تجربة المستخدم الخاصة بالخصوصية: المخاوف العامة والخصوصية في نماذج الويب
نشرت: 2022-03-10تميل العديد من المحادثات في صناعتنا إلى الدوران حول الآراء القوية والإجابات العالمية. اختيار كومة فنية جديدة لامعة أو التمسك بنموذج المدرسة القديمة ؛ المراهنة على إطار عمل عصري أو بناء إطار إضاءة مخصص خاص بك ؛ باستخدام نافذة منبثقة تشد الانتباه أو الالتزام بحلول أكثر هدوءًا وأقل إزعاجًا. نميل إلى امتلاك آراء قوية حول التصميم والتطوير ، ولذا فإننا نتفق ونختلف ونجادل إلى ما لا نهاية ، في محاولة لحماية وجهات نظرنا وشرحها. في بعض الأحيان (وربما كثيرًا جدًا) لدرجة أن المحادثات تتصاعد وتؤدي إلى عدم اتفاق المخيمات الساخطين بشكل مزعج على أي شيء .
ومع ذلك ، ليس العناد هو الذي يقودنا إلى هناك. إنها الحقيقة البسيطة المتمثلة في أن لدينا جميعًا خلفيات وتوقعات وخبرات مختلفة. لكن في بعض الأحيان ينتهي بنا الأمر إلى مناقشة الإجابات المقبولة جميعًا والبحث عن الحقيقة المطلقة في مكان لا توجد فيه حقًا. يظهر هذا النمط للمشتبه بهم المعتادين: إمكانية الوصول ، والأداء ، والأدوات ، وسير العمل ، واصطلاحات التسمية. كما أنها تكرر نفسها مع الموضوعات التي غالبًا ما تُعتبر سريعة الزوال: الأخلاق والخصوصية .
في الماضي ، كان من الممكن رصد هذه الموضوعات بشكل متقطع على الأطراف البعيدة من سلاسل رسائل Twitter ومنشورات المدونات. لقد أصبحنا في هذه الأيام مدركين تمامًا للأبعاد المخيفة التي اكتسبها جمع واستخدام البيانات الشخصية تدريجيًا وبصمت. لذلك بدأنا في المقاومة. قم بالرد من خلال الشكوى العلنية من الأنماط المظلمة المتعلقة بالخصوصية ورسائل البريد الإلكتروني غير المرغوب فيها والممارسات المشبوهة واللوائح القانونية الصارمة وحروب حظر الإعلانات ضد الإعلانات التخريبية من الجحيم. بالطبع ، هذه كلها محادثات مهمة ، وزيادة الوعي أمر مهم ؛ لكننا نحتاج أيضًا إلى نهج عملي وقابل للتطبيق لتصميم وبناء واجهات أخلاقية ومحترمة ضمن عملياتنا الحالية الراسخة. يمكننا استخدام بعض الأنماط المعمول بها في اتخاذ قرارات التصميم المدركة للخصوصية في واجهاتنا افتراضيًا.
كجزء من Smashing للاستشارات والتدريس في الجامعات والمدارس ، خلال الأشهر العديدة الماضية ، تشرفت بإجراء مقابلات مع 62 عميلًا من مختلف الأعمار والخبرات في بلجيكا وهولندا وألمانيا وأوكرانيا والولايات المتحدة الأمريكية وصربيا والبوسنة والهرسك ، النمسا وكندا. كان هدفي هو التأكد من الدور الذي تلعبه الخصوصية للمستخدمين هذه الأيام ، وكيف يتم فهم الواجهات التي نصنعها بدقة عندما يتعلق الأمر بنقاط الاتصال المختلفة. نتائج هذه المقابلات هي أساس سلسلة المقالات هذه.
في هذه السلسلة المكونة من أربعة أجزاء ، سنستكشف بعض الطرق المحترمة للتعامل مع الخصوصية وجمع البيانات ، وكيفية التعامل مع مطالبات الموافقة على ملفات تعريف الارتباط سيئة السمعة في القانون العام لحماية البيانات ، وإشعارات الدفع المتطفلة ، وطلبات الإذن المجيدة ، والتتبع الخبيث من طرف ثالث ، والإخلاء. خبرة:
- الجزء 1: مخاوف الخصوصية والخصوصية في نماذج الويب
- الجزء 2: تجارب أفضل بشأن الموافقة على ملفات تعريف الارتباط
- الجزء 3: تجربة أفضل للإشعارات وطلبات الأذونات
- الجزء 4: إطار تصميم الخصوصية المدرك للخصوصية
لماذا لا تعتبر الواجهات الواعية للخصوصية افتراضية؟
تخيل شارعًا تاريخيًا جميلًا وأصليًا ، مرصوفًا بأحجار نصف مكسورة مرصوفة ، ومتاجر عتيقة صغيرة ، وزهورًا مزدهرة موضوعة بشكل عشوائي عبر المسار. إن التجول على طول هذه الشوارع الساحرة هو تجربة رائعة ، مليئة بروائح وأصوات المدينة التي يصعب التقاطها في الدفق اليومي للمهام العادية.
تخيل الآن نفس الشارع المليء بمزارع البضائع المتشابهة مكدسة بجوار بعضها البعض ، وملصقة بملصقات ترويجية ، وإعلانات وامضة ، وموسيقى صاخبة ، ورسائل تسويقية متكررة تكافح من أجل جذب انتباهك مرارًا وتكرارًا. بالمقارنة مع التجربة السابقة ، فإن هذا مختلف تمامًا ، وعلى الأرجح أقل إمتاعًا.
لسوء الحظ ، في كل من السيناريوهين أعلاه ، كلما مررنا أكثر في نفس الشارع ، اعتدنا أكثر على ما يحدث ، وفي النهاية أصبحت هذه التجارب طبيعية - بل ومتوقعة - على طول هذا المسار. بمرور الوقت ، نميل إلى التعود على الطريقة التي تظهر بها الأشياء وتعمل بها ، وخاصة عندما يتعلق الأمر بالإعلان ، بمرور الوقت تعلمنا جيدًا إلى حد ما كيفية رفض الرسائل التسويقية المتدفقة إلى ما لا نهاية وبصوت عالٍ في طريقنا.
