كيف تصنع بورش 911 برسم تخطيطي (الجزء الثالث)
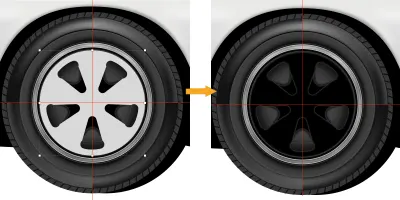
نشرت: 2022-03-10نواصل درسنا التعليمي مع عجلات سيارة بورش 911 الخاصة بنا ، ولكن قبل المضي قدمًا في الخطوات التالية ، أود تسليط الضوء على عجلات Fuchs الشهيرة التي تم تصميمها على شكل ورقة برسيم (أو جناح). أولاً ، قليل من التاريخ:
"عجلة فوكس هي عجلة خاصة صنعت لأول طراز بورشه 911 / 911S في أوائل الستينيات. صُممت عجلة Fuchs بالاشتراك مع Otto Fuchs KG ، ومصمم طراز Porsche Heinrich Klie ، و Ferdinand Porsche Jr. ، وكانت أول عجلة مطروقة خفيفة الوزن يتم تركيبها في مركبة إنتاجية للسيارات. لقد زودوا سيارة بورش 911 الرياضية ذات المحرك الخلفي بتخفيض في الكتلة غير المعلقة ، من خلال عجلة مصنوعة من مزيج معدني قوي وخفيف الوزن ".
- المصدر: ويكيبيديا
سنبدأ بتصميم الإطارات أولاً.
الإطارات
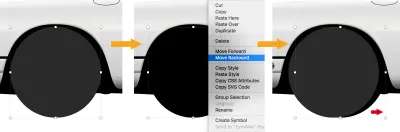
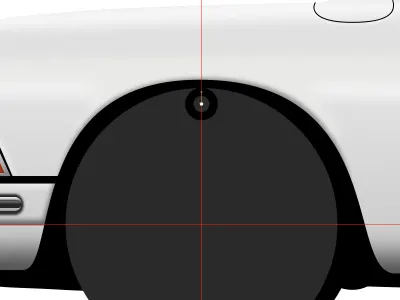
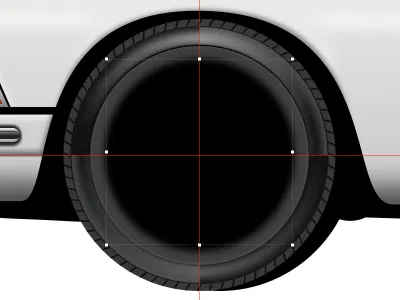
قم بإلغاء إخفاء wheel base في لوحة Layers . أوقف تشغيل الحدود واضبط Fills على #2A2A2A . بعد ذلك ، قم بتكرار هذا الشكل ، وقم بتغيير Fills إلى #000000 ، وانقله خلف base wheel (انقر بزر الماوس الأيمن فوقه واختر Move Backward ) 20px إلى اليمين.
نصيحة : سيؤدي الضغط على Shift + → إلى تحريك التحديد بزيادات قدرها 10 بكسل.

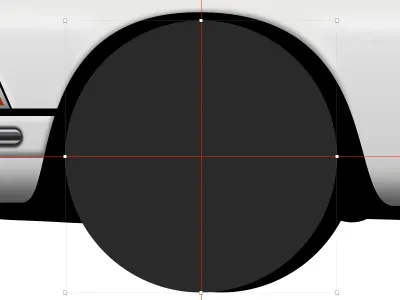
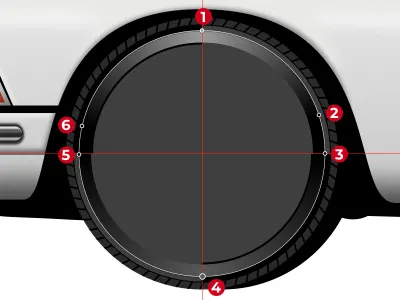
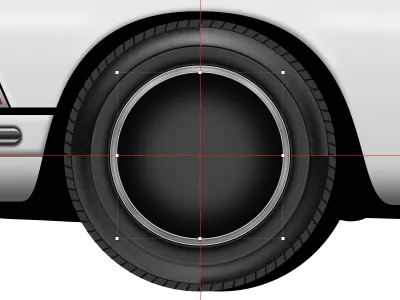
حدد base wheel وأضف بعض الإرشادات لتسهيل محاذاة جميع العناصر. للقيام بذلك ، اعرض مساطر التخطيط (اضغط على Ctrl + R ). بعد ذلك ، أضف خطًا إرشاديًا رأسيًا في وسط base wheel بنقرة على المسطرة العلوية ، وافعل الشيء نفسه مع الدليل الأفقي على المسطرة اليسرى.

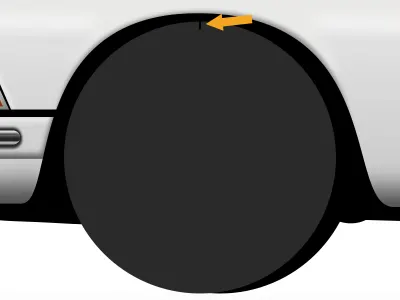
قم بإيقاف تشغيل الإرشادات مؤقتًا بالضغط على Ctrl + R على لوحة المفاتيح. قم بإنشاء مستطيل صغير بعرض 2px وارتفاع 8px ، مع تعيين التعبئة على #000000 وإيقاف تشغيل الحدود . سيعمل هذا المستطيل كوحدة أساسية لإنشاء المداس (ويعرف أيضًا باسم نمط المداس). قم بتوسيط المستطيل على base wheel أفقيًا.

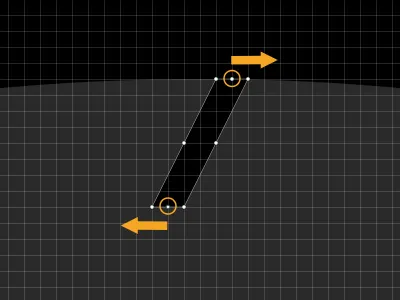
تكبير قريب بدرجة كافية (هنا ، قمت بالتكبير إلى 3200٪) ، اختر تحويل من شريط الأدوات العلوي ، حدد النقطة الوسطى العلوية 2px إلى اليمين ، ثم حدد النقطة السفلية الوسطى 2px إلى اليسار للقيام بذلك تبدو مائلة.
ملاحظة : إذا كنت لا ترى أداة التحويل في شريط الأدوات العلوي ، فيمكنك إضافتها هناك عبر عرض ← تخصيص شريط الأدوات ... أو يمكنك استخدام اختصار لوحة المفاتيح Cmd + Shift + T.

