10 نصائح لإبراز تصميم موقع ويب مظلم مثالي
نشرت: 2020-04-25تصميمات مواقع الويب المظلمة جذابة وهي مناسبة فقط لمواقع ويب معينة ومحددة. يمكن أن تعمل التصميمات المظلمة مع أي موقع ويب يمثل محفظة أو عملًا متعلقًا بالفن أو منتجات فريدة أو استوديوهات تصميم. المواقع المظلمة تدور حول الأناقة والجاذبية الإبداعية. ينقل المظهر الداكن العديد من السمات عند استخدامه في التصميمات. عند تصميم موقع ويب ، غالبًا ما يكون التصميم المظلم هو التصميم المفضل لأنه يمثل السلطة والغموض. كمكافأة إضافية ، يقلل تصميم موقع الويب المظلم من إجهاد العينين في بيئة مظلمة.
المواقع ذات الألوان الزاهية ملفتة للنظر وجذابة ولكنها أيضًا مرهقة للعين. مواقع الويب المضيئة مرهقة للنظر ، خاصة في ظروف الإضاءة المنخفضة. يفضل العديد من المستخدمين المظهر الداكن ، وكذلك يفعل المصممون. على الرغم من أن تصميم موقع الويب المظلم ليس مثاليًا لكل موقع ويب ، إلا أن التفكير في بعض العناصر المهمة يمكن أن يساعدك في جعل موقع الويب أنيقًا. ستساعدك أساسيات التصميم الداكن وأفضل الممارسات المحددة على تحقيق النتيجة المرجوة.
في هذه المقالة ، سنناقش 10 أشياء يمكنك القيام بها لإنشاء تصميم موقع ويب مظلم مثالي. وهم على النحو التالي:
1. استخدم مساحة أكبر:
يجب أن يكون لتصميم موقع الويب المظلم مساحة كبيرة قدر الإمكان. الفضاء يخلق التأثير المطلوب لموقع الويب المظلم. إذا قمت بإنشاء موقع ويب مظلم تمامًا مثل أي موقع ويب آخر ، فهناك احتمالية أنه قد يبدو ضخمًا ومشوشًا. المساحة في موقع الويب المظلم محددة لأنها تحتاج إلى تصميم بمساحة مقارنة بمواقع الويب الأخرى. التصميمات المستخدمة في موقع الويب المظلم سيكون لها مكانة بارزة فقط لديها مساحة كافية للتنفس.
علاوة على ذلك ، في موقع الويب المظلم ، يجب اختيار النص والتصميم بحكمة ، لذلك فهو العنصر الأكثر تمييزًا في موقع الويب. للتأكد من إبراز العناصر الموجودة في موقع الويب ، يجب توفير مساحة أكبر على الموقع أكثر من المعتاد. يجب أن يكون للشعار مساحة كبيرة حوله ، لأنه من أول الأشياء التي يمكن ملاحظتها.
أيضًا ، نظرًا لأن النص المستخدم في موقع الويب المظلم يجب أن يكون مرئيًا بشكل صحيح ، يوصى بمساحة مناسبة. تتأكد المساحة من جذب انتباه المستخدمين إلى العناصر الأساسية. يضيف الموقع المظلم معنى وعمقًا للتصميم ، ويعتمد على المساحة لجعله مثيرًا وجذابًا.
