العد التنازلي إلى مجموعات من تحطيم البهجة وورش العمل في عام 2021
نشرت: 2022-03-10لقد كان هذا العام بمثابة رحلة طويلة - وكل هذا سبب إضافي للتطلع إلى عام جديد ببدايات جديدة ، أليس كذلك؟ حسنًا ، لن نعرف حقًا ما الذي ينتظرنا في الأشهر المقبلة القادمة ، لكن ما أعرفه هو أن كل شخص على هذا الكوكب يمكنه فعل الكثير فقط وأفضل ما في وسعه للتغلب عليه. لقد كان بالتأكيد عامًا أقل صعودًا وهبوطًا للعديد من الأشخاص حول العالم ، ونأمل أنه مع كل ما نقوم به في Smashing ، ساعدنا في جعل الحياة أسهل قليلاً على الأقل.
خطط للسنة المقبلة مع ورش العمل عبر الإنترنت
هل حضرت إحدى ورش العمل لدينا حتى الآن؟ يشعر فريق Smashing Events بسعادة غامرة في كل مرة يديرون فيها ورشة عمل مع جميع الحاضرين الرائعين من جميع أنحاء العالم الذين يجتمعون معًا للتعلم معًا. تم إحياء العديد من الأفكار بفضل جلسات التصميم المباشر والترميز ، وهناك العديد من الأشخاص الذين وجدوا أصدقاء جدد أيضًا!
يتحسن الوضع: لدينا الآن حزم ورش العمل التي يمكنك من خلالها اختيار ثلاث أو خمس أو حتى عشرة تذاكر لورش العمل التي تختارها - مستمرة أو قادمة أو تلك التي ستحدث في المستقبل!
| 5 يناير - 19 يناير | قم ببناء وشحن وتوسيع واجهات برمجة تطبيقات GraphQL من الصفر | كريستيان نوامبا | ديف |
| 19 يناير - 27 يناير | دروس متقدمة في تصميم النموذج | آدم سيلفر | ديف |
| 21 يناير - 5 فبراير | مغامرات جديدة في الواجهة الأمامية ، إصدار 2021 | فيتالي فريدمان | التصميم وتجربة المستخدم |
| 2 فبراير - 10 فبراير | بناء رسائل بريد إلكتروني بلغة HTML حديثة | ريمي بارمنتيير | ديف |
| 11 فبراير - 26 فبراير | دروس الرسوم المتحركة SVG | كاسي إيفانز | ديف |
| 16 فبراير - 17 فبراير | الفصل الرئيسي في تخطيط CSS | راشيل أندرو | ديف |
| 23 فبراير - 9 مارس | نظم التصميم الناجحة | براد فروست | ديف |
| 4 مارس - 12 مارس | علم النفس لتجربة المستخدم وتصميم المنتجات | جو ليتش | التصميم وتجربة المستخدم |
| 16 مارس - 24 مارس | العثور على العملاء المحترفين | بول بواج | التصميم وتجربة المستخدم |
| 18 مارس - 1 أبريل | التصميم السلوكي | سوزان وجوثري وينشينك | التصميم وتجربة المستخدم |
| 30 مارس - 31 مارس | تصميم التنقل المثالي | فيتالي فريدمان | التصميم وتجربة المستخدم |
نأمل أن تجد ورشة عمل واحدة على الأقل في القائمة أعلاه تناسب مشاريعك ومسار حياتك المهنية ، وإذا لم يكن الأمر كذلك ، فيرجى الاتصال بنا على Twitter ونعدك ببذل قصارى جهدنا لتحقيق ذلك. أيضًا ، لا تتردد في الاشتراك هنا إذا كنت ترغب في أن تكون من أوائل الأشخاص الذين يتم إخطارهم عند ظهور ورش عمل جديدة ، والحصول على أسعار مبكرة أيضًا - سيكون لدينا الكثير من الأشياء الجيدة في طريقك للغاية هكذا!
