كيف تصنع بورش 911 برسم تخطيطي (الجزء الأول)
نشرت: 2022-03-10إذا كنت من عشاق السيارات (ويعرف أيضًا باسم عشاق السيارات الكبيرة) ولديك مكانة خاصة في قلبك بالنسبة لسيارة بورش 911 الأسطورية ، وأيضًا من محبي تطبيق Sketch القوي ، فهذا البرنامج التعليمي يناسبك. اليوم ، سنقوم بدفع Sketch إلى حدوده - خطوة بخطوة. سوف تتعلم كيفية إنشاء توضيح متجه واقعي للغاية ومفصل لسيارة بورش 911 عتيقة باستخدام الأشكال الأساسية وأنماط الطبقة وميزات الرسم (مثل "تدوير النسخ" و "الرموز"). ستتعلم كيفية إتقان أداة Vector ، وتطبيق تأثيرات ظل متعددة واستخدام التدرجات اللونية. سأشرح أيضًا كيف يمكنك تدوير الكائنات وتكرارها ببضع نقرات خاصة. لن يتم استخدام أي صور نقطية ، مما يعني أنه يمكن زيادة حجم الرسم التوضيحي النهائي إلى أي حجم دون فقدان التفاصيل.
هذا البرنامج التعليمي موجه بشكل أكبر نحو الرسامين ذوي الخبرة ولكن إذا كنت جديدًا في Sketch ، فيجب أن تكون قادرًا على الاستفادة منه أيضًا حيث يتم شرح جميع الخطوات بتفصيل كبير.
ملاحظة : هذا هو الجزء الأول من هذا البرنامج التعليمي الذي سنركز فيه على وضع "الأساس" الرئيسي ، أي سنقوم بإنشاء وتعديل هيكل السيارة. بالإضافة إلى ذلك ، سنقوم أيضًا بعمل مصابيح الإشارة الأمامية والمصابيح الخلفية. إذا كنت ترغب في ذلك ، يمكنك أيضًا التخطي إلى الجزء 2 والجزء 3.
بورش 911
لكن أولاً ، القليل من الخلفية حول السيارة التي سنصنعها.
موديل 911 هي سيارة رياضية ببابين أنتجتها شركة بورش من عام 1963 حتى عام 1989 عندما خلفها موديل جديد يحمل نفس الاسم. غالبًا ما يُشار إلى سلسلة 911 الأصلية على أنها أكثر السيارات المنافسة نجاحًا على الإطلاق ، خاصةً أشكالها المُحسَّنة للسباق. في سبتمبر 1999 ، فازت بورش 911 الأصلية بالمركز الخامس في جائزة "سيارة القرن" المرموقة.
كان لطراز 911 الأول أيضًا مفهومًا فريدًا تقريبًا بالنسبة لوقته - المحرك الخلفي والدفع بالعجلات الخلفية. (في وقت لاحق ، ابتكرت شركة أخرى سيارة بنفس المفهوم. من المحتمل جدًا أنك ربما سمعت عن هذه السيارة الأخرى أيضًا - كانت هذه السيارة DeLorean DMC-12 الشهيرة! أصبح DeLorean مشهورًا جدًا في عام 1985 عندما رجوع إلى المستقبل في دور السينما.)
الآن اربط حزام الأمان ودعنا نذهب - لأن أمامنا طريق طويل وضيق وعاصف (لكن ممتع). ابدأ تشغيل المحرك (تطبيق Sketch) ، وانتقل إلى الترس الأول (أنشئ ملفًا جديدًا) ، ثم حرر القابض (ابدأ الرسم على اللوحة الفارغة)!
ملاحظة: لقد كتبت عن موضوع استخدام Sketch للتوضيح المتجه من قبل. إذا كنت مهتمًا بالفضول ، فراجع البرنامج التعليمي السابق الذي يدور حول تصميم كرونوغراف مع Sketch: "تصميم ساعة كرونوغراف واقعية في Sketch."
لنرسم سيارة!
لتتمكن من اتباع الخطوات الواردة في هذا البرنامج التعليمي بشكل أفضل ، سأزودك بملف مصدر Sketch الأصلي. سيساعدك هذا الملف في متابعة العملية بسهولة أكبر ، لكنني أشجعك على تكرار الخطوات في ملف جديد ، بدءًا من لوحة قماشية فارغة.
- قم بتنزيل ملف بورش 911 Sketch (1.4 ميجابايت)

1. إعدادات Artboard
الخطوة الأولى هي إنشاء مستند Sketch جديد. قم بتسمية المستند " 1920px " وقم بإعداد لوحة فنية جديدة بنفس الاسم والحجم: 1920 بكسل عرضًا وارتفاع 1080px .
2. تتبع السيارة باستخدام أداة Vector
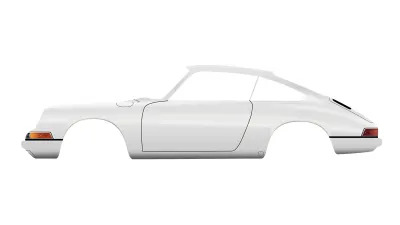
في هذه الخطوة ، نحتاج إلى صورة بورش 911 والتي ستكون بمثابة مرجع لتحديد الخطوط العريضة للسيارة في Sketch.

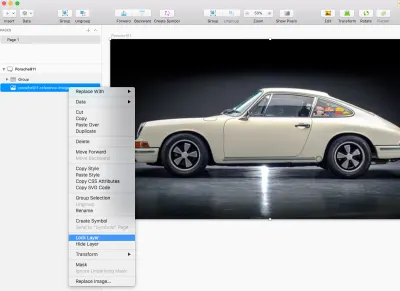
قم بتنزيل الصورة ونسخها ولصقها في لوح الرسم. انقر بزر الماوس الأيمن على الصورة المرجعية في قائمة الطبقات في لوحة Layers واختر Lock Layer لتأمين الطبقة بالصورة المرجعية بحيث لا تتحرك عن طريق الخطأ.
نصيحة : الطريقة الأخرى لقفل طبقة في Sketch هي تحريك اسم الطبقة أثناء الضغط على Alt والنقر على أيقونة القفل.

