أكثر 10 مجموعات واجهة مستخدم ويب مفتوحة المصدر للواجهة الأمامية الأكثر شيوعًا
نشرت: 2021-04-26يمكنك توفير الكثير من وقت التطوير من خلال العمل مع مجموعات واجهة المستخدم الأمامية. الأكثر شيوعًا هو Bootstrap على الرغم من أن العديد من المواقع المتجانسة تعتمد على هذا الإطار.
لمنحك بعض التنوع ، قمت برعاية أفضل أطر عمل لواجهة مستخدم مفتوحة المصدر أحدث.
كل هذه لها أنماطها الفريدة ومستويات مختلفة من الدعم للمكونات الديناميكية. ولكن إذا قمت بإقران هذه الأطر مع بعض مكونات JavaScript الإضافية ، يمكنك إنشاء أي شيء تقريبًا.
قد يعجبك أيضًا: 20 إطار عمل CSS سريع الاستجابة وخفيف الوزن لبداية سريعة.
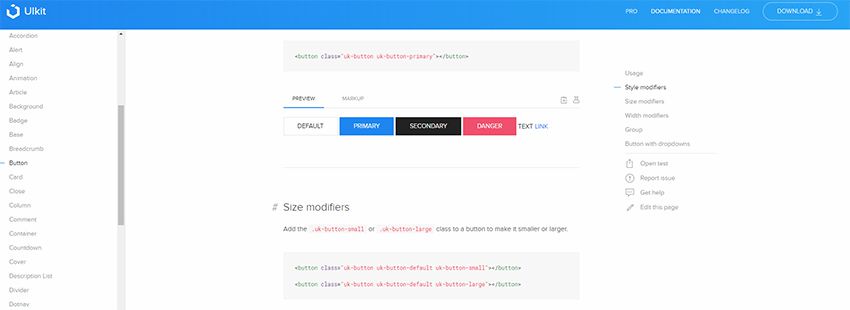
1. UIKit

إطار عمل UIKit خفيف الوزن وسهل التخصيص والإلحاق. إنه يتبع بنية معيارية حيث ستنشئ عناصر صفحة بفئات قابلة لإعادة الاستخدام.
إنه مثالي لإنشاء صفحة جديدة دون الحاجة إلى ترميز الشبكة الخاصة بك أو تدوير مجموعات الخطوط الخاصة بك. يأتي إطار العمل هذا مع مجموعة أيقونات فريدة يمكنك إضافتها إلى صفحتك باستخدام خط ويب.
باستخدام UIKit ، يمكنك تشغيل Sass أو Less مع أي مدير حزم (عادةً npm).

بالإضافة إلى قائمة ضخمة من المكونات ، يمكنك تضمين أي شيء من حقول التحميل إلى فتات الخبز وغير ذلك الكثير.
2. مؤسسة

مكتبة مؤسسة Zurb موجودة هناك مباشرةً مع Twitter's Bootstrap. ولكن يبدو أن Foundation لا تحظى باهتمام أقل نظرًا لواجهتها الأقل أسلوبًا.
باستخدام Foundation ، يمكنك الوصول إلى عناصر ومكونات واجهة مخصصة وشبكة افتراضية. يمكن العثور على كل ما تحتاجه لبناء واجهة أمامية في مكتبة المؤسسة.
ألق نظرة خاطفة على صفحة العرض الخاصة بهم إذا كنت تريد معرفة المزيد. إنه يتميز بمجموعة من المواقع الضخمة التي تدير Foundation بشبكات مخصصة ، وميزات سريعة الاستجابة ، بشكل أساسي ، كل ما تحتاجه في مشروع ويب جديد.
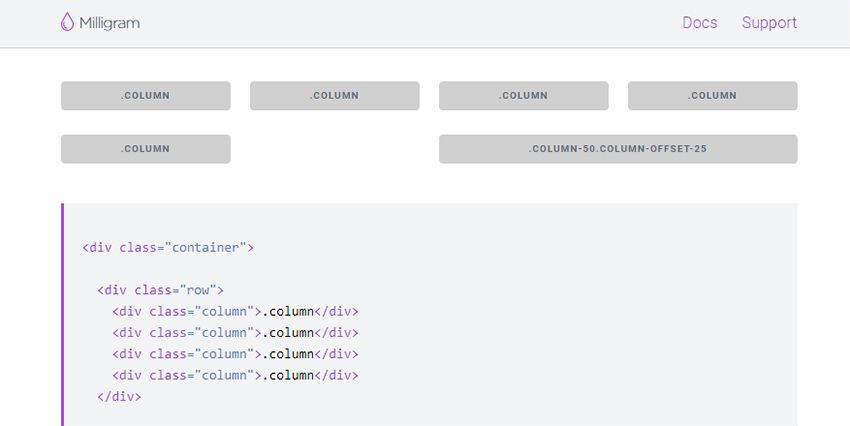
3. مليغرام