يحصل الأعضاء على إمكانية الوصول إلى مقاطع الفيديو والمزيد
 نحن فخورون بأن لدينا عائلة عضوية متنامية بشكل مطرد ممن يحبون المحتوى الجيد ، ويقدرون الخصومات الودية ، ويشكلون جزءًا نشطًا من مجتمع الويب الرائع الخاص بنا. إذا لم تكن مشتركًا بعد ، فنحن نحب أن تنضم وتصبح عضوًا أيضًا! هناك خصومات مستمرة على الكتب المطبوعة ، ومنشورات الوظائف ، وتذاكر المؤتمرات ، ودعمك يساعدنا حقًا في دفع الفواتير. ️
نحن فخورون بأن لدينا عائلة عضوية متنامية بشكل مطرد ممن يحبون المحتوى الجيد ، ويقدرون الخصومات الودية ، ويشكلون جزءًا نشطًا من مجتمع الويب الرائع الخاص بنا. إذا لم تكن مشتركًا بعد ، فنحن نحب أن تنضم وتصبح عضوًا أيضًا! هناك خصومات مستمرة على الكتب المطبوعة ، ومنشورات الوظائف ، وتذاكر المؤتمرات ، ودعمك يساعدنا حقًا في دفع الفواتير. ️تحطيم البودكاست: ضبط واستلهم
لقد نشرنا هذا العام حلقة Smashing Podcast جديدة كل أسبوعين ، وكانت التعليقات رائعة ! مع أكثر من 56 ألف تنزيل (أكثر من ألف بقليل في الأسبوع ، وهي آخذة في الازدياد!) ، استقبلنا 34 ضيفًا على البودكاست بخلفيات مختلفة والكثير لمشاركتهم!
إذا كنت لا ترى موضوعًا تود سماعه ومعرفة المزيد عنه ، فالرجاء عدم التردد في التواصل مع مضيف Drew McLellan أو التواصل عبر Twitter في أي وقت - يسعدنا أن نسمع منك!
| 1. ما هو اتجاه الفن؟ | 2. ما هو الشيء العظيم في العمل الحر؟ |
| 3. ما هي رموز التصميم؟ | 4. ما هي المكونات الشاملة؟ |
| 5. ما هي الخطوط المتغيرة؟ | 6. ما هي Micro-Frontends؟ |
| 7. ما هو نظام التصميم الحكومي؟ | 8. ما الجديد في Microsoft Edge؟ |
| 9. كيف يمكنني العمل مع أطر عمل واجهة المستخدم؟ | 10. ما هو التصميم الأخلاقي؟ |
| 11. ما هو Sourcebit؟ | 12. ما هو تحسين التحويل؟ |
| 13. ما هي الخصوصية على الإنترنت؟ | 14. كيف يمكنني إدارة ورش عمل عبر الإنترنت؟ |
| 15. كيف يمكنني إنشاء تطبيق في 10 أيام؟ | 16. كيف يمكنني تحسين مساحة العمل في منزلي؟ |
| 17. ما الجديد في دروبال 9؟ | 18. كيف يمكنني تعلم React؟ |
| 19. ما هو CUBE CSS؟ | 20. ما هو غاتسبي؟ |
| 21. هل أفضل الممارسات الحديثة سيئة للويب؟ | 22. ما هو خادم؟ |
| 23. ما هو Next.js؟ | 24. ما هي الرسوم المتحركة SVG؟ |
| 25. ما هو RedwoodJS؟ | 26. ما الجديد في Vue 3.0؟ |
| 27. ما هو TypeScript؟ | 28. ما هو أحد عشر؟ |
| 29. كيف يقوم Netlify Dogfood The Jamstack؟ | 30. ما هو تصميم المنتج؟ |
| 31. ما هي GraphQL؟ | 32. يعرض في 29 ديسمبر |
ترقبوا الحلقة القادمة التي ستصدر قريبًا!
