كيفية إنشاء نموذج أولي لتطبيق iOS باستخدام Sketch و Flinto (الجزء الثاني)
نشرت: 2016-05-21مرحبا بعودتك! يجب أن يكون لديك الآن ست شاشات من روعة التصميم التي قمت بإنشائها في الجزء الأول من هذا البرنامج التعليمي. أحسنت! دعنا الآن نضع أداة النماذج الأولية ، Flinto (لنظام التشغيل Mac) في العمل ، ونجعل شاشاتنا تنبض بالحياة.
ملاحظة سريعة: سنبقي الأمور بسيطة نسبيًا. لن يكون كل شيء قابلاً للنقر في هذا البرنامج التعليمي. ولكن ، بصراحة ، بمجرد اللعب مع Flinto واكتشاف مدى سهولة استخدامه ، ستكون جاهزًا لجعل التطبيق تفاعليًا في كل مكان يمكن تخيله.
تركيب وإعداد فلينتو
إذا لم تكن قد قمت بذلك بالفعل ، فاستمر في الحصول على الإصدار التجريبي المجاني من Flinto (لنظام التشغيل Mac) ولا تنس تنزيل المكون الإضافي Sketch أيضًا.
قم بتثبيت Flinto ، والمكوِّن الإضافي Sketch ، وبعد ذلك سنكون مستعدين لإنشاء بعض الميزات الأولية.
إطلاق النار على فلينتو
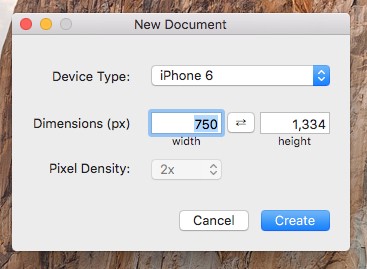
بعد فتح Flinto ، ستظهر لك شاشة البداية ، حيث يمكنك المضي قدمًا والنقر فوق مستند جديد . يؤدي هذا بدوره إلى فتح نافذة New Document (نعم ، أعلم ، ما هو واضح جيدًا ، وقد تم ذكره حقًا).

من هناك ، اضبط نوع الجهاز على iPhone 6 ، وانقر فوق إنشاء .

بمجرد عرض شاشتك الجديدة ، يمكنك استخدام نفس اختصارات لوحة المفاتيح مثل Sketch ...
- تكبير
Cmd + (+) - تصغير
Cmd + (-)
... للتكبير والتصغير بسهولة على شاشتك حتى يتم عرضها بشكل مناسب لإعدادك.
ملاحظة سريعة: مرة أخرى ، تمامًا مثل Sketch ، يمكنك التنقل حول اللوحة القماشية بالضغط على Space والنقر والسحب.
بالطبع ، لن نحتاج إلى الشاشة التي تم إنشاؤها للتو ، لأننا نستورد الشاشات من Sketch. لذا احذف هذه الشاشة إما بالضغط على Delete أو النقر بزر الماوس الأيمن على الشاشة واختيار Delete .
تذكر أن تقوم بحفظ المستند الجديد بسرعة ، ومنحه اسمًا ، للإشارة إلى المكون الإضافي Sketch في وقت قصير جدًا.
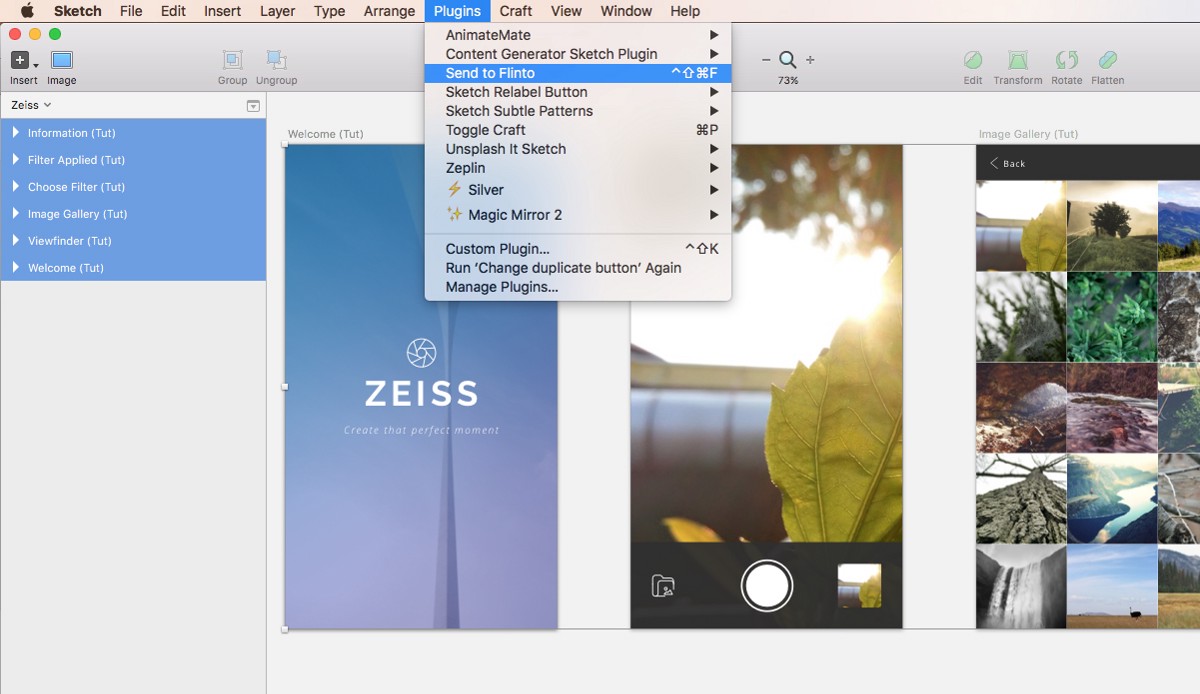
انتقل مرة أخرى إلى Sketch ، ومع تحديد كل اللوحات الفنية (الشاشات) ، اختر الإضافات> إرسال إلى Flinto من شريط القائمة ، أو استخدم اختصار لوحة المفاتيح Shift + Ctrl + Cmd + F

من النافذة المنبثقة ، يعرف المكون الإضافي إمكانية زيادة حجم العمل الفني (حتى 2x) لشاشة iPhone 6 Retina ، بحيث يمكنك ترك جميع الإعدادات كما هي ، والنقر فوق إرسال .
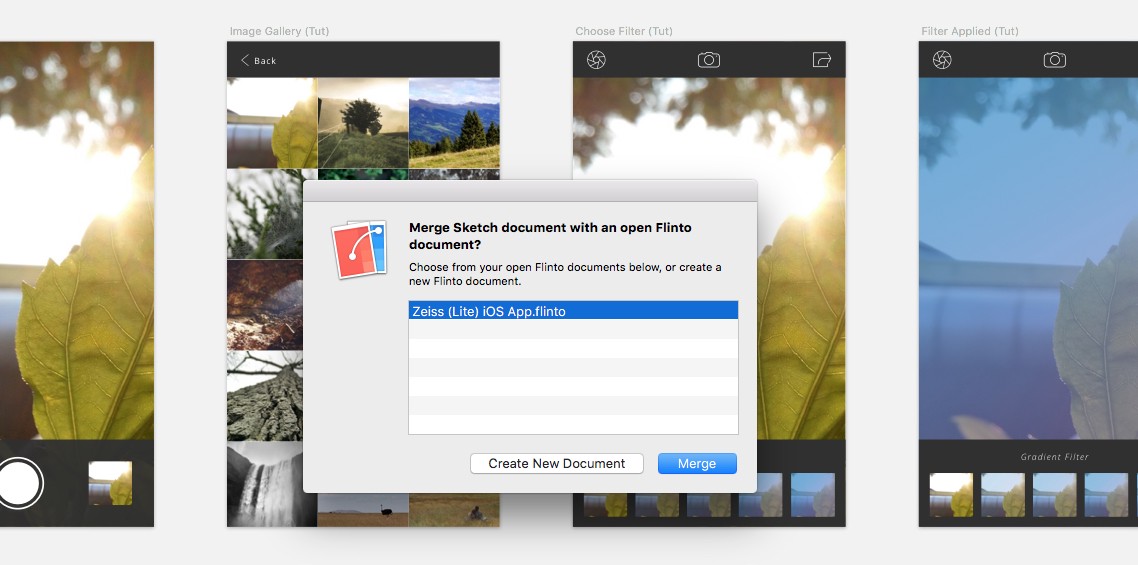
في النافذة التالية ، تحقق من تحديد ملف Flinto الذي حفظته مسبقًا ، وانقر فوق دمج .

