فكر بشكل سلبي لبناء تصميم ويب قوي وجذاب
نشرت: 2019-12-10يمكن لأي شخص جاء بهذا الاقتباس أن يكون أي شيء سوى مصمم ويب. ذلك لأن مصممي الويب يحتاجون إلى العمل مع كل من العناصر الإيجابية والسلبية أثناء تصميم موقع الويب.
تشمل العناصر الإيجابية الصور والمحتويات والفيديو والملاحة وما إلى ذلك. العنصر السلبي هو الفراغ أو بالأحرى المساحة البيضاء التي يجب أن تراها في معظم مواقع الويب. في بعض الأحيان ، يميل مصممو الويب إلى استخدام عناصر إيجابية غير ضرورية وتعبئة الموقع بالمصطلحات. المساحة السلبية ، من ناحية أخرى ، تجعل التصميم يبدو أكثر تنظيماً وأصالة.

لذلك ، عادة ما يؤدي التفكير "السلبي" إلى فكرة إبداعية لمصممي الويب مثلي ومثلك. يخلق المسافة التي تشتد الحاجة إليها بين عناصر تصميم الويب. لا عجب ، فهو يعتبر أحد أهم المكونات المرئية في تصميم الويب. إذا كنت بحاجة إلى معرفة المزيد عنها ، فامنح هذه المدونة قراءة لفهم ماهية المساحة السلبية وأهميتها وكيفية تنفيذ المساحة في تصميم الويب الخاص بك. هيا بنا نبدأ.
السلبية هي عدو الإبداع.
ما هو الفضاء السلبي أو الأبيض؟
المساحة السلبية هي المنطقة الموجودة على موقع الويب الخاص بك ، والتي لا تحتوي على أي نص أو محتوى أو صورة أو فيديو. ببساطة ، إنها مجرد مساحة فارغة للموقع وتستخدم عادة لفصل العناصر الإيجابية في تلك الصفحة. غالبًا ما يُعرف باسم الفضاء الأبيض.

إذا كنت تريد أن تنجح في مجال تصميم الويب ، فلا يجب أن تغفل أهمية المساحة السلبية بأي ثمن. أفضل شيء عن المساحة السلبية هو أنها تضيف تناسقًا إلى التصميم الكامل لموقع الويب الخاص بك. ستجعل المساحة الفارغة المناسبة موقع الويب الخاص بك يبدو نظيفًا وسيتمكن زوارك من مسح موقع الويب بسهولة.
ماذا يحدث إذا كان موقع الويب الخاص بك لا يحتوي على مساحة سلبية؟
تخيل أنك في غرفة مظلمة صغيرة بلا نوافذ وأبواب. لا توجد مساحة لك للتنفس. ألن تشعر برهاب الأماكن المغلقة حتى عند التفكير في الوقوع في مكان لا يمكنك التنفس فيه؟ تنقل مواقع الويب التي لا تحتوي على مساحة سلبية إلى حد ما نفس الشعور لأن المساحة البيضاء تخلق مساحة تنفس افتراضية للمشاهدين.
إليك ما يحدث إذا لم تترك مساحة سوداء في تصميم الويب الخاص بك.
لا فواصل في الصفحة
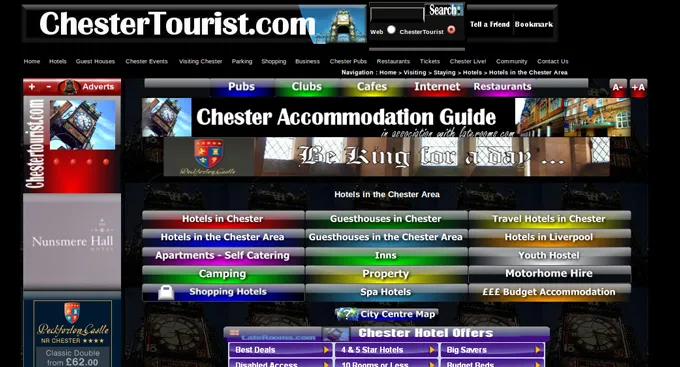
لنفترض أنك تريد قراءة دليل الإقامة على موقع إلكتروني ، ChesterTourist.com. الآن تجد الدليل يملأ صفحة الويب بأكملها دون أي فواصل. لا توجد فقرات أو مسافة بيضاء بين النصوص. هل سيكون من الأسهل عليك اتباع الدليل بعد ذلك؟ من الواضح لا. قد ينتهي بك الأمر إلى وجود إجهاد في عينيك وترك الموقع أخيرًا لمصلحتك. انظر الصورة أدناه.

