التحديث الشهري لتطوير الويب 5-2018: أداء المتصفح والتكرار صفر ومصادقة الويب
نشرت: 2022-03-10بصفتنا مطورين ، نتحدث غالبًا عن الأداء ونطلب من المتصفحات عرض الأشياء بشكل أسرع. ولكن عندما يفعلون ذلك في النهاية ، فإننا نطالب بالمزيد من الأداء.
شارك Alex Russel من فريق Chrome الآن بعض الأفكار حول إساءة استخدام المطورين لأداء المتصفح ويشرح لماذا لا تزال مواقع الويب بطيئة على الرغم من أن المتصفحات أعادت ابتكار نفسها بمحركات عرض سريعة بشكل لا يصدق. يتماشى هذا مع مقال بقلم أوليفر ويليامز حيث ذكر أننا نركز على الأشياء الخاطئة ، وبدلاً من تقديم الحلول الأسرع للآلات والمتصفحات الأبطأ ، فإننا نقدم حزمًا أكبر مع polyfill وشفرة مكتوبة إلى كل متصفح.
بالتأكيد ليس من السهل الخروج من هذا النمط والحفاظ على حجم الحزمة عند الحد الأدنى لصالح المستخدم ، ولكن لدينا التقنيات اللازمة لتحقيق ذلك. لذلك دعونا نستكشف الطرق غير التقليدية ونفكر في تجربة المستخدم الفعلية في كثير من الأحيان - قبل تحديد سير عمل المشروع بدلاً من بعده.
قائمة مراجعة أداء الواجهة الأمامية 2021
لمساعدتك في تلبية التجارب السريعة والسلسة ، لخص فيتالي فريدمان كل ما تحتاج إلى معرفته لتحسين أداء موقعك في قائمة مرجعية واحدة سهلة الاستخدام.
انتقل إلى مقال ذي صلة ↬
أخبار
- تم إصدار Firefox 60 وهو يجلب وحدات ECMAScript ، بالإضافة إلى واجهة برمجة تطبيقات مصادقة الويب.
- أصبح Chrome 66 مستقرًا الآن ، ويقدم بعض التحديثات المهمة المتعلقة بالصوت. بعد الكشف عن خطأ ناجم عن حماية المستخدم المقدمة حديثًا ضد التشغيل التلقائي في الخلفية والذي تسبب في حدوث مشكلات خطيرة مع عملاء WebRTC ، أعلن Chrome عن التراجع عن الحظر التلقائي ، على الرغم من ذلك ، وتأجيله حتى Chrome 70 (يأتي في الخريف) ، بحيث يمكن للمطورين لديك المزيد من الوقت لتكييف قاعدة التعليمات البرمجية الخاصة بهم.
- مع إصدار Chrome 66 بالفعل وإصدار أحدث إصدار من Firefox بعد ذلك ، لا يثق متصفحان رئيسيان الآن في جميع شهادات Symantec التي تم إصدارها قبل يونيو 2016 - وثق بي عندما أقول إن هناك الكثير من المواقع التي لم تتغير بعد شهاداتهم المتأثرة ، وبالتالي ، ستكون بعيدة عن متناول المستخدمين الآن (Chrome) أو قريبًا جدًا (Firefox).
- تقدم Github Pages الآن دعم HTTPS للمجالات المخصصة. في السابق ، كان HTTPS متاحًا فقط للنطاقات الفرعية
*.github.ioأو عبر مزودي الطرف الثالث مثل Cloudflare. - سيظهر Chrome 67 قريبًا وسيتوقف عن العمل ببعض الأشياء قبل إزالة الدعم بالكامل في نسختين لاحقًا ، من بينها تثبيت المفتاح العام المستند إلى HTTP (HPKP) و AppCache في السياقات غير الآمنة.