ليست كل الرسائل التسويقية غير فعالة بالطبع ؛ في الواقع ، يتقبلها معظم الناس ، غالبًا لأنهم حرفياً في كل مكان ، وغالبًا ما يكونون مشخصين بشكل كبير وبالتالي مهمين. نعتبرهم شرًا لا داعي له يمكّننا من تجربتنا ويمولها ، سواء كان ذلك من خلال قراءة مقال أو ممارسة لعبة أو مشاهدة مقطع فيديو. ومع ذلك ، فإن ما جاء معه ليس مجرد ضوضاء بصرية وبصمة أداء كبيرة للإعلانات ، ولكن أيضًا التتبع المتزايد باستمرار للبيانات الخاصة وجمعها وتقييمها المستمر.
إذا كنت قد تساءلت عن سبب استمرار ظهور منتج بحثت عنه في محرك بحث يومًا ما في جميع قنواتك الاجتماعية مرارًا وتكرارًا بعد بضع ساعات فقط ، فهذه هي قوة جمع البيانات وإعادة الاستهداف في اللعب.
"
نتيجة لذلك ، فإن العديد من التجارب عبر الإنترنت التي نحضرها يوميًا تشعر بالانزعاج والإحباط أكثر من كونها منعشة وملهمة. على مدار سنوات من التدريب اليومي على مواقع الويب التي نحبها ونكرهها كثيرًا ، اعتدنا على ذلك - ولم يعد الكثير منا يلاحظ مدى تشتيت الانتباه والتدخل وعدم الاحترام الذي أصبحت عليه هذه المواقع.
في حين أنه قد يكون من السهل تجاهل النوافذ المنبثقة المملة والإعلانات الوامضة المزعجة أو رفضها ، فإن إشعارات الدفع الخادعة وكتابة النصوص الغامضة والأبواب الخلفية المظللة في التطبيقات التي تبدو ودية والإعلانات الخادعة المموهة كأجزاء من واجهة المستخدم ليست سوى صخب سيئ السمعة وحسن التنفيذ . لن يفرض العديد من مالكي مواقع الويب عن طيب خاطر هذا النوع من الخبرة على عملائهم ، ولن يعود الكثير من العملاء عن قصد إلى موقع ويب شارك بياناتهم الخاصة لإعادة الاستهداف أو إعادة الاستخدام. مع مثل هذه التجارب ، تكون الثقة والولاء على المحك ، وهي في هذه الأيام نادرة للغاية وقيم ثمينة يصعب استعادتها بمجرد فقدها.

إذا سألنا أنفسنا لماذا لم تحقق الواجهات الصادقة اختراقًا بعد ، وتجاوزت ودفعت بعيدًا عن كل الجناة ، فليس من السهل العثور على إجابة في البداية. لا يعني ذلك أن المصممين يريدون التلاعب بالعملاء ، أو أن المطورين يريدون جعل التجارب أبطأ ، أو أن المسوقين سعداء بإحباط وتشويش تجربة المستخدمين إلى ما لا نهاية من أجل حملات لمرة واحدة.
في عالم تتطلب فيه كل علامة تجارية اهتمامًا فوريًا وغير متقطع ، أصبح الاهتمام نادرًا بشكل لا يصدق ، وبالتالي فإن التنافس ضد حملات حرب العصابات الصاخبة برسالة تسويقية خفية ومتواضعة قد تشعر بالدونية بشكل ملحوظ. يمكن أن تكون الحملات الذكية والبراعة فعالة ، ولكن يجب إعادة ابتكارها باستمرار لتبقى مثيرة للاهتمام - وليس هناك ما يضمن أنها ستنجح بالفعل. من ناحية أخرى ، من الأسهل بكثير الاعتماد على الحلول التي نجحت في الماضي - فهي يمكن التنبؤ بها وسهلة القياس وليس من الصعب بيعها للعملاء.
في الواقع ، نميل إلى الاعتماد على اختبارات A / B التي يمكن التنبؤ بها والتي تعطينا إجابات واضحة لرؤى قابلة للقياس وقابلة للقياس الكمي. ولكن عندما يتعلق الأمر بالأخلاق والتأثير طويل المدى للواجهة على الولاء والثقة ، فنحن موجودون هناك باللون الأزرق. ما نفتقده هو استراتيجية واضحة وبأسعار معقولة لتلبية متطلبات العمل دون اللجوء إلى ممارسات مشكوك فيها أثبتت فعاليتها في الماضي.
في معظم المحادثات التي أجريتها مع فرق التسويق على مر السنين ، كان رد الفعل العكسي الرئيسي ضد جميع التغييرات التي تركز على تجربة المستخدم وحماية العملاء في التسويق هي حقيقة أن فرق التسويق لم تؤمن لثانية واحدة أنها يمكن أن تكون قادرة على المنافسة مثل تقنيات العمود الفقري الجيدة. لذلك ، في حين أن الواجهات الهادئة والأخلاقية والمراعية للخصوصية ستفيد المستخدم بالطبع ، فإن الابتعاد عن الوضع الراهن سيضر الأعمال بشكل كبير ويجعل الشركات أقل قدرة على المنافسة.
للأسف ، قد يكونون على حق. يستخدم معظمنا خدمات ومواقع ويب معروفة جيدًا بها جميع الممارسات الدنيئة التي نحب أن نكرهها. يعد تتبع البيانات وجمعها ومعالجتها في صميم نماذج أعمالهم ، مما يسمح لهم بالاستفادة منها لأغراض الدعاية والبيع. في الواقع ، لقد نجحوا ، وبالنسبة للعديد من المستخدمين ، تعتبر خصوصية التداول تكلفة مقبولة لجميع المزايا الرائعة التي يوفرها كل هؤلاء العمالقة مقابل لا شيء. علاوة على ذلك ، يعد الابتعاد عن هذه الفوائد أمرًا صعبًا بشكل ملحوظ ، ويستغرق وقتًا طويلاً ، وهو مؤلم تمامًا ، لذلك ما لم تؤذي الشركة مستخدميها على مستوى يتجاوز حصاد البيانات وبيعها ، فمن غير المرجح أن يغادروا.

