تحطيم تقرير إخباري شهري: ما الجديد؟
نشرت: 2022-03-10مع اقتراب العام ببطء من نهايته ، ربما يكون الآن وقتًا رائعًا للإبطاء والانتباه. انظر للخلف ، فكر ، تنفس. لقد كان عامًا طويلًا بالنسبة لنا جميعًا ، فلماذا لا تصنع لنفسك فنجان قهوة أو شايًا جيدًا (مهما كان ما تفضله ، هناك خيارات أخرى ، بالطبع) ، وفكر في النقاط البارزة الشخصية الخاصة بك وحدد بعض الآمال و أهداف للسنة القادمة القادمة.
 لقد استمتعنا بالعد التنازلي لأيام 2019 مع عدد لا بأس به من تقاويم المجيء الإبداعية التي قدمها بعض الأشخاص الموهوبين تمامًا. ينشر البعض مقالات تقليدية بينما يفكر البعض الآخر في تحدٍ لكل يوم من أيام شهر ديسمبر. يمكنك متابعة المشاريع الرائعة عبر موجزات RSS الخاصة بهم (إن وجدت) وحسابات Twitter ليسهل عليك تتبع مفضلاتك.
لقد استمتعنا بالعد التنازلي لأيام 2019 مع عدد لا بأس به من تقاويم المجيء الإبداعية التي قدمها بعض الأشخاص الموهوبين تمامًا. ينشر البعض مقالات تقليدية بينما يفكر البعض الآخر في تحدٍ لكل يوم من أيام شهر ديسمبر. يمكنك متابعة المشاريع الرائعة عبر موجزات RSS الخاصة بهم (إن وجدت) وحسابات Twitter ليسهل عليك تتبع مفضلاتك.
مع اقتراب العطلات ، لماذا لا تشعر بالدفء وتلتحق ببعض الأحاديث؟ لدينا عدد كبير من مقاطع الفيديو التي قد ترغب في مشاهدتها والاستماع إليها:
 قدمت سارة سويدان محاضرة حول إمكانية الوصول التطبيقية في SmashingConf NYC ، وتحدثت مارسي ساتون عن مكونات القمامة. إذا كنت ترغب في المتابعة عن كثب ، فستجد شرائح المحادثة وبعض الروابط المفيدة على موقع SmashingConf الإلكتروني ، بالإضافة إلى بعض اللقطات الرائعة للحدث.
قدمت سارة سويدان محاضرة حول إمكانية الوصول التطبيقية في SmashingConf NYC ، وتحدثت مارسي ساتون عن مكونات القمامة. إذا كنت ترغب في المتابعة عن كثب ، فستجد شرائح المحادثة وبعض الروابط المفيدة على موقع SmashingConf الإلكتروني ، بالإضافة إلى بعض اللقطات الرائعة للحدث.إذا كنت تخطط بالفعل للأحداث التي ستحضرها العام المقبل ، فلدينا نظرة عامة على المؤتمرات القادمة حول العالم والتي قد ترغب في التحقق منها ، وإذا كنت حريصًا على عدم تفويت أحد اجتماعات SmashingConfs الخاصة بنا ، فحينئذٍ يكون رائعًا مبكرًا تذاكر -bird SmashingConf متاحة بالفعل! مجرد قول'!
ما الجديد في Smashing؟
في حالة فاتتك ، أطلقنا Smashing Podcast قبل أسابيع قليلة - بودكاست نصف أسبوعي يديره صديقنا وزميلنا العزيز درو ماكليلان. هناك بالفعل 5 ملفات podcast للاستماع إليها ، لذا انضم إليه وهو يتحدث إلى Jina Anne حول الرموز المميزة للتصميم ، و Heydon Pickering حول المكونات الشاملة ، و Jason Pamental في جميع الخطوط المتغيرة. يمكنك الاشتراك وضبط أي مشغل بودكاست من اختيارك!

