نصائح واستراتيجيات لتصميم مواقع متعددة اللغات
نشرت: 2017-07-31مع الاستخدام الواسع النطاق للإنترنت ، أصبحت حواجز اللغة شيئًا من الماضي ، ويرجع ذلك في الغالب إلى أن مصممي مواقع الويب قد أدركوا الآن إمكانية زيادة المبيعات بسبب العملاء الدوليين الذين ، نتيجة لزيادة الوعي بالأعمال المختلفة التي تقدم خدماتهم في جميع أنحاء العالم يميلون إلى زيارة مواقع الويب الخاصة بهذه الشركات للتواصل مباشرة معهم عبر الإنترنت.
ومع ذلك ، فإن العائق الرئيسي الذي يميل المستخدمون إلى مواجهته في زيارة موقع هذه الشركات الدولية يرجع إلى اللغة ، والتي تميل إلى إضعاف تجربة المستخدم الإجمالية.
الشيء الذي يجب تذكره هو أن الناس يتحدثون لغات مختلفة في جميع أنحاء العالم ، وبالنسبة لمعظمهم ، اللغة الإنجليزية ليست لغتهم الأولى. لذلك من الواضح أنهم يفضلون موقع ويب يمكنهم مشاهدته بلغتهم الخاصة ، ويمكن أن يثبت موقع الويب الذي يحتوي على محتوى باللغة الإنجليزية فقط أو بأي لغة معينة أنه عائق أمام نجاح موقع الويب الخاص بك. لذلك من الأهمية بمكان أن يوفر موقع الويب في الوقت الحاضر دعمًا متعدد اللغات للزوار الذين يزورون موقعهم ويتواصلون معهم من خلال هذه الوسيلة المحددة.
لكن السؤال الذي قد تطرحه هو ماذا نعني بالضبط بالدعم متعدد اللغات هنا؟ على مر السنين ، من المحتمل أن تكون قد صادفت مواقع ويب بها محتوى تمت مشاركته بلغة مختلفة. عندما تزور مثل هذه المواقع ، يتم تزويدك بخيار ترجمة هذه الصفحات إما إلى اللغة الإنجليزية أو إلى لغة من اختيارك. وعلى الرغم من وجود مواقع ويب يمكنها ترجمة محتوى المقالات والمدونات على موقع ويب ، إلا أن خفض بنية موقع ويب متعدد اللغات يعد أكثر تعقيدًا مما يدركه المستخدمون. لذلك ، لضمان حصولك على تصميم الويب متعدد اللغات بشكل صحيح تمامًا ، توصلنا إلى بعض النصائح التي ستساعدك على البدء وتبقيك على المسار الصحيح نحو تطوير تصميم ويب متعدد اللغات.
النصيحة رقم 1: الترجمة - السيارات مقابل الإنسان
حسنًا ، هذا من الناحية الفنية ليس نصيحة حقًا ولكنه شيء شعرنا أنه مهم ، وبالتالي ، يجب تضمينه. ربما استخدمت على مر السنين برنامج ترجمة لغة مرة واحدة على الأقل لموقع ويب. الآن ، على الرغم من عدم وجود أي خطأ في هذه ، إلا أن معدلات الدقة الإجمالية لهذه الترجمات تميل إلى التباين. من بين هذه الأدوات الشائعة خدمة الترجمة من Google وعلى الرغم من أنها توفر للمستخدمين تجربة استخدام سهلة للغاية ويتم تحديثها باستمرار وتحسينها ، إلا أن دقة النص المترجم لا تزال متفاوتة ولهذا السبب من الأفضل عدم الاعتماد على برامج الترجمة الخاصة بها. المواقع.
بالمقارنة ، يعد استخدام مترجم بشري فكرة أفضل بكثير من أدوات وبرامج الترجمة الآلية. السبب هو أنه في اللغة ، تميل إلى أن تكون هناك فروق دقيقة ، وبالتالي ، فإن البشر ليسوا قادرين فقط على الإحساس بها والتقاطها في المحتوى المقدم ، بل لديهم أيضًا فهم ومعرفة أفضل بالمفردات المحلية للغة ، مما يجعل الترجمة أكثر دقة.