قد يتذكر الكثير منكم الأيام الذهبية عندما كانت واجهات الجوال الأولى ثقيلة وغريبة وبطيئة ، وعندما بدا كل شيء في غير محله ، وكنا نحاول جاهدين ملء كل تلك المستطيلات السحرية على الهواتف المحمولة الجديدة اللامعة باستخدام وحدات البكسل التكيفية - تخطيطات مثالية.
على الرغم من النوايا الحسنة والأفكار الرائعة ، فإن العديد من واجهاتنا الأولى لم تكن رائعة - لم تكن مجرد عمليات تنفيذ جيدة لأفكار يحتمل أن تكون رائعة. مع مرور الوقت ، اختفت هذه الواجهات ببطء ، واستبدلت بالحلول التي تم تصميمها بشكل أفضل ، وتم اقتطاعها ببطء من الجهود الشاملة في البحث والاختبار ، والتحسينات التدريجية المستمرة. من النادر أن نرى بعض تلك الواجهات القديمة ونستخدمها بانتظام اليوم. في بعض الأحيان يظلون محبوسين في الأنظمة البيئية للتطبيقات ، ولا يتم تحديثهم أو إعادة تصميمهم مطلقًا ، لكن المنافسة دفعتهم بعيدًا على عجل. إنهم ليسوا قادرين على المنافسة بما يكفي ، لأنهم لم يكونوا مرتاحين بما يكفي لتمكين المستخدمين من تحقيق أهدافهم.
أتساءل عما إذا كان الأمر نفسه سيحدث مع الموجة الجديدة من التطبيقات الواعية بالخصوصية والأخلاق. تطبيقات صغيرة جيدة التصميم تؤدي مهامًا بسيطة بشكل جيد للغاية ، مع تركيز قوي على وحدات البكسل الأخلاقية والاحترام والصادقة ، بدون أبواب خلفية مظللة وحيل نفسية. لا يمكننا أن نتوقع أن يتغير العمالقة بين عشية وضحاها ، ولكن بمجرد أن تبدأ هذه الحلول البديلة في النجاح ، فقد يضطرون إلى تحسين نماذجهم استجابةً لذلك. أعتقد بشدة أن العناية الجيدة ببيانات المستخدمين يمكن أن تكون ميزة تنافسية وعرض بيع فريد لا تمتلكه أي شركة أخرى في مجال تخصصك.
ولكي يحدث ذلك ، نحتاج إلى فهم نقاط الضعف الشائعة لدى المستخدمين ، وإنشاء أنماط واجهة يمكن للمصممين والمطورين استخدامها بسهولة. سنبدأ بمخاوف الخصوصية الشائعة ومكونات الواجهة التي تبدو واضحة: المشكلات المتعلقة بالخصوصية التي غالبًا ما تُثار في نماذج الويب.
القضاء على مخاوف الخصوصية
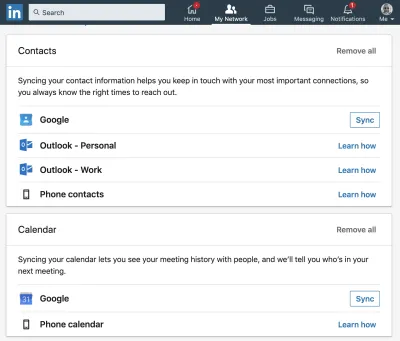
لذلك صممت ميزة جديدة رائعة: خيار لربط عملائك بأصدقائهم عن طريق استيراد جهات اتصال من Facebook أو LinkedIn أو Twitter أو ربما حتى قائمة جهات الاتصال الخاصة بهم. تخيل التأثير الهائل على عمليات الاشتراك الخاصة بك إذا اختار جزء صغير فقط من عملائك الحاليين استخدام الميزة ، والتواصل مع العشرات والمئات من أصدقائهم على نظامك الأساسي الرائع! لسوء الحظ ، من المحتمل أن تواجه الميزة صعوبات في الإقلاع ، ليس لأنها غير مصممة بشكل جيد ، ولكن بسبب إساءة الاستخدام الهائلة للخصوصية التي تعرض لها المستخدمون على مر السنين.
هل تتذكر تلك المحادثة المحرجة مع بعض الأصدقاء الذين يتساءلون عن دعوة غير عادية تلقوها منك في ذلك اليوم؟ لم تقصد إزعاج أصدقائك بالطبع ، لكن الخدمة التي اشتركت فيها للتو كانت سعيدة بإخطار أصدقائك نيابة عنك ، دون إذن صريح منك . ربما احتوت الإعدادات الافتراضية الموصى بها أثناء التثبيت على عدد قليل جدًا من مربعات الاختيار ذات التسميات الغامضة ، أو ربما لن يعمل التطبيق بشكل صحيح بخلاف ذلك. لم تفكر في أي شيء في ذلك الوقت ، لكنك بالتأكيد ستفكر مرتين في المرة القادمة ، قبل ترك كل مربعات الاختيار هذه في وضع الاختيار.
بشكل عام ، عند السؤال عن أنواع مشكلات الخصوصية التي يبدو أن العملاء قلقون بشأنها ، أثيرت المخاوف التالية ، حسب الحجم أو الشدة:
- تتبع وتقييم تفضيلات المستخدم والموقع وما إلى ذلك.