تحطيم النشرة الإخبارية: أفضل اللقطات
من خلال نشرتنا الإخبارية الأسبوعية ، نهدف إلى تقديم محتوى مفيد لك ومشاركة جميع الأشياء الرائعة التي يعمل عليها الأشخاص في صناعة الويب. هناك الكثير من الأشخاص الموهوبين الذين يعملون في مشاريع رائعة ، ونحن نقدر ذلك إذا كان بإمكانك المساعدة في نشر الكلمة ومنحهم التقدير الذي يستحقونه!
أيضًا ، من خلال الاشتراك ، لا توجد رسائل بريدية أو إعلانات مخفية تابعة لجهات خارجية ، ويساعدنا دعمك حقًا في دفع الفواتير. ️
مهتم في رعاية؟ لا تتردد في التحقق من خيارات الشراكة لدينا والتواصل مع الفريق في أي وقت - سيحرصون على التواصل معك في أقرب وقت ممكن.
منع حدوث تغييرات في التخطيط باستخدام شبكة CSS
ليس هناك خبر أن CSS Grid هي أداة رائعة لبناء تخطيطات معقدة. لكن هل تعلم أنه يمكن أن يساعدك في منع تغيرات التخطيط أيضًا؟ عندما اكتشف Hubert Sablonniere مشكلة تغيير التخطيط مع حالة تبديل على مكون واجهة المستخدم الذي عمل عليه ، توصل إلى حل: "تقنية تكديس الشبكة المتغيرة للتخطيط".

بالمقارنة مع حل تغيير التخطيط مع تحديد الموضع المطلق ، تدعم تقنية Hubert المستندة إلى الشبكة المواقف المعقدة التي تتطلب أكثر من لوحتين. فائدة أخرى: لا تحتاج إلى افتراض اللوحة التي يجب أن توجه حجم المكون بأكمله. إذا كنت تريد الغوص بشكل أعمق ، فقد كتب Hubert كل ما تحتاج إلى معرفته لمنع التحولات الرأسية والأفقية في منشور مدونة عملي. (سم)
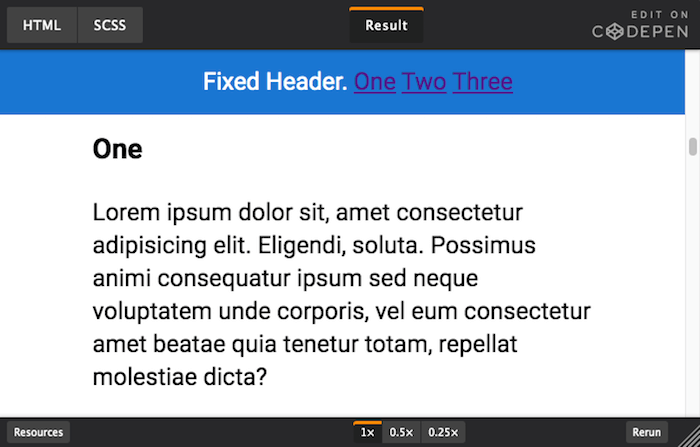
تحديد الرؤوس وروابط الانتقال
يمكن أن تسبب ارتباطات الانتقال مع الرؤوس الثابتة بعض الإحباط. ربما واجهت نفس المشكلة من قبل: عند النقر فوقها ، يأخذك رابط الانتقال إلى العنصر المطلوب ، ولكن هناك رأس ثابت يخفيه. في الماضي ، كانت الاختراقات البرية مطلوبة لحل المشكلة. لحسن الحظ ، يوجد الآن حل CSS مباشر ومدعوم جيدًا.

