التحديث الشهري لتطوير الويب 9-2018: التحميل الأصلي الكسول والعمل الخيالي
نشرت: 2022-03-10إنه مفهوم مثير للاهتمام مقارنة JavaScript بثاني أكسيد الكربون ومع ذلك فهو مفهوم صالح للغاية. يقول Alex Russel الذي يعمل مع فريق Chrome ولديه الكثير من الأفكار حول الحالة الحالية للويب أن استخدام الكثير من JavaScript أو استخدامها حصريًا (بدون تحسين تدريجي / تدهور رشيق) سيكون له نفس تأثير الكثير من ثاني أكسيد الكربون بالنسبة لـ النظام البيئي على كوكب الأرض - سوف ينهار النظام البيئي. ومثلما نحتاج إلى كمية معينة من ثاني أكسيد الكربون للعيش ، نحتاج إلى JavaScript على الويب. هذا الخط الدقيق هو الذي يصنع الفارق - الخط الفاصل بين ليس كثيرًا ولا شيء على الإطلاق.
أشعر أنه مع واجهات برمجة التطبيقات للمتصفح الأصلي التي لدينا هذه الأيام لدينا فرصة رائعة لبناء خدمات ويب رائعة دون تضخيمها كثيرًا ودون الاعتماد فقط على JavaScript. يمكننا تحسين العناصر الأصلية باستخدام Custom Elements API بسهولة عبر فئات ES6 ، مع القليل من التعليمات البرمجية التي يبدو من السخف أن تبنيها بنفسك في إطار عمل تابع لجهة خارجية. من قبيل الصدفة ، نشر فريق Github الهندسي مقالًا حول كيفية إسقاط jQuery تمامًا وما يستخدمونه الآن بدلاً من ذلك: JavaScript أصلي ورمز صغير بسيط يعمل على تحسين نظامهم الأساسي بشكل تدريجي. كود أقل ، أفضل للصيانة ، والمزيد من الاستقرار.
أخبار
- يعد Chrome 70 الآن في مرحلة تجريبية ، مما يوفر ميزة اكتشاف الأشكال كتجربة أصل تتيح لنا إجراء قراءة رمز الاستجابة السريعة واكتشاف الوجه والتعرف على النص في الصور. حصلت واجهة برمجة تطبيقات مصادقة الويب على بعض التحديثات أيضًا ، وتمت إضافة دعم
referrerpolicyإلى عناصر<script>. سيؤدي هذا الإصدار أيضًا إلى إهمال العناصر المخصصة v0 و HTML Imports و Shadow DOM v0. - أخيرًا ، مع Firefox 62 ، تشحن Mozilla
::selectionselect بدلاً من:-moz-selection. قاموا أيضًا بتطبيقflat()وflatMap()لمصفوفات JavaScript ويحصل المطورون على محرر مسار الشكل جديد. - تم إصدار Chrome 69 ويجلب لنا CSS Scroll Snap Points ، وخاصية CSS
viewport-fitلشاشات العرض المقطوعة مثل تلك الموجودة في iPhone X ، وواجهة برمجة تطبيقات Web Locks التي تسمح للبرامج النصية التي تعمل في علامة تبويب واحدة أو العامل بالحصول بشكل غير متزامن على قفل ، أو تعليق أثناء أداء العمل ، ثم حررها. يأتي التحديث أيضًا مع دعم CSS للتدرج المخروطي ،toggleAttribute()(الذي يشبه طريقةclassList.toggle()لكن للسمات) ، وflat()وflatMap()للمصفوفات. لسوء الحظ ، غيّر هذا الإصدار طريقة عرض المتصفح لعنوان URL ، ويبدو أن الناس يعتبرونه خطأ أمنيًا. دعونا نرى كيف سيتطور ذلك. - مع دعم Firefox 62 لخطوط الويب المتغيرة ، أصبح لدينا أخيرًا دعم في جميع المتصفحات الرئيسية ويمكننا استخدامه على نطاق واسع الآن لتحسين الأداء ، ولأن نكون أكثر إبداعًا في الطباعة ، وتقليل حركة مرور البيانات بشكل كبير.
