التحديث الشهري لتطوير الويب 2-2018: الويب الناشئ وتفاصيل العلامة التجارية والمستعرض سريع التقديم
نشرت: 2022-03-10 كل مهنة هي مجال واسع حيث يجد الكثير من الناس مجالات تخصصهم الخاصة. وكذلك التصميم وتطوير الويب اليوم. لقد بدأت في إنشاء موقع الويب الأول الخاص بي باستخدام مجموعات الإطارات و HTML4.0 والصور ومجموعة محدودة للغاية من CSS ، و- أوه رائع جدًا- ملفات GIF وجافا سكريبت المضمنة (تذكر السمة؟) منذ حوالي عقد ونصف. استغرق الأمر أربعة أيام لتعلم المهارات الأولية والضرورية لذلك.
لكن الأوقات مختلفة جدًا اليوم ، وعندما أرى مدى قدرة الويب ، فمن المنطقي أن نقول إنه يمكن أن يمنح الأشخاص وقتًا عصيبًا للبدء في هذا المجال ، وقد يكون من المعقول أن يقول الناس إنهم يريدون التركيز على جزء واحد محدد من تطوير الويب فقط . في الوقت الحاضر ، لدينا مطورو JavaScript لا يعرفون الكثير من HTML أو CSS ، ولدينا مطورون غير قادرين على العمل على حزمة JavaScript حديثة ولكنهم أبطال فيما يحققونه باستخدام CSS. هناك أشخاص متخصصون في تحميل خطوط الويب أو أداء الويب أو الأمان أو الخصوصية أو سهولة الاستخدام.
نشأ تطوير الويب ليصبح مهنة قوية - شيء يحتاج إلى قدر كبير من المعرفة ليكون خبيرًا فيه ، وهو شيء لا يمكن تعلمه في غضون أيام قليلة بعد الآن. بدلاً من ذلك ، نحن الآن قادرون على إنشاء تطبيقات على الويب والقيام بأشياء لم أكن أتخيل أن الويب سيكون قادرًا عليها عندما بدأت قبل 16 عامًا. إذا نظرنا إلى مقدار الجهد المبذول في الأعمال الخشبية ، على سبيل المثال ، فإننا ندرك أن تطوير الويب لا يختلف كثيرًا. بالطبع ، يمكن للمرء أن يحقق بعض النتائج في غضون ساعات قليلة ، لكن إنتاج شيء يدوم ، شيء قوي ويبدو رائعًا يتطلب الكثير من المعرفة والخبرة والفشل والصبر. وكذلك بناء تجربة ويب رائعة.
أخبار
- الأخبار الكبيرة من بائعي المستعرضات لا تتوقف عن الظهور: أعلن Google Chrome الآن أنه بدءًا من Chrome 68 (سيتم إصداره في يوليو 2018) سيقوم المتصفح بتمييز المواقع غير الآمنة (HTTP) على أنها "غير آمنة" - نهاية غير مواقع HTTPS. أتخيل فقط أن جميع العملاء بمواقعهم التجارية الصغيرة ومحافظهم يائسون من هذا التغيير. من الرائع رؤية التحول إلى شبكة ويب أكثر أمانًا ، لكن في بعض الأحيان أشعر أن أولئك الذين يقررون لا يفكرون بشكل كافٍ في تأثير قراراتهم على الكيانات الصغيرة التي تستخدم الإنترنت أيضًا.
- تقدم Safari's Technology Preview 49 بعض الميزات المثيرة للاهتمام: تحتوي ميزة Smart Tracking Protection الآن على أداة تصحيح أخطاء في الوضع التجريبي ، وتدعم
column-gapالآن قيم%-values ، وتدعمactive-descendantأيضًا ، وستقوم وحدة التحكم بإصدار تحذير إذا تم استخدام AppCache . - هنا نذهب مع الإعلان عن آخر بائع مستعرض رئيسي لدعم تطبيقات الويب التقدمية: هذه المرة Microsoft في Windows ومتصفح Edge. ستأتي Edge 17 مع عمال الخدمة وتدفع الإشعارات ، ولكن الأمر الأكثر إثارة للاهتمام هو أن الشركة تشارك إستراتيجيتها حول كيفية دعمها لمثل هذه التطبيقات على مستوى نظام التشغيل: سيبدأ متجر Microsoft في سرد تطبيقات الويب التقدمية عن طريق الإرسال اليدوي وهو خطوة كبيرة للأمام لجعل تطبيقات الويب قابلة للاستخدام مثل التطبيقات المحلية. يمكنني أن أتخيل أن العديد من تطبيقات Electron تصبح قديمة إذا تم تبني هذا المفهوم من قبل بائعي أنظمة التشغيل الآخرين أيضًا.
