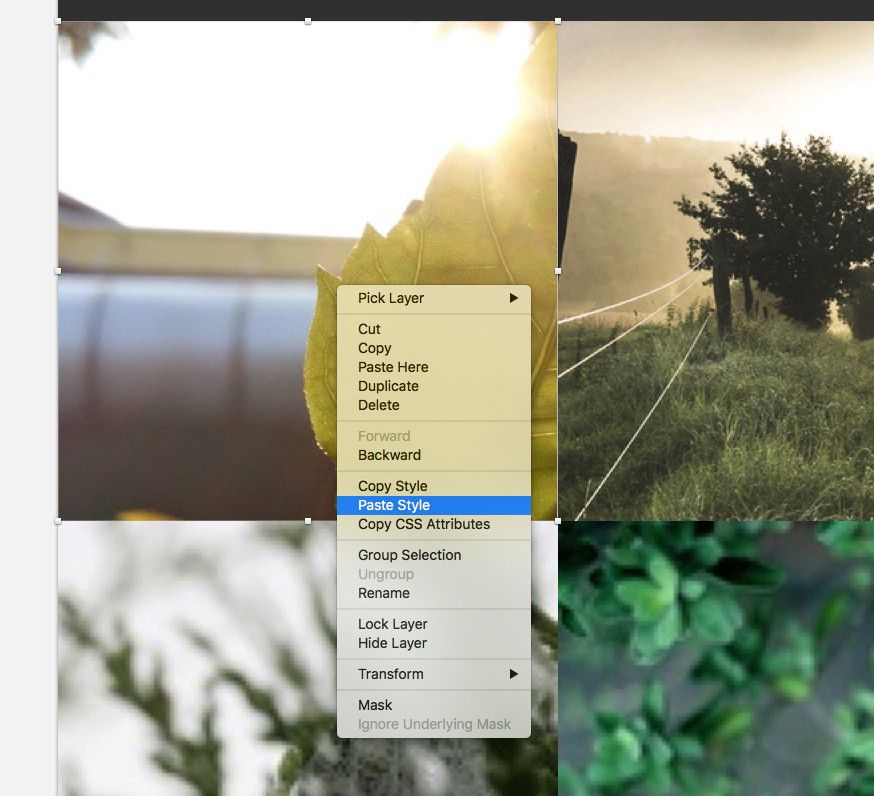
ثم أخيرًا ، بالنسبة للصورة المصغرة الصغيرة ، حدد صورة الخلفية الكبيرة التي أدخلناها مسبقًا ، وانقر بزر الماوس الأيمن واختر نسخ النمط . ثم ارسم مستطيلًا صغيرًا (R) 60 × 60 بكسل بنصف قطر 1 ، وانقر بزر الماوس الأيمن على هذه الطبقة واختر لصق النمط .
قم بتجميع العناصر الثلاثة (رمز المجلد وزر الغالق والصورة المصغرة) معًا ، ثم استخدم أدوات المحاذاة لمحاذاة كل شيء بشكل صحيح.

