التحديث الشهري لتطوير الويب 11-2018: التصميم في الوقت المناسب والخطوات الاحتياطية المتغيرة
نشرت: 2022-03-10ما مدى تأثير التصميم على تصور منتجاتنا والمستخدمين الذين يتفاعلون معها؟ بالنسبة لي ، أصبح من الواضح أن التصميم يحدث فرقًا كبيرًا وأن التصميمات الموحدة لنموذج قياسي مثل Google Material Design Kit لا تعمل بشكل جيد. باستخدامه ، ستحصل على تصميم لائق يعمل من منظور تقني بالطبع. لكنك لن تخلق تجربة فريدة معها ، تجربة تدوم أو تصل إلى الأشخاص على المستوى الشخصي.
فكر الآن في مواقع الويب التي تزورها وما إذا كنت تستمتع بالتواجد هناك ، أو قراءة المحتوى أو حتى المساهمة فيه في الخدمة. في رأيي ، هذا شيء يديره Instagram جيدًا. يتناسب التصميم الجيد مع غرض شركتك ويتكيف مع ما يتوقعه الزوار ، مما يجعلهم يشعرون بالراحة في مكانهم ويمكّنهم من التواصل مع المنتج. ومع ذلك ، قد تكون الحلول القياسية لطيفة ومريحة ، ولكن سيكون لديهم دائمًا هذا الشعور المجهول الذي يمنع الناس من الاهتمام حقًا بمنتجك. في أيدينا تشكيل تجربة أفضل.
أخبار
- نعم ، فَيَرفُكس 63 موجود هنا ، ولكن ما الذي يجلبه؟ دعم مكونات الويب بما في ذلك العناصر المخصصة مع التوسعات المضمنة و Shadow DOM. يتوفر الآن دعم استعلام الوسائط
prefers-reduced-motion، وقد حصلت أدوات المطور على محرر خطوط لجعل اللعب بطباعة الويب أسهل ، ويتم تمكين مراقب إمكانية الوصول افتراضيًا. يدعم عنصرimgالآن سمةdecodingالتي يمكن أن تحصل على قيمsyncأو غير متزامنة أوautoasyncإلى توقيت فك التشفير المفضل للمتصفح. حصل Flexbox على بعض التحسينات أيضًا ، ويدعم الآن خصائصgap(فجوةrow-gapcolumn-gap). وأخيرًا وليس آخرًا ، تمت أيضًا إضافة واجهة برمجة تطبيقات إمكانيات الوسائط وواجهة برمجة تطبيقات الحافظة Async وواجهةSecurityPolicyViolationEventالتي تتيح لنا إرسال انتهاكات CSP. واو ، يا له من إصدار! - تم إصدار React 16.6 - لا يبدو هذا خبرًا كبيرًا ، أليس كذلك؟ حسنًا ، يجلب هذا التحديث الثانوي
React.lazy()، وهي طريقة يمكنك استخدامها للقيام بتقسيم التعليمات البرمجية عن طريق تغليف استيراد ديناميكي في استدعاء إلىReact.lazy(). خطوة كبيرة لأداء أفضل. هناك أيضًا بعض الأشياء الجديدة المفيدة في التحديث. - أحدث إصدار من Safari Tech Preview 68 يجلب
<input type="color">الدعم ويغير السلوك الافتراضي للروابط التي لهاtarget="_blank"للحصول علىrel="noopener"ضمنية. يتضمن أيضًا استعلام وسائطprefers-color-schemeالجديد الذي يسمح للمطورين بتكييف مواقع الويب مع إعدادات الوضع الفاتح أو الداكن لنظام macOS. - من الآن فصاعدًا ، PageSpeed Insights ، التي لا تزال على الأرجح أداة تحليل الأداء الأكثر استخدامًا من قِبل Google ، يتم تشغيلها الآن بواسطة Project Lighthouse الذي استخدمه العديد منكم بالفعل بالإضافة إلى ذلك. تكرار لطيف لأداتهم يجعلها أكثر دقة من ذي قبل.
عام
- استكشف مسارات التعلم المنظمة لاكتشاف كل ما تحتاج لمعرفته حول البناء للويب الحديث. web.dev هو المورد الجديد لفريق Google Web للمطورين.
