10 مكتبات مخططات بيانات جافا سكريبت مفتوحة المصدر تستحق الدراسة
نشرت: 2022-04-08يمكن العثور على جمال تصميم الويب الحديث في التقدم الواسع للتأثيرات المرئية والديناميكية. أخذ CSS3 عالم التصميم إلى مستوى آخر بخصائص الرسوم المتحركة المستقلة. ولكن بالتعمق أكثر ، ستلاحظ أن التعليمات البرمجية مفتوحة المصدر قد أحدثت ثورة في عملية إنشاء واستخدام مكتبة الرموز هذه.
ليس هناك شك في أن JavaScript هو ملك البرمجة النصية للواجهة الأمامية. إنها لغة رائعة لإنشاء تأثيرات بصرية دون الحاجة إلى برمجة الخلفية. هذا هو السبب في أن JavaScript خيار طبيعي لإنشاء مخططات البيانات الضخمة أو الرسوم البيانية أو الجداول أو الواجهات الديناميكية.
تعتبر الموارد التالية مثالية لأي مطور يحتاج إلى إنشاء بيانات قائمة على الرسوم البيانية لموقعه (مواقعه). غالبًا ما تكون مكتبات البيانات مفصلة تمامًا ، مع الكثير من الأساليب والمعلمات الإضافية. ولكن أثناء ممارسة الترميز وتعلم JavaScript ، سيصبح إعداد مخطط بيانات جديد مثل الطبيعة الثانية.
Chart.js
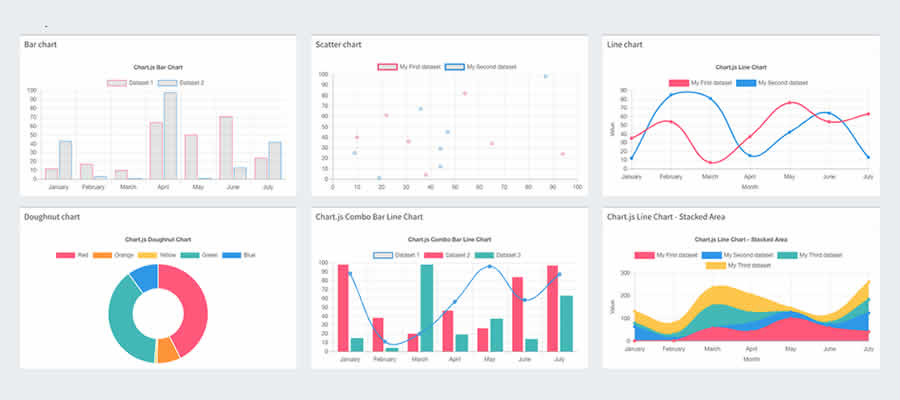
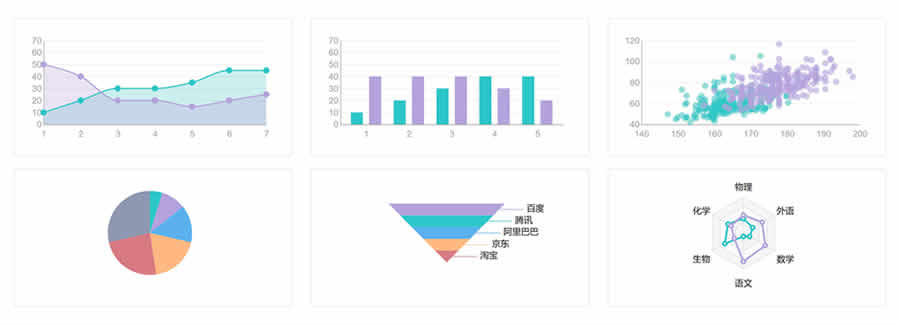
HTML5 هو مستقبل عرض التخطيط و Chart.js هنا لإدخال مخططات البيانات إلى هذا المستقبل. ربما تكون Chart.js هي مكتبة مفتوحة المصدر كلاسيكية لإنشاء أي نوع من مخططات البيانات أو الرسم البياني أو عنصر التصور.