- كتب Manuel Rego Casasnovas عن التغييرات الأخيرة في CSS Grid Layout بالنسب المئوية والارتفاع غير المحدود في متصفح Chrome.
- أي شخص ليس خبيرًا سيتعرض لضغوط شديدة لشرح كيفية عمل التتبع على الإنترنت بالفعل. لهذا السبب يغير Firefox الآن إعداداته الافتراضية ويفرض حظر التتبع في متصفحه افتراضيًا.
- سيتوفر PHP7.3 قريبًا ببنية Heredoc و Nowdoc الجديدة ، وفواصل لاحقة في استدعاءات الوظائف ، و
is_countable()، وarray_key_first()، وarray_key_last()، وتحسينات تجزئة كلمة المرور Argon2.
عام
- "تجربة المطور" Bait-and-Switch "لـ Alex Russell هي قطعة رائعة تشرح البيئات السامة التي نبنيها حاليًا للويب ولماذا يمكن مقارنة JavaScript بـ CO2 - كلاهما مطلوب في أجزاء صغيرة ، ولكن إذا كان هناك الكثير منه ، سيعرض النظام البيئي بأكمله (الويب) للخطر. مقال مدروس أوصي به الجميع هنا لقراءته ومشاركته وتذكره.
- نظرًا لأن Alexa و Cortana و Siri وحتى روبوتات الدردشة لدعم العملاء أصبحت هي القاعدة ، فعلينا أن نبدأ في التفكير ليس فقط في شكل المحتوى الخاص بنا ولكن كيف يمكن أن يبدو. يمكننا - ويجب - استخدام HTML و ARIA لجعل المحتوى الخاص بنا منظمًا ومعقولًا ، والأهم من ذلك ، ذو مغزى.
أداء الويب
- يحتوي PostgreSQL 11 القادم على بعض التحسينات المثيرة للاهتمام في الأداء. يشارك ديميتري فونتين الفرق الذي يمكن أن يحدثه.
- يشارك Ben Schwarz طرقًا جديدة للتحميل البطيء الأصلي للويب والتي يمكن أن تصبح حقيقة واقعة قريبًا.
حماية
- نشرت Nightwatch Cybersecurity ثغرة أمنية في Android تعرض معلومات حول جهاز المستخدم لجميع التطبيقات التي تعمل عليه. يبدو أن هذا يتضمن اسم شبكة WiFi و BSSID وعناوين IP المحلية ومعلومات خادم DNS وعنوان MAC - كل ذلك في الكثير من المعلومات الخاصة التي تسمح للأشخاص بتتبع أجهزة Android الفردية. لسوء الحظ ، يبدو أن جميع إصدارات نظام التشغيل Android بما في ذلك forks (باستثناء Android P / 9 حيث تم توفير الإصلاح) قد تأثرت مع عدم وجود خطة لإصلاح الإصدارات القديمة.

CSS
- يشرح Chen Hui Jing كيفية تخصيص أزرار الراديو دون المساس بإمكانية الوصول إليها.
- أشكال CSS لها بعض التاريخ بالفعل. تم طرحه على الويب مبكرًا بمبادرة من فريق Adobe Web ، وقام بائعي المستعرضات بإزالة عمليات التنفيذ قريبًا مرة أخرى ، ويعودون الآن ببطء بمواصفات وتطبيقات متكررة ومحسنة. تشارك راشيل أندرو كيفية تنفيذ أشكال CSS.
