بعيدًا عن الطريق: التنقل في الزاوية في تصميم الويب
نشرت: 2020-08-15لقد كان التنقل في الزاوية معنا لفترة من الوقت. إنه اتجاه صغير ظهر من التنقل الشعبي المحيط. ومع ذلك ، على عكس سابقتها ، فهي تبدو أقل ضخامة وأكثر أناقة ، مما يعطي مساحة أكبر للمحتوى.
يتناسب بشكل جيد مع مناطق الأبطال الحالية التي تُستخدم لإحداث الانطباع الأول. احتلال الزوايا ، فإنه يقلل من خطر التعرض للأغراض المتعارضة مع الروعة في المقدمة. ولا يزال - مع كل ذلك يوفر للمستخدمين طريقة سريعة للابتعاد أو المضي قدمًا لاستكشاف العالم الداخلي للموقع.
الحل مرن للغاية. ليس لديها أي قيود أو تفضيلات. يأتي في أنماط ومجموعات مختلفة. مرحبًا بك لخلط ومطابقة مكونات متكاملة متعددة ، وتوزيعها بعناية عبر الشاشة. فقط ألقِ نظرة على هذه الأمثلة الرائعة للإلهام.
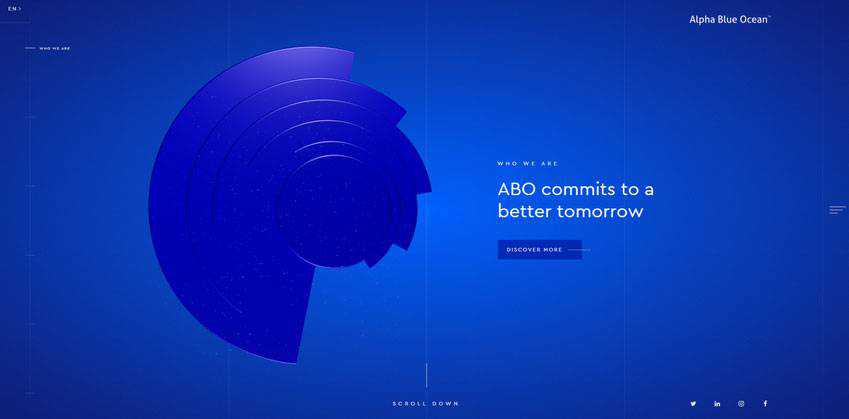
ألفا بلو أوشن
كما يتناسب مع جميع مناطق البطل الحديثة ، تشتمل منطقة الترحيب في Alpha Blue Ocean أيضًا على قطعة ديناميكية مخصصة لجذب الانتباه وتعيين نغمة الأعمال للمشروع. بينما يجب أن يلعب التنقل دورًا ثانويًا هنا ، فإنه يبرز بفضل كمية كبيرة من المساحة البيضاء والتباين المثالي بين اللون الأبيض والخلفية الزرقاء الداكنة. من الطبيعي أن تلفت الأنظار.

لاحظ ، للوهلة الأولى ، أنه يبدو أنه يشغل الزوايا فقط. ومع ذلك ، نظرًا للمظهر الخفي للنص والحروف الرسومية ، فقد تمكنوا من احتلال الجانب الأيسر والأيمن وعدم التغلب على القراء. وبالتالي ، يتميز الجانب الأيسر بالتنقل عبر الصفحة الرئيسية ، بينما يشتمل الجانب الأيمن على شعار ، وملاحة هامبرغر ، وحزمة وسائط اجتماعية.

