تقديم مدفوعات الويب: عمليات شراء أسهل عبر الإنترنت باستخدام واجهة برمجة تطبيقات Payment Request API
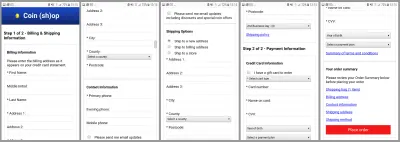
نشرت: 2022-03-10يمكن أن يكون شراء الأشياء عبر الإنترنت عملية محبطة ، خاصة على الهاتف المحمول. حتى إذا كانت الصفحات مصممة جيدًا ، فهناك الكثير من المعلومات المطلوبة: معلومات الاتصال الخاصة بنا وعناوين الشحن والفواتير وخيار الشحن وتفاصيل البطاقة. إذا كنت قد استسلمت للتو في بعض الأحيان ، فأنت الأغلبية.
أخذ معهد Baymard في المتوسط 37 دراسة مختلفة ووجد أن 69٪ من عربات التسوق مهجورة.

ليس من المستغرب أن تكون الأرقام أسوأ على الهاتف المحمول ، حيث يمكن للشاشة الأصغر ونقص لوحة المفاتيح الفعلية أن يجعل الإدخال أبطأ. يمكن أن يصل معدل التخلي على الهاتف المحمول إلى 84٪ أو أكثر! مع صعود وتطور تصفح الأجهزة المحمولة على مدار السنوات الأخيرة ، فإن هذا يعني أن المشكلة العامة تزداد سوءًا. بالنسبة لمواقع التجارة الإلكترونية ، تكلف هذه العربات المهجورة مبلغًا كبيرًا من المال. قدر موقع Business Insider أنه سيتم التخلي عن سلع بقيمة 4 تريليونات دولار في عام واحد.
لحسن الحظ ، تقاوم الويب هذه المشكلة. تعمل مجموعة عمل W3C "Web Payments" على إحداث "ثورة في المدفوعات على الويب" ، وتطوير معايير جديدة للمساعدة في جعل المدفوعات عبر الإنترنت أسهل بكثير. بالإضافة إلى كونه اسم مجموعة العمل ، فإن "Web Payments" هو في الأساس مصطلح شامل يغطي هذه المعايير الجديدة والقادمة.
واجهة برمجة تطبيقات الدفع
أول هذه المعايير ، Payment Request API ، هي خطوة كبيرة إلى الأمام. يمنحنا القدرة على طلب الدفع من المستخدم وجعل المتصفح يوفر واجهة المستخدم لقبولها. إنه مدعوم بالفعل في Chrome و Edge و Samsung Internet ، وهو قيد التطوير في Firefox و Safari. تتبنى العديد من الشركات البارزة واجهة برمجة التطبيقات ، بما في ذلك نيويورك تايمز وواشنطن بوست ومونزو.

يوفر طلب هذه المعلومات من المستعرض فائدة فورية كبيرة لأنه ربما يحتوي على هذه التفاصيل مخزنة بالفعل . طالما أدخلنا تفاصيلنا على موقع ويب آخر يستخدم واجهة برمجة التطبيقات وسمح لمتصفحنا بتذكرها ، فسيكون المتصفح قادرًا على ملء النموذج مسبقًا ، مما يتيح لنا التحقق بشكل أسرع.
هذا أفضل من الملء التلقائي القياسي ؛ السماح للمتصفح بمعالجة حقول الإدخال يعني أنه يمكن أن يكون دقيقًا تمامًا - مع تجنب أي مشكلات تتعلق بملء المعلومات الخاطئة مسبقًا في الحقول الخطأ. هذا يعني أيضًا أن لدينا نموذجًا محسّنًا للجوال ، للخروج من صفحة واحدة ، دون الحاجة إلى كتابة HTML و CSS الخاصين بنا من أجله.