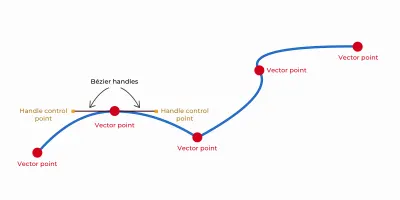
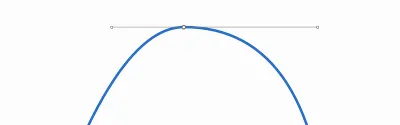
سنستخدم أداة Vector لتحديد شكل جسم السيارة. ستكون نتيجة هذه العملية شكل متجه. يتكون كل شكل من نقاط ومقابض بيزيير. تستخدم مقابض Bezier لإضافة انحناء للشكل.

تعرف على نقاطك ومقابض بيزير
لكل نقطة تضيفها باستخدام أداة Vector ، هناك أربعة أنواع من النقاط للاختيار من بينها: مستقيم ، معكوس ، غير متصل ، وغير متماثل . يصف نوع النقطة كيف يجب أن تتصرف مقابض بيزير. يمكنك التنقل بين هذه الأنواع عن طريق تحديد نقطة والضغط على 1 أو 2 أو 3 أو 4 على لوحة المفاتيح. يمكنك العثور على نوع النقطة للنقطة المحددة في لوحة المفتش .
أنواع النقاط
1. مباشرة

سيعطيك خيار "مستقيم" زاوية مستقيمة. يتيح لك هذا النوع أيضًا إضافة نصف قطر زاوية عبر لوحة المفتش على اليمين.
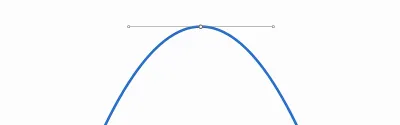
2. معكوسة

"معكوسة" ستضيف مقابض بيزير تعكس كل منهما الأخرى بحيث تكون دائمًا متوازية وبنفس الطول على كلا الجانبين.
3. غير متصل

يمنحك هذا الخيار مقابض Bezier التي يمكنك تغييرها بشكل فردي. مثالي للزوايا الحادة!
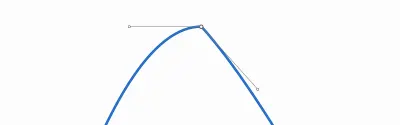
4. غير متماثل

"غير المتماثل" هو نفسه تقريبًا "معكوس" ، لكنه يبقي مقابض بيزيير متوازية. يمكنك تغيير طول المقابض بشكل فردي.
الآن بعد أن عرفت المزيد عن النقاط والمقابض ، دعنا نكمل.
ملاحظة: لمعرفة المزيد حول تطبيق Bezier Curves in Sketch ، راجع البرنامج التعليمي التالي لبيتر نويل: "إتقان منحنى بيزير في الرسم".
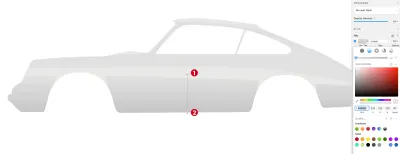
حدد أداة Vector بالضغط على V على لوحة المفاتيح ، وقم بالتكبير (اضغط على Z وانقر للتكبير) وابدأ في تحديد هيكل السيارة. انقر مرة واحدة لإنشاء نقطة ، وتحريك بعض المسافة بعيدًا ، وانقر لإضافة نقطة ثانية وبدون تحرير زر الماوس ، اسحب هذه النقطة لإنشاء منحنى واستخدم Bezier للتحكم في المنحنى.
نصيحة : أقترح عليك إعطاء الحدود مؤقتًا بعض الألوان الزاهية وعرضًا أكثر سمكًا (استخدم لوحة المفتش لتغييرها) حتى تتمكن من تتبع شكل السيارة بشكل أكثر راحة.

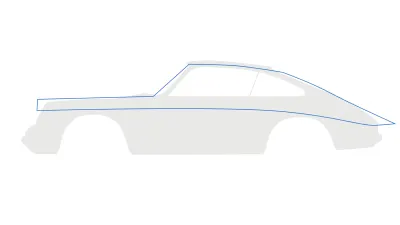
استمر في فعل ذلك حول الشكل الرئيسي للسيارة ، لكن استبعد الزجاج الأمامي والخلفي. الممارسة مطلوبة للوصول إلى الكمال ومع مرور الوقت ستتحسن باستخدام أداة Vector . بمجرد أن تكون جاهزًا لتتبع جسم السيارة ، يجب أن تظهر النتائج في لقطة الشاشة أدناه.

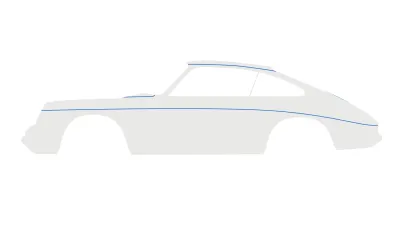
بعد ذلك نحتاج إلى "قطع" النوافذ الجانبية من جسم السيارة الرئيسي. استخدم أداة Vector لإنشاء شكلين على النوافذ الجانبية. قم بتسمية نافذة الأشكال side window 1 side window 2 .

قم بتكرار هذين الشكلين ( Cmd + D ) وإخفاء النسخ في الوقت الحالي. (سنستخدم النسخ لاحقًا للنوافذ الجانبية.) حدد شكل جسم السيارة واثنين من أشكال النوافذ الجانبية المرئية ، وقم بتطبيق عملية طرح من شريط أدوات الرسم العلوي. اسم الناتج عن شكل car body .

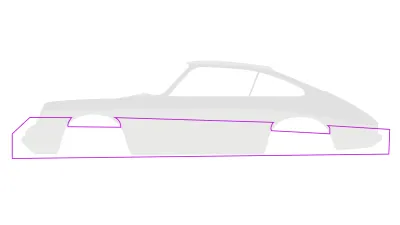
بعد ذلك ، قم بإنشاء الجزء السفلي من السيارة باستخدام أداة Vector . يمكنك تتبع ذلك ، ولكن ليس من المهم حقًا أن تكون دقيقًا بنسبة 100٪ لأن تفاصيل الشكل الذي لن يكون مرئيًا لا تهم بشكل خاص. قم بتسمية floor الشكل هذه ، ثم حركها في لوحة الطبقات أسفل car body .