- جلب تحديث Windows 10 April EdgeHTML 17 بعلامات تبويب كتم الصوت ونماذج الملء التلقائي ووضع "طباعة موقع الويب" الجديد لتوفير الموارد وعمال الخدمة والإشعارات الفورية. تمت إضافة الخطوط المتغيرة والتقاط الشاشة في RTC عبر Media Capture API و Subresource Integrity (SRI) ودعم عنوان
Upgrade-Insecure-RequestsInsecure-Orders. إنها خطوة إلى الأمام! - يتوفر الإصدار 6 من npm هنا مع بعض التحسينات الأمنية المهمة. من الآن فصاعدًا ، ليس لديك أمر
npm auditجديد فقط لتدقيق تبعياتك بحثًا عن نقاط الضعف ، ولكن npm ستفعل ذلك تلقائيًا وتعيد الإبلاغ أثناء تثبيت التبعية. يأتي الإصدار الجديد أيضًا معnpm ciلجعل مهام CI أسرع وبعض التحسينات الأخرى. - Node 10 خارج مع المولدات ودعم وظيفة غير متزامن ، ودعم كامل لـ N-API ودعم بروتوكول المفتش. سيصبح إصدار الدعم طويل الأجل التالي في أكتوبر.
- تتوفر الآن أداة سوناروال لأفضل ممارسات الترميز من Microsoft في أول إصدار مستقر.
عام
- كتب أوليفر ويليامز عن مدى أهمية إعادة التفكير في كيفية إنشاء مواقع الويب وتنفيذ "التحسين التدريجي" لجعل الويب يعمل بشكل رائع للجميع. بعد كل شيء ، نحن من نجعل التجربة أسوأ بالنسبة لمستخدمينا عند تحويل جميع أكواد ECMAScript الخاصة بنا بشكل أعمى أو تقديم الكثير من حشوات JavaScript المتعددة لأولئك الذين يستخدمون بالفعل آلات بطيئة وبرامج قديمة.
- يكشف Ian Feather عن انتهاء مهلة حوالي 1٪ من جميع طلبات JavaScript على BuzzFeed. هذا حوالي 13 مليون طلب شهريًا. تذكير جيد بمدى أهمية توفير احتياطي قوي وتحسين تدريجي وطرق بديلة.
- سيصدر توجيه GDPR (اللائحة العامة لحماية البيانات) قريبًا جدًا ، وبينما تمتلئ صناديق البريد الوارد لدينا بتحديثات سياسة الخصوصية ، هناك شيء واحد لا يزال غير واضح للغاية وهو الخدمات التي يمكن أن توفر بالفعل ما يسمى بـ DPA (اتفاقيات معالجة البيانات). يجمع Joschi Kuphal الخدمات التي تقدم DPA ، حتى نتمكن من البحث عنها بسهولة ومعرفة كيف يمكننا الحصول على نسخة لمواصلة استخدام خدماتهم. يمكنك المساعدة من خلال المساهمة في هذا المورد عبر طلبات السحب.
- لخص Jared M. Spool لماذا يكره المستخدمون أحيانًا خيارات التصميم التي نتخذها ولكن لا نغيرها أو نعيد تصميمها بشكل عام.
- تأتي الأخبار الكبيرة من Adobe بخصوص منتج النماذج الأولية Xd: من الآن فصاعدًا ، سيكون البرنامج مجانيًا لأي شخص لديه خطة Starter Plan الجديدة. الاختلافات الوحيدة في الخطط المدفوعة هي التخزين المحدود ، ونموذج أولي مشترك واحد فقط (ولكن العديد من الخطط غير المشتركة كما تريد) ، ومكتبة Typekit المجانية فقط. قام فريق Xd أيضًا بتحسين تكامل Sketch و Photoshop ، ويمكنك الآن تبديل الرموز ولصقها على لوحات فنية متعددة وحماية مواصفات التصميم بكلمة مرور أيضًا.
