التحديث الشهري لتطوير الويب 7-2018: إمكانية الوصول العملي وأخطاء التصميم والتحكم في الميزات
نشرت: 2022-03-10لا يزال الويب يذهلني. مع كل تنوعها وتغييراتها المختلفة على النظام الأساسي ، من الصعب رؤية نمط مستقيم - إذا كان هناك نمط (فقط). لكن من الرائع معرفة ما يتم تغييره ، والميزات التي تمت إضافتها إلى النظام الأساسي ، وأي منها يتم إهماله ، وكيف تنفذ المتصفحات المزيد والمزيد من التقنيات لحماية المستخدم من هجمات المواقع الضارة. من المثير للاهتمام أن نرى أن ميزات الأمان هذه في الوقت الحاضر تحظى بقدر كبير من الاهتمام مثل ميزة للمطورين ؛ يوضح هذا أهمية الخصوصية والأمان وكيف كان الويب غير مستقر وغير آمن في الماضي.
لكن أفضل شيء في كل هذا هو أنه يوضح مدى أهمية التمسك بالأشياء التي يقدمها لنا الناس. بدلاً من تنفيذ حلولنا الخاصة لكل شيء ، غالبًا ما يكون من الأفضل إعادة استخدام نظام موجود. لا يعتبر الاعتماد عليه أكثر أمانًا فحسب ، بل إنه يعمل أيضًا بشكل أقل بينما يكون أكثر شمولاً لتوسيع عنصر DOM أصلي باستخدام عنصر مخصص (بدلاً من كتابة العنصر المخصص الخاص بنا من البداية). إذا فكرنا في ما إذا كان ينبغي علينا إنشاء نسختنا الخاصة من SSL أو استخدام برنامج موجود لهذا الغرض ، فلماذا نبني عنصرًا قابلًا للنقر يعتمد على لا شيء بدلاً من تغيير سلوك a أو عنصر button ؟ ولماذا نتحقق من التحقق من صحة مضيف الموارد بأنفسنا ، إذا كان المتصفح يمنحنا بالفعل واجهة برمجة تطبيقات لذلك؟ جميع مقالات هذا الأسبوع مخصصة لهذه المواضيع.
الشيء الآخر الذي علق في رأسي هو مقالة Andrea Giammarchi ، "A Bloatless Web" ، والتي يصف فيها كيف نستخدم Babel بشكل أعمى كمطورين عندما نكتب JavaScript لنكون قادرين على كتابة ECMAScript حديث. لكننا عادة لا ندرك أن تحويل جميع الكودات الحديثة في المتصفحات الحديثة ليست الطريقة الأكثر فاعلية. أنا سعيد لأن Andrea تقدم بعض الأفكار حول كيفية تحسين هذا الوضع وتحسين أداء تطبيقات الويب الخاصة بنا. ألن يكون من المدهش تقديم ثلث حجم الحزمة فقط من خلال عدم تحويل الشفرة بعد الآن لكل متصفح؟
أخبار
- يجعل عزل الموقع من الصعب على مواقع الويب غير الموثوق بها الوصول إلى المعلومات أو سرقتها من حساباتك على مواقع الويب الأخرى. يتم الآن شحن Chrome 67 معه ولن يتم تحميل Cross-Origin Read Blocking (CORB) ، على سبيل المثال ملف JSON كصورة. ولكن علاوة على ذلك ، تعني هذه التغييرات أن تنسيق الصفحة الكاملة لم يعد مضمونًا ليكون متزامنًا. تؤثر هذه الميزة الجديدة عليك إذا قرأت الأحجام المحسوبة من عنصر في جافا سكريبت أو استخدمت مستمعي حدث
unload. تأكد من معرفتك بهذا الأمر وتحقق مما إذا كانت مواقعك لا تزال تعمل على النحو المتوقع. - الآن ، نحن نعرف القليل عن سياسات أمان المحتوى - وهي ميزة تتيح للمطورين تقييد تحميل موارد معينة بواسطة أسماء المضيفين. لكن بائعي المستعرضات ابتكروا شيئًا جديدًا الآن: سياسة الميزات. يتيح ذلك لمطوري الويب تمكين أو تعطيل أو تعديل سلوك بعض واجهات برمجة التطبيقات وميزات الويب في المتصفح بشكل انتقائي. إنه يشبه CSP ولكن بدلاً من التحكم في الأمان ، فإنه يتحكم في الميزات وكتب Eric Bidelman مقدمة لسياسة الميزات يشرح كل شيء.
