التحديث الشهري لتطوير الويب 4-2018: بشأن الجهد والتحيز والإنتاجية
نشرت: 2022-03-10في هذه الأيام ، يعد التفكير على المدى الطويل أحد أكبر التحديات. في عالم نعيش فيه مع الأجهزة التي لا تدوم سوى بضعة أشهر أو بضع سنوات ربما ، حيث نشتري أشياء للتخلص منها بعد أيام أو أسابيع فقط ، يكتسب مصطلح "جهد" معنى جديدًا.
في الآونة الأخيرة ، كنت أقرأ مقالاً عن "يتنا" ، "جهد". قضيت الكثير من الوقت بالخارج في الطبيعة في الأسابيع الماضية وأنشأت فدانًا صغيرًا لزراعة بعض الخضروات. كما حضرت ورشة عمل لتعلم حرفة تطعيم أشجار الفاكهة. عندما تقطع شجرة ، فأنت تدرك أن أسلوب حياتنا قصير المدى يختلف تمامًا عن طريقة عمل الطبيعة. لقد قمت بتطعيم شجرة من المفترض أن تنمو لعقود حتى الآن ، وإذا قطعت شجرة موجودة منذ أربعين عامًا ، فسوف يستغرق الأمر أربعين أخرى لتنمو شجرة بنفس الطول.
أرغب في أن نحاول جميعًا إنشاء المزيد من العمل طويل الأمد ، والبرمجيات التي تعمل في غضون عقد من الزمن ، ومن أجل القيام بذلك ، بذل جهدًا في تعلم كيف يمكننا تحقيق ذلك. لفترة طويلة ، سأترككم مع هذا الاقتباس ومجموعة من المقالات الشيقة.
"في عالمنا الحديث ، قد يكون من المغري التخلص من الجهد واستبداله ببعض عبارات التفكير الإيجابي. ولكن ليس هناك بديل للممارسة ".
- كينو ماكجريجور
أخبار
- يزيل Safari Technology Preview 52 الدعم لجميع المكونات الإضافية لـ NPAPI بخلاف Adobe Flash ويضيف دعمًا
preconnectالارتباط المسبق التوصيل. - يجلب Chrome 66 Beta نموذج كائن CSS مكتوب وواجهة برمجة تطبيقات Async Clipboard و AudioWorklets ودعم استخدام
calc()وmin()وmax()في استعلامات الوسائط. بالإضافة إلى ذلك ، تدعم حقولselectومنطقةtextareaالآن سمةautocomplete، ويمكن استخدام جملةcatchالخاصة بعبارةtryبدون معلمة من الآن فصاعدًا. - يتوفر iOS 11.3 للجمهور الآن ، وكما أُعلن بالفعل ، فإن الإصدار يجلب الدعم لتطبيقات الويب التقدمية لنظام iOS. يشارك Maximiliano Firtman ما يعنيه هذا ، وما الذي ينجح وما لا يعمل (حتى الآن).
- Safari 11.1 متاح الآن للجميع. فيما يلي ملخص لجميع ميزات WebKit الجديدة التي يتضمنها.

عام
- أنيل داش يفكر في الهدف المقصود من الويب وكيف تختلف شبكة الويب اليوم عن هذا: "في الوقت الذي يفقد فيه الملايين الثقة في أكبر مواقع الويب ، يجدر إعادة النظر في فكرة أنه كان من المفترض أن يتم إنشاء الويب من عدد لا يحصى من مواقع صغيرة. وإليك نظرة على التقنيات المهملة التي كان من المفترض أن تجعل ذلك ممكنًا ".
- كتب Morten Rand-Hendriksen عن استخدام الأخلاق في تصميم الويب وما هي الأسئلة التي يجب أن نطرحها على أنفسنا عند اقتراح حل أو إنشاء تصميم أو ميزة جديدة. خاصة عندما نعتقد أننا نصنع شيئًا ما "ذكيًا" ، فمن المهم أن نطرح السؤال عما إذا كان يساعد الناس بالفعل أولاً.
