كيفية تداخل عدة صور باستخدام CSS
نشرت: 2020-07-15يرمز CSS إلى ورقة الأنماط المتتالية. إنها لغة ورقة أنماط تحدد عرض المستند بلغة ترميزية مثل HTML. تميز ورقة الأنماط المتتالية المحتوى والعروض التقديمية المرئية الأخرى مثل الألوان والتخطيط والخطوط والسمات. يعزز هذا التمييز الوصول إلى المحتوى ويتحكم في مواصفات العروض التقديمية. يحدد CSS سمة مشتركة لصفحات الويب المحددة ويكون مرئيًا في جميع أنحاء موقع الويب بالكامل. يتم الاحتفاظ بتفاصيل ملف CSS منفصلة لتقليل المشكلات المعقدة وبنية المحتوى الزائدة عن الحاجة.
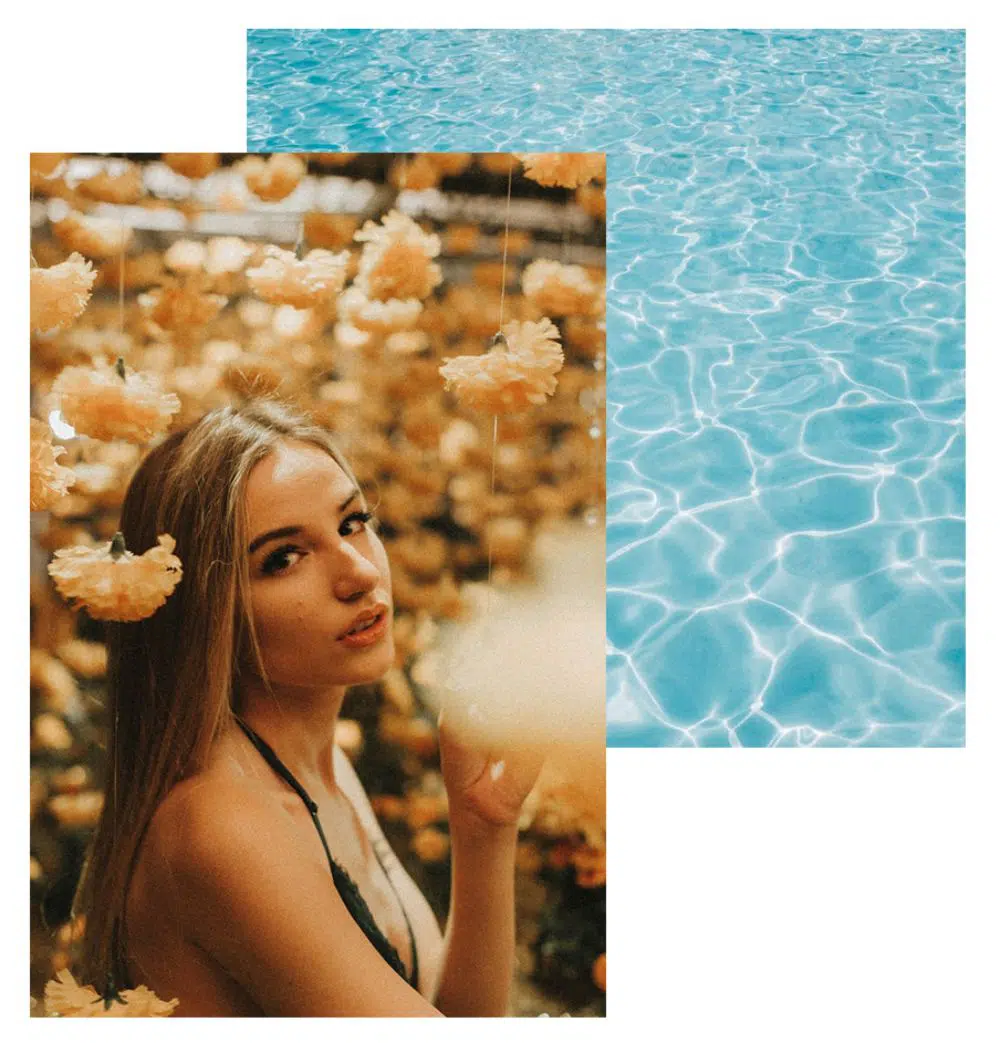
يتوفر CSS لتداخل عدة صور ، أي وضع صورة أعلى الصورة الأخرى. هناك ثلاث طرق للقيام بذلك. دعونا نلقي نظرة على كل منهم واحدًا تلو الآخر.
