كيفية تحسين الصور على مواقع الويب لتحسين الأداء وتجربة المستخدم
نشرت: 2016-03-25مع استمرار تزايد عدد الصور ومقاطع الفيديو على موقع الويب ، فإن أوقات التحميل البطيئة ، والتي تؤدي إلى تجربة مستخدم سلبية ، تثير مخاوف متزايدة لأي شركة. أشار مقال في The Fiscal Times ، نقلاً عن شركة قياس بيانات الإنترنت HTTP Archive ، إلى أن متوسط حجم موقع الويب الآن 2.1 ميجا بايت ، مقارنة بـ 1.5 ميجا بايت قبل عامين. أحد الأسباب الرئيسية لهذا النمو هو إضافة محتوى ، مثل مقاطع الفيديو والصور الجذابة ، المصممة لجذب المزيد من الزيارات إلى الموقع.

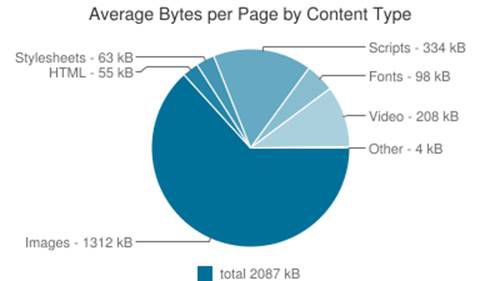
مخطط الأوقات المالية - تباطؤ الويب -
أوضحت المقالة أن الصور تمثل ما يقرب من 63 في المائة من البايت (1312 كيلوبايت من إجمالي 2087 كيلوبايت) لمتوسط الصفحة حسب نوع المحتوى. جاء الفيديو في ثانية بعيدة بنسبة 10 بالمائة (208 كيلوبايت).
يمكن أن يكون تأثير الصور على موقع الويب كبيرًا ، حيث يؤدي إلى استهلاك النطاق الترددي المكلف وزيادة الوقت الذي يقضيه زوار الموقع في انتظار تحميل الصفحات. عندما تقلل كل ثانية تمر من معدل التحويل الإجمالي لموقعك على الويب وفي النهاية الإيرادات ، فمن المنطقي تمامًا أن ترغب في تحسين صورك وتسليمها قدر الإمكان.
إذا كنت تواجه مشكلات في أداء موقع الويب ، فمن المحتمل أنك ترتكب خطأ واحدًا - أو أكثر - في الصور. في هذه السلسلة المكونة من جزأين ، سوف ندرس كيفية تحسين كل من صورك وشبكتك لضمان أفضل تجربة للمستخدم وتقليل التكاليف ، بالإضافة إلى احتياجات النطاق الترددي والتخزين.
إليك نظرة على معظم الأخطاء الشائعة التي قد ترتكبها عندما يتعلق الأمر بإدارة الصور ، وكيف يمكنك تجنبها:
عدم استخدام تنسيقات صور أكثر كفاءة وحديثة
على الرغم من أن Google قد أضافت دعمًا لتنسيق صورة WebP إلى متصفحات Chrome ، وفعلت Microsoft نفس الشيء مع JPEG-XR في معظم متصفحات Internet Explorer و Edge ، إلا أن المطورين لم يتقبلوها بعد. ربما لا تكون على دراية بهذه التنسيقات ، أو ربما يكون من الصعب جدًا تقديم تنسيقات صور مختلفة لمتصفحات وأجهزة مختلفة. نتيجة لذلك ، قد تتمسك بنفس تنسيقات JPG و PNG ، ولا تستفيد من كيفية قيام التنسيقات الحديثة بتحسين مواقعها.
