تحدي التحول من مُنشئ الصفحات إلى محرر بلوك WordPress Gutenberg
نشرت: 2021-01-05لقد حان الوقت. أصبح محرر قوالب WordPress Gutenberg موثوقًا به بدرجة كافية لتشغيل موقع الويب الحالي الخاص بك. يمكنك الآن تجنب هذا المكون الإضافي لمنشئ الصفحات القديم لصالح محرر المحتوى الأصلي.
هذا هو الموقف الذي وجدت نفسي فيه. العميل الذي استخدم ، لسنوات ، أداة إنشاء صفحات مجمعة قديمة ، جاهز للتغيير. وبالتالي ، أنا مسؤول عن المساعدة في تحويل التخطيطات والميزات الحالية إلى كتل.
لقد كانت عملية ممتعة للغاية. وهو شيء أراهن أن مصممي الويب الآخرين يواجهونه.
مع ذلك ، أود مشاركة بعض الأشياء التي تعلمتها على طول الطريق (تلميح: هناك الكثير من التحديات.) ولكن من خلال تحديد نقاط الألم في وقت مبكر ، من الممكن تخفيف هذه المطبات في الطريق. ها نحن!
لماذا التحول إلى جوتنبرج؟
قبل أن نتعمق في التفاصيل الجوهرية ، دعنا نهيئ المسرح لما نتعامل معه. في حين أن بعضًا من هذا خاص بمشروعي الخاص ، أظن أنه يمثل أيضًا موقفًا شائعًا إلى حد ما.
منشئ صفحات تم تجميده في الوقت المناسب
من الجيد استخدام الإضافات منشئ الصفحات ، طالما أنك ملتزم بالحفاظ عليها على المدى الطويل. ولكن في كثير من الأحيان ، تأتي مجمعة كجزء من سمة ولا يتم تحديثها ببساطة.
في هذه الحالة ، لا يزال المكون الإضافي يعمل بشكل جيد. لكن التغييرات الوشيكة على WordPress نفسها تعني أن أيامه يمكن أن تكون معدودة.
هناك عقبة أخرى تتمثل في أن منشئ الصفحات لديه بعض الامتدادات المخصصة لتنفيذ وظائف خاصة بالعميل. لذا ، فإن أي تغيير في أدوات التحرير يجب أن يأخذ ذلك في الحسبان.

قرار بأن تصبح مواطنًا
بالتأكيد ، من الممكن الحصول على ترخيص جديد لمنشئ الصفحات وتحديث البرنامج. ولكن مرة أخرى ، هناك التزام طويل الأجل ينطوي على استخدام هذه الأدوات. لا يعني هذا مواكبة الترخيص فحسب ، بل يعني أيضًا حبس نفسك في طريقة طرف ثالث لإنشاء المحتوى.
من ناحية أخرى ، فإن جوتنبرج هو حل أصلي. نظرًا لأنه جزء من نواة WordPress ، فهناك رابط أقل في سلسلة الصيانة. يمكن أيضًا تخصيصه للقيام بأي شيء تريد تحقيقه.

