دليل سريع لتسجيل النقاط 100/100 في Page Speed Insights 2020
نشرت: 2020-08-11إن رؤية سرعة الصفحة لها دور رئيسي في رفع مستوى موقع الويب الخاص بك. يجب أن يحافظ مالك موقع الويب دائمًا على أفضل توازن بين سرعة الصفحة وتجربة المستخدم.
اليوم ، تعد تجربة المستخدم جزءًا مهمًا من تصنيف موقع الويب. لذلك ، أثناء تشغيل موقع ويب ، يجب عليك التحقق من جميع الحقول المتعلقة بالمستخدم والتأكد من أن كل شيء يعمل بشكل صحيح دون أي تأخير.
في حال وجدت أي مشاكل هناك ، ثم امسحها في أقرب وقت ممكن.
لمعرفة دور سرعة الصفحة في ترتيب الموقع ، أجريت العديد من الدراسات في جميع أنحاء العالم. من خلال هذه الدراسات ، قاموا بتحليل أن متوسط سرعة تحميل الصفحة هو أحد العوامل الرئيسية للترتيب في الأعلى.
تتمتع جميع المواقع المصنفة في المراكز العشرة الأولى بسرعة تحميل مناسبة في كل من الهاتف المحمول والكمبيوتر الشخصي. غالبًا ما تكون مواقع الويب عالية الترتيب هذه مُحسّنة جيدًا ومصممة خصيصًا من قبل المطورين للحصول على سرعة أفضل.
كما كشفت الدراسات أن العديد من المواقع التي تظهر في الصفحة الثالثة أو الرابعة لا تتطلب سرعة الصفحة المطلوبة. إذا كانت سرعة التحميل منخفضة لموقع ويب ، فهناك فرصة لزيادة معدلات الارتداد.
في بعض الأحيان ، يتم ترتيب موقع الويب الخاص بك في النتائج العشرة الأولى. ولكن عندما يرتد عدد أكبر من المستخدمين من موقعك ، فإنه يقلل الترتيب تلقائيًا.
يبلغ متوسط سرعة التحميل لمعظم المواقع أكثر من ثماني ثوان والمواقع ذات الصلة بالتكنولوجيا ما يقرب من اثني عشر ثانية.
يمكن أن يساعدك الحصول على سرعة أقل من ثلاث ثوانٍ في الحصول على حركة مرور ضخمة ومزيد من الإيرادات. ثم فكر في الأسباب التي تجعل تحميل موقع الويب الخاص بك بطيئًا؟
تعد الصور التي تحتوي على حجم كبير وتشفير ضعيف التطوير هي الأسباب الأكثر شيوعًا لتقليل سرعة الموقع.
نظرًا لأن سرعة الصفحة المنخفضة قد تقتل التحويلات ، فمن الضروري حلها في أقرب وقت ممكن.
يمكن أن يؤدي حجم الصفحة أيضًا إلى اختلافات في سرعة التحميل.
من الجيد دائمًا أن يكون حجم الصفحة أقل من 500 كيلوبايت للتحميل السريع.
ولكن ، تتجاوز معظم مواقع الويب هذا الحد من خلال تضمين صور ضخمة ومحتويات أخرى.
كيف تفحص موقع الويب الخاص بك
في كثير من الأحيان ، سيواجه موقع الويب بعض المشكلات غير المرئية التي لا يمكنك التعرف عليها بالعين المجردة. لذلك ، يمكنك التواصل مع شخص مناسب تقنيًا لمساعدتك.
الحصول على نتيجة 100٪ على أداة إحصاءات سرعة الصفحة ليست لعبة سهلة.
لمعرفة سرعة التحميل ، افتح Page speed Insight ، وقم بتوفير عنوان URL لموقع الويب الخاص بك هناك.

انقر فوق الزر ANALYZE لفحص سرعة صفحة صفحة الويب الخاصة بك. بعد الاختبار ، ستمنحك البصيرة درجة بناءً على سرعة موقع الويب الخاص بك.