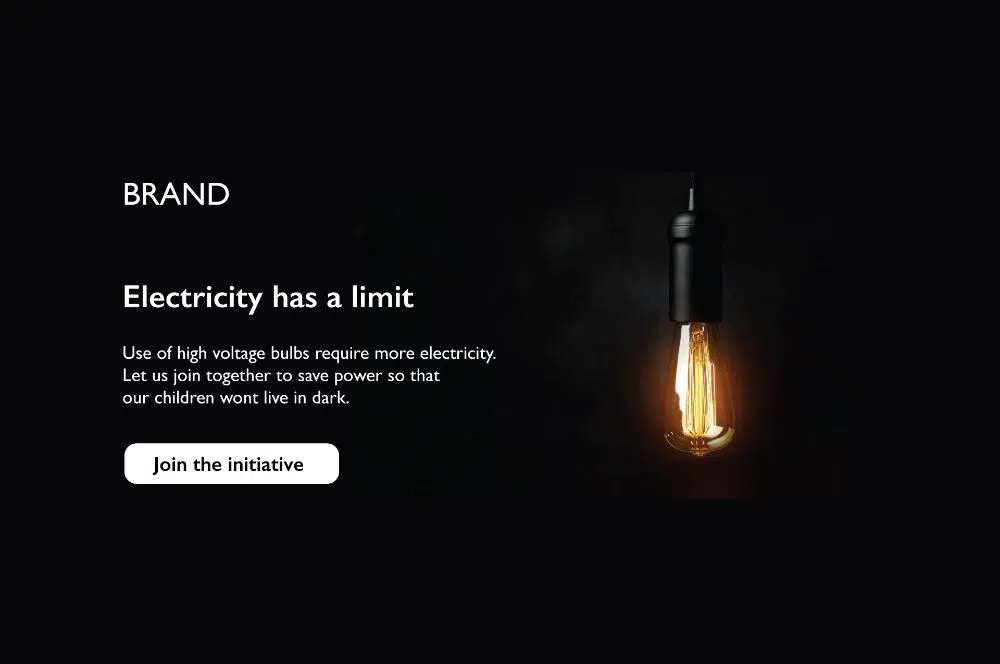
2. نص التباين:
موقع الويب المظلم هو الموقع الأكثر رواجًا في الوقت الحاضر. يقلل موقع الويب المظلم من إجهاد العين ، ولذا فمن الضروري أثناء إنشاء موقع ويب مظلم مثالي ، يجب أن يكون نوع النص الذي نختاره مناسبًا. لا يعني استخدام نص متباين أن الخلفية السوداء يجب أن تحتوي على نص باللون الأبيض لأن ذلك يمكن أن يجهد عينك.
إذا كنت قد لاحظت أنك في غرفة مظلمة وفجأة خرجت في الضوء ، فهذا يؤلم عينيك. وبالمثل ، إذا كنت في غرفة أقل ظلمة وواجهت ضوءًا أقل سطوعًا ، فلن يؤلمك ذلك كثيرًا. المبدأ يعمل على موقع الويب المظلم. عند إنشاء موقع ويب مظلم إذا كان باللون الأسود الخالص واستخدام نص أبيض لتباينه ، فقد يؤدي ذلك إلى الكثير من التباين وينتهي الأمر بإيذاء العين.
لذلك ، علينا أن نضع في اعتبارنا أنه أثناء إنشاء موقع ويب مظلم ، ليس من الضروري أن يكون لديك خلفية سوداء نقية ولكن ظل أفتح قليلاً وعدم استخدام اللون الأبيض النقي في النص. لإنشاء توازن مثالي ، تذكر دائمًا أن الظل الفاتح للخلفية سيظل دائمًا مع ظل أخف للنص.
3. مسافة بيضاء نصية:
عندما يتعلق الأمر بالمواقع المظلمة ، فإن سهولة القراءة هي أحد الاهتمامات الرئيسية. عادة ما يكره المستخدم المواقع المظلمة بسبب مشاكل في سهولة القراءة ، لذلك يجب على المرء أن ينتبه لها بشكل أكبر. أثناء إنشاء موقع ويب مظلم ، يعد وضع النص أمرًا مهمًا لأنه أحد العناصر الأساسية.
لتحسين إمكانية القراءة على مواقع الويب المظلمة ، يجب على المرء زيادة المسافة البيضاء بين النص ، وضبط حجم الفقرة ، والمسافة بين المسافات والمسافات بين الأحرف. عندما تنظر إلى أفضل موقع ويب مظلم ، يمكنك أن تعرف أن المساحة المحيطة بالنص مهمة كثيرًا وتضع تأثيرًا مختلفًا على موقع الويب وقابلية القراءة أفضل. للعمل على مشكلة قابلية القراءة ، هناك شيء واحد يمكن أن يساعد في زيادة حجم الخط ، مما يعني المزيد من المساحة البيضاء.
مساحة أكبر ستتبع خطوطًا أكبر وسيكون من السهل قراءتها. يجب أن تكون الخلفية أفتح ، وبهذا ، إذا كانت المسافات والنصوص مناسبة ، يصبح من الأسهل قراءتها. لذلك ، أثناء تحديد الطباعة ، تأكد من الاحتفاظ بالمسافة المطلوبة بين النص.
