مكتبة الأنماط أولاً: نهج لإدارة CSS
نشرت: 2022-03-10في هذه المقالة ، استنادًا إلى الحديث الذي ألقيته في Smashing Conference في تورنتو ، سأصف طريقة العمل التي اعتمدتها على مدار العامين الماضيين والتي تساعدني على إدارة CSS عبر مشاريعي.
سأوضح لك كيفية استخدام أداة مكتبة الأنماط Fractal ، لإدارة CSS على أساس مكون على حدة ، مع السماح لك باستخدام الأدوات التي تعرفها بالفعل. في حين أن هذا بمثابة مقدمة للفركتال ، ولماذا اخترنا مكتبة الأنماط المعينة هذه ، فمن المحتمل أن تنتقل طريقة العمل هذه إلى حلول أخرى.
مشاريعنا
تمتلك شركتي منتجين - Perch and Perch Runway CMS and Notist ، وهو برنامج كتطبيق خدمة للمتحدثين العامين. هذه المنتجات مختلفة تمامًا ، لا سيما بالنظر إلى أن Perch هو نظام مستضاف ذاتيًا وأن Notist هو SaaS ، ومع ذلك ، فإن كلاهما لديه الكثير من واجهة المستخدم لتطويرها. لدينا أيضًا جميع مواقع الويب والوثائق المرتبطة بهذه المنتجات ، بالإضافة إلى الأشياء الأخرى التي نعمل عليها مثل موقع ويب 24 Ways. بعد اكتشاف الفركتال قبل عامين ، قمنا بنقل كل مشروع جديد - كبير وصغير - إلى الفراكتل.
المشاكل التي أردنا حلها
لقد بدأت التحقيق في حلول مكتبة الأنماط منذ عامين عندما بدأت العمل في إعادة إنشاء واجهة مستخدم Perch للإصدار 3. ومن ميزات Perch أن القوالب التي تقوم بإنشائها لإخراج المحتوى على موقع الويب الخاص بك تصبح مخططًا لواجهة المستخدم الإدارية. هذا يعني أن أي نوع حقل مستخدم في قالب يجب أن يكون قادرًا على التواجد جنبًا إلى جنب مع أي نوع حقل آخر. لا نعرف كيف يمكن لعملائنا الجمع بين هذه ، وهناك عدد كبير من المجموعات الممكنة. إنه أيضًا ليس "موقع ويب" ، ولم أرغب في محاولة فرض مكتبة الأنماط على شيء مصمم لتنظيم أنماط مواقع الويب.
نظرًا لأن Perch مستضاف ذاتيًا - يقوم الأشخاص بتنزيله واستضافته على خوادمهم الخاصة - فنحن بحاجة إلى استخدام أبسط مكدس تقني ممكن من أجل عدم وضع أي حواجز إضافية للدخول أمام الأشخاص ، وكثير منهم حديثي العهد باستخدام CMS. لإضافة مستوى إضافي من المرح ، نحن ندعم Internet Explorer 9 مرة أخرى ، لكنني أنوي استخدام الكثير من Flexbox - كما كان قبل شحن Grid Layout.
كنت حريصًا أيضًا على تجنب استخدام الأدوات التي جاءت مع الكثير من إعادة تعلم كيفية عملنا ، وتغيير عمليتنا تمامًا. أي أداة إضافية أو تغيير في الطريقة التي تعمل بها في مشاريعك يجلب معها احتكاكًا جديدًا. يمكنك حل مشكلة واحدة ، ولكن يمكنك إدخال مجموعة جديدة كاملة من المشاكل إذا قمت بإجراء تغييرات كبيرة على طريقة عملك. في حالتنا ، كنا نستخدم Sass بطريقة محدودة إلى حد ما ، ونعالج ذلك باستخدام Gulp. لا يستخدم أي من مشاريعنا إطار عمل Javascript ، فنحن نكتب HTML و CSS و JavaScript فقط.