- يعرض فريق متصفح Brave أحدث ميزاته لحماية خصوصية المستخدمين: علامات التبويب التي تتصل عبر شبكة Tor.
نوعي
- أنطون ستين يسأل إذا ما تم كسر قيم قطاع التكنولوجيا؟ تحليل استراتيجيات التسويق من قبل Apple و Microsoft و Google و Amazon ولكن أيضًا الشركات الصغيرة الأخرى وكيف يمكننا القيام بعمل هادف حقًا والالتزام بقيمنا بدلاً من معاملتها كمواد تسويقية لا نحتاج إلى احترامها أو الالتزام بها.
- الآن بعد أن قام قطاع التكنولوجيا في العالم بتحويل جميع الأشياء في العالم بسرعة إلى أشياء رقمية ، دعا الكثيرون إلى المزيد من الأخلاقيات في مجالنا. هذا في كثير من الحالات هدف غامض إلى حد ما ، لذلك دعونا نطبقه على جزء واحد من الرقمية: تطوير الواجهة الأمامية. كيف يمكننا أن نكون أكثر أخلاقية كمطورين للواجهة الأمامية ، ما أنواع الأشياء التي يمكننا القيام بها؟ كتب Hidde de Vries مقالًا عن ذلك.
حماية
- لقد تم اختراق بيانات عملاء Ticketmaster وكما يبدو ، يرجع ذلك إلى سطر واحد مخصص من التعليمات البرمجية يتضمن برنامجًا نصيًا لجهة خارجية.
UI / UX
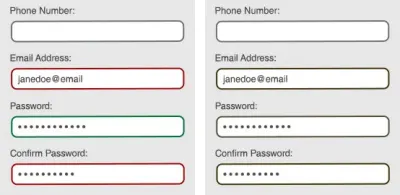
- يُظهر Eugen Esanu عشرة أخطاء صغيرة في التصميم ما زلنا نرتكبها وما يمكننا فعله بدلاً من ذلك لجعل تصميمنا أكثر سهولة في الاستخدام.

خصوصية
- هذا تقرير مثير للاهتمام حول كيفية سماح Google لمطوري التطبيقات الخارجيين بقراءة رسائل البريد الإلكتروني الخاصة بالأشخاص من Google عند منحهم الإذن أثناء ترخيص التطبيق. تكمن المشكلة في أنه لا توجد طريقة لمنع ذلك بسهولة وقد يكون له بعض التأثير إذا كنت تستخدم Gmail لشركتك لأنه قد يؤثر على سياسات الخصوصية ويخضع للقانون العام لحماية البيانات (GDPR).
أداء الويب
- يتحدث Max Bock عن كيفية بناء مكونات تتفاعل مع سرعة اتصال الجهاز الفعلية باستخدام واجهة برمجة تطبيقات معلومات الشبكة. وعلى الرغم من أنه لا يتوفر حاليًا إلا في متصفحات الإنترنت Chrome و Samsung ، إلا أنه يستحق تجربته وربما يقدمه بالفعل لهؤلاء المستخدمين.
- من وقت لآخر ، لا يزال بإمكاننا قراءة المقالات التي تشير إلى أهمية تحسين محددات CSS من أجل تحسين الأداء. نشأ هذا في البحث الذي تم إجراؤه منذ عدة سنوات ، لكن إيفان كوريك بحث في هذا مرة أخرى واكتشف أنه لا يهم.
إمكانية الوصول
- يشارك فريق مطوري Microsoft قائمة تشغيل فيديو حول إمكانية الوصول العملية ، بما في ذلك كيفية تحسين العروض التقديمية أو اللغة لإدراجها أو كيفية إنشاء وظيفة مناسبة "لتخطي التنقل" على موقع الويب الخاص بك.
- تشارك سارة نوفاك كيف تمكنت من إظهار التعاطف من خلال تجربة الذهاب إلى عمى الألوان لفهم كيف يختبر الآخرون العالم بشكل مختلف.
- تحتوي أدوات المطور في Firefox الآن على وضع Accessibility Inspector . إليك كيفية تنشيطه وكيفية استخدامه.