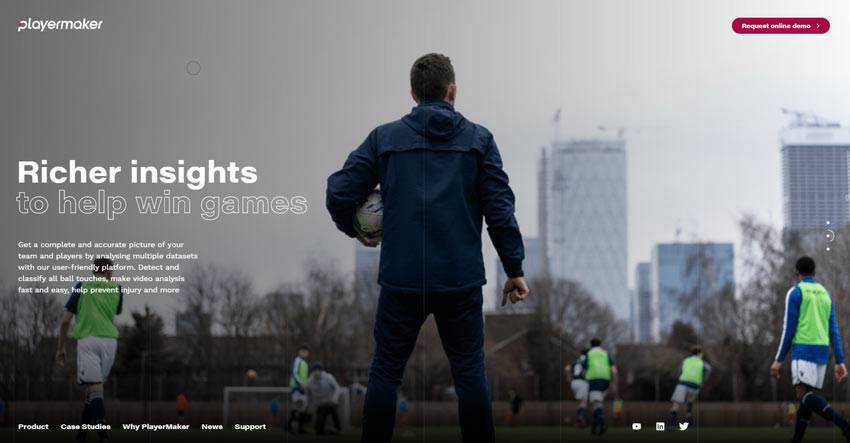
صانع اللعب
الفريق الذي يقف خلف Playermaker يستخدم الزوايا لصالحهم أيضًا. لقد ربحوا بعض المساحة الإضافية لخلفية صورهم الرائعة. هنا ، توجد جميع العناصر المتأصلة في الشاشة الأولى ، مثل الحث على اتخاذ إجراء ، والشعار ، والتنقل المبسط ، والروابط إلى ملفات تعريف الوسائط الاجتماعية في الزوايا الأربع المعنية.
لاحظ موقع التنقل التقليدي المكون من خمسة عناصر. تقع في أسفل يسار الشاشة. إنه شعور غير عادي تمامًا ، ولكنه ملهم ومنعش. الحل يعطي لمسة صغيرة للجمال العام دون القيام بأي شيء غير عادي. أنيق وذكي.

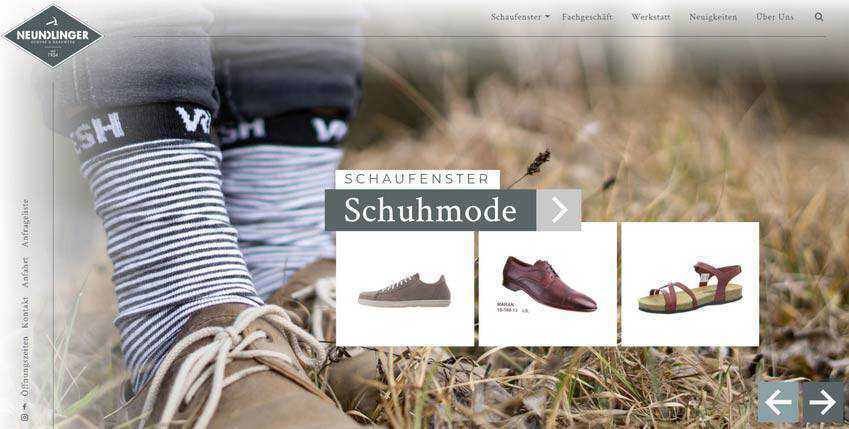
نوندلينجر
مثل المثالين السابقين ، يستخدم Neundlinger أيضًا نوع التنقل في الزاوية - مما يحفظ الشاشة الرئيسية من أن تبدو عادية. هنا يمكنك أن ترى إيقاعًا رأسيًا عصريًا تم تطبيقه ببراعة على القائمة الموجودة على اليسار.
تحتل أدوات التحكم في شريط التمرير أماكنها تحت الشمس في الزاوية اليمنى فقط. لاحظ أن جميع عناصر التنقل المقترنة بالشعار تشكل منطقة واحدة. أو لنكون أكثر دقة ، إطار. يقوم الأخير بحواف شريط التمرير بصريًا ويمنحه تركيزًا أكبر. هنا ، يمتزج التنقل في الزاوية بشكل مثالي مع الجماليات ذات الشكل الصندوقي.