بالعودة إلى Flinto ، سترى أنه تم استيراد جميع شاشاتك إلى التطبيق. من لوحة الطبقات ، سترى أنه تم استيراد جميع الطبقات / المجموعات الخاصة بك ، تمامًا كما كانت في Sketch ، وأن أي متجهات تم تحويلها إلى صور نقطية لزيادة سرعة نماذجك الأولية. مدهش!
ملاحظة سريعة: إذا لم تكن (في لوحة الطبقات) أسماء الشاشة الخاصة بك في نفس التسلسل كما كانت في Sketch ، يمكنك بسهولة النقر والسحب لإعادة ترتيبها بشكل صحيح.
ستجد أن هناك الكثير من الإجراءات المتشابهة واختصارات لوحة المفاتيح لتلك التي تستخدمها في Sketch. يجعل Flinto الانتقال بين التطبيقين مألوفًا جدًا ، وهو ما أحبه!
شاشة الترحيب
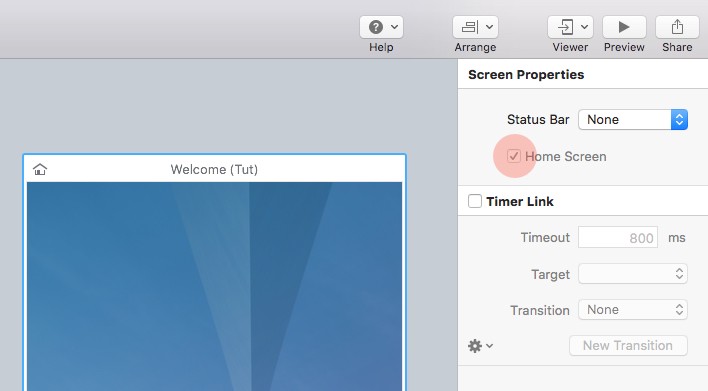
مع شاشة الترحيب ، بالطبع ، الشاشة الرئيسية لدينا ، نحتاج إلى إعلام Flinto بذلك. لذلك مع تحديد تلك الشاشة ، حدد خيار الشاشة الرئيسية من خصائص الشاشة في لوحة المفتش.

سترى الآن أيقونة الصفحة الرئيسية تظهر على شاشتك وفي لوحة الطبقات.
الآن ، سنقوم بإضافة انتقال محدد بوقت من شاشة الترحيب إلى شاشة Viewfinder . لذا حدد Timer Link في المفتش ، وأدخل الإعدادات التالية (أو أيًا كان ما تختاره):
- المهلة: 1000 مللي ثانية
- الهدف: عدسة الكاميرا
- الانتقال: تتلاشى
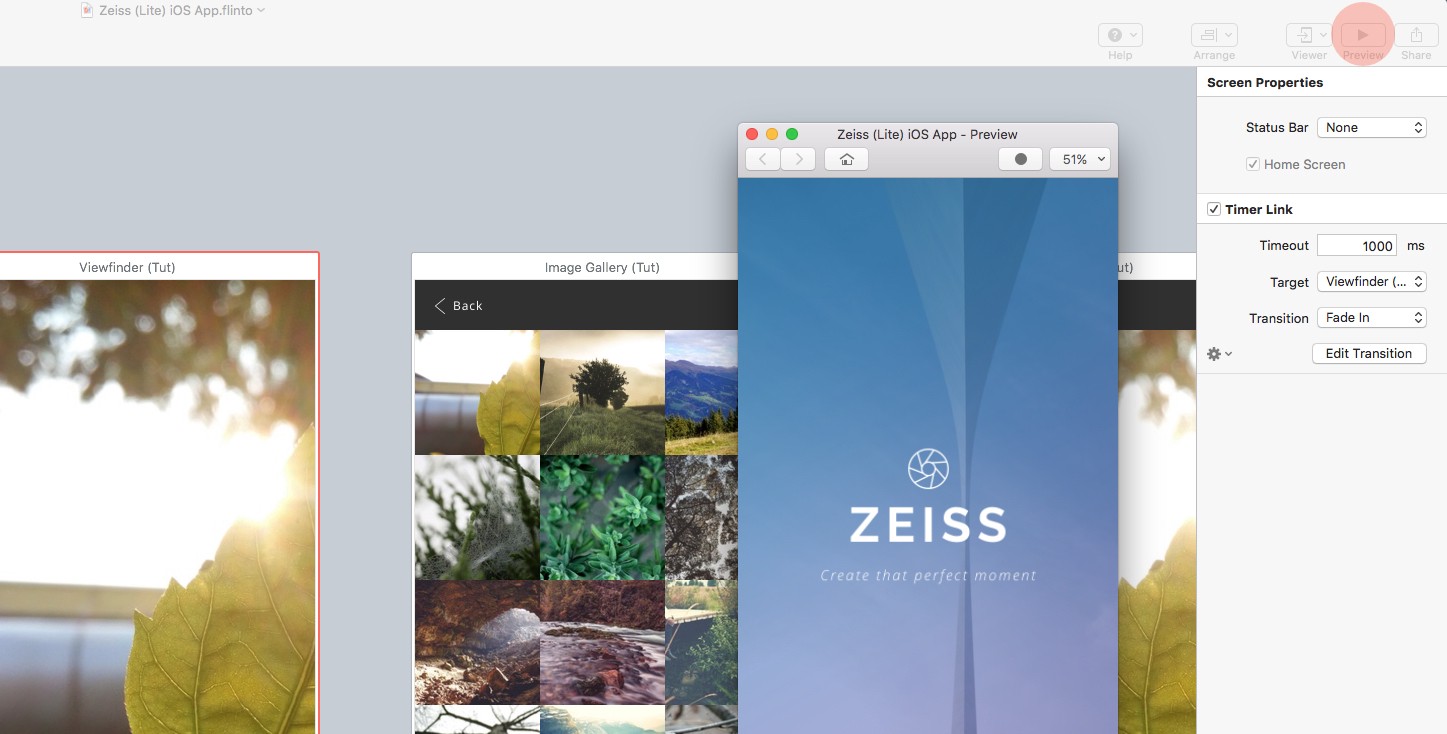
الآن سيكون الوقت المناسب لإطلاق نافذة المعاينة . أعلم أنه ليس هناك الكثير لتراه حتى الآن ، ولكن من الآن فصاعدًا لديك القدرة على عرض تغييراتك فور حدوثها. انقر فوق أيقونة معاينة في شريط الأدوات ، أو استخدم الاختصار البسيط Cmd + P

ملاحظة سريعة: إذا لم تكن قد قمت بذلك بالفعل ، فيمكنك أيضًا الحصول على تطبيق Flinto من متجر تطبيقات iOS.