جافا سكريبت
- يوضح لنا ليون ريفيل كيف يمكننا توسيع عناصر DOM الأصلية الحالية باستخدام مكونات الويب. يعد هذا مفيدًا ومفيدًا للغاية حيث لا يمكننا فقط توفير الكثير من الوقت باستخدام قوالب تم إنشاؤها مسبقًا للعناصر المخصصة ولكن أيضًا الحصول على جميع التحسينات والافتراضيات (الدلالات وإمكانية الوصول ووظائف المتصفح) مجانًا ولا يزال بإمكاننا بناء سلوكنا الخاص في الأعلى منه. على الأقل ، إذا كان بإمكاننا استخدام Custom Elements على الإطلاق ، لكن هذه قصة مختلفة.
- يوضح Gerardo Rodriguez كيف يمكننا بسهولة أن نفشل في تحسين مواقع الويب للأداء مع عمال الخدمة وواجهة Fetch API وكيف يمكن أن يؤدي ذلك إلى استثناء الحصة النسبية في المتصفحات. لحسن الحظ ، اكتشف سبب ذلك ومن خلال تعيين رؤوس CORS المناسبة ، تمكن جيراردو أخيرًا من حل لغز الاستجابات المبهمة المخزنة مؤقتًا وإخبارنا بكيفية تجنب المشكلات.
- Filepond هو رافع ملفات جافا سكريبت مفتوح المصدر لطيف. يشارك ريك شينينك التحديات التي واجهتها في بنائه.
- Andrea Giammarchi حول مشكلة تجميع JavaScript مع Babel ولماذا لم يعد تحويل الشفرة هو الحل الأفضل بعد الآن. بدلاً من ذلك ، يجب أن نفكر في كيفية تقديم حزم مختلفة اعتمادًا على دعم المتصفح لتقليل حجم الحزمة وتحسين الأداء.
- يشارك Justin Fuller ثلاث ميزات جديدة رائعة قادمة إلى JavaScript قريبًا والتي ستساعدنا في كتابة التعليمات البرمجية التي يسهل فهمها ، مثل التسلسل التشغيلي أو الاندماج الصفري أو مشغل خط الأنابيب.
- كتب Addy Osmani و Mathias Bynens مقدمة أولية حول كيفية استخدام وحدات JavaScript على الويب اليوم.
CSS
- سلسلة مقالات تتناول كيف يمكننا تزييف شبكة مواضع تلقائية بها ثغرات في Internet Explorer.
- شبكة CSS لطيفة ، لكنني كثيرًا ما أسمع أن الناس لا يمكنهم استخدامها لأن IE11 لا يدعمها جيدًا. لكن هذا ليس صحيحًا تمامًا لأن IE11 لديه إصدار سابق من CSS Grid متاح يمكننا تحويله بسهولة باستخدام autoprefixer. يشرح Daniel Tonon اختلافات CSS Grid والميزات التي يمكننا استخدامها والتي لا يمكننا استخدامها وسنواصلها مع المزيد من النصائح.
- بالنسبة للعديد من الأشخاص ، لا تزال CSS Grid جديدة جدًا ، وهي قادرة جدًا وتساعدنا في حل الكثير من المشكلات عند إنشاء تخطيطات قائمة على الشبكة في CSS. لكن في الإصدار الحالي ، هناك بعض الأشياء التي لا تزال غير ممكنة. سيوفر لنا CSS Grid المستوى 2 شبكات فرعية وتشرح لنا راشيل أندرو ما تحتاجه من أجل ذلك.
- هل CSS-in-JS جيد؟ هل هي فقط سيئة؟ لماذا نقع باستمرار في فخ الجدال عندما لا يكون هناك فائزون واضحون وكيف يمكننا القيام بعمل أفضل من خلال الاعتراف بالتطور ورؤية الأشياء في سياقها.
حياة العمل
- لماذا يجب أن يكتسب مفهوم الصبر والسعي لبناء شيء يدوم المزيد من الاهتمام في الأعمال التجارية. بعض الأفكار التي خطرت ببالي عند قراءة مقال آخر ويبدو أن الكثير من الناس يحبون الفكرة الكامنة وراء ذلك.
- إيثان ماركوت يتحدث عن كيفية تعامله مع اختيار العملاء ولماذا يعتقد أنه من المهم اختيار العملاء الذين يمكنك دعمهم أخلاقياً فقط. ولكن هذا يوضح أيضًا مدى صعوبة ذلك في بعض الأحيان ، كما تظهر المناقشات الأخيرة حول تعاون Microsoft التجاري مع الكيانات القانونية.