هناك شيء واحد فقط يجب القيام به قبل أن نكمل هذه الخطوة - رسم عجلة. اختر الأداة Oval بالضغط على O على لوحة المفاتيح وأنشئ دائرة بنفس حجم العجلة في الصورة المرجعية.
اضغط مع الاستمرار على Shift و Alt وأنت تسحب لإنشاء دائرة مثالية من المنتصف إلى الخارج. أعط هذا الشكل اسم wheel base وتأكد من أن موضعها فوق floor وأسفل طبقات car body في قائمة لوحة الطبقات .

3. أضف اللون والظلال والانعكاسات إلى جسم السيارة
بعد ذلك ، سنركز على جسم السيارة ، لذا يمكننا الآن إخفاء الصورة المرجعية ، وكذلك wheel base وطبقات floor . ما أحب عادةً القيام به في هذه المرحلة هو فتح الصورة المرجعية ، ونقلها خارج لوح الرسم ووضعها فوقها (أو أي مكان آخر يناسبك - أسفل أو على الجانب الأيسر أو الأيمن من لوح الرسم) ، لذلك أنا لا يزال من الممكن استخدامه كمرجع.
أو ، بدلاً من ذلك ، يمكنك إلغاء قفل الصورة المرجعية ، وإنشاء نسخة ( Cmd + D ) ، ونقل النسخة خارج لوح الرسم بحيث يمكن استخدامها كمرجع ، وإخفاء الصورة المرجعية الأصلية داخل لوح الرسم.
نصيحة : انقر على أيقونة العين بجوار اسم الطبقة في قائمة لوحة الطبقات لإخفائها. لفتح الطبقة ، انقر بزر الفأرة الأيمن في لوحة Layers واختر Unlock Layer ، أو انقر فقط على أيقونة القفل بجوار اسم الطبقة.
لنقم أولاً بتعيين اللون الأساسي لسيارتنا. حدد car body ، وقم بإلغاء تحديد الحدود ولون التعبئة استخدم #E9E9E7 .
تلميح : استخدم F على لوحة المفاتيح للتبديل بين تشغيل وإيقاف تشغيل "تعبئة" بسرعة ، واستخدم B للتبديل بين تشغيل "حدود" وإيقاف تشغيلها بسرعة.

ملاحظة: هل أنت جديد في Sketch؟ تحقق أولاً من صفحة تعليمات Sketch التفصيلية للغاية حول العمل باستخدام الحشوات: "التصميم - الملء".
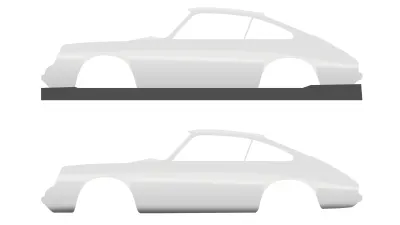
بعد ذلك سنستمر في الظلال (الأجزاء الداكنة من جسم السيارة). استخدم أداة Vector لرسم شكل مثل الصورة أدناه.

كما ترى ، الشكل أطول من جسم السيارة ، لذا سنصلح ذلك الآن. حدد كلا الشكلين ( car body والشكل الذي أنشأناه للتو) وقم بإجراء عملية القناع من شريط الأدوات العلوي. سيضع سكتش النتيجة تلقائيًا في مجموعة. أعط هذه المجموعة الناتجة اسم bodywork .

حدد الآن الشكل الذي أنشأناه مرة أخرى ، وأوقف تشغيل الحدود ، واضبط لون التعبئة على #E1E1E1 وقم بتطبيق Gaussian Blur بمبلغ 4 .

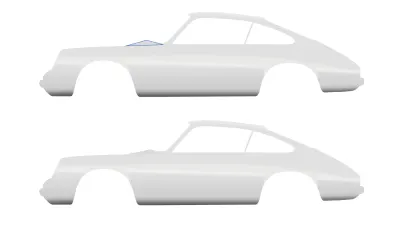
ارسم شكلاً آخر باستخدام أداة Vector . استخدم الصورة أدناه كمرجع.

استخدم لوحة Layers لتحريك هذا الشكل إلى bodywork المجموعة. قم بإيقاف تشغيل الحدود ، وقم بتطبيق تدرج خطي بالمعلمات التالية:
-
#E4E4E4 -
#C5C5C5

قم بتطبيق Gaussian Blur بمبلغ 6 6 حوافه قليلاً ، وإضافة الظل :
- اللون:
#FFFFFF - ألفا:
90% - X:
0؛ ص:-8؛ طمس:10

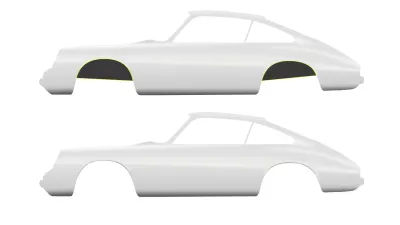
بعد ذلك ، لإضافة ظل في الجزء السفلي من carrosserie ، ارسم شكلاً باستخدام أداة Vector ، واضبط Fills على #4E4E4E ، وضعه داخل مجموعة bodywork وقم بتطبيق Gaussian Blur بمبلغ 12 . استخدم الصورة أدناه كمرجع.

للانتهاء من الظلال ، ارسم شكلاً صغيرًا باستخدام أداة Vector ، كما في الصورة أدناه ، املأه بـ #D8D8D8 تأثير Gaussian Blur بمبلغ 5 . لا تنسى وضعها داخل مجموعة bodywork .

لإضافة انعكاسات ضوئية سنقوم بإنشاء ثلاثة أشكال باستخدام أداة Vector ونملأها بالألوان التالية:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

حرك تلك الطبقات داخل مجموعة bodywork ، وأوقف تشغيل الحدود وقم بتطبيق Gaussian Blur بمبلغ 6 6

قم بإنهاء هذه الخطوة برسم شكلين باستخدام أداة Vector . قم بتسمية هذه الأشكال front fender rear fender . اضبط اللون على #393939 ، وقم بإزالة الحدود ، ثم حركها مرة أخرى داخل المجموعة ومنحها تأثير Gaussian Blur مع Amount of 2 ، واضبط Opacity على 50% . استخدم الصورة أدناه كمرجع.