أيضًا ، أصدرنا رسميًا كتاب "المكونات الشاملة" ، وكانت الاستجابة إيجابية للغاية! جمع Ari Stiles بعض مراجعات الكتب التي تلقيناها حتى الآن ، وسيأتي المزيد كل يوم! احصل على نسختك الخاصة من كتاب Heydon ، وأخبرنا برأيك - يسعدنا أن نسمع منك!
المقالات الشائعة في مجلة Smashing
ننشر مقالًا جديدًا كل يوم ، وبالتالي إذا لم تكن مشتركًا في موجز RSS الخاص بنا أو تتابعنا على وسائل التواصل الاجتماعي ، فقد تفوتك بعض المقالات الرائعة! في ما يلي بعض الأشياء التي يبدو أن قراءنا يستمتعون بها ويوصون بها بمزيد من التفصيل:
- "هل يجب أن يكون موقع محفظتك تابعًا لسلطة عامة (PWA)؟ بواسطة سوزان سكاكا
يتعلق هذا السؤال بالكثيرين ، لذا فإليك سبب قضاء وقتك في تحويله إلى PWA يستحق وقتك. - "نصائح لتسريع سير عمل تصميم واجهة المستخدم الخاصة بك" بواسطة Tomaš Cakloš
تقدم هذه المقالة إرشادات حول كيفية جعل تصميماتك أكثر تناسقًا وسهولة في الاستخدام. - "هل هناك مستقبل بعد كتابة كود رائع؟" بواسطة رونالد مينديز
استكشاف بعض الاتجاهات المختلفة التي يمكن للمطورين اتباعها والمهارات التكميلية التي يمكن أن تساعدهم خلال رحلتهم. - "إنشاء بيئات عبر الإنترنت تعمل بشكل جيد للمستخدمين الأكبر سنًا" بقلم باري روجر
هذا هو السبب في أنه لا يكفي أن تقول فقط ، "يمكنني قراءتها ، فما هي المشكلة؟" يبلغ عمر جزء كبير من مستخدمي الإنترنت 50 عامًا أو أكثر - بما في ذلك الأشخاص الذين اخترعوه.
أفضل اللقطات من النشرة الإخبارية لدينا
سنكون صادقين: في كل أسبوعين ، نكافح من أجل إبقاء قضايا النشرة الإخبارية المحطمة بطول معتدل - هناك الكثير من الأشخاص الموهوبين الذين يعملون على مشاريع رائعة! لذلك ، دون الرغبة في جعل هذا التحديث الشهري طويلاً أيضًا ، فإننا نسلط الضوء على المشاريع التالية:
ملحوظة : شكراً لكوزيما ميلكي على كتابة هذه المنشورات وإعدادها!
تقويم الويب 2019
خذ البيانات التي تمت معالجتها من ما يقرب من 6 ملايين موقع ويب و 85 شخصًا تطوعوا لساعات لا حصر لها في التخطيط والبحث والكتابة - هذا ما يتطلبه الأمر لإنشاء إصدار 2019 من Web Almanac ، تقرير الويب السنوي لأرشيف HTTP.

يتألف التقرير من 20 فصلاً تغطي جوانب محتوى الصفحة وتجربة المستخدم والنشر والتوزيع لتسليط الضوء على الحالة الحالية لشبكة التكنولوجيا المتطورة باستمرار وهي شبكة الويب المفتوحة. مورد رائع لتصبح أكثر وعياً بأفضل الممارسات الحالية.
كيفية قراءة مخطط الشلال لاختبار صفحة ويب
هل تواجه صعوبات في قراءة مخططات الشلال WebPageTest؟ لست وحدك ، فقد يكون من الصعب جدًا تذكر التفاصيل وما تعنيه جميعًا. لتحديث معرفتك ، جمع مات هوبز كل أجزاء المعلومات العديدة في منشور مدونة واحد يمكننا جميعًا الرجوع إليه.

يشرح المنشور التخطيط الأساسي لمخطط الشلال ، وما يعنيه كل من الخطوط الرأسية الملونة ، والمقاييس التي تشير إليها الكتل الأفقية. كما يسرد أيضًا الأنماط الشائعة التي قد تتعثر عليها في مخطط الشلال. واحد للإشارات المرجعية.
مجموعة الرسوم التوضيحية مفتوحة المصدر
تعد تحديات 100 يوم فرصة رائعة للتعمق في موضوع أو حرفة والتطور والتحسين مع كل يوم. في عام 2016 ، أمضى Vijay Verma ما يقرب من ساعتين يوميًا لمدة 100 يوم في التصميم والتوضيح والتجريب للوصول إلى المستوى التالي من الرسم التوضيحي.