1. استخدام شبكة CSS:
شبكة CSS هي أكثر ميزات CSS ثنائية الأبعاد فاعلية والتي تتعامل مع الصفوف والأعمدة والمحتوى الموجود فيها. يمكنك العمل مع كل من العناصر الأصلية والعناصر الأبناء من خلال العمل مع قواعد CSS. لقد غيرت الشبكة في CSS بشكل أساسي طريقة تخطيطك لصفحة الويب ومحتواها. للعمل مع الشبكة ، يجب أن تعرف عن حاوية الشبكة وعنصر الشبكة وخط الشبكة وخلية الشبكة. يتضمن أيضًا مصطلحات أخرى مثل مسار الشبكة ومنطقة الشبكة. يمكن للعناصر الفرعية لحاوية الشبكة أن تضع نفسها كما لو أنها تبدو متداخلة مع الآخرين.
يمكنك إنشاء أحجام مسار ثابتة ومرنة في شبكة باستخدام وحدات البكسل. يمكن أن يؤدي تحديد عدد معين من وحدات البكسل إلى ضبط الشبكة لتناسب التخطيط المطلوب. لتحديد مسار شبكة مرن ، يمكنك ذكر القيم من حيث النسبة المئوية.
الميزة الأكثر أهمية لشبكة CSS هي إمكانية تداخل الصور عن طريق تغيير مؤشرات z دون مقاطعة تدفق المستندات العادي. باستخدام شبكة CSS ، يمكنك العمل بأي ارتفاع وعرض للعنصر المذكور. علاوة على ذلك ، يتم وضع الصورة العلوية دائمًا لأسفل ، والتي تتماشى مع الزاوية السفلية اليسرى. ستتماشى الصورة مع الحافة اليسرى لعنصر الحاوية.
كود HTML الخاص به:
<div class = ”image-stack”>
<div class = ”image-stack__item image-stack__item — top”>
<img src = ”Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt = "الصورة الأولى">
</div>
<div class = "image-stack__item image-stack__item— bottom">
<img src = https: //another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt = "الصورة الثانية">
</div> </div>
يمكنك إضافة سمة الدور = ”العرض التقديمي” إلى العنصر إذا كانت الصورة مزخرفة في المظهر. باستخدام هذه المواصفات ، لن يتم عرض الصورة على قراء الشاشة.
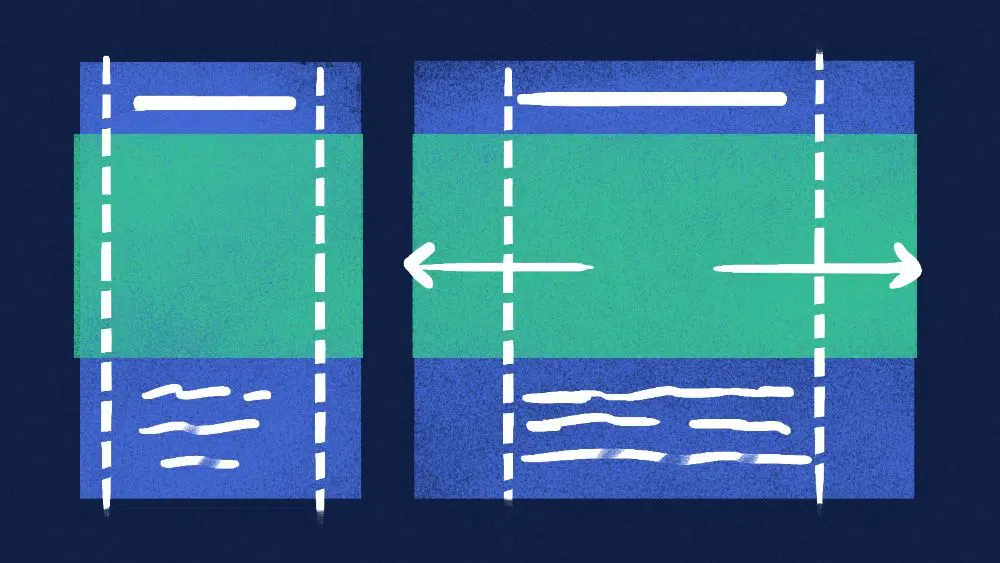
الآن علينا تحديد عرض الأعمدة في الشبكة مع مراعاة. هنا ، هناك عدة طرق للقيام بذلك ، لكننا سننشئ شبكة مكونة من 12 عمودًا نظرًا لاستخدام الشبكة المكونة من 12 عمودًا بشكل عام.