قد تكون الفوائد أكثر على الهاتف المحمول ، لكن Payment Request API لا تقتصر على متصفحات الهاتف المحمول. إنه مدعوم بالفعل في إصدارات سطح المكتب من Chrome و Edge و Samsung Internet for DeX. يمكننا أيضًا توقع وصول الدعم إلى Firefox و Safari لسطح المكتب لاحقًا أيضًا (في وقت كتابة هذا التقرير ، تم تمكينه مؤخرًا افتراضيًا في Safari Technology Preview 44).

طلب الدفع الأول لدينا
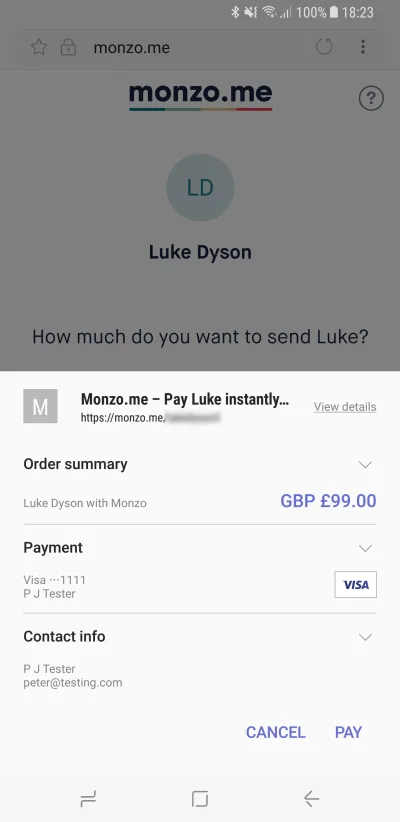
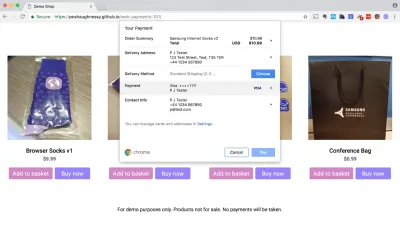
لنبدأ في استكشاف API بمثال أساسي. سنطلب دفعة بطاقة من المستخدم ونسمح لهم بالسداد على النحو التالي:
في الفيديو أعلاه ، ستلاحظ أن المستخدم يؤكد الدفع ببصمة إصبعه. هذا ليس جزءًا من معيار طلب الدفع نفسه ، ولكنه ميزة أمان يوفرها متصفح الإنترنت من Samsung (جنبًا إلى جنب مع مسح قزحية العين) على الأجهزة المدعومة.
إذا كنت مهتمًا بمزيد من الإمكانات لدمج المصادقة البيومترية على الويب ، فقد ترغب في مراقبة معيار مصادقة الويب القادم.
أولاً ، كالمعتاد ، يجب أن نتبنى "التحسين التقدمي" ونتحقق من أن هذا المتصفح يدعم واجهة برمجة التطبيقات:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }يمكننا الآن إعداد التكوين لطلب الدفع - نوع الدفع الذي سنقبله والتفاصيل التي نعرضها حول الشراء:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); عندما نريد عرض واجهة مستخدم الدفع (على سبيل المثال ، عندما ينقر المستخدم على "اشترِ الآن") ، يمكننا استدعاء show() . ثم نتعامل مع البيانات التي قدمها المستخدم عند الوفاء بالوعد:
// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); لدينا الآن تدفق واجهة المستخدم الذي تم إعداده في الواجهة الأمامية. يمكننا أيضًا تكوينه بشكل أكبر ، لمطابقة متطلباتنا. على سبيل المثال ، إذا كنا نرغب في طلب تفاصيل إضافية من العميل ، فيمكننا تمرير options إضافية إلى مُنشئ PaymentRequest. على سبيل المثال ، لطلب اسم المستخدم وعنوان البريد الإلكتروني ورقم الهاتف وعنوان الشحن:

var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);يمكننا أيضًا تحديد خيارات شحن متعددة وحتى التحكم في الخيارات التي يتم تقديمها ديناميكيًا ، بناءً على عنوان العميل. يمكنك العثور على مثال على ذلك هنا على Glitch.