نصيحة رقم 2: لا تتخطى خيارات اللغة
كما ذكرنا أعلاه ، يستخدم الناس لغات مختلفة للتواصل في جميع أنحاء العالم. لذلك ، من الضروري عند تصميم موقع ويب متعدد اللغات ، ألا تغفل عن تزويد المستخدم بتغيير تفضيلات اللغة على موقع الويب.
فيما يلي بعض الطرق التي يمكنك من خلالها تزويد المستخدم بتحديد لغة بسهولة بعيدًا عن القائمة المنسدلة:
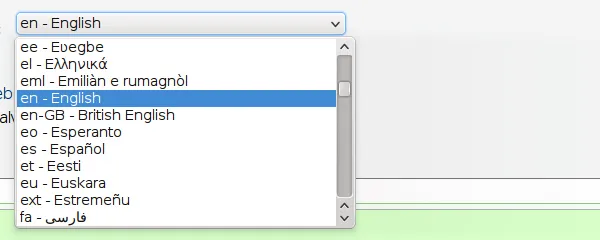
القائمة المنسدلة :

الغرض الكامل من تصميم الويب متعدد اللغات هو تزويد المستخدم بالقدرة على تغيير لغة الصفحة بسهولة دون أي متاعب. في معظم مواقع الويب ، ستجد هذا الخيار في شكل قائمة منسدلة يتم وضعها دائمًا تقريبًا في الزاوية العلوية اليمنى من الصفحة (على الرغم من وجود بعض المواقع التي تميل إلى وضع القائمة المنسدلة في قسم التذييل لصفحة الويب ) ، مما يسهل على المستخدم اختيار اللغة التي يفضلها. من الأمور المهمة التي يجب تذكرها أثناء تصميم موقع ويب أنه ، أيًا كان قسم صفحة الويب الذي تفضله لوضع القائمة المنسدلة في رأس الصفحة أو جزء التذييل من الموقع ، يجب أن يكون سهل الوصول إليها ومرئيًا للمستخدم.
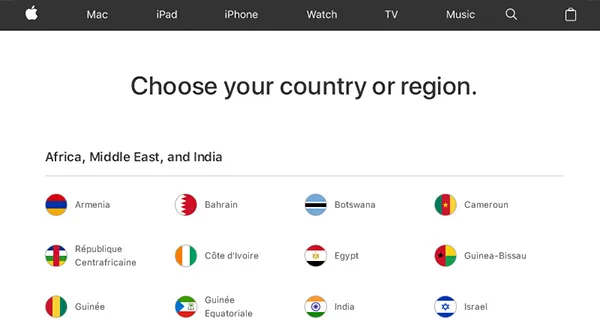
أعلام الدولة :

ستجد أن بعض مواقع الويب تفضل استخدام علم الدولة للإشارة إلى لغة ، وعلى الرغم من عدم وجود خطأ في هذا التنسيق المحدد ، إلا أننا نشعر أنه قد يكون محيرًا بعض الشيء للأسباب التالية.
- تميل الأعلام إلى تمثيل دولة وليس بالضرورة لغة.
- ليس من الضروري أن يكون للبلد لغة رسمية واحدة فقط - يمكن أن يكون هناك أكثر من لغة رسمية واحدة.
- يمكن التحدث بلغة معينة في أكثر من دولة ، مما يؤدي إلى حدوث ارتباك.
- ليس من الضروري أن يتعرف الزوار على علم الدولة - قد يكون ذلك بسبب حجم رمز العلم أو بسبب تشابه علم دولة مع دولة أخرى.