تمنع المساحة البيضاء جمهورك المستهدف من تشتيت انتباهه. سيتمكن القراء من تحديد الغرض من المحتوى أو الصفحة بسهولة. لنفترض أن صفحتك تريد من القارئ أن يضغط على زر الحث على اتخاذ إجراء. ماذا لو كان زوار موقعك غير قادرين على الضغط على الزر لأن صفحة الويب الخاصة بك غارقة في المصطلحات؟
رسالتك الأساسية تمر دون أن يلاحظها أحد
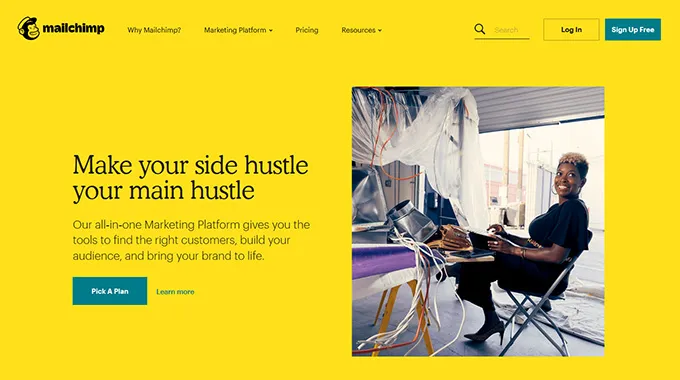
لنفترض أنك صممت صفحة على موقع الويب الخاص بك والتي تجبر القراء على تطبيق أكواد الخصم في وقت الخروج. قد لا يلاحظ القراء حتى الرسالة المركزية إذا كان موقع الويب الخاص بك غارقًا في عناصر تصميم الويب الإيجابية. تحتاج إلى توجيه القراء إلى الرسالة المركزية لصفحة الويب الخاصة بك. ستساعدك المساحة السلبية على القيام بذلك بسهولة مثل الصورة أدناه.
ستساعد المساحة السلبية القراء على التركيز على مصطلحات محددة وتطوير عاطفة قوية لغرض تلك الصفحة. استخدم المساحة السلبية بشكل فعال وستجعل المحتويات الموجودة على موقع الويب الخاص بك قابلة للقراءة في أي وقت من الأوقات. الأهم من ذلك ، ليس عليك تغيير نمط الخط أو أحجامه لجذب القراء إلى المحتوى. كل ما عليك فعله هو الاستخدام الصحيح للمساحة السلبية.

عدم وجود اتجاه في صفحة الويب الخاصة بك
تتكون كل صفحة ويب من دافع. لنفترض أنك صممت موقعًا إلكترونيًا على أدوات مدقق الانتحال. تريد أن يقرأ القراء الجزء الأول من الصفحة ، انتقل إلى صفحة مختلفة تحتوي بالفعل على مدقق الانتحال وتحقق في النهاية من محتوياتها بحثًا عن الانتحال على تلك الأداة. العديد من العناصر الإيجابية ستجعل القراء مرتبكين وقد لا يتمكنون من اتباع النمط وفقًا لتعليماتك.