للحصول على نهج بسيط لتطوير الواجهة الأمامية ، تحقق من Milligram. مكتبة CSS مفتوحة المصدر هذه صغيرة جدًا وتأتي مع مجموعة من ميزات الواجهة البسيطة حقًا.
إنه يعمل من خلال Bower و Yarn و npm بحيث يمكن أن يتناسب مع أي سير عمل لإدارة الحزم.
المشكلة الوحيدة هي أن Milligram يتطلب مكتبة التسوية ، لذلك عليك إضافة ذلك إلى صفحتك. ولكن إذا كانت لديك أداة تصغير CSS ، فيمكنك بسهولة الجمع بين المكتبتين معًا وتقليل طلبات HTTP.
4. One-Nexus

إليك مكتبة أمامية أحدث تقدم بالفعل بعض الوحدات المجنونة جدًا.
إطار عمل One-Nexus ضخم. وهو يدعم التصميم المتجاوب والأجهزة التي تعمل باللمس ، ويعمل على Sass ، ويعمل مع أدوات البناء الآلية. ومع ذلك ، أعتقد أن هذا هو أحد الأطر الأكثر تعقيدًا للبدء بها.
إذا كنت معتادًا بالفعل على الأطر وسطر الأوامر ، فإن One-Nexus رائع حقًا. يحتوي على العديد من الوحدات النمطية التي ستجعل رأسك تدور!
ولكن قد يستغرق الأمر بعض الوقت للتعود على الإعداد وتهيئة التخطيط الأولي بشكل صحيح تمامًا.
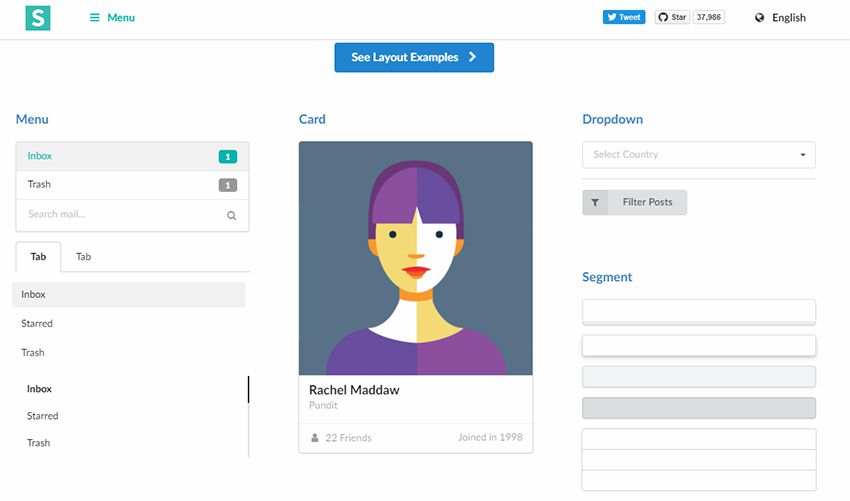
5. واجهة المستخدم الدلالية

إذا كنت تبحث عن إطار عمل تم اختباره ، فراجع واجهة المستخدم الدلالية. هذه مكتبة أمامية جميلة موجودة حاليًا في الإصدار 2.2 مع الكثير من الميزات.
أنا أعتبر أن الدلالي مثل Bootstrap غير المعروف لتطوير الواجهة الأمامية. إنها ليست شائعة لدى المبرمجين العاديين ، ولكنها تتمتع بنفس مزايا Bootstrap.
تتضمن المكتبة الدلالية أزرارًا وعلامات تبويب وقوائم منسدلة وكل ما تحتاجه. يوفر Plus تصحيحًا بسيطًا ومجموعة من السمات الرائعة حتى تتمكن من تخصيص التخطيط الخاص بك من البداية.
6. نقي CSS

لقد استخدمت Pure CSS في عدد قليل من المشاريع الصغيرة واستمتعت بها حقًا. يعد هذا أحد أروع الأطر لأنه يتيح لك تخصيص ملفاتك لتضمين الميزات التي تحتاجها.
ستجد المزيد من المعلومات حول صفحة البدء والتي تتضمن روابط التنزيل بالإضافة إلى بعض أدلة الإعداد.
لاحظ أن جماليات Pure تبدو بسيطة للغاية ، ولكنها ليست بسيطة جدًا. إنها تحاكي قليلاً من Bootstrap جنبًا إلى جنب مع بعض المؤشرات من تصميم المواد من Google. مكتبة ممتعة لاستخدامها في أي مشروع شخصي وتجاري.
7. مجموعة واجهة الحبر

