المبادئ التسعة لتنفيذ التصميم
نشرت: 2022-03-10في البداية ، كنت في حيرة من أمري. لقد أمضيت للتو ساعات في إخبارهم بكل ما يحتاجون إليه "للقيام بذلك بشكل صحيح". ولكن بعد التفكير في الأمر ، أدركت أن السؤال متجذر في حاجة أعمق لتوجيه وتقييم ما غالبًا ما يكون مجموعة من الخيارات الذاتية - الخيارات التي يتخذها أحيانًا الكثير من الأشخاص المختلفين في أوقات مختلفة. أشياء مثل اصطلاحات التسمية المتسقة وأدلة الأنماط الحية هي النتيجة النهائية ، ولكن هذه "أفضل الممارسات" متجذرة في مجموعة أعمق من القيم غير الصريحة دائمًا. على سبيل المثال ، لن تكون النصائح المحددة مثل "تقليل عدد الفصول التي يتعاون معها فصل آخر" مفيدة بدون تقدير أوسع للنمطية.
أدركت أنه من أجل معرفة ما إذا كان عملنا جيدًا حقًا ، نحتاج إلى مستوى أعلى من المبادئ التي يمكن استخدامها كعصا قياس لتنفيذ التصميم. نحتاج إلى شيء تمت إزالته من لغة معينة مثل CSS أو طريقة كتابية عنيدة. تمامًا مثل المبادئ العامة للتصميم أو استدلال قابلية الاستخدام الخاص بشركة Nielsen ، نحتاج إلى شيء ما لتوجيه الطريقة التي ننفذ بها التصميم دون إخبارنا بالضبط بكيفية القيام بذلك. لسد هذه الفجوة ، قمت بتجميع تسعة مبادئ لتنفيذ التصميم.
هندسة التطبيقات التقدمية أحادية الصفحة
باستخدام حيلتين فقط من CSS ، وأقل من 0.5 كيلوبايت من JavaScript ، والأهم من ذلك ، بعض HTML الثابت ، يقدم Heydon Pickering حلاً تجريبيًا لتطبيقات الصفحة الواحدة المحسّنة تدريجيًا. اقرأ مقالًا ذا صلة ←
هذه ليست قائمة مرجعية. بدلاً من ذلك ، فهو عبارة عن مجموعة من الإرشادات العامة التي تهدف إلى الحفاظ على القيمة الأساسية. يمكن استخدامه كدليل لشخص يعمل على التنفيذ أو كأداة لتقييم مشروع قائم. لذلك ، سواء كنت تقوم بمراجعة التعليمات البرمجية أو تدقيق CSS أو إجراء مقابلات مع المرشحين للحصول على دور في فريقك ، يجب أن توفر هذه المبادئ هيكلًا يتجاوز التقنيات والنتائج المحددة في نهج مشترك لتنفيذ التصميم.
- منظم الوثيقة مكتوبة لغويًا ومنطقيًا ، مع أو بدون الأنماط.
- كفاءة يتم استخدام أقل قدر من العلامات والأصول لتحقيق التصميم.
- يتم تخزين القواعد الموحدة للقيم المشتركة واستخدامها بحرية.
- يتم فصل عناصر القاعدة المستخلصة عن سياق محدد وتشكل إطارًا أساسيًا.
- يتم تقسيم العناصر المشتركة المعيارية منطقيًا إلى أجزاء قابلة لإعادة الاستخدام.
- التخصيصات القابلة للتكوين للعناصر الأساسية متاحة من خلال معلمات اختيارية.
- قابلة للتطوير يتم توسيع الشفرة بسهولة وتتوقع التحسينات في المستقبل.
- موثقة يتم وصف جميع العناصر للآخرين لاستخدامها وتوسيعها.
- دقيق الناتج النهائي هو تمثيل مناسب للتصميم المقصود.