شاشة عدسة الكاميرا
من شاشة Viewfinder ، سنقوم بانتقال بسيط (عبر أيقونة المجلد) إلى شاشة معرض الصور. سنلتزم بالتحولات الافتراضية ، ولكن لا تتردد في الانطلاق ، والنقر فوق New Transition لإضافة واحد خاص بك إذا كنت ترغب في ذلك.
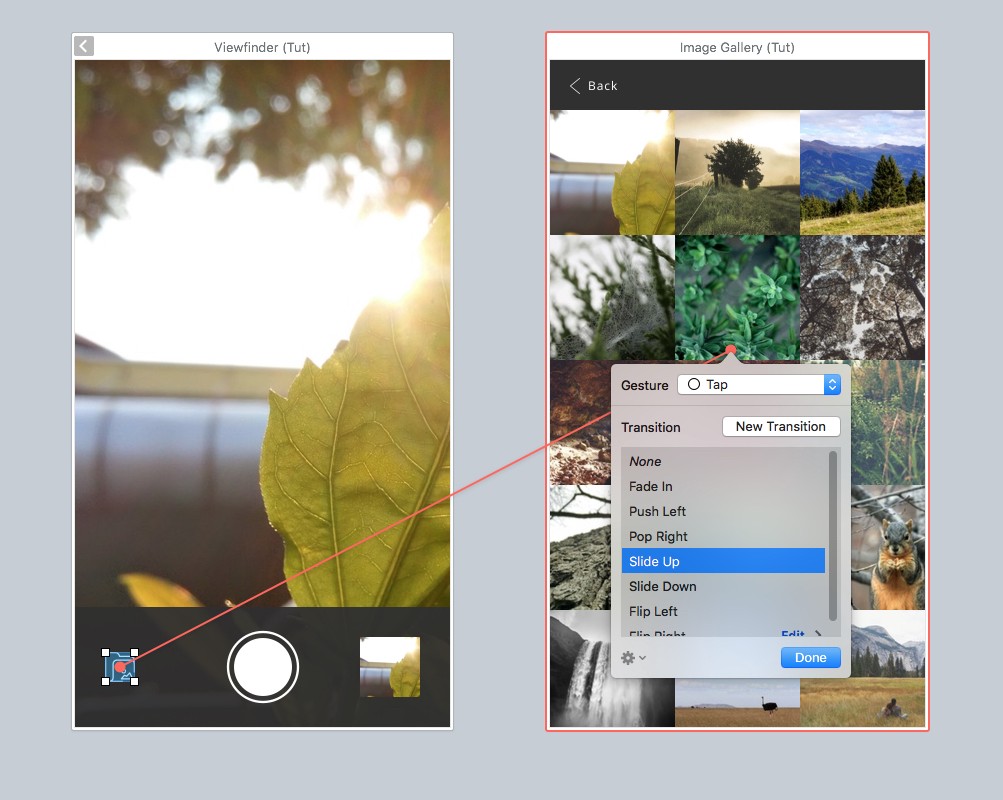
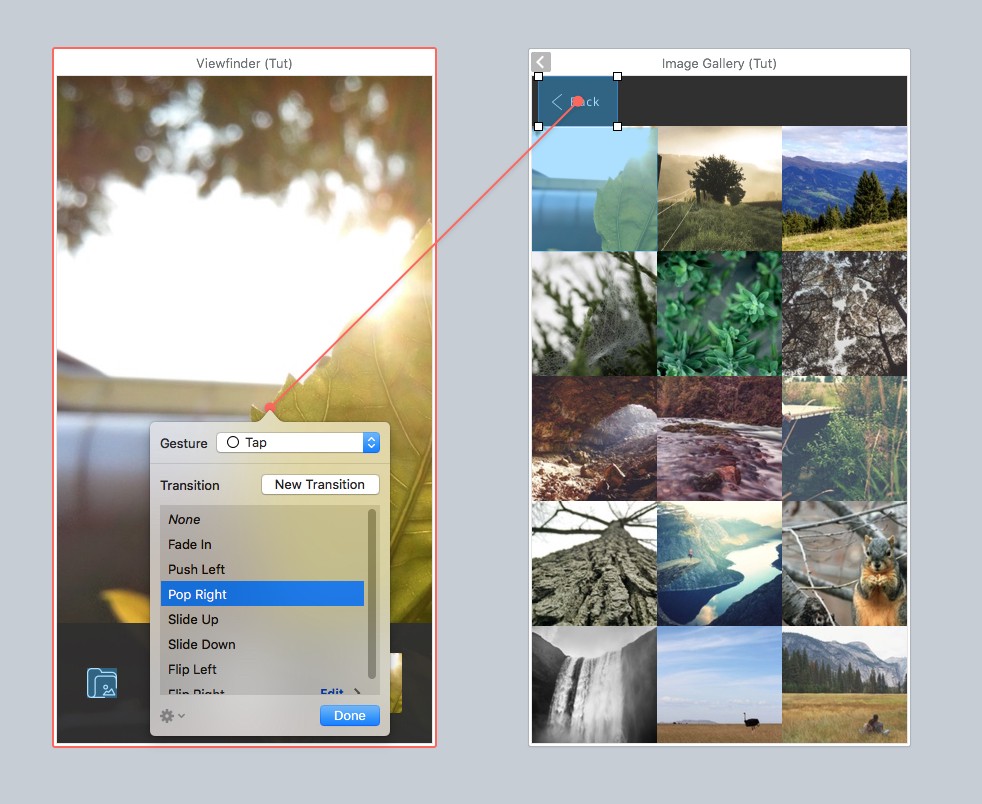
لذلك ، حدد رمز المجلد ، وانقر فوق F لإنشاء ارتباط جديد. اسحب الخيط البرتقالي إلى شاشة معرض الصور ، وانقر لإظهار نافذة الإيماءة / الانتقال .

من هنا اختر الإيماءة التي تريدها. سيكون النقر هو الخيار المعقول لهذا النوع من الارتباط. ثم اختر انتقال . أنا ذاهب مع Slide Up . ثم انقر فوق تم . تم تعيين كل الانتقال. اختبرها في المعاينة ، أو على جهاز iOS الخاص بك!
تقرر أن الانتقال معين لا يهز حقا القصبة الخاصة بك؟ لا توجد مشكلة ، فقط انتقل إلى لوحة المفتش ، وقم بتحرير الانتقال من هناك.

شاشة معرض الصور
لذلك ، أولاً ، لدينا شريط التنقل في الجزء العلوي من الشاشة مع زر الرجوع الذي أنشأناه في Sketch ، ونريد العودة بسهولة إلى شاشة Viewfinder الخاصة بنا. دعني أوضح لك كيفية القيام بذلك:
أولاً ، انقر فوق D لرسم نقطة ارتباط فعالة حول الزر الخلفي ، ثم اسحب رابط الخيط مرة أخرى عبر شاشة Viewfinder ، واختر Gesture ، و Transition.
ملاحظة سريعة: في هذه الحالة ، أردنا أن يعود زر الرجوع إلى شاشة Viewfinder ، وتلك الشاشة فقط. سأوضح لك لاحقًا في هذا البرنامج التعليمي كيفية تعيين رابط رجوع يأخذ في الاعتبار أنك ربما تكون قد أدخلت شاشة معينة من نقاط وصول مختلفة.

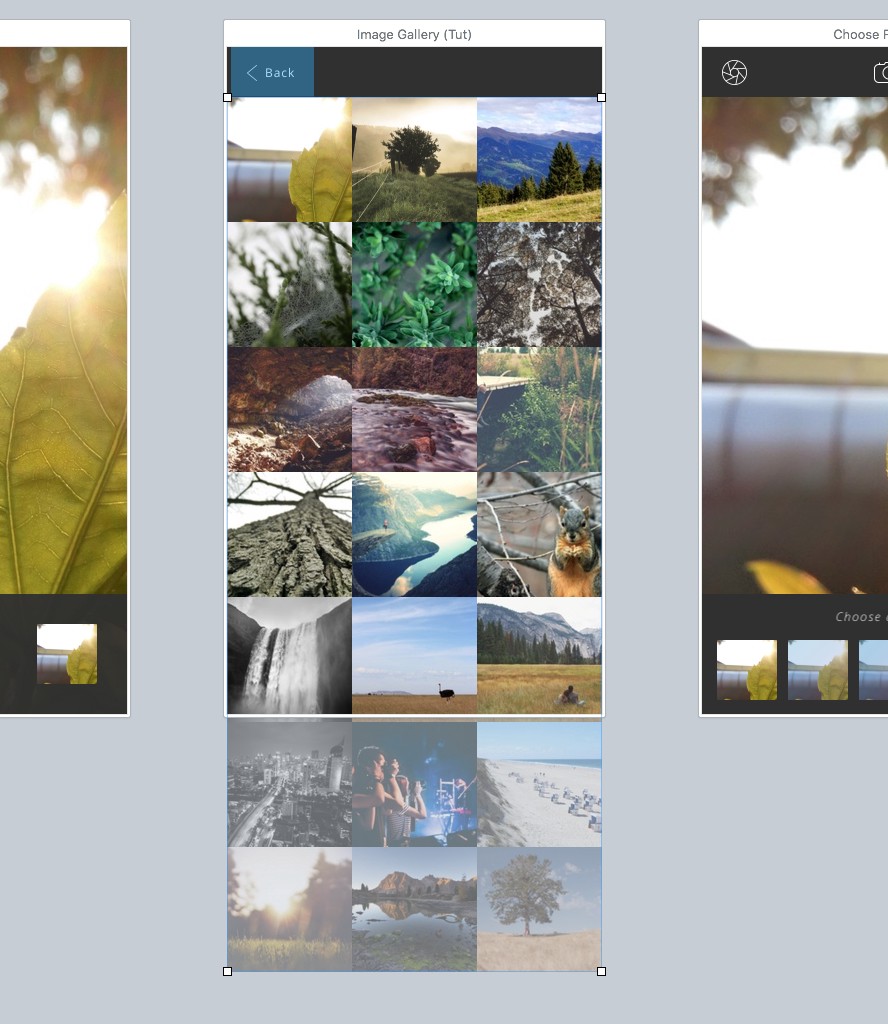
تذكر الآن ، في الجزء الأول من البرنامج التعليمي ، عندما ذكرت عن الصور المصغرة للصور الموجودة خارج Artboard؟ أنت تفعل ، رائع. كان هذا حتى نتمكن من اختبار وظيفة Scroll Group في Flinto ، وهو أمر رائع جدًا! لنقم بإعداد ذلك على هذه الشاشة:
لذلك حدد أولاً طبقة الصور المصغرة للصور (والتي سترى أنه تم تحويلها إلى طبقة نقطية بسيطة لنا لاستخدامها داخل Flinto).