بعد العيش على قرص صلب دون أن يمسها أحد منذ ذلك الحين ، قرر Vijay الآن إصدار الرسوم التوضيحية كمجموعة رسوم توضيحية مجانية مفتوحة المصدر حتى تتمكن من استخدامها لصفحاتك المقصودة أو تطبيقات الهاتف المحمول أو العروض التقديمية أو أي شيء آخر يتبادر إلى ذهنك. متوفر بتنسيقات AI و SVG و PNG و EPS. شكرا لك يا فيجاي على المشاركة!

30 يومًا من الحكايات البرمجية
من منا لا يحب إكرامية صغيرة الحجم؟ واحدة لا تستغرق وقتًا طويلاً لتبتلعها ولكنها تعلمك شيئًا جديدًا لتيسير حياتك على الفور كمطور؟ باستخدام الهاشتاج # codetidbits30 على Twitter ، تنشر Samantha Ming معلومة ترميز جديدة كل يوم في ديسمبر.

ثلاث طرق لإزالة المصفوفات المكررة ، حيلة صغيرة لعناصر النمط التي ليس لها عناصر فرعية أو نص على الإطلاق ، وحل لعرض بياناتك في أدوات تطوير المتصفح ، هذه ليست سوى بعض النصائح في السلسلة. يغطي # codetidbits30 مقتطفات JavaScript و HTML و CSS ، وهو صندوق كنز حقيقي من الأشياء الجيدة الأمامية. تأكد من المتابعة.
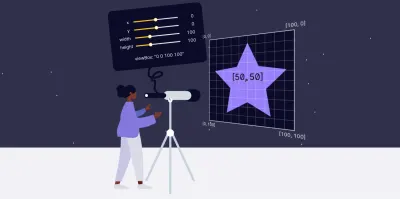
جعل تحجيم SVGs بسيطًا
يمكن أن تكون عناصر تحجيم <svg> مهمة شاقة ، لأنها تعمل بشكل مختلف تمامًا عن الصور العادية. توصلت Amelia Wattenberger إلى مقارنة بارعة لمساعدتنا على فهم SVGs وخصائصها الخاصة: "عنصر <svg> هو تلسكوب في عالم آخر ."

استنادًا إلى فكرة التلسكوب ، تشرح أميليا كيفية استخدام خاصية viewBox للتكبير أو التصغير باستخدام "التلسكوب" الخاص بك ، وبالتالي تغيير حجم <svg> . نصيحة صغيرة تصنع العجائب.
إعادة إنشاء تخطيطات الطباعة باستخدام CSS
عندما يتعلق الأمر بالتخطيطات الإبداعية ، تعتبر المجلات مصدر إلهام لا نهاية له. وبفضل شبكة CSS ، لا يوجد ما يعيقك عن جلب تنسيقات أكثر تعقيدًا إلى الويب أيضًا.

مستوحى من تخطيطات المجلات ، واستخدامهم للطباعة وهياكلهم ، قبل دان ديفيز التحدي لإعادة إنشاء بعض الأعمال المطبوعة التي أحبها على الويب. والنتيجة هي مجموعة مذهلة من تسعة تخطيطات تستخدم إمكانات شبكة CSS على أكمل وجه. إنها موجهة بشكل جميل للفن وسريعة الاستجابة ، فهي أمثلة رائعة لدفع حدود ما هو ممكن على تخطيط الويب.
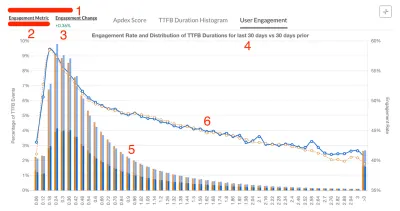
أداء الويب مقابل. مشاركة المستخدم
لا يخفى على أحد أن الأداء يمكن أن يكون له تأثير إيجابي على تفاعل المستخدم ، وبالتالي تحسين التحويل. لمعرفة كيفية ارتباط الأداء بالتحويل لمنتجهم ، نفذ الفريق في Vrbo عملية تلقائية توضح العلاقة بين أحداث العمل وبيانات الأداء.