استخدم المساحة السلبية في الأماكن الصحيحة وقم بتوجيه القراء وفقًا لذلك ، كما هو موضح في الصورة أعلاه. هل تريد منهم التمرير لأسفل للحصول على مزيد من المعلومات؟ هل تريد أن ينظر قرائك إلى عناصر معينة على وجه التحديد؟ سيوفر الاستخدام الصحيح للمساحة السلبية اتجاهًا قويًا لتدفق صفحة الويب الخاصة بك.
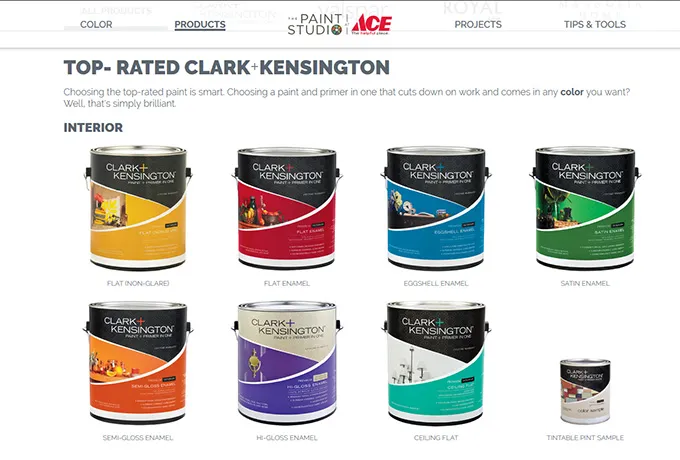
يوجد الآن خط رفيع بين المساحات السلبية والمساحات الفارغة التي تعمل بشكل سلبي. الأول يعزز بنية موقع الويب الخاص بك ، بينما الأخير يدمره. ألق نظرة على الصورة أدناه.

إنه تصميم موقع الويب لمتجر دهانات. كما ترى ، يتكون تصميم الويب من مساحة سلبية موضوعة بشكل صحيح. ولكنه يحتوي أيضًا على بعض المساحات الفارغة السلبية. يمكن أن تجعل هذه المساحة الفارغة القراء في حيرة من أمرهم بشأن ما إذا كان موقع الويب به مواطن خلل أو إذا كان يحتوي على معلومات غير كاملة.
وبالتالي ، فإن المساحات الخاملة الفارغة تخلق عنصرًا مرئيًا متوازناً. ببساطة ، من الأفضل تجنب المساحات السلبية لأنها تجعل موقع الويب الخاص بك يبدو غير احترافي وغير مكتمل.
أفضل 5 طرق مثبتة لاستخدام المساحة السلبية لإنشاء مواقع ويب مقنعة
إن تنفيذ مساحة سلبية في تخطيط موقع الويب ليس سهلاً كما يبدو. أنت بحاجة إلى أن تكون متمرسًا على التفكير في أفكار مدروسة لاستخدام المساحة السلبية على موقع الويب الخاص بك. يمكنك أيضًا طلب المساعدة في البرمجة أثناء تطوير موقع الويب الخاص بك للتأكد من أن المساحة السلبية تساعدك على إبراز الرسالة الرئيسية لتلك الصفحة. تحقق من أفضل 7 طرق لاستخدام المساحة السلبية لدعم التصميمات العامة لصفحة الويب الخاصة بك.
يجب ألا تكون المساحة السلبية بيضاء
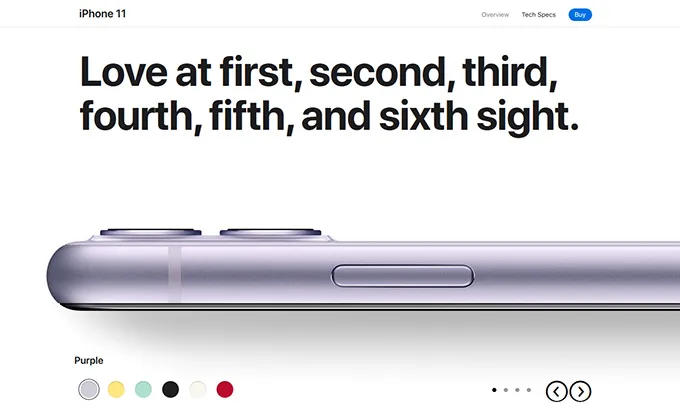
إنها أسطورة مفادها أن المساحة السلبية يمكن أن تكون بيضاء اللون فقط. يمكنك استخدام أي شيء من الأحمر إلى الأسود طالما أن اللون لا ينتهك موضوع موقع الويب الخاص بك. تحقق من لون موقع Apple.com وستجد المساحة السلبية في مواقع الويب الخاصة بهم على شكل أبيض ورمادي فاتح