الفركتل يناسب احتياجاتنا تمامًا. إنه حيادي فيما يتعلق بالطريقة التي تطور بها أو الأدوات التي تريد استخدامها. الأهم من ذلك ، أنه لم يفترض أننا نبني موقعًا على شبكة الإنترنت. كانت التجربة ناجحة جدًا لدرجة أننا وجدنا أنفسنا نستخدم الفركتال لكل مشروع كبير أو صغير ، لأنه يجعل عملية العمل على CSS أكثر وضوحًا. حتى المواقع الصغيرة التي أقوم بإنشائها بمفردي غالبًا ما تبدأ الحياة في Fractal ، نظرًا لوجود فوائد أكثر مما قد تعتقد فيما يتعلق بالعمل مع مكتبة أنماط ، والعديد من هذه الفوائد منطقية لفريق مكون من شخص واحد مثل فريق كبير .
قبل أن نفكر في كيفية التطوير باستخدام الفركتال ولماذا أعتقد أنه من المنطقي بالنسبة للمشاريع الصغيرة وكذلك الكبيرة ، دعونا نلقي نظرة على كيفية إعداد البيئة.
الشروع في العمل مع الفركتل
الطريقة الأكثر مباشرة للعمل مع Fractal هي الذهاب إلى موقع Fractal الإلكتروني وإلقاء نظرة على دليل Getting Started Guide. ستحتاج أولاً إلى تثبيت Fractal عالميًا ، ثم يمكنك اتباع الخطوات المذكورة هنا لإنشاء مشروع Fractal جديد.
بعد تثبيت مشروعك الجديد ، قم بتغيير سطر الأوامر إلى المجلد الذي أنشأته للتو وقم بتشغيل الأمر:
fractal start --sync سيؤدي هذا إلى بدء تشغيل خادم صغير في المنفذ 3000 ، لذلك يجب أن تكون قادرًا على الانتقال إلى https://localhost:3000 في مستعرض ويب ومشاهدة مشروعك.
الآن بعد أن تم تشغيل مشروعك ، افتح مجلد المشروع في محرر النصوص المفضل لديك وابحث عن مكون المثال ضمن components/example . ستجد ملف التكوين وملف باسم example.hbs . نموذج example.hbs هو HTML الخاص بالمكون الخاص بك ، يمكنك إضافة المزيد من HTML إليه وسيقوم Fractal تلقائيًا بإعادة تحميله وعرضه. قم بتغيير الملف إلى:
<h1>This is my heading</h1> <p>{{ text }}</p>يجب أن ترى العنوان يظهر في المتصفح. يمكن استخدام ملف التكوين لإضافة محتوى وتكوين المكون الخاص بك بطريقة أخرى. إذا كنت ترغب في قراءة نص العنوان الخاص بك من هذا الملف ، فقم بتحرير هذا الملف ليبدو مثل المثال التالي:
title: Example component context: text: This is an example component! heading: My headingالآن قم بتغيير ملف example.hbs لقراءته في هذا النص.
<h1>{{ heading }}</h1> <p>{{ text }}</p>إضافة مكونات إضافية
يمكنك اتباع نمط مكون المثال لإضافة المكون الخاص بك. كحد أدنى ، أنت بحاجة إلى مجلد (اسم المكون) وملف .hbs بنفس الاسم. يمكنك إضافة ملف التكوين إذا كنت تريد تعيين خيارات التكوين.
يمكن دمج المكونات في مجلدات لتسهيل تحديد موقع مكونات معينة ، كما أن كيفية هيكلة المجلدات أمر متروك لك تمامًا.
ملاحظة : من السهل حقًا أن تجد نفسك تقضي الكثير من الوقت في القلق بشأن كيفية تسمية مكوناتك. في Fractal على الأقل ، يكون إعادة تسمية المكونات وإعادة تنظيمها في مجلدات أمرًا سهلاً. يمكنك إعادة تسميتها أو نقلها وسيتم تحديث Fractal لإظهار الهيكل الجديد. أجد أنه غالبًا ما يصبح الهيكل المثالي واضحًا فقط أثناء تطويري لذلك لا أشعر بالقلق كثيرًا في البداية ثم أقوم بتثبيته لاحقًا.
إضافة سير عمل CSS
حتى الآن ، نحن قادرون على إنشاء مكونات HTML كقوالب للمقود ، وملف تكوين لإدراج البيانات ، ومع ذلك ، لم نقم بإضافة أي CSS. من الناحية المثالية ، نريد إضافة CSS لكل مكون في نفس المجلد مثل باقي ملفات المكونات ثم دمجها جميعًا معًا.