- بغض النظر عن شعورك تجاه خرائط Apple (أعتقد أن معظمنا قد مر بلحظات من الإحباط معها) ، لكن هذه المقارنة حول بيانات الخرائط التي استخدموها حتى الآن والبيانات التي يجمعونها حاليًا للخرائط التي تم تجديدها رائعة. أنا متأكد من أن المستوى المتزايد من التفاصيل سيساعد الكثير من الناس حول العالم. تخيل كيف يمكن لمهندسي المناظر الطبيعية الاستفادة من هذا أو كيف يمكن لمساعدي الإنقاذ الاستفادة من هذا المستوى من التفاصيل بعد الزلزال ، على سبيل المثال.

HTML و SVG
- كتب Andrea Giammarchi مكتبة polyfill للعناصر المخصصة التي تسمح لنا بتوسيع العناصر المضمنة في Safari. هذا رائع للغاية لأنه يسمح لنا بتوسيع العناصر الأصلية بميزاتنا المخصصة - وهو شيء يعمل في Chrome و Firefox بالفعل ، والآن هناك هذا القليل من التعبئة للمتصفحات الأخرى أيضًا.
- لا تزال العناصر المخصصة جديدة جدًا ويختلف دعم المتصفح. هذا هو السبب في أن مشروع html-parsed-element هذا مفيد لأنه يوفر فئة عنصر أساسية مخصصة مع طريقة
parsedCallbackموثوقة.
جافا سكريبت
- قام ليوناردو مالدونادو بتجميع مجموعة من مفاهيم JavaScript مفيدة جدًا للمطورين. تتضمن القائمة كلاً من مقاطع الفيديو والمقالات حتى تتمكن من اختيار طريقتك المفضلة للتعلم.
- عندما لا يعمل مقطع فيديو على موقع ويب بعد الآن وأنت تستخدم عمال الخدمة ، فقد تكون المشكلة هي طلب النطاق. قام Phil Nash بتصحيح هذه المشكلة الغريبة على صفحته ويشرح كيف يمكنك القيام بذلك أيضًا.
UI / UX
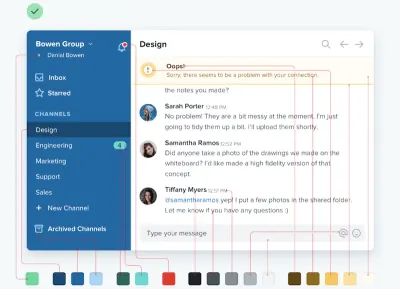
- كيف تبني لوحة الألوان؟ يشارك ستيف شوجر من RefactoringUI نهجًا رائعًا يلبي احتياجات الحياة الواقعية.
- يذكر مقال ماثيو ستروم "التصميم في الوقت المناسب" حلاً لتقليل الفصل بين تصميم المنتج وهندسة المنتج. يتعلق الأمر بتبني أسلوب Just-in-time للتصميم. شيء كان فريقي الحالي متحمسًا للغاية بشأنه ويسعدني أن أجربه.
- HolaBrief تبدو واعدة. إنها أداة تعمل على تحسين كيفية إنشاء ملخصات التصميم ، مع إبقاء الجميع على نفس الصفحة أثناء العملية.
- النماذج العقلية هي تفسيرات لكيفية رؤيتنا للعالم. كتبت تيريزا مان عن كيفية تطبيق النماذج العقلية على تصميم المنتج وسبب أهميته.
- يشارك شيلبي روجرز كيف يمكننا إنشاء صفحات خطأ 404 أفضل.

الأدوات
- يتيح لك مولد لوحة الألوان Palx إدخال قيمة سداسية عشرية أساسية وإنشاء لوحة ألوان كاملة بناءً عليها.
حماية
- تعد أداة Python الأنيقة هذه أداة مساعدة رائعة للكشف عن XSS.
- كتب سفيتلين ناكوف كتابًا عن التشفير العملي للمطورين وهو متاح مجانًا. إذا أردت يومًا أن تفهم أو تعرف المزيد حول كيفية عمل المفاتيح الخاصة / العامة أو التجزئة أو الشفرات أو التوقيعات ، فهذا مكان رائع للبدء.
