موارد المجتمع والنشرة الأسبوعية وتعزيز المهارات عبر الإنترنت
نشرت: 2022-03-10التحسين هو مسألة تكرار ثابت ومستمر. إذا كنت متواجدًا لفترة طويلة ، فستعرف أن Smashing مرت بعدد كبير من التغييرات في الماضي: تصميم جديد ، وتخطيط جديد ، ومكدس تقني جديد ، وأكثر من ذلك بكثير. ومع ذلك ، كان يتم ذلك دائمًا مع وضع جودة المحتوى في الاعتبار.
على سبيل المثال ، قمنا مؤخرًا بإعادة ترتيب شريط التنقل أعلى الصفحة - هل لاحظت ذلك؟ ألقِ نظرة فاحصة ، وستجد بعض الأدلة المنسقة بدقة حول الموضوعات الرئيسية التي يتم تناولها في المجلة ومحادثات المؤتمر وأماكن أخرى. يجمع كل دليل أفضل ما لدينا حول هذا الموضوع ، لمساعدتك على الاستكشاف والتعلم. وبالحديث عن الأدلة ، فقد نشرنا للتو دليلًا شاملاً لتحسين محركات البحث في وقت سابق اليوم!
إلى جانب أدلةنا والكتب المطبوعة والكتب الإلكترونية والمجلات المطبوعة ، يسعدنا أن يكون لدينا إضافة أخرى إلى جواهرنا العزيزة للغاية: تلبية قوائم التحقق الخاصة بأنماط تصميم الواجهة الجديدة. قام فيتالي فريدمان ، المؤسس المشارك لـ Smashing Magazine ، بجمع وتنظيم وتنقيح كل قائمة مرجعية لسنوات - نحن مقتنعون بأن مجموعة البطاقات هذه ستكون مفيدة دائمًا عند تصميم وبناء أي مكون للواجهة. حقا.
إذا كنت ترغب (افتراضيًا) في مقابلة فيتالي نفسه والتعمق أكثر في أجزاء وأجزاء أنماط تصميم الواجهة الذكية ، يمكنك حضور ورشة العمل القادمة عبر الإنترنت حول أنماط تصميم الواجهة الذكية (إصدار 2020) حيث ستستكشف المئات من الإجراءات العملية. أمثلة أكثر من 5 × 2.5 ساعة جلسات حية.
يرجى ملاحظة أن البطاقات متوفرة حاليًا بتنسيق PDF فقط - نحن نبذل قصارى جهدنا لطباعتها في أقرب وقت ممكن لشحنها إلى جميع أنحاء العالم!

الأحداث القادمة على الإنترنت: أراك هناك؟
مع استمرار وجود الكثير من مشاعر COVID-coaster ، نشعر بالحزن الشديد بشأن الموقف المستمر وعدم قدرتنا على مقابلتك شخصيًا ، لذلك قررنا نقل جميع أحداثنا المادية لعام 2020 عبر الإنترنت من أجل البقاء على اتصال مع أعزائنا. والمجتمع الكرام.
على الرغم من الظروف ، نحن فخورون بوجود العديد من المتحدثين الرائعين على متن الطائرة ، ولتحقيق أقصى استفادة منهم ، لن تحتاج حتى إلى السفر لمقابلتهم. لذلك ، نحن نعد بتقديم نفس الشعور المجتمعي قدر الإمكان ، ولكن من منزلك (مكتبك).
- SmashingConf Live (20-21 أغسطس)
حدث مليء بالجلسات التفاعلية والمباشرة من قبل مجموعة من المتحدثين الملهمين والمطلعين. - SmashingConf Freiburg Online (7-8 سبتمبر)
يتم الآن نقل مؤتمر "مسقط رأسنا" عبر الإنترنت ومفتوح للجميع للانضمام إليه! - SmashingConf Austin Online (13-14 تشرين الأول (أكتوبر))
لقد قمنا بدمج أحداث أوستن ونيويورك الأولية التي ستقام في منطقة زمنية مناسبة للجميع. - SmashingConf San Francisco Online (من 10 إلى 11 تشرين الثاني (نوفمبر))
يومان كاملان من الواجهة الأمامية وتجربة المستخدم وكل شيء آخر يربطنا ويساعدنا على تحسين ما نقوم به.