قد تكون المساحة السلبية بالقرب من الزاوية
المساحات السلبية موجودة تقريبًا في جميع الشعارات واللافتات والقطع الفنية التي قد تصادفها في حياتك اليومية. سواء كنت تبحث عن دليل ترميز للمبتدئين.

من الأفضل دائمًا تجنب الرتابة
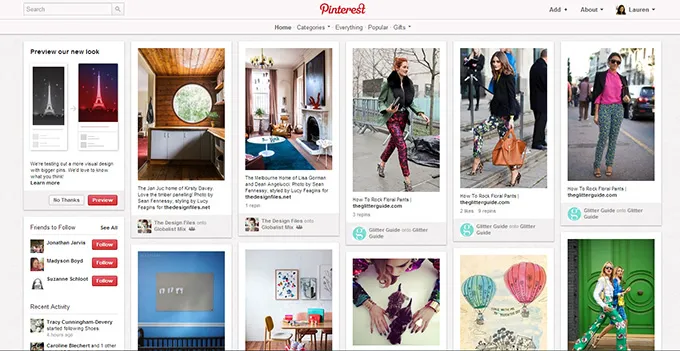
هل لاحظت تخطيط الصور على موقع Pinterest؟ جميع الصور بأحجام مختلفة ، أليس كذلك؟ ذلك لأنه سواء كنت تستخدم مساحة سلبية أو كتل من الصور ، فإن التوازن الصحيح أمر بالغ الأهمية بدلاً من الحفاظ على التناظر في الصفحة. لن تعمل المساحات السلبية إلا إذا كنت تستخدمها مع مسافات إيجابية محددة جيدًا.

أبقيها بسيطة
لا تستخدم المساحات السلبية في أي جزء عشوائي من تصميم موقع الويب الخاص بك. رتب عناصر موقع الويب بعناية للسماح لها بالتواصل مع القراء عاطفياً. يجب أن تكون المساحة السلبية ، إلى جانب العناصر الإيجابية الأخرى لصفحة الويب ، قادرة على إجبار زوارك على اتخاذ الإجراء الذي تريدهم أن يفعلوه.

ضع العناصر حسب أهميتها
استخدم عناصر تصميم الويب الخاص بك جنبًا إلى جنب مع المساحة السلبية المتوازنة وفقًا لأهميتها. على سبيل المثال ، يمكنك الاحتفاظ بالرسائل الأساسية أعلى صفحة الويب الخاصة بك واستخدام المساحة السلبية لتوجيه القارئ للتنقل بسلاسة عبر الصفحة. ستعمل المساحة السلبية كدليل لعين القارئ.
يعتبر بعض الناس المساحة السلبية بمثابة فكرة متأخرة لتصميم الويب. إنها ، في الواقع ، واحدة من أكثر الطرق إستراتيجية لتحسين رؤية موقع الويب الخاص بك وتدفقه وقابليته للقراءة وعمقه.