تجربة المستخدم
لقد بدأنا في رؤية بعض الإحصائيات الرائعة حول الفوائد التي يمكن أن يجلبها طلب الدفع للشركات. شاركت Google مؤخرًا أن شركة J.Crew ، وهي علامة تجارية للأزياء ، وجدت أن 50٪ من مستخدميها يمرون الآن عبر تدفق طلبات الدفع ويقلل من وقت معاملتهم بنسبة 75٪!
الأمر متروك لك في كيفية دمج طلب الدفع في تجربة التسوق الخاصة بك ، ولكن الطريقة الشائعة هي تقديم شيء مثل خيار "Express Checkout" أو "Buy Now" ، دون مطالبة العميل بتسجيل الدخول أولاً. إذا كنت ترغب في ذلك ، يمكنك جمع تفاصيل الاتصال الخاصة بالمستخدم باستخدام واجهة مستخدم طلب الدفع وبمجرد إتمام عملية الشراء ، اعرض الفرصة لإنشاء حساب بعد ذلك ، للاستخدام المستقبلي.
إذا كنت ترغب في ذلك ، يمكنك التحقق أولاً مما إذا كان العميل لديه بالفعل إعداد طريقة دفع صالحة ، قبل تقديم واجهة مستخدم طلب الدفع. للقيام بذلك ، يمكنك الاتصال canMakePayment :
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }التكامل الخلفي
لقد رأينا كيفية إعداد واجهة المستخدم لتلقي المدفوعات ، ولكن كيف يمكننا فعلاً معالجة المدفوعات في النهاية الخلفية؟
لن تتعامل معظم مواقع الويب مع المدفوعات بنفسها (وهو أمر يتطلب الكثير من العناية والامتثال لـ PCI DSS) ولكنها تستخدم بوابة دفع لطرف ثالث (PG) أو مزود خدمة الدفع (PSP). قدم عدد من بوابات الدفع بالفعل دعمًا محددًا لواجهة برمجة تطبيقات Payment Request API. يمكنهم بدء طلب الدفع من خلال البرنامج النصي الخاص بهم الذي تقوم بتضمينه في صفحتك ، مما يساعد على ضمان إرسال البيانات بشكل آمن وأنك لست مضطرًا للتعامل معها بنفسك. قد يعرضون أيضًا إطارًا iFrame أو حلًا لإعادة التوجيه. أفضل طريقة للمتابعة هي التحقق من بوابة الدفع الخاصة بك كيف يوصون بدمج طلبات الدفع.
تكامل تطبيق الدفع
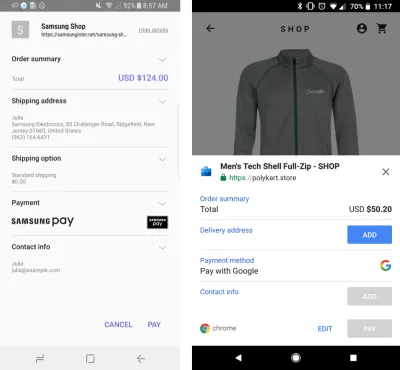
لقد ناقشنا حتى الآن مدفوعات البطاقات. ومع ذلك ، فإن Payment Request API تدعم أيضًا تطبيقات الدفع عبر الهاتف المحمول مثل Samsung Pay و Pay with Google (بما في ذلك Android Pay) و Apple Pay.

السماح لعملائنا بالدفع باستخدام أحد هذه التطبيقات يعني أنه يمكنهم استخدام البطاقة التي حفظوها في التطبيق ، دون الحاجة إلى إعادة إدخال التفاصيل (حتى في المرة الأولى) في المتصفح. يمكن أن يكون استخدام هذه التطبيقات أسرع أيضًا لأنها لا تتطلب من العميل إعادة إدخال رمز التحقق من البطاقة (رمز التحقق من البطاقة ، المعروف أيضًا باسم CVV) من الجزء الخلفي من بطاقته. أخيرًا ، يمكنهم تقديم مزايا أمنية إضافية لأنهم لا ينقلون تفاصيل البطاقة الأصلية ، فقط الرموز المميزة ذات الاستخدام الفردي ، وبالتالي يحمينا من هجمات الاعتراض وإعادة التشغيل المحتملة.