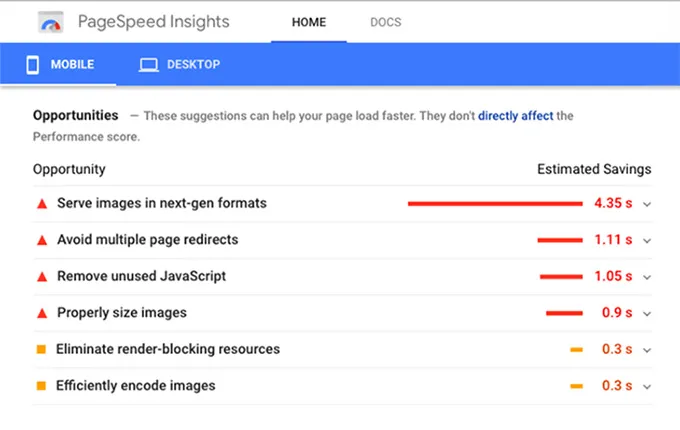
أيضًا ، يخبرك التقرير بكل شيء عن الموقع ويقدم بعض الاقتراحات لزيادة سرعة الصفحة.

من خلال النظر في هذه الاقتراحات نفسها ، يمكنك زيادة سرعة الصفحة. تشير النتيجة فوق 90 إلى أن موقع الويب الخاص بك يتمتع بالسرعة المناسبة.
في الوقت نفسه ، فإن النتيجة التي تقل عن 49 نتيجة في موقع الويب تعاني من سرعة تحميل رديئة للغاية. لتسجيل النقاط بنسبة 100٪ في أداة إحصاءات سرعة الصفحة ، تحتاج حتى إلى الاهتمام بكل عنصر.
يمكن تحليل سرعة تحميل موقع الويب الخاص بك على جهاز محمول من خلال رؤية سرعة الصفحة. ولكن ، قدمت Google مؤخرًا إصدارًا أكثر دقة لاختبار سرعة تحميل الهاتف المحمول.
يمكنك فتح Test My Speed وإدخال المجال هناك للحصول على النتيجة.

نظرًا لأنه مصمم خصيصًا للأجهزة المحمولة ، فقد تتلقى نتائج أكثر دقة.
سرعة التحميل الموصى بها لموقع الويب هي ثلاث ثوانٍ أو أقل.
إذا كانت سرعة الصفحة أقل من ثلاث ثوانٍ ، فحينئذٍ ينخفض معدل الارتداد تلقائيًا مما يؤدي إلى جذب المزيد من الزوار وإيرادات أفضل.
فيما يلي بعض العوامل التي يجب مراعاتها للحصول على درجة 100/100 في إحصاءات سرعة الصفحة.
أفكار لتحسين سرعة التحميل
العوامل التي تمت مناقشتها أدناه هي أكثر الأسباب شيوعًا التي تؤدي إلى انخفاض سرعة تحميل العديد من مواقع الويب.
1. إزالة الصور ذات الحجم الأكبر
كما تمت مناقشته ، تلعب الصور الضخمة دورًا كبيرًا في تقليل سرعة الصفحة. يمكنك إما استبدال الصور الضخمة ببعض الصور ذات الحجم المنخفض أو ضغط الصور الحالية باستخدام أي أدوات.
بمساعدة بعض أدوات الضغط ، يمكنك تقليل حجم الصورة بأكثر من 50٪ دون خسارة كبيرة في الجودة. إذا كنت تستخدم WordPress ، فمن الأفضل تثبيت أي مكونات إضافية لتحسين الصور. حتى تتمكن من توفير الوقت.
أيضًا ، يجب أن تعرف حجم عرض الصورة لموقعك على الويب. وبالتالي يمكنك اقتصاص الصور حسب حجم العرض وضغط ملف الصورة للتحميل السريع.
في بعض الأحيان ، هناك موقف لا ترى فيه أي صور كبيرة الحجم على موقع الويب.
هنا ، يجب عليك التحقق من جميع الصور وتغيير حجم ملف الصورة الأكبر نسبيًا عند مقارنته بالصور الأخرى.
Smush هو مُحسِّن للصور حائز على جوائز لأداء جميع تحسينات الصور الرئيسية. نظرًا لأنه يمكنك تحطيم عدد من الصور في وقت واحد ، فهي أداة مناسبة لتحسين الصورة. بصرف النظر عن Smush ، هناك أيضًا بعض الأدوات الأخرى التي يمكنك استخدامها لضغط الصور.
