تحطيم تقرير إخباري شهري: موارد المجتمع والمشاركات المفضلة
نشرت: 2022-03-10هذا هو التحديث الشهري الأول الذي سينشره فريق Smashing ، لتسليط الضوء على بعض الأشياء التي استمتعنا بقراءتها خلال الشهر الماضي. يتم الحصول على العديد من المنشورات المضمنة من الروابط الأكثر شيوعًا من النشرة الإخبارية Smashing. إذا لم تتلق رسالتنا الإخبارية بعد ، فقم بالتسجيل هنا لتلقي روابط منظمة بعناية من الفريق كل أسبوعين.
أخبار SmashingConf
لقد أنهينا للتو حدث SmashingConf الأخير لهذا العام في نيويورك. ستكون مقاطع الفيديو الخاصة بالحدث في طريقها قريبًا ، لكننا نشرنا بالفعل مقالة وكل مقاطع الفيديو من حدثنا في فرايبورغ الذي عقد في سبتمبر. يمكنك العثور على كل هؤلاء في مقالنا "SmashingConf Freiburg 2019".
لقد أعلنا أيضًا عن مواعيد SmashingConf 2020! هل ترغب في الانضمام إلينا في سان فرانسيسكو ، أو فرايبورغ ، أو نيويورك ، أو مدينتنا الجديدة أوستن؟ إذا كان الأمر كذلك ، احصل على تذاكرك الآن بأسعار مبكرة للغاية ، وترقب إعلانات التشكيلة قريبًا جدًا.
يوصى بالقراءة في مجلة Smashing
ننشر مقالًا جديدًا كل يوم ، وبالتالي إذا لم تكن مشتركًا في موجز RSS الخاص بنا أو تتابعنا على وسائل التواصل الاجتماعي ، فقد تفوتك بعض المقالات الرائعة! في ما يلي بعض الأشياء التي يبدو أن قراءنا يستمتعون بها ويوصون بها بمزيد من التفصيل:
- "كيفية استخدام فتات الخبز على PWA" لسوزان سكاكا
إذا كنت قلقًا من صعوبة التنقل في PWA دون بعض التوجيه ، فاستخدم فتات الخبز. في هذا المقال ، تشرح سوزان كيف. - "أنظمة التصميم تدور حول العلاقات" بقلم رايان ديبيسي
يمكن لأنظمة التصميم تحسين قابلية الاستخدام ، ولكن يمكنها أيضًا تقييد الإبداع أو عدم التزامن مع المنتجات الفعلية. دعنا نستكشف كيف يمكن للمصممين والمطورين إنشاء أنظمة تصميم أكثر قوة من خلال بناء ثقافة التعاون. - "دليل لأدوات تطوير CSS الجديدة والتجريبية في Firefox" بقلم فيكتوريا وانج
منذ إطلاق Grid Inspector ، تم إلهام فريق Firefox DevTools لبناء مجموعة جديدة من الأدوات لحل مشاكل الويب الحديثة. في هذه المقالة ، تشرح فيكتوريا سبع أدوات بالتفصيل. - "أنماط التصميم التحريري بشبكة CSS والأعمدة المسماة" بقلم راشيل أندرو
من خلال تسمية الخطوط عند إعداد تخطيطات CSS Grid الخاصة بنا ، يمكننا الاستفادة من بعض الميزات الشيقة والمفيدة للشبكة - وهي ميزات تصبح أكثر قوة عندما نقدم الشبكات الفرعية.
أفضل اللقطات من النشرة الإخبارية لدينا
سنكون صادقين: في كل أسبوعين ، نكافح من أجل إبقاء قضايا النشرة الإخبارية المحطمة بطول معتدل - هناك الكثير من الأشخاص الموهوبين الذين يعملون على مشاريع رائعة! لذلك ، دون الرغبة في جعل هذا التحديث الشهري طويلاً أيضًا ، فإننا نسلط الضوء على المشاريع التالية:
بريد إلكتروني بتنسيق HTML
هل يمكنني إرسال بريد إلكتروني ...؟
كلنا نعرف ونحب caniuse.com. لسوء الحظ ، إذا أردت اختبار دعم معايير الويب في بريد إلكتروني بتنسيق HTML ، فلم يكن ذلك سهلاً حقًا. حتى الآن. مستوحى من المفهوم الناجح ، هل يمكنني إرسال بريد إلكتروني يتيح لك التحقق من الدعم لأكثر من 50 ميزة HTML و CSS في 25 عميل بريد إلكتروني ، ومنذ إطلاق الموقع الشهر الماضي فقط ، هناك المزيد قيد التخطيط بالفعل.