أعد تشغيل الإرشادات ( Ctrl + R ) وتأكد من تحديد هذا المستطيل. ضع المستطيل في مجموعة بالضغط على Cmd + G على لوحة المفاتيح. أعط هذه المجموعة الاسم treads .
سنستخدم أداة Rotate Copies لإنشاء خطوط حول wheel base . مثل إنشاء رمز ، يمكن أن يكون تدوير النسخ إحدى تلك الميزات التي ستوفر لك الكثير من الوقت والجهد!
ملاحظة : إذا كنت تستخدم Sketch الإصدار 67.0 أو 67.1 ، فقد تواجه خطأ في عملية تدوير النسخ . إذا حدث هذا ، فستحتاج إلى إنشاء أسطح حول wheel base يدويًا ؛ أو (أفضل) ، يجب التحديث إلى الإصدار 67.2 (أو الأحدث) حيث تم حل هذه المشكلة.
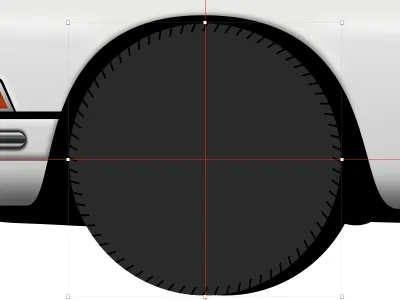
تأكد من تحديد المستطيل داخل مجموعة treads المجموعة ، ثم انتقل إلى Layer → Path → حدد Rotate Copies . سيتيح لك مربع الحوار الذي سيتم فتحه تحديد عدد النسخ الإضافية للعنصر المحدد المطلوب إجراؤها. أدخل 71 بحيث يكون لدينا في المجموع 72 مستطيلاً حول wheel base التي ستكون المداس. اضغط على تدوير في مربع الحوار. بعد إدخال هذه القيمة في مربع الحوار ، ستظهر لك جميع المستطيلات ومؤشر دائري في المنتصف.
نصيحة: إجراء هذه الخطوة في Sketch يتطلب الكثير من وحدة المعالجة المركزية والذاكرة! إذا كنت تعمل على جهاز حديث ، فمن المحتمل أنك لن تواجه أي مشاكل ؛ ولكن إذا كان جهاز Mac الخاص بك أقدم قليلاً ، فقد تختلف المسافة المقطوعة. بشكل عام ، عند العمل مع عدد كبير من النسخ ، حاول أولاً إيقاف تشغيل Borders لتجنب التعطل ولتحقيق نتيجة العملية بشكل أسرع.

الآن ، حرك هذا المؤشر الدائري لأسفل حتى يتم تحديد موقعه بدقة عند تقاطع الأدلة - وفويلا! لدينا 72 مستطيلاً موضوعة بالتساوي حول wheel base . عند الانتهاء ، اضغط على Esc أو Enter . لاحظ أنه إذا فاتتك وضع المؤشر الدائري (مركز الدوران) عند تقاطع الأدلة ، فلن يتم توزيع المستطيلات بشكل مثالي حول wheel base ، لذا كن حذرًا.
ملاحظة : لا تنشئ أداة Rotate Copies شكلًا مركبًا في الإصدارات الأحدث من Sketch (الإصدار 52 أو أحدث) وبدلاً من ذلك تنشئ (وتدور) نسخًا منفصلة من الشكل. من خلال وضع الشكل الأول في مجموعة ، قمنا بتأمين أن جميع الأشكال التي تم إنشاؤها وتدويرها موجودة داخل هذه المجموعة المسماة treads .

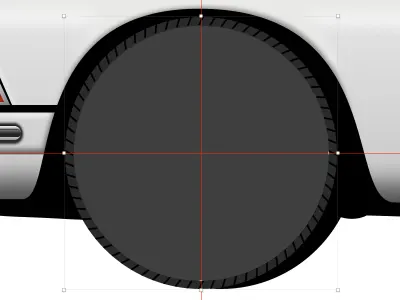
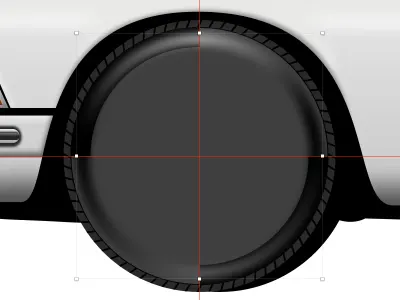
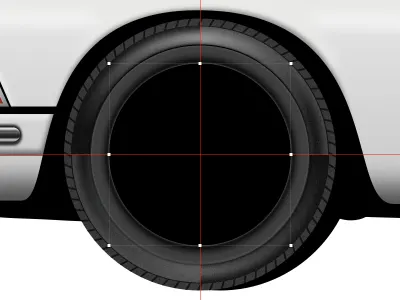
حدد base wheel مرة أخرى ، وقم بتكرارها ، وضعها فوق treads في قائمة لوحة Layers ، وقم 14px بمقدار 14 بكسل. قم بتغيير اللون إلى #3F3F3F وقم بتشغيل الحدود - اضبط اللون على #000000 ، والموضع على الداخل والعرض على 1 1px .

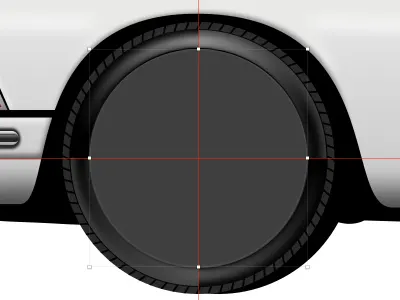
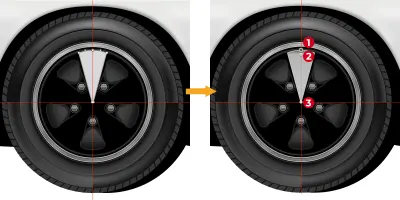
قم بتكرار هذه الدائرة ، قم بإيقاف تشغيل Fills واضبط Border Width على 20px . نريد فقط إظهار 2 4 من الحدود - 1 4 في الجانب الأيسر العلوي و 1 4 في الجانب الأيمن السفلي. للقيام بذلك ، اكتب في حقل داش r*π*0.25 حيث r هو قطر الدائرة ( 254px في حالتي) ، و 0.25 تمثل 25٪ (أو 1 ⁄ 4 ) من الحد ، و π 3.14 .
لذلك في هذه الحالة ، أدخل الصيغة التالية في حقل Dash : 254*3.14*0.25 ، واضغط على Enter (أو Tab ) على لوحة المفاتيح.
ملاحظة : إذا أدخلت رقمًا في حقل Dash وضغطت على Tab على لوحة المفاتيح ، فسيقوم Sketch تلقائيًا بملء حقل Gap بنفس الرقم. سيحدث نفس الشيء إذا ضغطت على Enter .

