لا تستخدم سمة العنصر النائب
نشرت: 2022-03-10تم تقديم سمة العنصر النائب كجزء من مواصفات HTML5 ، وتمثل تلميحًا قصيرًا (كلمة أو عبارة قصيرة) يهدف إلى مساعدة المستخدم في إدخال البيانات عندما لا يكون لعنصر التحكم أي قيمة. يمكن أن يكون التلميح قيمة نموذجية أو وصفًا موجزًا للتنسيق المتوقع ".
تحتوي هذه السمة التي تبدو واضحة ومباشرة على قدر مذهل من المشكلات التي تمنعها من الوفاء بما تعد به. آمل أن أقنعك بالتوقف عن استخدامه.
صحيح من الناحية الفنية
المدخلات هي البوابات التي يجب أن تمر من خلالها جميع التجارة الإلكترونية تقريبًا. بغض النظر عن مشاعرك حول مكان التعاطف في التصميم ، فإن المدخلات غير القابلة للاستخدام تترك المال على الطاولة.
لن يتم وضع علامة على وجود سمة عنصر نائب بواسطة برنامج فحص إمكانية الوصول الآلي. ومع ذلك ، هذا لا يعني بالضرورة أنه قابل للاستخدام. في النهاية ، تتعلق إمكانية الوصول بالأشخاص وليس المعايير ، لذلك من المهم التفكير في واجهتك من حيث ما هو أبعد من تشغيل قائمة التحقق.
نسميها معالجة ، تصميم شامل ، وصول عالمي ، أيا كان. تتلخص روح كل هذه الفلسفات في صنع أشياء يمكن للناس - جميع الناس - استخدامها. بالنظر من خلال هذه العدسة ، فإن placeholder ببساطة لا يصمد.
المشكلات
ترجمة
تتخطى المتصفحات المزودة بميزات الترجمة التلقائية مثل Chrome السمات عند بدء طلب ترجمة الصفحة الحالية. بالنسبة للعديد من السمات ، يعد هذا السلوك مطلوبًا ، حيث قد تؤدي القيمة المحدثة إلى كسر منطق الصفحة الأساسي أو هيكلها.
إحدى السمات التي تم تخطيها بواسطة المستعرضات هي placeholder . لهذا السبب ، لن تتم ترجمة محتوى placeholder وسيظل كلغة مؤلفة في الأصل.
إذا طلب شخص ما ترجمة صفحة ، فمن المتوقع أن يتم تحديث كل محتويات الصفحة المرئية. تُستخدم العناصر النائبة بشكل متكرر لتقديم إرشادات مهمة حول تنسيق الإدخال أو تُستخدم بدلاً من عنصر label أكثر ملاءمة (المزيد عن ذلك قليلاً). إذا لم يتم تحديث هذا المحتوى مع بقية الصفحة المترجمة ، فهناك احتمال كبير ألا يتمكن أي شخص غير مطلع على اللغة من فهم الإدخال وتشغيله بنجاح.
يجب أن يكون هذا سببًا كافيًا لعدم استخدام السمة.
بينما نتحدث عن موضوع الترجمة ، من الجدير أيضًا الإشارة إلى أن الموقع يختلف عن تفضيل اللغة. يقوم العديد من الأشخاص بتعيين أجهزتهم لاستخدام لغة ليست اللغة الرسمية للبلد التي تم الإبلاغ عنها بواسطة عنوان IP الخاص بالمتصفح (ناهيك عن شبكات VPN) ، ويجب علينا احترام ذلك. تأكد من الاحتفاظ بوصف المحتوى الخاص بك بشكل دلالي - سيشكرك جيرانك!
التوافقية
قابلية التشغيل البيني هي ممارسة تبادل الأنظمة المختلفة وفهم المعلومات. إنه جزء أساسي من كل من الإنترنت والتكنولوجيا المساعدة.
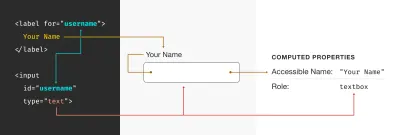
إن الوصف المعنوي للمحتوى الخاص بك يجعله قابلاً للتشغيل البيني. يتم إنشاء input قابلة للتشغيل البيني عن طريق ربط عنصر label به برمجيًا. تصف الملصقات الغرض من حقل الإدخال ، وتزود الشخص الذي يملأ النموذج بموجه يمكنه اتخاذ إجراء بشأنه. تتمثل إحدى طرق إقران label input ما في استخدام السمة for بقيمة تطابق id الإدخال.