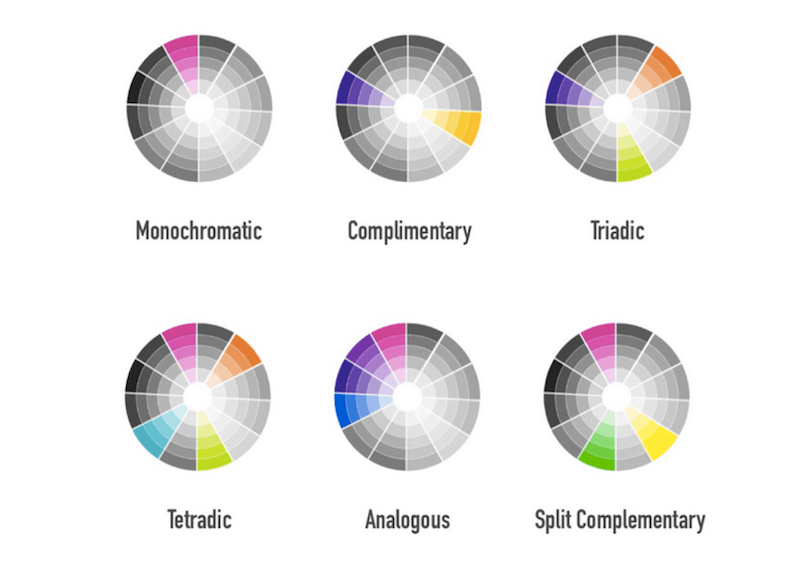
- كتبت سارة سويدان أسباب تحولها من تعريف ألوان CSS على أنها HEX أو RGB إلى HSL وما هي الفوائد.
- مع نمو الويب ، تأتي ميزات جديدة لاستيعاب عوامل الشكل الجديدة وحالات الاستخدام بشكل أفضل. إحدى الميزات التي أتحمس لها هي خاصية
color-adjust، المقترحة في CSS Color Module Level 4. إنها إقرار بأن الويب سيستمر في الظهور على الأجهزة التي تحتوي على شاشات أقل من ممتاز.

HTML و SVG
- قرأ Stefan Judis ما تقوله وثائق Mozilla حول عناصر
inputواكتشف بعض الأشياء المثيرة للاهتمام التي يمكن أن تكون مفيدة جدًا لمشروعك التالي.
جافا سكريبت
- يقارن نولان لوسون الطرق المختلفة لاستخدام أجهزة ضبط الوقت في JavaScript ومتى يتم استخدامها.
- ky هو عميل HTTP صغير وأنيق يعتمد على متصفح Fetch API.
- كتب أنكور أناند مقالًا عن التكلفة الرهيبة لأداء طلبات CORS في التطبيقات ذات الصفحة الواحدة.
- يشارك Adrian Roselli كيف يمكننا إنشاء قوائم روابط في نهاية الصفحة لأنماط الطباعة.
- خرجت بابل 7. إنه أسرع ، ويحتوي على المزيد من الخيارات ، ويدعم JSX Fragments و TypeScript.
- يعد تغيير الحجم التلقائي في
<textarea>طريقة مفيدة للغاية لتحسين تجربة المستخدم للأشخاص الذين يكتبون محتوى لموقعك أو خدمتك. لقد كتبت منشور مدونة حول كيفية تغيير حجم عناصر النموذج تلقائيًا باستخدام فئة ECMAScript 6 قصيرة.
إمكانية الوصول
- يفكر إيثان ماركوت في ما تعنيه إمكانية الوصول ويدرك أنه لا يتعلق بجعل موقع ويب متوافقًا مع بعض التقنيات أو البرامج المساعدة ، بل يتعلق بجعله قابلاً للاستخدام لكل من يريد الوصول إليه ، بغض النظر عن التكنولوجيا. هذا فرق كبير لأن نهجه يشمل الأشخاص الذين يواجهون صعوبات في قراءة موقع ويب على الرغم من أنهم يستخدمون نفس المتصفح ونفس الكمبيوتر المحمول الذي تستخدمه. ربما يكونون في ضوء الشمس الساطع ، أو يواجهون صعوبات في كتابة نص صغير ، أو يتشتت انتباههم بسبب الألوان الزاهية أو العناصر المتحركة.