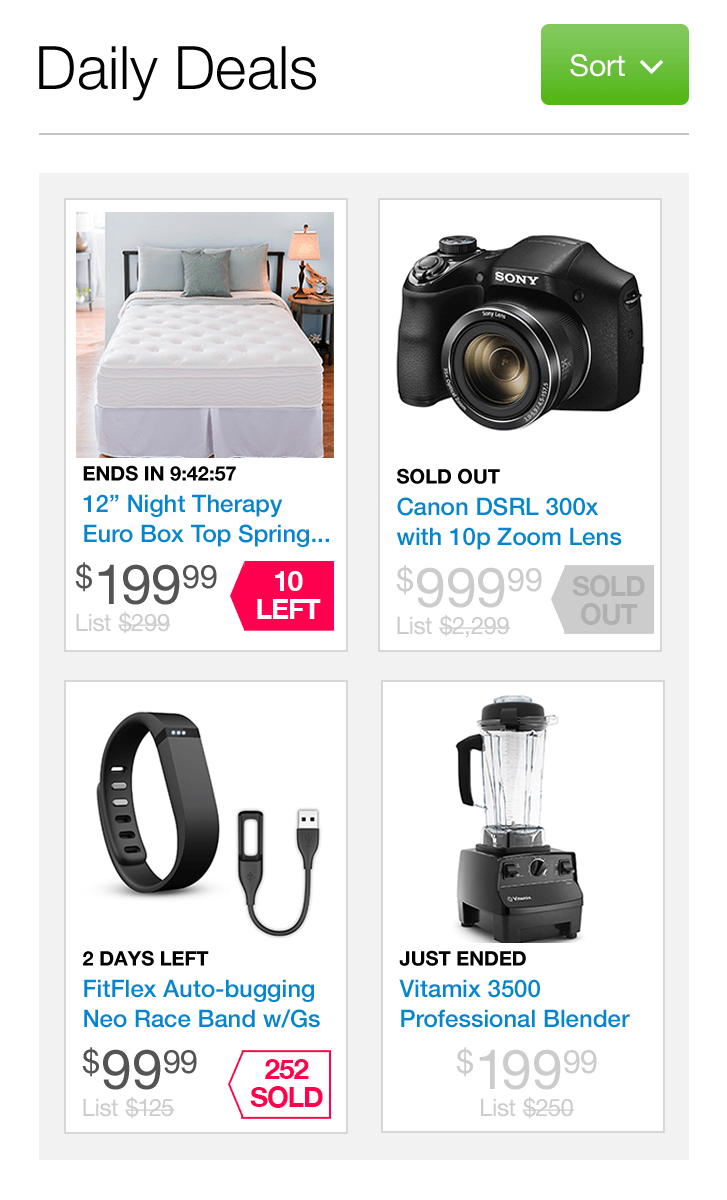
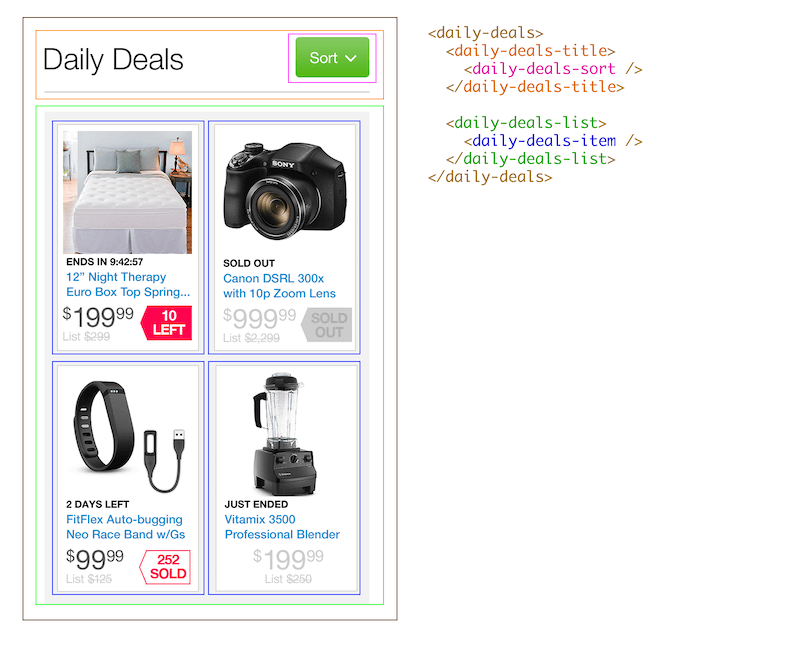
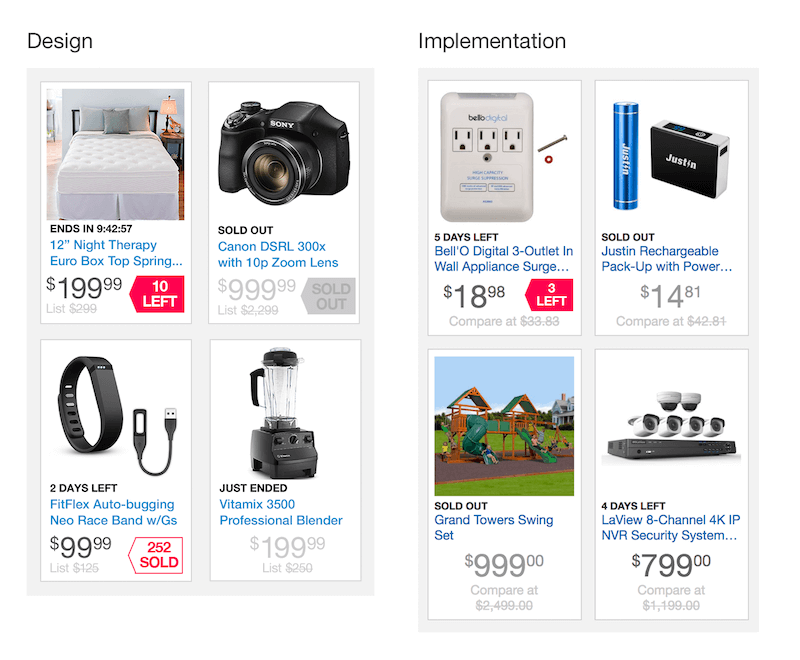
لتسهيل المتابعة ومعرفة كيفية تطبيق كل مبدأ على مشروع ما ، سنستخدم نموذج تصميم بالحجم الطبيعي من أحد مشاريعي كأساس لهذه المقالة. إنها صفحة مقصودة خاصة تروّج للصفقات اليومية على موقع التجارة الإلكترونية الحالي. بينما سيتم توريث بعض الأنماط من موقع الويب الحالي ، من المهم ملاحظة أن غالبية هذه العناصر جديدة تمامًا. هدفنا هو أخذ هذه الصورة الثابتة وتحويلها إلى HTML و CSS باستخدام هذه المبادئ.