- خرج Google Chrome 64 ويجلب
ResizeObserver، وهي آلية أقوى لحظر النوافذ المنبثقة. لن يغيرwindow.alertالتركيز بعد الآن ، ولتوفير النطاق الترددي ، يغير Chrome الجديد أيضًا سلوك التحميل المسبق لملفات الوسائط إلى البيانات الوصفية فقط. - في الإصدار 65 من Chrome القادم ، سيمنع المتصفح الشهادات من البنية التحتية للمفاتيح العامة (PKI) القديمة من Symantec ، ولحماية سلامة المستخدمين ، فإن سمة
downloadإذا كان الهدف هو مرجع متعدد المصادر. - تم إصدار Firefox 58 هذا الأسبوع بتحسينات كبيرة في الأداء. إنه يخنق المؤقتات في علامات تبويب الخلفية ، ويجلب
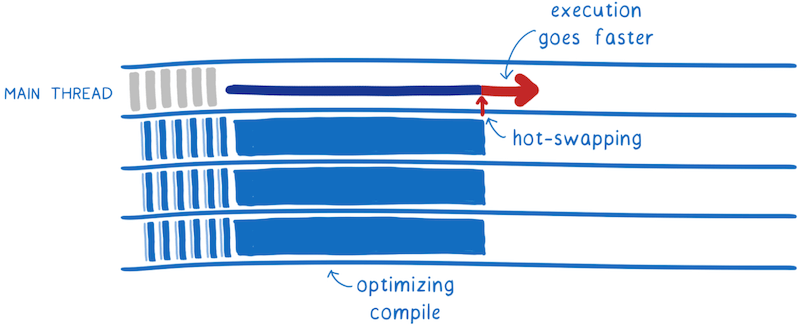
font-displayكخاصية CSS ، ويدعمIntl.PluralRules. الجديد أيضًا هو أن WebVR API يتم تمكينه افتراضيًا على macOS الآن ، وقد حصل WebAssembly على مترجم التدفق المذهل. - يتم شحن Safari 11.1 مع iOS 11.3 و macOS 10.13.4. كما أنه متوفر في إصدارات macOS 10.12.6 و 10.11.6 الأقدم. يجلب التحديث عمال الخدمة وواجهة برمجة تطبيقات Payment Request بما في ذلك Apple Pay و
HTMLImageElement.decode()و File and Directory Entries API و Beacon API والفيديو كأصل صورة في عناصر<img>ودعم ملحقات الوسائط المشفرة في Safari على iOS ، ودعمallow="camera"في WebRTC و Media Capture ، وخاصيةfont-displayCSS للتحكم في وميض النص غير المصمم بخطوط الويب ، و Web App Manifest. من الناحية الأمنية ، يضيف دعمًا لسلامة المصادر الفرعية ، وتحذيرات "موقع الويب غير آمن" ، وسلسلة وكيل مستخدم Safari مجمدة. أعتقد أن هذا يمثل علامة فارقة تظهر أن Apple تبذل الكثير من الجهد للحفاظ على Safari محدثًا. من المثير للاهتمام أيضًا أن ترى أن Safari يسقط تلقائيًا عمال الخدمة القدامى الذين لم يتم استخدامهم منذ وقت طويل حتى لا يضيعوا مساحة قرص المستخدمين.

عام
- نشر فرانك شيميرو مقالًا جديدًا أوضح فيه أنه من الطبيعي أن نكافح مع التقنيات المتغيرة باستمرار. إنها أيضًا رحلة ممتعة من خلال البدء في العمل واستكشاف التفاصيل المتعمقة للمركبة.