- تغييرات ملتوية في سياسة الخصوصية
- عدم الثقة في الخدمات المجانية أو المجانية
- الإعلانات المزعجة والمزعجة في التطبيقات أو على المواقع الإلكترونية
- الاستهداف بالرسائل التجارية والسياسية
- الإخطارات غير المرغوب فيها ورسائل البريد الإلكتروني التسويقية
- لا توجد سيطرة مناسبة على البيانات الشخصية
- فضح التفضيلات الشخصية لأطراف ثالثة
- صعوبة في حذف التفاصيل الشخصية
- صعوبة إلغاء أو إغلاق الحساب
- سلامة البيانات المخزنة على الخوادم
- تحميل صورة من بطاقة الائتمان أو مسح ضوئي لجواز السفر
- استخدام البيانات الشخصية لأغراض تجارية
- كشف الرسائل الخاصة ورسائل البريد الإلكتروني للجمهور
- عرض سجل البحث علنًا
- التنميط الاجتماعي من قبل أرباب العمل المحتملين
- تطبيق ينشر نيابة عن المستخدم
- صعوبة تصدير البيانات الشخصية
- صعوبة إلغاء الاشتراك
- الرسوم والتكاليف المخفية غير مذكورة صراحة
- استيراد بيانات الاتصال بالأصدقاء
- التصيد والمطاردة عبر الإنترنت
- خرق بيانات تسجيل الدخول وكلمة المرور وتفاصيل بطاقة الائتمان
- اختراق حسابات Gmail أو Facebook أو Twitter أو Instagram
إنه لأمر مدهش للغاية أن نرى عدد المخاوف التي تثيرها واجهاتنا المتواضعة ، مما يؤدي إلى الشك وعدم اليقين والتشكيك في عملائنا.
لكنهم لا يأتون من العدم. في الواقع ، غالبًا ما تشترك المحادثات حول الخصوصية في خيط مشترك: التجارب السابقة المروعة التي كان على المستخدمين التعلم منها - بالطريقة الصعبة . عادة لا تكون تلك الكوابيس التي تدخل كلمات المرور أو كابتشا محبطة ؛ بدلاً من ذلك ، إنها عملية احتيال على بطاقة الائتمان بعد الشراء عبر الإنترنت ، ورسائل البريد الإلكتروني التي لا تنتهي من الشركات التي تحاول إغرائك ؛ والمنشورات غير المرغوب فيها وعمليات تسجيل الوصول والتوصيات المنشورة بلطف نيابة عن المستخدم. لذلك لا ينبغي أن يكون مفاجئًا جدًا أن السلوك الافتراضي والاستجابة لمعظم العملاء لأي طلب بيانات شخصية هو "حظر" ، ما لم يقدم التطبيق حالة قوية ومفهومة عن سبب منح الإذن.
ينطبق هذا على استيراد جهات الاتصال بقدر ما ينطبق على تسجيل الدخول باستخدام تسجيل دخول اجتماعي: لا أحد يريد إرسال بريد عشوائي إلى أصدقائه بدعوات عشوائية أو أن يكون لديه تطبيق يلوث ملفه الشخصي برسائل تسجيل وصول آلية. من ناحية أخرى ، فإن جمع البيانات المجهولة يفوز دائمًا . كلما ظهرت كلمة "مجهول" في سياسات الخصوصية أو تحديثات الأمان أو نماذج الويب ، كان العملاء أقل ترددًا في مشاركة بياناتهم الشخصية. لقد فهموا أن البيانات يتم جمعها لأغراض تسويقية ، ولن يتم استخدامها لاستهدافهم على وجه التحديد ، لذلك لم يكن لديهم أي مشاكل معها على الإطلاق في جميع المجالات. لذلك إذا كنت بحاجة إلى جمع بعض البيانات ، ولكنك لا تحتاج إلى استهداف كل عميل على حدة ، فمن المحتمل أن تسبب مخاوف أقل مع عملائك.

غالبًا ما تحدث المستخدمون في مقابلاتنا عن "تعرضهم للحرق في الماضي" ، ولهذا السبب يميلون إلى توخي الحذر عند منح أذونات لأي نوع من البيانات أو الأنشطة عبر الإنترنت. سيكون لدى بعض المستخدمين بطاقة ائتمان مخصصة لعمليات الشراء عبر الإنترنت ، محمية بشكل كبير بتفويض ثنائي عبر هواتفهم ؛ قد يكون الآخرون قد خصصوا بريدًا عشوائيًا أو عنوان بريد إلكتروني غير مرغوب فيه للحسابات الجديدة والتسجيل ، ومع ذلك لن يشارك الآخرون أبدًا معلومات شخصية جدًا في الشبكات الاجتماعية. ومع ذلك ، كان كل هؤلاء المستخدمين يمثلون أقلية صغيرة ، وقام معظمهم بتغيير موقفهم بعد أن واجهوا مشكلات خصوصية كبرى في الماضي.
علينا تصميم واجهاتنا للتخفيف أو القضاء على هذه المخاوف. من الواضح أن هذا يتعارض إلى حد كبير مع الممارسات المشبوهة لخداع العملاء للنشر والمشاركة والتفاعل وإضافة القيمة إلى منصاتنا ، وبالتالي الكشف عن بياناتهم الشخصية. قد يعمل هذا أيضًا ضد الأهداف التجارية للشركة التي تعتمد بشكل كبير على الإعلان وزيادة رسوم العملاء. ومع ذلك ، هناك خط رفيع بين التقنيات المستخدمة لإبقاء المستخدمين على الموقع واستغلال خصوصيتهم . نحتاج إلى التخلص من مخاوف الخصوصية ، وهناك بعض الطرق المباشرة للقيام بذلك.
الخصوصية في نماذج الويب
في حين أنه من الممارسات الجيدة تجنب حقول الإدخال الاختيارية والمطالبة فقط بالمعلومات المطلوبة لإكمال النموذج ، غالبًا ما يتم تسميم نماذج الويب في العالم الحقيقي بأسئلة تبدو عشوائية تبدو غير ذات صلة على الإطلاق بسياق المستخدم.
والسبب في ذلك ليس بالضرورة ضارًا من حيث النية ، بل هو الدين التقني ، حيث قد يستخدم الموقع مكونًا على مستوى الموقع لجميع الأشكال ، وهو ببساطة لا يسمح بمرونة كافية لضبط النماذج بشكل مناسب. على سبيل المثال ، عند سؤال المستخدم عن اسمه ، اعتدنا على تقسيم الاسم الكامل إلى الاسم الأول واسم العائلة في نماذجنا ، وأحيانًا يكون الاسم الأوسط بينهما.