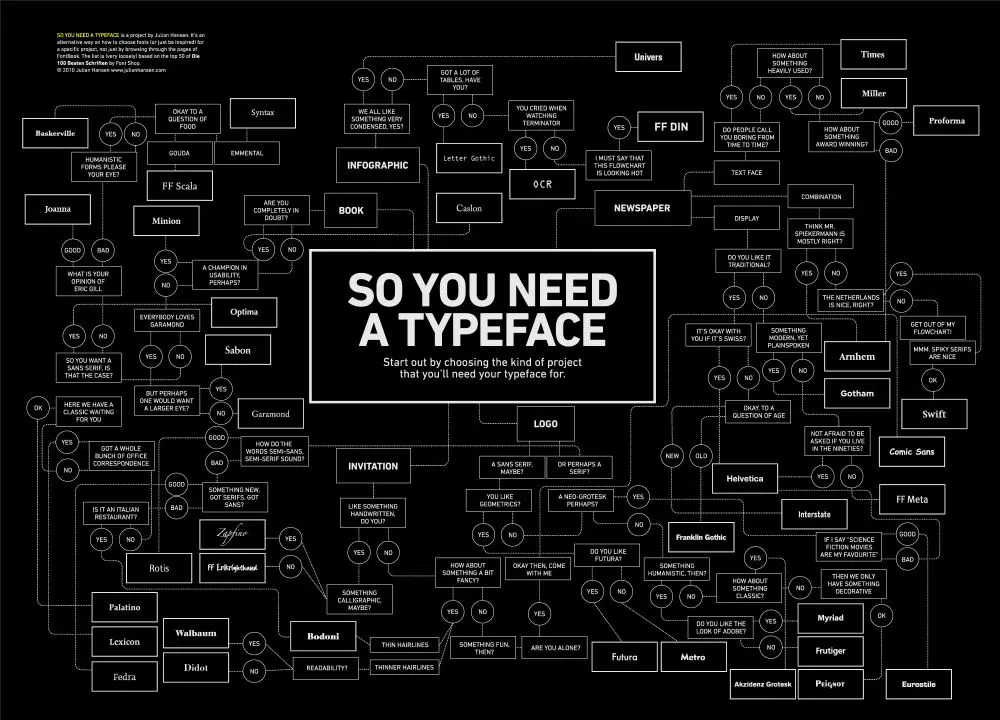
4. التحديد الحكيم للخطوط:
تعد سهولة القراءة من أكثر الموضوعات التي يتم الحديث عنها عندما يتعلق الأمر بالمواقع المظلمة. يجب أن تكون الخطوط المحددة للمواقع المظلمة مثالية بما يكفي للتأكد من أنها مقروءة للقراءة. بشكل عام ، تظهر خطوط San serif بشكل أفضل على الشاشة لأنها تتمتع بدقة أفضل من الخطوط الأخرى.
إذا كانت الأناقة هي ما تحتاجه في موقع الويب المظلم الخاص بك ، فإن خط Serif هو ما يجب عليك اختياره. الخطوط أعلاه مجرد اقتراح ، حيث يعتمد اختيار الخطوط على تفضيل المصمم. سيساعدك عمق التصميم وخلفية موقع الويب على تحديد نوع الخطوط التي تريد تحديدها. يجب أن تكون الخطوط التي يمكن قراءتها بسهولة والتي تعكس عاطفة موقع الويب قيد الاستخدام.
5. مخططات الألوان الدنيا:

على عكس المواقع الأخرى الساطعة والمتعددة الألوان ، فإن موقع الويب المظلم لا يعمل على نفس المبادئ. كما يمثل المظهر الداكن المزيد من الأناقة بدلاً من العصرية. لذلك ، يجب أن يكون اللون المستخدم في المواقع المظلمة هو الحد الأدنى. عند العمل على تصميم موقع ويب مظلم ، يجب على المرء اتباع نهج أضيق الحدود.
موقع الويب المظلم الذي يحتوي على خلفية داكنة ، ولا يوجد سوى ألوان محددة تتطابق معه. سيؤدي استخدام الألوان المتعددة إلى إبعاد مظهر وأناقة موقع الويب المظلم. التزم بلون واحد أو لونين عندما يتعلق الأمر بتصميم موقع ويب مظلم. هناك العديد من تصميمات الويب المظلمة التي استخدمت العديد من الألوان ، ولكن لها تقنيات محددة.
عند استخدام الألوان المتعددة ، يمكن أن يجعل موقع الويب يبدو ثقيلًا. موقع الويب المظلم له عمق ، لذا يجب أن يعزز اللون المستخدم فيه ولا يقلل من مظهره.