لقد ذكرت أن الفراكتال تضع افتراضات قليلة جدًا حول سير عملك ؛ وبسبب هذا ، فإنها لا تفعل شيئًا خارج الصندوق كثيرًا عما قد تفعله إذا كانت تجبرك على طريقة معينة للعمل. ومع ذلك ، يمكننا بسهولة جعل الفركتل يعمل مع إعداد Gulp.
الجمع بين Fractal و Sass و Gulp
يصف ما يلي الحد الأدنى من الإعداد باستخدام Gulp و Sass لإنشاء ملف CSS منفرد. نأمل أن تتمكن من اتباع هذه العملية للقيام بأي شيء آخر تفعله عادةً في Gulp. الشيء الأساسي الذي يجب ملاحظته هو أن معظم هذا ليس خاصًا بالفركتلات ، لذلك بمجرد أن تعمل على الجزء الفركتلي ، يمكنك إضافة أي شيء آخر باتباع نفس الأنماط. إذا كنت معتادًا على أداة إنشاء أخرى ، فمن المحتمل أن تتمكن من إنشاء عملية مماثلة ؛ إذا قمت بذلك ، وسعدت بالمشاركة ، فأخبرنا بذلك في التعليقات.
أولاً ، بعض الإعداد ، سيمكنك ما يلي من متابعة التعليمات البرمجية المدرجة في هذا البرنامج التعليمي ، وقد تختلف مواقع ملفات Sass وإخراج CSS عن موقعي في النهاية. الشيء الرئيسي هو أن ملف CSS الناتج يجب أن يكون في مكان ما في المجلد العام.
- داخل المجلد العام في تثبيت Fractal ، أضف مجلدًا باسم css .
- في المجلد الجذر لـ Fractal الخاص بك ، قم بتثبيت إضافة مجلد أصول بداخله وهو مجلد scss . قم بإنشاء ملف Sass يسمى global.scss داخل هذا المجلد. داخل هذا الملف أضف السطر التالي:
@import "../../components/**/*.scss"; - قم بإنشاء ملف يسمى example.scss في
exampleدليل المكون الخاص بك. - قم بإنشاء gulpfile.js في جذر مشروع Fractal الخاص بك وأضف الكود أدناه.
'use strict'; const gulp = require('gulp'); const fractal = require('./fractal.js'); const logger = fractal.cli.console; const sass = require('gulp-sass'); const sassGlob = require('gulp-sass-glob'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const path = require('path'); gulp.task('sass',function() { return gulp.src('assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); }); function customPlumber(errTitle) { return plumber({ errorHandler: notify.onError({ title: errTitle || "Error running Gulp", message: "Error: <%= error.message %>", }) }); } gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(`Fractal server is now running at ${server.url}`); }); }); gulp.task('default', ['fractal:start', 'sass', 'watch']);ثم أقوم بتثبيت التبعيات المدرجة في الجزء العلوي من الملف. إذا كنت ستقوم بتثبيت هؤلاء في سطر الأوامر ، فستقوم بتشغيل:
npm install gulp gulp-sass gulp-sass-glob gulp-plumber gulp-notify
تقوم وظيفة sass بتجميع Sass من الأصول في ملف واحد ، وإخراجها في المجلد public .
gulp.task('sass',function() { return gulp.src('src/assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); أقوم بعد ذلك بإنشاء وظيفة watch ستراقب ساس الخاص بي في assets وأيضًا ذلك في المكونات الفردية وتجميعها في المجلد في الأماكن العامة.
gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); });هذا هو مبني CSS الخاص بي. أريد الآن أن أجعله حتى أتمكن من تشغيل gulp وسيبدأ مشاهدة ملف CSS وكذلك بدء الفركتال. أفعل ذلك عن طريق إنشاء مهمة غولب لتشغيل أمر البداية الكسورية.
gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(Fractal server is now running at ${server.url}); }); });أخيرًا ، أحتاج إلى التأكد من بدء تشغيل مبنى Sass و Fractal عند تشغيل gulp وسطر الأوامر:
gulp.task('default', 'fractal:start', 'sass', 'watch');
هذا هو gulpfile.js المكتمل . إذا قمت بإضافة هذا إلى مشروع Fractal الافتراضي الخاص بك ، فتأكد من أن المجلدات في مكانها للمسارات المذكورة. يجب أن تكون قادرًا على الانتقال إلى سطر الأوامر وتشغيل gulp وسيبدأ Fractal.