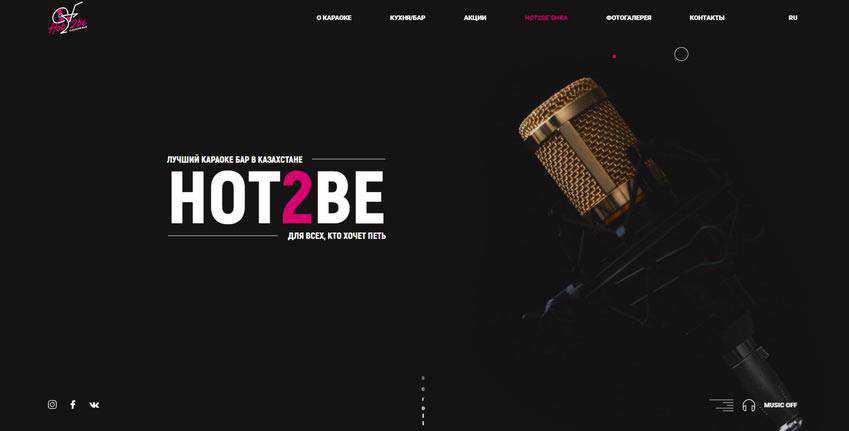
Hot2Be
قام الفريق وراء Hot2Be بتحسين التنقل العام دون تضحيات كثيرة. لقد استخدموا الزوايا الفارغة لإظهار بعض الروابط الإضافية التي وجدوها مفيدة لجمهورهم. وبالتالي ، فإن الزاوية اليسرى السفلية تستوعب أيقونات الوسائط الاجتماعية ، في حين أن الزاوية اليمنى السفلية تحتوي على عناصر تحكم في مشغل الموسيقى لجعل وجود الزوار ممتعًا ومريحًا.
يجلس الشعار ومحوّل اللغة تمامًا في المكان المناسب. على الرغم من أن الجزء العلوي من الشاشة يبدو أكبر من الجزء السفلي ، إلا أن هناك إحساسًا معينًا بالانسجام. هنا ، يغطي نظام الملاحة بشكل فعال جميع طرق الهروب الحيوية ولا يزال يبدو أنيقًا. والأهم من ذلك ، أنه غير مزعج.

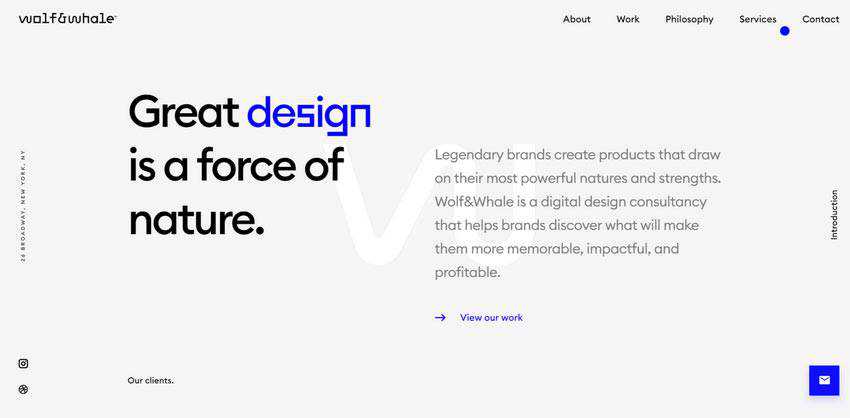
الذئب والحوت
Wolf and Whale هو مثال على حدود الملاحة في الزاوية مع التنقل المحيطي ، مما ينتج عنه نتيجة رائعة. فهي لا تشغل الزوايا فحسب ، بل تشغل أيضًا بعض المساحة في الجانبين الأيمن والأيسر ، مما يمنحك شعورًا بالرحابة وعدم التأثير.
هنا يمكنك أن تشعر بالوئام التنظيمي والنظام. يبدو أن كل شيء في مكانه الصحيح. التصميم نظيف وأنيق وذكي. وكذلك الملاحة. تناسبها مثل القفازات بأناقتها وأناقتها. لاحظ أيضًا النقاط المحورية التي تم وضعها هنا بمهارة. يبدأ مسار القراءة بكلمة "تصميم" ، ثم ينتقل عبر الرابط الخلفي إلى الأعمال ، وينتهي بزر الحث على اتخاذ إجراء في الركن الأيمن السفلي. ذكي.