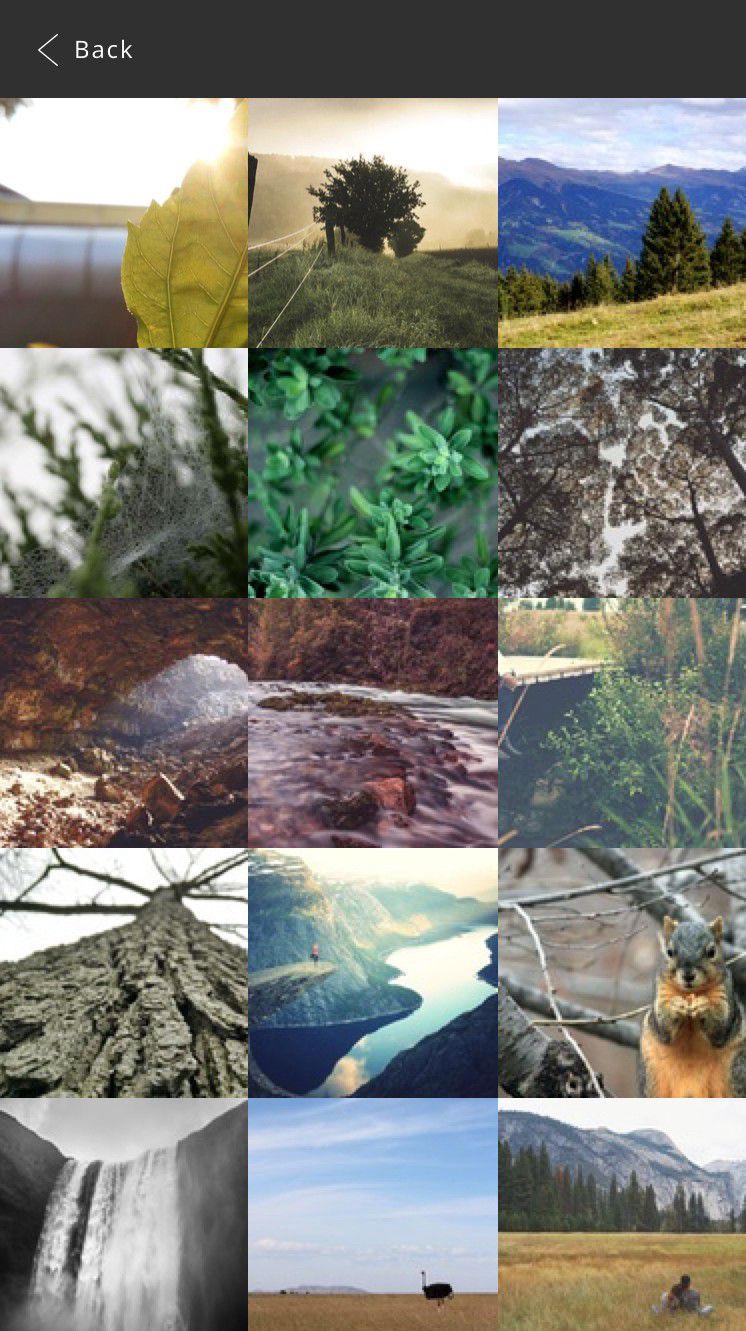
معرض الصور

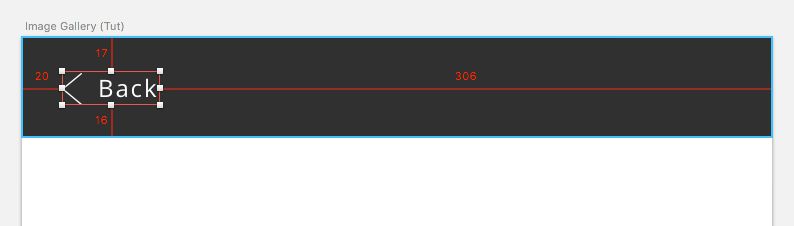
دعنا نضيف شريط التنقل لشاشة معرض الصور.
ارسم مستطيلاً (R) 375 × 50 بكسل واعطيه لون تعبئة # 303030 ، وضعه في أعلى الشاشة.
اسحب رمز السهم من IconJar ، وقم بتلوين #FFFFFF .
أدخل طبقة نص (T) ، قم بتغيير الصياغة إلى " رجوع " ثم قم بإعطائها الإعدادات التالية:
- محرف: فتح بلا
- الوزن: عادي
- اللون: #FFFFFF
- الحجم: 12
- المحاذاة: اليسار
قم بمحاذاة الرمز وطبقة النص معًا ، ثم قم بتجميع العنصرين. مع الاستمرار في الضغط على Alt (لإظهار أدلة القياس) ، قم بمحاذاة هذه المجموعة الجديدة مع طبقة الخلفية التي قمت بإنشائها من قبل.

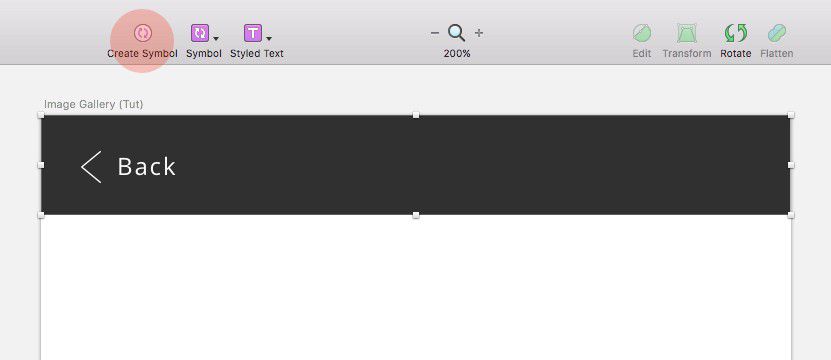
نظرًا لأننا سنستخدم هذا العنصر مرة أخرى ، فسنحوله إلى رمز . لذلك مع تحديد شريط التنقل الخاص بنا ، اختر إنشاء رمز من شريط الأدوات.