من منظور تقني ، من الأسهل كثيرًا حفظ البيانات المنظمة بهذه الطريقة ، ولكن عندما نسأل عن اسم شخص ما في محادثة واقعية ، فإننا نادرًا ما نسأل تحديدًا عن اسمه الأول أو اسمه الأخير - وبدلاً من ذلك نسأل عن اسمه . في بعض البلدان ، مثل إندونيسيا ، يكون الاسم الأخير غير شائع جدًا ، وفي حالات أخرى يكون الاسم الأوسط نادرًا للغاية. ومن ثم ، فإن دمج المدخلات في حقل إدخال "الاسم الكامل" واحد يبدو معقولاً للغاية ، ولكن في معظم نماذج الويب ، نادرًا ما يكون هذا هو الحال.

هذا يعني أنه من الناحية العملية ، يجب طرح أسئلة تبدو عشوائية في بعض الأحيان ، على الرغم من أنها ليست مطلوبة حقًا. من ناحية أخرى ، غالبًا ما تحتاج فرق التسويق إلى معلومات شخصية عن عملائها لتتمكن من التقاط وتقديم مدى وصول وخصوصيات الجمهور إلى المعلنين المحتملين. يندرج الجنس والعمر والتفضيلات والعادات وسلوك الشراء وكل شيء بينهما ضمن هذه الفئة. وهذا ليس نوع البيانات التي يسعد المستخدمون بتسليمها عن طيب خاطر دون سبب مشروع.
عند إجراء مقابلات مع المستخدمين ، حددنا عددًا قليلاً من نقاط البيانات الشائعة المتعلقة بالخصوصية والتي تم اعتبارها ذات طبيعة "خاصة للغاية ومتداخلة للغاية". من الواضح أنه يعتمد بشكل كبير على السياق أيضًا. عنوان الشحن مقبول تمامًا عند الخروج ، ولكنه سيكون في غير مكانه في نموذج الاشتراك في الحساب. قد يكون الجنس غير مناسب في نموذج تبرع مجهول ، ولكنه سيكون منطقيًا تمامًا على موقع المواعدة.
بشكل عام ، يميل المستخدمون إلى إثارة مخاوف عند سؤالهم عن التفاصيل التالية (بالترتيب من حيث الحجم أو الشدة):
- لقب
- جنس
- سن
- عيد الميلاد
- رقم التليفون
- صورة شخصية
- تفاصيل بطاقة الائتمان أو البنك
- التوقيع
- تفاصيل جواز السفر
- رقم الضمان الاجتماعي
من المسلم به أن عددًا قليلاً فقط من المستخدمين سيتخلون عن نموذج لمجرد أنه يطلب لقبهم أو جنسهم. ومع ذلك ، إذا تم تأطير الأسئلة بطريقة غير مناسبة ، أو بدا أن العديد من الأسئلة غير ذات صلة ، فإن كل هذه الاضطرابات تبدأ في التزايد ، مما يثير الشك وعدم اليقين عند النقطة التي نريد فيها ، كمصممين ، ضمان الوضوح والحصول على كل شيء. الاضطرابات المحتملة عن الطريق. لتجنب ذلك ، نحتاج إلى توضيح سبب حاجتنا إلى بيانات المستخدم ، وتوفير مخرج إذا أراد العميل الحفاظ على خصوصية البيانات.
اشرح لماذا تحتاج إلى بيانات المستخدم
مع وجود العديد من انتهاكات البيانات ورسائل البريد الاحتيالي ومواقع التصيد الاحتيالي التي تذكّر المستخدمين بشكل دائم بالآثار المحتملة لإساءة استخدام البيانات ، فإن لديهم شكوكًا ومخاوف بشأن مشاركة المعلومات الخاصة عبر الإنترنت. نادرًا ما يكون لدينا أفكار ثانية عندما يُطلب منك إضافة عدد قليل من أزرار الراديو وحقول الإدخال التي تبدو غير ضارة إلى نموذج ما ، ولكن النتيجة غالبًا لا تكون مجرد انخفاض في التحويل ، ولكن عدم ثقة طويل الأمد لدى العملاء تجاه العلامة التجارية ومنتجاتها.
نتيجة لذلك ، قد ينتهي بك الأمر بإرسال أشخاص لبيانات عشوائية لمجرد "المرور عبر البوابات" ، كما أسماها أحد المحاورين. قد يقاوم بعض الأشخاص بشكل خلاق من خلال تقديم إجابات عشوائية لـ "العبث بالنتائج". عندما يُطلب منك رقم هاتف ، قد يكتب البعض الرقم الصحيح أولاً (غالبًا لأنهم يتوقعون أن يكون الإدخال للتحقق من التنسيق الصحيح لرقم الهاتف) ، ثم يعدل بعض الأرقام لتجنب مكالمات البريد العشوائي. في الواقع ، كلما زادت البيانات الشخصية التي يحاول موقع الويب جمعها ، زاد احتمال أن يكون الإدخال غير صحيح عن قصد.

ومع ذلك ، نادرًا ما يكون لدى العملاء مخاوف عندما يفهمون تمامًا سبب طلب معلومات خاصة معينة ؛ تحدث الشكوك عندما تكون المعلومات الخاصة مطلوبة دون تفسير كافٍ. في حين أنه قد يكون من الواضح للشركة سبب حاجتها إلى تفاصيل معينة حول مستخدميها ، فقد لا يكون ذلك واضحًا للمستخدمين على الإطلاق. بدلاً من ذلك ، قد يبدو الأمر مريبًا ومربكًا - ويرجع ذلك في الغالب إلى عدم فهم سبب الحاجة إليه بالفعل وما إذا كان من الممكن إساءة استخدامه.
كقاعدة عامة ، من الجيد دائمًا أن تشرح بالضبط سبب طلب البيانات الخاصة . على سبيل المثال ، قد يُطلب رقم هاتف للاتصال بالعميل في حالة تعذر تسليم الحزمة. قد يُطلب عيد ميلادهم لتخصيص هدية خاصة لعميل مخلص. قد تكون تفاصيل جواز السفر مطلوبة للتحقق من الهوية عند إنشاء حساب مصرفي جديد.
