إدارة مواقع ووردبريس متعددة محليًا باستخدام DevKinsta
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في DevKinsta الذين يساعدون العديد من المطورين ومصممي الويب والعاملين المستقلين في تصميم وتطوير ونشر مواقع WordPress الخاصة بهم من جميع أنحاء العالم. شكرا لك!
عند إنشاء سمات ومكونات إضافية لـ WordPress ، نحتاج إلى التأكد من أنها تعمل بشكل جيد في جميع البيئات المختلفة التي سيتم تثبيتها فيها. يمكننا أحيانًا التحكم في هذه البيئة عند إنشاء سمة لمواقع الويب الخاصة بنا ، ولكن في أوقات أخرى لا يمكننا ذلك ، مثل عند توزيع المكونات الإضافية عبر مستودع WordPress العام ليتمكن أي شخص من تنزيله وتثبيته.
فيما يتعلق بـ WordPress ، تشمل المجموعات المحتملة للبيئات التي يجب أن نقلق بشأنها ما يلي:
- إصدارات مختلفة من PHP ،
- إصدارات مختلفة من WordPress ،
- إصدارات مختلفة من محرر WordPress (المعروف أيضًا باسم محرر الكتلة) ،
- تمكين / تعطيل HTTPS ،
- تمكين / تعطيل متعدد المواقع.
دعونا نرى كيف هذا هو الحال. أدخلت PHP 8.0 ، وهي أحدث إصدار من PHP ، تغييرات متقطعة من الإصدارات السابقة. نظرًا لأن WordPress لا يزال يدعم PHP 5.6 رسميًا ، فقد يحتاج المكون الإضافي الخاص بنا إلى دعم 7 إصدارات من PHP: PHP 5.6 ، بالإضافة إلى PHP 7.0 إلى 7.4 ، بالإضافة إلى PHP 8.0. إذا تطلب المكون الإضافي بعض الميزات المحددة في PHP ، مثل الخصائص المكتوبة (المقدمة في PHP 7.4) ، فحينئذٍ سيحتاج إلى دعم هذا الإصدار من PHP وما بعده (في هذه الحالة ، PHP 7.4 و PHP 8.0).
فيما يتعلق بالإصدار في WordPress ، قد يُدخل هذا البرنامج نفسه أحيانًا تغييرات متقطعة ، مثل التحديث إلى إصدار أحدث من jQuery في WordPress 5.6. بالإضافة إلى ذلك ، يقدم كل إصدار رئيسي من WordPress ميزات جديدة (مثل محرر Gutenberg الجديد ، الذي تم تقديمه في الإصدار 5.0) ، والتي قد تكون مطلوبة لمنتجاتنا.
محرر الكتلة ليس استثناء. إذا كانت السمات والإضافات الخاصة بنا تحتوي على كتل مخصصة ، فمن الضروري اختبارها لجميع الإصدارات المختلفة. على أقل تقدير ، نحتاج إلى القلق بشأن إصدارين من Gutenberg: الإصدار الذي يتم شحنه في WordPress الأساسية ، والإصدار المتاح كمكوِّن إضافي مستقل.
فيما يتعلق بكل من HTTPS والمواقع المتعددة ، يمكن أن تتصرف السمات والمكونات الإضافية بشكل مختلف بناءً على تمكينها أم لا. على سبيل المثال ، قد نرغب في تعطيل الوصول إلى نقطة نهاية REST عند عدم استخدام HTTPS أو توفير إمكانات موسعة للمشرف المتميز من المواقع المتعددة.
هذا يعني أن هناك العديد من البيئات المحتملة التي نحتاج إلى القلق بشأنها. كيف نتعامل معها؟