- جاء الكثير من الاحتجاج والمناقشات جنبًا إلى جنب مع قضية Facebook / Cambridge Analytica ، حيث أشار معظمهم إلى المشكلات التكنولوجية المتعلقة بنموذج إذن Facebook. لكن الجوهر يكمن في كيفية تصميم Facebook لشركتهم والخط الأساسي الأخلاقي الذي وضعوه. إذا كنا لا نريد حدوث شيء كهذا مرة أخرى ، فيجب علينا تصميم الخدمة التي نريدها.
- يشارك Brendan Dawes سبب اعتقاده أن عناوين URL هي تحفة فنية وتجربة مستخدم بحد ذاتها.
- يعد نسخ حديث تشارلي أوين عن "عزيزي المطور ، الويب ليس عنك" ملخصًا جيدًا لسبب حاجتنا كمطورين إلى التفكير فيما وراء ما هو مفيد لنا والنظر في ما يخدم المستخدمين وكيف يمكننا تحقيق ذلك بدلاً من ذلك.
UI / UX
- يشارك B. Kaan Kavustuk أفكاره حول سبب عدم قدرتنا على بناء تصميم أو قاعدة بيانات مثالية في المحاولة الأولى ، بغض النظر عن مقدار الخبرة التي نمتلكها. بدلاً من ذلك ، فإن التحسينات الصغيرة المستمرة هي التي تمهد الطريق إلى الكمال.
- تقدم لنا Trine Falbe مفهوم "التصميم الأخلاقي" مع دليل عملي للبدء. يعرض البدائل والأشياء التي يجب التفكير فيها عند إنشاء عمل أو منتج. لا يهم كثيرًا إذا كنت مالكًا أو مطورًا أو مصممًا أو مندوب مبيعات ، فهذا يتعلق بخدمة المستخدمين وتمهيد الطريق لثقة حقيقية ومستدامة.
- يشارك جوش لوفجوي ما تعلمه من العمل على حلول تقنية شاملة ولماذا يتطلب الأمر أكثر من حسن النية لإنشاء تقنية عادلة وشاملة. تتعمق هذه المقالة في سبب صعوبة الحكم البشري وغالبًا ما يكون قائمًا على التحيز ، ولماذا ليس من السهل تصميم وتطوير خوارزميات تعامل الأشخاص المختلفين على قدم المساواة بسبب هذا.
- نظام الألوان HSB (Hue ، Saturation ، Brightness) ليس جديدًا بشكل خاص ، لكن الكثير من الناس ما زالوا لا يفهمون مزاياه. يشرح إريك د.كينيدي مبادئها ومزاياها خطوة بخطوة.
- في حين أن هناك المزيد من النقاش حول التصميم الشامل في هذه الأيام ، فإنه غالبًا ما يُنظر إليه تحت غطاء إمكانية الوصول أو كقرارات فنية. يشارك روبرت ديل برادو الآن مدى أهمية التفكير التصميمي الشامل ولماذا يتعلق الأمر بالمستخدم العام أكثر من بعض الأشخاص المحددين ذوي الإعاقات المحددة. يجمع التصميم الشامل الأشخاص معًا ، بغض النظر عن هويتهم وأين يعيشون وما يمكنهم تحمله. أليس هدف كل منتج أن يكون ناجحًا من خلال اكتساب أكبر عدد ممكن من الأشخاص؟ ربما نحتاج إلى مناقشة هذا الأمر مع الأشخاص الذين يقومون بالتسويق أيضًا.
- يشارك أنطون لوفتشيكوف طرقًا لتحسين التعديلات البصرية في المكونات. إنها دراسة مثيرة للاهتمام حول كيف يمكن للتغييرات الصغيرة جدًا أن تحدث فرقًا كبيرًا.