يمكننا اختبار Sass الخاص بنا عن طريق إضافة متغير في ملف global.scss ؛ ستحتاج إلى إضافة هذا فوق السطر الذي يتضمن المكونات بحيث يكون المتغير متاحًا لتلك المكونات.
$color1: rebeccapurple; ثم في example.scss أضف قاعدة لعنوان المستوى 1 الذي أضفناه سابقًا:
h1 { color: $color1; }إذا تم إعداد كل شيء بشكل صحيح ، يجب أن تجد أن لديك ملف .css في public / css يحتوي على القاعدة:
h1 { color: rebeccapurple; }نحتاج إلى القيام بشيء آخر حتى نتمكن من معاينة مكوناتنا باستخدام CSS الذي نبنيه. نحتاج إلى إنشاء ملف معاينة ، والذي سيربط في ورقة الأنماط من المجلد العام.
داخل مجلد المكونات ، قم بإنشاء ملف باسم _preview.hbs .
ملف المعاينة هو في الأساس مستند HTML ، يربط في CSS وأي شيء آخر تحتاج إلى تضمينه. يوجد في النص علامة {{ yield }} ، وهذا هو المكان الذي سيتم وضع المكون فيه.

<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Preview Layout</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="{{ path '/css/global.css' }}"> </head> <body> {{{ yield }}} </body> </html>ملاحظة : يمكن أن يحتوي المجلد العام أيضًا على أي أصول أخرى تحتاج إلى عرضها في مكونات مثل الصور والخطوط وما إلى ذلك.
مكتبة الأنماط كمصدر للحقيقة
كما رأينا ، يمكن لـ Fractal بناء CSS الخاص بنا. في مشاريعنا ، نصنعها بحيث تكون Fractal هي المكان الوحيد الذي نبني ونعالج فيه CSS والأصول الأخرى للموقع. ما يعنيه هذا هو أن مكتبة الأنماط والموقع أو التطبيق الخاص بنا لا ينجرفان. يحدث الانجراف بعد نشر الموقع إذا بدأ الأشخاص في تحرير CSS للموقع وعدم إعادة هذه التغييرات إلى مكتبة الأنماط. إذا كان بإمكانك جعل مكتبة الأنماط المكان الذي تتم فيه معالجة CSS ، فيجب أن تبدأ التغييرات هناك - مما يمنع الانجراف بين الموقع المباشر والمكتبة.
نقوم ببناء كل شيء في Fractal ثم نسخ تلك الأصول العامة إلى المواقع الحية لنشرها. بالإضافة إلى منع الانجراف بين الأنظمة ، فإنه يجعل أيضًا إدارة CSS في التحكم في المصدر أسهل بكثير. عندما يعمل عدة أشخاص على ملف CSS واحد ، قد يكون من الصعب التعامل مع تعارضات الدمج. مع الأشخاص الذين يعملون على مكونات فردية في مكتبة الأنماط ، يمكنك عادةً تجنب قيام شخصين بإجراء تغييرات على نفس الملف في وقت واحد ، وإذا فعلوا ذلك ، فسيكون ملفًا صغيرًا فقط لفرزه وليس كل CSS الخاص بك.
استخدام النهج الأول لمكتبة الأنماط لإدارة الإجراءات الاحتياطية
لقد وجدت أن مكتبة أنماط العمل تجعل التعامل مع العناصر الاحتياطية في التعليمات البرمجية الخاصة بك أكثر وضوحًا وأقل إرهاقًا من محاولة إصلاح موقع أو تطبيق كامل في وقت واحد. كما يسمح لنا بالتركيز على أفضل حالة ممكنة ، وأن نكون مبدعين في التقنيات الجديدة ، بدلاً من تقييد ما نقوم به بسبب القلق بشأن كيفية جعله يعمل بشكل جيد في المتصفحات غير الداعمة.