بدون هذا الاقتران / id ، لن تتمكن التكنولوجيا المساعدة من تحديد الغرض for الإدخال. يوفر الارتباط البرمجي رابط API يمكن لبرامج مثل قارئات الشاشة أو التعرف على الصوت الاستفادة منها. بدونها ، لن يتمكن الأشخاص الذين يعتمدون على هذا البرنامج المتخصص من قراءة المدخلات أو تشغيلها.

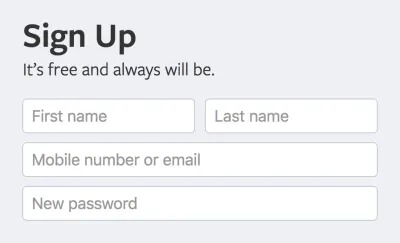
السبب في أنني أذكر هذا هو أن placeholder يتم استخدامه في كثير من الأحيان بدلاً من عنصر label . على الرغم من أنني شخصياً مندهش من هذه الممارسة ، يبدو أنها اكتسبت قوة جذب في مجتمع التصميم. أفضل تخميني لشعبيته هو تأثير الشبكة الدقيق هندسيًا الذي يخلقه عند وضعه بجوار حقول الإدخال الأخرى الخالية من الملصقات مثل النعناع البري المصمم.

غالبًا ما يستخدم تأثير التسمية العائمة ، وهو أحد أقرباء هذه الظاهرة ، سمة العنصر النائب بدلاً من label أيضًا.
الشيء الرائع الجدير بالإشارة إليه هو أنه إذا تم ربط تسمية برمجيًا بإدخال ما ، فإن النقر أو النقر على نص الملصق سيضع التركيز على الإدخال. توفر هذه الحيلة الصغيرة مساحة إضافية للتفاعل مع المدخلات ، والتي يمكن أن تكون مفيدة للأشخاص الذين يعانون من مشاكل في التحكم في المحركات. العناصر النائبة التي تعمل كتسميات ، وكذلك التسميات العائمة ، لا يمكنها فعل ذلك.
معرفة
يسرد تعداد الولايات المتحدة لعام 2016 ما يقرب من 15 مليون شخص أفادوا بأنهم يعانون من صعوبات في الإدراك - وهذا يعد فقط الأفراد الذين يختارون الإبلاغ بأنفسهم. استقراءًا من هذا ، يمكننا أن نفترض أن مخاوف الوصول المعرفية تؤثر على عدد كبير من سكان العالم.
يستحق الإبلاغ الذاتي أن ينادي به ، حيث قد لا يعرف الشخص أو يشعر بالراحة عند مشاركته أن لديه حالة معرفية تتعلق بإمكانية الوصول. لسوء الحظ ، لا يزال هناك الكثير من الوصمات المرتبطة بالكشف عن هذا النوع من المعلومات ، حيث إنها تؤثر في كثير من الأحيان على أشياء مثل فرص العمل والإسكان.
يمكن منع الإدراك ظاهريًا ، مما يعني أنه يمكن أن يحدث لك جيدًا. يمكن أن يتأثر بأشياء مثل تعدد المهام والحرمان من النوم والتوتر وتعاطي المخدرات والاكتئاب. قد أكون مرهقًا بعض الشيء هنا ، لكن هذا يبدو كثيرًا مثل الظروف التي ستجدها في معظم الوظائف المكتبية.
اعد الاتصال
تغطي مجموعة المخاوف المعرفية حالات مثل فقدان الذاكرة على المدى القصير ، وإصابات الدماغ الرضحية ، واضطراب فرط النشاط وتشتت الانتباه. يمكن أن تؤثر جميعها على قدرة الشخص على تذكر المعلومات.
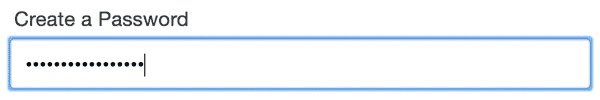
عندما يقوم شخص بإدخال معلومات في أحد المدخلات ، سيختفي محتوى العنصر النائب الخاص به. الطريقة الوحيدة لاستعادتها هي إزالة المعلومات التي تم إدخالها. هذا يخلق تجربة حيث تتم إزالة اللغة الإرشادية بمجرد أن يتفاعل معها الشخص الذي يحاول ملء المدخلات. ليس عظيما!