1. منظم
الوثيقة مكتوبة لغويًا ومنطقيًا ، مع أو بدون الأنماط.
المبدأ هنا هو أن محتوى وثيقتنا (HTML) له معنى حتى بدون أنماط العرض (CSS). بالطبع ، هذا يعني أننا نستخدم مستويات عناوين مرتبة وقوائم غير مرتبة بشكل صحيح - ولكن أيضًا نستخدم حاويات ذات معنى مثل <header> و <article> . يجب ألا نتخطى استخدام أشياء مثل تسميات ARIA وسمات alt وأي أشياء أخرى قد نحتاجها لإمكانية الوصول.
قد لا يبدو الأمر وكأنه مشكلة كبيرة ، ولكن لا يهم ما إذا كنت تستخدم علامة ربط أو زرًا - حتى لو كانا متطابقين بصريًا - لأنهما ينقلان معاني مختلفة ويقدمان تفاعلات مختلفة. يعمل الترميز الدلالي على توصيل هذا المعنى لمحركات البحث والتقنيات المساعدة ، بل إنه يجعل من السهل إعادة توظيف عملنا على الأجهزة الأخرى. يجعل مشاريعنا أكثر إثباتًا للمستقبل.
يعني إنشاء مستند منظم جيدًا تعلم كتابة HTML الدلالية ، والتعرف على معايير W3C وحتى بعض أفضل الممارسات من خبراء آخرين ، واستغلال الوقت لجعل الكود الخاص بك متاحًا. أبسط اختبار هو إلقاء نظرة على HTML الخاص بك في متصفح بدون أنماط:
- هل يمكن استخدامه بدون CSS؟
- هل لا يزال لديها تسلسل هرمي مرئي؟
- هل ينقل HTML الخام المعنى في حد ذاته؟
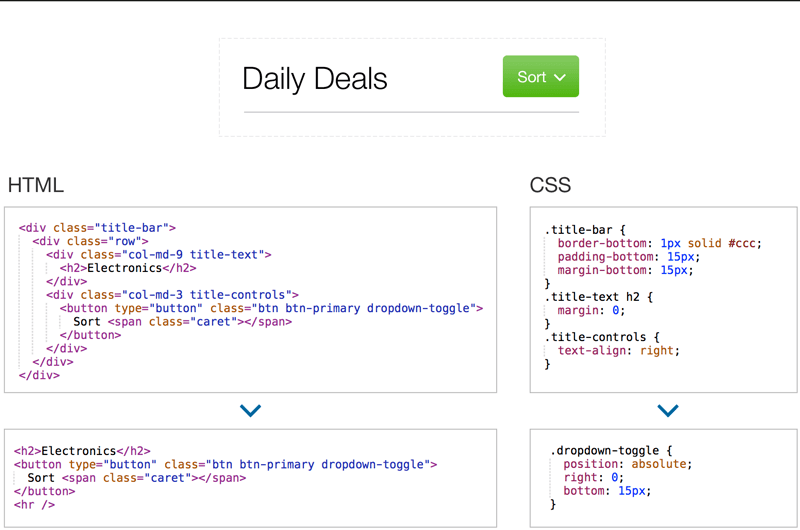
من أفضل الأشياء التي يمكنك القيام بها لضمان وجود مستند منظم هو البدء باستخدام HTML. قبل أن تفكر في الأنماط المرئية ، اكتب HTML العادي لكيفية تنظيم المستند وما يعنيه كل جزء. تجنب div s وفكر في شكل علامة التفاف مناسبة. هذه الخطوة الأساسية فقط ستقطع شوطًا طويلاً نحو مساعدتك في إنشاء هيكل مناسب.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> بدءًا من HTML فقط والتفكير في معنى كل عنصر ينتج عنه مستند أكثر تنظيماً. أعلاه ، يمكنك أن ترى أنني قمت بإنشاء الترميز بالكامل دون استخدام عنصر div واحد.
2. كفاءة
يتم استخدام أقل قدر من العلامات والأصول لتحقيق التصميم.
علينا التفكير في الكود الخاص بنا للتأكد من أنه موجز ولا يحتوي على ترميز أو أنماط غير ضرورية. من الشائع بالنسبة لي مراجعة الكود الذي يحتوي على div s داخل div s داخل div s باستخدام أسماء فئات خاصة بإطار العمل فقط لتحقيق عنصر على مستوى الكتلة يتم محاذاته إلى اليمين. غالبًا ما يكون الإفراط في استخدام HTML نتيجة عدم فهم CSS أو إطار العمل الأساسي.