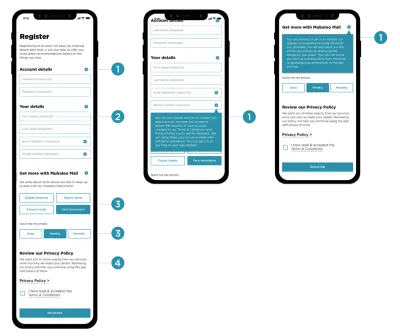
يجب ذكر كل هذه الأسباب صراحة كتلميح بجوار حقل الإدخال ؛ على سبيل المثال ، تم الكشف عنها عند النقر أو النقر خلف أيقونة المعلومات ، لتجنب الارتباك وسوء الفهم. للسبب نفسه ، إذا كنت تدرك أن بعض الأسئلة قد تبدو غريبة بالنسبة لمجموعة معينة من العملاء ، فاجعلها اختيارية وأشر إلى إمكانية تخطيها إذا بدا أنها غير قابلة للتطبيق.
من الجيد أيضًا طمأنة المستخدم بأنك تأخذ خصوصيته على محمل الجد ، وأن بياناته ستتم حمايتها ، والأهم من ذلك ، لن يتم استخدامها لأي أغراض تسويقية مستهدفة ولن يتم مشاركتها مع أطراف ثالثة. والمثير للدهشة أن هذا الأخير يبدو أكثر أهمية لعدد كبير من المستخدمين من السابق ، لأنهم لا يريدون أن تنتهي بياناتهم "في أماكن عشوائية وغير مريحة".
وفر دائمًا مخرجًا
لقد كنا جميعًا هناك: نادرًا ما يكون الواقع عبارة عن مجموعة من الخيارات الثنائية المباشرة ، وغالبًا ما تكون مجموعة من الاحتمالات ، بدون مجموعة واضحة من الخيارات المحددة مسبقًا. ومع ذلك ، أليس من السخرية أن واجهاتنا عادة ما تتوقع إجابة واحدة لا لبس فيها للأسئلة الغامضة إلى حد معقول؟
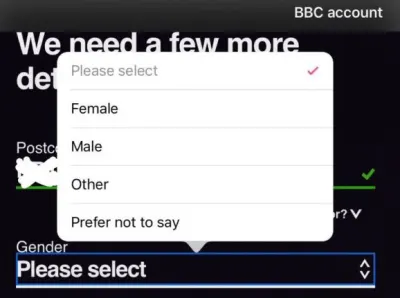
عند تصميم خيارات العنوان والجنس ، نميل إلى التفكير في الأنماط الشائعة ، وتوفير مجموعة صارمة من الخيارات التي يمكن التنبؤ بها ، وتحديد كيفية تعريف الشخص بنفسه. ومع ذلك ، فهذا ليس مكاننا للقيام بذلك. ليس من المستغرب إذن أن يشعر بعض المستخدمين بالخيارات "برعاية وعدم احترام". من المجالات الشائعة التي تحدث فيها هذه المشكلة بشكل متكرر صياغة الأسئلة وصياغتها. الصياغة المحايدة بين الجنسين أقل تدخلا وأكثر احتراما. بدلاً من الإشارة إلى جنس معين ، يمكنك إبقاء النبرة أكثر عمومية ؛ على سبيل المثال ، السؤال عن سن الزوج بدلاً من الزوجة أو الزوج.

لتجنب الإغلاق ، من الإستراتيجية الجيدة أن توفر دائمًا مخرجًا إذا كان العميل يريد تحديد المدخلات الخاصة به ، أو لا يرغب في مشاركة تلك البيانات. بالنسبة إلى العنوان والجنس ، قد يكون الأمر سهلاً مثل توفير حقل إدخال إضافي يسمح للعملاء بتحديد إدخال مخصص. سيكون مربع الاختيار الذي يحتوي على "لا أفضل أن أقول" أو "أرغب في تخطي هذا السؤال" طريقة سهلة للخروج إذا كان العملاء يفضلون تجنب السؤال تمامًا.
اسأل دائمًا عن ما تحتاجه بالضبط ، وليس أكثر من ذلك
ما هو السؤال الذي يبدو أكثر خصوصية بالنسبة لك: عمرك أم عيد ميلادك؟ في المحادثات مع المستخدمين ، كان يُنظر إلى الأول على أنه أقل شخصية بكثير من تاريخ الميلاد ، ويرجع ذلك في الغالب إلى أن الأول أكثر اتساعًا وعمومية. في الواقع ، على الرغم من أن الشركات نادرًا ما تحتاج إلى تاريخ ميلاد محدد ، فإن الإدخال المطلوب يحتوي على أقنعة لليوم والشهر والسنة.
عادة ما تكون هناك ثلاثة أسباب لذلك. من ناحية أخرى ، غالبًا ما ترغب فرق التسويق في معرفة عمر العميل لفهم التركيبة السكانية للخدمة - بالنسبة لهم ، فإن تاريخ الميلاد المحدد ليس ضروريًا حقًا. على الجانب الآخر ، عندما تريد شركة ما إرسال هدايا مخصصة إلى عميل في عيد ميلاده ، فإنها تحتاج إلى اليوم والشهر - ولكن ليس بالضرورة العام.

أخيرًا ، اعتمادًا على اللوائح المحلية ، قد يكون من المتطلبات القانونية التحقق من أن زائر موقع الويب يتجاوز حدًا معينًا للعمر. في هذه الحالة ، قد يكون من الكافي سؤال العميل عما إذا كان عمره أكبر من 18 عامًا بدلاً من سؤاله عن تاريخ ميلاده ، أو سؤاله فقط عن سنة الميلاد أولاً. إذا كانوا بالتأكيد أصغر من 18 عامًا ، فقد لا يتمكنون من الوصول إلى الموقع. إذا كانوا بالتأكيد أكبر من 18 عامًا ، فيمكنهم الوصول إلى الموقع. يجب أن تظهر مطالبات الشهر فقط إذا كان عمر المستخدم أقل بقليل من 18 عامًا (من مواليد 18 عامًا). أخيرًا ، لن يظهر إدخال اليوم إلا إذا كان من الضروري للغاية التحقق مما إذا كان المستخدم كبيرًا بما يكفي لدخول الموقع.