يتم عرض كل شيء باستخدام HTML5 مع ميزة إضافية تتمثل في عنصر لوحة الرسم للتأثيرات الديناميكية. تسمح الرسوم البيانية المعروضة على لوحة HTML5 بتلميحات أدوات التمرير والنقر فوق الأحداث للوصول إلى مزيد من المعلومات حول البيانات المخططة. تتراوح الخيارات المتنوعة من المخططات الدائرية والمخططات الشريطية والمخططات النسيجيّة والمخططات الخطية وأنماط أخرى أكثر تقدمًا.

jqPlot
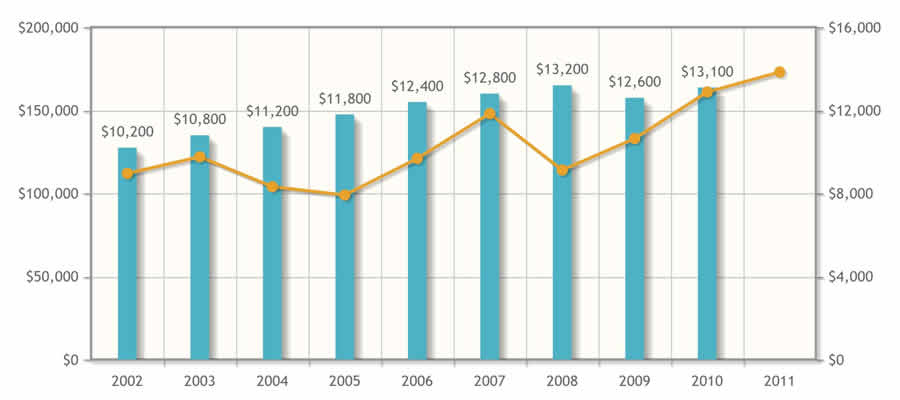
في عالم الرسوم البيانية الديناميكية ، تعد jqPlot منافسًا آخر. ألق نظرة خاطفة على بعض الأمثلة الحية لمشاهدة هذه المكتبة أثناء العمل.
يعرض jqPlot المحتوى كصور ثابتة مدمجة ديناميكيًا. هذا يعني أنه يمكن تحديث بيانات المخطط عبر Ajax دون تحديث الصفحة. تحتوي بعض أنواع المخططات على خيارات تحويم تعرض البيانات ذات الصلة عند التمرير.
على الرغم من وجود العشرات من أنماط المخططات المختلفة ، إلا أن سمات المخطط الافتراضية لطيفة نوعًا ما. سيتطلب jqPlot القليل من TLC لجعله يعمل بشكل جيد في تخطيطك - لكنه بالتأكيد أداة رائعة لتقديم مجموعات بيانات أكثر تعقيدًا.

Chartist.js
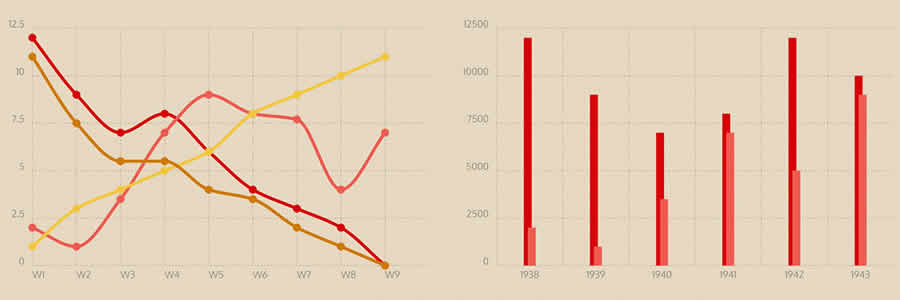
شخصية أخرى مفضلة لدي هي مكتبة Chartist.js. الصفحة الرئيسية نفسها رائعة ببساطة ويسهل التنقل فيها. هذا يعني أنه من السهل تصفح الوثائق للعثور على إجابات للإعداد والتخصيص.
كل نوع مخطط مستجيب تمامًا وقابل للتخصيص بدرجة كبيرة من الأحجام إلى مخططات الألوان. يعتمد Chartist على SVG لعرض الرسوم البيانية كصور على الصفحة ديناميكيًا. هناك خيارات احتياطية للمتصفحات القديمة. ومع ذلك ، ستدعم الإصدارات الأكثر حداثة جميع الميزات الرائعة مثل الرسوم المتحركة للبيانات.