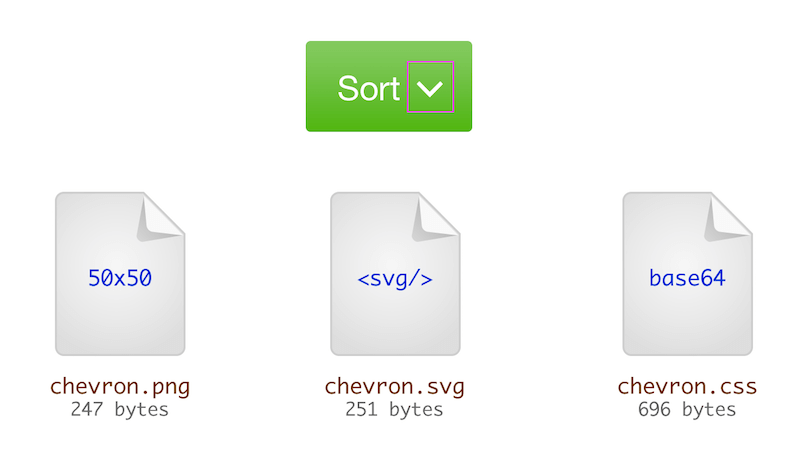
div itis. فكر في ما يجب أن تكون عليه العلامات ، وليس ما يمكن أن يفعله إطار العمل لتحقيق التصميم المطلوب. (عرض النسخة الكبيرة)بالإضافة إلى الترميز و CSS ، قد نحتاج إلى أصول خارجية أخرى ، مثل الرموز وخطوط الويب والصور. هناك الكثير من الأساليب والآراء الرائعة حول أفضل الطرق لتنفيذ هذه الأصول ، من خطوط الرموز المخصصة إلى عمليات التضمين base64 إلى SVGs الخارجية. يختلف كل مشروع عن الآخر ، ولكن إذا كان لديك PNG 500 بكسل لرمز واحد على زر ، فمن المحتمل أنك لست متعمدًا بشأن الكفاءة.

عند تقييم مشروع من حيث الكفاءة ، هناك سؤالان مهمان يجب طرحهما:
- هل يمكنني تحقيق نفس الشيء برمز أقل؟
- ما هي أفضل طريقة لتحسين الأصول لتحقيق أصغر النفقات العامة؟
تتداخل الكفاءة في التنفيذ أيضًا مع المبادئ التالية المتعلقة بالتوحيد القياسي والنمطية ، لأن إحدى طرق الفعالية هي تنفيذ التصاميم باستخدام معايير محددة وجعلها قابلة لإعادة الاستخدام. يعد إنشاء مزيج لظل الصندوق المشترك أمرًا فعالاً ، مع إنشاء معيار معياري أيضًا.
3. موحدة
يتم تخزين قواعد القيم المشتركة واستخدامها بحرية.
عادةً ما يتم إنشاء معايير لموقع ويب أو تطبيق حول إنشاء القواعد التي تحكم أشياء مثل حجم كل مستوى عنوان وعرض هامش مشترك ونمط كل نوع زر. في CSS العادي ، يجب عليك الحفاظ على هذه القواعد في دليل نمط خارجي وتذكر تطبيقها بشكل صحيح ، ولكن استخدام المعالج المسبق مثل LESS أو Sass هو الأفضل ، بحيث يمكنك تخزينها في المتغيرات والمزج. الوجبات الجاهزة الرئيسية هنا هي تقييم المعايير على التصميمات المثالية للبكسل .
لذلك ، عندما أحصل على تصميم بالحجم الطبيعي بعرض 22 بكسل ، بدلاً من 15 بكسل التي نستخدمها في أي مكان آخر ، سأفترض أن هذه الدقة لا تستحق العناء وبدلاً من ذلك سأستخدم الحضيض القياسي 15 بكسل . إذا اتخذنا خطوة إضافية ، فستستخدم كل المسافات بين العناصر هذا المعيار في مضاعفات. ستكون المساحة العريضة الإضافية $gutter-width * 2 (تساوي 30 بكسل) ، بدلاً من قيمة مضمنة. بهذه الطريقة ، يتمتع التطبيق بأكمله بإحساس متسق ومتناسق.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }نظرًا لأننا نستخدم قيمًا موحدة مستمدة من متغيرات أو مزيج أقل ، لا تحتوي CSS الخاصة بنا على أي قيم عددية خاصة بها. كل شيء موروث من قيمة مركزية.
للتحقق من التوحيد القياسي ، راجع CSS وابحث عن أي وحدة مشفرة: وحدات البكسل أو ألوان HEX أو ems أو أي قيمة عددية تقريبًا.
- هل يجب أن تستخدم هذه الوحدات قيمة أو متغيرًا معياريًا موجودًا؟
- هل يعاد استخدام الوحدة بحيث تستفيد من متغير جديد؟ ربما تكون قد أدركت أن هذه هي المرة الثانية التي تقوم فيها بتطبيق خلفية معتمة جزئيًا ، وأن التعتيم نفسه مطلوب في المرتين.
- هل يمكن اشتقاق الوحدة من حساب متغير موجود؟ يفيد هذا في الاختلافات في اللون - على سبيل المثال ، استخدام لون قياسي وإجراء عملية حسابية عليه للحصول على شيء أغمق بنسبة 10٪ ، بدلاً من ترميز قيمة HEX الناتجة.
كلما كان ذلك ممكنًا ، أستخدم القيم القياسية وأقوم بإنشاء قيم جديدة كاستثناء فقط. إذا وجدت نفسك تقوم بتعديل عنصر 5 بكسل هنا و 1 بكسل هناك ، فمن المحتمل أن يتم اختراق معاييرك.
في تجربتي ، يجب أن تستخدم غالبية CSS المعالجة متغيرات وخلطات مركزية ، ويجب ألا ترى أي قيم رقمية أو بكسل أو HEX تقريبًا في المكونات الفردية. من حين لآخر ، قد يكون من المناسب إضافة بضع وحدات بكسل لضبط موضع مكون فردي - ولكن حتى هذه الحالات يجب أن تكون نادرة وتؤدي إلى إعادة التحقق من معاييرك.