- ادعى Facebook أنهم سيكشفون عن من يدفع مقابل الإعلانات السياسية. الآن ، بحثت VICE عن هذه الميزة الجديدة وتظاهر بأنها كل واحد من أعضاء مجلس الشيوخ المائة الحاليين لعرض الإعلانات "المدفوعة من قبلهم". من المخيف جدًا أن نرى كيف يمكن لفشل أمني واحد يمنح المستخدمين مزيدًا من القوة كما هو مقصود أن يغير السياسة العالمية.
خصوصية
- لا أحب الربط بالمقالات المحظورة المدفوعة ، لكن هذا المقال جعلني أفكر ولا تحتاج إلى القصة الكاملة لتتابعني. عندما أعلنت Tesla أنها ستزيد من إنتاج النموذج 3 إلى 24 × 7 ، أراد الكثير من الأشخاص التحقق من ذلك ، وقد قامت الشركة التي تحقق أرباحًا من خلال توفير بيانات تحديد الموقع الجغرافي ببيانات موقع الهاتف الذكي من العمال حول مصانع Tesla لتأكيد ما إذا كانت قد يكون هذا صحيحا. قصة محزنة أخرى عن مدى سهولة تتبع شخص ما دون موافقته ، على الرغم من أن هذه حالة مراقبة جماعية أكثر من كونها تتبعًا فرديًا.
أداء الويب
- تشارك Addy Osmani دراسة حالة أداء Netflix لتحسين وقت التفاعل لخدمة البث. يتضمن ذلك التبديل من React والمكتبات الأخرى إلى JavaScript عادي ، والجلب المسبق لـ HTML و CSS و (React) JavaScript واستخدام React.js على جانب الخادم. من المثير للاهتمام رؤية العديد من الأساليب غير التقليدية وفوائدها. لكن تذكر أن ما يصلح للآخرين لا يجب أن يكون النهج المثالي لمشروعك ، لذا اعتبره مصدر إلهام أكثر من نسخه بشكل أعمى.
- يشرح Harry Roberts جميع التفاصيل التي من المهم معرفتها حول CSS وأداء الشبكة. مجموعة شاملة توفر أيضًا بعض النصائح الشيقة جدًا عندما يكون لديك نصوص غير
asyncفي التعليمات البرمجية الخاصة بك. - أنا أحب تطبيق ImageOptim الصغير الذي يعمل على تحسين صوري لتوزيعها على الويب. ولكن يوجد الآن تطبيق ويب مثير للإعجاب يسمى "Squoosh" يتيح لك تحسين الصور بشكل مثالي في متصفح الويب الخاص بك ، وكمكافأة ، يمكنك أيضًا تغيير حجم الصورة واختيار الضغط الذي تريد استخدامه ، بما في ذلك mozJPEG و WebP. من صنع فريق Google Chrome.
CSS
- يوضح أوليفر شوندورفر كيف يمكننا تقديم خط متغير للمتصفحات الحديثة مع توفير خط ويب احتياطي للمتصفحات القديمة. هذا مثير للاهتمام بشكل خاص حيث يتعمق أوليفر في تحسين الخط الاحتياطي وتعديله عبر CSS لمطابقة الخط المتغير قدر الإمكان في حالة حدوث تبديل الخط أثناء تحميل الصفحة.
- يوضح Andy Clarke ما هو مطلوب لإعادة تصميم منتج وموقع ويب لدعم الأوضاع الساطعة والمظلمة التي تم تقديمها إلى العديد من أنظمة التشغيل مؤخرًا وسيتم دعمها قريبًا عبر استعلامات الوسائط من قبل متصفحات مختلفة.
- على الرغم
background-clipليس جديدًا للغاية ، إلا أنه لم يكن مفيدًا للغاية بسبب نقص دعم المتصفح. ولكن كما يوضح Sime Vidas ، يتم الآن دعم CSS Background Clip على نطاق واسع ، مما يمنحنا فرصًا رائعة لتحسين تصميم النص على مواقع الويب الخاصة بنا.