معرفة البيئات
كل ما يمكن أن يكون آلياً ، يجب أن يكون آلياً. على سبيل المثال ، لاختبار المنطق على السمات والمكونات الإضافية الخاصة بنا ، يمكننا إنشاء عملية تكامل مستمرة تدير مجموعة من الاختبارات في بيئات متعددة. تعمل الأتمتة على التخلص من جزء كبير من الألم.
ومع ذلك ، لا يمكننا الاعتماد فقط على وجود آلات تقوم بكل العمل من أجلنا. سنحتاج أيضًا إلى الوصول إلى بعض مواقع WordPress التي تم اختبارها لتصور ما إذا كانت السمات الخاصة بنا لا تزال تبدو على النحو المنشود بعد بعض ترقية البرامج. على سبيل المثال ، إذا قام Gutenberg بتحديث نظام الأنماط العالمي الخاص به أو كيف تتصرف الكتلة الأساسية ، فنحن نريد التحقق من أن منتجاتنا لم تتأثر بالتغيير.
كم عدد البيئات المختلفة التي نحتاج إلى دعمها؟ لنفترض أننا نستهدف 4 إصدارات من PHP (7.2 إلى 8.0) ، و 5 إصدارات من WordPress (5.3 إلى 5.7) ، وإصدارين من Gutenberg (أساسي / مكون إضافي) ، وتمكين / تعطيل HTTPS ، وتشغيل / إيقاف تشغيل مواقع متعددة. كل ذلك يصل إلى ما مجموعه 160 بيئة ممكنة. هذه طريقة أكثر من اللازم للتعامل معها.
لتبسيط الأمور ، بدلاً من إنشاء موقع لكل مجموعة ممكنة ، يمكننا تقليله إلى عدد قليل من البيئات التي تشتمل بشكل عام على جميع الخصائص المختلفة.
على سبيل المثال ، يمكننا إنتاج هذه البيئات الخمس:
- PHP 7.2 + WP 5.3 + جوتنبرج كور + HTTPS + متعدد المواقع
- PHP 7.3 + WP 5.4 + إضافة جوتنبرج + HTTPS + متعدد المواقع
- PHP 7.4 + WP 5.5 + Gutenberg plugin + بدون HTTPS + بدون مواقع متعددة
- PHP 8.0 + WP 5.6 + Gutenberg core + HTTPS + بدون مواقع متعددة
- PHP 8.0 + WP 5.7 + Gutenberg core + بدون HTTPS + بدون مواقع متعددة
يمكن إدارة مواقع 5 WordPress ، ولكنها ليست سهلة لأنها تنطوي على تحديات فنية ، لا سيما تمكين إصدارات مختلفة من PHP ، وتقديم شهادات HTTPS.
نريد تطوير مواقع WordPress بسهولة ، حتى لو كانت لدينا معرفة محدودة بالأنظمة. ونريد أن نفعل ذلك بسرعة لأن لدينا أعمال التطوير والتصميم التي يتعين علينا القيام بها. كيف يمكننا أن نفعل ذلك؟
إدارة مواقع WordPress المحلية باستخدام DevKinsta
لحسن الحظ ، فإن إنشاء مواقع WordPress المحلية ليس بالأمر الصعب في الوقت الحاضر ، حيث يمكننا تجنب العمل اليدوي ، وبدلاً من ذلك نعتمد على أداة تقوم بأتمتة العملية بالنسبة لنا.
DevKinsta هو بالضبط هذا النوع من الأدوات. تمكن من إطلاق موقع WordPress محلي بأقل جهد ، لأي تكوين مرغوب. سيتم إنشاء الموقع في وقت أقل لشرب فنجان من القهوة. وهي بالتأكيد أقل تكلفة من فنجان قهوة: DevKinsta مجاني 100٪ ومتاح لمستخدمي Windows و macOS و Ubuntu .