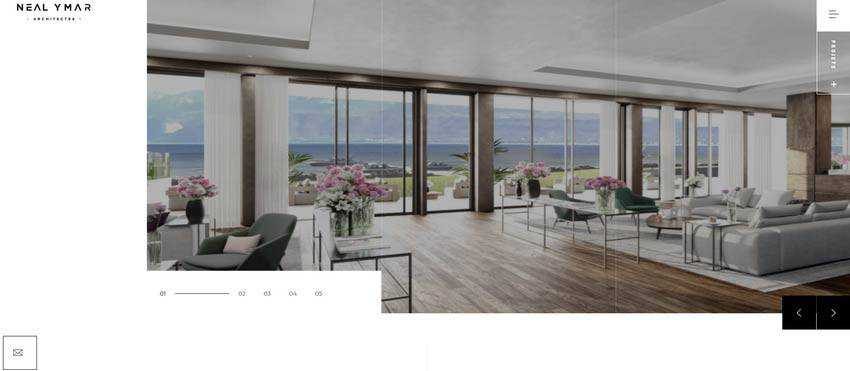
نيل يمار
يعتمد الفريق الذي يقف وراء موقع Neal Ymar الرسمي بشكل كبير على لعبة معقدة مع الهياكل الصندوقية. والحل بالتأكيد يؤتي ثماره. منطقة البطل تبدو رائعة. إنه يبدو متقنًا ومتطورًا ، على الرغم من تضمين المربعات والمستطيلات البدائية فقط.
يسير التنقل في الزاوية بشكل جيد معه. إنه ينهي الحاشية ويجعل المظهر يبدو كاملاً. ومع كل ذلك ، تمكنت من التحدث عن نفسها ، وإعطاء كل عناصرها إحساسًا بالأهمية.

Oropress
Oropress هو مثال ممتاز على كل ما يتم القيام به مع وضع الحد الأدنى في الاعتبار. منطقة البطل فسيحة ومرتبة ونظيفة بشكل لا يصدق. اختار الفريق عناصر متكاملة فقط. ومع ذلك ، فإن كل شيء ليس بدائيًا كما قد يبدو للوهلة الأولى ؛ والشعار المستند إلى اختلاف المنظر في قلب الصفحة دليل على ذلك.
هنا ، تم نقل الحد الأدنى إلى المستوى التالي ، حيث لعب دور الروعة. يغطي فقط العناصر الأساسية ويحتل ثلاث زوايا فقط بدلاً من أربعة ، يتوافق التنقل في الزاوية مع أيديولوجية الموقع ، مما يسهم في الجماليات الشاملة.

رومان أفال
تعد الحافظة الشخصية لـ Romain Avalle مثالًا آخر على أسلوب الحد الأدنى الذي تم تنفيذه لجلب الفوائد إلى المالك. يشبه إلى حد كبير المثال السابق ، فهو مبني أيضًا على نظام الألوان الكلاسيكي بالأبيض والأسود ، مع وجود الكثير من المساحات البيضاء.
هنا ، تعمل الأحرف الأولى من اسم الفنان كعنصر ترفيهي يترك انطباعًا. يتضمن التنقل في الزاوية اثنين فقط من الروابط الخلفية التي تؤدي إلى أقسام للأعمال وصفحة اتصال ، إلى جانب شعار. إنه يمتزج دون أدنى شك. يبدو أنه الحل الصحيح الوحيد هنا ، لأنه يدعم السمة بكفاءة ويقوي نغمة المشروع.

مكتب الزاوية
يعد التنقل في الزاوية مفيدًا في العديد من المواقف. سواء كان موقعًا إلكترونيًا بهيكل تقليدي أو حديث ، فإنه سيجد طريقه بسهولة لتحسين الوضع والمساهمة في التجربة العامة.
بفضل مظهره غير المزعج والأنيق والأنيق ، أصبح شريكًا مثاليًا لمواقع الويب حيث تمتلئ مناطق الأبطال بمفاهيم معقدة تهدف إلى جعل كل شيء عن أنفسهم. في مثل هذه البيئة ، يتحرك التنقل في الزاوية بشكل طبيعي جانبًا. ومع ذلك ، فإنه لا يزال يوفر للزائرين عبر الإنترنت روابط مفيدة وبوابات أساسية.