- إريك ماير هو أحد الأشخاص الذين عملوا مع CSS منذ البداية ولديهم رؤى عميقة حول كيفية تطورها. كتب الآن بعض الأفكار حول كيفية تغير تعقيد CSS بمرور الوقت.
- كتب فيتالي فريدمان مقالًا يسألنا فيه كمطورين ، ومن مؤسسي الشركة أن نحترم المستخدمين ، ولماذا يجب أن يكون الأمر أكثر أهمية لنا جميعًا.
- في العام الماضي ، نشر Matt Ludwig مقالًا حول مشكلة توافق البرامج بمرور الوقت ولماذا ستكون إعادة كتابة تطبيق الويب التقدمي هي الحل لجعله لا يزال يعمل خلال خمسين عامًا. المغالطة هنا هي الاعتقاد بأن الويب هو نفسه منذ خمسة وعشرين عامًا. نواجه اليوم متصفحات تزيل الكثير من واجهات برمجة التطبيقات بعد بضع سنوات ، مما يضع الميزات الموجودة خلف جدار HTTPS ، ويقوم المطورون ببناء الكود بناءً على التبعيات التي لا حصر لها والتي تم التخلي عنها بعد مرور بعض الوقت من قبل مؤلفيها. وبمجرد أن نبني على أي شيء لا يمثل معيار الويب العادي ، لم نعد في وضع يسمح لنا بالقول إن الكود سيستمر لفترة طويلة.
- يتساءل Tim Kadlec عن وجهي Google AMP ويدعي أنه يمكن أن يكون إما أداة تسويق عبر بحث Google أو أداة للويب المفتوح لتحسين أداء الموقع ولكن ليس كلاهما ، كما تحاول أن تكون.
- يشارك جون كوب سبب بدء التفكير في جودة الكود بشكل مختلف ولماذا تحتاج مراجعات الكود إلى أكثر من مجرد عرض الكود.
UI / UX
- توضح دراسة الحالة هذه حول كيفية تطوير علامة Lufthansa التجارية لغة التصميم الخاصة بها وشعارها بمرور الوقت ، بما في ذلك أحدث تغيير دقيق للعلامة التجارية ولكن لا يزال مختلفًا تمامًا ، يوضح مدى أهمية التفاصيل الصغيرة عندما يتعلق الأمر بتحسين المظهر المرئي للعلامة التجارية.
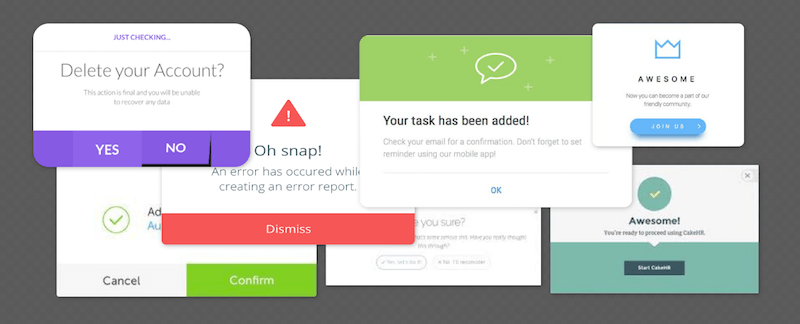
- تشارك نعيمة باسكندري أفضل الممارسات للنوافذ النموذجية والحوارات ، وتحليل النماذج المعروفة وتحسينها.

خصوصية
- كان Firefox يشحن مع حماية تتبع الخصوصية لبعض الوقت. الآن يشاركون الدروس المستفادة منه وكيف يمكننا تحسين الخصوصية دون كسر الويب.
- يأخذ هولجر بارتل مقالة فيتالي فريدمان "الاحترام يأتي أولاً" كفرصة لتسليط الضوء على أهمية احترام المستخدمين من خلال طرح سؤال مثير للاهتمام: الكل يريد خلق تجارب أفضل ، ولكن ما الذي أنت على استعداد للقيام به من أجل ذلك؟ ليس من السهل العثور على إجابة وتمهيد الطريق لهذا في عملنا ولكنه جزء مهم من منتجات البناء.