البيانات التي تم إنشاؤها من أجل مجتمع خبراء البريد الإلكتروني ، متاحة على GitHub ويمكن لأي شخص المساهمة فيها. تفاصيل لطيفة: لوحة نتائج دعم عملاء البريد الإلكتروني المضمنة تصنف عملاء البريد الإلكتروني بناءً على كيفية دعمهم للميزات. مساعد صغير مفيد لأي شخص يتجادل في البريد الإلكتروني بتنسيق HTML.
إلهام تصميم البريد الإلكتروني
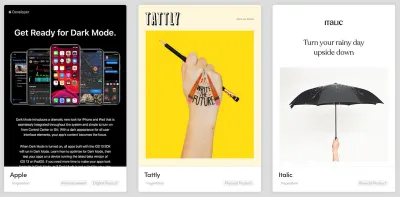
من الصعب التميز من فيض رسائل البريد الإلكتروني التي تصل إلى صناديق البريد الوارد لدينا كل يوم ، ليس فقط للحملات الترويجية ولكن أيضًا لرسائل البريد الإلكتروني الخاصة بالمعاملات والرسائل الإخبارية. إذن ، ماذا عن بعض الإلهام من كيفية تمكن الآخرين من إثارة الفضول والاهتمام لحفظ رسائل البريد الإلكتروني الخاصة بهم من أن ينتهي بهم الأمر في مجلد البريد غير الهام كضحية في مهمة البحث عن صندوق الوارد صفر؟

برعاية Rob Hope ، يعرض Email Love رسائل بريد إلكتروني جيدة الصنع يمكنك الرجوع إليها للحصول على أفكار جديدة - يتم تضمين نظرة داخل رمز كل بريد إلكتروني بالطبع. اكتشافات مثيرة مضمونة!
الخطوط
أدوات للتحايل على مخاطر خطوط الويب
من السهل تنفيذ خطوط الويب ، ولكن يمكن أن يكون لها تأثير كبير على أداء الموقع أيضًا. لمساعدتك في تسريع وقت الطلاء الأول ذي المغزى ، قام بيتر مولر ببناء Subfont. تحلل أداة سطر الأوامر صفحتك لإنشاء مجموعات فرعية من خطوط الويب المثلى وحقنها في صفحتك. يدعم Subfont حاليًا خطوط Google بالإضافة إلى الخطوط المحلية.

التحدث عن خطوط الويب: لمنع وميض النص غير المصمم من التسبب في حدوث تغييرات في التخطيط ، قد ترغب في التفكير في اختيار الخط الاحتياطي فيما يتعلق بارتفاع خط الويب وعرضه. كلما كان التطابق أفضل ، قل احتمال تحول تخطيطك بمجرد تحميل خط الويب.
ابتكرت Monica Dinculescu Font Style Matcher للمساعدة في العثور على الخط الاحتياطي المثالي. قبل أن تختار خطًا احتياطيًا ، قد ترغب أيضًا في التحقق من مدى جودة دعمه عبر أنظمة التشغيل المختلفة حتى لا تواجه مشكلات. ثلاث أدوات صغيرة لكنها قوية للتحايل على بعض مخاطر خطوط الويب الأكثر شيوعًا.
دليل صغير لخطوط الألوان المتغيرة
"التكنولوجيا جديدة ، والمغامرة كبيرة!" إذا نظرت إلى التجارب التي أجراها آرثر رايندرز فولمر من Typearture مع خطوط ملونة متغيرة ، فإن هذا الاقتباس يصيب العلامة حقًا. يستخدم Arthur خطوطًا ملونة متغيرة لإنشاء رسوم متحركة ليست فقط حلوى مذهلة للعين ولكنها أيضًا تستكشف الإمكانات الكاملة لتقنية الخط.

