التحديث الشهري لتطوير الويب 3-2019: تفاعل الخطافات وأوراق الأنماط القابلة للإنشاء وبناء الثقة
نشرت: 2022-03-10هل تشعر أحيانًا أن هناك الكثير لقراءته وتعلمه أن عقلك لا يستطيع تحمله بعد الآن؟ إنه شيء يختبره معظمنا من وقت لآخر عندما يكون لدينا الكثير لنفعله ثم نثقل كاهل أدمغتنا بالمزيد. أدرك أن قوائم القراءة الخاصة بي ليست مفيدة في هذا الصدد ، لأنها تحتوي على المزيد من الأشياء لتعلمها. ولكن هذا هو السبب بالذات الذي يجعلني أحاول تجميع مجموعة متنوعة ومنفتحة من المقالات التي لا تتعلق بالكامل بالواجهة الأمامية أو التقنية. وفي أسابيع مثل هذه حيث لا يوجد الكثير من المقالات التي يمكنني تلخيصها ، أدرك مدى الراحة التي يمكن أن يكون عليها هذا الأمر. دعونا نمنح عقولنا الفرصة لتهدأ قليلاً عندما تخبرنا بذلك وتستخدم الفرصة لإعادة النظر في كيفية عملنا.
فكر في كيفية التعامل مع المهام ، على سبيل المثال. هل تطلب المزيد من التفاصيل عندما يتم تكليفك بمهمة محددة؟ هل تعرف كيف تفعل ذلك بنفسك؟ أم أنك فقط تتابع تفاصيل المهمة؟ فقط القيام بالأخير هو الذي سيُنجز الأمور ، بالطبع. ولكنه سيزيد أيضًا من خطر نسيان التفاصيل الضرورية ، كما تكشف دراسة حول تخزين كلمات المرور الآن. إذا لم يكن هناك أي شيء في وصف المهمة حول تجزئة كلمة المرور ، على سبيل المثال ، فلن يقوم العديد من الأشخاص بتطبيقها ، حتى لو كانوا يعرفون أنها الحل الأفضل. أو خذ عملية إنشاء موقع ويب: إذا نسينا إضافة التخزين المؤقت الصحيح ، فستكون تكاليف الخادم مرتفعة بشكل غير ضروري وسيعاني الأداء. هذه الخطوات الإضافية الصغيرة في التفكير هي التي تصنع الفارق بين العمل الجيد والجاد و "مجرد إنجاز الأشياء".
أخبار
- يجلب Chrome 74 بعض الميزات الجديدة إلى DevTools: فهو يبرز الآن جميع العناصر المتأثرة بخاصية CSS ، وتم دمج Lighthouse 4 في لوحة Audits ، كما تمت إضافة عارض رسائل WebSocket الثنائية أيضًا.
- لا يزال برنامج Intersection Observer جديدًا تمامًا ، ومع ذلك فإن مطوري Chrome يقدمون حاليًا الإصدار 2 لمعالجة بعض المشكلات الشائعة وتنفيذ الدروس المستفادة من الإصدار الأول. إليك ما سيتغير في الإصدار 2 من Intersection Observer.
عام
- من السهل نسيان ذلك ، لكننا حتى اليوم نبني غالبًا حلولًا غير متنوعة في العديد من مجالات الحياة. يوضح هذا المقال كيف يحدث ذلك مع دمى اختبارات اصطدام السيارات التي تهمل النساء.
- أصبح الصوت أكثر أهمية في حياتنا ، ويرجع ذلك أساسًا إلى أننا نستخدم المزيد من الأجهزة بدون واجهات عرض حقيقية اليوم - Homepod أو Alexa أو Siri أو Google Assistant أو Amazon Echo. تعاونت Mozilla مع معاهد من جميع أنحاء العالم لإنشاء مجموعة مفتوحة المصدر من الأصوات عالية الجودة التي تساعد في تعليم الآلات كيف يتحدث الأشخاص الحقيقيون.
- "في عالمنا الحديث ، من السهل التخلص من الأشياء. البساطة صعبة. نحن سريعون في إضافة المزيد من الأسئلة لاستطلاعات البحث ، والمزيد من الأزرار للواجهة الرقمية ، والمزيد من الأعباء على الأشخاص ". تستكشف كيت كلايتون كيف تكون مبسّطًا أنيقًا.