4. الملخص
يتم فصل العناصر الأساسية عن سياق محدد وتشكل إطار عمل أساسي.
لقد أطلقت على هذا المبدأ في الأصل "إطار العمل" لأنه ، بالإضافة إلى إنشاء المشروع المحدد الذي تعمل عليه الآن ، يجب أن تعمل أيضًا نحو نظام تصميم يمكن استخدامه خارج السياق الأصلي. يتعلق هذا المبدأ بتحديد العناصر المشتركة الأكبر التي يجب استخدامها خلال المشروع بأكمله أو في المشاريع المستقبلية. يبدأ هذا على نطاق واسع مثل الطباعة ومدخلات حقل النموذج وصولاً إلى تصميمات التنقل المختلفة. فكر في الأمر بهذه الطريقة: إذا كان CSS الخاص بك سيكون مفتوح المصدر كإطار عمل ، مثل Bootstrap أو Foundation ، فكيف تفصل بين عناصر التصميم؟ كيف ستصممهم بشكل مختلف؟ حتى إذا كنت تستخدم Bootstrap بالفعل ، فمن المحتمل أن يحتوي مشروعك على عناصر أساسية لا يوفرها Bootstrap ، وتحتاج أيضًا إلى أن تكون متوفرة في نظام تصميم مشروعك.


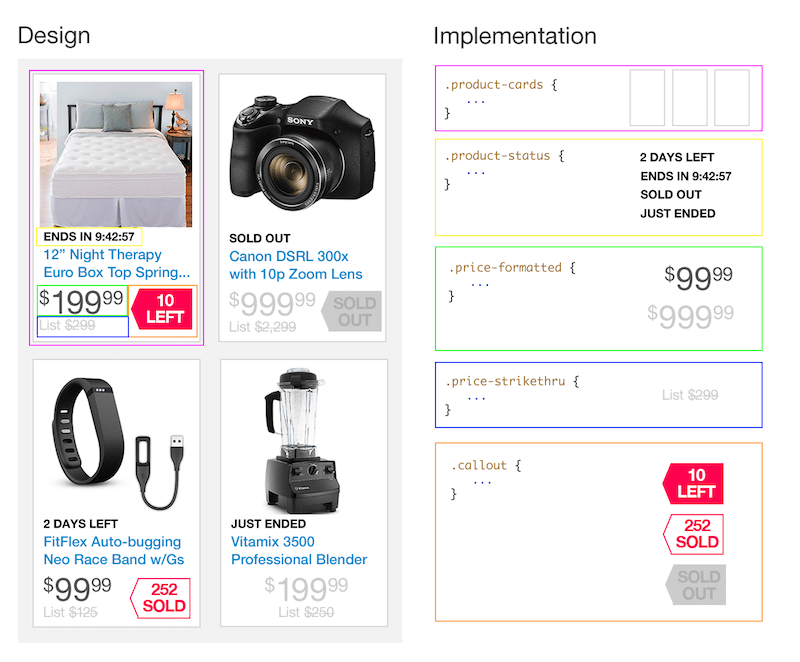
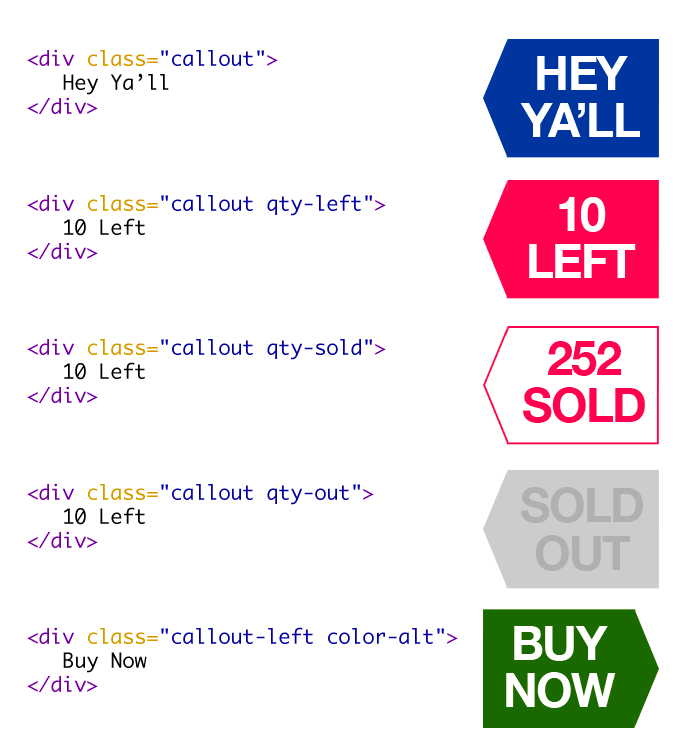
المفتاح هنا هو التفكير في كل عنصر بمصطلحات أكثر عمومية ، بدلاً من التفكير في السياق المحدد لمشروعك. عندما تنظر إلى عنصر معين ، قم بتقسيمه إلى أجزاء ، وامنح كل جزء الأنماط العامة التي سيكون لهذا العنصر بغض النظر عن التنفيذ المحدد الذي تعمل به الآن. العناصر الأكثر شيوعًا هي الطباعة (أنماط العناوين ، ارتفاع الخط ، الأحجام والخطوط) وعناصر النموذج والأزرار. ولكن يجب أن تكون العناصر الأخرى "ذات إطار عمل" أيضًا ، مثل علامة الشرح أو أي تنسيق سعر خاص قد يكون مصممًا لصفقاتنا اليومية ولكنه سيكون مفيدًا أيضًا في مكان آخر.