يمكنك اختيار أي منهم حسب تفضيلاتك واحتياجاتك.

إذا كنت شخصًا لا يحب استخدام المكونات الإضافية ، فاختر أي أدوات مجانية لضغط الصور متوفرة في السوق. تعرف دائمًا على أهمية تحسين الصورة وتأكد من أنك لا تفتقر إلى السرعة بسبب الصور الضخمة.
2. التصغير
يعني التصغير تقليل البيانات غير المرغوب فيها أو المكررة من النهاية الخلفية لموقع الويب الخاص بك. قد يكون إزالة الرموز المستخدمة أو التنسيق أو إصلاح الترميز الحالي.
إذا أمكن ، يمكنك حتى تقصير الرمز وتقليل المساحة.
كما قيل في تحسين الصورة ، لدينا أيضًا مكونات إضافية للتقليل. يعد HTML Minify مكونًا إضافيًا شائعًا لضغط إخراج HTML وتحسين الأداء.
يمكنك أيضًا تحسين كود HTML و CSS وجافا سكريبت باستخدام المكون الإضافي Autoptimize.
أكبر فائدة من البرنامج المساعد هو أنه يوصي بالإجراء الذي تحتاج إلى اتخاذه لتقليل الكود. إذا لم تكن جيدًا في الجزء الفني ، فمن الأفضل تثبيت أي مكون إضافي مصغر وتحديد الإجراءات التي يوصون بها.
أثناء اختبار سرعة التحميل في إحصاءات سرعة الصفحة ، قد تحصل على الأرجح على اقتراح لتقليل جزء الترميز.
توصي Google بهذه الممارسة لأن إزالة الرموز غير المرغوب فيها من موقع الويب الخاص بك يمكن أن تقلل من سرعة التحميل.
إن ضغط جزء الترميز في موقع الويب الخاص بك لا يقل أهمية عن ضغط الصور.
3. زيادة سرعة هاتفك المحمول
اليوم ، يتم إجراء معظم عمليات البحث على Google على الأجهزة المحمولة. لذلك ، تفكر Google في تحسين الهاتف المحمول وسرعة التحميل كجزء رئيسي من تصنيف موقع الويب.
تكافئ Google مواقع الويب المستجيبة للجوال من خلال رفع تصنيفها إلى الأعلى.
تُظهر إحصاءات سرعة الصفحة بشكل منفصل سرعة تحميل موقع الويب الخاص بك على الأجهزة المحمولة. حاول إخفاء عناصر موقع سطح المكتب ومربعات النص والصور عالية الدقة وعوامل أخرى ليست ضرورية لشاشة الجوال.
AMP (Accelerated Mobile Pages) هو مشروع أنشأته Google لزيادة تحميل صفحات الجوال بسرعة. يزيل العديد من المحتويات غير المرغوب فيها ويجعل الصفحة يتم تحميلها على الفور.
أثناء التصفح على الإنترنت ، ربما تكون قد نقرت على مقالة تستند إلى AMP. سيقومون بوضع شارات AMP أسفل الرابط.
نظرًا لعدم توفر المزيد من التنسيقات ، يتم تحميلها في أقرب وقت وتوفر البيانات التي يحتاجها المستخدم.
في الواقع ، إنها نسخة مخصصة من الموقع الفعلي تساعد المستخدم على قراءة قصص متعددة دون الخروج من الموقع.
في الوقت الحاضر ، يستخدم عدد كبير من الشركات مزايا خدمات AMP. رفعت AMP أيضًا نسبة النقر إلى الظهور للنتائج العضوية إلى جانب زيادة التحويل بنسبة 50٪.
على وجه الخصوص ، كان هناك نمو كبير في نسبة النقر إلى الظهور على الإعلانات بعد وصول AMP.
نظرًا لأن AMP يمكنها زيادة سرعة التحويل والصفحة ، يمكنك الحصول على نتيجة أفضل في إحصاءات سرعة الصفحة. AMP for WP هو مكون إضافي معروف يضيف وظيفة Accelerated Mobile Pages إلى موقع الويب الخاص بك.