ملاحظة: من الآن فصاعدًا ، يجب وضع كل شيء نقوم بإنشائه داخل مجموعة bodywork .
4. إنشاء الباب (وجميع أنواع الأغطية)
هذه الخطوة واضحة ومباشرة وستستغرق دقيقتين فقط لتكتمل. سنضيف مجموعة من الأغطية والباب في هذه الخطوة.
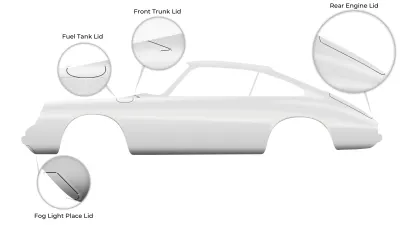
حدد أداة Vector ( V ) وابدأ في رسم الأغطية. ليس عليك إغلاق الأشكال ، فقط اتركها مفتوحة ، لأننا لسنا في الواقع بحاجة إلى أشكال مغلقة - فقط الخطوط. للقيام بذلك ، اضغط على مفتاح Esc عندما تكون راضيًا عن كل سطر. اضبط لون الحد على الأسود ( #000000 ) والعرض على 1 1px . استخدم الصورة أدناه كمرجع.

حدد طبقات خزان الوقود والصندوق الأمامي والخلفي وأضف إليها تأثيرات الظلال بالمعايير التالية:
- اللون :
#FFFFFF - ألفا :
90% - X :
0؛ ص :2؛ طمس :2؛ انتشار :0؛
بعد ذلك ، حدد طبقة Fog Light Place Lid وقم بتطبيق ظلال مختلفة قليلاً:
- اللون :
#FFFFFF - ألفا :
20% - X :
2؛ ص :0؛ طمس :2؛ انتشار :2؛
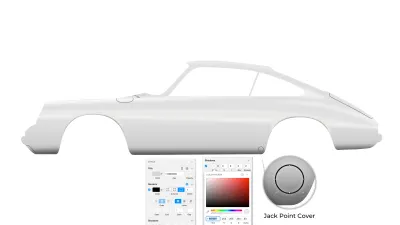
التقط الأداة البيضاوية ( O ) وأنشئ دائرة صغيرة تمثل غطاء Jack Point. أوقف تشغيل Fills وأضف حدًا خارجيًا بعرض 1 1px واللون مضبوط على #000000 . قم بتطبيق الظلال ، مع ضبط اللون على #FFFFFF عند 30% ألفا وضبط Blur and Spread على 2 .

بعد ذلك ، سنرسم بابًا باستخدام أداة Vector ( V ) ، بنفس الطريقة التي رسمنا بها كل الأغطية.
اجعل الصورة المرجعية في الخلفية مرئية ، واضبط طبقة bodywork على 50% Opacity وتتبع خطوط الباب من الصورة.

عند الانتهاء ، قم بإخفاء الصورة المرجعية مرة أخرى ، واضبط عتامة طبقة bodywork على 100% وقم بتصميم شكل الباب.
اضبط لون حدود شكل الباب على الأسود ( #000000 ) ، والعرض إلى 2 2px وقم بتطبيق الظلال :
- اللون :
#FFFFFF - ألفا :
40% - X :
2؛ ص :2؛ طمس :2؛ انتشار :2؛

نصيحة : لا تنس إعطاء أسماء مناسبة للأشكال / الطبقات. قد تساعدك التسمية الصحيحة لكل شكل / طبقة لاحقًا ، حيث يصبح ملف Sketch الخاص بك أكثر تعقيدًا!
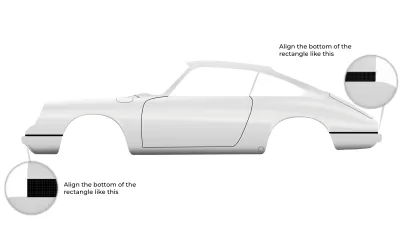
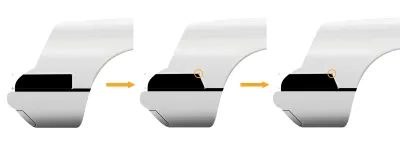
ارسم مستطيلين صغيرين باستخدام أداة Vector ( V ). اضغط مع الاستمرار على مفتاح Shift أثناء الرسم لجعل الخطوط مستقيمة. من المهم محاذاة الجزء السفلي من المستطيلات كما في الصورة أدناه. املأ كلا المستطيلين باللون الأسود وقم بإيقاف تشغيل الحدود .

نصيحة : بدلاً من ذلك ، يمكنك رسم هذين المستطيلين الصغيرين باستخدام أداة Rectangle ( R ) ، وادخل إلى وضع Vector Editing بالضغط على Enter بلوحة المفاتيح ، وحدد النقطتين السفليتين لكل مستطيل وقم بمحاذاةهما بشكل صحيح.
أخيرًا ، ارسم شكلًا جديدًا باستخدام أداة Vector مرة أخرى. عيّن Fills إلى الأسود ، وأوقف تشغيل Borders وقم بتطبيق Shadows مع ضبط اللون على #FFFFFF عند 60% ألفا وضبط Y و Blur على 2 . أعط هذا الشكل اسم engine lid . استخدام الصورة أدناه للرجوع اليها.

5. أضواء الإشارة الأمامية والقرن
لتبدأ بعمل أضواء الإشارة ، قم بالتبديل إلى أداة المستطيل ( R ) وارسم مستطيلاً. املأها باللون الأسود ، وأوقف تشغيل الحدود وقم بتطبيق الظلال :
- اللون :
#FFFFFF - ألفا :
30% - X :
2؛ ص :-3؛ طمس :2؛ انتشار :2؛

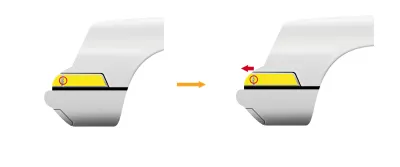
أدخل وضع Vector Editing بالنقر نقرًا مزدوجًا على شكل المستطيل (أو بالضغط على Enter ) ، حدد النقطة اليمنى العلوية ، 15px إلى اليسار بمقدار 15 بكسل باستخدام السهم ← على لوحة المفاتيح واضبط نصف القطر على 9px . اضغط على Enter مرة أخرى للخروج من وضع Vector Editing .