لهذا ، سنقوم بتحديد ما يلي في ملف CSS الخاص بنا في العنصر الأصل ، والذي يحتوي على عناصر أخرى:
.image-stack
{
العرض: شبكة ؛
أعمدة قالب الشبكة: كرر (12 ، 1fr) ؛
الموقف: نسبي.
}
تعد أعمدة قالب الشبكة خاصية مميزة لتحديد عدد الأعمدة التي ستشتمل عليها الشبكة. حيث إن 1fr يحدد للمتصفح لحساب مقدار المساحة المتاحة. هذه الأشياء مفيدة عندما يكون لديك فجوات داخل الأعمدة والصفوف.
الموقف: النسبي له أهمية هنا. إنها تمكن الفهرس z للصور من العمل وفقًا لمتطلباتنا ومواصفاتنا. بمجرد توفر شبكة وظيفية ، عليك أن تنظر إلى عرض الصور. لإضافة عرض للصور ، فإن المواصفات المثالية هي تحديد العرض بالنسب المئوية. الآن ، يجب أن تبدأ بالعرض الإجمالي للمكون المرتبط بالصورة. عرض الصورة 844 بكسل ، ما يعني أنها 100٪. عرض الصورة في الأعلى 521 بكسل. هنا ، يمكننا قسمة 521 بكسل على 844 بكسل. الآن يجب ضرب القيمة الناتجة في 100 ، والتي تساوي 61.7٪ تقريبًا.
إذا قمت بتقريب 61.7٪ إلى 62٪ ، سترى أنك تحصل على قيمة في منتصف 58٪ و 66٪. ومن ثم ، فإننا سنأخذ 66٪. بالنسبة للصورة في الأعلى ، لدينا الكود التالي الذي يدخل في CSS:
.image-stack__item— أعلى
{
عمود الشبكة: 1 / امتداد 8 ؛
صف الشبكة: 1 ؛ // يجب أن يكون في نفس الصف مثل الصورة الثانية
Padding-top: 20٪ // هذا يضع الصورة لأسفل ويبقيها متناسبة.
مؤشر z: 1 ؛ // يؤدي هذا إلى عرض الصورة أعلى الصورة السفلية.
}
بالنسبة للصورة الثانية ، سنحسب:
645 بكسل / 844 بكسل ويجب مضاعفة القيمة بـ 100 ، والتي تنتج 76.4٪. سنقوم بتقريبه إلى 75٪ ، وهو ما يتناسب تمامًا مع شبكتنا المكونة من 12 عمودًا في CSS.
عليك التأكد من أن الصورة السفلية تشغل تسعة أعمدة وتبدأ في التقديم عبر خط الشبكة الرابع . مع هذا ، يجب أن تشغل الصورة بقية الشبكة.
كود CSS للصورة في الأسفل هو كما يلي:
.image-stack__item — bottom
{
عمود الشبكة: 4
صف الشبكة: 1 ؛ // هذا يجعل الصورة تظهر في نفس الصف
}
مع شبكة CSS ، كل نوع من التداخل ممكن. قد يشمل التداخل صورًا فوق الصورة أو نصًا فوق صورة أو حتى نصًا متداخلًا على النص. إنه يوفر العديد من الاحتمالات التي يمكنك أن تتخيلها. يظهر الرمز النهائي على النحو التالي:
<div class = ”container”> <p> أسلوب شبكة CSS </p> <div class = ”image-stack”> <div class = ”image-stack__item image-stack__item – top”>
<Img src = ”Https // sourceoftheimage.com / s.cdpn.io.110238 / image1.jpeg” alt = الصورة الأولى ”> </div>
<div class = ”image-stack__item image-stack__item – bottom”>
<img src = https: //another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt = "الصورة الثانية"> </div>
</div> <p> يظهر المحتوى النصي هنا. </ p> </div>
2. عائم بهوامش سالبة:
تضع خاصية Float لـ CSS عنصر صفحة الويب على الجانب الأيسر أو الأيمن من الحاوية الخاصة بها. يسمح للنص والعناصر المضمنة بالتفاف العنصر. على الرغم من أن العنصر العائم هو جزء من الصفحة ، إلا أنه لا يزال يتم إخراجه من التدفق الطبيعي. مع خاصية float ، ينتقل العنصر إلى اليمين أو اليسار ، ليلامس حد عنصر الحاوية الخاص به.