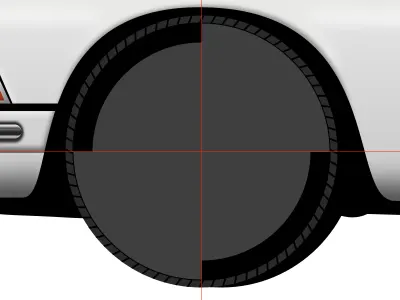
قم بتكرار الدائرة ، وصغر حجمها قليلاً ، واضبط عرض الحدود على 12px ، وقم بتطبيق التدرج الزاوي بالخصائص التالية:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

ثم قم بتطبيق تأثير Gaussian Blur بمبلغ 4 4

مرة أخرى ، قم بتكرار الدائرة ، وقم بإيقاف تشغيل Gaussian Blur وصغر حجمها. قم بتشغيل Fills ، وتأكد من أنه لا يزال #3F3F3F ، واضبط الحدود على الموضع الخارجي والعرض على 1px . قم بتغيير اللون إلى التدرج الخطي واستخدم #000000 لأول توقف لوني و #444444 لآخر توقف لوني.
أضف الظلال الداخلية - للون استخدم #FFFFFF عند 20% ألفا واضبط Blur على 2 ؛ ثم قم بتطبيق Shadows - للون استخدم #000000 عند 90% Alpha واضبط Blur على 2 .

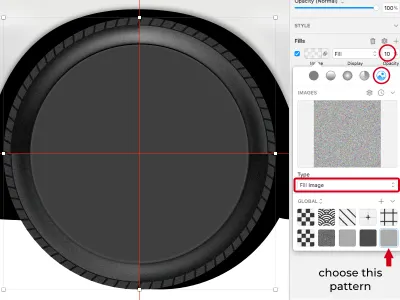
الآن هو الوقت المثالي لإضافة القليل من الملمس! حدد شكل wheel base وانسخه ، والصقه في الأعلى ، ثم تحريك للخلف مرة واحدة بحيث يكون أسفل الدائرة التي أنشأناها للتو. عيّن التعبئة على تعبئة النقش ، اكتب لتعبئة الصورة واختر النمط الأيمن السفلي . اضبط التعتيم على هذا الشكل على 10% .

حدد الدائرة في الأعلى ، مكررة ، قم بإيقاف تشغيل الحدود والظلال الداخلية والظلال . عيّن Fills إلى #000000 و Opacity على 100% وصغّر حجم هذه الدائرة بمقدار 32px . قم بتطبيق Gaussian Blur بمبلغ 4 4

3px لأسفل بمقدار 3 بكسل ، ثم قم بتكرارها وانقل النسخة المكررة 6px لأعلى.

قم بتكرار الدائرة الأخيرة ، وقم بإيقاف تشغيل Gaussian Blur ، 3px لأسفل بمقدار 3 بكسل وصغيرها بمقدار 4px . أضف تأثير الظلال مع ضبط اللون على #FFFFFF عند 90% Alpha و Blur مضبوط على 2 .

الآن ، قم بتكرار هذه الدائرة ، وقم بإيقاف تشغيل الظلال وصغر حجمها قليلاً (بمقدار 2px ). قم بتشغيل الحدود ، واضبط الموضع على الداخل ، والعرض إلى 1 1px وقم بتطبيق التدرج الخطي :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

قم بتغيير Fills إلى Angular Gradient بالخصائص التالية (انتباه! إنها قائمة طويلة من التوقفات اللونية):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

بعد ذلك ، أضف تأثير الظلال الداخلية - اضبط اللون على #000000 عند 50% Alpha واضبط Blur and Spread على 2 .
تكرار ، قم بتقليص حجمه بمقدار 14 بكسل ، وتغيير التعبئة إلى #434343 14px ، وموضع الحدود إلى الخارج ، وخصائص الظلال الداخلية إلى: Color #000000 عند 90% Alpha و Blur و Spread مضبوطة على 24 .
ثم أضف اثنين من تأثيرات الظلال :
- الأول - اللون :
#000000عند50%ألفا ؛ ص :2؛ طمس :5 - الثاني - اللون :
#000000عند50%ألفا ؛ طمس :2

مرة أخرى ، قم بتكرار الشكل ، وصغيره بمقدار 8px ، وأوقف تشغيل التعبئة والظلال والظل الداخلي ، واضبط لون الحدود على #414141 .

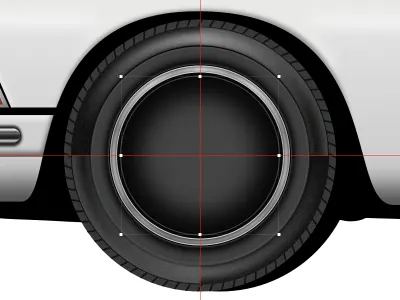
قم بالتبديل إلى الأداة Oval ( O ) ، وارسم دائرة من تقاطع الأدلة. قم بإيقاف تشغيل التعبئة ، اضبط لون الحدود على #575757 ، ضعها على الداخل والعرض على 1 1px .
مكرر ، قم بتصغيره قليلاً وتأكد من أن عرض الحدود هو 1px . كرر هذا سبع مرات أخرى ، بحيث يكون لديك في النهاية تسع دوائر متحدة المركز. تأكد من أن عرض جميع الحدود هو 1 1px . استخدم الصورة أدناه كمرجع.

حدد كل الدوائر متحدة المركز وضعها في مجموعة.
الحافات
سنبدأ العمل على تصميم الحافة بعد ذلك.
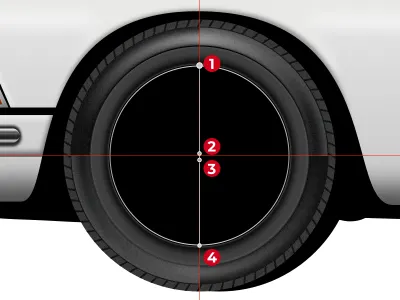
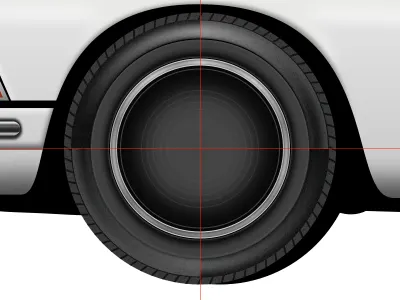
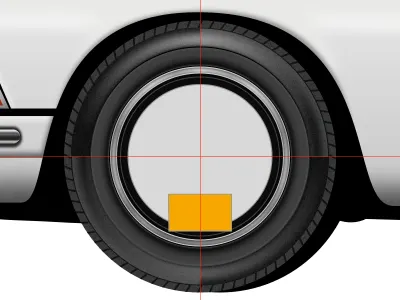
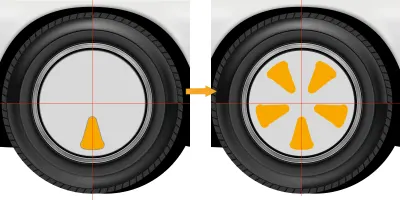
ارسم دائرة من تقاطع خطوط الإرشاد ، ثم ارسم مستطيلاً في الأعلى وقم بتوسيطه أفقيًا على الدائرة.