سترى أنه بمجرد تحديده ، سيُظهر التداخل خارج لوح الرسم ، مما يسهل علينا الرجوع إليه في الخطوة التالية.
اختر Scroll Group من شريط الأدوات ، أو استخدم الاختصار Alt + Cmd + G لتحويل هذه الطبقة إلى منطقة قابلة للتمرير. إذا نظرت إلى لوحة الطبقات ، فسترى أن طبقة الصور المصغرة موجودة الآن داخل مجلد مجموعة التمرير.
انطلق واختبر ذلك في المعاينة ، أو على جهازك ، وسترى الصور المصغرة تتحرك على الشاشة ، وأعلى أسفل شريط التنقل. لطيف - جيد!
سنحتفظ بمجموعة التمرير بالإعدادات الافتراضية ، ولكن لا تتردد في الاستمتاع بالعديد من الخيارات المتاحة لك في قسم خيارات المجموعة في لوحة المفتش.
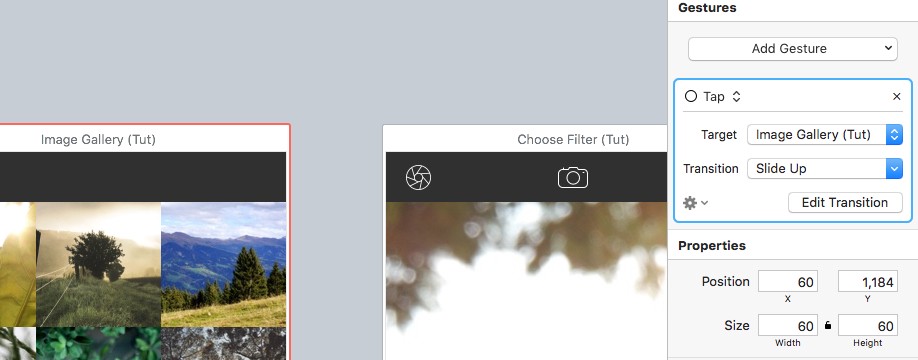
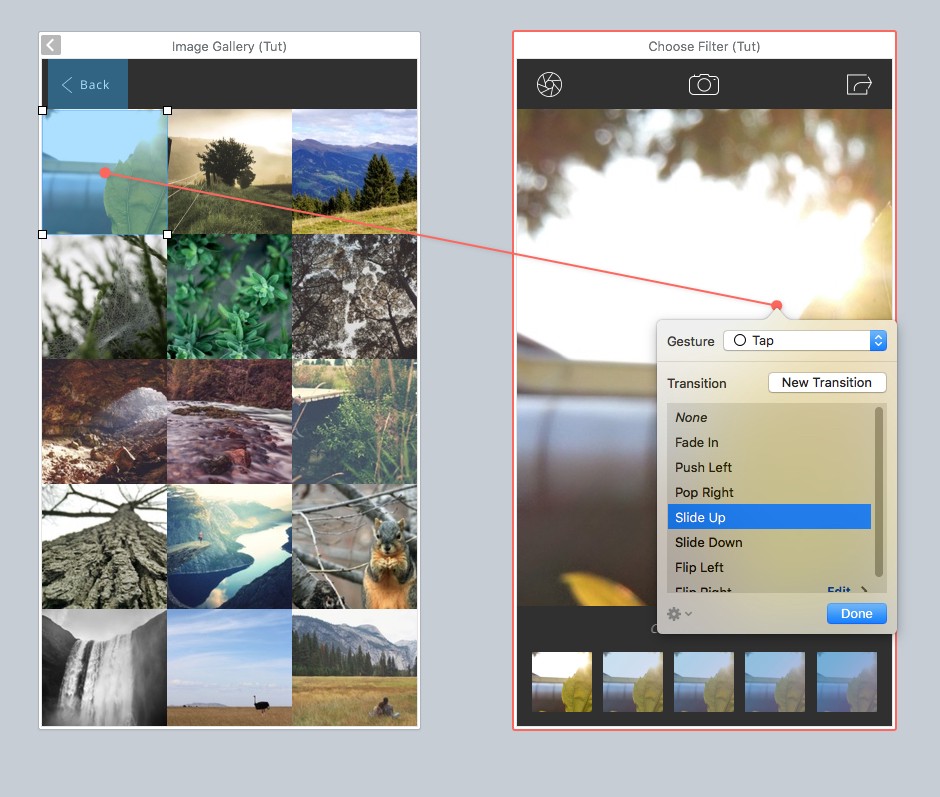
بالنسبة إلى الصورة المصغرة الأولى الخاصة بنا ، نريد أن يتم ربط هذا بالشاشة التالية (اختر تصفية) ، لذا مرة أخرى ، ارسم نقطة اتصال (D) حول الصورة المصغرة ثم قم بتعيين ارتباط إلى الشاشة التالية.

أول شيء قد تلاحظه بخصوص شاشة اختيار الفلتر هو أنه ليس لدينا زر رجوع !! الرعب! ولكن كيف نعود إلى الشاشة السابقة إذا احتجنا إلى ذلك؟
دعني اريك:
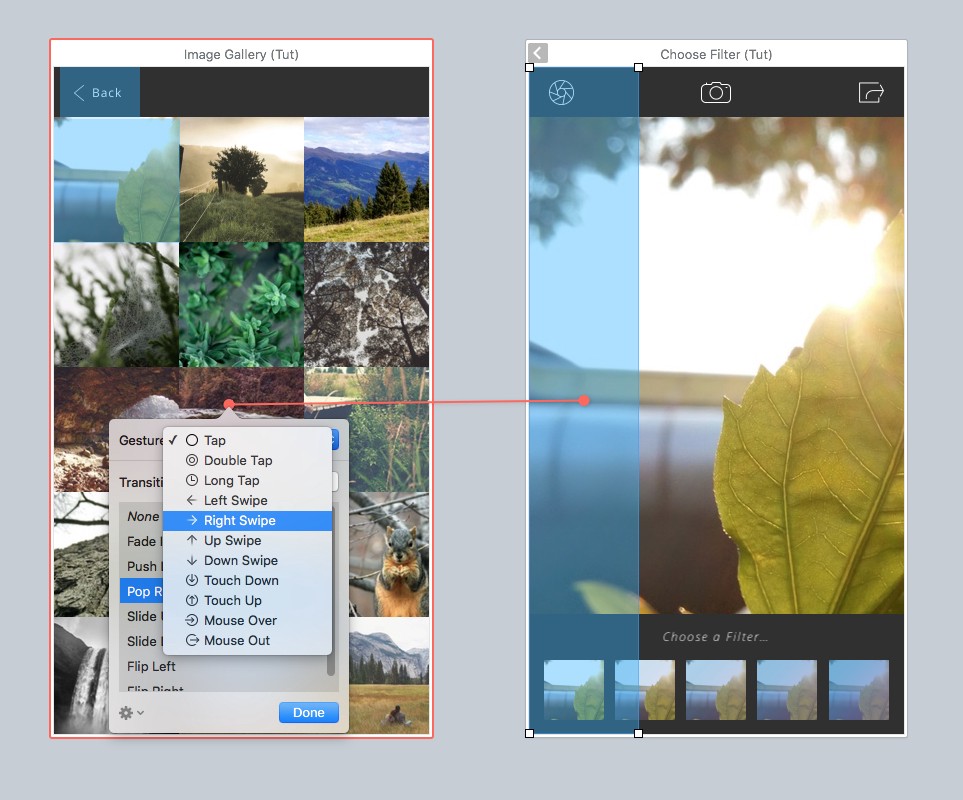
انقر (D) لرسم نقطة اتصال ، وجعلها بارتفاع الشاشة الكامل ، وعرضها حوالي 220 ، وضعها في الجانب الأيسر من الشاشة. ثم قم ببساطة بربط هذا مرة أخرى بالشاشة السابقة ، وللحصول على الإيماءة ، اختر التمرير لليمين ، وللانتقال ، اختر Pop Right . يمكنك الآن العودة بسهولة إلى الشاشة السابقة باستخدام إيماءة التمرير. تم حل المشكلة!
امض قدمًا وقم بذلك لشاشة Filter المطبقة أيضًا.