قد تسمح بقليل من التخصيص مقارنةً بـ SVGs ، ولكن الخطوط الملونة المتغيرة أسهل في التنفيذ وتوفر مساحة كبيرة للمغامرات الإبداعية أيضًا - باستخدام المدخلات من الميكروفون أو الكاميرا أو الجيروسكوب لضبط المتغيرات وتحريك الرسوم التوضيحية ، من أجل مثال. تبدو مثيرة؟ وضع آرثر دليلاً صغيراً يغوص فيه بشكل أعمق في التكنولوجيا وراء تجاربه. نظرة عامة رائعة على ما هو ممكن مع الخطوط الملونة المتغيرة اليوم.
أداء
أتمتة ضغط الصور
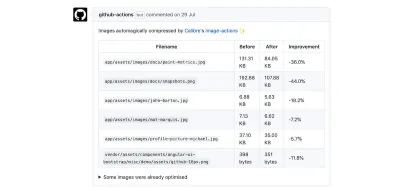
زاد حجم نقل الصور المطلوبة بنسبة 52٪ على سطح المكتب و 82٪ على الأجهزة المحمولة خلال العام الماضي - مع احتساب أكثر من نصف وزن الصفحة المتوسط للصور. هذه الأرقام توضح مرة أخرى مدى أهمية تحسين الصور قبل أن تصل إلى مرحلة الإنتاج. الآن ، ألن يكون مفيدًا إذا كان بإمكانك أتمتة خطوة الضغط؟

حسنًا ، سأل الأشخاص في Caliber أنفسهم نفس السؤال وقاموا ببناء GitHub Action الذي يفعل ذلك بالضبط: يقوم تلقائيًا بتحسين الصور في طلب السحب الخاص بك - دون أي خسارة في الجودة بفضل mozjpeg و libvips ، بحيث لا تتخطى الصورة الضغط عن طريق الخطأ. الوقت الحقيقي.
إمكانية الوصول
دعم الوصول
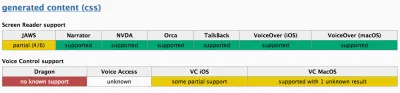
هناك العديد من الطرق المختلفة التي تتفاعل بها التقنيات المساعدة مع المتصفحات والتعليمات البرمجية. نظرًا لأنه لا يزال من غير الممكن أتمتة برامج قراءة الشاشة وبرامج التحكم الصوتي بالكامل ، فلا يزال يتعين علينا إجراء اختبارات يدوية. وهنا يأتي دور a11ysupport.io.

يهدف هذا الموقع المدعوم من المجتمع ، الذي تم إنشاؤه في الأصل بواسطة Michael Fairchild ، إلى المساعدة في إعلام المطورين بما يدعم إمكانية الوصول. إنه مشروع نشط والمساهمات مرحب بها دائمًا ، لذا ابدأ الاختبار بعيدًا!
مدقق تباين الزر
هل الأزرار الخاصة بك لها تباين كاف؟ يساعدك مدقق تباين الأزرار الذي أنشأه الأشخاص في Aditus على اكتشاف ذلك. أدخل المجال الخاص بك واختبار الأداة إذا كانت الأزرار الموجودة على الموقع متوافقة مع WCAG 2.1.

لتوفير نتائج واقعية ، لا يختبر المدقق الحالة الافتراضية للأزرار فحسب ، بل يأخذ أيضًا حالات التمرير والتركيز بالإضافة إلى الخلفية المجاورة في الاعتبار. تفاصيل رائعة: في كل مرة تقوم فيها بمسح صفحة ما ، يتم تخزين النتائج في عنوان URL فريد يمكنك مشاركته مع فريقك. مساعد صغير ثمين.
تعلم البرمجة
الارتقاء بمهاراتك في البرمجة إلى المستوى التالي
الرسوم المتحركة لـ CSS ، الشبكة ، Flexbox ... يتطور الويب بوتيرة سريعة بحيث يكون هناك دائمًا شيء جديد لتعلمه. حسنًا ، ما هي المناسبة الأفضل التي يمكن أن تكون متاحة للغوص أخيرًا في الموضوع الذي كنت ترغب في معالجته لفترة طويلة مع لعبة صغيرة ممتعة؟