حدد هذا المستطيل ، وانقر فوقه نقرًا مزدوجًا للتبديل إلى وضع التحرير المتجه وتحريك النقاط حتى يكون لديك شيء مثل الصورة أدناه. حدد النقطتين العلويتين واضبط نصف القطر على 20 .

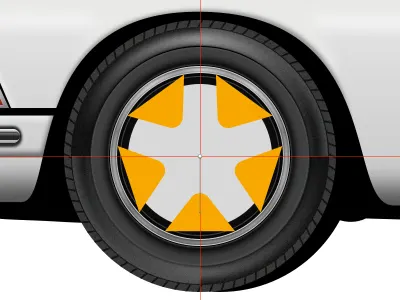
سنستخدم " تدوير النسخ " مرة أخرى لتوزيع هذا الشكل حول الدائرة. حدد كلاً من - الدائرة والمستطيل المعدل - قم بإيقاف تشغيل الحدود وضعها في مجموعة. حدد الآن المستطيل المعدل ، وانتقل إلى Layer → Path ، وحدد Rotate Copies ، وأدخل 4 في مربع الحوار (لذلك سيكون لدينا إجمالي خمسة أشكال) ، وانقر فوق Rotate ، وقم بمحاذاة المؤشر الدائري مع تقاطع الأدلة. عند الانتهاء ، اضغط Esc أو Enter .

حدد جميع الأشكال داخل المجموعة وقم بتطبيق عملية طرح من شريط الأدوات العلوي. أضف تأثير الظلال الداخلية - للون استخدم #FFFFF عند 50% ألفا واضبط Blur على 2 . ثم قم بتطبيق Shadows with Color مضبوطًا على #000000 عند 70% Alpha وضبط كل من Blur و Spread على 2 . أخيرًا ، قم بتغيير Fills إلى #000000 .

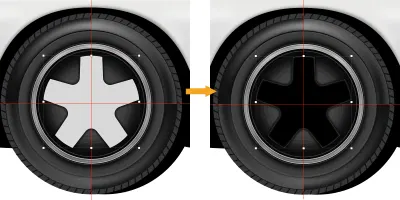
ارسم دائرة من تقاطع الأدلة ولكن اجعلها أكبر قليلاً من الشكل أدناه ، ثم ارسم شكلاً ووسطه أفقيًا على الدائرة. حدد كلاهما ، وقم بإيقاف تشغيل الحدود ووضعها في مجموعة. حدد الشكل وقم بإجراء عملية " تدوير النسخ ". أدخل 4 في مربع الحوار (مرة أخرى ، سيكون لدينا إجمالي خمسة أشكال) ، انقر فوق تدوير ، وقم بمحاذاة المؤشر الدائري مع تقاطع الأدلة. عندما تصبح جاهزًا ، اضغط Esc أو Enter .

حدد جميع الأشكال داخل المجموعة وقم بتطبيق عملية طرح من شريط الأدوات العلوي. أضف تأثير Inner Shadows - للون استخدم #FFFFF عند 50% Alpha واضبط Blur على 2 . قم بتغيير Fills إلى #131313 .

الآن ، سنقوم بإنشاء رأس برغي ذو حافة واحدة.
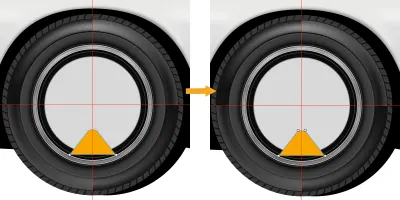
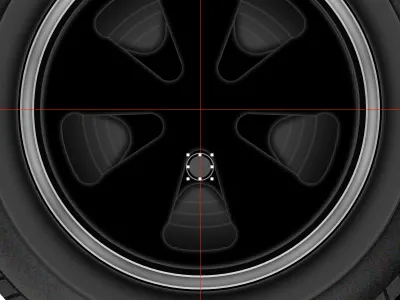
قم بالتكبير عن قرب بدرجة كافية (قمت بالتكبير إلى 400٪) وارسم دائرة. عيّن التعبئة إلى #4F4F4F ، وقم بتغيير موضع الحدود إلى الخارج ، والعرض إلى 1 1px واستخدم #8F8F8F للون . أضف حدًا واحدًا ولكن هذه المرة استخدم #000000 للون ، واضبط الموضع على المركز وتأكد من أن العرض هو 1px .

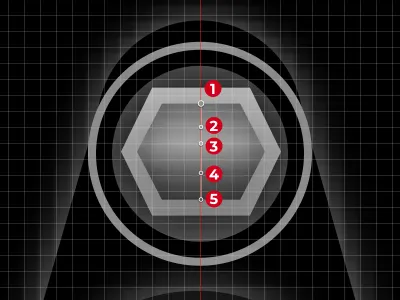
ارسم مستطيلاً في منتصف الدائرة ، وأوقف تشغيل الحدود ، وادخل إلى وضع التحرير المتجه ، واضغط على Shift وانقر على الجزء الأيمن لإضافة نقطة في المنتصف ، ثم افعل الشيء نفسه بالنسبة للمقطع الأيسر. ادفع هذه النقاط بمقدار 2px إلى اليسار واليمين لإنشاء شكل سداسي. تطبيق تدرج خطي #AEAEAE للأعلى و #727272 للتوقف اللوني السفلي. أضف الظلال الداخلية باستخدام #000000 عند 50% Alpha للون واضبط Blur على 2 ، وقم بتطبيق Shadows باستخدام #000000 عند 90% Alpha للون واضبط Blur على 2 .

قم بتكرار الشكل السداسي ، وادخل إلى وضع التحرير المتجه ، وحدد كل النقاط على الجانب الأيسر 1px بمقدار 1 بكسل إلى اليمين ، ثم حدد جميع النقاط العليا 1px بمقدار 1 بكسل لأسفل ، وادفع النقاط السفلية بمقدار 1px لأعلى والنقاط اليمنى بمقدار 1px لليسار. امسح الظلال وعدّل التدرج الخطي :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
الآن قم بتطبيق تأثير الظلال الداخلية . بالنسبة للون ، استخدم #000000 مع 50% Alpha واضبط Blur على 2 .