HighchartTable
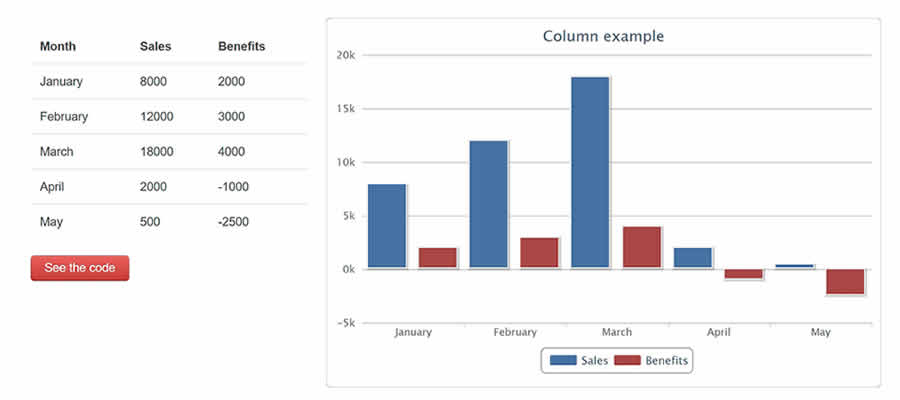
لا تدع الاسم يخدعك في هذا. على الرغم من أن HighchartTable قد يبدو وكأنه مخصص لعرض جداول HTML ، إلا أنه في الواقع مكون إضافي يحول البيانات الجدولية إلى رسوم بيانية.
هذا ملحق jQuery يستند أيضًا إلى مكتبة أخرى تسمى Highcharts. من أجل تشغيل HighchartTable ، ستحتاج أولاً إلى تضمين التبعيتين (كلاهما مجاني). ثم يمكنك إعداد جدول HTML وتحويل التصميم إلى مخطط كامل. ألق نظرة خاطفة على بعض العروض التوضيحية الحية لترى كيف يعمل المكون الإضافي.

xCharts
xCharts مخصص للمستخدمين الأكثر تقدمًا الذين هم على دراية بتصور البيانات. يعتمد هذا المكون الإضافي على مكتبة D3.js لعرض الرسومات في الصفحة والمرئيات الديناميكية.
كل شيء يتم تقديمه من خلال xCharts قابل للتكيف والمرن. من السهل إضافة الرسوم المتحركة الخاصة بك أو وظائف التخفيف عند التفاعل مع البيانات. كل شيء مكتوب باستخدام JavaScript عادي مع قيم مصفوفة للمحتوى. تحتوي صفحة أمثلة xChart على الكثير من العينات بتأثيرات التخفيف المباشر.

C3.js
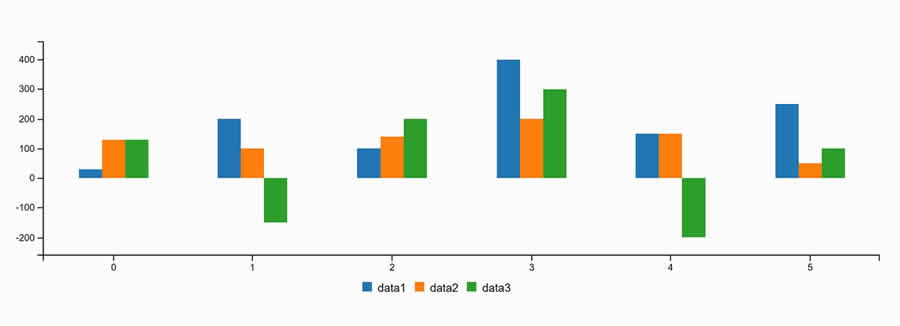
تستند مكتبة C3.js مفتوحة المصدر إلى مكتبة D3.js. إنه يهدف إلى تبسيط عملية عرض مخططات البيانات على صفحة HTML دون الحاجة إلى الكثير من كود مخطط D3 المخصص.
جميع البيانات ديناميكية بالكامل وقابلة للتخصيص ، من تلميحات الأدوات إلى ألوان الرسم البياني. أفضل جزء هو أن C3.js يبني فوق مكتبة D3.js ، لذلك يسهل على المطورين الجدد فهمها.

مخططات فطيرة البيتزا
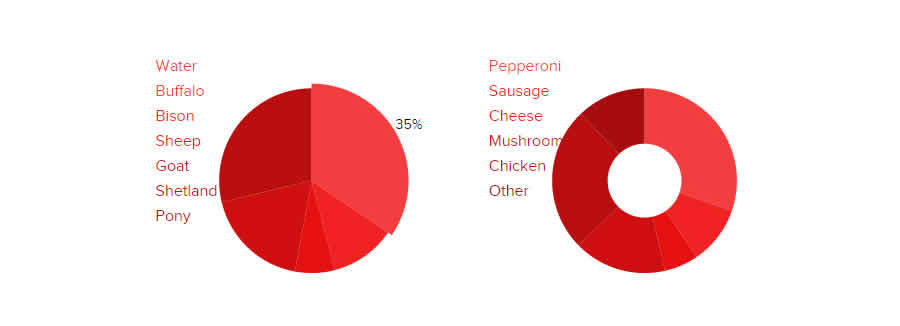
مخططات فطيرة البيتزا هي مكتبة جافا سكريبت مشهورة تم إنشاؤها بواسطة ZURB لعرض المخططات الدائرية المستندة إلى SVG. يمكن تعديل جميع إعدادات وخيارات العرض المتنوعة مباشرةً في CSS أو JavaScript.
يعد Zurb مصدرًا موثوقًا به لرمز رائع ، لذا فأنت تعلم أن المكتبة من أعلى مستويات الجودة. الاختلاف الوحيد هو أن مخططات فطيرة البيتزا هي الأفضل حقًا لعرض البيانات في المخططات الدائرية. من الأفضل العثور على أنماط المخططات الأخرى في مكتبة أخرى.