مصمم الانتقال
واحدة من أفضل الميزات (من بين العديد من الميزات الأخرى) ، هي Transition Designer . لقد عرضت لك حتى الآن الانتقالات الافتراضية المتاحة. ولكن بمجرد أن تقرر تجربة الانتقال الخاص بك ، فهذا هو المكان الذي يلعب فيه Transition Designer .
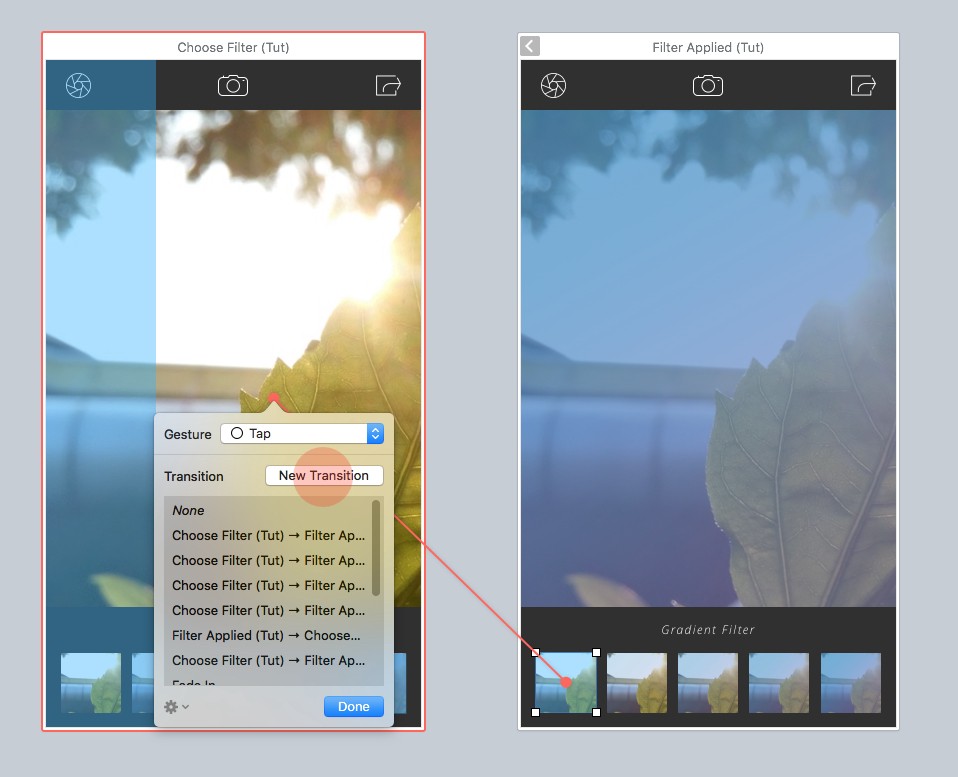
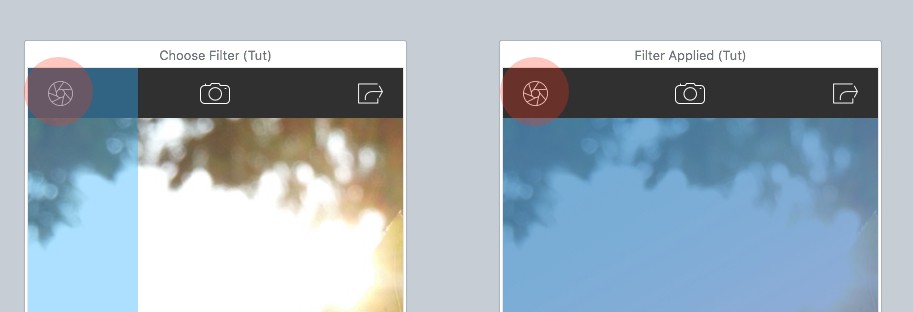
نأمل أن ترى من الشاشات اختر الفلتر والتصفية المطبقة لدينا أننا نريد أن يكون لدينا انتقال حيث يتم اختيار أحد خيارات التصفية في الجزء السفلي من الشاشة ، وبالتالي يتم تغيير الصورة الكبيرة لتعكس ذلك.
سنبقي الأمر بسيطًا جدًا. يتم النقر فوق الصورة المصغرة في أقصى اليمين لتغيير الصورة الكبيرة إلى واحدة مع تطبيق التدرج اللوني (كما هو موضح في شاشة تطبيق التصفية) ، ثم للعودة إلى الصورة الافتراضية عند النقر فوق الصورة المصغرة الموجودة في أقصى اليسار. دعنا نبدأ هذا النوع من التفاعل ، ونعمل مع Transition Designer.
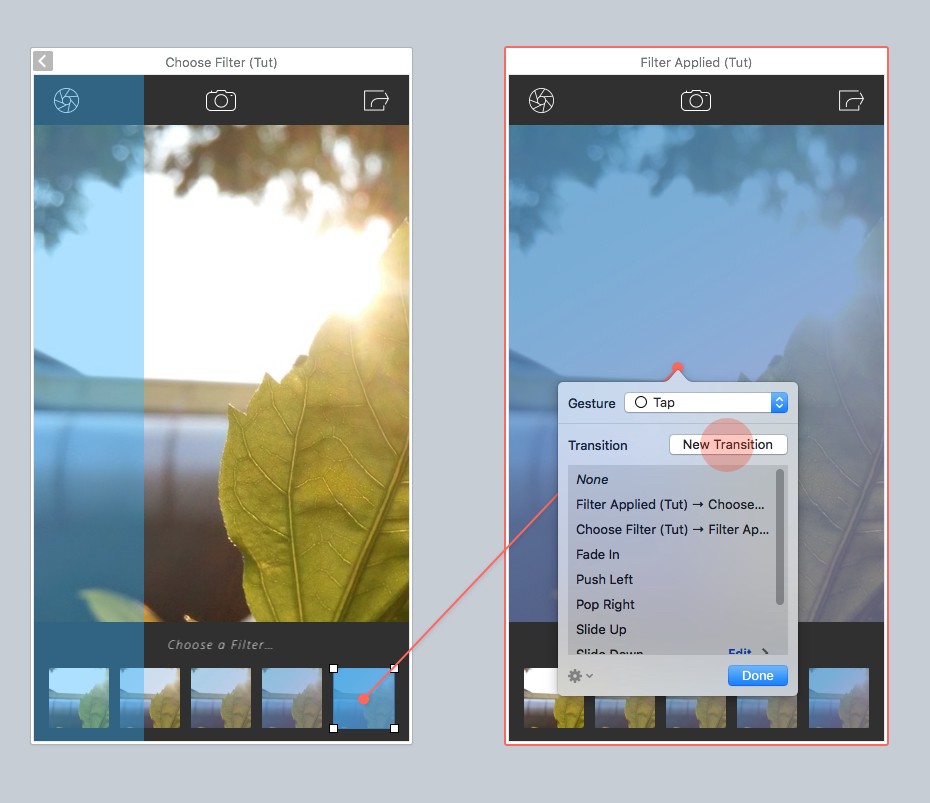
في شاشة اختيار عامل التصفية ، ارسم نقطة ارتباط فعالة (D) على الصورة المصغرة الأخيرة ، وقم بتوصيلها بشاشة تطبيق التصفية. ثم انقر فوق انتقال جديد ...

... و ، بوم! نحن في Transition Designer .