حدد جميع الأشكال التي استخدمناها لإنشاء رأس الترباس وقم بتجميعها في مجموعة bolt head . يمكننا إنشاء رمز من مجموعة bolt head ويمكننا استخدامه كلما احتجنا إليه.
لإنشاء رمز جديد ، حدد مجموعة bolt head ، وانقر بزر الماوس الأيمن عليها ، واختر إنشاء رمز من القائمة. سيظهر مربع الحوار " إنشاء رمز جديد " ، أعطِ اسمًا للرمز ( bolt head ) وانقر فوق " موافق ".
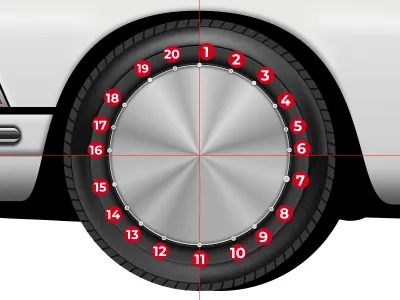
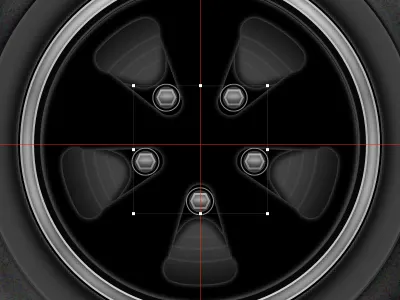
نحتاج الآن إلى توزيع رموز bolt head حول الدائرة. قم بتكرار الرمز ، واختر تدوير من شريط الأدوات العلوي ، واسحب علامة التقاطع إلى تقاطع الأدلة ، وقم بتدويرها 72 degrees . استمر في تكرار الرمز وتدويره بزيادات قدرها 72 درجة ، دون ترك التحديد.

حدد الآن كل مثيل رمز واضبط زاوية الدوران إلى 0 degrees .
نصيحة : أقترح ضبط الزاوية مبدئيًا على 0 degrees حتى تتمكن من رؤية العملية بشكل أفضل وكيف ستبدو البراغي عند وضعها على الحافة. بمجرد وضع مسامير الحافة في مكانها ، فإن توصيتي هي تجربة المزيد ومحاولة تعيين زاوية دوران مختلفة لكل رمز مسمار . سيجعل هذا العجلات تبدو أكثر واقعية - بعد كل شيء ، في الحياة الواقعية ، من المرجح أن ترى مسامير حافة بزوايا عشوائية بدلاً من محاذاة تمامًا مع 0 درجة!
أخيرًا ، حدد جميع مثيلات رمز bolt head ، وضعها في مجموعة bolts وقم بإجراء تحريك للخلف مرة واحدة.

ارسم شكلاً ، واضبط لون الحدود على #CFCFCF ، واضبط العرض على 1 1px وموضعه إلى الداخل ، واستخدم التدرج الخطي للتعبئة :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
ثم أضف تأثير الظلال الداخلية باستخدام #000000 عند 30% Alpha ، وضبط Blur على 2 .

احصل على أداة Vector ( V ) وارسم شكلين نستخدمهما للإبرازات. استخدم التدرج الخطي للتعبئة - استخدمه للتوقف اللوني العلوي #F3F3F3 عند 100% ألفا ونفس اللون للأسفل ولكن عند 0% ألفا. استخدم نفس إعدادات التدرج لكلا الشكلين وقم أيضًا بتطبيق Gaussian Blur بالمقدار 1 1 كلا الشكلين.

حدد جميع الأشكال التي أنشأناها للتو ، وقم بتجميعها وتوزيعها بالتساوي حول الحافة. استخدم نفس الطريقة التي استخدمناها لرؤوس الترباس.

حدد أداة الشكل البيضاوي ( O ) وارسم دائرة من تقاطع الأدلة. أوقف تشغيل الحدود واستخدم التدرج الخطي مع ضبط الألوان على #D8D8D8 العلوية و #848484 السفلية. استخدم الظلال والظلال الداخلية لجعلها تبدو مرتفعة قليلاً.
دعنا نضيف تأثير الظلال الداخلية الخفيف بالخصائص التالية:
- اللون :
#FFFFFFعند80%ألفا - طمس :
2
ثم أضف تأثير الظلال الداخلية الداكنة :
- اللون :
#000000عند50%ألفا - طمس :
2
أخيرًا ، قم بتطبيق تأثير الظلال :
- اللون :
#000000عند50%ألفا - طمس :
2 - انتشار :
1

قم بتكرار هذه الدائرة ، وصغر حجمها قليلاً ، وإيقاف تشغيل الظلال والظلال الداخلية ، وتشغيل الحدود وإضافة الحد الأول:

- اللون :
#B5B5B5؛ - الموقف : الخارج
- العرض :
1px
ثم أضف ثانية في الأعلى:
- اللون :
#656565 - المنصب : المركز
- العرض :
1px

دعونا ننهي تصميم العجلة بإضافة شعار بورش إلى الحافة.
ملاحظة : إعادة إنشاء شعار بورش الأصلي للجنوط ، كل ذلك في المتجهات ، خارج نطاق هذا البرنامج التعليمي. هناك بعض الخيارات - يمكنك إنشائها بنفسك باتباع نفس المبادئ الأساسية الموضحة في هذه الصفحات ؛ يمكنك تنزيل الشعار من ويكيبيديا بتنسيق SVG ثم محاولة تعديله ؛ أو يمكنك تنزيل نسخة من الشعار في خطوط متجهة من موقع الويب الخاص بي ( porsche-line-logo-f.svg ). تم إنشاء هذه النسخة من شعار بورش بواسطتي من البداية ، وكلها في نواقل ، وهذا هو البديل الذي أوصيك باستخدامه.
بعد تنزيل ملف الشعار ( porsche-line-logo-f.svg ) أدخله في تصميمنا.
قم بالتبديل إلى أداة Scale في شريط الأدوات العلوي ، وفي مربع الحوار أدخل 20px في حقل الارتفاع ، لضبط حجم الشعار. قم بمحاذاة الشعار أفقيًا مع الدائرة أدناه.


استكمال العجلات - اثنان من مهام سير العمل الممكنة
نظرًا لأنه سيتم استخدام نسخة من العجلة الأمامية (بمجرد اكتمالها) أكثر من مرة في الرسم التوضيحي لدينا ، فلدينا الآن خياران :
- ج : يمكننا إكمال تصميم العجلة الأمامية ، وتكرار العجلة ، وإجراء بعض التعديلات ، واستخدام النسخة المكررة كعجلة خلفية. هذا هو البديل الأسهل.
- ب. أو ، لأغراض التعلم ، يمكننا استخدام سير عمل يتضمن استخدام الرموز المتداخلة . هذا هو الخيار الأكثر إثارة للاهتمام الذي سأستكشفه بمزيد من التفصيل قليلاً. ربط حزام الأمان!
أ. سير العمل رقم 1: قم بتكرار العجلة واضبط النسخة
التقط أداة Vector ( V ) وارسم شكلاً أعلى العجلة. قم بإيقاف تشغيل الحدود واملأ الشكل باللون الأسود #000000 . قم بتطبيق Gaussian Blur بمبلغ 10 10 بهذه الطريقة سنعيد خلق الظل من جسم السيارة فوق العجلة - فقط القليل من الواقعية المضافة.

حدد مجموعة wheel وطبقة wheel base copy وطبقة شكل الظل وقم بتجميعها في مجموعة front wheel .