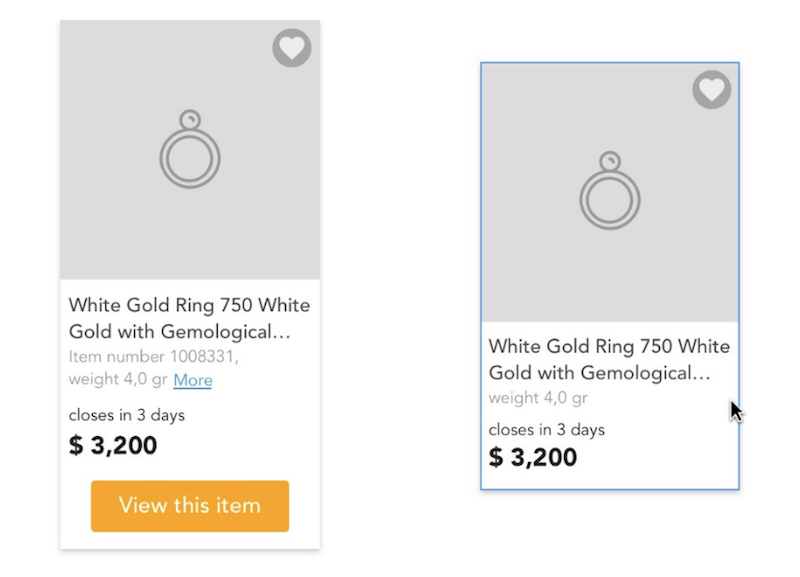
- تعلمنا Mei Zhang مبادئ تصميم منتج أفضل ببطاقة منتج واحدة.

- في هذا الشهر ، سمح اختطاف أجزاء من خدمة DNS Route 53 من Amazon للمهاجمين بالتحكم في حركة مرور العملاء الذين يستخدمون الخدمة واعتراضها. يوضح هذا مرة أخرى مدى ضعف الجزء الحيوي من الإنترنت ، DNS ،.
- يأتي أحدث إصدار من Firefox مزودًا بدعم واجهة برمجة تطبيقات مصادقة الويب - وهي خطوة كبيرة نحو التخلص من كلمات المرور. تتيح لك واجهة برمجة التطبيقات (API) تسجيل الدخول عبر مفتاح جهاز مثل YubiKey إذا كان المستعرض وخدمة الويب يدعمان التقنية الجديدة. والجدير بالذكر أن الإصدار التجريبي من Chrome 67 يشحن واجهة برمجة التطبيقات أيضًا. كتب فريقهم دليل التنفيذ الفني.
- بدءًا من Firefox 60 ، سنتمكن من تحديد سمة
same-siteلملفات تعريف الارتباط. سيسمح هذا لتطبيق الويب بإبلاغ المتصفح بأنه يجب إرسال ملفات تعريف الارتباط فقط إذا كان الطلب يأتي من موقع الويب الذي أتى منه ملف تعريف الارتباط. اقرأ المزيد من التفاصيل في منشور مدونة الإعلان.
- تعد قائمة مراجعة القانون العام لحماية البيانات (GDPR) مصدرًا مفيدًا آخر للأشخاص للتحقق مما إذا كان موقع الويب متوافقًا مع توجيه الاتحاد الأوروبي القادم.
- نشرت بلومبرج قصة عن مشروع حماية الخصوصية مفتوح المصدر pi-hole ، ولماذا يوجد وما الذي يريد تحقيقه. أستخدم البرنامج يوميًا للحفاظ على تتبع شبكة المنزل والعمل بالكامل خالية من التتبع.

- لقد كان Postgres 10 موجودًا هنا منذ فترة طويلة بالفعل ، لكنني شخصيًا كافحت للعثور على معلومات جيدة حول كيفية استخدام كل هذه الميزات الرائعة التي يجلبها معها. يشارك Gabriel Enslein الآن تحديثات أداء Postgres 10 في مجموعة شرائح ، ويسلط الضوء على كيفية استخدام دعم JSON المدمج ، والتقسيم الأصلي لمجموعات البيانات الكبيرة ، ومرونة فهرس التجزئة ، والمزيد.
- اكتشف Andrew Betts أن الكثير من مواقع الويب تستخدم عناوين قديمة. إنه يشاركنا الآن لماذا يجب أن نتخلى عن الرؤوس القديمة وأيها نخدم بدلاً من ذلك.