الحيلة: scroll-margin-top . قم بتعيينه إلى الرؤوس الخاصة بك ، position: fixed في طريقه بعد الآن عندما تنتقل إليها باستخدام رابط انتقال. سطر قصير من التعليمات البرمجية يُحدث فرقًا كبيرًا. (سم)
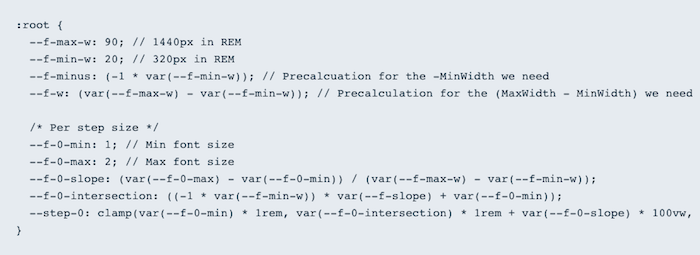
طباعة السوائل مع clamp()
عندما يتعلق الأمر بقياس السوائل ، فإن CSS لديها بعض الميزات الجديدة المثيرة: clamp() ، min() ، و max() . إنهم يحدون القيم ويقيسونها مع نمو المتصفح وتقلصه. min() و max() يعيدان القيم الدنيا والقصوى ذات الصلة في أي وقت معين بينما يتيح لك clamp تمرير الحد الأدنى والحد الأقصى بالإضافة إلى الحجم المفضل للمتصفح لاستخدامه.


كما يشير Trys Mudford ، يكون clamp() مفيدًا بشكل خاص عندما تريد طباعة مرنة على نطاق واسع دون أن تكون محددًا بنسبة 100٪ حول العلاقة بين الأحجام المختلفة. في مقالته المتعمقة حول الميزة الجديدة ، يشارك نصائح عملية قيّمة لاستخدام clamp() بشكل فعال. (سم)
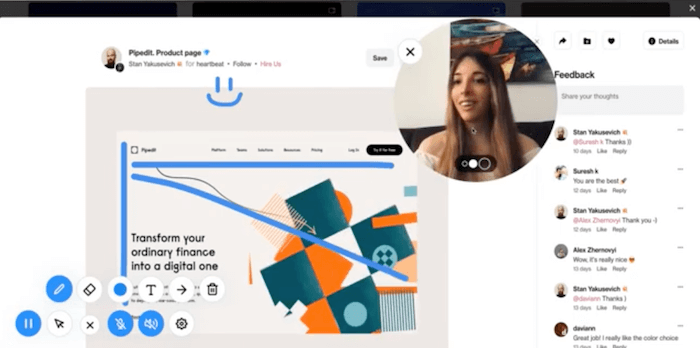
مسجل الشاشة مفتوح المصدر وأداة التعليقات التوضيحية
إذا كنت تبحث عن أداة مجانية وسهلة الاستخدام لتسجيل شاشتك ، فقد يكون من الصعب العثور على شيء أقوى من شاشة مسجل الشاشة مفتوحة المصدر Screenity من أليسا إكس.

بغض النظر عما إذا كنت ترغب في تقديم ملاحظات سياقية حول مشروع أو تقديم تفسيرات مفصلة أو عرض منتجك للعملاء المحتملين ، فإن Screenity تقدم عددًا من الميزات العملية لالتقاط تسجيلاتك والتعليق عليها وتحريرها - دون أي حد زمني. يمكنك الرسم على الشاشة وإضافة نصوص وأسهم ، على سبيل المثال ، تمييز النقرات والتركيز على الماوس ، والضغط والتحدث ، وغير ذلك الكثير. Screenity متاح لمتصفح Chrome. (سم)
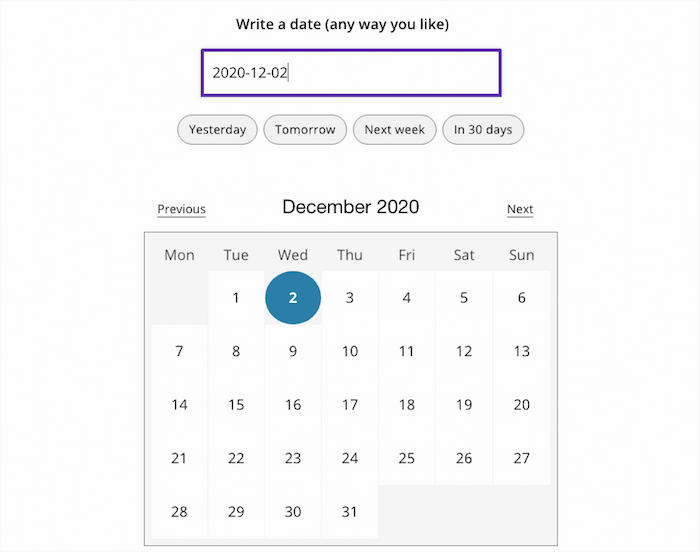
منتقي تاريخ صديق للإنسان
قد يكون من الصعب الحصول على منتقي التاريخ بشكل صحيح. مثال جميل على منتقي التاريخ الصديق للإنسان والذي يمكن الوصول إليه بالكامل يأتي من Tommy Feldt.