يمكننا إلقاء نظرة على حالة بسيطة لمكون كائن الوسائط لنرى كيف يمكن أن يعمل ذلك. للمتابعة ، قم بإنشاء مجلد وسائط داخل المكونات في Fractal ، وأضف الملفات media.hbs و media.scss .
ابدأ بترميز جيد
يجب أن تكون نقطة البداية دائمًا عبارة عن ترميز جيد التنظيم. في مكتبة الأنماط ، من المحتمل أنك ستستخدم هذا المكون مع نطاق من الترميز ، على سبيل المثال ، يمكنك استخدام مكون مع ترميز المحتوى كشكل في مكان واحد فقط مع divs في مكان آخر. ومع ذلك ، يجب تنظيم المحتوى الخاص بك بطريقة منطقية ويمكن قراءتها من أعلى إلى أسفل.
يضمن هذا إمكانية الوصول إلى المحتوى الخاص بك على مستوى أساسي للغاية ، ولكنه يعني أيضًا أنه يمكنك الاستفادة من التدفق الطبيعي. التدفق العادي هو كيفية عرض المستعرضات للمحتوى الخاص بك بشكل افتراضي ، مع تقدم عناصر الحظر واحدة تلو الأخرى في بُعد الكتلة والعناصر المضمنة - مثل الكلمات الموجودة في الجملة - تعمل على طول المحور المضمن. بالنسبة إلى الكثير من المحتوى الذي تريده بالضبط ، ومن خلال الاستفادة من التدفق الطبيعي بدلاً من محاربته ، فإنك تجعل عملك أسهل كثيرًا أثناء إنشاء التخطيط الخاص بك.
لذلك ، يحتوي المكون الخاص بي على العلامات التالية التي أضفتها إلى media.hbs .
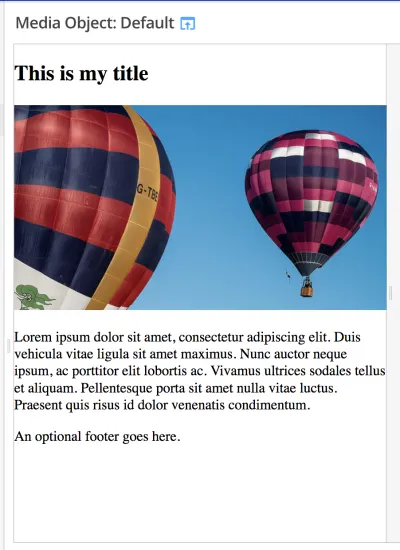
<div class="media"> <div class="img"> <img src="/img/placeholder.jpg" alt="Placeholder"> </div> <h2 class="title">This is my title</h2> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vehicula vitae ligula sit amet maximus. Nunc auctor neque ipsum, ac porttitor elit lobortis ac. Vivamus ultrices sodales tellus et aliquam. Pellentesque porta sit amet nulla vitae luctus. Praesent quis risus id dolor venenatis condimentum.</p> </div> <div class="footer"> An optional footer goes here. </div> </div>يمكنك أن ترى كيف يظهر ذلك داخل الفراكتال:

بمجرد أن أحصل على الترميز الذي أريده ، سأعمل على شاشة سطح المكتب التي أفكر فيها. سأستخدم CSS Grid Layout وطريقة grid-template-areas للقيام بذلك. أضف ما يلي إلى media.scss .
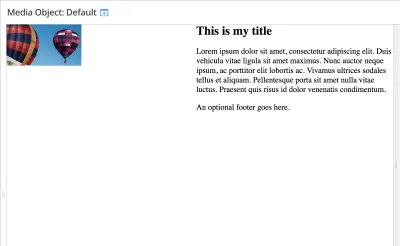
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; }لدينا الآن تخطيط بسيط لكائن الوسائط:

شيء يمكنك القيام به في الفراكتال هو إضافة أشكال مختلفة من المكون. قد ترغب في قلب كائن الوسائط بحيث تكون الصورة على اليمين.