باستخدام Ink Interface Kit ، يمكنك إنشاء بعض الصفحات سريعة الاستجابة. ستبدو بسيطة وستتبع تنسيق رمز بسيط للغاية ، ولكن هذا عادة ما تريده في إطار عمل الواجهة الأمامية.
يأتي Ink مع مكتبة JS الخاصة به والتي يمكنك تشغيلها فوق Vanilla JS. سوف يستغرق الأمر بعض التعديل إذا لم تستخدم الحبر من قبل. ومع ذلك ، فهي مكتبة شاسعة يمكن مقارنتها بـ jQuery في بناء الجملة.
يعمل هذا على Sass ، ويعمل مع HTML الدلالية ، ويشعر تمامًا مثل أي إطار أمامي رائع.
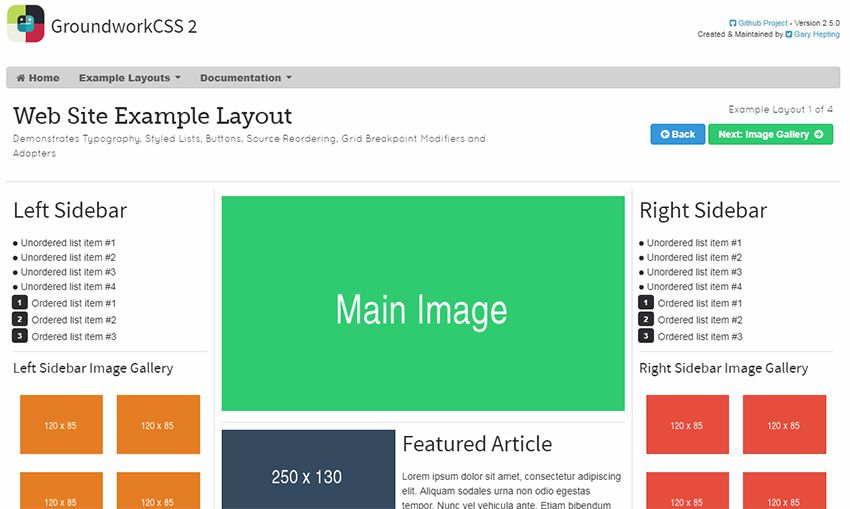
8. أعمال الأساس CSS

لم أقم بعد بالكثير من الاختبارات على GroundworkCSS ، لكن هذا إطار عمل ضخم سريع الاستجابة.
حاليًا في الإصدار 2.x يمكنك تنزيل مكتبة Groundwork بأكملها بنمطين: HTML / CSS / JS الأساسي أو في نموذج لـ Ruby on Rails.
كلاهما يعمل بنفس الطريقة ، وكلاهما يوفر نظام واجهة أمامية قويًا لترميز الصفحات القابلة للاستخدام.
تحقق من التصميم التجريبي الخاص بهم للحصول على فكرة عن الشكل الذي سيبدو عليه هذا في موقعك.
9. Materialize.css

منذ أن أعلنت Google عن تحولها نحو تصميم المواد ، أصبحت واحدة من أكبر لغات تصميم واجهة المستخدم. وعلى الرغم من أنه تم تصميمه في الأصل لنظام Android ، فقد وجد طريقه إلى الويب باستخدام العديد من أطر العمل مثل Materialize استنساخ النمط.
يعمل إطار العمل بالكامل كما تتوقع: سريع الاستجابة ومتوافق مع المعايير ويدعم عمليات إعادة التعيين المخصصة لجميع المتصفحات.
الاختلاف الوحيد هو أن عناصرك الافتراضية تأخذ نمط التصميم متعدد الأبعاد.
وعلى الرغم من أن هذا ربما يكون إطار العمل المادي المفضل لدي ، إلا أنه يمكنك تصفح الآخرين لترى ما الذي يلفت انتباهك أيضًا.
10. المعطف الخفيف

عندما يتعلق الأمر بالأداء ، لا يمكنك التغاضي عن جودة التعليمات البرمجية الخاصة بك. يأخذ المعطف الخفيف هذا إلى القلب كإطار عمل مع وضع الأداء في الاعتبار.
إنه قابل للتخصيص بالكامل وسهل التخصيص باستخدام HTML و CSS سهل القراءة. ستتبع أي تعديلات تجريها بنية واضحة مع اصطلاحات تسمية BEM لـ CSS.
الفائدة الحقيقية مع Topcoat هي اختبار الحمل والتركيز على الأداء. يجب على أي شخص يحتاج إلى تصميم مخصص يتم تحميله بسرعة أن ينظر في Topcoat.
11. البتلة

Petal هو أحد أحدث أطر CSS في السوق. مرة أخرى ، إنه مستجيب تمامًا ، ومفتوح المصدر بنسبة 100٪ ، ويمكن أن يصمد أمام أي إطار عمل رئيسي آخر في هذه القائمة.
لكنها صغيرة جدًا ويقصد بها البقاء على هذا النحو. يعتمد على معالج أقل CSS ويتطلب التطبيع أيضًا.
في النهاية ، يعد هذا إطارًا صغيرًا للغاية يجب أن يجذب أقل مطوري CSS. يمكنك إلقاء نظرة على المستندات عبر الإنترنت لمقتطفات التعليمات البرمجية والأمثلة الحية لعناصر الصفحة أيضًا.