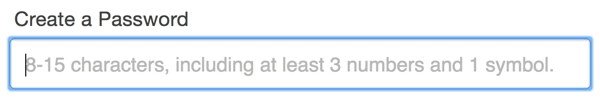
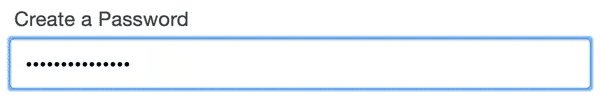
عندما يتم منع قدرتك على تذكر المعلومات ، فإنه يجعل اتباع هذه القواعد المختفية أمرًا مزعجًا. بالنسبة للمدخلات ذات المتطلبات المعقدة التي يجب تلبيتها - على سبيل المثال إنشاء كلمة مرور جديدة - فإنها تتجاوز الإزعاج ويصبح عائقًا يصعب التغلب عليه.

في حين أن الأشخاص الأكثر تطورًا من الناحية التكنولوجية قد يكونون قد تعلموا حيلًا ذكية مثل قص المعلومات المدخلة ، ومراجعة محتوى العنصر النائب لتحديث ذاكرتهم ، ثم إعادة لصقها مرة أخرى لتحريرها ، فإن الأشخاص الأقل معرفة من الناحية التكنولوجية قد لا يفهمون سبب كون محتوى المساعدة تختفي أو كيفية إعادتها.
محو الأمية الرقمية
بالنظر إلى أن المزيد والمزيد من سكان العالم يتجهون إلى الإنترنت ، يقع العبء على عاتقنا كمصممين ومطورين مسؤولين لجعل هؤلاء الأشخاص يشعرون بالترحيب. يمكن أن تكون الزاوية الصغيرة للإنترنت (أو الإنترانت!) إحدى أولى تجاربهم على الإنترنت - على افتراض أن المستخدم النهائي "سيعرف فقط" هو مجرد غطرسة.
بالنسبة للقراء المقيمين في الولايات المتحدة ، هناك تذكير لطيف بأن الجديد قد لا يعني الأجانب. الوصول في ازدياد بالنسبة لكبار السن من الأمريكيين. في حين أن محو الأمية الرقمية ستصبح أكثر شيوعًا بين السكان الأكبر سنًا مع مرور الوقت ، فإن مشكلات إمكانية الوصول ستظل كذلك.
بالنسبة لشخص لم يسبق له مثيل من قبل ، قد يبدو نص العنصر النائب كمحتوى تم إدخاله ، مما يتسبب في تخطيه للإدخال. إذا كان حقلاً مطلوبًا ، فسيؤدي إرسال النموذج إلى إنشاء تجربة محبطة حيث قد لا يفهمون ماهية الخطأ أو كيفية إصلاحه. إذا لم يكن حقلاً مطلوبًا ، فسيظل النموذج الخاص بك يتعرض لخطر غير ضروري يتمثل في الفشل في جمع معلومات ثانوية ذات قيمة محتملة.
جدوى
يقتصر محتوى تعليمات العنصر النائب على سلسلة نصية ثابتة فقط ، وقد لا يكون ذلك دائمًا كافيًا لإيصال الرسالة. قد يحتاج إلى تطبيق نمط إضافي عليه ، أو يحتوي على ترميز وصفي وسمات وصور وأيقونات.
هذا مفيد بشكل خاص في أنظمة التصميم الناضجة. تعني خيارات التصميم الإضافية التي تم إنشاؤها عن طريق نقل سلسلة النص من عنصر الإدخال أنه يمكن الاستفادة من الرموز المميزة لتصميم النظام وجميع الفوائد التي تأتي مع استخدامها.
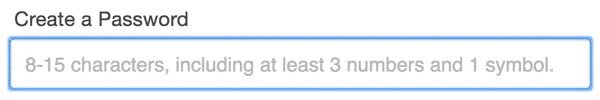
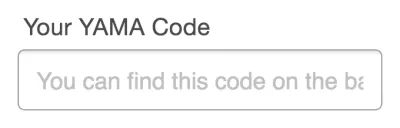
يقتصر طول نص العنصر النائب أيضًا على عرض المدخلات المضمنة فيه. في عالمنا المتجاوب والمتحرك أولاً ، توجد فرصة جيدة جدًا لاقتطاع المعلومات المهمة:

رؤية
تباين الألوان
تستخدم الأنماط الافتراضية للمتصفحات الرئيسية لمحتوى العنصر النائب لونًا رماديًا فاتحًا للإشارة بصريًا إلى أنه اقتراح. تتبع العديد من تصميمات الإدخال المخصصة هذه الاتفاقية عن طريق أخذ لون محتوى الإدخال وتفتيحه.