عند التحقق من مشروعك للتجريد ، اسأل:
- كيف يمكنني بناء هذا العنصر إذا علمت أنه سيعاد استخدامه في سياق آخر باحتياجات مختلفة؟
- كيف يمكنني تقسيمها إلى أجزاء قد تكون ذات قيمة خلال التطبيق بأكمله؟
التفكير من خلال تنفيذ أكثر عمومية لكل عنصر هو المفتاح. يجب تخزين هذه القطع كفئات منفصلة ومستقلة تمامًا أو ، الأفضل من ذلك ، كملفات LESS أو Sass منفصلة يمكن تجميعها باستخدام CSS النهائي.
هذا المبدأ أسهل في مكون الويب أو بنية تطبيق الوحدة النمطية لأن عناصر واجهة المستخدم ربما تكون مفصولة بالفعل بهذه الطريقة. لكن له تداعيات كثيرة على تفكيرنا مثل أي شيء آخر. يجب أن نستخلص عملنا دائمًا من السياق الذي اشتق منه للتأكد من أننا نخلق شيئًا مرنًا.
5. وحدات
يتم تقسيم العناصر المشتركة منطقيًا إلى أجزاء قابلة لإعادة الاستخدام.
من خلال التداخل مع مبدأ "Abstracted" ، فإن جعل تصميماتنا معيارية يعد جزءًا مهمًا من إنشاء نظام تصميم ملموس يسهل التعامل معه وصيانته. هناك خط رفيع بين الاثنين ، لكن الاختلاف مهم من حيث المبدأ. الفارق الدقيق هو أنه في حين أن العناصر الأساسية العالمية يجب أن يتم استخلاصها من سياقها ، فإن العناصر الفردية في السياق تحتاج أيضًا إلى أن تكون قابلة لإعادة الاستخدام وللحفاظ على أنماط مستقلة. قد تكون الوحدات النمطية فريدة لتطبيقنا وليست شيئًا نحتاجه متاحًا في إطار العمل بأكمله - لكنها لا تزال بحاجة إلى أن تكون قابلة لإعادة الاستخدام حتى لا نكرر الكود في كل مرة نستخدم فيها هذه الوحدة.
على سبيل المثال ، إذا كنت تقوم بتنفيذ قائمة بطاقات المنتج من المثال السابق لصفحة مقصودة لـ Daily Deals ، فبدلاً من جعل HTML و CSS خاصين بـ Daily Deals ، باستخدام أسماء فئة مثل daily-deal-product ، بدلاً من ذلك أنشئ ملفًا أكثر عمومية فئة product-cards التي تتضمن جميع الفئات المستخرجة ولكن يمكن أيضًا إعادة استخدامها خارج صفحة الصفقات اليومية. قد ينتج عن ذلك ثلاثة أماكن منفصلة حيث يحصل المكون الخاص بك على أنماطه:
- قاعدة CSS . هذا هو الإطار الأساسي ، بما في ذلك القيم الافتراضية للطباعة والمزاريب والألوان والمزيد.
- مكونات CSS . هذه هي الأجزاء المستخرجة من التصميم التي تشكل اللبنات الأساسية للتصميم العام ولكن يمكن استخدامها في أي سياق.
- مكونات الوالدين . هذه هي مكونات
daily-deal(وأي عناصر ثانوية) تحتوي على أنماط أو تخصيصات خاصة بالصفقات اليومية. بالنسبة للكثيرين ، سيكون هذا مكون ويب JavaScript فعليًا ، ولكن يمكن أن يكون مجرد قالب أصلي يتضمن HTML الضروري لعرض التصميم بالكامل.

بالطبع ، يمكنك أن تأخذ هذا بعيدًا جدًا ، لذلك عليك أن تمارس الحكم. ولكن بالنسبة للجزء الأكبر ، يجب أن يكون كل شيء تقوم بإنشائه قابلاً لإعادة الاستخدام قدر الإمكان ، دون تعقيد الصيانة طويلة المدى.
6. شكلي
التخصيصات للعناصر الأساسية متاحة من خلال المعلمات الاختيارية.
جزء من بناء نظام تصميم يتعلق بالتفكير في الخيارات التي قد يحتاجها المشروع الآن أو في المستقبل. لا يكفي تنفيذ التصميم فقط على النحو المنصوص عليه. يتعين علينا أيضًا التفكير في الأجزاء التي قد تكون اختيارية ، أو قيد التشغيل أو إيقاف التشغيل من خلال تكوين مختلف.
على سبيل المثال ، تُظهر أعلام وسائل الشرح في تصميمنا ثلاثة أشكال مختلفة فقط من الألوان ، وكلها تشير إلى اليسار. بدلاً من إنشاء ثلاث فئات منفصلة ، سننشئ فئة افتراضية ونضيف أسماء فئات إضافية كمعلمات اختيارية. أبعد من ذلك ، أعتقد أن شخصًا ما قد يأتي ويريد توجيه العلم بشكل صحيح لسياق مختلف. في الواقع ، يعد استخدام ألوان علامتنا التجارية الافتراضية لوسائل الشرح هذه مفيدًا أيضًا ، على الرغم من أن التصميم لا يتطلب ذلك على وجه التحديد. سنكتب CSS على وجه التحديد لحساب هذا ، بما في ذلك اليسار واليمين كخيارات.