كيفية الإصلاح: تحويل الصور إلى تنسيقات WebP و JPEG-XR الحديثة ، مع ضبط جودة الضغط أيضًا لتحقيق التوازن بين التنسيقات. أيضًا من خلال اكتشاف المتصفح المحدد الذي يصل إلى كل صورة وتقديم نسخة مختلفة من الصورة إلى المستعرض المعني ، يمكنك ضمان حصول المستخدمين على أفضل الصور الممكنة ، من حيث الجودة المرئية وتحسين حجم الملف.
 |  |
| 16.9 كيلو بايت JPG | 6.9 كيلو بايت ويب |
تضمين مقاطع فيديو قصيرة باستخدام تنسيق GIF
يمكنك الاعتماد على تنسيق صورة GIF لعرض مقاطع فيديو قصيرة على مواقع الأخبار ومواقع الوسائط ومواقع المشاركة الاجتماعية. في حين أن تنسيق GIF سهل الاستخدام لتضمين مقاطع الفيديو باستخدام علامة صورة HTML بسيطة ، إلا أنه غير فعال للأفلام الملتقطة لأن الملفات ضخمة وبطيئة التحميل ، خاصة على الأجهزة المحمولة ، مما يؤدي إلى ارتفاع تكاليف النطاق الترددي واستخدام وحدة المعالجة المركزية عالية .
كيفية الإصلاح: هناك عدة طرق لتقديم وتضمين نفس المقاطع والرسوم المتحركة باستخدام تنسيقات الملفات الحديثة ، مثل Animated WebP لمستخدمي متصفح Chrome. هناك طريقة أخرى تتمثل في تطبيق ضغط ضياع لملف GIF ، مما يؤدي إلى تقليل جودة الصورة بشكل طفيف ولكنه يقلل بشكل كبير من حجم الملف.
يمكن أيضًا تحويل ملفات GIF إلى تنسيقات فيديو MP4 أو WebM ، وتضمين المقاطع وعلامات فيديو HTML5 بدلاً من علامة الصورة. في معظم المتصفحات الحديثة ، يعمل هذا بسلاسة ويبدو الموقع كما هو تمامًا ولكن يتم تحميله بشكل أسرع. من خلال اتخاذ إحدى هذه الخطوات ، ستتمكن من تقليل حجم الملف بشكل كبير ، وتوفير وقت تحميل الصفحة ، وتحسين تجربة المستخدم وتقليل تكاليف النطاق الترددي.
 |  |
| 6.3 ميجا بايت GIF | 311 كيلو بايت MP4 |
تقديم صور 2X (Retina Display) لجميع المستخدمين
تتمتع الأجهزة المحمولة وأجهزة الكمبيوتر المحمولة الحديثة بنسب بكسل عالية للجهاز (DPR). نظرًا لأنك تريد أن تبدو مواقعك رائعة على هذه الأجهزة ، فقد تقوم بتضمين صور ذات دقة مزدوجة. في حين أن هذه ممارسة جيدة ، يميل العديد من المطورين إلى تقديم صور بنفس الحجم لجميع المستخدمين. نتيجة لذلك ، يجب على المستخدمين الذين لديهم شاشات عادية (على سبيل المثال ، شاشات غير Retina) تنزيل الصور عالية الدقة بينما تستفيد شاشاتهم من نصف الدقة فقط. يؤدي هذا إلى إهدار الوقت في انتظار تحميل الصفحات وزيادة تكاليف النطاق الترددي دون داع.
كيفية الإصلاح: قم بإنشاء دقة مختلفة لكل قيمة DPR (على سبيل المثال ، الصور العادية والصور ذات الدقة المزدوجة) واكتشف تلقائيًا قيمة DPR لصفحة الويب في متصفح المستخدم الحالي. سيمكنك ذلك من تقديم صور منتظمة للمستخدمين بشاشات عرض عادية وصور بدقة 2x للمستخدمين الذين يستخدمون أجهزة عرض شبكية العين.
 |  |
| DPR 1.0 - 100 × 100 - 4.6 كيلو بايت | DPR 2.0 - 200 × 200 - 12.1 كيلو بايت |
إهدار لتغيير حجم جانب المستعرض
أحد الاختصارات الشائعة التي يستخدمها مطورو البرامج هو استخدام تغيير حجم الصورة من جانب المتصفح بدلاً من تغيير حجم الصور على جانب الخادم. في المتصفحات الحديثة ، تبدو النتيجة النهائية متشابهة تمامًا ، ولكن من حيث النطاق الترددي ، فإن القصة مختلفة تمامًا. يضيع زوار الموقع وقتًا ثمينًا في تنزيل صورة كبيرة دون داعٍ وتهدر عرض النطاق الترددي في توصيلها إليهم. بالنسبة للمتصفحات القديمة ، تكون المشكلة أكثر وضوحًا لأن خوارزميات تغيير الحجم عادة ما تكون دون المستوى.