لسوء الحظ ، من المحتمل أن تتعارض هذه التقنية مع مشكلات تباين الألوان. تباين اللون هو نسبة يتم تحديدها من خلال مقارنة لمعان النص وقيم لون الخلفية ؛ في هذه الحالة ، يكون لون نص العنصر النائب فوق خلفية الإدخال.

راجع نسب تباين العنصر النائب للمستعرض الافتراضي Pen بواسطة Eric Bailey (ericwbailey) على CodePen.
إذا كان محتوى العنصر النائب يحتوي على نسبة تباين منخفضة جدًا بحيث لا يمكن إدراكها ، فهذا يعني أن المعلومات المهمة لملء نموذج بنجاح قد لا تكون قادرة على رؤيتها من قبل الأشخاص الذين يعانون من حالات ضعف في الرؤية. بالنسبة إلى حجم خط الإدخال الأكثر شيوعًا ، تكون النسبة 4.5: 1.
مثل جميع مخاوف إمكانية الوصول ، يمكن أن تكون حالات ضعف البصر دائمة أو مؤقتة ، بيولوجية أو بيئية ، أو مزيجًا. تشمل الإعاقات البيولوجية حالات مثل طول النظر وعمى الألوان واتساع حدقة العين وإعتام عدسة العين. تشمل الظروف البيئية ظروفًا مثل وهج شمس منتصف النهار ، وإعداد سطوع منخفض موفر للبطارية ، وشاشات للخصوصية ، وشحوم وماكياج تركته على شاشتك في آخر مكالمة هاتفية ، وما إلى ذلك.
هذه النسبة ليست بعض التفضيلات الجمالية الشخصية التي أحاول فرضها على الآخرين بشكل تعسفي. إنه جزء من مجموعة من القواعد الموضوعة بعناية والتي تساعد على ضمان أن أكبر شريحة ممكنة من الناس يمكنها تشغيل التكنولوجيا الرقمية ، بغض النظر عن قدراتهم أو ظروفهم. إن تجاهل هذه القواعد بوعي هو أن تكون متواطئا في ممارسة الإقصاء.
وهنا تكمن المشكلة: في محاولة جعل سمات العناصر النائبة شاملة ، قد يصبح لون محتوى العنصر النائب المحدث عالي التباين داكنًا بدرجة كافية ليتم تفسيره على أنه إدخال تم إدخاله ، حتى من قبل الأشخاص الأكثر إلمامًا رقميًا. هذا يعيد القضية إلى الاهتمامات المعرفية بالأرض.

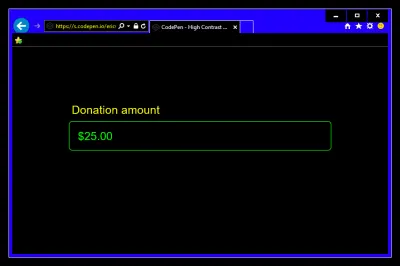
وضع التباين العالي
يحتوي نظام التشغيل Windows على ميزة تسمى وضع التباين العالي. عند تنشيطه ، يقوم بتعيين ألوان جديدة لعناصر الواجهة من لوحة ألوان خاصة عالية التباين تستخدم عددًا محدودًا من خيارات الألوان. فيما يلي مثال لما قد يبدو عليه الأمر:

في وضع التباين العالي ، يتم تعيين محتوى placeholder بأحد تلك الألوان عالية التباين ، مما يجعلها تبدو كمعلومات مملوءة مسبقًا. كما تمت مناقشته سابقًا ، قد يمنع هذا الأشخاص من فهم أن المدخلات قد تحتاج إلى إدخال معلومات فيها.
قد تتساءل عما إذا كان من الممكن تحديث التصميم في وضع التباين العالي لجعل العنصر النائب أكثر قابلية للفهم. في حين أنه من الممكن استهداف وضع التباين العالي في استعلام وسائط ، فإنني أطلب منك عدم القيام بذلك. قالت مطورة الواجهة الأمامية Kitty Giraudel إنها أفضل:
"لم يعد وضع التباين العالي متعلقًا بالتصميم بعد الآن ، بل يتعلق بقابلية الاستخدام الصارمة. يجب أن تهدف إلى تحقيق أعلى مستوى من قابلية القراءة ، وليس جماليات الألوان ".