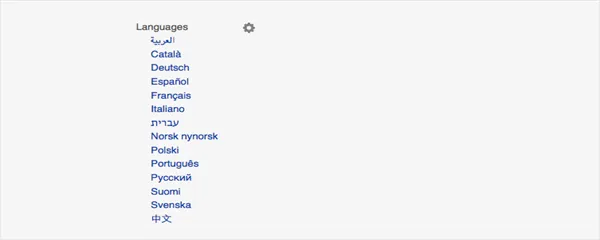
الترتيب :
إحدى الطرق الأكثر ملاءمة لتوفير دعم متعدد اللغات للمستخدمين هي سرد اللغات أبجديًا على الموقع. لا يبدو هذا أنظف فحسب ، بل يسمح أيضًا للمستخدم بالعثور بسهولة على إصدار اللغة الذي يفضله. مثال على ذلك مأخوذ من ويكيبيديا أدناه:

كشف اللغة الافتراضية :

من الجيد تزويد المستخدمين بخيار على موقع الويب لتعيين لغة افتراضية بسهولة عند زيارتهم لأول مرة. ولكن لكي تكون في الجانب الآمن ، قم بتوفير خيارات اختيار اللغة الأخرى أيضًا في حالة رغبة المستخدم في تبديل الخيار الافتراضي.
إعادة التوجيه :
هل صادفت موقع ويب يعيد توجيهك تلقائيًا إلى الصفحة الرئيسية للموقع عند تبديل اللغات؟ تكمن مشكلة هذا الخيار في أنه ليس محيرًا للمستخدم فحسب ، بل قد يكون مزعجًا أيضًا ، حيث يتعين على المستخدم الآن الانتقال والعثور على الصفحة التي كان عليها قبل إعادة توجيهه. ومع ذلك ، إذا كان موقعك مصممًا بطريقة تضطر إلى إعادة توجيههم عند تبديل اللغات ، فتأكد من وصولهم إلى نفس الصفحة (لكن المترجمة) التي كانوا عليها من قبل.
نصيحة رقم 3: استخدام الخطوط الصحيحة
ناقشنا أعلاه بالتفصيل حول اللغات المترجمة ، لكن دعنا الآن نتحدث عن اختيار الخطوط المستخدمة على موقع الويب. لا يخفى على أحد أن اختيار الخط الذي تستخدمه أمر بالغ الأهمية لنجاح موقع الويب الخاص بك ، والآن سنخبرك بالسبب. انظر عند تصميم موقع ويب متعدد اللغات ، من المهم أن يكون اختيار الخط الذي تقرر استخدامه متوافقًا تمامًا مع جميع اللغات التي تقدم الدعم لها على موقع الويب الخاص بك (خاصة عندما يتعلق الأمر باللغات غير اللاتينية على أساس).
تذكر أنه عندما يتعلق الأمر بالخطوط ، فإن بعض الخطوط تأخذ مساحة أكبر. أيضًا ، قد تكون الكلمة في لغة معينة أكثر "كلمات" وتتكون من أحرف أكثر مما لو كانت في لغة أخرى. لذلك هذا شيء يجب أن يؤخذ في الاعتبار أيضًا عند تحديد خط لموقع الويب الخاص بك.
نصيحة رقم 4: يسار - يمين - يسار
الآن نعلم جميعًا أن اللغة ليس لها اتجاه. ومع ذلك ، عندما تكتب ، يكون للنص المكتوب به اتجاه. يمكن أن يكون هذا الاتجاه إما LTR (من اليسار إلى اليمين) أو من اليمين إلى اليسار (من اليمين إلى اليسار) وهو أمر يجب أن يؤخذ في الاعتبار عند تصميم موقع ويب لنشاط تجاري. على سبيل المثال ، لنأخذ مثالاً على النص العربي المكتوب بتنسيق RTL (من اليمين إلى اليسار).
على الرغم من أن معظم اللغات المستخدمة تميل إلى القراءة والكتابة من اليسار إلى اليمين ، إلا أن هذا ليس هو الحال دائمًا. إذن ، عندما تصادف نصوصًا مثل تلك التي تتطلب كتابة المحتوى في RTL (من اليمين إلى اليسار)؟ حسنًا ، إذا واجهت موقفًا تحتاج فيه إلى تضمين لغة تتطلب مثل هذا البرنامج النصي ، فعليك أن تعكس التخطيط الكامل لصفحة الويب التي صممتها. يتضمن ذلك كل شيء - من التنقل إلى الصور إلى النص والأشرطة الجانبية والقوائم المنسدلة والأزرار وحتى أشرطة التمرير! يجب عكس كل شيء حتى يتمكن المستخدم من قراءة موقع الويب بالكامل والتمرير إليه بشكل صحيح دون مواجهة أي صعوبة في شكل مواطن الخلل أو المحتوى في غير محله.