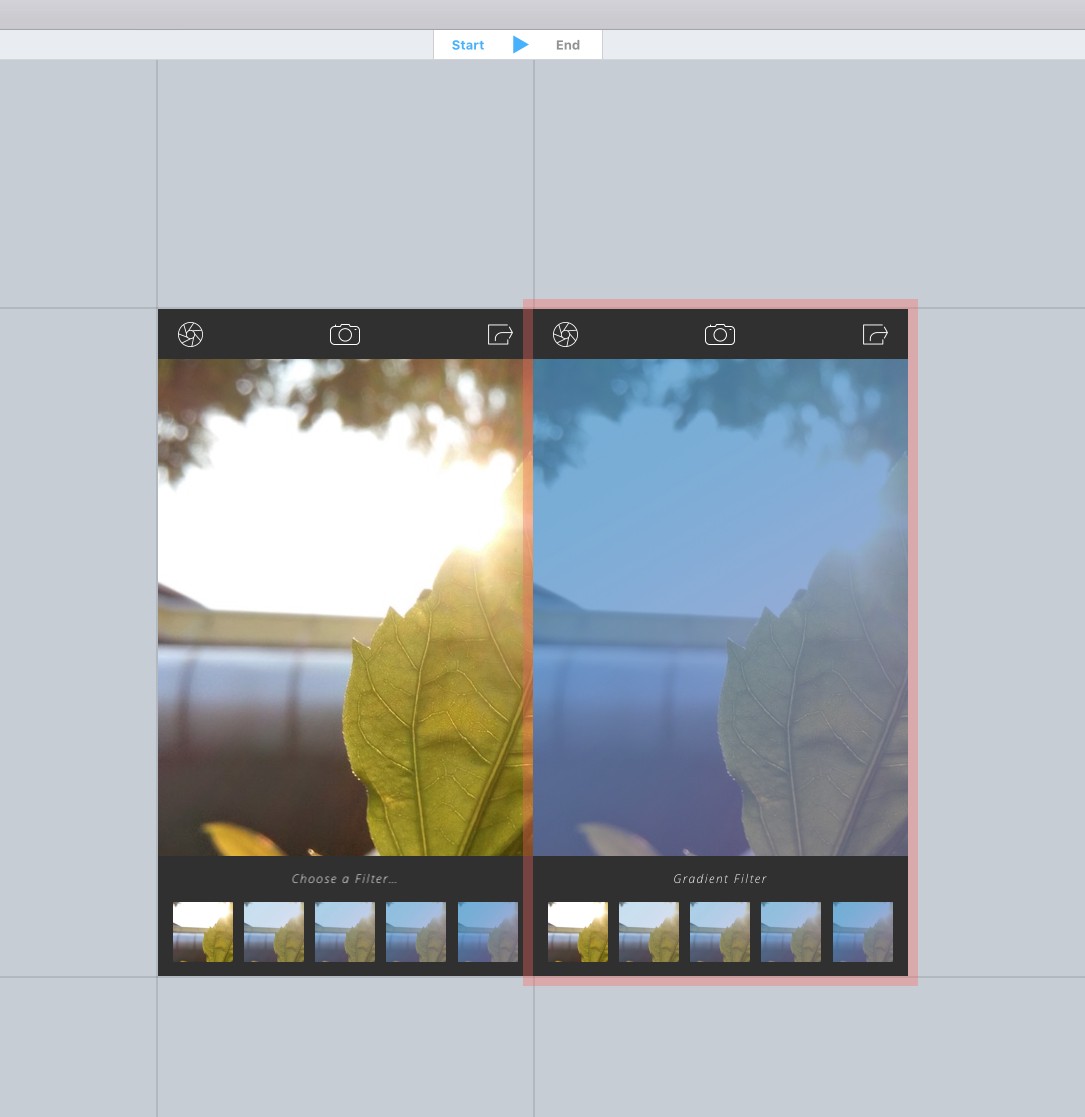
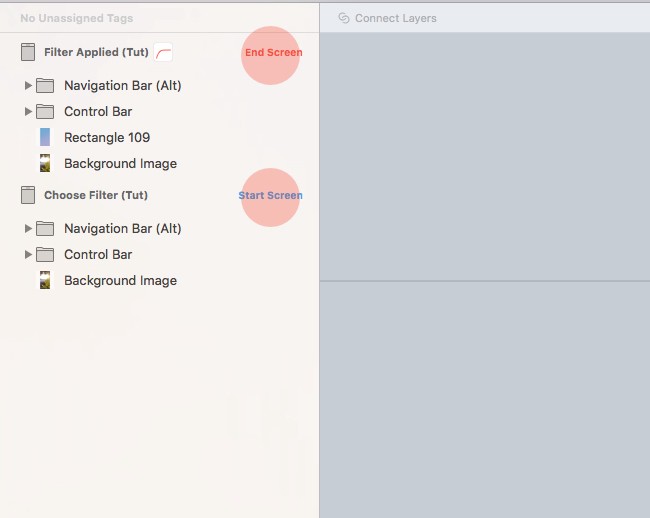
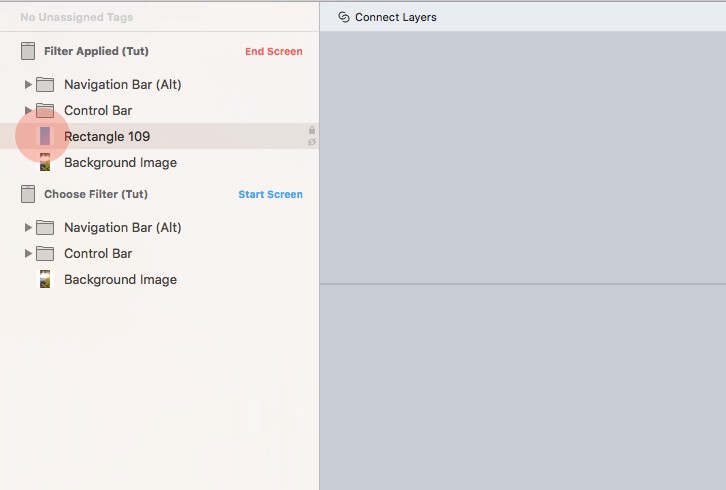
سترى الشاشتين اللتين نريد الانتقال بينهما ، وسترى هاتين معلمتين وفقًا لذلك في لوحة الطبقات (شاشة البداية ، وشاشة النهاية)

لتحقيق التأثير الذي نطلبه ، امض قدمًا واسحب شاشة النهاية (تم تطبيق الفلتر) أعلى شاشة البدء (اختر تصفية).
ملاحظة سريعة: يمكنك تحديد الشاشة بأكملها بالنقر فوق الحد الأحمر حول الشاشة ، ثم سحبها أعلى الشاشة الأخرى. لاحظ الإرشادات الحمراء لمواءمتها تمامًا.

بالطبع ، قد تفكر الآن " انتظر ، لا أريد إظهار الفلتر المطبق في بداية الانتقال ". بالطبع لا. لذا حدد طبقة التدرج اللوني (في نهاية الشاشة) في لوحة الطبقات:

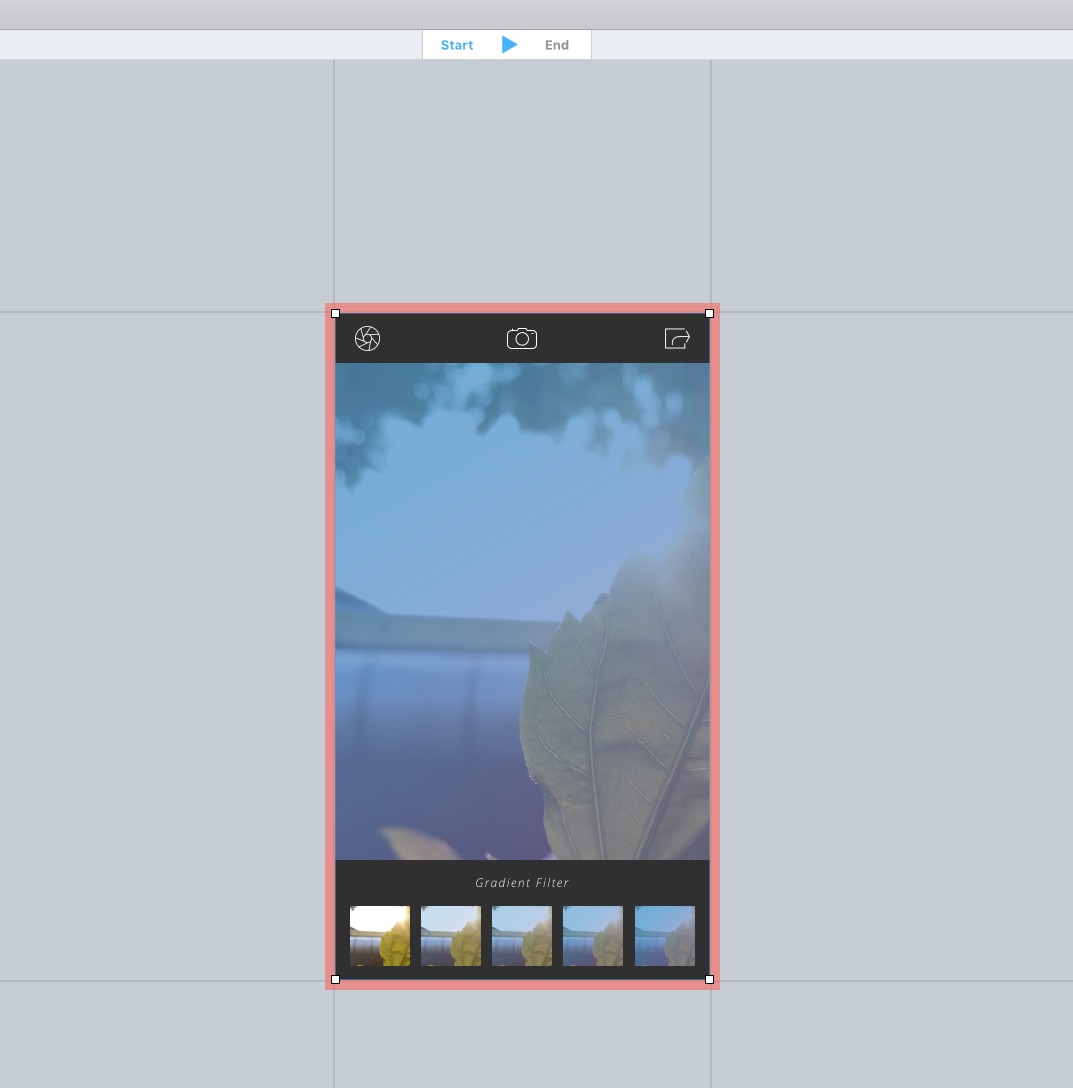
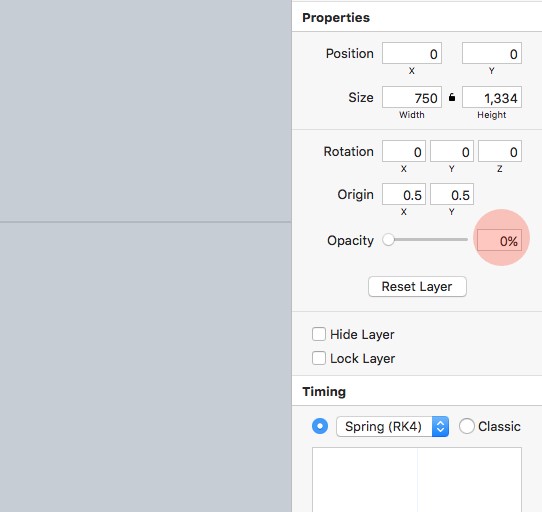
ثم من لوحة المفتش ، قلل عتامة تلك الطبقة إلى 0٪ . وهذا كل شيء.

يمكنك النقر فوق عناصر التحكم في التشغيل أعلى منطقة Canvas لمشاهدة الانتقال قيد التنفيذ ، وبعد ذلك ، بمجرد أن تشعر بالسعادة ، انقر فوق Save & Exit للعودة إلى النافذة الرئيسية.
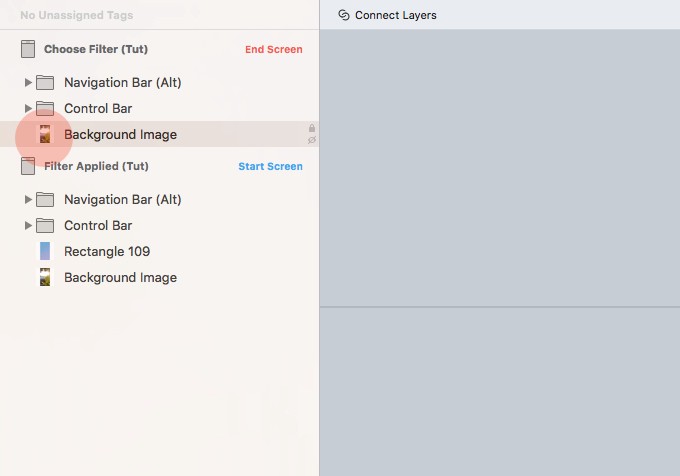
نريد أن تكون لدينا القدرة أيضًا على العودة إلى الصورة بدون تطبيق التدرج اللوني. على غرار ما كان من قبل ، ارسم نقطة اتصال (D) في الصورة المصغرة أقصى اليسار لشاشة Filter Applied ، واربطها مرة أخرى بشاشة اختيار مرشح ، واختر انتقالًا جديدًا من النافذة المنبثقة.

مرة أخرى في Transition Designer ، اسحب شاشة البدء (تم تطبيق الفلتر) أعلى شاشة النهاية (اختر تصفية). نريد الاستمرار في إظهار التدرج اللوني في بداية انتقالنا ، لذا حدد طبقة صورة الخلفية لشاشة النهاية (اختر مرشحًا) وقم بتقليل التعتيم إلى 0٪ .

انقر فوق Save & Exit ، ولماذا لا تجربه سريعًا باستخدام Preview Cmd + P
الآن في هذا الجزء من البرنامج التعليمي ، قمت فقط بالقراءة السطحية لما يمكن لـ Transition Designer القيام به. إنها أداة قوية ، وأكياس من المرح للعب بها ، لذا بالنسبة للشاشة الأخيرة في هذا البرنامج التعليمي ، سنقوم بدفعها أكثر قليلاً. "ادفعها جيدًا حقًا" حيث غنى ذات مرة Salt-N-Pepa!
شاشة المعلومات
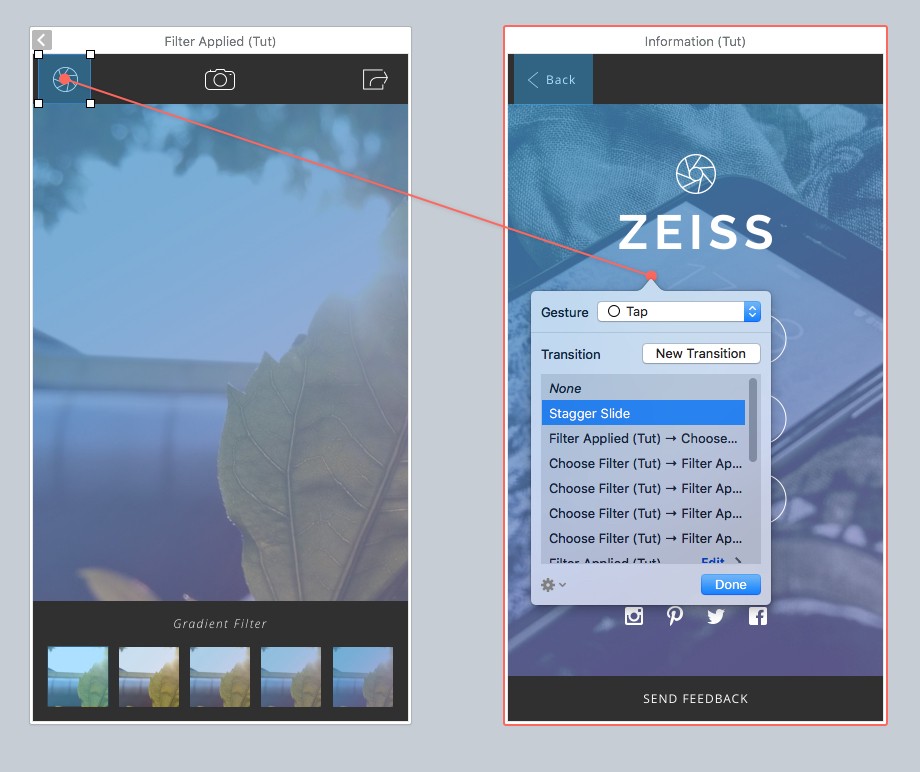
من خلال هذه الشاشة ، لدينا نقطتا وصول (عبر رابط الغالق) ، واحدة من شاشة اختيار الفلتر ، وشاشة تطبيق التصفية .