يستخدمه الأشخاص الذين يعتمدون على وضع التباين العالي نظرًا لمدى إمكانية التنبؤ به. قد يتداخل التغيير غير المناسب لكيفية تقديم المحتوى مع الطريقة الوحيدة التي يمكنهم من خلالها استخدام الكمبيوتر بشكل موثوق. في حالة تفتيح لون محتوى العنصر النائب لجعله يبدو وكأنه علاج غير عالي التباين في وضع التباين ، فإنك تخاطر بجدية تجعل من المستحيل عليهم إدراكه.
حل
للتلخيص ، سمة العنصر النائب:
- لا يمكن ترجمتها تلقائيًا ؛
- يتم استخدامه في كثير من الأحيان بدلاً من الملصق ، مما يؤدي إلى إغلاق التكنولوجيا المساعدة ؛
- يمكن إخفاء المعلومات المهمة عند إدخال المحتوى ؛
- يمكن أن يكون لونه فاتحًا جدًا بحيث يتعذر قراءته ؛
- خيارات تصميم محدودة ؛
- قد تبدو كمعلومات مملوءة مسبقًا ويمكن تخطيها.
إيش. هذا ليس رائعًا. إذا ماذا يمكننا أن نفعل بشأنه؟
تصميم
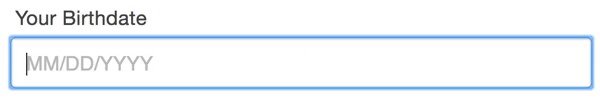
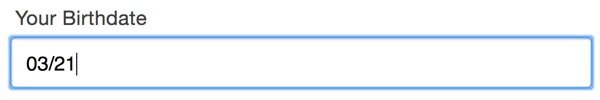
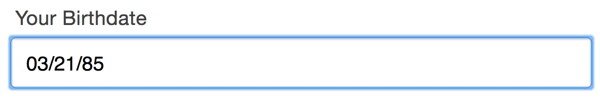
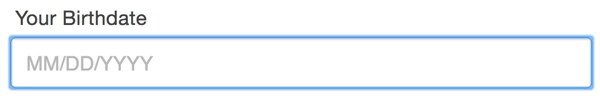
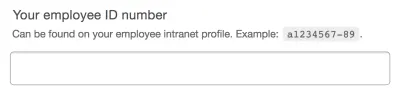
انقل محتوى العنصر النائب أعلى الإدخال ، ولكن أسفل التسمية:

هذا النهج:
- ينقل التسلسل الهرمي المرئي والهيكلية:
- ما الغرض من هذا الإدخال ،
- الأشياء التي تحتاج إلى معرفتها لاستخدام الإدخال بنجاح ، و
- المدخلات نفسها.
- يمكن ترجمتها.
- لن تبدو كمعلومات مملوءة مسبقًا.
- يمكن رؤيته في ظروف ضعف البصر.
- لن تختفي عند إدخال المحتوى في الإدخال.
- يمكن أن يتضمن ترميزًا دلاليًا وأن يتم تصميمه عبر CSS.
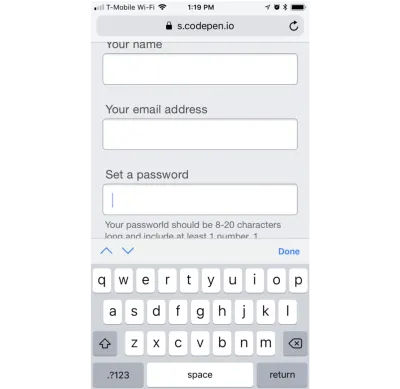
بالإضافة إلى ذلك ، سيتم الاحتفاظ بمحتوى المساعدة في العرض عند تنشيط الإدخال على جهاز به لوحة مفاتيح برمجية. إذا تم وضعه أسفل الإدخال ، فقد يتم حجب المحتوى عند ظهور لوحة مفاتيح على الشاشة في الجزء السفلي من منفذ عرض الجهاز:

التطور
إليك كيفية ترجمة المثال المصمم لدينا إلى رمز:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> هذا لا يعد خروجًا كثيرًا for اقتران سمة / id الذي يمكن الوصول إليه تقليديًا: يرتبط عنصر label بشكل برمجي input عبر إعلان id "معرف الموظف". يعمل العنصر p بين label وعناصر input كبديل لسمة placeholder .