بفضل Chrono.js ، يدعم مدخلات اللغة الطبيعية ، بحيث يمكن للمستخدم كتابة شيء مثل "غدًا" أو "2 ديسمبر" أو "في 5 أيام" لتحديد تاريخ. تساعد أزرار الاختصار أيضًا في تحديد التواريخ الأكثر شيوعًا. يمكن الوصول إلى منتقي التاريخ بالكامل باستخدام لوحة المفاتيح وقارئات الشاشة (حتى أن هناك ميزة مساعدة عند الطلب لمستخدمي قارئ الشاشة ولوحة المفاتيح) وتتدهور بأمان عندما لا يتوفر JavaScript أو CSS. دليل ملهم للغاية على المفهوم. (سم)
كن مستكشف Jamstack
Jamstack لا تزال منطقة غير مستكشفة بالنسبة لك؟ تساعد Jamstack Explorers على تغيير ذلك. مهمتها: تعليمك كيفية البناء للويب باستخدام الأدوات والتقنيات الحديثة.

يمكنك الاختيار من بين ثلاث دورات ، وتتبع تقدمك ، وكسب المكافآت أثناء تقدمك في عالم Jamstack. يقودك Tara Z. Manicsic عبر براري Angular ، ويعلمك Phil Hawksworth كيفية تقديم وتتبع إصدارات متعددة من موقعك باستخدام Netlify ، ويوجهك Cassidy Williams خلال جميع أساسيات Next.js. بمجرد الانتهاء من المهام الثلاث ، ليس هناك فقط شهادة في انتظار ، ولكن يمكنك أن تطلق على نفسك Jamstack Explorer ، وعلى استعداد لاستخدام أحدث الأدوات لبناء تجارب قوية وفعالة وآمنة. (سم)
جعل التصميم عن بعد يعمل
مراجعات التصميم ، والركض السريع ، وردود الفعل - التصميم هو جهد تعاوني يجلب معه بعض التحديات عند القيام بذلك عن بُعد. قام الأشخاص في InVision بتجميع مجموعة من الموارد المفيدة لمساعدتك أنت وفريقك على التغلب على هذه التحديات.