تجعل خاصية الطفو العناصر الموجودة حولها تطفو. تعرض هذه الخاصية العناصر والمحتوى الذي يظهر مشابهًا لتصميم الطباعة. يسمى هذا المفهوم التفاف النص. هذا يعني أن النص يلتف حول العناصر. في تصميم الطباعة ، يمكن أن يكون المكون عبارة عن صور حيث يطفو النص حولها. يؤدي تجاهل التفاف النص إلى تداخل النص مع الصورة كما لو كانت الصورة غير موجودة. يمكنك استخدام العوامات لتصميم تخطيط صفحة ويب أو موقع ويب بأكمله. لا يقتصر الأمر على التفاف النص حول عناصر صفحة الويب.
سيدعم الكود هنا كل متصفح ، بما في ذلك Internet Explorer. تركز هذه الطريقة على إخراج العناصر من المستند وجعلها باستخدام عدد عشري. أفضل جزء في بناء جملة الترميز هذا هو أن الهيكل يظل مشابهًا للبنية المذكورة سابقًا. بالنسبة للعنصر الأصل في مكدس الصور ، نستخدم كلمة "clear" ، حيث نقوم بتعويم العناصر الفرعية الخاصة به. هنا ، يتم عرض المحتوى أسفل الصورة. بناء الجملة على النحو التالي:
.image-stack :: بعد
{
محتوى: ' '؛
جدول العرض؛
واضحة على حد سواء؛
}
الكود أعلاه للصورة الموضوعة في الأسفل. ومن ثم ، فإن الصورة الثانية ستذهب فوق هذه الصورة.
الآن ، بالنسبة للصورة الموضوعة في الأعلى ، فيما يلي الكود:
.image-stack__item— أعلى
{
تعويم: اليسار؛
العرض: 66٪؛
الهامش الأيمن: -100٪ ؛
حشوة أعلى: 15٪؛
الموقف: نسبي.
مؤشر z: 1 ؛
}
لدينا هامش محدد بقيمة سالبة ، وهذا له أهمية. يتصرف الهامش السلبي بشكل مختلف في المواقف المختلفة. إذا تقدموا في الأعلى أو الأسفل ، فإنهم يتصرفون بطريقة معينة. ويتصرفون بشكل مختلف إذا كان الهامش السالب على يسار أو يمين العناصر العائمة.
هنا ، قمنا بتطبيق الهامش الأيمن السلبي على العنصر الأيسر العائم الذي يسمح بتداخل الصورة. -100٪ عرض حاوية الصورة. توضع هذه القيمة على اليسار وتتيح عرض الصورة في الجزء السفلي تحتها كما لو أنها ليست في نموذج كائن المستند. ومن ثم ، يظهر الرمز النهائي على النحو التالي:
{
حجم الصندوق: مربع الحدود ؛
}
ص {
حجم الخط: 20 بكسل ؛
عائلة الخطوط: sans-serif ؛
اللون: # 6439a9 ؛
}
.وعاء {
الحشو: 100 بكسل 30 بكسل ؛
العرض: 100٪؛
الهامش: 0 تلقائي ؛
أقصى عرض: 900 بكسل ؛
}
// clearfix
.image-stack :: بعد {
المحتوى: ' '؛
جدول العرض؛
واضحة على حد سواء؛
}
.image-stack__item – top {
تعويم: اليسار؛
العرض: 66٪؛
الهامش الأيمن: -100٪ ؛
حشوة أعلى: 15٪؛ // افتراضى
الموقف: نسبي ؛
مؤشر z: 1 ؛
}
.image-stack__item – bottom
{
تعويم: صحيح ؛
العرض: 75٪؛
}
IMG
{
العرض: 100٪؛
}
3. شبكة CSS وطريقة الطفو مجتمعة:
تدعم الرموز في هذه الطريقة العمل على جميع المتصفحات. كما أنه يحدد الكود حيث يعمل بشكل مثالي على متصفحات معينة قديمة وعفا عليها الزمن. هنا ، نستخدم ميزة "supports" ، والتي تعد جزءًا أساسيًا من هذه الطريقة. هو التحقق مما إذا كان المستعرض المعني يدعم قيمة "display: grid". سنستخدم الكود الذي يدعم متصفح Internet Explorer قبل استخدام ميزة "supports" الخاصة بالشفرة.