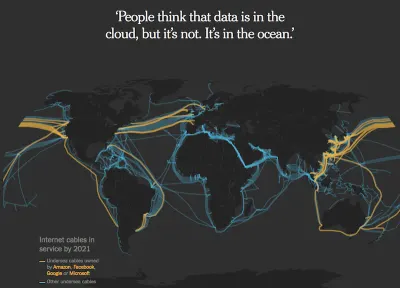
- "يعتقد الناس أن البيانات موجودة في السحابة ، لكنها ليست كذلك. إنه في المحيط. " دعنا نتعمق في كيفية عمل الاتصال وكيف أصبح لدى Microsoft و Google و Facebook و Amazon أكثر من نصف النطاق الترددي تحت سطح البحر. يوضح المقال كيف يعتمد الإنترنت على هذه الشركات الأربع الكبرى في الوقت الحاضر وأننا سنواجه صراعات هائلة وتأثيرات على الأداء إذا تجنبناها.
- كتب Jason Miller مقدمة عن العرض على الويب ، يلخص فيها ما يحدث عندما يصل المستخدم إلى موقع ويب من خلال متصفح حديث. هناك الكثير لنتعلمه هنا.

UI / UX
- يشرح أناند ساتيان سبب أهمية البدء في التصميم بدون لون أولاً. يساعدك على فهم بنية البيانات والتخطيط بشكل أفضل وغالبًا ما ينتج عنه تصميمات أكثر وضوحًا واتساقًا.
- كتب براد فروست عن أهمية توفير نماذج بسيطة وليست ذكية ، خاصة إذا كنت تريد أن يقوم المستخدمون بتسجيل الدخول.
- حاول نيكيتا بروكوبوف تحليل وإعادة تصميم صفحة مستودع جيثب. على الرغم من أنني لا أحب النتيجة النهائية كثيرًا ، إلا أن هناك الكثير من النصائح الرائعة من تحسين أنماط التصميم الحالية وتجربة المستخدم بأساليب بسيطة.
جافا سكريبت
- تشارك Addy Osmani جدولًا يشرح كيف تؤثر الطرق المختلفة لتحميل JavaScript في تحميل وعرض مواقع الويب في Chrome. وبينما قد تتصرف المتصفحات الأخرى بشكل مختلف قليلاً ، فإن هذا الجدول قابل للنقل.
- يشارك فراز كلهيني أحدث ميزات JavaScript التي تسهل مهمة كتابة التعبيرات العادية.
- لا نسمع الكثير عن دمج مقاطع الفيديو على مواقع الويب بكفاءة. الآن يشارك Oscar from Kitchen Stories أسلوبهم في استخدام HTTP Live Streaming (HLS) وتحسين أوقات التحميل.
- أنا معجب كبير بـ Filepond كمكتبة تحميل JavaScript ، ولكن يبدو أن Uppy يستحق الذكر كبديل لأنه يمكنه جلب الملفات ليس فقط من القرص المحلي الخاص بك ، ولكن أيضًا من Google Drive و Dropbox و Instagram وعناوين URL البعيدة و الكاميرات على سبيل المثال.
- خطافات React هي الموضوع الساخن الجديد في مجتمع React ولكن كيف نكتب واحدة؟ يوضح ليوناردو مالدونادو ذلك.
- هل أردت يومًا معرفة العنصر الذي يركز عليه؟ تشرح هذه المقالة بقلم Kayce Basques كيفية استخدام Chrome DevTools لتتبع تركيز العناصر.
CSS
- أوراق الأنماط القابلة للإنشاء هي طريقة جديدة لتهيئة ورقة أنماط خارجية أو مجموعة من الأنماط بطريقة غير محظورة. يتيح لنا هذا الأسلوب الجديد إنشاء أوراق أنماط ديناميكيًا عبر JavaScript وهو أمر مفيد بشكل خاص عندما نستخدمه لمكونات الويب في ShadowDOM. الميزة متاحة في إصدارات Chrome Preview حاليًا.
- تشرح راشيل أندرو كيف سنقوم بتقسيم المربعات بمواصفات تجزئة CSS الجديدة. باستخدام CSS Fragmentation ، يمكننا القيام بأشياء اعتدنا القيام بها باستخدام
float، ولكنه أكثر مرونة ويساعدنا في التحكم في فواصل الصفحات والأشياء الأخرى ذات الصلة بالطباعة أو الكتب الإلكترونية. - تجربة CSS فقط مذهلة. لقد تأثرت بشدة ولم أكن أتخيل أنه يمكننا القيام بشيء كهذا باستخدام CSS اليوم.
حماية
- تُظهر هذه الدراسة رؤى مثيرة للاهتمام حول كيفية معالجة المهندسين لمهامهم ولماذا يتم تنفيذ الأمن بشكل ضعيف في كثير من الأحيان في المشاريع.