يغطي المحتوى ثلاثة من أصعب جوانب العمل عن بُعد: تعزيز الإبداع ، ومساعدة التعاون ، والحفاظ على التركيز. لمزيد من أفضل الممارسات لتشغيل فريق التصميم عن بُعد ، نشرت InVision أيضًا كتابًا إلكترونيًا مجانيًا مستوحى من تجربتهم الخاصة في العمل عن بُعد مع 700 موظف منتشرين في 30 دولة ولا يوجد مكتب واحد. (سم)
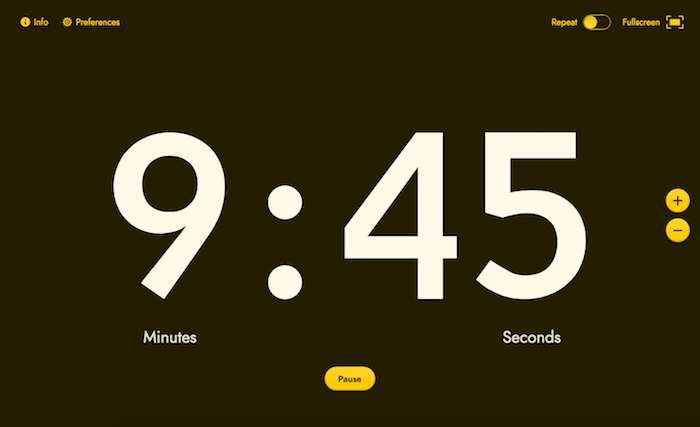
مؤقت العد التنازلي ملء الشاشة للبقاء على المسار الصحيح
قد يكون الالتزام بالجدول الزمني أمرًا صعبًا عند إجراء مكالمة فيديو طويلة أو إلقاء محادثة أو ورشة عمل. لمساعدتك على التأكد من استمرار الجلسة في المسار الصحيح ، صمم Koos Looijesteijn Big Timer.

يقوم المؤقت الجريء والمبسط بالعد التنازلي للدقائق المتبقية في نافذة المتصفح مباشرة - وحتى إذا أغلقت علامة تبويب المتصفح عن طريق الخطأ أو احتجت إلى إعادة تشغيل جهازك ، فسيأخذ هذا الاضطراب في الاعتبار. تسهل اختصارات لوحة المفاتيح ضبط المدة وإيقاف العد التنازلي مؤقتًا أو إيقافه. واحد للإشارات المرجعية. (سم)
الأصوات والموسيقى لمساعدتك على التركيز
هل أنت من النوع الذي لا يستطيع التركيز عندما يكون هادئًا من حوله؟ ثم قد تساعدك إحدى الأدوات التالية على أن تصبح أكثر إنتاجية. إذا كنت تفتقد أصوات المكتب المألوفة عند العمل من المنزل ، فإن I Miss The Office يجلب بعض أجواء المكتب إلى مكتبك المنزلي - مع زملائك الافتراضيين الذين ينتجون أصواتًا نموذجية مثل الكتابة أو صرير الكراسي أو الفقاعات العرضية لمبرد المياه.

لطالما صرفت أصوات المكتب انتباهك أكثر مما ساعدتك على التركيز؟ ثم يمكن أن يكون Noizio لك. يتيح لك التطبيق مزج أصوات الطبيعة والمدينة لإنشاء صوت محيط شخصي. طريقة أخرى لزيادة التركيز مع الصوت تأتي من Brain.fm. يقوم فريقهم من العلماء والموسيقيين والمطورين بتصميم موسيقى وظيفية تؤثر على الدماغ لتحقيق الحالة العقلية المطلوبة. أخيرًا وليس آخرًا ، يعتمد برنامج Focus @ Will أيضًا على علم الأعصاب ويساعد على زيادة التركيز عن طريق تغيير خصائص الموسيقى في الفترات الزمنية المناسبة. واعدة بدائل لقائمة التشغيل المعتادة الخاصة بك. (سم)
تقويم الويب 2020
بالنظر إلى عام 2020 ، ما هي حالة الويب هذا العام؟ يقدم تقويم الويب السنوي إجابات متعمقة على هذا السؤال ، حيث يجمع بين الإحصائيات الأولية واتجاهات أرشيف HTTP مع خبرة مجتمع الويب. النتائج مدعومة ببيانات حقيقية مأخوذة من أكثر من 7.5 مليون موقع وخبراء ويب موثوق بهم.