الأدوات
- وجد Brian Schrader ميزة غير معروفة في Git وهي مفيدة جدًا لاختبار الأفكار بسرعة: يتيح لنا Git Notes إضافة أو إزالة أو قراءة الملاحظات المرفقة بالكائنات ، دون لمس الكائنات نفسها ودون الحاجة إلى الالتزام بالحالة الحالية.
- بالنسبة للعديد من المشاريع ، أفضل استخدام البرامج النصية npm بدلاً من استدعاء gulp أو مهام webpack المباشرة. يشارك Michael Kuhnel بعض الحيل المفيدة لنصوص npm ، بما في ذلك كيفية السماح بمعلمات خيارات CLI أو كيفية مشاهدة المهام وإشعارات التنبيه عند حدوث خطأ.
- يشرح أنطون ستين سبب عدم تساوي الأدوات الجديدة دائمًا الإنتاجية. كلنا نحب أدوات التصميم الجديدة ، والأدوات الجديدة مثل Sketch أو Figma أو Xd أو Invision Studio تستمر في الظهور. ولكن على الرغم من أن هذه الأدوات تحل الكثير من المشكلات الشائعة وتسهل بعض الأشياء ، إلا أن الإنتاجية تدور في الغالب حول ما يصلح لمشكلتك وليس ما هو الأحدث. إذا كنت بحاجة إلى إنشاء نموذج بالحجم الطبيعي الثابت وفوتوشوب هو أفضل ما تعرفه ، فلماذا لا تستخدمه؟
- تتوفر خدمة DNS جديدة وسريعة بواسطة Cloudflare. أخيرًا ، بديل أفضل لخوادم Google DNS المستخدمة كثيرًا ، وهو متاح تحت
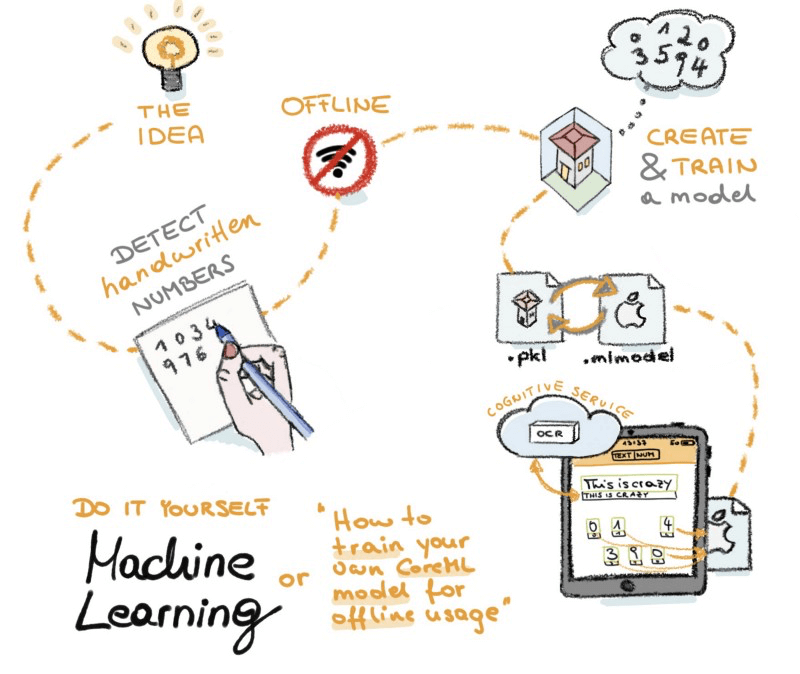
1.1.1.1. DNS الجديد هو الأسرع وربما الأكثر أمانًا أيضًا. بذلت Cloudflare الكثير من الجهد في تشفير الخدمة والشراكة مع Mozilla لجعل DNS عبر HTTPS يعمل على سد فجوة خصوصية كبيرة حتى الآن تسربت جميع بيانات التصفح الخاصة بك إلى مزود DNS. - لقد سمعت الكثير عن التعلم الآلي لنظام iOS بالفعل ، ولكن على الرغم من حقيقة أنهم قادرون على القيام بذلك على الجهاز دون إرسال كل شيء إلى السحابة ، إلا أنني لم أعرف كيفية الاستفادة من هذا للتطبيقات ، حتى الآن. لحسن الحظ ، جمعت مانو رينك دليلًا رائعًا تشرح فيه التعلم الآلي في iOS للمبتدئين.