الآن بعد أن أصبحت العجلة جاهزة ، قم بتكرار مجموعة front wheel ، وأعد تسمية المجموعة في قائمة لوحة الطبقات إلى rear wheel واسحبها إلى اليمين إلى مكانها.

حدد مجموعة wheel بالداخل 20px إلى اليمين ، ثم حدد طبقة wheel base copy 20px إلى اليسار. العجلة الخلفية جاهزة.

ب. سير العمل رقم 2: استخدم الرموز المتداخلة
التقط أداة Vector ( V ) وارسم شكلاً أعلى العجلة. قم بإيقاف تشغيل الحدود واملأ الشكل باللون الأسود #000000 . قم بتطبيق Gaussian Blur بمبلغ 10 10 بهذه الطريقة سنعيد خلق الظل من جسم السيارة فوق العجلة - فقط القليل من الواقعية المضافة.

تم الانتهاء من العجلة. سنستخدم الآن رمزًا ورمزًا متداخلًا لإنشاء العجلات الأمامية والخلفية.
حدد مجموعة wheel وطبقة wheel base copy وطبقة شكل الظل وقم بتجميعها في مجموعة front wheel .

ها نحن نأتي إلى الأجزاء الأكثر إثارة للاهتمام! حدد مجموعة wheel وأنشئ رمز wheel ، ثم حدد front wheel وأنشئ رمز front wheel . أصبح رمز العجلة الأمامية الآن رمزًا متداخلًا !
نصيحة : يمكنك معرفة المزيد حول الرموز المتداخلة في صفحات تعليمات Sketch المخصصة لهذا الموضوع ، وفي المقال التالي الذي كتبه Noam Zomerfeld.
الرموز المتداخلة هي رموز عادية مصنوعة من رموز أخرى موجودة بالفعل في ملف Sketch الخاص بك. في هذه الحالة ، يتكون رمز front wheel من رمز wheel ، لذا فإن رمز wheel متداخل داخل رمز front wheel .
ماذا يمكن أن يكون أفضل من رمز واحد؟ ربما رمز مع رمز آخر بداخله - أدخل الرموز المتداخلة! تمنحك هذه الميزة الكثير من الاحتمالات عند الجمع بين الرموز معًا. يمكن أن تكون رموز التداخل مفيدة بشكل خاص عندما تحتاج إلى إنشاء أشكال مختلفة من رمز واحد.
- خافيير سيمون كويلو ، "إطلاق العنان للإمكانيات الكاملة للرموز في الرسم التخطيطي"
الآن ، انتقل إلى صفحة الرموز في Sketch ، وقم بتكرار رمز front wheel ، وحدد مجموعة wheel 20px إلى اليمين ، ثم حدد wheel base copy 20px إلى اليسار. في النهاية ، أعد تسمية هذا الرمز إلى rear wheel .

ارجع إلى تصميمنا ، وحدد رمز front wheel ونسخه ، ثم استخدم لوحة المفتش لتغيير الرمز إلى rear wheel ، وأعد تسمية الرمز في قائمة لوحة الطبقات إلى rear wheel واسحبه إلى اليمين. منجز!
حتى الآن ، قد يبدو أننا قضينا وقتًا أطول في اللعب بالرموز المتداخلة ، مقارنة بسير العمل الآخر. هذا صحيح. لكننا تعلمنا أيضًا كيفية استخدام هذه الميزة - والآن إذا كنت ترغب في تغيير تصميم العجلات ، فبدلاً من القيام بذلك في مجموعتين منفصلتين ، ستحتاج إلى القيام بذلك مرة واحدة فقط داخل رمز wheel والتغييرات سيتم تطبيقه تلقائيًا على كلتا عجلتي السيارة. هذا هو السبب في أننا استخدمنا رمزًا متداخلًا لإنشاء العجلات الأمامية والخلفية. (تخيل أيضًا أنك تعمل على تصميم سيارة بها العديد من العجلات المرئية من الجانب ، وليس اثنتين فقط! سيتضاعف الوقت الموفر.)
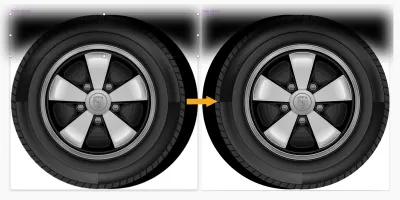
عودة إلى الصورة الأكبر - مع اكتمال العجلات ، اقتربنا جدًا من التصميم النهائي. لنلقي نظرة.

الظل تحت العجلات وجسم السيارة
اختر الأداة البيضاوية وارسم قطع ناقص أسفل العجلات. عيّن Fills إلى #000000 مع تعتيم 80% ، وأوقف تشغيل Borders وقم بتطبيق Gaussian Blur بمبلغ 5 5

قم بتكرار الشكل البيضاوي ، واضبط العرض باستخدام مقابض تغيير الحجم (اجعله أصغر) ، واضبط عتامة التعبئة على 50% .

قم بتكرار هذا الشكل مرة أخرى ، واضبط العرض ، واضبط Fills Opacity لهذه الطبقة على 80% .

حدد أشكال الظل البيضاوية وقم بتجميعها جميعًا في مجموعة shadows . انقل هذه المجموعة إلى أسفل قائمة لوحة Layers .
17. اللمسات الأخيرة - شارات السباق
نحن على وشك الانتهاء! حان الوقت لإضافة بعض ملصقات السباق إلى جسم السيارة والزجاج الأمامي.

ملصق بورش
انتقل إلى موقع ويكيميديا كومنز وقم بتنزيل Porsche Wortmarke بتنسيق SVG. قم بإحضاره إلى تصميمنا ، وقم بتوسيعه ووضعه كما هو في الصورة أدناه.

قم بإنشاء بعض المستطيلات باستخدام أداة Rectangle ( R ) ، واضبط Fills على #0F0F13 Borders . حدد كل العناصر وقم بتجميعها في مجموعة porsche sticker ، ثم اسحب هذه المجموعة داخل bodywork أسفل طبقة door مباشرة.

ملصق قذيفة
بعد ذلك ، قم بتنزيل شعار Shell القديم بتنسيق SVG وافتحه في Sketch. احذف المستطيل الأبيض في الجزء السفلي من مجموعة الشعار ، ثم انسخه والصقه في تصميمنا. ضعه فوق porsche sticker مباشرةً في قائمة لوحة الطبقات وضعه كما هو في الصورة أدناه.

ملصق دنلوب
قم بتنزيل شعار Dunlop بتنسيق SVG ، وافتحه في Sketch واحذف المستطيل الأصفر. قم بإحضاره إلى تصميمنا ، وقم بتصغيره قليلاً وضعه بالقرب من ضوء الذيل. تأكد من وجود الشعار داخل مجموعة bodywork ، أعلى شعار شل مباشرةً في قائمة الطبقات.