6. عمق الاتصال:
يستخدم المصممون ألوانًا متعددة في مواقع الويب الأخرى ويسهل التواصل من خلالها مع العمق. يرشد العرض الصحيح للتسلسل الهرمي المستخدمين لتفسير فكرة معينة يريد موقع الويب نقلها. يتم التأكيد على العناصر المهمة في التخطيط لإظهار العمق.
بينما في موقع ويب مظلم ، فإن استخدام الألوان المتعددة من شأنه أن يقلل من تأثير التصميم. لن يساعد استخدام الظلال في التصميم حيث سيكون من الصعب تصويرها على خلفية داكنة. لنقل عمق الاتصال في موقع الويب المظلم ، يمكننا إضاءة سطح الطبقات لإظهار الأسطح المرتفعة. سيساعد استخدام الظل الفاتح لتحديد الارتفاع في نقل العمق.
7. المناخ المناسب:
بالنسبة إلى موقع ويب مظلم ، يجب أن يكون هناك سمة موجودة لخلق جو. بمجرد أن تقرر أن المشروع يجب أن يكون له تصميم موقع ويب مظلم ، فيجب تحديد نوع الشعور الذي ينعكس عليه. سيكون للعمل الفني أو المحفظة أو الأعمال التجارية تصميم موقع ويب مظلمًا ، ولكن يجب عرض المشاعر بشكل مناسب. قبل أن تقرر التصميم ، فكر في ما يجب أن ينقله موقع الويب المكتمل.