- هناك أخبار رائعة لمحبي Git GUI: يقدم Tower الآن إصدارًا تجريبيًا جديدًا يتضمن دعم طلب السحب ، وتدفقات عمل إعادة تأسيس تفاعلية ، وإجراءات سريعة ، وإعادة التدوين ، والبحث. تحديث مذهل يجعل العمل مع البرنامج أسرع بكثير من ذي قبل ، وحتى بالنسبة لي كمحب لسطر الأوامر ، فهو خيار جيد.

حماية
- لطالما اعتُبر أمان نقل HTTP الصارم (HSTS) ، خاصةً مع التحميل المسبق ، أحد أفضل ميزات الأمان لضمان اتصال المتصفح بشكل آمن باسم مضيف فقط. ومع ذلك ، فقد توصل المعلنون إلى طريقة لتتبع المستخدمين باستخدام HSTS واستخدامها كمعرف دائم عبر المواقع (يُعرف باسم "ملف تعريف الارتباط الفائق"). استجاب مطورو WebKit الآن ، ومن أجل حماية خصوصية مستخدميهم ، فقد أضعفوا موثوقية HSTS من خلال تقييد نطاق اسم المضيف وتجاهل حالة HSTS لطلبات المصادر الفرعية للنطاقات المحظورة.
- نشرت PagerDuty للتو إصدارًا مفتوح المصدر من مواد التدريب على الأمان الداخلي الخاصة بهم ، وهي مليئة بالتفسيرات الشيقة وسهلة الفهم حول قضايا واستراتيجيات الأمان الشائعة. هذا مفيد بشكل خاص حيث يمكنك إعطائه للأشخاص الذين ليس لديهم خبرة فنية.
- يشارك كريستوف رامبل كيف وجد طريقة لاستخدام سياسة أمان المحتوى مع حزمة Laravel Response Caching.
- على الرغم من أن Argon2 هي أفضل خوارزمية حالية لاستخدامها في التجزئة (كلمات المرور ، على سبيل المثال) ، إلا أن هناك بعض الأشياء التي يحتاج المطورون إلى الاستعداد لها. على سبيل المثال ، من السهل أن تقوم DOS بنفسك باستخدام Argon2 ، لذلك تحتاج إلى تصنيف طلبات البحث المحددة.
- يشارك James Fisher طريقة مثيرة للاهتمام لخداع مستخدمي Gmail ، كما هو موضح في مثال Netflix.
أداء الويب
- هذا الأسبوع ، برزت مناقشة حول ما إذا كانت تقنية تقديم الصور المضغوطة لا تزال فكرة جيدة. اعتبرها تيم كادليك بمثابة حافز لإعادة النظر فيها. ويخلص الآن إلى أنه لا ينبغي لنا استخدام تقنية الصورة المضغوطة بعد الآن بسبب تأثيرها الكبير على الذاكرة والاعتماد على تقنيات الصور الجديدة المتجاوبة مثل عنصر
<picture>أوsrcsetandsizesattributes بدلاً من ذلك. - يشارك إريك بورتيز المبادئ الأساسية
wوخاصيةsizesللصور. منشور تقني جدًا ولكنه كاشفة يجعلك تفهم أخيرًا السحر الكامن وراء سمات الصور المتجاوبة الجديدة هذه. - يشارك تيم أوكسلي سبب تفضيله للعودة مبكرًا وتجنب
elseحيثما أمكن ذلك. هذا شيء كنت أفعله في بداية مسيرتي المهنية ، ثم خسرته في مرحلة ما ، لكنني عدت إليه مرة أخرى مؤخرًا. خاصة أن التعقيد المنخفض والمنطق الأبسط في الوظائف هو ميزة أساسية بالنسبة لي هنا. - يشارك جيريمي واغنر أفضل الممارسات حول كيفية إنشاء آلية تحميل كسول للصور ومقاطع الفيديو. إنه بالتأكيد ليس الحل الأسرع ولكن المورد يشارك كيفية بناء أفضل تجربة وأداء بناءً على أحدث التقنيات المتاحة في المتصفحات.