ملصق مارلبورو
احصل على نسخة SVG من شعار Marlboro من ويكيميديا كومنز ، والصقه في تصميمنا وصغّره. استخدم مقابض تغيير الحجم للضغط على الشكل الأحمر ، ثم حرك الأحرف لأعلى ، بالقرب من الشكل الأحمر ، وأخيراً قم بتغيير التعبئة للشكل الأحمر إلى التدرج الخطي باستخدام المعلمات التالية:
-
#E60202 -
#BB0101 -
#860000

يرجى التأكد من وجود هذا الشعار داخل مجموعة bodywork وفوق شعار "دنلوب".
ملصق Heuer Chronograph
قم بتنزيل وفتح شعار Tag Heuer SVG في Sketch. احذف كل شيء ما عدا: المستطيل ذو الحد الأسود والمستطيل الأحمر وكلمة "Heuer".
حدد المستطيل ذو الحد الأسود ، وقم بإيقاف تشغيل الحدود وقم بتغيير التعبئة إلى #CC2132 . بعد ذلك ، حدد المستطيل الأحمر الداخلي ، وقم بتشغيل الحدود ، واضبط اللون على #FFFFFF ، والموضع على الخارج والعرض إلى 12px . ثم استخدم أداة الكتابة ( T ) واكتب كلمة Chronograph - للخط استخدم Helvetica Bold ، مع ضبط الحجم على 72px .
ملاحظة : إذا لم يكن لديك Helvetica Bold مثبتًا ، فاستخدم خطًا مشابهًا في المظهر (على سبيل المثال ، Arial Bold ) ، حيث سيكون من الصعب تحديد الاختلافات في هذا المقياس.
قم بتحويل كتلة النص إلى أشكال متجهة ، عن طريق النقر بزر الماوس الأيمن عليها واختيار تحويل إلى مخطط تفصيلي . أخيرًا ، حدد المستطيل الأحمر الأكبر ، وادخل إلى وضع التحرير المتجه ، وحدد النقطتين العلويتين وادفعهما لأسفل قليلاً. حدد كل شيء وضع كل العناصر في مجموعة heuer chronograph logo .

قم بإحضار هذا الشعار المعدل إلى تصميمنا ، وقم بتصغيره ووضعه على هيكل السيارة. كما هو الحال من قبل ، تأكد من وجودها داخل bodywork ، ومن أنها أعلى شعار Marloboro .

شارة كريست بورش
انتقل إلى ويكيميديا وقم بتنزيل شعار بورش بتنسيق SVG. سنحتاج إلى تعديله وتبسيطه قليلاً لأنه معقد للغاية ولسنا بحاجة إلى كل هذه التفاصيل للمقياس الذي سنستخدمه به في الرسم التوضيحي.
افتح ملف شعار SVG في Sketch ، واحذف أولاً كل المجموعات ( amw-link و d-link ) بداخله. بعد ذلك ، حدد الشكل في الأعلى ، واضغط على Enter للتبديل إلى وضع التحرير المتجه ، وحدد كلمة "Porsche" ورمز العلامة التجارية المسجل وحذفها أيضًا.

بعد ذلك ، انقر فوق السهم الموجود في الشكل المركب للشعار الأمامي الثاني للكشف عن مكوناته ، وحدد المسارات الأربعة واسحبها خارج المسار المركب ، ثم قم بتغيير لونها إلى #B12B28 . كشف محتويات أول شكل قمة مركب ، حدد كل المسارات التي تشكل كلمة "بورش" واحذفها.

قم بإحضار شعار شعار بورش المعدل إلى تصميمنا ، وقم بتصغيره ، وحدد المسار الذي هو الأخير داخل مجموعة Porsche logo وأضف تأثير الظلال - لاستخدام اللون #000000 عند 50% Alpha واضبط Blur على 2 .

يجب وضع شارة شعار بورش داخل مجموعة bodywork تمامًا مثل الملصقات السابقة التي أضفناها ، فوق مجموعة heuer chronograph logo .
ملصق رالي مونتي كارلو
ارسم مستطيلاً مستدير الزوايا باستخدام أداة Rounded Rectangle ( U ) ، وادخل إلى وضع تحرير المتجه وأضف وحرك نقاط المتجه لجعل الشكل كما في الصورة أدناه.
اضبط اللون على #9C010E الحدود . قم بتكرار هذا الشكل ، وقم بتغيير اللون إلى ، على سبيل المثال ، #000000 حتى تتمكن من رؤية ما تفعله بشكل أفضل ، وادخل إلى وضع التحرير المتجه ، وحدد النقاط العليا وادفعها لأسفل قليلاً. ادفع بنفس المسافة يشير اليمين إلى اليسار ، واليسار يشير إلى اليمين. ثم ادفع النقاط السفلية أكثر قليلاً.
قم بإيقاف تشغيل التعبئة ، وقم بتشغيل الحدود مع تعيين الموضع على الداخل ، والعرض على 6px ، واللون على #D7CB82 . قم بتحويل الحدود إلى شكل بالانتقال إلى طبقة ← تحويل إلى حدود خارجية .

ارسم مستطيلاً بلا حدود ، واضبط اللون على #D7CB82 ، وادخل إلى وضع التحرير المتجه ، وأضف نقاطًا في منتصف الجزء العلوي والسفلي ، وادفعها لأعلى ولأسفل قليلاً. اكتب الكلمات: "SIEGER ، WINNER ، VAINQUEUR ، 1968". بالنسبة للخط ، استخدم Helvetica Bold (أو بدلاً من ذلك Arial Bold ) مع #9C010E Color . أضف Porsche Wortmarke (استخدمناه سابقًا ، تذكر؟) إلى الأسفل ، واضبط اللون على #D7CB82 .

قم بتحويل النص إلى مخططات خارجية ، وحدد الشكل "1968" على الجانب الأيسر من المستطيل ، وقم بالتكبير واستخدام التحويل من شريط الأدوات العلوي لتعديل الشكل:
- حدد النقطة الوسطى على الجانب الأيمن وادفعها قليلاً ؛
- حدد النقطة السفلية على الجانب الأيمن وادفعها لأسفل بنفس المقدار من البكسل.
قم بعمل مماثل لـ “1968” على الجانب الأيمن من المستطيل ، ولكن هذه المرة استخدم النقطتين الوسطى والسفلى على الجانب الأيسر.

اكتب “RALLYE” “MONTE” “-CARLO” كثلاث كلمات منفصلة ، استخدم نفس الخط وقم بتغيير اللون إلى #D7CB82 .
مرة أخرى ، قم بإجراء Convert to Outlines واستخدم Transform من شريط الأدوات العلوي لتعديل الأشكال. لن أخوض كثيرًا في التفاصيل هنا ، ولكن أولاً قم بتعديل الكلمتين "RALLYE" و "-CARLO" باستخدام الطريقة الموضحة أعلاه. بعد ذلك ، حدد الأشكال الثلاثة (الكلمات) ، واستدع أداة التحويل ، وحدد النقطة العلوية الوسطى وادفعها لأعلى قليلاً لجعل الأشكال مستطيلة ، وأخيراً قم بتوسيعها قليلاً عن طريق الضغط على Alt + Shift على لوحة المفاتيح أثناء السحب أعلى مقبض تغيير الحجم الأيمن. استخدم الصورة أدناه كمرجع.