ما هي الأنواع المختلفة للمساحات السلبية في تصميم الويب؟
الآن بعد أن تعرفت على الأساليب المختلفة لاستخدام المساحة السلبية في تصميم الويب ، دعنا نناقش نوعي المساحة السلبية التي يمكنك الاستفادة منها.
مساحة سلبية صغيرة
يُطلق على المساحة الموجودة داخل الأجزاء الأصغر من صفحتك مساحة سالبة صغيرة. يتضمن الهوامش والمسافات بين الأحرف أو الأحرف أو الكلمات. لنفترض أنك خططت لاستخدام صورة على صفحة الويب الخاصة بك وأنك استخدمت أيضًا تسمية توضيحية أسفلها. وبالتالي ، فإن المسافة بين صورتك والتسمية التوضيحية هي المساحة الدقيقة السلبية.
يمكنك استخدام مساحة صغيرة سلبية في تصميمات الطباعة لأنها تحسن قابلية قراءة النصوص الخاصة بك ووضوحها. يجب أن تكون المسافات بين كتل المحتوى على صفحة الويب الخاصة بك ضيقة بما يكفي لتناسب المساحة الدقيقة السلبية. لا تضف الكثير من ارتفاع السطر بين فقراتك والعنوان للتأكد من أن المساحة السلبية لا تجعل المحتويات تبدو مزدحمة.
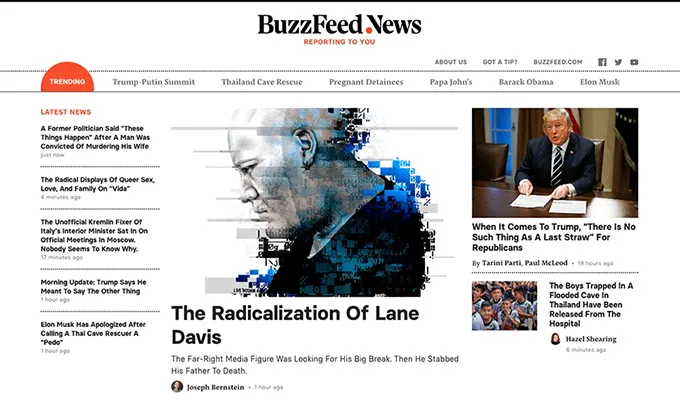
تحقق من موقع الويب هذا من BuzzFeed أدناه لفهم الاستخدام الصحيح للمساحة الصغيرة السلبية. كما ترى ، يتكون موقع الويب من العديد من المحتويات ومع ذلك فإن التصميم لا يربك القراء.

مسافة سلبية ماكرو
تُعرف المسافات الموجودة بين عناصر تصميم الويب الرئيسية باسم مساحة الماكرو السلبية. هذه المساحات أوسع وبالتالي غالبًا ما يتم التعرف عليها على الفور. تتكون المسافة بين الرؤوس والمحتوى والتنقل ومناطق التذييل من مساحة الماكرو السلبية. تُستخدم المساحة السلبية الكلية أيضًا في الخلفية والأشرطة الجانبية وأجزاء أخرى من صفحة الويب.
تساعدك مساحة الماكرو السلبية على فصل عناصر تصميم الويب المختلفة وتوصيلها بشكل فعال. على سبيل المثال ، ستساعدك المساحة الأوسع على فصل العناصر بينما ستساعدك المساحة الضيقة على توصيلها. بشكل عام ، ستجعل مساحة الماكرو السلبية صفحة الويب الخاصة بك تبدو مضغوطة وتحافظ على جميع محتويات الصفحة موحدة.
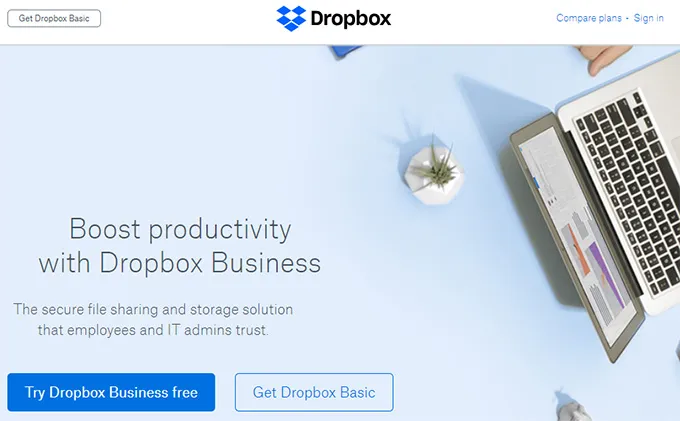
فيما يلي صفحة مقصودة لـ Dropbox تُظهر بوضوح الاستخدام المذهل لمساحة الماكرو السلبية. كما ترى ، هناك مساحة سلبية كبيرة حول عبارة الحث على اتخاذ إجراء. تحقق أيضًا من كيفية وضع عناصر التنقل داخل الرأس نظرًا للاستخدام الذكي لمساحة الماكرو السلبية.