عندما يختار العميل تطبيق الدفع كطريقة الدفع المختارة ، يتحول المتصفح إلى ورقة الدفع التي يوفرها التطبيق ، لتأكيد الدفع. سيقبل تطبيق الطرف الثالث بشكل عام بصمة إصبع العميل أو مسح قزحية العين لتأكيد الدفع إذا كان الجهاز يدعمه.
سيكون لكل تطبيق دفع تعليماته الخاصة ، لكن الفكرة العامة هي نفسها. يمكنك تحديدها كطرق دفع محتملة باستخدام عناوين URL الخاصة بها وتمرير التكوين المطلوب في حقل data . على سبيل المثال ، لدعم Samsung Pay ، يمكنك تضمين رمز مثل هذا في مصفوفة methodData الخاصة بك:
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];بشكل عام ، هناك طريقتان لدمج هذه التطبيقات مع بوابة الدفع الخاصة بك: طريقة "Gateway Token" وطريقة "Network Token". إذا كنت تستخدم خدمة تابعة لجهة خارجية تدعمها ، فمن المرجح أنك ستستخدم وضع Gateway Token ، حيث ستقوم خدمة تطبيق الدفع بإجراء مكالمة إلى بوابة الدفع الخاصة بك نيابةً عنك. بدلاً من ذلك ، يمكنك استخدام طريقة Network Token حيث ستتعامل مع إرسال الرمز المميز إلى بوابة الدفع الخاصة بك بشكل آمن ، باستخدام SDK الخاص بهم. يجب أن تكون بوابة الدفع و / أو مزود تطبيق الدفع قادرين على تقديم مزيد من التفاصيل.
أعلنت Google مؤخرًا عن Google Payment API التي تتضمن Android Pay بالإضافة إلى البطاقات المخزنة في حسابات Google للعملاء.
تستخدم Apple Pay حاليًا حل JavaScript الخاص بها ، Apple Pay JS. ومع ذلك ، فقد أنشأ المطورون في Google غلافًا يسمح لك باستخدامه عبر واجهة برمجة تطبيقات Payment Request القياسية.
ماذا بعد؟
لا تتوقف مجموعة عمل Web Payments عند واجهة برمجة تطبيقات Payment Request API. يجري العمل أيضًا على معايير أخرى ، بما في ذلك Payment Handler API التي ستسمح لتطبيقات الويب بالعمل كتطبيق دفع تابع لجهة خارجية. تشمل الموضوعات الأخرى التي تتم مناقشتها التوحيد القياسي المحتمل حول الترميز والقدرة على طلبات الدفع لدعم أشياء مثل بطاقات الهدايا. إذا كنت ترغب في مواكبة التطورات ، فإليك القائمة البريدية العامة. آمل أن نتمكن معًا من حل تجارب السداد المحبطة في الماضي وتحقيق رؤية ثورة مدفوعات الويب!
مزيد من الموارد
- "W3C's Web Payments Wiki ،" GitHub
- "معلومات مطور واجهة برمجة تطبيقات الدفع الخاصة بـ W3C" ، GitHub راجع أيضًا الأسئلة الشائعة
- "Web Payments 101: برنامج تعليمي قصير عن طلبات الدفع عن الترميز" ، خلل
- "الغوص العميق في Payment Request API" ، Google Developers
- "دليل مطور API لطلب الدفع" ، Microsoft Edge
- "كيفية قبول Samsung Pay على موقع الويب الخاص بك باستخدام مدفوعات الويب" ، Winston Chen ، متوسط