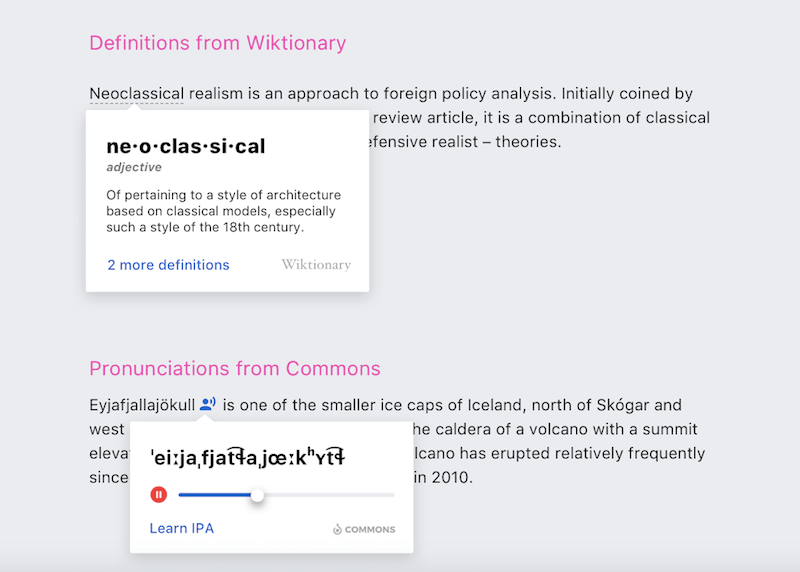
- تشارك Marcy Sutton كيف أنشأت Wikipedia ميزة معاينة الارتباط الجديدة بطريقة يسهل الوصول إليها حتى يتمكن الأشخاص من استخدام لوحة المفاتيح والماوس بسهولة لتشغيل التراكب. يمكنك أيضًا قراءة المزيد حول كيفية إنشاء هذه الميزة في هذا المنشور بواسطة مصمم Wikipedia Nirzar Pangarkar.
- يشرح سكوت أوهارا الاختلافات بين الكلمات الرئيسية
hiddenوالغير في ARIA ومتى يجب استخدامnoneمنها.

- نادرًا ما يتم الحديث عنها لسنوات ، لا تزال جداول CSS مستخدمة في معظم مواقع الويب لعرض البيانات (وهذه هي الطريقة الصحيحة تمامًا للقيام بذلك) في الجداول. ولكن نظرًا لأنها لا تستجيب افتراضيًا ، فقد كافحنا دائمًا عند جعلها مستجيبة ، واستخدم معظمنا JavaScript لجعلها تعمل على شاشات الهاتف المحمول. وجدت Lea Verou الآن طريقتين جديدتين لتحقيق جداول سريعة الاستجابة باستخدام CSS: الأولى هي استخدام
text-shadowالنص لنسخ النص إلى صفوف أخرى ، والطريقة الأخرى تستخدمelement()لنسخ<thead>بالكامل إلى صفوف أخرى - ما زلت أحاول لفهم كيف وجدت ليا هذه الحلول ، لكن هذا مذهل! - كتبت راشيل أندرو مقالًا حول إنشاء أوراق أنماط الطباعة وتوفيرها في عام 2018 ولماذا تهم المستخدمين كثيرًا حتى لو لم يكن لديهم طابعة بعد الآن.
- يشارك Osvaldas Valutis كيفية تنفيذ ما يسمى بنمط التنقل "Priority Plus" في الغالب باستخدام CSS ، على الأقل في المتصفحات الحديثة. إذا كنت بحاجة إلى دعم المتصفحات القديمة ، فستحتاج إلى توسيع هذا الحل بشكل أكبر ، لكنها بداية رائعة لتطبيق مثل هذا النمط بدون الكثير من JavaScript.
- تشارك راشيل أندرو ما سيأتي في مواصفات شبكة CSS من المستوى 2 و Subgrid وتشرح ماهيتها ، وما الذي يمكنها حله ، وكيفية استخدامها بمجرد توفرها في المتصفحات.
- كريس أشتون "استخدم الويب لمدة يوم مع إيقاف تشغيل جافا سكريبت." تسلط هذه المقالة الضوء على أهمية التفكير في حالات فشل JavaScript المحتملة على مواقع الويب وسبب أهميتها إذا كنت تقدم احتياطات أم لا.
- يشارك Sam Thorogood كيف يمكننا إنشاء "التراجع والإعادة الأصلي للويب" ، كما هو مستخدم في العديد من برامج تحرير النصوص والألعاب والتخطيط أو البرامج الرسومية ومناسبات أخرى مثل إعادة ترتيب السحب والإفلات. وعلى الرغم من أنه ليس من السهل البناء ، فإن المقالة تشرح المفاهيم والجوانب التقنية لمساعدتنا في فهم هذه المسألة المعقدة.