إمكانية الوصول
- تشرح Marcy Sutton الجديد في Ax 3.0 والذي يدعم الآن Shadow DOM والذي يمكنك تشغيله في مجموعة الاختبار الآلي الخاصة بك.
- يشارك Patrick H. Laucke ما هو الجديد
:focus-visibleوكيف نحتاج إلى كتابته لضمان التوافق مع الإصدارات السابقة مع المتصفحات التي لا تدعمه بعد. - يعرّفنا ماركو زيهي بمفتش الوصول الجديد في Firefox Developer Tools. هذه أخبار رائعة وتساعد في جعل فحص مشكلات إمكانية الوصول أسهل مما كان عليه من قبل.
CSS
- يشارك Amber Wilson بعض الأفكار حول ما تشعر به عندما يتم طرحه في مشروع معقد من أجل القيام بالتصميم هناك. قالت بحق أنه "لم يقل أحد أن CSS سهلة" وتوضح مدى أهمية أننا كمطورين نواجه مواقف غير مريحة من أجل تنمية معرفتنا.
- تشتهر آنا تيودور بمهاراتها الخاصة في CSS. تستكشف الآن وتصف كيف يمكننا تحقيق الزوايا المجوفة في CSS ببعض الحيل الذكية.

جافا سكريبت
- حصل WebKit على ترقية لـ Clipboard API ، وقدم الفريق بعض الأفكار الشيقة حول كيفية عمله وكيف سيتعامل Safari مع بعض التحديات الشائعة مع بيانات الحافظة (مثل الصور).
- إذا كنت تعمل مع مخازن القيمة الرئيسية التي تعيش فقط في الواجهة الأمامية ، فإن IDB-Keyval هي مكتبة رائعة وخفيفة الوزن تعمل على تبسيط العمل مع IndexedDB و localStorage.
- هل أردت يومًا إنشاء رسومات من بياناتك بنظرة سطحية مرسومة باليد على موقع ويب؟ يتيح لك Rough.js فعل ذلك. عادةً ما يكون مستندًا إلى Canvas (للحصول على أداء أفضل وبيانات أقل) ولكن يمكنه أيضًا رسم مسارات SVG.
- إذا كنت بحاجة إلى وحدة إعادة ترتيب بالسحب والإفلات ، فهناك حل سلس ويمكن الوصول إليه متاح الآن: dragon-drop.
- لسنوات عديدة ، لم نتمكن من الحصول على قيم CSS إلا بقيمتها المحسوبة وحتى هذا لم يكن مرنًا أو لطيفًا للعمل معه. لكن CSS لديها الآن واجهة برمجة تطبيقات مناسبة قائمة على الكائنات للعمل مع القيم في JavaScript: نموذج كائن CSS مكتوب. إنها متوفرة فقط في Chrome 66 القادم ولكنها بالتأكيد ميزة واعدة أرغب في استخدامها في الكود الخاص بي قريبًا.
- تحتوي وثائق React.js الآن على قسم إضافي يشرح كيفية إدارة حالات التركيز بسهولة وبرمجيًا لضمان إمكانية الوصول إلى واجهة المستخدم الخاصة بك.
- يشارك جيمس ميلنر كيف يمكننا استخدام الجلب القابل للإجهاض لإلغاء الطلبات.