في ميزة "supports" ، سنقوم بإعادة ضبط العرض إلى 100٪. الآن ، لا توجد أهمية لخاصية الطفو dth المحددة هنا حتى 100٪. جي لإضافة متصفح IE في الاعتبار يدعم anner. وهم يتصرفون بطريقة مختلفة ، إذا كان سالب م. لن يؤثر على العناصر المستخدمة. ومن ثم يبدو الرمز النهائي له مثل الرمز أدناه:
<div class = ”container”> <p> أسلوب المتصفح المتقاطع </ p> <div class = ”image-stack”> <div class = ”image-stack__item image-stack__item – top”> <img src = ”https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg ”alt =” ”> </div> <div class =” image-stack__item image-stack__item – bottom ”> <img src =” https: / /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg ”alt =” ”> </div> </div> <p> المحتوى النصي هنا. </ p> </div>
مزايا استخدام الشبكات:
يعد تقليل التشفير ميزة أساسية لاستخدام شبكات CSS. بدلاً من إنشاء عناصر HTML إضافية لتأسيس شبكتك ، يمكنك استخدام ورقة أنماط لإنشاء شبكة. لا تستخدم أطر عمل الشبكة دائمًا الأسماء ذات المعاني السليمة للفصل. نظرًا لأن شبكة CSS أصلية بطبيعتها ، فلن تضطر إلى تضمين مكتبات كبيرة في مشروعك لدعمها. يعد تطوير الويب المستند إلى CSS أسرع لأن تعلم بناء الجملة أمر سهل. علاوة على ذلك ، فإن النماذج الأولية باستخدام CSS سريعة وفعالة.
مع دعم المتصفح المتزايد ، يمكنك استخدام الشبكة عمليًا في كل مكان. البرامج التعليمية للشبكة متوفرة في كل مكان ؛ يمكن للجميع من المبتدئين إلى المطورين المتقدمين استخدامه. تتيح الشبكة سهولة تنفيذ واجهة المستخدم لصفحة الويب عبر سياقات مختلفة. يمكنك إنشاء تخطيط منظم سريع الاستجابة بدون التفاف نص لا نهاية له وله تخطيطات ثلاثة أعمدة. توفر الشبكة سهولة الصيانة والمرونة لتصميم صفحة الويب. علاوة على ذلك ، يمكنك العمل مع الصفوف والأعمدة في وقت واحد لإنشاء خطط معقدة ومرنة. نظرًا لأن معظم المتصفحات تدعم نظام الشبكة ، فلن تحتاج إلى رمز احتياطي حتى يعمل.
تمكن الشبكة المصمم من إنشاء تخطيط موقع ويب مبدع ومذهل. علاوة على ذلك ، يتمتع المصممون بخيار تحويله إلى تصميم سريع الاستجابة دون المساومة على المظهر العام والجماليات المرئية للتصميم. تجمع CSS بين كل من الشبكة وأفكار المصمم لإنشاء تصميم خارج الصندوق. هذا التصميم مذهل في المظهر وكذلك يستجيب لمستخدمي التكنولوجيا اليوم.
استنتاج:
تداخل الصور مفهوم مثير في عالم التصميم. عندما يتعين على المطور التعامل مع تداخل الصور ، يمكنك متابعة الطرق المذكورة. إذا كنت على دراية جيدة بـ CSS ، بصفتك مطورًا ، فأنت تعلم أنه من الممكن عمليًا إنجاز أي شيء تختاره. لكن يمكن للمبتدئين إلقاء نظرة على هذا البرنامج التعليمي وجعل تداخل الصورة يحدث في وقت أقل. يجب أن يعرف الرمز الذي يتم إدخاله في أي ملف.