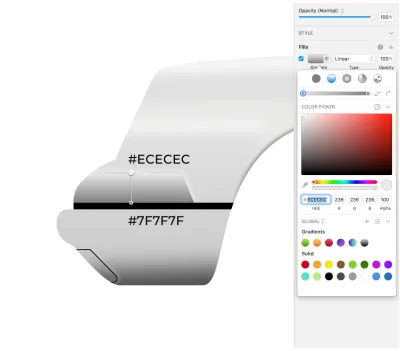
ضاعف ( Cmd + D ) هذا الشكل وأوقف تشغيل الظلال وأضف تعبئة متدرجة خطية ؛ استخدم #ECECEC لأول توقف لوني و #7F7F7F لآخر توقف لوني.

انقل هذا الشكل بمقدار 2 2px إلى اليسار باستخدام مفتاح السهم الأيسر على لوحة المفاتيح ، ثم ادخل وضع Vector Editing (انقر نقرًا مزدوجًا على الشكل) ، وحدد النقطتين 2px لأسفل بمقدار 2 بكسل.

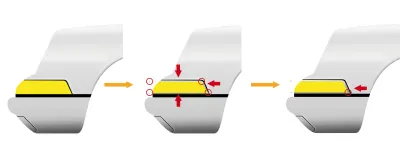
قم بتكرار هذا الشكل ( Cmd + D ) ، وقم بتغيير اللون من التدرج الخطي إلى اللون الصلب واختر أي لون تريده. سأستخدم اللون الأصفر ، لكن هذا مجرد مؤقت. بعد ذلك ، انقر نقرًا مزدوجًا فوق الشكل للدخول إلى وضع Vector Editing ، وحدد النقطتين 3px لأسفل بمقدار 3 بكسل ، وحدد النقطتين السفليتين وحركهما لأعلى 3 بكسل ، وحدد النقطتين اليمنى 3px إلى اليسار 3px ، و أخيرًا حدد النقطة اليمنى السفلية 3px إلى 3 بكسل اليسرى حتى تصبح الحافة اليمنى موازية للحافة اليمنى للشكل أدناه.

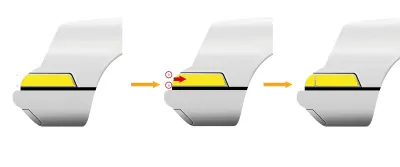
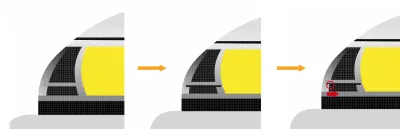
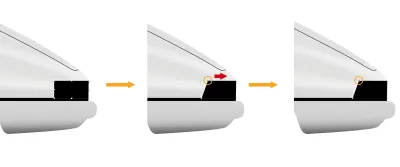
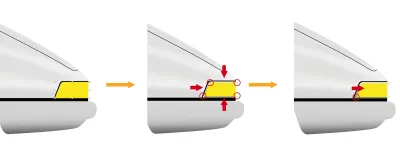
علينا تقسيم هذا الشكل إلى قسمين. سيتم استخدام شكل واحد لمساحة البوق والآخر لمصباح إشارة الانعطاف. لنجعل الأمر بسيطًا ، بدون بعض العمليات المنطقية الرائعة: قم بتكرار الشكل ، وقم بتسمية horn space الأصلية turn-signal النسخ ، ثم إخفاء شكل turn-signal لأننا سنستخدمه لاحقًا.

نحتاج أولاً إلى تعديل شكل horn space . حدد الشكل ، وادخل إلى وضع Vector Editing ، وحدد النقطة اليمنى العلوية ، واضبط نصف القطر مرة أخرى على 0 (باستخدام لوحة Inspector على اليمين) ، وانقل هذه النقطة إلى اليمين حتى تتم محاذاتها مع النقطة اليمنى السفلية (سيحدد الخط الأحمر العمودي تظهر) ، ثم حدد النقطتين على اليمين وانقلهما إلى اليسار لإنشاء شكل صغير سنستخدمه للقرن. استخدم الصورة أدناه كمرجع.
نصيحة : استمر في الضغط على مفتاح Shift أثناء سحب النقاط للحفاظ على مسار مستقيم.

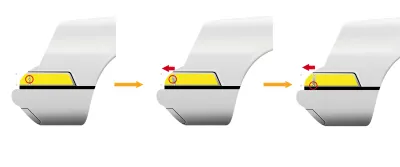
بعد ذلك ، قم بإلغاء إخفاء turn-signal ، وانقر نقرًا مزدوجًا للدخول إلى وضع Vector Editing ، وحدد النقطتين الموجودتين على اليسار واسحبهما إلى اليمين حتى تكون هناك فجوة صغيرة بين الأشكال.

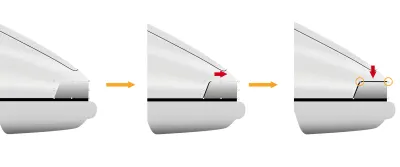
العودة إلى شكل horn space . انقر نقرًا مزدوجًا للدخول إلى وضع Vector Editing ، واضغط على Shift وانقر على الجزء الأيمن لإضافة نقطة في المنتصف بالضبط. الآن ، انقر نقرًا مزدوجًا فوق تلك النقطة المضافة حديثًا لتحويلها إلى نوع نقطة معكوسة ، وباستخدام السهم ← على لوحة المفاتيح ، 4px إلى اليسار. ثم حدد النقطة اليمنى السفلية 2px إلى اليسار.

سنقوم بتعديل turn-signal بطريقة مماثلة. حدد شكل turn-signal ، واضغط على Enter للوصول إلى وضع Vector Editing ، وأضف نقطة في منتصف المقطع الأيسر بالضبط ، وقم بتحويله إلى نوع معكوس باستخدام لوحة Inspector ، 3px إلى اليسار باستخدام مفتاح السهم الأيسر في لوحة المفاتيح.