الآن لإعادة تشغيل المكون الإضافي Craft! حيث ، سنستخدم مرة أخرى أداة الصور (مدمجة مع صور Unsplash) ، وكذلك أداة Duplicate. اوقات سعيدة!
ارسم مستطيلاً (R) 125 × 125 بكسل وضعه على الحافة اليسرى من شاشتك ، وتحت شريط التنقل مباشرةً.
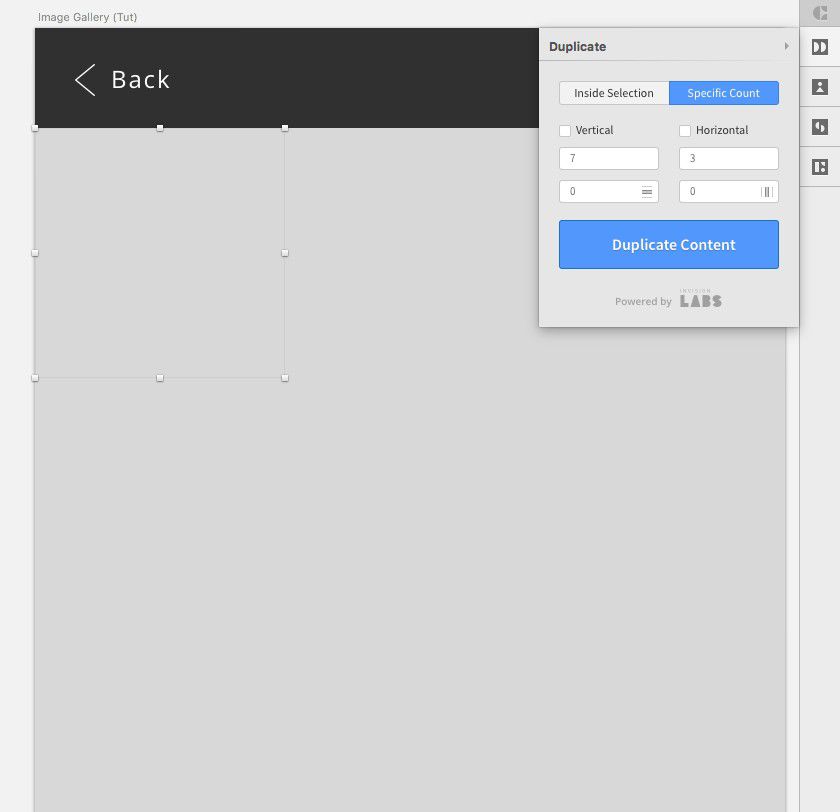
بعد ذلك ، مع استمرار تحديد طبقة الشكل ، اختر أداة Duplicate من لوحة Craft ، وحدد خيار Specific Count .
تحقق من الخيارين الرأسي والأفقي ، ثم بالنسبة لعدد العناصر الرأسية ، أدخل 7 ، وبالنسبة لعدد العناصر الأفقية ، أدخل 3. اترك كلا المزاريب عند 0 ، ثم انقر فوق محتوى مكرر.

ثم حدد كل طبقات الشكل هذه (سيكون هناك 21 في المجموع) من قائمة الطبقات ، واختر أداة الصور في Craft لنشر كل طبقة مع صور من Unsplash (يرجى الأخذ في الاعتبار أن الأمر قد يستغرق بعض الوقت لملء كل منها طبقة).

قبل أن ننتهي من هذه الشاشة ، استبدل الصورة المصغرة الأولى بالصورة من الشاشة السابقة ، حتى لا يتم كسر التدفق.

الآن قد تسأل "ولكن لماذا يوجد صفان من الصور المصغرة خارج الشاشة؟" . عندما ننتقل إلى الجزء الثاني من هذا البرنامج التعليمي ، سيتم الكشف عن كل شيء! مواه ، ها ها !! (أكثر من اللازم؟ أقل هكتارًا ، أكثر من ذلك ، نعم؟)
اختر تصفية

أولاً ، ارسم مستطيلاً (R) لتغطية الشاشة بأكملها ، ثم باستخدام النقر بزر الماوس الأيمن ، نسخ / لصق النمط (كما أريتكم من قبل) ، الصق الصورة من شاشة Viewfinder.
الآن ، دعنا نضيف شريط التنقل لشاشة اختر تصفية (تختلف قليلاً عن تلك التي أنشأناها سابقًا ، لذلك لا تستخدم هذا الرمز الآن).
ارسم مستطيلاً (R) 375 × 50 بكسل واعطيه لون تعبئة # 303030 ، وضعه في أعلى الشاشة.
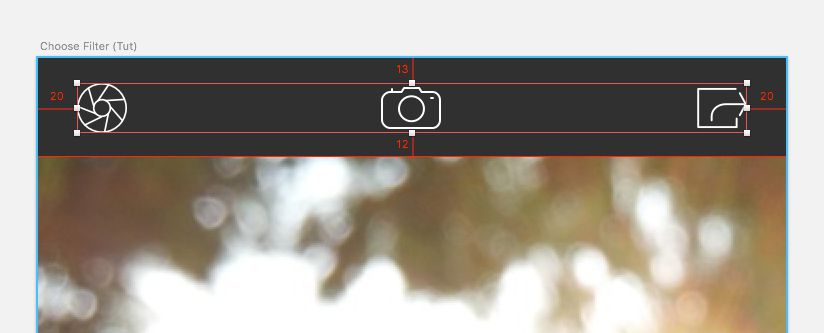
ثم ، من IconJar ، اسحب المصراع والكاميرا ومشاركة الرموز.
قم بتغيير لونها إلى #FFFFFF ، ثم استخدم أدوات المحاذاة لتباعدها بشكل صحيح ، باستخدام الغالق ، ومشاركة الرموز على مسافة 20 بكسل من حافة اللوحة الفنية. قم بتجميع الرموز الثلاثة معًا ، ثم قم بمحاذاةهم بشكل صحيح مع الخلفية التي قمت بإنشائها من قبل.