ومع ذلك ، فإن محرر الكتلة لا يأتي مع كل ميزة يمكن تخيلها. وهذا يعني إما بناء ما تحتاجه أو إيجاد مكونات إضافية لجهات خارجية للقيام بذلك نيابة عنك.
لكنه في النهاية يقدم (نسبيًا) المسار الأكثر استدامة. لذلك ، يوصى بالتبديل.
نسخ التخطيطات سهل نسبيًا
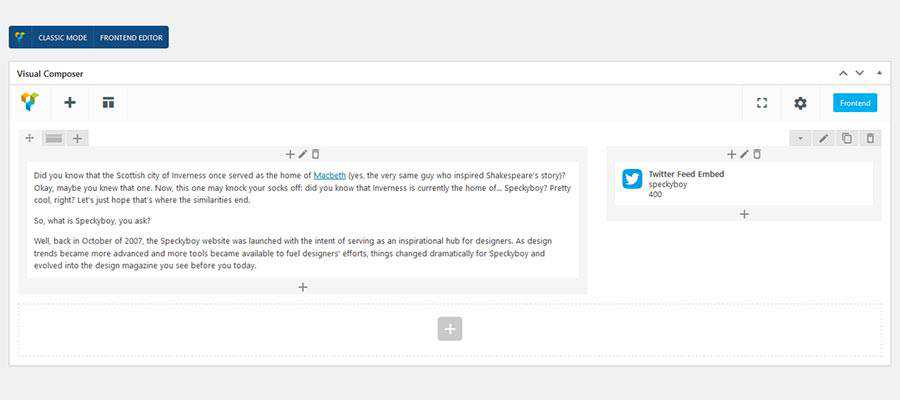
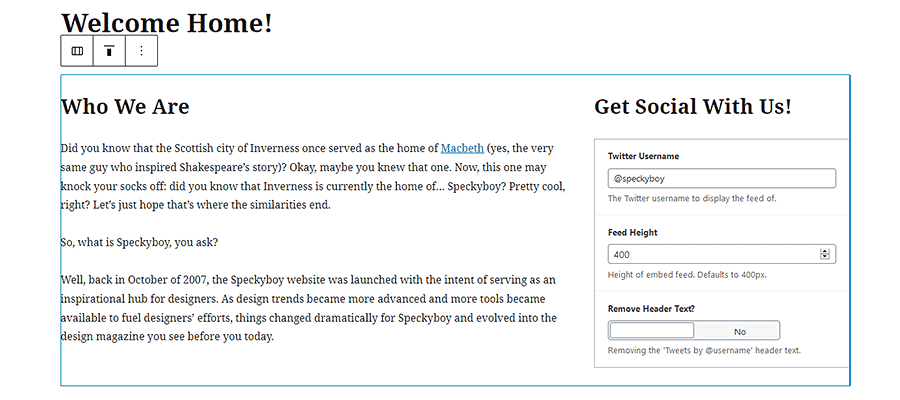
أحد الأسباب الكبيرة لاستخدام أداة إنشاء الصفحات هو أن إنشاء تخطيطات معقدة أمر سهل للغاية. سواء كنت بحاجة إلى صفوف أو أعمدة متعددة أو مزيج من الاثنين ، فكل ذلك في متناول اليد. ببضع نقرات وسحب وإفلات ، ستحصل على التصميم الذي تخيلته.
في بعض الحالات ، قد تكون هذه هي المهمة الأساسية التي يتم استخدام أداة إنشاء الصفحات من أجلها. إذا كان الأمر كذلك ، فلن يكون الانتقال إلى محرر كتلة Gutenberg صعبًا للغاية.
من المؤكد أنه سيتعين عليك البدء من نقطة الصفر عند إنشاء المخططات باستخدام الكتل. ومع ذلك ، يمكن للجمع بين كتل الأعمدة والمجموعة المضمنة تبسيط العملية. إذا كنت بحاجة إلى تكرار تخطيط معين ، فسيكون نمط الحظر المخصص مفيدًا للغاية.
ما هو الجانب السلبي؟ قد لا تسمح واجهة مستخدم محرر الكتلة بالتحكم بنفس القدر مثل بعض منشئي الصفحات. لذلك ، قد تضطر إلى الاختيار بين تقريب التخطيط أو القيام ببعض الأعمال الإضافية باستخدام CSS.

تريد وظائف مماثلة؟ إنها ضرب أو تفوت.
بشكل افتراضي ، لا يُقصد من Gutenberg توفير جميع الوظائف نفسها التي يوفرها مُنشئ الصفحات. يهدف إلى توفير نقطة انطلاق قوية. لذلك ، قد يؤدي التغيير من منشئ الصفحات إلى مطاردة جامحة.
قد تجد ما تحتاجه هناك في شكل مكون إضافي للكتل. كما هو الحال مع التخطيطات ، قد لا تكون الميزات المتوفرة في الكتلة مطابقة لما يمتلكه مُنشئ الصفحات. قد يعني ذلك تقديم بعض التنازلات أو أخذ الأمور في اتجاه مختلف.
الخيار الآخر ، والشيء الذي يميز محرر الكتلة ، هو القدرة على إنشاء كتل مخصصة خاصة بك. يتيح لك ذلك إنشاء ميزات تناسب احتياجاتك تمامًا.
الكثير ممكن مع الكتلة المخصصة ، على الرغم من أنها تعتمد في النهاية على مهاراتك في التطوير. تتطلب الكتل المبنية أصلاً معرفة React - وهو شيء لا يمتلكه الجميع (بما في ذلك ما تملكه حقًا).
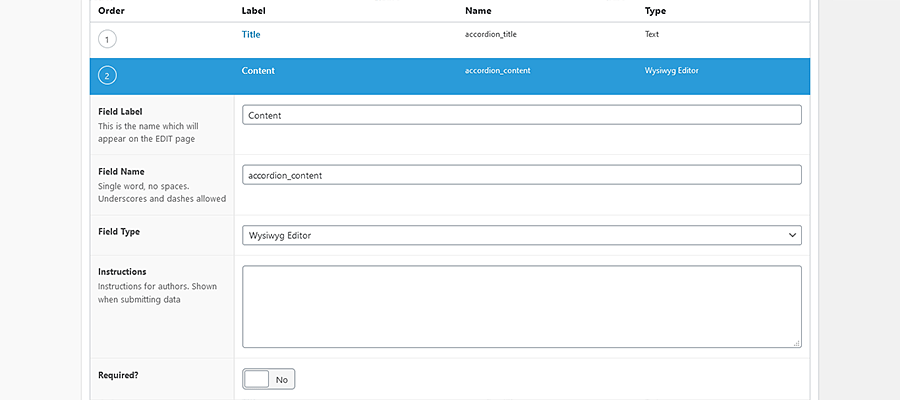
لحسن الحظ ، هناك تقنيات أخرى. على سبيل المثال ، أقوم بإنشاء كتل عبر الحقول المخصصة المتقدمة. إنها أداة مألوفة لدي ، مما يجعل العملية أسهل كثيرًا.
نعم ، هناك بعض التبعيات المعنية. ولكن إذا احتاجت الكتلة إلى إعادة بنائها محليًا في المستقبل ، فهذا ممكن. ولكن ، على عكس منشئ الصفحات ، لن تكون هناك حاجة لتغيير كامل للمحررين.