حماية
- كما يبدو ، قام Mixpanel بجمع كلمات مرور المستخدمين عن غير قصد لعدة أشهر باستخدام ميزة Autotrack الخاصة بهم. إذا كنت تستخدم Mixpanel ، فيجب عليك الترقية إلى أحدث إصدار في أسرع وقت ممكن.
الأدوات
- تشارك Monica Dinculescu كيف كتبت نصًا مع Puppeteer ، مكتبة مرجعية لفريق Chrome لأتمتة Chrome بدون رأس لتحقيق اختلاف بصري تلقائي.
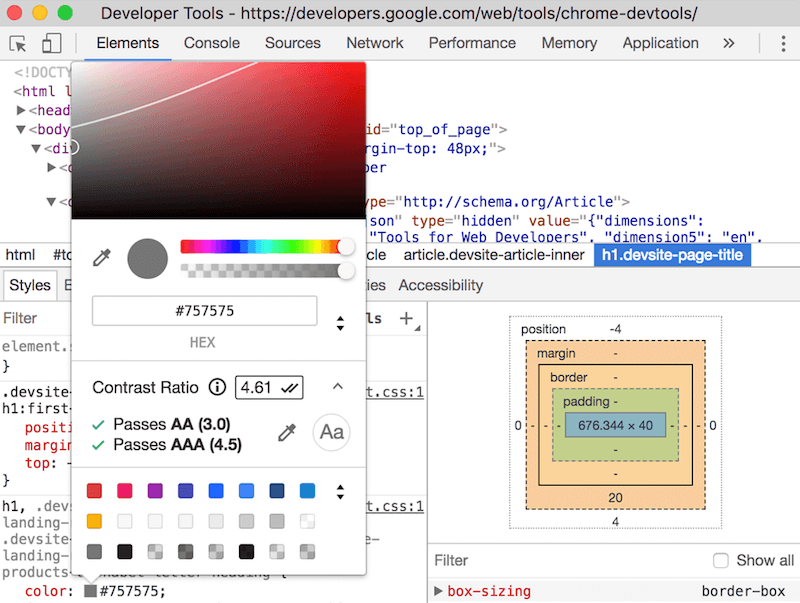
- سيأتي Chrome 65 قريبًا ، وسيوفر ميزة مفيدة جدًا لأدوات المطور: أداة نسبة التباين في منتقي الألوان التي ستساعد في تحديد التباين في أزواج الألوان.
- Webpack 4 قيد التنفيذ مع بعض التحسينات في الأداء. إنها الآن أداة تجميع تكوين صفرية خارج منطقة الجزاء ولديها أحجام حزم أفضل بكثير بسبب اهتزاز الأشجار الأفضل بشكل كبير.

أداء الويب
- يشارك بن روبرتسون كيف يمكننا تحميل مقاطع الفيديو كسول واختيار الجودة بناءً على سرعة اتصال المستخدم.
- يسأل Seva Zaikov عما إذا كان الاتجاه لبناء كل شيء كتطبيقات صفحة واحدة يمكن أن يكون في مصلحة المستخدمين ، ويحاول معرفة ما إذا كان افتراضه بأنهم يجعلون مواقع الويب أبطأ يمكن دعمه بالبيانات. المقالة ليست صراخًا حول أدوات مثل React ولكنها تطرح أسئلة مهمة يجب أن نسألها لأنفسنا قبل البدء في بناء البنية التقنية لمشروع جديد.
HTML و SVG
- هل تعلم أنه بالنسبة للجداول التي يمكن الوصول إليها ، يلزم وجود عنصر
captionفي HTML الخاص بك؟ يشرح ستيفان جوديس كيفية القيام بذلك.