لتجربة المؤتمر ، نحن نستخدم هوبين. اتضح أنه الخيار الأفضل من حيث الجودة والموثوقية وسهولة الوصول ، مع منطقة الاستقبال والشبكات وأكشاك الرعاة والجلسات الجانبية. للانضمام ، لا حاجة للتثبيت! قبل الحدث ، سنرسل لك رابطًا سحريًا ، حتى تتمكن من الانتقال مباشرةً إلى المؤتمر.
التعلم والشبكات ، الطريق المحطم
نحن نعلم أن الجميع مشغولون - وقد يكون لديهم أيضًا تعليم منزلي وأشياء أخرى لمعرفة ذلك - لذلك نريد دعمك دون إضاعة أي من وقتك الثمين. لقد قمنا بتقسيم ورش العمل الخاصة بنا إلى أجزاء 2.5 ساعة عبر أيام وأسابيع ، بحيث يمكنك التعلم بالسرعة التي تناسبك وفي الوقت الذي يناسبك (بما في ذلك مواد ورشة العمل والتسجيلات! ).
يرجى إلقاء نظرة على خصومات الباقات الخاصة بنا إذا كنت ترغب في حضور أكثر من ورشة عمل - يمكنك توفير ما يصل إلى 100 دولار أمريكي ولديك المزيد لتنفقه على الآيس كريم!
| من 17 إلى 31 أغسطس | التصميم السلوكي | سوزان وجوثري وينشينك | التصميم وتجربة المستخدم |
| 19 أغسطس - 3 سبتمبر | اختبار الواجهة الأمامية | عمر هانسا | نهاية المقدمة |
| 20 أغسطس - 4 سبتمبر | التصميم لجمهور عالمي | ييينغ لو | التصميم وتجربة المستخدم |
| من 1 إلى 16 سبتمبر | جامستاك! | جايسون لينجستورف | نهاية المقدمة |
| 10-11 سبتمبر | الفصل الرئيسي في تخطيط CSS | راشيل أندرو | نهاية المقدمة |
| 17 سبتمبر - 2 أكتوبر | Vue.js: الدليل العملي | ناتاليا تبلوهينا | نهاية المقدمة |
| 22 سبتمبر - 6 أكتوبر | أنماط تصميم الواجهة الذكية ، إصدار 2020 | فيتالي فريدمان | التصميم وتجربة المستخدم |
| 12 نوفمبر - 27 نوفمبر | قم ببناء وشحن وتوسيع واجهات برمجة تطبيقات GraphQL من الصفر | كريستيان نوامبا | نهاية المقدمة |

بالمناسبة ، إذا وجدت نفسك تفكر مرتين في الانضمام إلى ورش عمل Smashing لأنك قلق من أن رئيسك قد يحتاج إلى القليل من الإقناع ، فنحن نحمي ظهرك بقالب أنيق: إقناعك رئيس. حظ سعيد!
بودكاست نصف أسبوعي: مليء بالإلهام والرؤى
كل ثاني ثلاثاء ، يتحدث درو ماكليلان إلى خبراء التصميم والتطوير حول عملهم على الويب. يمكنك الاشتراك عبر التطبيق المفضل لديك للحصول على حلقات جديدة بمجرد أن تصبح جاهزة.
بسسست. بالمناسبة ، هل هناك موضوع تود سماعه ومعرفة المزيد عنه؟ أو ربما تود أنت أو أي شخص تعرفه التحدث عن موضوع متعلق بالويب والتصميم عزيز على قلوبكم؟ نحب أن نسمع منك! لا تتردد في التواصل معنا على Twitter وسنبذل قصارى جهدنا للرد عليك في أقرب وقت ممكن.
| 1. ما هو اتجاه الفن؟ | 2. ما هو الشيء العظيم في العمل الحر؟ |
| 3. ما هي رموز التصميم؟ | 4. ما هي المكونات الشاملة؟ |
| 5. ما هي الخطوط المتغيرة؟ | 6. ما هي Micro-Frontends؟ |
| 7. ما هو نظام التصميم الحكومي؟ | 8. ما الجديد في Microsoft Edge؟ |
| 9. كيف يمكنني العمل مع أطر عمل واجهة المستخدم؟ | 10. ما هو التصميم الأخلاقي؟ |
| 11. ما هو Sourcebit؟ | 12. ما هو تحسين التحويل؟ |
| 13. ما هي الخصوصية على الإنترنت؟ | 14. كيف يمكنني إدارة ورش عمل عبر الإنترنت؟ |
| 15. كيف يمكنني إنشاء تطبيق في 10 أيام؟ | 16. كيف يمكنني تحسين مساحة العمل في منزلي؟ |
| 17. ما الجديد في دروبال 9؟ | 18. كيف يمكنني تعلم React؟ |
| 19. ما هو CUBE CSS؟ | 20. ما هو غاتسبي؟ |
| 21. هل أفضل الممارسات الحديثة سيئة للويب؟ | 22. ما هو خادم؟ |