أثناء التفكير في عنصر تصميم معين ، فكر في الخيارات التي قد تكون ذات قيمة. جزء مهم من فهم هذا هو التفكير النقدي في السياقات الأخرى التي يمكن إعادة استخدام هذا العنصر فيها.
- ما هي الأجزاء التي يمكن تكوينها أو اختيارية أو تمكينها من خلال متغير خارجي؟
- هل سيكون من المفيد أن يتغير لون العنصر أو موضعه؟
- هل سيكون من المفيد توفير أحجام صغيرة ومتوسطة وكبيرة؟
يمكن أن يساعدك استخدام منهجية مثل BEM أو OOCSS أو SMACSS لتنظيم CSS الخاص بك وإنشاء اصطلاحات التسمية في اتخاذ هذه القرارات. يعد العمل من خلال حالات الاستخدام هذه جزءًا كبيرًا من بناء نظام تصميم قابل للتكوين.
7. تحجيم
يتم تمديد الكود بسهولة ويتوقع التحسينات في المستقبل.
وبنفس روح مبدأ "قابل للتكوين" ، يجب أن يتوقع تطبيقنا أيضًا تغييرات في المستقبل. بينما يعد البناء في المعلمات الاختيارية مفيدًا ، لا يمكننا توقع كل ما سيحتاجه مشروعنا. لذلك ، من المهم أيضًا التفكير في كيفية تأثير الكود الذي نكتبه على التغييرات المستقبلية وتنظيمها عن قصد بحيث يسهل تحسينها.
يتطلب إنشاء CSS القابل للتطوير عادةً استخدام المزيد من الميزات المتقدمة لـ LESS و Sass لكتابة عمليات المزج والوظائف. نظرًا لأن جميع علامات الاستدعاء الخاصة بنا هي نفسها باستثناء الألوان ، يمكننا إنشاء مزيج LESS واحد من شأنه إنشاء CSS لكل استدعاء دون الحاجة إلى تكرار الرمز لكل اختلاف. تم تصميم الكود ليتناسب مع الحجم ويمكن تحديثه بسهولة في مكان واحد.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } لجعل وسائل الشرح قابلة للتوسع ، سننشئ مزيجًا أقل يسمى .callout-generator الذي يقبل قيمًا لأشياء مثل لون الخلفية ولون النص وزاوية النقطة والحدود.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }في المستقبل ، عندما يستدعي متطلب جديد نمط تصميم مشابه ، سيكون إنشاء نمط جديد أمرًا سهلاً.

لإنشاء نظام تصميم قابل للتطوير ، تعلم كيفية توقع التغييرات الشائعة في المشاريع ، وقم بتطبيق هذا الفهم للتأكد من أن الكود الذي تكتبه جاهز لهذه التغييرات. تشمل الحلول الشائعة استخدام المتغيرات والمزج ، وكذلك تخزين القيم في المصفوفات والتكرار من خلالها. اسال نفسك:
- ما هي أجزاء هذه العناصر التي يحتمل أن تتغير؟
- كيف يمكنك كتابة الكود بحيث يسهل إجراء هذه التغييرات في المستقبل؟
8. موثقة
يتم وصف جميع العناصر للآخرين لاستخدامها وتوسيعها.
توثيق التصميم مقوم بأقل من قيمته الحقيقية وغالبًا ما يكون الزاوية الأولى التي يجب قطعها في المشروع. لكن إنشاء سجل لعملك هو أكثر من مجرد مساعدة الشخص التالي على معرفة ما كنت تقصده - إنها في الواقع طريقة رائعة لإشراك جميع أصحاب المصلحة في نظام التصميم بالكامل ، بحيث لا تعيد اختراع العجلة في كل مرة . يجب أن تكون وثائقك مرجعًا للجميع في الفريق ، من المطورين إلى المديرين التنفيذيين.