كما يوحي اسمها ، تم إنشاء DevKinsta بواسطة Kinsta ، أحد مزودي الاستضافة الرائدين في مساحة WordPress. هدفهم هو تبسيط عملية العمل مع مشاريع WordPress ، سواء للمصممين أو المطورين أو المستقلين أو الوكالات. كلما تمكنا من إعداد بيئتنا بشكل أسهل ، كلما زاد تركيزنا على السمات والمكونات الإضافية الخاصة بنا ، كانت منتجاتنا أفضل.
السحر الذي يميز DevKinsta هو Docker ، البرنامج الذي يمكّن من عزل التطبيق عن بيئته عبر الحاويات. ومع ذلك ، لسنا مطالبين بمعرفة Docker أو الحاويات: تخفي DevKinsta التعقيد الأساسي بعيدًا ، لذلك يمكننا فقط تشغيل موقع WordPress بضغطة زر.

في هذه المقالة ، سوف نستكشف كيفية استخدام DevKinsta لتشغيل 5 مثيلات WordPress محلية مختلفة لاختبار مكون إضافي ، وما الميزات الرائعة التي لدينا تحت تصرفنا.
إطلاق موقع WordPress باستخدام DevKinsta
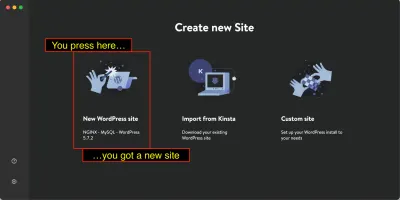
تُظهر الصور الواردة أعلاه DevKinsta عند فتحه لأول مرة. يقدم 3 خيارات لإنشاء موقع WordPress محلي جديد:
- موقع ووردبريس جديد
يستخدم التكوين الافتراضي ، بما في ذلك أحدث إصدار من WordPress و PHP 8. - الاستيراد من كينستا
يقوم باستنساخ التكوين من موقع موجود مستضاف في MyKinsta. - موقع مخصص
يستخدم تكوينًا مخصصًا توفره أنت.
سيؤدي الضغط على الخيار رقم 1 إلى إنشاء موقع WordPress محلي حرفيًا دون حتى التفكير فيه. يمكنني أن أشرح أكثر قليلاً إذا كان بإمكاني فقط ؛ في الحقيقة ليس هناك ما هو أكثر من ذلك.
إذا كنت من مستخدمي Kinsta ، فإن الضغط على الخيار رقم 2 يسمح لك باستيراد موقع من MyKinsta مباشرة ، بما في ذلك تفريغ قاعدة البيانات الخاصة به. (راجع للشغل ، إنه يعمل في الاتجاه المعاكس أيضًا: يمكن دفع التغييرات المحلية في DevKinsta إلى موقع مرحلي في MyKinsta.)
أخيرًا ، عند الضغط على الخيار رقم 3 ، يمكننا تحديد التكوين المخصص الذي يجب استخدامه لموقع WordPress المحلي.
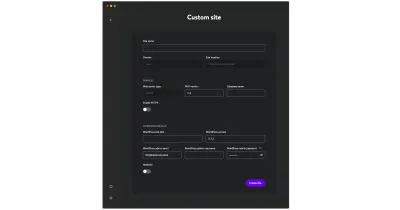
دعنا نضغط على زر الخيار رقم 3. ستبدو شاشة التكوين كما يلي:

بعض المدخلات للقراءة فقط. هذه هي الخيارات التي تم إصلاحها حاليًا ولكنها ستصبح قابلة للتكوين في وقت ما في المستقبل. على سبيل المثال ، خادم الويب مضبوط حاليًا على Nginx ، لكن العمل جار على إضافة Apache.
الخيارات التي يمكننا تكوينها حاليًا هي التالية:
- اسم الموقع (الذي يتم من خلاله حساب عنوان URL المحلي) ،
- نسخة PHP ،
- اسم قاعدة البيانات ،
- تمكين / تعطيل HTTPS ،
- عنوان موقع WordPress ،
- نسخة ووردبريس ،
- البريد الإلكتروني للمسؤول واسم المستخدم وكلمة المرور ،
- تمكين / تعطيل متعدد المواقع.
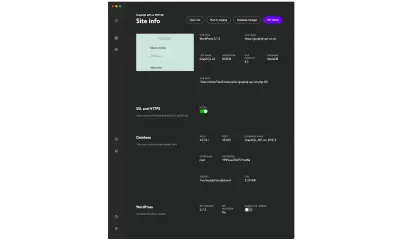
بعد إكمال هذه المعلومات لموقع WordPress المحلي الأول الخاص بي ، المسمى "GraphQL API on PHP 80" ، والنقر على "إنشاء موقع" ، لم يستغرق الأمر سوى دقيقتين من قبل DevKinsta لإنشاء الموقع. بعد ذلك ، قدمت شاشة المعلومات للموقع الذي تم إنشاؤه حديثًا:


موقع WordPress الجديد متاح ضمن المجال المحلي الخاص به graphql-api-on-php80.local . بالنقر فوق الزر "فتح موقع" ، يمكننا تصور موقعنا الجديد في المتصفح:

كررت هذه العملية لجميع البيئات المختلفة المطلوبة ، وفويلا ، كانت مواقع WordPress المحلية الخمسة الخاصة بي جاهزة للعمل في أي وقت من الأوقات. الآن ، قائمة الشاشة الأولية لـ DevKinsta أسفل جميع مواقعي:

باستخدام WP-CLI
من التكوين المطلوب لبيئاتي ، لقد استوفيت حتى الآن جميع العناصر باستثناء عنصر واحد: تثبيت Gutenberg كمكوِّن إضافي.
لنفعل هذا بعد ذلك. يمكننا تثبيت مكون إضافي كالمعتاد عبر WP admin ، والذي يمكننا الوصول إليه بالنقر فوق الزر "WP admin" من شاشة معلومات الموقع ، كما هو موضح في الصورة أعلاه.
والأفضل من ذلك ، أن DevKinsta يأتي مع WP-CLI مثبتًا بالفعل ، حتى نتمكن من التفاعل مع موقع WordPress عبر واجهة سطر الأوامر.
في هذه الحالة ، نحتاج إلى الحد الأدنى من المعرفة بـ Docker. يتم تنفيذ أمر داخل الحاوية على النحو التالي:
docker exec {containerName} /bin/bash -c '{command}'المعلمات المطلوبة هي:
- تسمى حاوية
devkinsta_fpm. - أمر WP-CLI لتثبيت وتفعيل مكون إضافي هو
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - المسار إلى موقع WordPress ، داخل الحاوية ، هو
/www/kinsta/public/{siteName}.
بتجميع كل شيء معًا ، يكون الأمر الخاص بتثبيت مكون Gutenberg الإضافي وتنشيطه في موقع WordPress المحلي هو هذا:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'استكشاف الميزات
هناك نوعان من الميزات المفيدة المتاحة لمواقع WordPress المحلية الخاصة بنا.
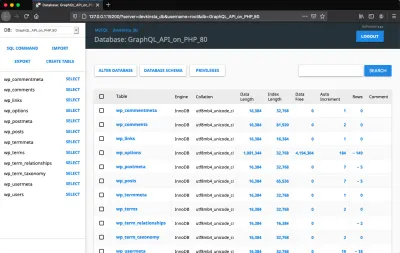
الأول هو التكامل مع Adminer ، أداة مشابهة لـ phpMyAdmin ، لإدارة قاعدة البيانات. باستخدام هذه الأداة ، يمكننا جلب البيانات وتحريرها مباشرة من خلال استعلام SQL مخصص. سيؤدي النقر فوق الزر "مدير قاعدة البيانات" ، في شاشة معلومات الموقع ، إلى فتح المسؤول في علامة تبويب متصفح جديدة:

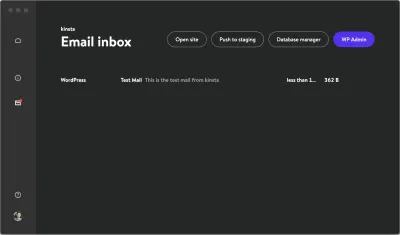
الميزة الثانية الجديرة بالملاحظة هي التكامل مع Mailhog ، أداة اختبار البريد الإلكتروني الشائعة. بفضل هذه الأداة ، لا يتم إرسال أي بريد إلكتروني يتم إرساله من موقع WordPress المحلي فعليًا ، ولكن يتم التقاطه وعرضه في صندوق البريد الإلكتروني الوارد:

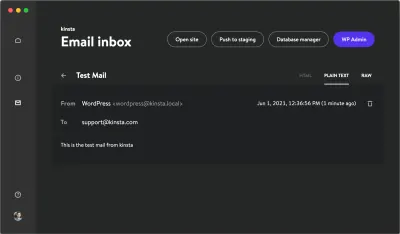
بالنقر فوق بريد إلكتروني ، يمكننا رؤية محتوياته:

الوصول إلى ملفات التثبيت المحلية
بعد تثبيت موقع WordPress المحلي ، سيكون مجلده الذي يحتوي على جميع ملفاته (بما في ذلك WordPress core والسمات والإضافات المثبتة وعناصر الوسائط التي تم تحميلها) متاحًا للجمهور:
- نظاما التشغيل Mac و Linux: ضمن
/Users/{username}/DevKinsta/public/{siteName}. - نظام التشغيل Windows: ضمن
C:\Users\{username}\DevKinsta\public\{siteName}.
(بمعنى آخر: يمكن الوصول إلى ملفات موقع WordPress المحلي ليس فقط من خلال حاوية Docker ، ولكن أيضًا من خلال نظام الملفات في نظام التشغيل الخاص بنا ، مثل استخدام جهاز الكمبيوتر الخاص بي على Windows أو Finder في Mac أو أي محطة طرفية.)
هذا ملائم للغاية لأنه يوفر اختصارًا لتثبيت السمات والإضافات التي نطورها ، مما يؤدي إلى تسريع عملنا.
على سبيل المثال ، لاختبار تغيير في مكون إضافي في جميع المواقع المحلية الخمسة ، يتعين علينا عادةً الانتقال إلى مسؤول WP على كل موقع ، وتحميل الإصدار الجديد من المكون الإضافي (أو ، بدلاً من ذلك ، استخدام WP-CLI).
من خلال الوصول إلى مجلد الموقع ، يمكننا ببساطة استنساخ المكون الإضافي من الريبو الخاص به ، مباشرة ضمن wp-content/plugins :
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git بهذه الطريقة ، يمكننا فقط git pull لتحديث المكون الإضافي الخاص بنا إلى أحدث إصدار ، مما يجعله متاحًا على الفور في موقع WordPress المحلي:
$ cd MyAwesomePlugin $ git pull إذا أردنا اختبار المكون الإضافي قيد التطوير على فرع مختلف ، فيمكننا بالمثل إجراء عملية دفع git checkout :
git checkout some-branch-with-new-feature نظرًا لأنه قد يكون لدينا العديد من المواقع ذات البيئات المختلفة ، يمكننا أتمتة هذا الإجراء عن طريق تنفيذ برنامج نصي bash ، والذي يكرر مواقع WordPress المحلية ، وينفذ لكل منها أمر git pull الإضافي المثبت داخل:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginخاتمة
عند تصميم وتطوير قوالب WordPress والإضافات الخاصة بنا ، نريد أن نكون قادرين على التركيز على عملنا الفعلي قدر الإمكان. إذا استطعنا أتمتة إعداد بيئة العمل ، فيمكننا حينئذٍ استثمار الوقت الإضافي والطاقة في منتجنا.
هذا ما يجعله DevKinsta ممكنًا. يمكننا إنشاء موقع WordPress محلي عن طريق الضغط على زر وإنشاء العديد من المواقع ببيئات مختلفة في دقائق معدودة.
يتم تطوير DevKinsta ودعمه بنشاط. إذا واجهت أي مشكلة أو كان لديك بعض الاستفسارات ، فيمكنك تصفح الوثائق أو التوجه إلى منتدى المجتمع ، حيث سيساعدك منشئو DevKinsta.
كل هذا مجانًا. يبدو ذلك جيدا؟ إذا كان الأمر كذلك ، فقم بتنزيل DevKinsta وانتقل إلى إنشاء مواقع WordPress المحلية الخاصة بك.