عند تصميم إدخال للعمر أو تاريخ الميلاد ، ضع في اعتبارك نقاط البيانات المحددة التي تحتاجها وصمم النموذج وفقًا لذلك. حاول تقليل مقدار المدخلات المطلوبة ، و (مرة أخرى) اشرح لماذا ولأي غرض تحتاج إلى هذه المدخلات.
عند السؤال عن التفاصيل الحساسة ، جهز العملاء مسبقًا
بينما يمكن للمستخدمين العثور على طريقة "للمرور عبر البوابات" باستخدام العنوان والجنس والعمر وتاريخ الميلاد وحتى إدخال رقم الهاتف ، فسيواجهون صعوبة بالغة في إيجاد طريقة للخروج عند مطالبتهم بالصور والتوقيع وبطاقة الائتمان الخاصة بهم ، تفاصيل جواز السفر أو رقم الضمان الاجتماعي. هذه التفاصيل شخصية للغاية ويميل العملاء إلى قضاء وقت غير متناسب في ملء حقول الإدخال هذه ، مما يؤدي إلى إبطاء السرعة بشكل كبير أثناء قيامهم بذلك. غالبًا ما تكون هذه المنطقة هي المكان الذي يقضي فيه المستخدمون معظم وقتهم ، وأيضًا حيث يهجرون كثيرًا.
عندما يُطلب منك كتابة هذا النوع من البيانات ، غالبًا ما يظل العملاء حول الواجهة ، ويقومون بمسحها من أعلى إلى أسفل ومن اليمين إلى اليسار أو التمرير لأعلى ولأسفل - على أمل اكتشاف تأكيد مطمئن بأن بياناتهم ستتم معالجتها بشكل آمن. لن يقوم أي شخص تقريبًا بتحميل صورته الشخصية أو كتابة تفاصيل جواز السفر دون تفكير دون مرحلة طمأنة قصيرة ، سواء على الهاتف المحمول أو سطح المكتب.
هناك بعض الاستراتيجيات للتخفيف من مخاوف المستخدمين في هذه المرحلة. نظرًا لأن المستخدمين يتباطأون بشكل ملحوظ في تقدمهم ، فدائمًا ما يوفرون خيارًا للحفظ والإنهاء لاحقًا ، حيث قد لا يكون لدى بعض المستخدمين التفاصيل لتسليمها. يمكنك أن تطلب رقم هاتفهم أو بريدهم الإلكتروني لإرسال تذكير بعد بضع ساعات أو أيام. بالإضافة إلى ذلك ، ضع في اعتبارك طمأنة المستخدمين من خلال تلميح ملحوظ أو حتى نافذة منبثقة بأنك تأخذ خصوصيتهم على محمل الجد وأنك لن تشارك التفاصيل مع طرف ثالث أبدًا.
قد يكون من الجيد أيضًا إعداد العميل للمدخلات المطلوبة مسبقًا. يمكنك أن تطلب منهم إعداد تفاصيل جواز سفرهم وحسابهم المصرفي قبل أن يبدؤوا حتى في ملء النموذج ، فقط لتعيين التوقعات الصحيحة.
كلما كانت التفاصيل الخاصة أكثر حساسية ، قل مجال الملاحظات المسلية. إن صوت ونبرة كتابة الإعلانات المصاحبة لهما أهمية كبيرة ، تمامًا مثل نسخة رسائل الخطأ ، والتي يجب أن تكون قابلة للتكيف وموجزة ، لإعلام المستخدم بمشكلة وكيف يمكن إصلاحها.
لا تتوقع بيانات دقيقة للحسابات المؤقتة
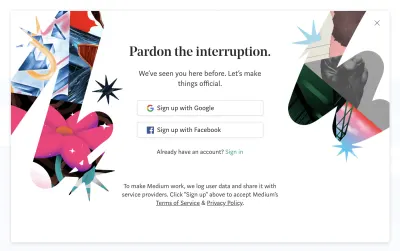
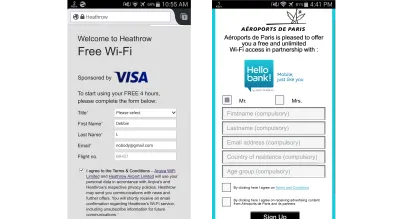
لقد كنت هنا من قبل: ربما تتناول وجبة سريعة في المقهى ، أو تنتظر زوجتك في أحد مراكز التسوق ، أو تقضي بضع ساعات توقف في المطار. ربما لن يستغرق الأمر وقتًا طويلاً لاكتشاف نقطة اتصال Wi-Fi مجانية والاتصال بها. فجأة ، تظهر نافذة منبثقة جميلة بمظهرها الرائع ، وتعلمك بحوالي 15 دقيقة مجانية من شبكة Wi-Fi ، إلى جانب مجموعة متنوعة من المقاطع النصية الطويلة ، وإعلانات الفيديو التي يتم تشغيلها تلقائيًا ، والأزرار الصغيرة المؤلمة ، ومربعات الاختيار الصغيرة ، والصغيرة القانونية. إشعارات. تنتقل نظراتك مباشرة إلى المكان الأكثر أهمية: منطقة التسجيل التي تطالبك بتسجيل الدخول باستخدام Facebook أو Twitter أو Instagram أو SMS أو البريد الإلكتروني. ما هو الخيار الذي ستختاره ولماذا؟
خلال المقابلات التي أجريناها ، لاحظنا نفس السلوك مرارًا وتكرارًا: كلما شعر العملاء أنهم في مكان أو حالة مؤقتة (أي أنهم لم يشعروا بأنهم سيعودون في أي وقت قريبًا) ، كان من غير المحتمل جدًا. لتوفير بيانات شخصية دقيقة. ينطبق هذا على شبكة Wi-Fi في المطارات بقدر ما ينطبق على المطاعم ومراكز التسوق. عادةً ما كانت عمليات الاشتراك المطلوبة مرتبطة برسائل بريد إلكتروني تسويقية غير مرغوب فيها ، وغالبًا ما تكون غير ذات صلة بشكل مزعج. بعد كل شيء ، من الذي يرغب في تلقي إشعارات من مطار شيفول إذا كانوا قد سافروا منه مرة واحدة فقط؟

في الواقع ، كان من غير المرجح أن يقوم المستخدمون بتسجيل الدخول باستخدام Facebook أو Twitter أو Instagram ، لأنهم كانوا قلقين بشأن نشر خدمات الجهات الخارجية نيابة عنهم (سنغطي هذه المشكلات بمزيد من التفاصيل لاحقًا في هذه السلسلة). لم يشعر العديد من العملاء بالراحة في السماح لطرف ثالث غير معروف بالدخول إلى ما يعتبرونه "مجالهم الشخصي الخاص". كانت كل من الرسائل القصيرة والبريد الإلكتروني مقبولة تمامًا ، ولكن خاصة عند السفر ، لم يعرف الكثير من العملاء على وجه اليقين ما إذا كان سيتم محاسبتهم على الرسائل النصية أم لا ، وقاموا بإحالة البريد الإلكتروني بدلاً من ذلك . وبالتالي ، من الأهمية بمكان عدم فرض أي تسجيل دخول عبر الشبكات الاجتماعية مطلقًا وتوفير طريقة للخروج من خلال تأكيد عبر الرسائل القصيرة أو الاشتراك في البريد الإلكتروني.