حياة العمل
- كتب Stig Brautaset عن سبب فشله تقريبًا في الحصول على وظيفته كمشغل سونار للغواصة بسبب قاعدة توظيف سخيفة وكيف حقق أقصى استفادة من الموقف ونجح. درس قيم يوضح أنه لا يجب عليك الالتزام كثيرًا بالإرشادات والقواعد عندما يتعلق الأمر بتوظيف الأشخاص ولكن ثق بحدسك واستمع إلى قصصهم بدلاً من ذلك.
- في "الناس ، وليس الروبوتات: إعادة الإنسانية إلى دعم العملاء" ، تشارك كريستين أاردسما سبب أهمية إعادة التفكير في كيفية عمل دعم العملاء.
- ماركوس ويرموث يتأمل لماذا أن تصبح مديرًا ليس ترقية بل تغيير مهني.
الذهاب إلى ما بعد ...
- نيل ستيفنسون عن ستيف جوبز والإبداع والموت ولماذا هذه قصة جيدة للحياة. على الرغم من أن تقليد ستيف جوبز ليس فكرة جيدة على الأرجح ، إلا أن نيل يقدم بعض الزوايا المختلفة حول الطريقة التي قد نرغب في العمل بها ، وماذا نفعل في حياتنا ، ولماذا الغرض مهم بالنسبة للكثيرين منا.
- رايان برودريك يتأمل ما فعلناه باختراع الإنترنت. ويخلص إلى أن كل هذا التطرف في العالم ، وتلك الآراء السياسية الغريبة ترجع جميعها إلى اختراع وسائل التواصل الاجتماعي وبرامج الدردشة والثقافة (وليس الفرعية) المتمثلة في الترويج لكل الأشياء السيئة التي تحدث في مجتمعنا واحتضانها. هل تتذكر 4chan و Reddit والخدمات المماثلة ، ولكن أيضًا Facebook et al؟ إنهم يساهمون ويتبنون ليس فقط الأفكار الجيدة ولكن في كثير من الأحيان الأفكار الغبية أو حتى الضارة. "هذه هي الطريقة التي جعلنا بها العالم متطرفًا" هي قصة حزينة للقراءة ولكنها مكتوبة جيدًا وتحتوي على الكثير من الأفكار الملهمة حول كيفية تشكيل المجتمع من خلال التكنولوجيا.
- أنا آسف ، هذا رابط آخر حول استهلاك Bitcoin للطاقة ، لكنه يُظهر أن تعدين Bitcoin وحده يمكن أن يرفع درجات الحرارة العالمية فوق الحد الحرج (2 درجة مئوية) بحلول عام 2033. لقد حان الوقت للتخلي عن هذا النوع غير الفعال من العملات المشفرة. حاليا.
- البرية هي شيء خاص. وكوكبنا أقل فأقل منه ، كما توضح هذه المقالة. تكشف الخريطة أن عددًا قليلاً جدًا من البلدان لديها الكثير من الحياة البرية هذه الأيام ، مما يمنح الحيوانات والأنواع النادرة مكانًا للعيش فيه ، مما يمنح البشر وسيلة لاستكشاف الطبيعة ، والاسترخاء ، وخوض المغامرات.
- نحن بالتأكيد نعيش في أوقات مثيرة ، لكنني أشعر بالحزن عندما قرأت أنه في الأربعين عامًا الماضية ، انخفض عدد الحيوانات البرية بنسبة 60٪. هذا مقياس هائل جدًا ، وإذا استمر هذا ، فسيكون العالم مكانًا آخر عندما أكون كبيرًا في السن. نعم ، عندما أتقدم في السن ، لن يكون هناك الكثير من الحيوانات التي عرفتها ورأيتها في الطبيعة بحلول ذلك الوقت ، ولن يتمكن الجيل القادم من البشر من رؤيتها إلا في المتاحف. الأسباب ليست واضحة تمامًا ، لكن تغير المناخ قد يكون شيئًا واحدًا ، والتوسع المتزايد للبشر في مناطق الحياة البرية ربما يساهم كثيرًا في ذلك أيضًا.