يشارك كارلوس مورو من Vrbo الآن دراسة حالة يقدم فيها مزيدًا من الأفكار حول النهج ، بالإضافة إلى نصائح مفيدة لقياس أداء الموقع ، ومشاركة المستخدمين ، ووضع الاثنين في علاقة مع بعضهما البعض. مثير للانتباه.
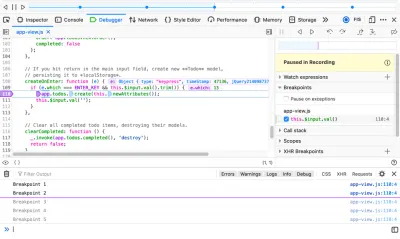
السفر عبر الزمن التصحيح للويب
إحدى تجارب Firefox DevTools المبكرة التي تستحق المتابعة هي Web Replay. يسجل Web Replay أفعالك حتى تتمكن من تتبع الأخطاء بشكل أسرع وفهم الكود الخاص بك بشكل أفضل - أداة تصحيح أخطاء السفر عبر الزمن ، على سبيل المثال.

تحافظ عملية إعادة التشغيل على نفس سلوك JS وبنيات DOM والتحديثات الرسومية ومعظم السلوكيات الأخرى التي حدثت أثناء التسجيل. تريد أن تجربها؟ إعادة التشغيل متاحة بالفعل في Firefox Nightly لنظام التشغيل macOS (تظل معطلة بشكل افتراضي حتى تصبح أكثر استقرارًا ، ولكن يمكنك تشغيلها يدويًا). مفيد!
تنمية مدفوعة برسالة الالتزام
هل فكرت يومًا في كتابة رسالة الالتزام قبل البدء في كتابة الكود؟ يقوم سفين هوفمان بذلك بهذه الطريقة ، والآن يشرح لماذا يمكنك تجربته أيضًا.

نعلم جميعًا رسائل الالتزام الغامضة والفوضوية مثل "إصلاحات الأخطاء والتحسينات الطفيفة" التي لا تفيد على المدى الطويل - خاصةً إذا كنت تعمل مع فريق أو في مشروع مفتوح المصدر. يمكن أن يساعد سير العمل المستند إلى رسالة الالتزام الذي يقترحه Sven في تغيير ذلك: أولاً ، تكتب رسالة الالتزام ، ثم الرمز ، ثم تلتزم. إن تحديد نطاق المهمة مسبقًا ، يمنح كل التزام هدفًا محددًا يمكنك التركيز عليه مما يسهل مراجعة التزاماتك لاحقًا. ذكي!
التعامل مع الإعلانات في 2020
الإعلانات سيف ذو وجهين: لا أحد يحبها حقًا ولكن الكثير من المواقع تعتمد عليها لتوليد الإيرادات. من خلال العمل في شركة إخبارية تعتمد على الإعلانات ، أراد كريستيان شايفر إيجاد طرق لتقليل تأثيرها وجعلها أقل إزعاجًا. الآن لخص منهجه في منشور مدونة شامل.

يشارك المنشور رؤى قيّمة حول كيفية تطوير كريستيان وفريقه لحل عام لتحويل ودمج شفرة إعلان الجوّال وسطح المكتب في رمز تحميل إعلان متجاوب واحد ، وكيف قاموا بتحسين الأداء عن طريق التحميل البطيء للإعلانات ، وما الذي فعلوه لمنع الإعلانات من الانكسار تخطيط الموقع ، وبعض الأشياء الأخرى التي تضيف إلى جعل الواجهة الأمامية في موضع أفضل بكثير عند التعامل مع الإعلانات. نصائح رائعة لكل من يجد نفسه يتجادل في الإعلانات.
إذا لم تتلق رسالتنا الإخبارية حتى الآن ، فقم بالتسجيل هنا لتلقي تقنيات وأشياء مفيدة (بما في ذلك كتاب إلكتروني مجاني حول إمكانية الوصول)!
من التحطيم بالحب
يمكن أن يكون الشهر وقتًا طويلاً للبقاء على اطلاع دائم بالأمور ، لذا يرجى الاشتراك في النشرة الإخبارية نصف الأسبوعية والبودكاست الخاص بنا إذا لم تكن قد فعلت ذلك بعد. تتم كتابة كل عدد وتحريره بحب واهتمام. لا توجد رسائل بريدية أو إعلانات مخفية من طرف ثالث - وعد!
يمكنك أيضًا الاستماع إلى Smashing TV الخاص بنا ومتابعتنا على Twitter و Facebook و LinkedIn. لا تتردد دائمًا في التواصل معنا ومشاركة مشاريعك معنا! نحن نحب أن نسمع منك!
نيابة عن الفريق بأكمله ، نتمنى لكم كل التوفيق لعام 2020! ابق محطما!