"لذا ،" قد تتساءل. "لماذا لا نضع كل محتوى استبدال العنصر النائب في عنصر label ؟ يبدو أنه سيكون عمل أقل بكثير! " الإجابة هي أن راحة المطورين لا يجب أن تأخذ الأولوية على تجربة المستخدم.
باستخدام aria-describedby لربط input برمجيًا بالعنصر p ، فإننا نخلق أولوية للمعلومات لقارئات الشاشة التي لها تكافؤ مع ما قد يواجهه الشخص الذي يتصفح بدون قارئ الشاشة. تضمن aria-describedby قبل أن يتم وصف محتوى p أخيرًا ، بعد محتوى label ونوع الإدخال المرتبط به.
بمعنى آخر ، هو المحتوى الذي يطلبه الإدخال ، ونوع الإدخال ، ثم المساعدة الإضافية إذا كنت بحاجة إليها - بالضبط ما سيختبره شخص ما إذا نظر إلى إدخال النموذج.
تشمل تجربة المستخدم جميع المستخدمين ، بما في ذلك أولئك الذين يتنقلون بمساعدة برامج قراءة الشاشة. محتوى التعليمات مستقل بذاته ويسهل التنقل منه وإليه ، إذا احتاج الشخص الذي يستخدم قارئ الشاشة إلى الرجوع إليه. نظرًا لأنها عقدة قائمة بذاتها ، يمكن أيضًا إسكاتها (عادةً باستخدام مفتاح التحكم) دون المخاطرة بكتم المعلومات المهمة الأخرى.
إن تضمين محتوى التعليمات كجزء من label يجعلها مطولة بلا داع. يجب أن تكون label ذات مغزى ، ولكنها موجزة أيضًا. قد تؤدي إضافة الكثير من المعلومات إلى الملصق إلى عكس التأثير المطلوب ، مما يجعلها طويلة جدًا للتذكر أو ببساطة محبطة للغاية للاستماع إليها بالكامل. في الواقع ، تحتوي إرشادات الوصول إلى محتوى الويب على قواعد تتناول هذا تحديدًا: معايير النجاح 2.4.6 و 3.3.2.
مثال
هذا هو الحل المطبق في الكود المباشر:
راجع القلم لا تستخدم سمة العنصر النائب بواسطة Eric Bailey (ericwbailey) على CodePen.
وإليك مقطع فيديو يوضح كيفية تعامل برامج قراءة الشاشة الشائعة معها:
حل أفضل
"كلما كانت الواجهة أقل طلبًا من مستخدميها ، زادت إمكانية الوصول إليها."
- أليس بوكسهول
فكرة أخيرة: هل تحتاج حتى إلى معلومات العنصر النائب الإضافية؟
تستفيد حلول الواجهة الأمامية الجيدة من سمات الإدخال الخاصة وتكييف ممارسات التحقق من الصحة لمنع تفريغ العمل الإضافي على الشخص الذي يريد فقط استخدام موقعك أو تطبيقك بأقل قدر ممكن من التعقيدات.
تُنشئ كتابة الإعلانات الجيدة ملصقات تصف بوضوح وإيجاز الغرض من الإدخال. قم بعمل جيد بما فيه الكفاية هنا وسيخترق الملصق الغموض ، خاصة إذا اختبرته مسبقًا.
تتمحور تجربة المستخدم الجيدة حول إنشاء تدفقات ذكية تستبق احتياجات الناس ورغباتهم ورغباتهم من خلال الاستفادة من المعلومات الموجودة لإزالة أكبر عدد ممكن من الأسئلة غير الضرورية.
يعني استيعاب الأشخاص الذين يستخدمون موقع الويب أو تطبيق الويب الخاص بك أن تأخذ بعين الاعتبار ما تعتبره مفروغًا منه عند تصفح الإنترنت. من خلال عدم وضع افتراضات حول ظروف الآخرين - بما في ذلك التكنولوجيا التي يستخدمونها - يمكنك القيام بدورك للمساعدة في منع الاستبعاد.
خذ بعض الوقت لمراجعة تصميمك ورمزك ومعرفة ما لا يصمد أمام التدقيق - التحقق لمعرفة ما إذا كنت تستخدم سمة العنصر النائب قد يكون مكانًا جيدًا للبدء.
الوقوف على أكتاف العمالقة. بفضل روجر جوهانسون وآدم سيلفر وسكوت أوهارا وكاتي شيروين لكتاباتهم حول هذا الموضوع.