تسليط الضوء على إمكانية الوصول والنماذج الأولية
بمناسبة التقويمات الخاصة بك! سيكون من دواعي سرورنا أن نرحب بـ Chen Hui Jing و Adekunle Oduye في مسرحنا الافتراضي Smashing TV. إذا كنت ترغب في الحضور ، فستحتاج إلى تثبيت عميل Zoom للاجتماعات ، وهو متاح لجميع أنظمة التشغيل الرئيسية. (قد يستغرق التنزيل والتثبيت بعض الوقت ، لذا يرجى الحصول عليه مسبقًا إذا استطعت.)
- "إمكانية الوصول بدون أولويات (خارج)" في 1 سبتمبر (14:00 بتوقيت لندن)
سيتطرق Hui Jing إلى أسباب ذلك ، ويناقش استراتيجيات لإقناع العملاء والرؤساء بالاستمرار في "الاستثمار" في إمكانية الوصول. - "The Good، The Bad And Ugly of the Prototyping" في الأول من أكتوبر (19:00 بتوقيت لندن)
ستشارك Adekunle تقنيات حول كيفية كفاءة وفعالية النموذج الأولي ، وكيفية إنشاء إطار عمل للنماذج الأولية التي تناسب مؤسستك ، وكيفية استخدام نموذج أولي للإنتاج.

الموضوعات الشائعة في مجلة Smashing
نهدف إلى نشر مقال جديد كل يوم مخصص لمختلف الموضوعات الساخنة في صناعة الويب. يمكنك دائمًا الاشتراك في موجز RSS الخاص بنا لتكون من بين أوائل من يقرأ المحتوى الجديد المنشور في المجلة.
فيما يلي بعض المقالات التي استمتع بها قراءنا كثيرًا وأوصوا بمزيد من التفاصيل في الشهر الماضي:
- "How To Create A Porsche 911 With Sketch،" (برنامج تعليمي كامل)
كتبه نيكولا لازاريفيتش - "هل يمكنك تصميم موقع على شبكة الإنترنت للحواس الخمس؟"
بقلم سوزان سكاكا - "كيفية تكوين أنظمة ألوان التطبيق بخصائص CSS المخصصة ،"
كتبه أرتور باساك - "تقنيات CSS الحديثة لتحسين الوضوح ،"
كتبه إدواردو كافازا - "ترجمة Design Wireframes إلى HTML / CSS يمكن الوصول إليها ،"
كتبه هاريس شنايدرمان
تحطيم النشرة الإخبارية: أفضل اللقطات والأخبار الأسبوعية
لدينا أخبار! سنرسل إصدارًا أسبوعيًا من النشرة الإخبارية المحطمة ، لكننا نهدف إلى مشكلات أقصر ومتعلقة بالموضوع. قد تكون هذه مخصصة لإمكانية الوصول أو CSS أو UX - ما عليك سوى الانتظار والترقب! نريد أن نقدم لك محتوى مفيدًا ، وأن نشارك كل الأشياء الرائعة التي نرى الأشخاص يقومون بها عبر المجتمعات داخل صناعة الويب. لا توجد رسائل بريدية لأطراف ثالثة أو إعلانات مخفية ، ودعمك يساعدنا حقًا في دفع الفواتير. ️

مهتم في رعاية؟ لا تتردد في التحقق من خيارات الشراكة لدينا والتواصل مع الفريق في أي وقت - سيحرصون على التواصل معك في أقرب وقت ممكن.
حالة الأشياء في عام 2020
مع حدوث الكثير من الأشياء على الويب كل يوم ، من الصعب تتبعها ، ولكن من الصعب التوقف للحظة ، وإلقاء نظرة مفصلة على ما نحن فيه بالفعل في الوقت الحالي. لحسن الحظ ، هناك الكثير من الاستطلاعات والتقارير التي تجمع بعض التطورات المحددة في مكان واحد. تسلط حالة CSS و State of JS الضوء على الاتجاهات الشائعة في CSS و JavaScript. هناك أيضًا دراسات حول أنظمة التصميم في عام 2019 ، وأدوات الواجهة الأمامية وأمان المصدر المفتوح.