نظرًا لأنه يمكنك استخدام هذا العنصر مرة أخرى ، فابدأ وقم بتحويله إلى رمز . لذلك مع تحديد شريط التنقل (الرموز والخلفية) ، اختر إنشاء رمز من شريط الأدوات.
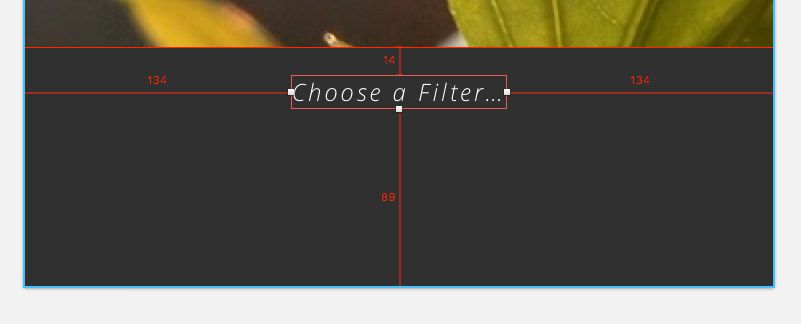
الآن على شريط التحكم لشاشة اختر تصفية.
ارسم مستطيلاً (R) 375 × 120 بكسل ، أعطه لون تعبئة # 303030 وضعه في أسفل الشاشة.
أضف طبقة نص (T) ، وغير الصياغة إلى "اختر مرشحًا:" ، وقم بتطبيق الإعدادات التالية:
- محرف: فتح بلا
- الوزن: مائل خفيف
- اللون: #FFFFFF
- الحجم: 12
- المحاذاة: المركز
ثم قم بمحاذاة هذا بشكل صحيح داخل طبقة الخلفية.

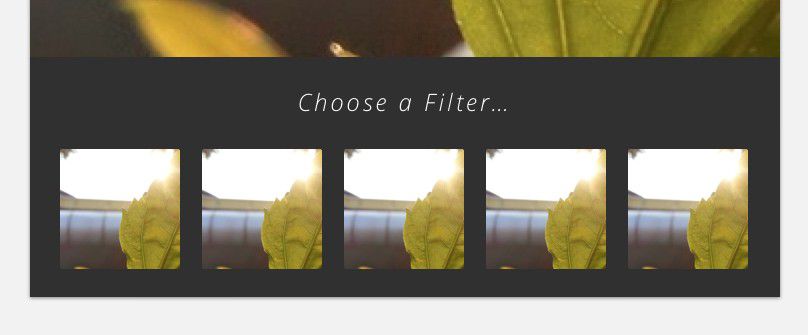
ارسم مستطيلاً (R) 60 × 60 بكسل بنصف قطر 1 ، ثم انسخ / الصق النمط عبر صورة الخلفية التي أدخلتها في بداية هذا القسم.
قم بتكرار هذه الطبقة 4 مرات ، إما مع الاستمرار في الضغط على Alt ثم السحب للتكرار ، أو باستخدام خيار Duplicate من لوحة Craft. سأترك هذا الأمر متروك لك! (يمكنك حتى استخدام ميزة Make Grid داخل Sketch ، ولكن قد يكون ذلك مبالغة قليلاً في هذا الجزء من البرنامج التعليمي).