بوق
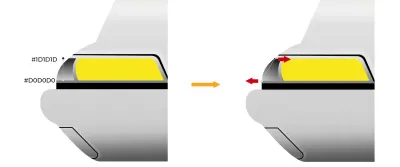
دعونا نكمل البوق أولا. حدد شكل horn space وقم بتطبيق التدرج الخطي - استخدم #1D1D1D للتوقف اللوني العلوي و #D0D0D0 للتوقف اللوني السفلي ، ثم اسحب المحطة العلوية إلى اليمين والمحطة السفلية إلى اليسار لضبط زاوية التدرج.

الآن ، قم بتكرار هذا الشكل ( Cmd + D ) ، وقم بتبديل اللون إلى اللون الصلب وضبطه على #131313 ، وقم بالتبديل إلى وضع Vector Editing ، وحدد النقطتين اليسرى واسحبهما قليلاً إلى اليمين.

حدد النقطة اليسرى العلوية ، وادفعها قليلاً إلى اليمين ، وأضف نقطة في منتصف الجزء الأيسر ، وقم بتحويلها إلى نقطة معكوسة ، 2px إلى اليسار.

دعونا نضيف شبكة فوق مساحة القرن.
التقط أداة Rectangle ( R ) وقم بإنشاء شكل مستطيل صغير فوق مساحة القرن ، بارتفاع 2 بكسل ، مع ضبط Fills على #9A9A9A 2px تشغيل الحدود . قم بتكرارها ، قم بتغيير الارتفاع إلى 1 1px ، وقم بتغيير اللون إلى #000000 ، وانقله لأسفل بحيث يكون أسفل المستطيل الرمادي ، وقم بالتبديل إلى وضع التحرير المتجه ، وحدد النقطة اليسرى السفلية 2px بمقدار 2 بكسل إلى اليمين. حدد كلا الشكلين ووضعهما داخل مجموعة ( Cmd + G ). سوف نستخدم هذا العنصر لبناء الشبكة. أعطه اسم grille element .

قم بتكرار هذه المجموعة وحركها 7 بكسل لأعلى و 2 2px لليمين ، ثم قم بتكرارها مرة أخرى 7px 7px لأعلى و 3 3px لليمين.

تمتد شبكتنا الآن إلى ما وراء horn space ، لذلك نحتاج إلى إصلاحها. حدد جميع العناصر التي تشكل جزءًا من القرن وقم بإجراء عملية القناع بحيث لا يخرج أي من العناصر التي تم إنشاؤها خارج مساحة البوق.
سيضع سكتش النتيجة تلقائيًا في مجموعة. أعط هذه المجموعة الناتجة اسم horn .

شغل الاشارة الضوئية
حدد شكل turn-signal وأضف تعبئة متدرجة خطية . اضبط التدرج على موضع أفقي باستخدام سهم يشير إلى اليمين في مربع حوار الألوان واستخدم الألوان التالية:
-
#FFA137 -
#B23821 -
#B23821

أضف تأثير الظلال الداخلية بالخصائص التالية:
- اللون:
#000000 - ألفا:
40% - X:
0؛ ص:0؛ طمس:5؛ انتشار:0
وتطبيق تأثير الظلال :
- اللون:
#FFFFFF - ألفا:
50% - X:
0؛ ص:0؛ طمس:2؛ انتشار:0
حان الوقت لإضافة المصابيح الكهربائية. أولاً ، استخدم الأداة Oval ( O ) لرسم دائرة كما في الصورة أدناه. قم بإيقاف تشغيل الحدود ، واضبط Fills Opacity على 0٪ وقم بتطبيق Inner Shadows :
- اللون:
#000000 - ألفا:
12% - X:
-9؛ ص:0؛ طمس:9؛ انتشار:0

بعد ذلك ، ارسم مستطيلًا صغيرًا باستخدام أداة Rectangle ( R ) واستخدم Radius (Round Corners) في لوحة المفتش لإنشاء مستطيل دائري يعمل كمصباح كهربائي في الرسم التوضيحي للسيارة. قم بإيقاف تشغيل الحدود ، واضبط التعبئة على التدرج الخطي :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

أخيرًا حدد كلاً من - الدائرة والمستطيل مستدير الزوايا - وقم بإجراء عملية القناع لوضع المستطيل داخل الدائرة. اسم المجموعة الناتجة light1 .
نصيحة : قد يقوم Sketch بإيقاف تشغيل Inner Shadows على شكل التقنيع (في هذه الحالة ، light1 ) أثناء إجراء عملية القناع ، لذا حدد شكل التقنيع وتحقق منه. إذا تم إيقاف تشغيل الظلال الداخلية ، فأعد تشغيلها باستخدام لوحة المفتش. من الجيد التحقق من ذلك في كل مرة عند إجراء عملية القناع.

سنضيف لمبة ثانية بنفس الطريقة. ارسم دائرة وأوقف تشغيل الحدود واضبط Fills Opacity على 0% وأضف الظلال الداخلية :
- اللون:
#000000 - ألفا:
18% - X:
0؛ ص:12؛ طمس:5؛ انتشار:0

قم بتكرار هذه الدائرة وتصغيرها. تعديل الظل الداخلي الموجود:
- اللون:
#000000 - ألفا:
28% - X:
0؛ ص:-5؛ طمس:5؛ انتشار:0
وأضف واحدًا آخر فوقه:
- اللون:
#000000 - ألفا:
50% - X:
0؛ ص:0؛ طمس:2؛ انتشار:0
ثم حدد كلاهما وقم بتجميعهما في مجموعة light2 .

في قائمة لوحة الطبقات ، حدد turn-signal الانعطاف و light1 و light2 وقم بتطبيق عملية القناع . بهذه الطريقة light1 و light2 داخل turn-signal . اسم المجموعة الناتجة turn signal light .