النصيحة رقم 5: بنية عنوان URL
من الخطوط إلى الترجمات الفعلية ، دعنا الآن ننتقل إلى الهيكلة الفعلية لتصميم الويب من أجل تزويد المستخدمين بأفضل دعم متعدد اللغات. عندما يتعلق الأمر بالبنية الفعلية لعنوان URL ، فلديك عدة طرق للقيام بذلك.
- ccTLD : نطاق المستوى الأعلى لرمز الدولة (ccTLD) ، وهو في الأساس وسيلة لربط بلد معين. على سبيل المثال ، استخدام .in للهند أو .fr لفرنسا. ما يفعله هذا هو أنه يعمل كإشارة لمحركات البحث حول الجمهور المستهدف لهذا الموقع.
- Subdomain + gTLD : بعض امتدادات النطاقات مثل .com و .net و .org هي امتدادات غير مرتبطة بمنطقة أو بلد معين. هذا يجعل من السهل استخدام هذه المجالات مع النطاقات الفرعية. هذا النوع من بنية عنوان URL سهل الإعداد نسبيًا ويوفر الاستهداف الجغرافي لمحركات البحث.
- دليل فرعي + gTLD : يُستخدم لهيكلة محتوى موقع ويب ، على سبيل المثال www.websiteexample.com/perfumes. ومع ذلك ، يمكن أيضًا استخدام هذا لأغراض الاستهداف الجغرافي أيضًا ، على سبيل المثال www.website.example.com/perfume/in - سيشير هذا لمحركات البحث إلى أن موقع الويب يستهدف المستخدمين من الهند.
بعض الأشياء الأخرى التي يجب مراعاتها
بصرف النظر عن بنية عنوان URL والخط والترجمة الفعلية ، هناك أيضًا بعض الأشياء الأخرى التي تحتاج إلى وضعها في الاعتبار عند تصميم موقع ويب يوفر للمستخدمين دعمًا متعدد اللغات. تحقق منها أدناه:
- التواريخ : تذكر أنه لا تدعم كل دولة تنسيق التاريخ نفسه. بينما تستخدم بعض الدول التقويم الغريغوري ، تميل الدول الأخرى إلى اتباع التقويم الفارسي. هذا يعني أنه سيتعين عليك مراعاة التنسيق وتحويل التواريخ من الميلادية إلى الفارسية من أجل تزويد المستخدمين بأفضل دعم متعدد اللغات على الموقع.
- أرقام الهاتف : من الطرق الرائعة لتقديم الدعم لزوار موقع الويب الخاص بك تضمين رمز البلد مع رقم الهاتف للزائر للاتصال بك.
- صحيح من الناحية الأخلاقية: تمامًا كما أنه ليس من الضروري أن يتحدث الناس في جميع أنحاء العالم نفس اللغة ، فليس من الضروري أيضًا أن يشارك الناس في جميع أنحاء العالم نفس الآراء ، وروح الدعابة ، والرمزية ، وما إلى ذلك. ما تحتاج إلى التأكد منه هو أن المحتوى أنت تضعه على موقعك لا يتعارض مع الآراء الأخلاقية لدولة أخرى. على سبيل المثال ، في حين أن بعض البلدان ليس لديها مشكلة مع صور العلاقة الحميمة أو حتى الأزواج من نفس الجنس ، فقد لا يكون ذلك مقبولًا ويُنظر إليه على أنه مسيء في بلد آخر. لذلك ، هذا شيء تحتاج حقًا إلى مراعاته عند تصميم موقع ويب متعدد اللغات.
على الرغم من وجود الكثير من العوامل التي تحتاج إلى أخذها في الاعتبار عند تصميم موقع ويب للاستيعاب ، فإن هذه النصائح ستزودك بالأساس الأولي لبدء إنشاء تصميم ويب متعدد اللغات.