بعد ذلك ، واتباع الخطوات المماثلة المذكورة أعلاه ، قم بإنشاء أربعة مربعات أخرى باستخدام أداة Rectangle (R) (باستخدام نفس الأبعاد ونصف القطر مثل الصور المصغرة للصور) ، وضعها فوق الصور 2 و 3 و 4 و 5.
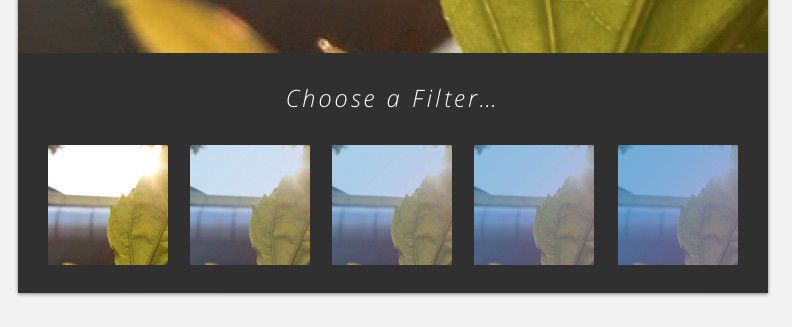
تذكر أن المستند التدرج الذي حفظناه من قبل؟ بارد. دعنا نستخدم هذا بشكل جيد مرة أخرى (ولكن قم بتعديله قليلاً مع تقدمنا).
لذلك ، بدءًا من الإبهام 5 ، أضف تدرج المستند إلى طبقة الشكل الجديدة الخاصة بنا ، ثم افعل الشيء نفسه بالنسبة للإبهام 4 و 3 و 2 ، مع تقليل التعتيم بنسبة 20٪ أثناء تنقلك.

تم تطبيق التصفية

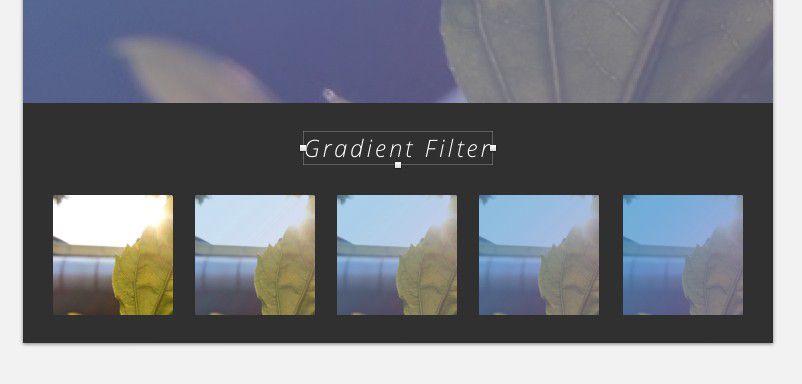
هذا القسم لن يستغرق الكثير من وقتنا أعدك. مجرد تكرار سريع للشاشة السابقة وتعديل الألوان وتغيير الاسم. نعم بهذه البساطة!
لذلك ، في منطقة Canvas الخاصة بك ، انقر فوق اسم الشاشة السابقة ، "اختر مرشح" (أو أيًا كان ما سميته) لتحديد اللوحة الفنية بأكملها ، ثم اضغط مع الاستمرار على Alt ، وانقر واسحب لتكرارها.
قم بتغيير الاسم في لوحة المفتش. شيء مثل "الفلتر المطبق" سيكون في أعلى الصفحة.
بعد ذلك ، قم بإنشاء مستطيل (R) لتغطية اللوحة الفنية الجديدة ، وقم بتطبيق Document Gradient الذي حفظناه مسبقًا ، ثم ضع الطبقة بشكل صحيح باستخدام اختصارات لوحة المفاتيح التالية:
- إحضار إلى الأمام
Alt + Cmd + ↑ - أرسل للخلف
Alt + Cmd + ↓
وبعد ذلك ، في النهاية ، قم بتغيير صياغة طبقة النص بسرعة إلى شيء مثل "مرشح التدرج" .