- هناك طريقة جديدة لتنفيذ استعلامات العناصر / الحاوية في تطبيقك: eqio هي مكتبة صغيرة تستخدم IntersectionObserver.
- يشارك يوهانس سيتز أفكاره حول إدارة المشاريع في بداية المشاريع. يسمي الطريقة "التكرار صفر". مفهوم مثير للاهتمام لفهم نطاق ومخاطر المشروع بشكل أفضل في وقت ما زلت لا تملك خبرة كافية بالمشروع نفسه ولكنك بحاجة إلى بناء خارطة طريق لبدء الأمور.
- تشارك Arestia Rosenberg لماذا نصيحتها الأولى للعاملين لحسابهم الخاص هي "الاعتماد على اللحظة". يتعلق الأمر بالعمل عندما تستطيع واستخدام فرصتك للقيام بشيء آخر عندما لا تشعر أنه يمكنك العمل بشكل منتج. في النهاية ، ينتج عن الملخص حياة سعيدة وإنتاجية أكثر. سأقوم شخصياً بتمديد هذا ليشمل جميع الأشخاص الذين يمكنهم فعل ذلك ، لكن بالطبع ، هو الأفضل ينطبق على المستقلين حقًا.
- يشارك Sam Altman بعض النصائح المفيدة حول الإنتاجية والتي ليست مجرد قائمة "عشرة أشياء يجب القيام بها" ولكنها في الواقع أفكار مفيدة حقًا حول كيفية التفكير في أن تكون منتجًا.
- يشرح إيثان ماركوت القضايا الأخلاقية مع Google Duplex المصممة لتقليد الصوت البشري بشكل جيد بحيث لا يلاحظ الناس ما إذا كانت آلة أم إنسان. على الرغم من أن هذا يبدو مثيرًا للاهتمام من وجهة نظر فنية ، إلا أنه سيدفع النقاش حول الأخبار المزيفة إلى أبعد من ذلك وسيؤدي إلى مزيد من النضال للتمييز بين ما قاله الإنسان أو ما تقلده الآلة.
- إن عالمنا مبني على الوعود ، وإليك سبب أهمية الالتزام بوعودك حتى لو كان ذلك صعبًا في بعض الأحيان.
- أراهن أن معظمكم لم يسمع عن بلانتير حتى الآن. يتم تمويل الشركة من قبل Peter Thiel وهي شركة تنقيب عن البيانات تهدف إلى جمع أكبر قدر ممكن من البيانات حول الجميع في العالم. من المعروف أنه يتعاون مع مختلف سلطات إنفاذ القانون ولديه صلات بالخدمات العسكرية. ما يفعلونه بالبيانات والبيانات التي حصلوا عليها منا غير معروف. أملي الوحيد في الوقت الحالي هو أن هذه الشركة ستعاني كثيرًا من توجيهات اللائحة العامة لحماية البيانات في الاتحاد الأوروبي وأن الاتحاد الأوروبي سيحاول إيقاف جمع البيانات غير المنضبط. يبدو أن ممارسات بيانات Facebook ليست شيئًا مقارنةً بـ Palantir.
- أطلق الباحثون ناقوس الخطر بعد أن أظهر تحليل أن شراء هاتف ذكي جديد يستهلك قدرًا كبيرًا من الطاقة مثل استخدام هاتف حالي لعقد كامل. أعتقد أنني لن أستبدل جهاز iPhone 7 الخاص بي في أي وقت قريبًا - فهو لا يزال جهازًا رائعًا للغاية ويكفي تمامًا لما أفعله به.
- يشارك أنطون ستين أفكاره حول مقاييس الغرور ، وهي طريقة شائعة لمشاركة الأرقام والإحصائيات خارج السياق. وبما أنه أدرك مدى ملاءمتها ، فقد فكر بشكل مختلف في معظم البيانات القابلة للقراءة بشكل شائع مثل الاستثمارات أو بيانات استخدام الخدمات الآن. قراءة رقم واحد دون وجود سياق لمقارنته به لا يهم على الإطلاق. يجب أن نضع ذلك في الاعتبار.
نأمل أن تكون قد استمتعت بتحديث تطوير الويب هذا. تم تحديد الموعد التالي ليوم الجمعة 15 يونيو. ابقوا متابعين.