أمثلة على الفضاء السلبي في تصميم الويب
لقد قمت بصياغة هذه القائمة من الأمثلة المذهلة للمساحة السلبية المستخدمة في مجالات مختلفة من مواقع الويب. ألق نظرة على جميع مواقع الويب وسترى كيف توفر المساحة السلبية
- التسلسل الهرمي المرئي واضح
- تصميم متوازن
- الطباعة الفعالة
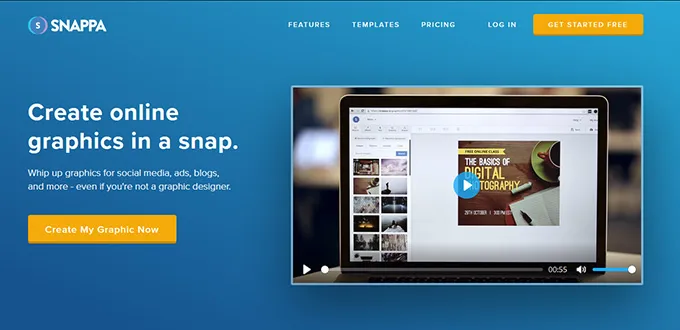
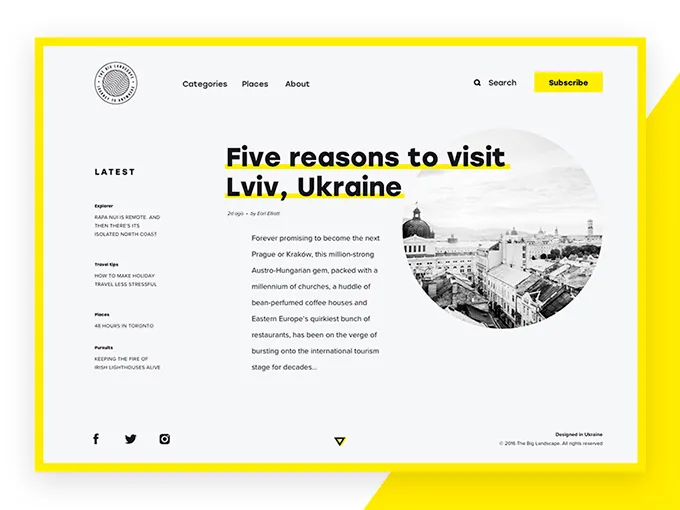
المشهد الكبير
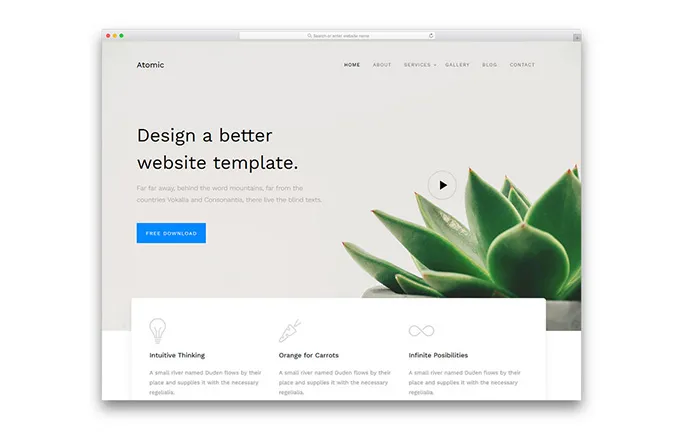
واجهة Big Landscape هي واجهة بسيطة تتبع مبادئ التسلسل الهرمي المرئي الواضح والمساحة السلبية وقابلية القراءة الجيدة والمتعة الجمالية من الإدراك البصري.