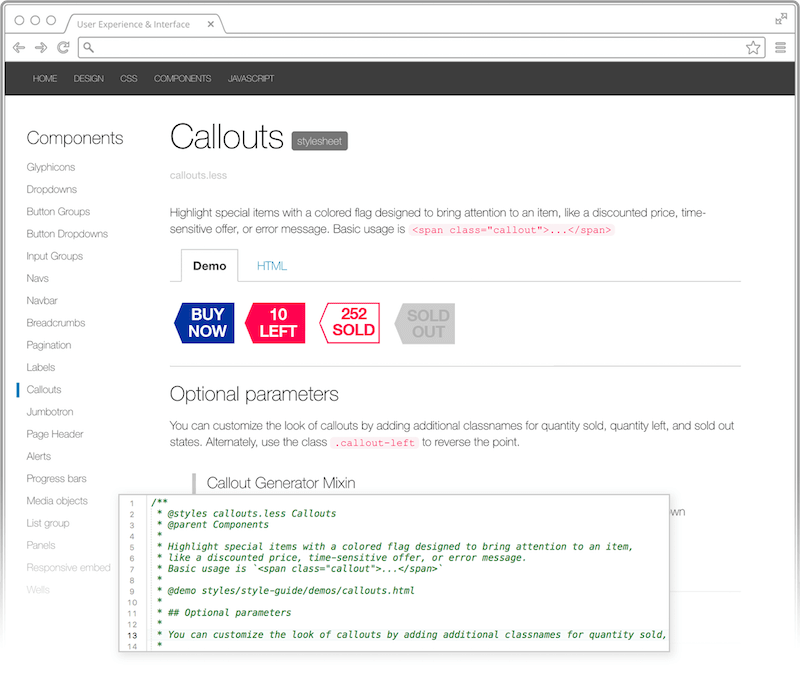
أفضل طريقة لتوثيق عملك هي إنشاء دليل نمط مباشر ، دليل يتم إنشاؤه مباشرة من التعليقات في التعليمات البرمجية الخاصة بك. نحن نستخدم نهجًا يسمى التطوير المستند إلى الدليل ، جنبًا إلى جنب مع DocumentCSS ، والذي يدفع عن نفسه في الأرباح. ولكن حتى إذا كان مشروعك لا يحتوي على دليل نمط مباشر ، فإن إنشاء واحد يدويًا بتنسيق HTML أو حتى PDF بتنسيق الطباعة يعد أمرًا جيدًا. المبدأ الذي يجب تذكره هو أن كل ما نقوم به يجب أن يتم توثيقه .
لتوثيق نظام التصميم الخاص بك ، اكتب تعليمات لمساعدة شخص آخر على فهم كيفية تنفيذ التصميم وما يحتاجون إلى القيام به لإعادة إنشائه بأنفسهم. قد تتضمن هذه المعلومات التفكير التصميمي المحدد وراء عنصر ، أو عينات التعليمات البرمجية أو عرض توضيحي للعنصر قيد التشغيل.
- كيف أخبر شخصًا آخر بكيفية استخدام الكود الخاص بي؟
- إذا كنت أقوم بإعداد عضو جديد في الفريق ، فماذا سأشرح للتأكد من أنهم يعرفون كيفية استخدامه؟
- ما الأشكال المختلفة لكل عنصر واجهة مستخدم يمكنني عرضها لتوضيح جميع الطرق التي يمكن استخدامها بها؟

9. دقيق
الناتج النهائي هو تمثيل مناسب للتصميم المقصود.
أخيرًا ، لا يمكننا أن ننسى أن ما نقوم بإنشائه يجب أن يبدو رائعًا تمامًا مثل مفهوم التصميم الأصلي الذي من المفترض أن يعكسه. لن يقدّر أحد نظام التصميم إذا كان لا يفي بتوقعاته من حيث المظهر المرئي. من المهم التأكيد على أن النتيجة لا يمكن إلا أن تكون تمثيلًا مناسبًا للتصميم ولن تكون مثالية للبكسل. أنا لست مغرمًا بعبارة "pixel-perfect" لأن الإشارة إلى أن التنفيذ يجب أن يكون تمامًا مثل mockup ، pixel for pixel ، يعني نسيان أي قيود وتقليل قيمة التوحيد القياسي (بغض النظر عن أن كل متصفح يعرض CSS قليلاً بشكل مختلف). الدقة المعقدة هي حقيقة أن التصميمات الثابتة للتطبيقات المتجاوبة نادرًا ما تأخذ في الاعتبار كل حجم ممكن للجهاز. النقطة المهمة هي أن درجة معينة من المرونة مطلوبة.
سيتعين عليك تحديد مقدار التمثيل المناسب المطلوب لمشروعك ، ولكن تأكد من أنه يلبي توقعات الأشخاص الذين تعمل معهم. في مشاريعنا ، سأراجع الانحرافات الرئيسية عن كمال البكسل مع العميل ، فقط للتأكد من أننا على نفس الصفحة. "تُظهر التصميمات نمط زر أزرق افتراضي بحدود ، لكن لون زرنا القياسي مختلف قليلاً وليس له حدود ، لذلك اخترنا ذلك بدلاً من ذلك." تحديد التوقعات هو أهم خطوة هنا.

نظام التفكير
الهدف من هذه المبادئ التسعة هو توفير دليل لتنفيذ التصميم في HTML و CSS. إنها ليست مجموعة من القواعد أو النصائح الإلزامية بقدر ما هي طريقة للتفكير في عملك حتى تتمكن من تحسين التوازن بين التصميم الرائع والتعليمات البرمجية الرائعة. من المهم أن تمنح نفسك قدرًا معينًا من المرونة في تطبيق هذه المبادئ. لن تكون قادرًا على تحقيق الكمال مع كل واحدة في كل مرة. هم مُثُل. هناك دائمًا عوامل تشتيت الانتباه والمبادئ والأولويات الأخرى التي تمنعنا من القيام بأفضل عمل لدينا. ومع ذلك ، يجب أن تكون المبادئ شيئًا يجب السعي إليه دائمًا ، والتحقق من نفسك باستمرار ، والمتابعة بقوة أثناء نقل تصميمك من لوحة الرسم إلى الوسيط النهائي الذي سيتم تجربته فيه. آمل أن يساعدوك في إنشاء منتجات أفضل وبناء أنظمة تصميم ستستمر لسنوات عديدة.
أود أن أسمع منك عن تجربتك في تنفيذ التصميم. انشر تعليقًا وشارك أي نصيحة أو مبادئ أخرى قد تستخدمها في عملك الخاص.