دعنا نتعامل مع شاشة اختيار الفلتر أولاً.
ارسم ارتباط نقطة فعالة (D) على شاشة اختيار عامل التصفية ، واختر انتقالًا جديدًا ، والذي سيعيدك إلى Transition Designer .
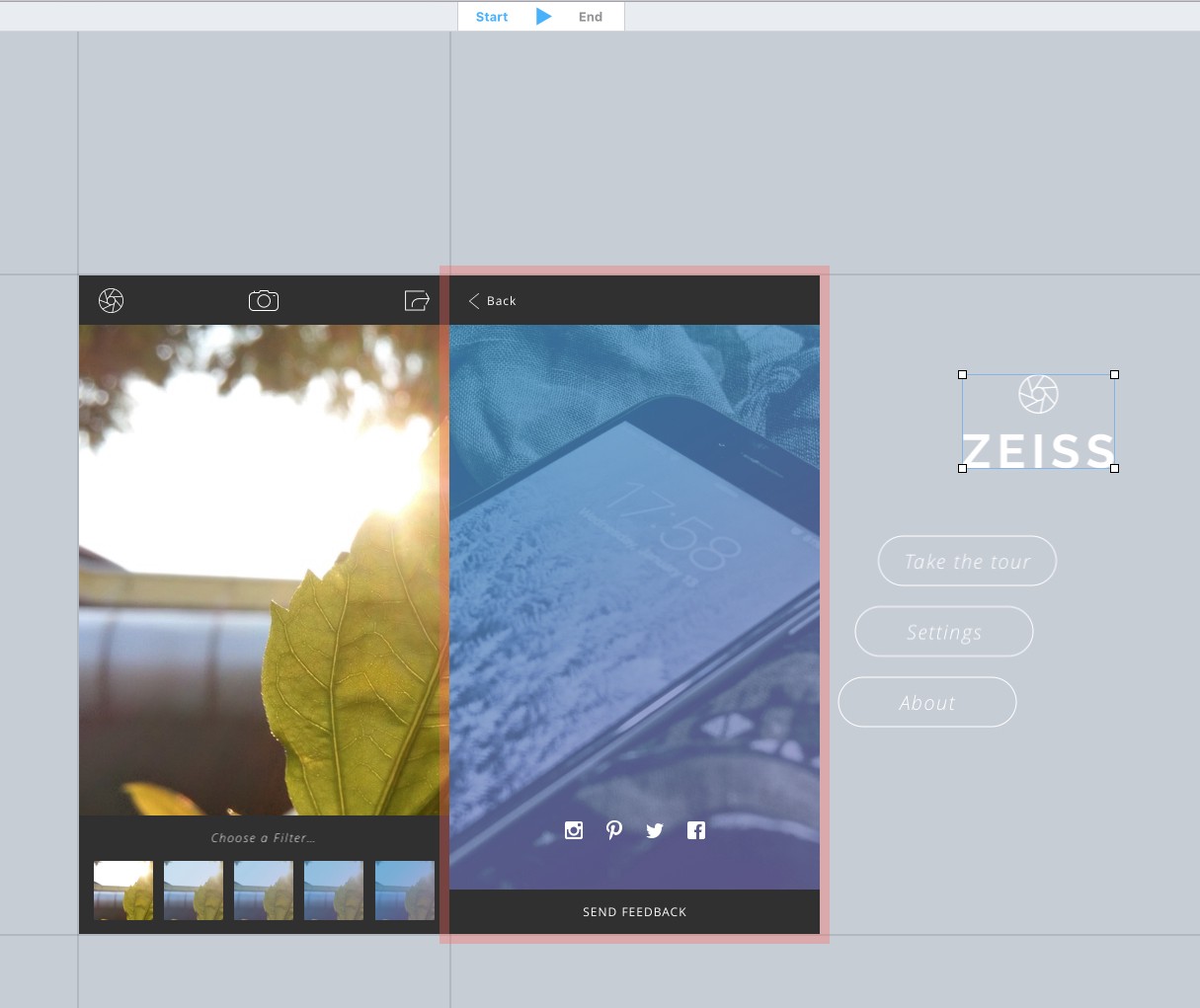
من الصورة التالية ، يمكنك أن ترى أنه في شاشة النهاية (المعلومات) قمت بسحب الشعار ، والأزرار من الشاشة بطريقة متداخلة ، لذلك عند استخدام هذا الانتقال ، ستنزلق هذه العناصر في وقت واحد. هذا هو الشيء العظيم في Flinto. يمكنك تجربة العديد من الانتقالات المختلفة وسيقوم Flinto بملء الرسوم المتحركة نيابة عنك (كل ذلك بدون مساعدة من جدول زمني).

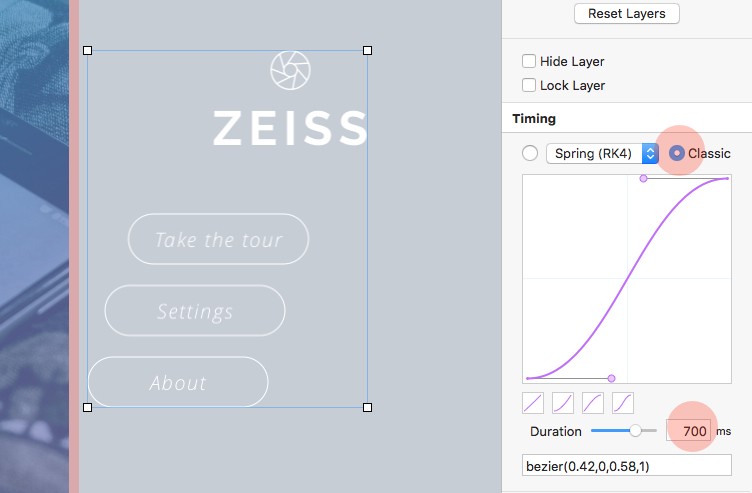
لقد قمت أيضًا بتعديل إعدادات التوقيت لتلك الطبقات (الشعار والأزرار). تم تغييره إلى Classic ، وزاد المدة إلى 700 ملي ثانية .

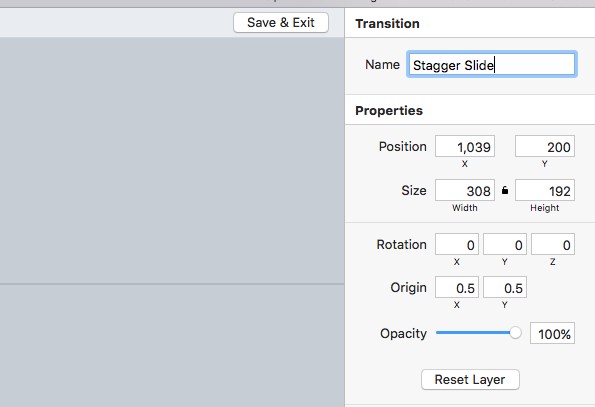
اختر اسمًا لعملية الانتقال. سميت هذا Stagger Slide . ثم احفظ واخرج .

يمكنك الآن المضي قدمًا وإنشاء Link Hotspot (D) آخر على شاشة Filter Applied ، واختيار الانتقال الذي أنشأته للتو من الخيارات المتاحة.

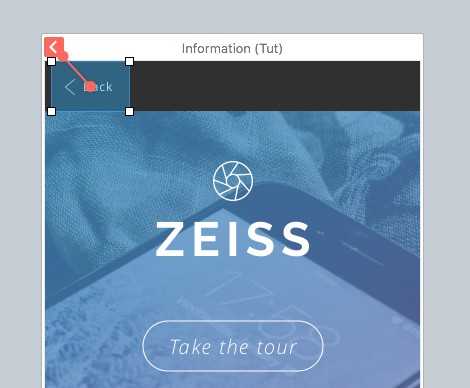
للإنهاء ، نريد أن يأخذ الرابط الخلفي على شاشة المعلومات في الاعتبار أننا أدخلنا هذه الشاشة من نقاط وصول مختلفة. لذا ، ارسم Link Hotspot (D) ، واسحب Link Thread إلى السهم البرتقالي الذي يظهر أعلى شاشة المعلومات. سيؤدي هذا إلى إنشاء رابط خلفي لم يتم تعيينه على شاشة معينة.

وأعتقد أننا انتهينا جميعًا هنا!
لقد لمست فقط جزءًا صغيرًا مما هو ممكن مع Transition Designer ، لكنني سأتركك تستمتع به ، واستكشف المزيد.
آمل أن تتمكن من خلال هذا البرنامج التعليمي من معرفة كيف يعد Flinto تطبيقًا مصاحبًا رائعًا لـ Sketch ، وهو تطبيق يستحق بعض الاهتمام في مشروعك التالي.
قد ترغب أيضًا في إلقاء نظرة على دروس Sketch التعليمية السابقة:
- تصميم تطبيق iOS في Sketch
- النماذج الأولية باستخدام Marvel و Sketch
هل تبحث عن الطريقة الأسرع والأكثر عملية لتعلم Sketch؟
أساسيات تطبيق Sketch هو الدليل المثالي لمساعدتك على تحقيق الإمكانات الكاملة لهذا التطبيق المذهل. الق نظرة هنا .
استخدم كود العرض الوسائط للحصول على خصم 20٪ على أي من الباقات.