سيساعدك التفكير في تحديد نوع التصميم والجو الذي تريد إنشاءه في موقع الويب المظلم. يمكنك تقديم نهج معاصر أو احترافي أو فني لموقعك على الويب. سيكون الجو الذي تنشئه لموقع الويب الخاص بالعمل مختلفًا عن موقع المحفظة. يجب أن تتأكد من أن التصميم والجو الذي تنقله يختلف عن الفئات الأخرى.
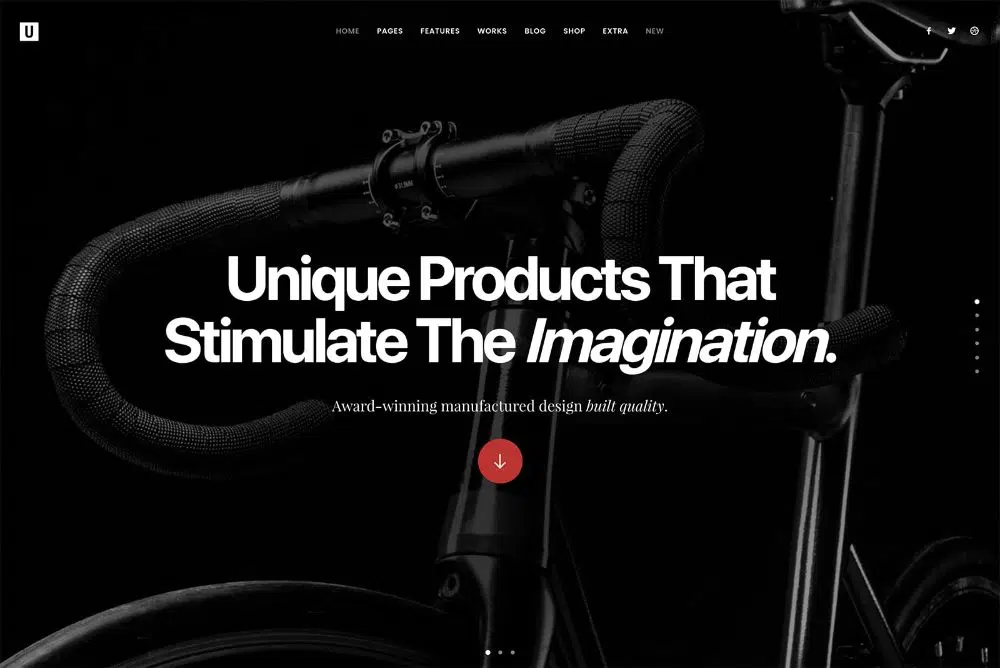
8. العرض:
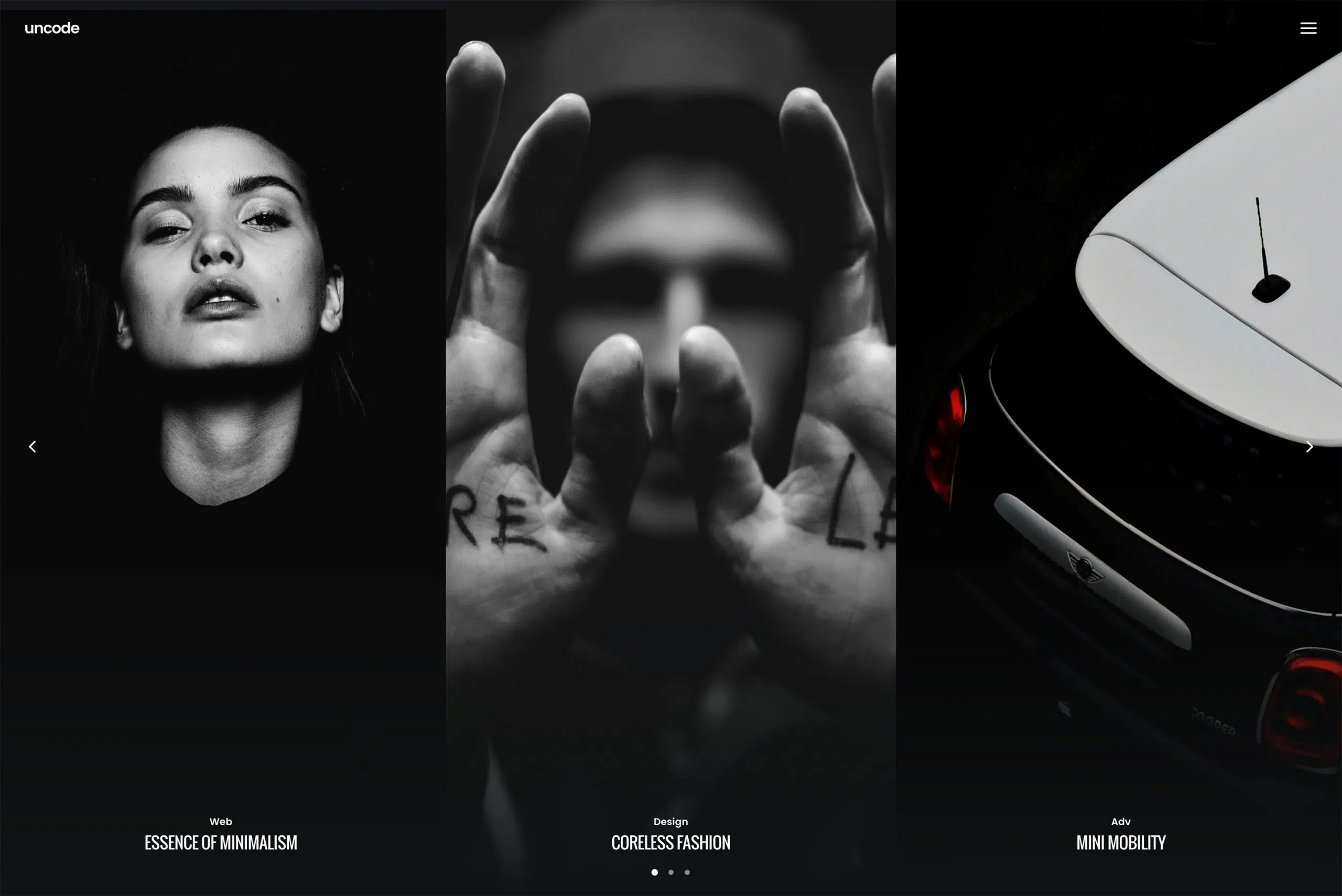
تعرض المواقع المظلمة الصور أو الفيديو أو المحتوى بأفضل طريقة ممكنة. عندما تكون الخلفية المظلمة قيد الاستخدام ، فمن المؤكد أن كل عنصر معروض على الموقع سيكون له مكانة بارزة. يساعد الاستخدام الأقل للألوان الصور في الحصول على الإبراز الذي تحتاجه مقابل الخلفية المظلمة.
إذا كان العمل الفني أو المحفظة أو أي احتياجات منتجات فريدة هو ما يدور حوله موقع الويب ، فهو مثالي. إذا كنت بحاجة إلى عرض منتج أو فكرة ، فاختر المظهر الداكن بصريًا. لا توجد جهود إضافية لجعل موقع الويب يبدو أنيقًا على عكس المواقع الأخرى.