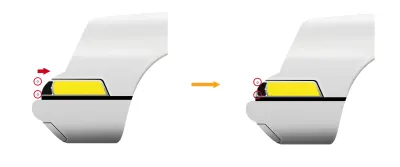
لإكمال ضوء إشارة الانعطاف ، نحتاج إلى إضافة برغي صغير على الجانب الأيمن منه. سنقوم ببناء المسمار باستخدام دائرة ، لذا أمسك الأداة البيضاوية ( O ) ، وارسم دائرة صغيرة على اليمين ، بالقرب من حافة ضوء الإشارة. عيّن Fill Opacity إلى 0% ، واضبط Borders Width على 1px ، والموضع Inside ، واللون على #B3B3B3 مع alpha 30% ؛ وإضافة تأثير الظلال الداخلية :
- اللون:
#000000 - ألفا:
50% - X:
0؛ ص:2؛ طمس:2؛ انتشار:0

قم بتكرار هذه الدائرة ، قم بتقليصها ، قم بإيقاف تشغيل الحدود ، قم بتعيين Fills على #B2CBDF مع التعتيم مرة أخرى إلى 100% وأضف الظلال والظلال الداخلية التالية.
الظل الداخلي الأول:
- اللون:
#FFFFFF - ألفا:
80% - X:
0؛ ص:0؛ طمس:1؛ انتشار:0
الظل الداخلي الثاني:
- اللون:
#000000 - ألفا:
50% - X:
0؛ ص:0؛ طمس:1؛ انتشار:0
وفي النهاية تأثير الظلال :
- اللون:
#000000 - ألفا:
100% - X:
0؛ ص:0؛ طمس:2؛ انتشار:0

نحتاج إلى دائرة أخرى للمسمار ، لذا مرة أخرى ، قم بتكرار الدائرة السابقة ، وقم بتصغيرها ، وقم بتعيين Fills على #303030 ، وقم بإيقاف تشغيل Shadows and Inner Shadows .

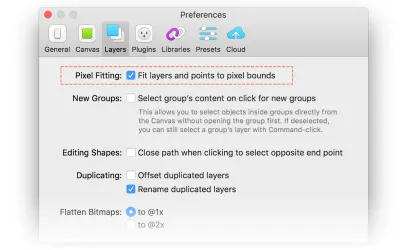
نصيحة : في هذه المرحلة ، قد ينتهي بك الأمر بدائرة 1 1px والتي لا تزال تبدو أكبر قليلاً مما تراه في لقطة الشاشة أعلاه ، وقد تواجه أيضًا بعض المشاكل في محاذاتها بشكل صحيح. إذا حدث هذا ، فتحقق مما إذا كان Pixel Fitting محددًا في Sketch Preferences ، وإذا كان كذلك ، فقد يكون من الجيد (مؤقتًا على الأقل) تعطيله: انتقل إلى Preferences → Layers → قم بإلغاء تحديد خانة اختيار Pixel Fitting.

حدد جميع الدوائر التي استخدمناها لإنشاء المسمار وقم بتجميعها في مجموعة screw ، ثم انقل هذه المجموعة الناتجة داخل مجموعة turn signal light بالأعلى.
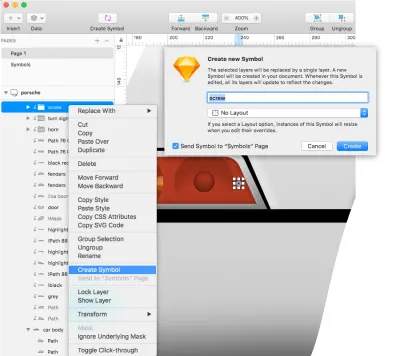
حان الوقت الآن لاستخدام ميزة إنشاء رمز في Sketch وإنشاء رمز جديد من المجموعة screw . لاحقًا ، يمكننا استخدام هذا الرمز في الرسم التوضيحي عدة مرات حسب حاجتنا إليه.
نصيحة : يتم إنشاء الرموز لتلك العناصر التي تتوقع إعادة استخدامها. عند استخدامها بشكل صحيح ، يمكن أن تصبح الرموز ميزة قوية جدًا ؛ يمكنهم تسريع سير العمل الخاص بك عن طريق منحك طريقة لحفظ وإعادة استخدام العناصر المشتركة عبر الرسوم التوضيحية والتصميمات الخاصة بك. عند إجراء تغييرات على رمز ، سيتم تطبيق هذه التغييرات تلقائيًا على جميع مثيلات هذا الرمز في تصميماتك.
لإنشاء رمز ، حدد مجموعة screw في قائمة لوحة Layers ، وانقر بزر الماوس الأيمن عليها ، واختر Create Symbol من القائمة. سيظهر مربع الحوار " إنشاء رمز جديد " ؛ أعط اسمًا للرمز ( screw في هذه الحالة) وانقر فوق موافق .

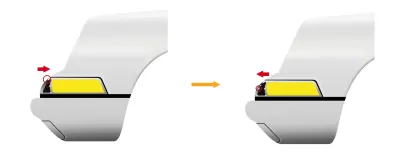
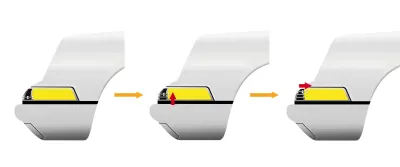
هناك تفصيل صغير آخر لإضافته. قم بالتكبير بشكل قريب بدرجة كافية (على سبيل المثال ، 3200٪) وارسم مستطيلًا صغيرًا. أوقف تشغيل الحدود واضبط Fills على #131313 .

6. أضواء الذيل
سنقوم ببناء المصابيح الخلفية بنفس الطريقة التي فعلناها في الخطوة السابقة. دعنا ننتقل بسرعة من خلال هذه الخطوة.
ارسم المستطيل. املأها باللون الأسود ، وقم بإيقاف تشغيل الحدود وقم بتطبيق الظلال :
- اللون :
#FFFFFF - ألفا :
30% - X :
-2؛ ص :-3؛ طمس :2؛ انتشار :2؛
ادخل إلى وضع Vector Editing ، 15px الزاوية اليسرى العلوية بمقدار 15 بكسل إلى اليمين واضبط نصف القطر على 9px .

ضاعف المستطيل وأوقف تشغيل الظلال وأضف تعبئة متدرجة خطية ؛ استخدم #ECECEC لأول توقف لوني و #7F7F7F لآخر توقف لوني. بعد ذلك ، انقله بمقدار 2 بكسل إلى اليمين ، وادخل وضع Vector Editing ، وحدد النقطتين العلويتين 2px لأسفل بمقدار 2 2px .