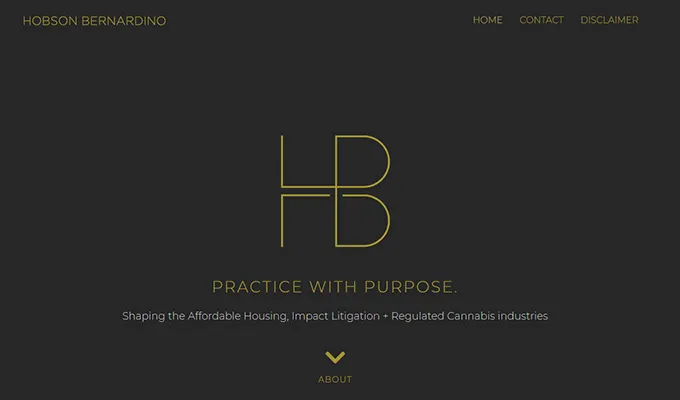
هوبسون برناردينو + ديفيس إل إل بي
تستخدم Trusted Advisors المساحة البيضاء على الصفحة الرئيسية لموقعها على الويب لتسليط الضوء على الرسالة المركزية بشكل فعال. من الشعار إلى التنقل ، كل شيء مرئي ومفهوم بوضوح بسبب الاستخدام الذكي للمساحة البيضاء.

HDLive 2012
يُظهر HDLive 2012 الاستخدام المتوازن تمامًا للمساحة السلبية بين الخطوط والعناوين. تتكون النصوص أيضًا من الكثير من ارتفاع الخط والألوان المتناقضة على الخلفية.

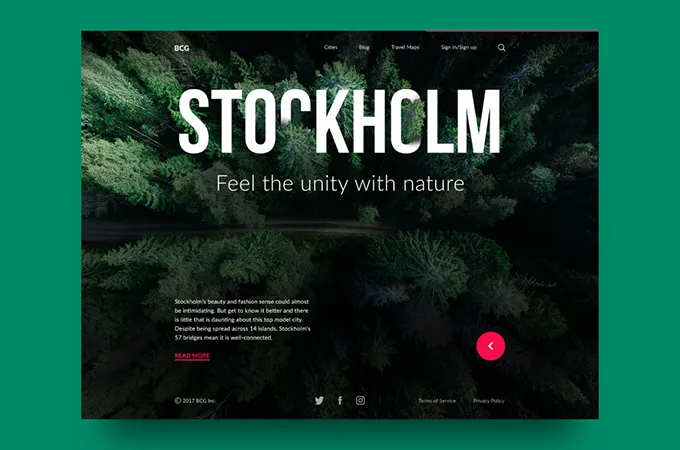
دليل المدينة الكبيرة
يوضح Big City Guide الاستخدام الإبداعي للمساحة السلبية على المستوى الكلي حيث يطبق المصمم صورة خلفية ويلعب دور المساحة السلبية.

تغليف،
يمكن للمساحة السلبية أن تحدث فرقًا كبيرًا بين تصميم الويب القوي وتصميم الويب السيئ. استخدم المساحة السلبية بذكاء في جميع أنحاء الموقع لجعلها ممتعة بما يكفي لجذب انتباه زوارك. يتعلق استخدام المساحة السلبية بالحفاظ على توازن مثالي بين العناصر المختلفة في تصميم الويب الخاص بك.