إذا كنت ترغب دائمًا في التغلب على الفضاء السحيق - وتعلم أساسيات الرسوم المتحركة للكائنات في CSS على طول الطريق - فإن دورة الرسوم المتحركة CSS التي تقدمها أكاديمية HTML بها بعض المهام المثيرة التي عليك حلها. لمساعدة مهارات شبكة CSS الخاصة بك على النمو والازدهار ، توجد Grid Garden حيث تستخدم CSS لتنمية حديقة جزر.
إذا كانت الزومبي في زقاقك ، فجرب Flexbox Zombies. سوف يمنحك الخبرة التي تحتاجها للبقاء على قيد الحياة بين الموتى الأحياء - كل ذلك بفضل مهاراتك في البرمجة! أو حاول إرشاد ضفدع صغير ودود إلى وسادة الزنبق الخاصة به باستخدام Flexbox في Flexbox Froggy للوصول أخيرًا إلى مفهوم Flexbox. لعبة Flexbox التعليمية الرائعة الأخرى التي لا ينبغي تركها دون ذكرها هي Flexbox Defense. أخيرًا وليس آخرًا ، إذا كنت تكافح مع محددات CSS ، فهناك CSS Diner لتعليمك كيفية تحديد العناصر. الآن ، من قال أن التعلم لا يمكن أن يكون ممتعًا؟

كيف تكتب جافا سكريبت أفضل
تعد JavaScript واحدة من أكثر لغات البرمجة شيوعًا ، وحتى بعد أكثر من 20 عامًا منذ ولادتها ، فإنها تتطور باستمرار. لكن كيف يمكنك أن تتحسن في ذلك؟

يشارك Ryland Goldstein بعضًا من أفضل الطرق التي يستخدمها لكتابة JavaScript أفضل - باستخدام TypeScript لتحسين تواصل الفريق وتسهيل إعادة البناء أو فحص التعليمات البرمجية الخاصة بك وفرض نمط ، على سبيل المثال. كما يشير Ryland ، إنها عملية مستمرة ، لذا خذ الأمور خطوة واحدة في كل مرة ، وقبل أن تعرفها ، ستكون أحد خبراء JavaScript.
تعلم Regex مع الكلمات المتقاطعة
إذا كان لديك مكان رائع للألغاز والألغاز المنطقية ، فإن Regex Crossword هو الخيار المناسب لك. Regex Crossword هي لعبة ألغاز كلمات متقاطعة حيث يتم تحديد القرائن باستخدام التعبيرات العادية - من قال أن regex لا يمكن أن يكون ممتعًا؟

هناك مستويات صعوبة مختلفة لبدء قص أسنانك على مجموعة سهلة من الكلمات المتقاطعة لتتعلم الأساسيات أو تختبر مهاراتك حيث تصبح الألغاز أكبر وأكثر تعقيدًا. يتم تضمين مولد الألغاز أيضًا ، لذلك إذا كنت ترغب في تكوين الألغاز الخاصة بك ليحلها الآخرون ، فلا يوجد ما يعيقك.
و البقية!
نصائح لإتقان مقابلة العمل التالية في مجال التكنولوجيا
قد تكون عملية البحث عن عمل مخيفة ، خاصة إذا كنت على وشك البدء في حياتك المهنية. لمساعدتك في مواجهة التحدي بشكل جيد ، وضع Yangshun Tay معًا كتيب المقابلة التقنية.

يأخذك هذا المورد المجاني خلال العملية برمتها ؛ من العمل على سيرتك الذاتية إلى التفاوض مع صاحب العمل بمجرد انتهاء المقابلة ، بينما تجعلك أسئلة الممارسة المنسقة مناسبة لكل من الأسئلة الفنية والسلوكية التي قد تظهر على طول الطريق. قراءة جيدة ، ليس فقط لمحترفي الويب المحتملين.
خلف كواليس فرق التصميم
في حين أن العديد من الشركات مدفوعة بالميزات والتكنولوجيا ، فمن النادر خلال السنوات الماضية أن تجد مناقشات حول أهمية التصميم. ينعكس ذلك في دراسات الحالة المعلنة علنًا وأنظمة التصميم وإصلاحات التصميم واسعة النطاق ، ومؤخراً في صفحات مخصصة لفرق التصميم - سواء كانت Uber أو Google أو Spotify أو Medium أو Dropbox أو Slack أو Amazon أو AirBnB.