أداء الويب
- ما مقدار ما تعرفه عن التخزين المؤقت على الويب؟ لخص هاري روبرتس المفاهيم الأساسية وبعضها الموسع حول التخزين المؤقت. يمكن أن يحدث التخزين المؤقت فرقًا كبيرًا في الأداء ، ويجب علينا جميعًا التفكير في الأمر قبل اتباع استراتيجيات التحسين الأخرى.
- يوضح ماثيو ستروم كيف تحول إلى الخطوط المتغيرة وما تعلمه على طول الطريق.
- يتمتع Tim Kadlec بخبرة كبيرة في ميزانيات الأداء. الآن يشاركك كيفية عمل ميزانيات الأداء الثابتة.
إمكانية الوصول
- يشارك بن روبرتسون خمس أدوات يمكننا استخدامها لعمليات تدقيق إمكانية الوصول الآلي. هذا أمر رائع لأنه يسمح لنا باستخدام هذه الأدوات في CIs ، في اختبار الانحدار (على سبيل المثال ، عبر متصفحات Selenium أو Chrome / Firefox مقطوعة الرأس) ، أو مباشرة في متصفحاتنا.
- لخص أليكس كاربنتر الوجبات السريعة من تحليل إمكانية الوصول الذي أجرته WebAIM مؤخرًا لأفضل مليون موقع: 59٪ من مدخلات النموذج غير مصنفة ، وبالتالي لا يمكن الوصول إليها. جعلها في متناول الجميع لن يكون صعبًا على الإطلاق. إنه سهل مثل تغليف المدخلات ووصفه ، على سبيل المثال مثل هذا:
<label>Name<input name="name"></label>بالطبع ، هناك ممارسات أفضل لوضع العلامات ، ولكن هذا سيكون كافياً بالفعل لإحداث فرق لجميع مستخدمي موقع الويب ، وليس فقط أولئك الذين يعتمدون على التقنيات المساعدة. - Accessibility Insights هي خدمة نظام أساسي جديد توفر للمطورين أدوات لتحليل إمكانية الوصول إلى مشاريع الويب الخاصة بهم.

حياة العمل
- كيف نبني الثقة كقادة؟ تشارك كلير لو سبب عدم أهمية التراجع في الأعمال وأنشطة بناء الفريق كثيرًا مقارنة بالأشياء التي تحدث فرقًا حقًا: إظهار الضعف ، وإبلاغ القصد من الإجراءات ، وأخيراً متابعة الالتزامات.
- لقد وجدت هذا المقال بقلم Sahil Lavingia ، مؤسس Gumroad ، ثاقبًا للغاية. في ذلك ، يشارك الإخفاقات والصراعات والقرارات السيئة عند الحصول على Venture Capital ، ولماذا يكون امتلاك شركة "عادية" أمرًا يستحق التفكير أيضًا لمنع كل شيء من الفشل.
- يركز أطفالنا على التكنولوجيا ويقضون الكثير من الوقت أمام الشاشات أو يلعبون الألعاب أو يشاهدون مقاطع الفيديو. تدعو باميلا بول إلى السماح لأطفالنا بالملل مرة أخرى.
الذهاب إلى ما بعد ...
- كيف تبدو مناسبة عامة مثل الحفلة الموسيقية إذا لم يكن هناك هواتف مسموح بها؟ اختبرها David Cain في حفل Jack White وهو يشارك المشاعر والأجواء المختلفة ولماذا من المهم التفكير في كيفية تجربة الحياة مع الهاتف الذكي وكيف بدونها.
- ليو بابوتا في موضوع التفكير ليس لدينا الوقت الكافي. إن قضاء وقتنا عن قصد وتحديد التوقعات الصحيحة أمر مهم للغاية في حياتنا المحمومة.
- تشاركنا سارة سويدان ما دفعها إلى اتباع أسلوب حياة خالٍ من النفايات.
- على الرغم من أن تغير المناخ أصبح موضوعًا كبيرًا الآن ، إلا أن شركات التكنولوجيا الكبرى تعمل على أتمتة الأزمة من خلال إبرام صفقات مع شركات الطاقة الأحفورية لتقديم خدمات ومنتجات الذكاء الاصطناعي الخاصة بها.
إليك شيئًا آخر: التذكير الدوري - ولكن ليس بانتظام - لتقديم شيء ما إذا كنت تستمتع بقراءة كتاباتي وملخص المقالات. - أنسلم