يتطلب التنفيذ خطة
يعد البدء في إعادة تصميم موقع الويب باستخدام محرر جديد أمرًا مثاليًا. إنه يوفر فرصة لسجل نظيف. ولكن ماذا لو كنت تحاول التبديل إلى موقع موجود؟
يتطلب تحويل المحتوى المستند إلى منشئ الصفحة إلى محرر الكتلة التخطيط. في عالم مثالي ، ستطلقها كلها مرة واحدة. لكن هذا ليس ممكنًا دائمًا - خاصة على مواقع الويب الكبيرة.
اذن ماذا تفعل؟ بالنسبة للمبتدئين ، من المفيد أن يكون لديك بيئة انطلاق. سيسمح لك ذلك بإنشاء نسخة طبق الأصل من موقع الإنتاج الخاص بك واختبار التغييرات اللازمة. يمكن أن تكون بمثابة أرضية اختبار لأنواع الكتل المخصصة. هذا يمنع أي مشاكل غير متوقعة من مضايقة المستخدمين.
والأفضل من ذلك ، إذا لم يتغير موقعك كثيرًا ، فقد تتمكن من دفع كل هذه التغييرات من التدريج إلى الإنتاج.
إذا لم يكن الأمر كذلك ، فقد يكون من المناسب اتباع نهج مجزأ. قد يتضمن ذلك تحويل صفحة واحدة في كل مرة.
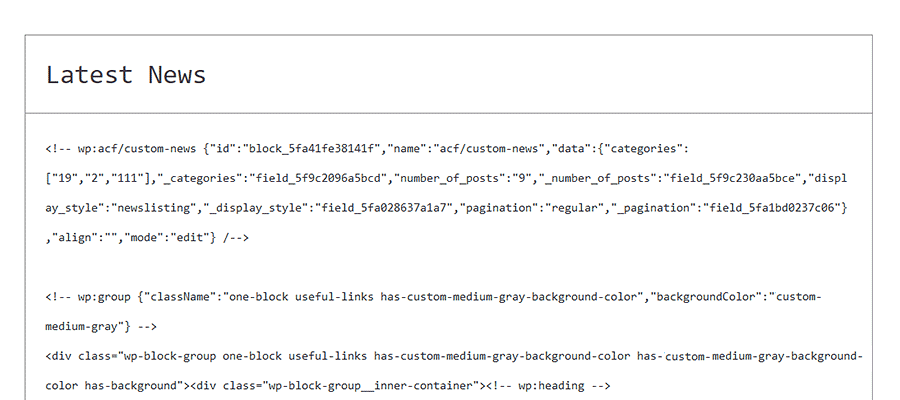
تتمثل إحدى طرق القيام بذلك بأمان في إنشاء صفحة جديدة (مخفية عن العرض العام) ، ثم إنشائها لتناسب احتياجاتك. من هناك ، يمكنك استبدال القديم عندما تكون جاهزًا. يتيح لك عرض محرر التعليمات البرمجية لـ Gutenberg نسخ جميع بيانات الحظر هذه ولصقها في صفحة أخرى. فقط تأكد من إنشاء نسخ احتياطية واختبارها قدر الإمكان قبل إجراء أي تغييرات دائمة.
بغض النظر ، من الضروري دراسة استخدام أداة إنشاء صفحات موقع الويب الخاص بك. ثم قم بإنشاء خطة حول استبدالها بمحرر الكتلة.

البناء باستخدام الكتل من أجل مستقبل WordPress
قد يكون تحويل موقع الويب الحالي الخاص بك من مُنشئ الصفحات إلى محرر كتلة Gutenberg أمرًا صعبًا - ولكنه ممكن جدًا. إنها عملية تتطلب فك تشابك المحتوى الذي تم إنشاؤه باستخدام المحرر السابق وإعادة إنشائه باستخدام الكتل.
يعتمد مستوى الصعوبة على عدد قليل من العوامل الرئيسية. أولاً ، سيحدد مقدار ونوع المحتوى الذي يستخدم منشئ الصفحة القديم حجم العمل أمامك.
بالإضافة إلى ذلك ، فإن الدرجة التي تحتاجها لتكرار المظهر والوظائف داخل Gutenberg مهمة أيضًا. إذا كان من الممكن إعادة تصور العناصر ، فهي في الواقع فرصة جيدة لتحسين موقع الويب الخاص بك. لكن كلما كان الالتزام أكثر صرامة بالطريقة السابقة في القيام بالأشياء ، أصبح الأمر أكثر صعوبة.
بغض النظر ، قد يكون الانتقال إلى Gutenberg هو الحل الأكثر ملاءمة للمستقبل. في ظل الظروف المناسبة ، هذا وحده سيجعل الأمر يستحق العناء.