أعلنت Intercom مؤخرًا عن Intercom.Design ، وهو مورد مخصص لفرق التصميم والمنتجات والعمليات ودراسات الحالة العامة ، بما في ذلك توصيات واجهة المستخدم الداخلية والتوقعات من مختلف مستويات مصمم المحتوى والمنتج. مصادر رائعة للإلهام لتحسين فريق التصميم الخاص بك واستكشاف الكواليس لكيفية تصميم المنتجات وبناؤها. (شكرا لأجل الطرف، Kostya Gorskiy!)
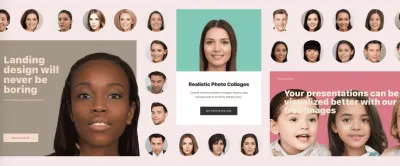
وجوه خالية من حقوق الملكية مولدة بالذكاء الاصطناعي
100000 صورة لوجوه مختلفة العمر والجنس والعرق. ما لا يبدو أنه أي شيء غير مسبوق ، في الواقع ، إذا كانت الوجوه غير موجودة ولكنها نتاج ذكاء اصطناعي.

فعل مشروع الصور المولدة ذلك بالضبط. بمساعدة الذكاء الاصطناعي ، أنشأ فريق من 20 متخصصًا في الذكاء الاصطناعي والتصوير هذا العدد المذهل من الوجوه عالية الجودة التي يمكنك تنزيلها واستخدامها في مشاريعك مجانًا (للأغراض غير التجارية). لكن الخطط تذهب إلى أبعد من ذلك: الهدف هو بناء واجهة برمجة تطبيقات تمكن أي شخص من استخدام الذكاء الاصطناعي لإنشاء وجوه متنوعة ومثيرة للاهتمام لمشاريعهم ونماذجهم وعروضهم التقديمية - دون القلق بشأن حقوق النشر وحقوق التوزيع. هل ستكون هذه نهاية الصور الفوتوغرافية التقليدية؟
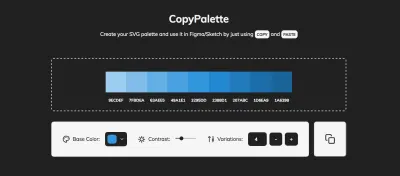
أصبحت لوحات الألوان أحادية اللون سهلة
إذا كنت قد حاولت إنشاء لوحة ألوان أحادية اللون متسقة ، فأنت تعلم أن هذه مهمة مملة. بعد أن عبث مرة أخرى بأوامر لصق النسخ اللانهائية لإنشاء لوحة جميلة ، قرر ديميتريس رابتيس تغيير ذلك. الحل الذي قدمه: CopyPalette.

يتيح لك CopyPalette إنشاء لوحات SVG بسهولة. كل ما عليك فعله هو تحديد اللون الأساسي ، ونسبة التباين للظلال ، وعدد تباينات الألوان التي ترغب في الحصول عليها ، وتقوم الأداة بإنشاء لوحة ألوان متوازنة تمامًا يمكنك نسخها ولصقها في المفضلة لديك أداة التصميم. الوقت الحقيقي.
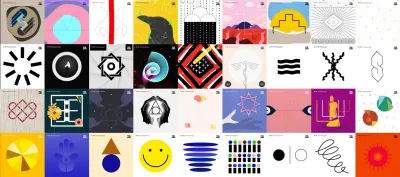
فن الرموز
منذ أكثر من 40000 عام ، استخدم البشر الرموز لتوصيل الأفكار المعقدة. وكمصممين ، ما زلنا نفعل ذلك اليوم.