- يؤكد إريك بيلي على أهمية اختبار إمكانية الوصول يدويًا.
- يشارك Scott O'Hara التنقل في مسار التنقل باستخدام
aria-labelلتوفير اسم يمكن الوصول إليه وaria-currentللإشارة إلى الارتباط النشط حاليًا.
حياة العمل
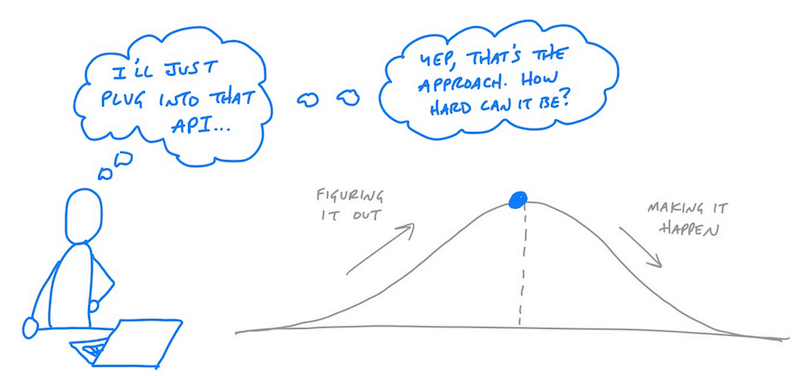
- يفكر Ryan Singer في صعوبة التخطيط لمشروع ما باستخدام "عمل وهمي" ولماذا من المهم جدًا اختبار مدى صعوبة دمج شيء ما أولاً قبل التخطيط له على خارطة الطريق.

الذهاب إلى ما بعد ...
- أحب مفهوم العبث ، وعلى الرغم من أنني لا أفعل ذلك بانتظام ، إلا أنه يسحرني دائمًا. Doodle Addicts هي عبارة عن منصة تجمع رسومات الشعار المبتكرة من الأشخاص في جميع أنحاء العالم. معرض جميل للحصول على الإلهام منه.
- كتب جوني بروكس بارتليت مقالًا مثيرًا للاهتمام حول سبب ترك العديد من علماء البيانات وظائفهم. قد تبدو الوظيفة مثيرة للاهتمام للغاية وتشبه رهانًا جيدًا هذه الأيام ، لكن غالبًا لا تتوافق التوقعات مع الواقع وتكون السياسات والقرارات الأخلاقية صعبة للغاية.
- يشرح ماركو لامبرتيني كيف يمكن للتكنولوجيا أن تساعدنا في إنقاذ الكوكب ، ولكن أكثر من أي شيء نحتاج إلى تعلمه لتقدير الطبيعة ومواردها.
- أثيرت مناقشة شيقة هذا الأسبوع من قبل مساهم مشهور مفتوح المصدر حاول تغيير ترخيص أحد مشاريعهم من أجل منع الشركات التي تدعم مؤسسة ICE الأمريكية من استخدام برامجها. تم التراجع عن التغيير سريعًا بعد أن تم الكشف عن أنه غير قابل للتنفيذ من الناحية القانونية. ومع ذلك ، فإن الموضوع بأكمله (الذي يظهر في كثير من الأحيان في الآونة الأخيرة) يوضح أن المزيد والمزيد من الناس يفكرون في تأثير عملهم. إنهم لا يريدون أن يتم استخدامه للشر ، ولكن من أجل الخير. وعلى الرغم من أن فكرة المصدر المفتوح غير المقيد أمر مرغوب فيه ، إلا إذا استخدمه الناس فقط لدعم حقوق الإنسان وتحسين الحياة. لدي فضول بشأن الحلول الجديدة التي يمكن أن تضمن ذلك ؛ ربما سنرى المزيد من شروط الخدمة للمشاريع مفتوحة المصدر قريبًا (والتي ستكون بعد ذلك ملزمة قانونًا ولكنها قد تمنع المشاريع المجانية مفتوحة المصدر من استخدامها).