22 فصلاً تشكل تقويم هذه السنة. وهي مقسمة إلى أربعة أجزاء - المحتوى والخبرة والنشر والتوزيع - ويتم استكشاف كل جزء من زوايا مختلفة. يتم تضمين نظرة ثاقبة في حالة الأداء أيضًا ، بالطبع. (سم)
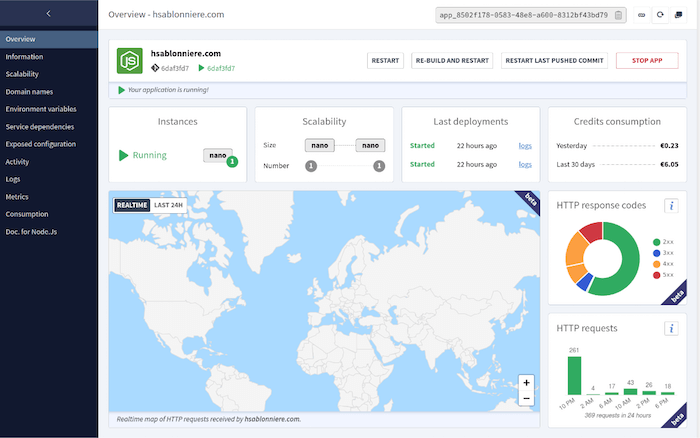
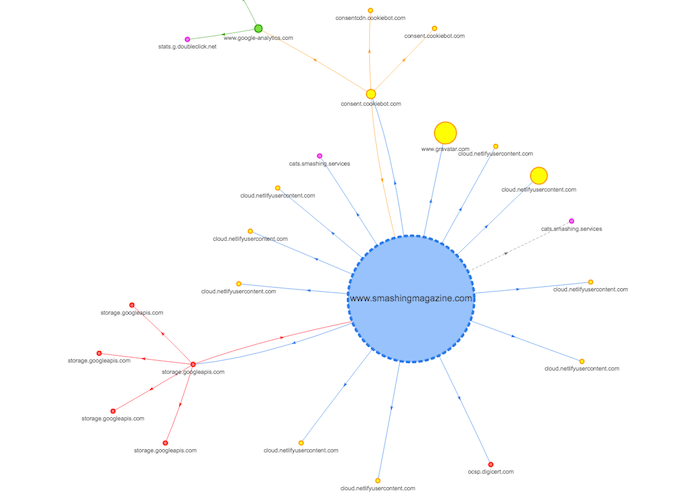
قم بإنشاء خريطة طلب لموقعك
من أين تأتي كل وحدات البايت المنقولة على موقعك؟ يعد تحليل مكونات الجهات الخارجية بالتفصيل مهمة تستغرق وقتًا طويلاً ، ولكنها بالفعل بداية جيدة لمعرفة الأطراف الخارجية الموجودة على موقعك - وكيف وصلت إلى هناك.

تصور أداة إنشاء خرائط الطلبات من Simon Hearne خريطة عقدة لجميع الطلبات الموجودة على الصفحة لأي عنوان URL محدد. يتناسب حجم العقد على الخريطة مع النسبة المئوية لإجمالي البايت ، وعندما