ومع ذلك ، مع اختيار خيار البريد الإلكتروني ، سيقدم عدد قليل فقط من الأشخاص رسائل البريد الإلكتروني الشخصية أو التجارية النشطة الخاصة بهم عند التسجيل. يحتفظ بعض الأشخاص ببريد إلكتروني مهمل ، يُستخدم للحسابات الجديدة ، والتأكيدات السريعة ، والرسائل الإخبارية العشوائية ، وطباعة المستندات في محل طباعة قاب قوسين أو أدنى. نادرًا ما يتم فحص هذا البريد الإلكتروني ، وغالبًا ما يكون مليئًا بالبريد العشوائي والرسائل الإخبارية العشوائية ورسائل البريد الإلكتروني التسويقية غير ذات الصلة. هناك احتمالات كبيرة بأن تستمتع رسائلك المصممة بعناية برفقة هذه الرسائل ، وعادةً ما تكون غير مفتوحة وغير مقروءة.
Other people, when prompted to type in their email, provide a random non-existent @gmail.com account, hoping that no verification will be required. If it is required after all, they usually return and provide the least important email account, often a trash email.
What happens if the service tries to ensure the validity of the email by requiring user to retype their email one more time? A good number will try to copy-paste their input into the email verification input field, unless the website blocks copy-paste or the email input is split into two inputs, one for the segment before the @ symbol, and one after it. It shouldn't be too surprising that not a single customer was particularly thrilled about these options.
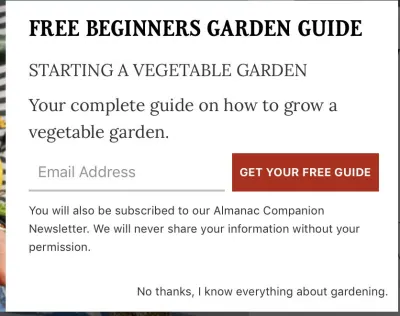
Users seem to highly value a very strict separation between things that matter to them and things that don't matter to them — especially in their email inbox. Being burned with annoying marketing emails in the past, they are more cautious of letting brands into their private sphere. To get their attention, we need to give customers a good reason to sign up with an active email account ; for example, to qualify for free shipping, or auto-applied discounts for loyal customers, or an immediate discount for next purchases, or a free coffee for the next visit. One way or another, we need to deserve their trust, which is not granted by default most of the time.
Don't Store Private Data By Default
When setting up an account, it's common to see interfaces asking for permission to store personal data for future use. Of course, sometimes the reason for it comes from the objective to nudge customers into easy repurchasing on future visits. Often it's a helpful feature that allows customers to avoid retyping and save time with the next order. However, not every customer will ever have a second order, and nobody will be amused by an unexpected call from the marketing department about a brand new offering.
Customers have no issues with storing gender and date of birth once they've provided it, and seem to be likely to allow phone numbers to be stored, but they are less likely to store credit card details and signature and passport details.
Some customers would even go as far as taking the time to write a dedicated email requesting passport details to be removed after a successful identity verification.
"
Hence, it's plausible to never store private data by default, and always ask users for permission , unchecking the checkbox by default. Also, consider storing details temporarily — for a few weeks, for example — and inform the user about this behavior as they are signing up.
In general, the more private the required information is, the more effort should be spent to clearly explain how this information will be processed and secured. While a subtle text hint might be enough when asking for a phone number, passport details might need a larger section, highlighting why they are required along with all the efforts put into protecting user's privacy.
Users Watch Out For Privacy Traps
The more your interface is trying to get silent consent from customers — be it a subscription to email, use of personal data, or pretty much anything else — the more customers seem to be focused on getting this done, their way. It might seem like a tiny mischievous checkbox (opted-in by default) might be overlooked, yet in practice customers go to extremes hitting that checkbox, sometimes as far as tapping it with a pinky finger on their mobile phones.
With a fundamental mistrust of our interfaces, customers have become accustomed to being cautious online . So they watch out for privacy traps, and have built up their own strategies to deal with malicious and inquisitive web forms. As such, on a daily basis, they resort to temporary email providers, fake names and email addresses, invalid phone numbers, and random postal codes. In that light, being respectful and humble when asking for personal data can be a remarkably refreshing experience, which many customers don't expect. This also goes for a pattern that has become quite a nuisance recently: the omnipresent cookie settings prompt.
In the next article of the series, we'll look into these notorious GDPR cookie consent prompts, and how we can design the experience around them better, and with our users' privacy in mind.
- Part 1: Privacy Concerns And Privacy In Web Forms
- Part 2: Better Cookie Consent Experiences
- Part 3: Better Notifications UX And Permission Requests
- Part 4: Privacy-Aware Design Framework