وهذه هي تلك الشاشة المزروعة كلها!
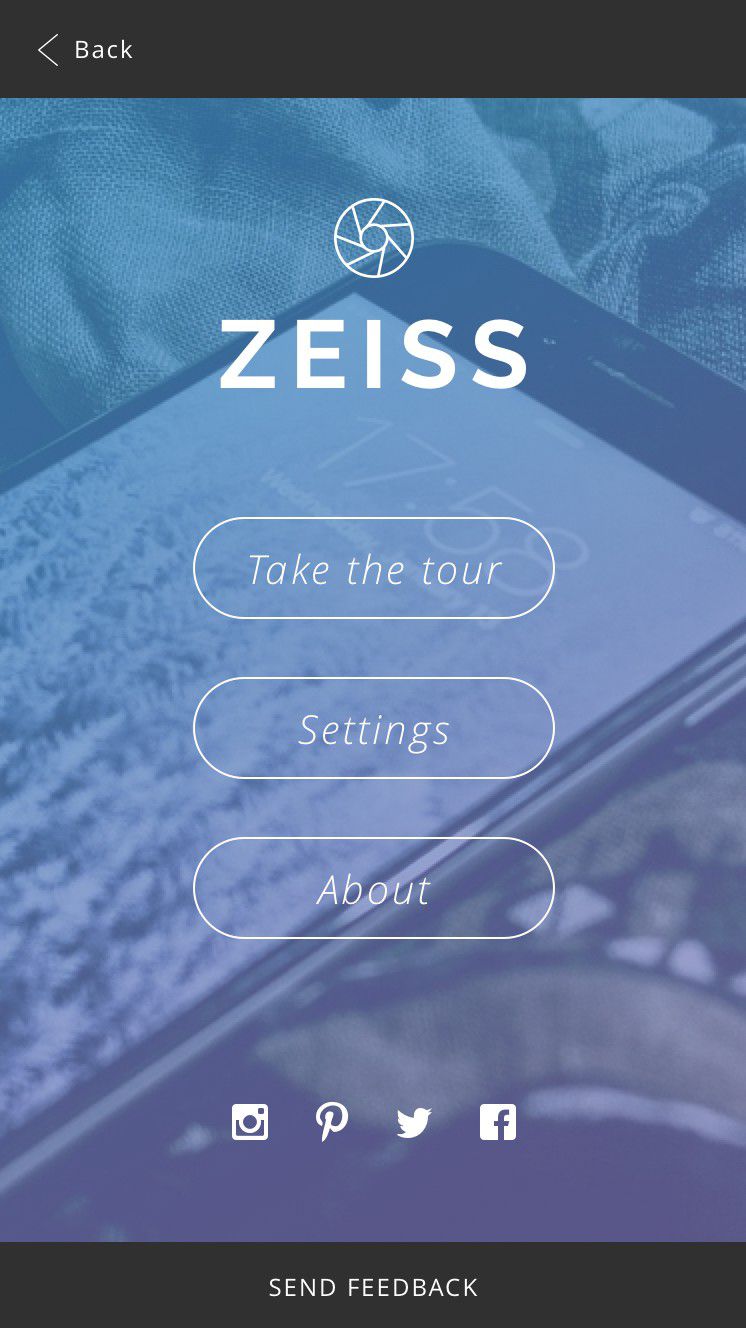
معلومة

في الشاشة النهائية لدينا.
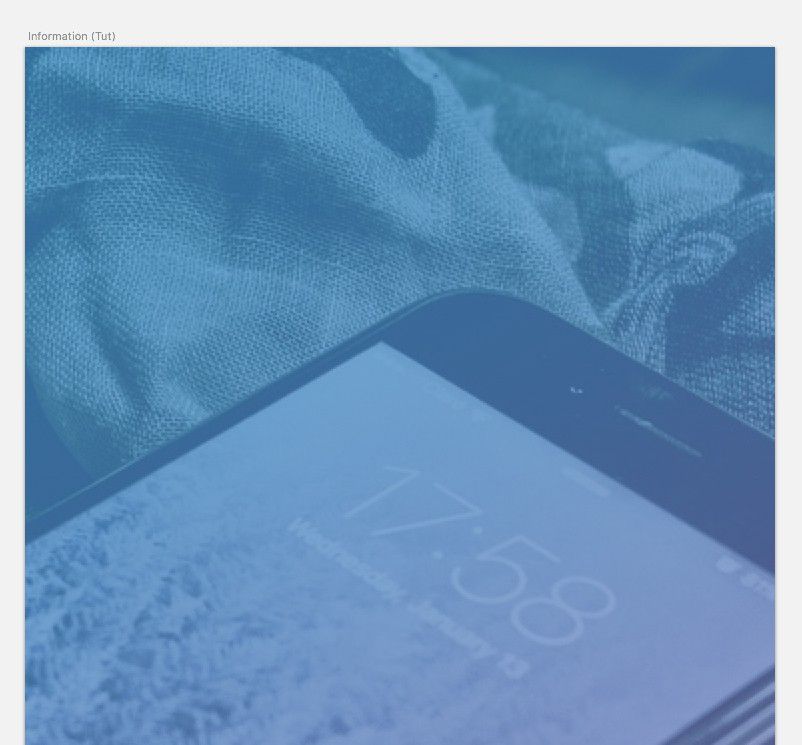
كما فعلنا مع الشاشات السابقة ، ارسم مستطيلاً (R) لتغطية Artboard ، ثم من اللوحة Craft على اليمين اختر أداة Photos .
حدد خيار Unsplash ، وانقر فوق الزر Place Photos .
ارسم مستطيلاً آخر (R) لوضعه فوق الصورة ، وقم بتطبيق Document Gradient الذي حفظناه مسبقًا.