فلوت
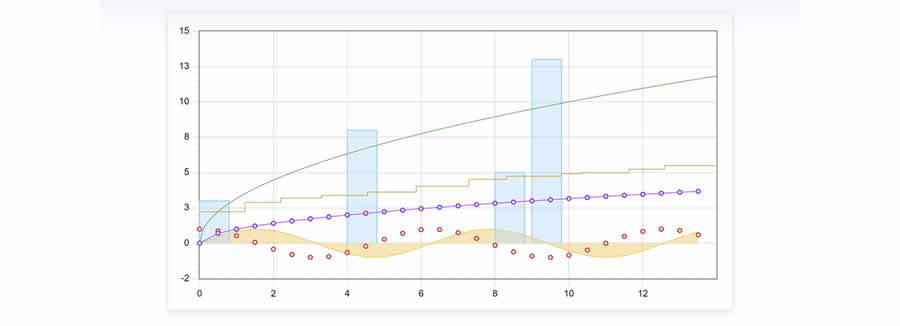
باستخدام اسم بسيط مثل Flot ، قد تتوقع أن يحتوي هذا المكون الإضافي على بعض الميزات التي لا تذكر. ولكن من المدهش أن Flot for jQuery هو مكون إضافي بسيط ولكنه متنوع لتصور البيانات.
الفائدة الأساسية لاستخدام Flot هي القدرة على إنشاء الرسوم البيانية المتحركة. بهذه الطريقة ، يمكنك نقل البيانات عبر دفق يمثل مجموعات كبيرة من النتائج المختلفة. أولئك الذين يرغبون في فهم إمكانات Flot قد يستمتعون بمراجعة دليل الأمثلة.

Dygraphs
يمكن للمطورين الذين لا يزالون على دراية بـ JavaScript الاستفادة من مكتبة مثل Dygraphs. رمز التهيئة بسيط نسبيًا ولا يتطلب الأمر الكثير من الجهد لوضع الرسم البياني الأول على صفحة ويب.
يمكن لهذه المكتبة التعامل مع مجموعات البيانات الهائلة بالتخطيط على مجموعة متنوعة من الرسوم البيانية. تدعم الأجهزة المحمولة أيضًا التفاعل من خلال تأثيرات العرض بالقرص والتكبير. إذا كنت ترغب في رسم البيانات باستخدام JavaScript ، فإن Dygraphs هي مكتبة رائعة للبدء دون أي تبعيات.

بروتوفيس (لم يعد قيد التطوير النشط)
تتطلب التصورات المتقدمة الكثير في مجال معالجة البيانات. تعد Protovis بالتأكيد واحدة من أكثر مكتبات مخططات البيانات تعقيدًا. سترغب حقًا في الحصول على فهم جيد لجافا سكريبت قبل معالجة مشروع بهذا البرنامج النصي.
ومع ذلك ، فإن Protovis لديها القدرة على تقديم أنماط مخطط فريدة بشكل استثنائي. صفحة الأمثلة مليئة بالعروض التوضيحية للرسوم البيانية التقليدية والمخصصة. يتراوح تنظيم البيانات من المخططات الدائرية البسيطة إلى الشبكات والمخططات الشجرية وحتى الخرائط ذات المقياس الكامل.
يجب أن تكون مكتبات المخططات أكثر من كافية لمطور الويب العادي. بغض النظر عن مستوى مهارتك ، هناك دائمًا حل لكل مطور ، من الوافد الجديد الكامل إلى المعلم القديم الحكيم.
وأفضل ما في الأمر هو أن معايير الويب ستستمر في اكتساب الدعم لطرق أكبر لتصور البيانات وتفاعل المستخدم.