جافا سكريبت
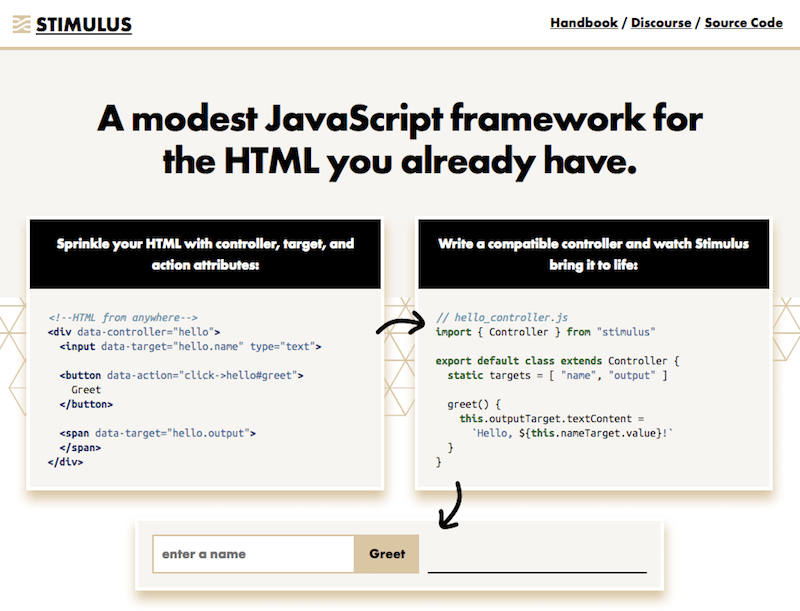
- هناك إطار عمل JavaScript جديد حوله: Stimulus ، وهو متوافق تمامًا مع HTML الذي لديك بالفعل ويعزز تجربة القوالب الثابتة الخاصة بك.
- يشارك Dave Rupert طريقة بسيطة جدًا وحديثة لإنشاء تأثير اختلاف المنظر من خلال معالجة خصائص CSS المخصصة باستخدام JavaScript.
- لتدفق البيانات أحادي الاتجاه ، عادة ما نستخدم WebSockets. ولكن مع HTTP / 2 يمكننا استخدام أحداث Server-Sent أيضًا ، كما يشرح Martin Chaov في مقالته النموذجية.

CSS
- لقد سمعنا بالفعل عدة مرات عن Houdini في المتصفحات ، وهي طريقة لإضافة وظائف CSS الخاصة بنا عبر JavaScript. تشارك Surma الآن كيفية عمل CSS Paint API والتي ستكون متاحة من Chrome 65 وما بعده. على نحو فعال ، يجلب لنا هذا الكثير من الاحتمالات التي عادة ما تكون متاحة فقط للرسومات أو SVG إلى CSS.
- توضح سارة دايان كيف يمكننا إنشاء رموز متعددة الألوان برموز SVG ومتغيرات CSS.
إمكانية الوصول
- تقدم مجموعة الشرائح الخاصة بمارسي ساتون "أتمتة راحة البال من خلال اختبار إمكانية الوصول والتكامل المستمر" فكرة وبعض التلميحات حول كيفية اختبار إمكانية الوصول إلى مواقع الويب بشكل مستمر.
حياة العمل
- كتب جون جولد عن إيجاد منافذ العادم. قراءة جيدة عن كيفية تأثير التكنولوجيا علينا.
- هناك نوع من الفطرة السليمة مفادها أن شركات التكنولوجيا التي تعمل بشكل جيد تقوم دائمًا بالتوظيف. يشرح David Heinemeier Hansson لماذا قرروا الآن في Basecamp أن الأمور تسير على ما يرام لدرجة أنهم قاموا بتجميد التوظيف.
- كيف نقرر متى نكرر الأمور ومتى نعيد البناء؟ أطرح على نفسي هذا السؤال كثيرًا والآن كتبت بعض الاستنتاجات حول كيفية تحسين الأمور.
الذهاب إلى ما بعد ...
- يشارك ستيفن إيلاردي سبب كون التكنولوجيا الشخصية محبطة.
- يشارك مايك جيفورد أفكاره حول الحد من نفايات المكاتب ، وهو موضوع نتحدث عنه نادرًا ، ومع ذلك سيكون من السهل جدًا تحسين الوضع وتشكيل مستقبل ما زلنا نرغب في العيش فيه.
أخيرًا ، كتبت بعض الملاحظات الشخصية حول التعامل مع إشعارات Slack وحول سبب كون استخدام الاختصارات فكرة سيئة. إذا كانت لديك أي أفكار حول هذا الموضوع ، فنحن نرحب بك للرد عليّ هنا أو على Twitter.

نأمل أن تكون قد استمتعت بتحديث تطوير الويب هذا. ومن المقرر أن يكون الحدث التالي في 16 مارس. ابقوا متابعين.