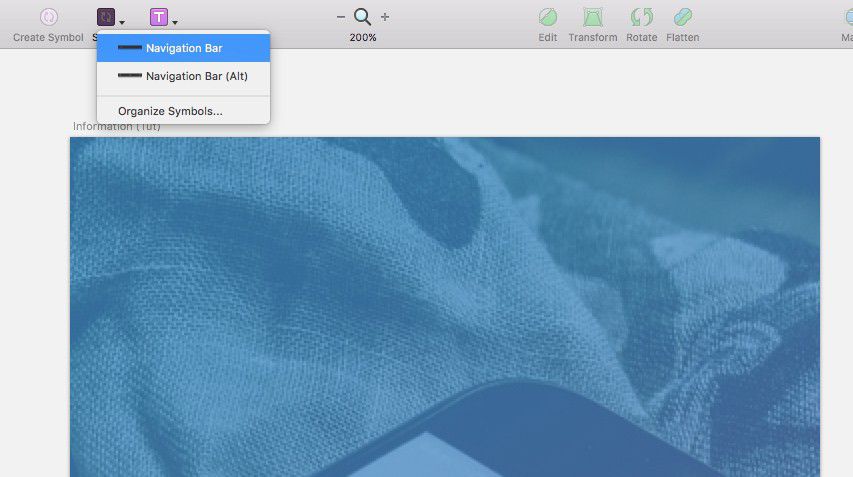
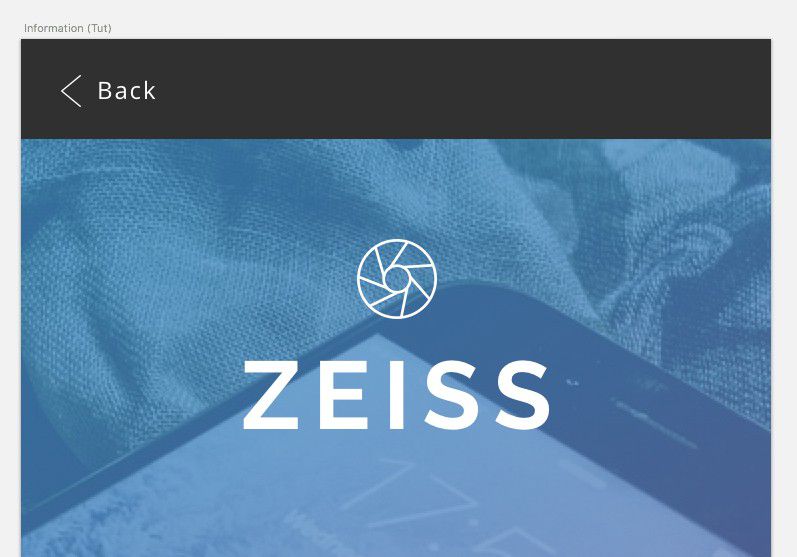
بعد ذلك ، من رمز الرمز في شريط الأدوات ، اختر رمز شريط التنقل الذي قمت بإنشائه مسبقًا ، وضعه في الجزء العلوي من اللوحة الفنية.

من لوحة الرسم لشاشة الترحيب ، انسخ والصق عبر الشعار الذي قمت بإنشائه هناك ، ثم قم بمحاذاة هذا بشكل صحيح على لوحة المعلومات الفنية.

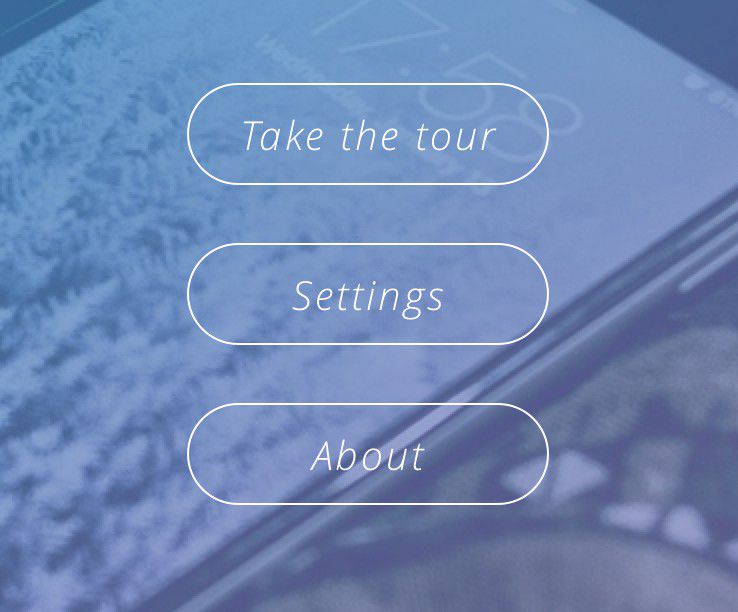
الآن ، دعنا نضيف 3 أزرار لتظهر على هذه الشاشة:
- قم بالجولة
- إعدادات
- حول
ارسم مستطيلاً (R) 180 × 50 بكسل بنصف قطر 100 . قم بإزالة لون التعبئة ، ومنحه حد 1 باللون #FFFFFF .
أدخل طبقة نص (T) ، وقم بتغيير الصياغة إلى "أخذ جولة" ، ثم قم بتطبيق الإعدادات التالية على تلك الطبقة:
- محرف: فتح بلا
- الوزن: مائل خفيف
- اللون: #FFFFFF
- الحجم: 20
- المحاذاة: المركز
بعد ذلك ، مع تحديد كل من طبقة النص والشكل ، استخدم أدوات المحاذاة لمحاذاة كل منهما معًا.
ملاحظة سريعة: تذكر أنه يمكنك استخدام Alt للتحقق من أن كل شيء يتم وضعه بشكل جيد.