حدد كل العناصر التي استخدمناها لإنشاء هذا الملصق وقم بتجميعها في مجموعة rallye monte-carlo ، وقم بإدخالها في تصميمنا ، ثم ضعه على الزجاج الأمامي الجانبي. في قائمة لوحة الطبقات ، يجب أن يكون هذا الملصق داخل مجموعة windshields في الأعلى.

تحطيم ملصق مجلة
هذا هو الملصق الأخير الذي سنضعه على السيارة. قم بتنزيل شعار Smashing Magazine بتنسيق SVG ، وافتحه في Sketch وارسم مستطيلًا أحمر ( #D33A2C ) أسفل الشعار. حدد كليهما ، أنشئ Smashing Magazine sticker ، انسخ والصق في تصميمنا. ضعه بجانب ملصق Rallye Monte Carlo وقم بتوسيعه إذا لزم الأمر.
في قائمة لوحة الطبقات ، يجب أن يكون هذا داخل مجموعة windshields في الأعلى.

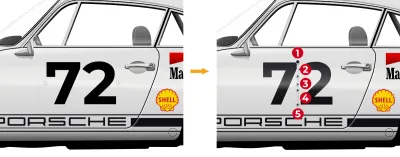
أنا أشجعك على إضافة المزيد من الملصقات إلى جسم السيارة والزجاج الأمامي الجانبي. استخدم الصورة أدناه كمصدر لإلهامك.
ملاحظة : هذه مجرد أمثلة وإعادة إنشاء جميع الملصقات الموجودة في المتجهات خارج نطاق هذا البرنامج التعليمي. يمكنك تطبيق المبادئ التي تعلمتها من هذا البرنامج التعليمي وتعديل الملصقات بتنسيق متجه بطريقة مماثلة.


رقم السباق وأسماء السائقين
تفصيل آخر مهم - نظرًا لأن هذه السيارة هي سيارة سباق ، فنحن بحاجة إلى إضافة رقم سباق إليها.
قم بتنزيل عائلة خطوط مونتسيرات (إذا لم يكن لديك بالفعل) ، قم بتثبيت متغير خط مونتسيرات بولد فقط ، واكتب رقم السباق. اضبط الحجم على 180px واللون على #000000 . بعد ذلك ، قم بالتحويل إلى Outlines لتتمكن من تطبيق تدرج على رقم السباق ، وتغيير Fills إلى Linear Gradient :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

الآن أضف الأسماء الأخيرة للسائقين. سأضيف بلا خجل اسم عائلتي واسم عائلة أحد أصدقائي المقربين ، إيفان مينيك. استخدم أداة النص لإضافة الأسماء ، استخدم الخط مرة أخرى " مونتسيرات بولد " ، اضبط الحجم والخط على 20 بكسل واللون على #2F2F2F 20px

حدد الأسماء ورقم السباق ، وانقلهم داخل مجموعة bodywork ، فوق طبقة door مباشرة.
حدد وضع جميع العناصر التي تم إنشاؤها حتى الآن في مجموعة واحدة - Porsche 911 . تم الانتهاء رسميًا الآن من بورش 911!

أخيرًا ، دعنا نضيف خلفية. قم بإنشاء مستطيل بنفس حجم لوح الرسم ، واضبط Fills على #F4F3F2 ، وادفعه أسفل مجموعة Porsche 911 .

خاتمة
لقد بذلنا الكثير من الوقت والجهد للوصول إلى الوجهة النهائية ، والآن أنت تعرف أيضًا كيفية إنشاء ناقلات واحدة من سياراتي المفضلة ، بورش 911 الأصلية من عام 1968 ، في تطبيق Sketch. :)
ربما لم يكن البرنامج التعليمي سهلاً للغاية ، لكن النتائج النهائية كانت تستحق العناء ، في رأيي.
الخطوة التالية ، بالطبع ، هي تصميم سيارتك المفضلة . حدد سيارة (أو أي شيء آخر تحبه) وتأكد من العثور على أكبر عدد ممكن من الصور لها من زوايا مختلفة ، بحيث يمكنك نسخ جميع التفاصيل المهمة بعناية.

كما ترى ، هناك أدوات وميزات معينة في Sketch يمكنك إتقانها لإنشاء كائنات مماثلة - استخدمها لتسريع العملية برمتها وتبسيطها.
آمل أن تتذكر أيضًا مدى أهمية التسمية الصحيحة للطبقات / الأشكال (والمجموعات) ، وتكديسها بالترتيب الصحيح حتى يسهل تنظيم أكثر الرسوم التوضيحية تعقيدًا والعمل معها.
أخيرًا ، إذا كانت لديك أي أسئلة ، فالرجاء ترك تعليق أدناه أو الاتصال بي على Twitter (colaja) وسأساعدك بكل سرور.
قراءة متعمقة
- "إتقان منحنى بيزير في الرسم" (برنامج تعليمي بقلم بيتر نويل)
- "تصميم ساعة كرونوغراف واقعية في سكتش" (درس تعليمي بقلم نيكولا لازاريفيتش)
- "التصميم - الملء" (صفحة تعليمات Sketch)
- "تسخير روعة المتجهات في الرسم" (برنامج تعليمي بقلم بيتر نويل)
- "تحرير المتجه (ووضع تحرير المتجه)" (صفحة تعليمات الرسم)
- "الأشكال" (صفحة تعليمات الرسم التخطيطي)
- "نسخ الأنماط في Sketch" (برنامج تعليمي بواسطة Drahomir Posteby-Mach)
- "الحصول على وحدات البكسل الصحيحة في Sketch" (برنامج تعليمي بواسطة Nav Pawera)
- "رموز التخطيط ، كل ما تحتاج إلى معرفته ، وأكثر!" (برنامج تعليمي بقلم براين لايش)
- "إطلاق العنان للإمكانيات الكاملة للرموز في الرسم التخطيطي" (مقال بقلم خافيير سيمون كويلو)
- "كيفية تحرير الأشكال باستخدام أداة تدوير النسخ" (صفحة تعليمات Sketch)
- "إنشاء رموز متداخلة" (صفحة تعليمات الرسم)
- "الرموز المتداخلة في Sketch - أنا أنت" (برنامج تعليمي بواسطة نعوم زومرفيلد)
- "إطلاق العنان للإمكانيات الكاملة للرموز في الرسم التخطيطي: الرموز المتداخلة" (برنامج تعليمي بقلم جافير كويلو)