كيفية الإصلاح: تأكد من أن الصور التي تقدمها تتناسب تمامًا مع أبعاد موقع الويب المطلوبة. حتى إذا كان يجب تحويل الصورة نفسها إلى صور مصغرة بأحجام مختلفة لتناسب صفحات مختلفة ، فإن الأمر يستحق إنشاء صور مصغرة مختلفة بدلاً من تقديم صورة كبيرة والاعتماد على المتصفح لتغيير حجمها.

مثال على الإسراف في تغيير حجم جانب المتصفح
جودة عالية غير ضرورية بتنسيق JPEG
لقد أحدثت ملفات JPEG ثورة حقيقية في الويب. لسنوات عديدة حتى الآن ، سمح هذا التنسيق الضائع لمطوري الويب بتصوير صور عالية الدقة بتفاصيل رائعة باستخدام جزء صغير من النطاق الترددي الذي يتطلبه أي تنسيق صورة منافس. لكن العديد من المطورين ومصممي الجرافيك لا يجربون ضغط JPEG ، مما قد يقلل بشكل كبير من حجم الملف دون خسارة ملحوظة في جودة المشاهدة.
بينما تبدو جودة JPEG بنسبة 85 بالمائة شائعة ، فقد رأينا العديد من مواقع الويب التي كانت الجودة فيها 95 بالمائة شائعة بينما كانت الجودة الأقل كثيرًا ستقلل حجم الملف بشكل كبير دون الإضرار بالتجربة الإجمالية. والنتيجة النهائية هي زيادة استهلاك النطاق الترددي وخفض في تجربة الزوار.
كيفية الإصلاح: لا تخف من تجربة مستويات جودة JPEG منخفضة. بالنسبة لبعض المواقع الإلكترونية ، أدى استخدام جودة JPEG بنسبة 50 بالمائة إلى نتيجة معقولة جدًا وتفوقت الفوائد على التكاليف. بينما ستبدو صور JPEG عالية الجودة دائمًا أفضل ، فإن التحسين في الجودة لن يستحق دائمًا النطاق الترددي الإضافي وأوقات الانتظار.
 |  |
| 95٪ JPEG - 34 كيلوبايت | 80٪ JPEG - 17 كيلو بايت |
أنواع ملفات الصور غير الصحيحة
تنسيقات الملفات JPEG و PNG و GIF هي أكثر تنسيقات الملفات شيوعًا المستخدمة على مواقع الويب اليوم ، ولكن لكل منها أدوار مختلفة جدًا ، لذلك إذا استخدمت التنسيق الخاطئ ، فأنت تهدر وقت زوارك وأموالك الخاصة.
هناك خطأ متكرر وهو استخدام PNGs لتقديم الصور. هناك اعتقاد خاطئ شائع بأن PNGs ، باعتبارها تنسيقات بدون فقدان ، ستؤدي إلى أعلى إعادة إنتاج ممكنة للصور. في حين أن هذا صحيح بشكل عام ، إلا أنه يعد أيضًا تحسينًا غير ضروري. سيعيد تنسيق JPEG بجودة عالية نسبيًا صورة بجودة مماثلة بجزء صغير من حجم ملف PNG.