كرر هذا الزر مرتين ، وقم بتغيير الصياغة وفقًا لذلك.

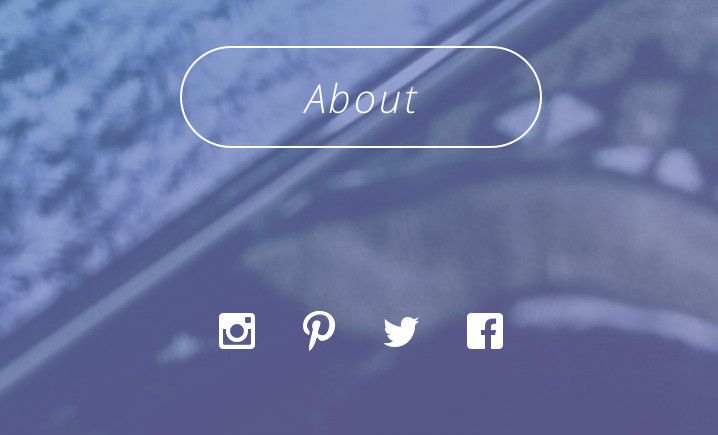
حان الوقت لبعض الرموز الاجتماعية لتظهر ، أليس كذلك؟
من IconJar ، اسحب عبر أيقونات instagram و pinterest و twitter و facebook . قم بتغيير لونهم إلى #FFFFFF ، وقم بمحاذاةهم بشكل صحيح على Artboard.
ملاحظة سريعة: تذكر دائمًا ، عند العمل مع عناصر مثل هذه ، استخدام أدوات المحاذاة هذه بشكل جيد!

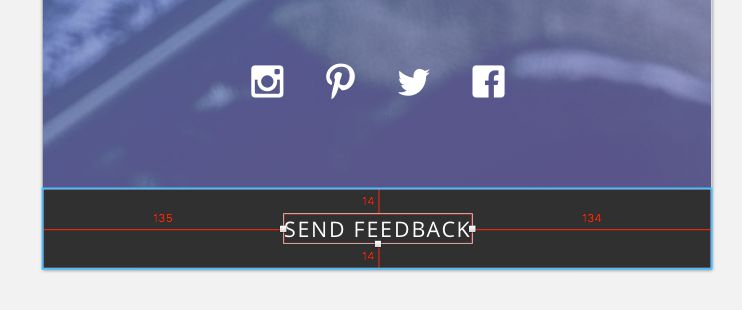
لإنهاء هذه الشاشة ، سنضيف شريط / زر ملاحظات لتظهر في الجزء السفلي.
ارسم مستطيلاً (R) 375 × 45 بكسل بلون # 303030 . أضف طبقة نص (T) ، وقم بتغيير الصياغة إلى "إرسال ملاحظات" ، وقم بتطبيق الإعدادات التالية:
- محرف: فتح بلا
- الوزن: عادي
- اللون: #FFFFFF
- الحجم: 12
- المحاذاة: المركز
ثم ، من شريط القائمة ، اختر Type> Uppercase .
قم بمحاذاة الشكل وطبقة النص:

وهذا هو التفاف لهذه الشاشة ، والجزء الأول من هذا البرنامج التعليمي.
في الجزء الثاني من هذا البرنامج التعليمي ، سنقوم بتصدير اللوحات الفنية الخاصة بنا من Sketch (باستخدام البرنامج المساعد الأنيق) إلى Flinto لتنفس القليل من الحياة فيها!
قد ترغب أيضًا في إلقاء نظرة على دروس Sketch التعليمية السابقة:
- تصميم تطبيق iOS في Sketch
- النماذج الأولية باستخدام Marvel و Sketch
هل تبحث عن الطريقة الأسرع والأكثر عملية لتعلم Sketch؟
أساسيات تطبيق Sketch هو الدليل المثالي لمساعدتك على تحقيق الإمكانات الكاملة لهذا التطبيق المذهل. الق نظرة هنا .
استخدم كود العرض الوسائط للحصول على خصم 20٪ على أي من الباقات.