- هناك عدد قليل من المقالات حول إشعارات Web Push متوفرة بالفعل ، ولكن دليل البدء الخاص بـ Oleksii Rudenko هو كتاب تمهيدي رائع يشرح المبادئ جيدًا.
- في السنوات الماضية ، حصلنا على الكثير من الميزات الجديدة على منصة JavaScript. ونظرًا لأنه من الصعب تذكر كل الأشياء الجديدة ، فقد لخص Raja Rao DV "كل شيء جديد في ECMAScript 2016 و 2017 و 2018".
حياة العمل
- لزيادة الوعي حول مدى شيوع مثل هذه المواقف بالنسبة لنا جميعًا ، يشارك جيمس بينيت موقفًا محرجًا حيث ارتكب خطأ بسيطًا استغرق وقتًا طويلاً لاكتشافه. أنا لا أرتكب الأخطاء فقط ، ليس أنت فقط ، وليس جيمس فقط - كلنا نرتكب أخطاء ، وبقدر ما يبدو أنه محرج في هذا الموقف بالذات ، فلا يوجد ما يدعو للسوء.
- يقول آدم بلانشارد: "الناس آلات. نحن بحاجة إلى الصيانة أيضًا ". وإنشاء مقارنة للمهندسين لفهم سبب حاجتنا إلى الاهتمام بأنفسنا وأيضًا سبب حاجتنا إلى الأشخاص الذين يعتنون بنا. هذه نظرة ثاقبة لما يفعله People Engineers ، ولماذا من المهم جدًا للشركات أن توظف هؤلاء الأشخاص لضمان تمتع الفريق بصحة جيدة.
- إذا كان هناك شيء واحد لا نتحدث عنه كثيرًا في صناعة الويب ، فهو التقاعد. كتب Jan Chipchase الآن الكثير من الأفكار المثيرة للاهتمام حول التقاعد.
- تشارك Rebecca Downes بعض الأفكار حول درجة الدكتوراه الخاصة بها في الفرق البعيدة ، وتكشف عن الظروف التي تكون فيها الفرق البعيدة رائعة والتي لا تكون كذلك.

الذهاب إلى ما بعد ...
- الآن بعد أن نناقش مشاكل الخدمات المركزية مثل Facebook و Google ، يُنظر إلى اللامركزية على أنها المنقذ للويب المستقل. لكنني متأكد من أننا إذا لم نحاول حل المشكلة الإنسانية الأساسية بالتكنولوجيا ، فلن يتغير شيء.
- ربما تكون قد قرأت الأخبار المتعلقة بأول حادث تصادم مميت بسيارة ذاتية القيادة. معلم محزن يوضح كيف يمكن أن تكون هذه التكنولوجيا غير موثوقة وإلى أي مدى ما زلنا بعيدين عن القدرة على الاعتماد على مثل هذه الأنظمة.
- قبل عقد من الزمن ، وعدت الأجهزة الذكية بتغيير طريقة تفكيرنا وتفاعلنا ، وقد فعلت ذلك - ولكن ليس بجعلنا أكثر ذكاءً. يستكشف إريك أندرو جي الدليل العلمي على أن الإلهاء الرقمي يضر بأذهاننا.
- كتب فريد بيرس عن كيف يمكننا جعل أكبر مراكز البيانات في العالم أكثر كفاءة. إذا كنت تتساءل عن سبب كون هذا هو الهدف المنشود ، فمن المهم أن تعرف أن مراكز البيانات هذه مسؤولة عن 3٪ من إجمالي انبعاثات ثاني أكسيد الكربون العالمية - تمامًا مثل صناعة الطيران.
- "سيتم إعادة فتح محطة طاقة فحم مهجورة لتشغيل العملات المشفرة فقط." ليس لدي كلمات إضافية لهذا.
نأمل أن تكون قد استمتعت بتحديث تطوير الويب هذا. ومن المقرر أن يكون اللقاء التالي يوم الجمعة 18 مايو. ابقوا متابعين.