أضف الآن CSS إلى media.scss لقلب التخطيط:
.media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; }هناك طريقتان لإنشاء المتغيرات: القائمة على الملفات والقائمة على التكوين. يعتبر المستند إلى الملف أبسط وهو مفيد أيضًا إذا كان البديل الخاص بك يحتوي على ترميز مختلف. لإنشاء متغير مستند إلى ملف ، قم بعمل نسخة من المكون الخاص بك في مجلد الوسائط باسم media --flip.hbs (وهما شرطان في اسم الملف).
يجب أن يحتوي هذا المكون على ترميز متطابق مع إضافة class media-flip إلى السطر الأول ، وستتمكن بعد ذلك من رؤية كلا الإصدارين.
<div class="media media-flip"> 
بالتناوب ، كما في هذه الحالة كل ما نحتاج إلى القيام به هو إضافة فئة ، يمكنك إنشاء متغير باستخدام ملف التكوين.
إذا كنت تريد القيام بذلك ، فقم بإزالة ملف البديل الخاص بك ، وبدلاً من ذلك أضف ملف تكوين باسم media.config.json يحتوي على الكود التالي:
{ "title": "Media Object", "context": { "modifier": "default" }, "variants": [ { "name": "Flipped", "context": { "modifier": "flip" } } ] }ثم قم بتعديل السطر الأول من media.hbs على النحو التالي:
<div class="media media-{{ modifier }}">
ملاحظة : يمكنك إضافة العديد من المتغيرات كما تريد (ألق نظرة على وثائق المتغيرات لقراءة المزيد).
قد نفكر الآن في إضافة بعض CSS لتغيير التخطيط بناءً على حجم الشاشة. التفاف التصميم الذي أنشأناه في استعلام وسائط وفوق ذلك إنشاء تخطيط عمود واحد للأجهزة الأصغر.
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } @media (min-width: 600px) { .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; } .media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; } } 
بعد ذلك ، مثلما ندير العرض للأجهزة الأصغر داخل المكون الخاص بنا ، يمكننا إدارة التخطيط للمتصفحات القديمة التي لا تدعم الشبكة.
في هذه الحالة ، سأقوم بإنشاء احتياطي قائم على التعويم (سيعمل هذا إلى حد كبير مع أي متصفح قديم). سأقلق فقط بشأن أحجام الشاشات الأوسع وأترك المكون معروضًا في التدفق الطبيعي للأجهزة المحمولة الأقدم.
فقط داخل استعلام الوسائط ، أضف CSS التالية:
.media:after { content: ""; display: table; clear: both; } .media > .media { margin-left: 160px; clear: both; } .media .img { float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img { float: right; margin: 0 0 0 10px; } .media > * { margin: 0 0 0 160px; } .media.media-flip > * { margin: 0 160px 0 0; }يجب أن يؤدي هذا إلى فرز العرض في المتصفحات غير الشبكية. بالنسبة إلى المتصفحات التي تدعم الشبكة ، لا داعي للقلق بشأن العوامات ، أي عندما يصبح العنصر العائم عنصرًا في الشبكة ، تتم إزالة العائمة. ما ستكون مشكلة هي أي هوامش. سيكون التخطيط في المتصفحات الداعمة للشبكة متباعدًا الآن بسبب الهوامش الإضافية.

هذا هو المكان الذي يمكننا فيه إضافة استعلام ميزة ، وإزالة الهوامش إذا علمنا أن متصفحنا يدعم الشبكة.
@supports(display: grid) { .media > *, .media.media-flip > * { margin: 0; } .media .img, .media.media-flip .img { width: auto; margin: 0; } .media:after { content: none; } }انتهى هذا المكون الصغير الخاص بنا. في حين أنه مثال بسيط - وقد يُقال أنه لا يحتاج حقًا إلى شبكة على الإطلاق إذا كنت بحاجة إلى احتياطي - فإنه يوضح النهج الذي أتبعه في جميع مشاريعي ، الكبيرة والصغيرة.
للحصول على ملف CSS الخاص بي في الإنتاج ، يمكننا أخذ ملف CSS من المجلد العام وإضافته إلى موقع الإنتاج الخاص بنا. يمكنك حتى كتابة هذه العملية لنسخها إلى مجلد موقعك أثناء إنشائه.