تحوم فوق عقدة ، ستحصل على معلومات حول حجمها واستجابتها وأوقات تحميلها. لا مزيد من المفاجآت السيئة. (سم)
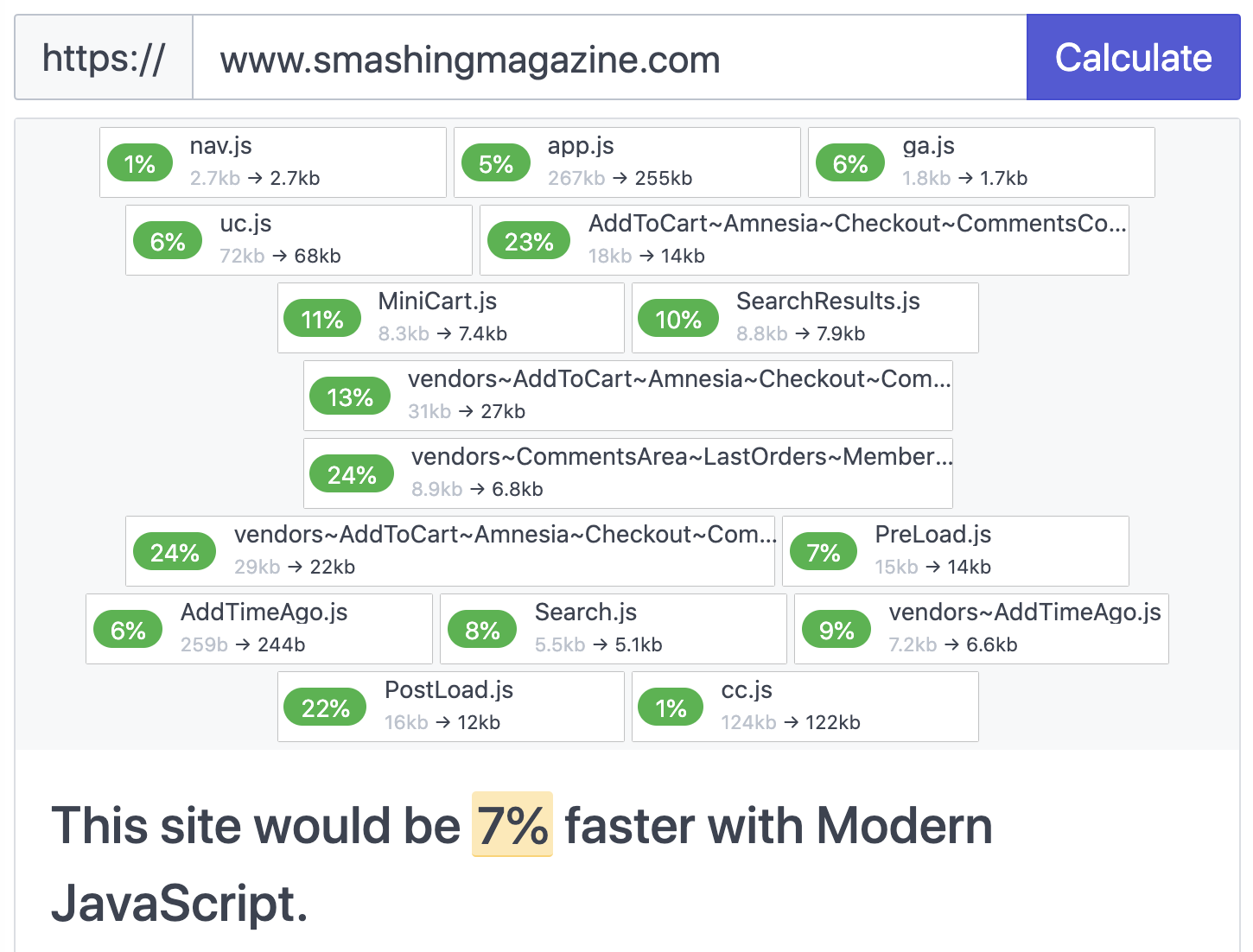
دعنا نعدّل حزم JavaScript الخاصة بنا!
هناك احتمالات كبيرة أنه مع وجود كود JavaScript الخاص بك لفترة من الوقت ، فإن حزم JavaScript الخاصة بك قديمة بعض الشيء. قد يكون لديك بعض polyfills قديمة ، أو ربما تستخدم صيغة JavaScript قديمة بعض الشيء. ولكن هناك الآن أداة صغيرة تساعدك على تحديد تلك الاختناقات وإصلاحها إلى الأبد.

يحسب EStimator الحجم وتحسين الأداء الذي يمكن أن يحققه الموقع من خلال التبديل إلى بنية JavaScript الحديثة. فهو يعرض الحزم التي يمكن تحسينها ، وتأثير هذا التغيير على أدائك العام. شفرة المصدر متاحة أيضًا على GitHub. (vf)