كيفية الإصلاح: ضع في اعتبارك دائمًا تنسيق الصورة الذي يجب استخدامه للمحتوى المعروض. يجب استخدام PNG للصور التي تم إنشاؤها بواسطة الكمبيوتر (المخططات والشعارات وما إلى ذلك) أو عندما تحتاج إلى الشفافية في صورتك (تراكبات الصور). يجب استخدام JPEG عند عرض صورة فوتوغرافية تم التقاطها. يجب استخدام GIF عند الحاجة إلى رسم متحرك (Ajax تحميل الرسوم المتحركة ، وما إلى ذلك).
 |  |
| PNG - 110 كيلوبايت | JPEG - 15 كيلوبايت |
تسليم صور غير محسّنة
على الرغم من أن تنسيق PNG هو تنسيق غير ضياع ، إلا أنه يمكن ضغطه باستخدام أدوات الضغط المتاحة مجانًا والتي تقللها بنسبة تصل إلى 50 بالمائة مع استمرار تقديم نفس الصورة بالضبط. لسوء الحظ ، يتخطى العديد من المطورين ومصممي الويب هذه الخطوة ويقدمون صورًا غير محسنة.
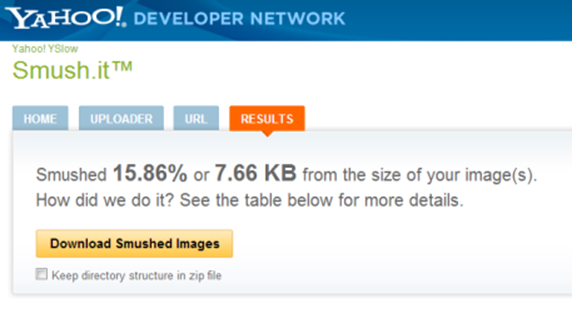
كيفية الإصلاح: PNGCrush و OptiPNG هما مكتبتان مفتوحتان لتحسين الصور ، وإذا لم تكن تستخدمهما بالفعل ، فيجب عليك بالتأكيد التحقق منهما. إذا لم تكن بحاجة إلى أتمتة عملية التحسين ، فيمكنك التوجه إلى خدمة smush.it عبر الإنترنت من Yahoo لضغط ملفات PNG يدويًا بشكل أكبر.

مثال على موقع Yahoo smush.it في العمل
نسيان مسح البيانات الوصفية للصورة
تسمح العديد من المواقع الحديثة للزوار بتحميل الصور. سواء كانت صورة الملف الشخصي للمستخدم أو صورة مشتركة من رحلة حديثة ، فقد تم التقاطها في الأصل باستخدام كاميرا حديثة ، والتي على الأرجح قدمت الكثير من البيانات الوصفية في الصورة. في معظم الحالات ، سيكون من الجيد تجريد هذه البيانات الوصفية ، ولكن نادرًا ما يستغرق المطورون الوقت للقيام بذلك ، مما ينتج عنه تتطلب الصور مزيدًا من النطاق الترددي لتقديمها وتجربة تصفح أبطأ للمستخدمين.
كيفية الإصلاح: تأكد من تجريد البيانات الوصفية من صورك والصور التي قام المستخدم بتحميلها. إذا كانت هذه المعلومات ضرورية ، فيمكنك الاحتفاظ بها في مكان ما ، ليس فقط كجزء من صورك. حتى إذا لم تكن البيانات الوصفية للصورة ضرورية لموقع الويب الخاص بك ، فهناك مقتطف واحد من المعلومات ، اتجاه التصوير الأصلي للصورة ، وهو أمر بالغ الأهمية لعرض الصورة بشكل صحيح على موقع الويب الخاص بك. عند تجريد معلومات Exif ، تأكد من تدوير الصورة إلى اتجاهها الصحيح بناءً على بيانات Exif الخاصة بها قبل فقد هذه المعلومات.
تم الانتهاء من!
توضح هذه المقالة ، على الرغم من أنها ليست شاملة ، المشكلات الأكثر شيوعًا المتعلقة بالصور والتي يمكن إصلاحها بسهولة وفعالية من حيث التكلفة ، مما يلغي الاستخدام المفرط للنطاق الترددي ويوفر تجربة أفضل لزوار موقع الويب الخاص بك. في الجزء الأخير من هذه السلسلة ، سنتحدث عن نصائح لضمان تحسين الشبكة عند تقديم الصور.