انطلق Art of Symbols ، وهو مشروع مدته 100 يوم من قبل فريق التصميم في Emotive Brand ، لاستكشاف كيف تُعلم الرموز القديمة تصميم العلامة التجارية المعاصر. بعد كل شيء ، الكثير من تلك الرموز التي هي جزء من مفرداتنا كمصممين اليوم ، موجودة بالفعل منذ زمن بعيد ، في وقت مبكر حتى في اللوحات والنقوش الصخرية. إذا كنت مهتمًا بمعرفة المزيد عن أصولها ومعانيها وكنت ترغب في الحصول على بعض حلوى العين الجميلة ، فإن هذا المشروع سيجعلك مشغولاً لفترة من الوقت.
أنماط أكثر ذكاءً للتصميم باستخدام الذكاء الاصطناعي
قوة الذكاء الاصطناعي هائلة ، ولكن معها أيضًا تحديات أخلاقية وكثير من المسؤولية. المسؤولية تجاه المستخدم الذي قد يكون مرتبكًا وخائفًا من الذكاء الاصطناعي في حالة عدم وجود مفهوم واضح ، ومن قد يرغب في اختيار مقدار الذكاء الاصطناعي الذي يتفاعل معه ، والذي يحتاج إلى الحماية من الممارسات الضارة.

استنادًا إلى البحث حول كيفية استخدام الذكاء الاصطناعي وفهمه اليوم ، قام استوديو البرمجيات Myplanet بتجميع Smarter Patterns ، وهي مكتبة لبدء مناقشة حول هذه الموضوعات ومساعدة المصممين على مواجهة تحديات الذكاء الاصطناعي في تصميم الواجهة. يحتوي المورد حاليًا على 28 نمطًا تمكّن المصممين من إنشاء تجارب ذكاء اصطناعي ذات مغزى.
الوصول الفوري دون اتصال مع اندفاعة
إذا كنت أحد هؤلاء الأشخاص الذين لا يستطيعون النوم ببساطة على متن طائرة ويتمنون أن تكون هناك طريقة فائقة الإنتاجية لإنجاز بعض الأعمال بدلاً من ذلك ، فمن المحتمل أنك تبحث دائمًا عن الأدوات التي ستساعدك على اجتياز تلك الرحلات. حتى مع وجود شبكة WiFi متقطعة. حسنًا ، لا مزيد من البحث - لقد عثرنا على واحدة مفيدة جدًا!

في حال لم تكن قد سمعت عنها حتى الآن ، فإن Dash هو مستعرض توثيق API مجاني ومفتوح المصدر يمنح iPad و iPhone وصولاً فوريًا دون اتصال بالإنترنت إلى أكثر من 200 مجموعة من وثائق API وأكثر من 100 ورقة غش. يستخدمه أشخاص مثل سارة دراسنر خاصة في اليوم السابق لرحلة طويلة ؛ كل ما عليك فعله هو تنزيل جميع المستندات التي تحتاجها ، وأنت على أتم استعداد! يمكنك أيضًا إنشاء مجموعات المستندات الخاصة بك أو طلب تضمين مجموعات المستندات. أنيق!
مجموعة من المواقع الشخصية
مع الإنترنت المتأصل في حياتنا اليومية ، ما هي أفضل طريقة للتعبير عن أفكارك وأفكارك ومشاعرك؟ موقع شخصي بالطبع! ونظرًا لوجود عدد كبير منهم ، قرر آندي بيل الاحتفاظ بمجموعة من بعضها حتى يتمكن الأشخاص من اكتشاف عمل بعضهم البعض وحتى تلقي التحديثات من موجزات RSS الخاصة بهم.

إذا كنت ترغب في أن ينضم موقعك إلى المجموعة ، فستجد إرشادات بسيطة على GitHub ستظهر في القائمة بمجرد الموافقة على طلبك. يا لها من طريقة رائعة للعثور على الأشخاص الذين يشاركونك اهتماماتك وتعلم طرق جديدة لكيفية تطوير وتصميم مواقع الويب!
من التحطيم بالحب
يمكن أن يكون الشهر وقتًا طويلاً للبقاء على اطلاع دائم بالأمور ، لذا يرجى الاشتراك في النشرة الإخبارية نصف الأسبوعية إذا لم تكن قد فعلت ذلك بعد. تتم كتابة كل عدد وتحريره بحب واهتمام. لا توجد رسائل بريدية أو إعلانات مخفية من طرف ثالث - وعد!
يمكنك أيضًا متابعتنا على Twitter و Facebook و LinkedIn - لا تتردد دائمًا في التواصل ومشاركة مشاريعك معنا! نحن نحب أن نسمع منك!
استمروا في العمل الرائع ، الجميع! أنت تحطم!
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