9. تصميم غامق:
يشع تصميم المواقع المظلمة بالأناقة أكثر من المواقع المشرقة الأخرى. الموقع المظلم مثالي للمشروعات الإبداعية. محتوى أقل وتصميمات أكثر إبداعًا هي ما يدور حوله موقع الويب المظلم. علاوة على ذلك ، يتطلب موقع الويب المظلم مساحة بيضاء ، لذا فهو يمكّن المصمم من استخدام المساحة للإبداع.
توجد مساحة لتتساوى مع الأشياء بحيث تنقل بساطتها. لا تظهر المساحة البيضاء بسبب الزخارف الأخرى وتجعل التصميم يبدو جيدًا. يتضمن التصميم الغامق تأثيرات ضوئية تبدو إبداعية. التصميم الذي يضيف الأناقة والفئة إلى جانب الخلفية المظلمة يناسب بشكل أفضل أي مشروع.
10. السماح بالتبديل:
عندما يقوم المصممون بإنشاء تصميم موقع ويب مظلم ، فإنهم يميلون إلى إرضاء مستخدميهم. دائمًا أثناء إنشاء موقع ويب مظلم ، تأكد من توفر مفتاح التبديل بحيث يكون لدى المستخدمين خيار لعرضهم على خلفية فاتحة أيضًا.
ستكون المهمة الأولى هي إنشاء ورقتي أنماط ، واحدة للتخطيط الداكن والأخرى للتخطيط الفاتح. هناك نوعان من طرق العرض يمكن المستخدم من تفضيل موقع الويب في أي ظروف إضاءة. يعتبر النظام الذي يقرر ما إذا كان سيتم تشغيل أو إيقاف تشغيل السمة الداكنة وفقًا لظروف الإضاءة أمرًا مغريًا.
بخلاف النصائح المذكورة أعلاه ، هناك أشياء معينة تستحق الدراسة أثناء إنشاء تصميم موقع ويب مظلم. اختر دائمًا صورة لتصميم موقع الويب المظلم الذي يمتزج مع الخلفية المظلمة. يجب ألا تبدو الصورة وكأنها تخرج من المظهر الداكن. إذا وجدت تصميم موقع الويب المظلم رتيبًا بعض الشيء ، فحاول إضافة انعكاسات. الخلفية المظلمة ليست مناسبة للظل ولإضفاء إحساس أفضل ؛ يجب أن تحاول التفكير في التصميم. عند العمل على الطباعة في موقع الويب المظلم ، استخدم الخط الأبيض الحاد.
إذا كنت تستخدم خطوطًا داكنة ، فسيتعين عليك إبرازها حتى تكون مرئية. راقب دائمًا الاتجاه الذي سيساعدك على إنشاء تصميمات وفقًا لموقع الويب المظلم. تكشف الاتجاهات عن تفضيل المستخدمين. لا يزال العديد من المستخدمين لا يجدون موقع الويب المظلم مناسبًا لأنهم يجدون مشكلات في سهولة القراءة. يفضل بعض المستخدمين موقع ويب مظلمًا ، لذلك يجب على المصمم مواكبة تفضيلات المستخدمين. شيء واحد يجب على المصمم مراعاته هو أن تصميم موقع الويب المظلم غير مناسب لكل مشروع آخر. إذا كان هناك أي مشروع يتضمن عرض الصور ومقاطع الفيديو ، فإن موقع الويب المظلم مناسب لذلك. ستكون المشاريع المتعلقة بالمحفظة والتصوير والأعمال الفنية والاستوديو مناسبة لتصميم موقع الويب المظلم.
يعد تصميم موقع الويب المظلم أحد أكثر التصاميم طلبًا لفترة طويلة. إنه يقلل من إجهاد العين ، والذي يعتبر مرتفعًا في تصميم موقع الويب الخفيف. قد يبدو تصميم موقع الويب المظلم سهل الإنشاء ، ولكن يجب الاهتمام بالعديد من الأشياء أثناء تصميم أحدها. قم دائمًا بتضمين العناصر التي يمكن أن تكون مرئية على موقع الويب. إذا كنت تتطلع إلى إنشاء تصميم موقع ويب مظلم ، فاتبع النصائح كما ذكرنا سابقًا للحصول على تصميم مثالي.