من خلال تثبيت المكون الإضافي ، يمكن للمستخدمين تحميل الصفحة على الفور.
نظرًا لأن AMP هي طريقة مثبتة لزيادة سرعة الصفحة ، يمكنك تضمينها بشكل أعمى على موقع الويب الخاص بك ومشاهدة التغييرات في سرعة الصفحة. يمكن أن يساعدك حتى أن تكون سرعة الصفحة أقل من ثانية واحدة.
لهذه الأسباب ، فإن المزيد من الشركات تستخدم خدمة AMP.
4. متصفح التخزين المؤقت
باستخدام التخزين المؤقت للمتصفح ، يمكنك إنشاء فرق كبير في سرعة الصفحة. أيضا ، هناك حاجة إلى القليل من الجهد لإحداث الفرق. يعد جمع جميع الموارد لتحميل موقع الويب الخاص بك مهمة كبيرة.
أثناء فتح الموقع ، يجب فتح جميع البيانات واحدة تلو الأخرى جنبًا إلى جنب مع الرموز الضخمة. عندما يفتح شخص ما موقع الويب الخاص بك ، يتم تنفيذ هذه العملية. نظرًا لأنه يتضمن عددًا من المهام ، فقد يستغرق تحميل الموقع بعض الوقت. هذا هو السبب في أن التخزين المؤقت للمتصفح له دور هنا. يعمل التخزين المؤقت للمتصفح على تذكر البيانات التي تم استخدامها مسبقًا. لذلك ، ليس عليك إعادة تحميل الموارد وتكرار العملية.
إذا قام شخص ما بزيارة موقع ويب جديد ، فسيتم حفظ البيانات مثل الرؤوس والتذييلات والشعارات في ذاكرات التخزين المؤقت. ستعمل هذه العملية بالتأكيد على زيادة سرعة صفحة موقع الويب الخاص بك ومساعدة المستخدمين على تحميله على الفور. يمكنك تنفيذه بسهولة دون أي خلفية ترميز.
يعد إجمالي ذاكرة التخزين المؤقت W3 مكونًا إضافيًا شائعًا يحتوي على أكثر من مليون عملية تثبيت نشطة. يمكن أن يجعل تجربة المستخدم أفضل ويوفر وقت تحميل أقل.
بالإضافة إلى ذلك ، يمكنك تصغير CSS و HTML و JavaScript باستخدام هذا البرنامج المساعد.
بضع كلمات أخيرة
ربما تكون قد أمضيت عددًا من الأيام أو الأشهر أو حتى سنوات في بناء موقع الويب الخاص بك. لذلك ، يجب أن يكون دائمًا في الموضع العلوي دون أي عيوب.
في بعض الأحيان يكون موقع الويب الخاص بك منظمًا جيدًا مع الصور والمحتويات وما إلى ذلك. ولكن ، إذا لم يكن لها سرعة صفحة فعالة ، فإن معدل الارتداد يزداد ويقل معدل التحويل.
نظرًا لأن Google تحاول تقديم تجربة مستخدم أفضل للمستخدمين ، فقد يقلل موقع الويب الخاص بك من الترتيب بسبب سرعة الصفحة المنخفضة. لذلك ، من المهم الحصول على درجة 100/100 في إحصاءات سرعة الصفحة. كما ناقشنا ، من الصعب جدًا الحصول على النتيجة.
ولكن مع التفاني المناسب واتباع هذه الاستراتيجيات ، يمكنك تحقيق هذه النتيجة يومًا ما.
أولاً ، قم بإعداد تقرير تدقيق لموقع الويب الخاص بك من خلال الإشارة إلى جميع المشكلات الرئيسية والثانوية المتعلقة بوقت التحميل. ابدأ في إصلاح جميع المشكلات المتعلقة بوقت التحميل واحدة تلو الأخرى واستمر في اختبار سرعة الصفحة بعد كل إجراء.
إذا كان لديك هدف لتسجيل 100/100 لسرعة الصفحة ، فإن التخطيط السليم والتنفيذ الدقيق للخطة هما عاملان حاسمان لتحقيق الهدف. إن الحصول على نتيجة صفحة 100٪ يمكن أن يجعل موقع الويب سهل الاستخدام وينقله إلى المستوى التالي.