قم بتكرار هذا الشكل ( Cmd + D ) ، وقم بتغيير اللون من التدرج الخطي إلى اللون الصلب واختر أي لون تريده. بعد ذلك ، قم بالتبديل إلى وضع Vector Editing ، وحدد النقطتين 3px لأسفل 3 بكسل ، وحدد النقطتين السفليتين وحركهما لأعلى 3 بكسل ، وحدد النقطتين اليسرى 3px إلى اليمين 3px ، وأخيراً حدد النقطة اليسرى السفلية وحركه إلى اليسار 3px بحيث تصبح الحافة اليمنى موازية للحافة اليمنى للشكل أدناه.

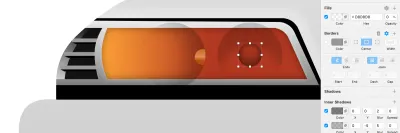
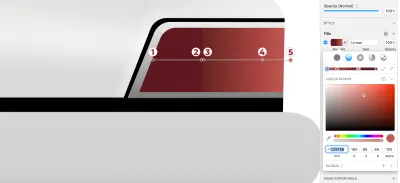
الآن ، قم بتغيير Fills إلى Linear Gradient . اضبط التدرج على موضع أفقي باستخدام سهم يشير إلى اليمين في مربع حوار الألوان واستخدم الألوان التالية:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

أضف تأثير الظلال الداخلية بالخصائص التالية:
- اللون:
#000000 - ألفا:
50% - X:
0؛ ص:0؛ طمس:5؛ انتشار:0
وتطبيق تأثير الظلال :
- اللون:
#FFFFFF - ألفا:
50% - X:
0؛ ص:0؛ طمس:2؛ انتشار:0

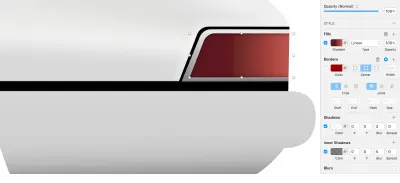
دعنا الآن ننتقل إلى تصميم مصابيح ضوء الذيل.
استخدم أداة المستطيل ( R ) لرسم مستطيل كما في الصورة أدناه. قم بإيقاف تشغيل الحدود ، واضبط Fills Opacity على 0% وقم بتطبيق Inner Shadows :
- اللون:
#000000 - ألفا:
40% - X:
-2؛ ص:0؛ طمس:5؛ انتشار:0

بعد ذلك ، ارسم مستطيلًا صغيرًا باستخدام أداة المستطيل ( R ) واستخدم Radius (Round Corners) في لوحة المفتش لإنشاء مستطيل دائري يخدم غرض المصباح الكهربائي. قم بإيقاف تشغيل الحدود ، واضبط التعبئة على التدرج الخطي :
-
#B75D61 -
#6B2224

أخيرًا ، حدد كلا المستطيلين وقم بإجراء عملية قناع لوضع المستطيل مستدير الزوايا داخل المستطيل الآخر. قم بتسمية مجموعة tail-light1 .
نصيحة : مرة أخرى ، تذكر أن Sketch قد يقوم بإيقاف Inner Shadows على شكل التقنيع أثناء إجراء عملية Mask ، لذا حدد شكل التقنيع وتحقق منه. إذا تم إيقاف تشغيل الظلال الداخلية ، فأعد تشغيلها باستخدام لوحة المفتش.

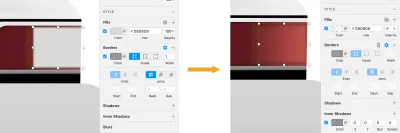
ارسم مستطيلاً وأوقف تشغيل الحدود واضبط Fills Opacity على 0% وأضف الظلال :
- اللون:
#000000 - ألفا:
30% - X:
-2؛ ص:0؛ طمس:2؛ انتشار:0

ارسم دائرة صغيرة ، وأوقف تشغيل الحدود ، واضبط Fills Opacity على 0% وطبق الظلال الداخلية التالية.
الظل الداخلي الأول:
- اللون:
#000000 - ألفا:
40% - X:
0؛ ص:-2؛ طمس:5؛ انتشار:0
الظل الداخلي الثاني:
- اللون:
#000000 - ألفا:
30% - X:
0؛ ص:0؛ طمس:5؛ انتشار:0

حدد المستطيل والدائرة التي أنشأناها للتو وضعهما داخل المجموعة ( Cmd + G ) tail-light2 .
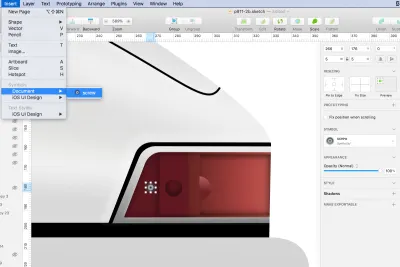
قم بإنهاء هذه الخطوة بإضافة مثيل رمز screw . انتقل إلى Insert → Document ، واختر المسمار ، وانقر فوق tail-light2 لإدخال الرمز ثم ضعه في المكان الصحيح. استخدم الصورة أدناه كمرجع.

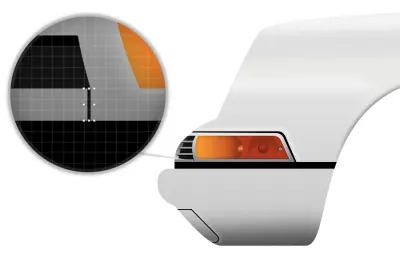
دعنا نلقي نظرة على الصورة الأكبر ونتحقق مما فعلناه حتى الآن!

خاتمة
أحسنت! الجسم الرئيسي للسيارة جاهز الآن ؛ لدينا شكل الباب ، والأغطية ، والضوء الأمامي والأضواء الحكاية.
في الجزء التالي من البرنامج التعليمي ، سنواصل العمل على النوافذ ، والمصدات ، والمصابيح الأمامية ، والداخل ، وبعض العناصر الأخرى للسيارة. ابقوا متابعين!