انخفاض حالة الاختبار أولا التطوير
هناك شيء اكتشفته كميزة رئيسية في العمل بهذه الطريقة ، وهو أنه بالفعل يجعل جزء دعم المتصفح أسهل. ليس من الأسهل فقط معرفة ماهية CSS الاحتياطية التي يتم تضمينها في هذا المكون ، ولكن أيضًا إذا كنا نواجه مشكلات مع أحد المستعرضات ، فهذا يسهل كثيرًا تصحيحها.
عندما تتصارع مع مشكلة في المتصفح ، فإن الشيء الذي سيُطلب منك عمومًا القيام به هو إنشاء حالة اختبار منخفضة. اختصر المشكلة إلى أصغر شيء يعرض المشكلة. غالبًا ما يكون أحد المكونات في مكتبة الأنماط قريبًا جدًا من حالة الاختبار المخفضة بالفعل. بالتأكيد أقرب بكثير مما لو كنت تحاول تصحيح مشكلة أثناء النظر إلى موقع الويب الخاص بك بالكامل.
بالإضافة إلى تسهيل تصحيح أخطاء المتصفح ، فإن تضمين العناصر الاحتياطية إلى جانب بقية CSS يجعل من السهل إزالة الكود الاحتياطي بمجرد عدم الحاجة إليه ، فمن الواضح أن هذا الرمز الاحتياطي مخصص لهذا المكون. أعلم أن إزالته لن يغير طريقة عرض أي شيء آخر.
هذه السهولة في تنظيم الكود الخاص بنا هي السبب الحقيقي وراء كون الفركتال منطقيًا حتى في المشاريع الصغيرة. بالنظر إلى أننا نميل إلى استخدام Gulp و Sass على أي حال (حتى في المشاريع الصغيرة) ، فإن إضافة Fractal إلى المزيج ليس عبئًا كبيرًا. لا نحتاج إلى رؤيته فقط لمشاريعنا الأكبر ، فحتى موقع صغير قد يحتوي على قدر معقول من CSS.
انظر المدونة
لقد قمت بإنشاء مشروع GitHub الذي يحتوي على جميع الأكواد المذكورة في المقالة. أود أن أقترح إعداد Fractal كما هو موضح في المقالة ثم الاستيلاء على أي بتات - مثل ملف gulpfile أو تخطيط المعاينة ، من مستودعي.
كمرجع إضافي وللتعرف على بعض مشاريع الفركتال المنشورة ، لدينا النسخة المنشورة من مكتبة أنماط بيرش ، وكذلك مكتبة الأنماط لـ 24 طريقة (التي بناها بول روبرت لويد) ، والتي يمكنك إلقاء نظرة عليها. هذه أمثلة جيدة لمكتبة أنماط بخلاف مواقع الويب ، ومكتبة تقليدية أكثر تستخدم للموقع.
كيف تدير CSS؟
أنا حقًا أحب طريقة العمل هذه ؛ يسمح لي بكتابة CSS بطريقة مباشرة ومحسنة بشكل تدريجي. اعتمادًا على المشروع ، قد نقوم بتضمين المزيد من الأدوات ومعالجة الملفات. أو ، ربما أقوم ببناء موقع بسيط وفي هذه الحالة سيكون الإعداد إلى حد كبير كما رأينا في هذه المقالة - مع بعض المعالجة الخفيفة لـ Sass. حقيقة أن Fractal تعني أنه يمكننا إجراء نفس العملية للمواقع الكبيرة والصغيرة ، لتطبيقات الويب أو مواقع الويب. هذا يعني أنه يمكننا دائمًا العمل بطريقة مألوفة.
هذا مناسب لنا ، وآمل أن يمنحك هذا المقال بعض الأشياء لتجربتها. ومع ذلك ، أود أن أعرف الطرق التي تعاملت بها أنت وفريقك مع إدارة CSS في مشاريعك ونقاط القوة والضعف في الأساليب التي جربتها. سأكون مهتمًا بشكل خاص بالاستماع إلى أي شخص طور عملية مماثلة باستخدام حل مكتبة أنماط آخر. أضف خبراتك في التعليقات.