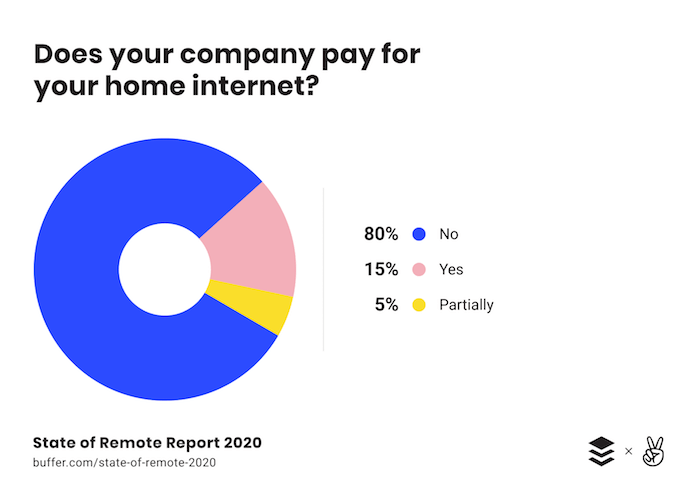
من الجيد أن تعرف مكانك ليس فقط من حيث المهارات ، ولكن أيضًا من حيث الرواتب: هذا هو المكان الذي تساعد فيه Levels.FYI الرواتب ، بالإضافة إلى رواتب مصمم UX وتعداد التصميم 2019. بالإضافة إلى ذلك ، تأكد من مراجعة حالة العمل عن بعد عام 2020 ، يسلط الضوء على اتجاهات كيفية جعل العمل عن بُعد أكثر كفاءة. كلمة تحذير: قد يكون بعضها متحيزًا بسبب التركيبة السكانية التي يستهدفونها ، لذا يرجى أخذ الأفكار بعين الشك.
الغوص في مفردات HTML و CSS
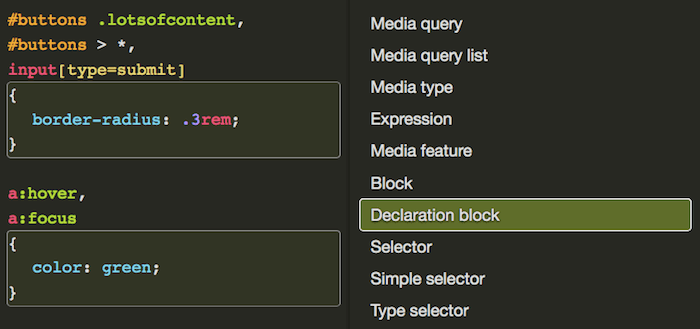
إذا وجدت نفسك غالبًا تبحث عن الكلمة الصحيحة لاستخدامها لهذا الشيء المحدد في كود CSS و HTML ، فنحن على يقين من أنك ستضع إشارة مرجعية على الموارد التالية على الفور. بفضل Ville V. Vanninen ، يمكنك الآن معرفة الفرق بين أنواع العقيدة وأسماء السمات والعلامات وميزات الوسائط - كل ذلك بطريقة تفاعلية.

ستجد قائمة تفاعلية لطيفة بمصطلحات CSS بالإضافة إلى قائمة أخرى مفيدة مخصصة لمفردات HTML حيث يمكنك النقر فوق أي من المصطلحات المعروضة على الجانب الأيمن لإبراز الأجزاء ذات الصلة في عينة التعليمات البرمجية المعروضة على الصفحة. القوائم متاحة أيضًا بلغات مختلفة.
نصائح عملية لإعادة تسمية المنتج
هل نعيد تصميم علامتنا التجارية؟ ومتى هو الوقت المناسب للقيام بذلك؟ يسأل الكثير من الأشخاص المنتجين أنفسهم هذه الأسئلة حيث يصبح منتجهم أكثر نضجًا. كان الفريق في Overflow في نفس الموقف منذ فترة.

لعكس تطور منتجهم من أداة رسم تخطيطي عملية سهلة الاستخدام إلى أداة تُستخدم في تصميم الاتصالات وسير عمل العرض التقديمي ، قرروا أن الوقت قد حان لتغيير العلامة التجارية. في مقال "Evolution the Overflow Brand" ، يشاركون نهجهم وما تعلموه على طول الطريق. الأفكار والوجبات السريعة الشيقة التي يمكنك دمجها في عملية إعادة التصميم الخاصة بك. أحد الخيارات التي تساعد بشكل خاص في جعل التحدي أكثر سهولة: فكر في منتجك كإنسان وتخيل ما يشبهه وكيف يشعر بتخيل الهوية الجديدة لعلامتك التجارية.
أزرار المعوقين وكيفية القيام بعمل أفضل
"الأزرار المعطلة سيئة." إنه بيان قوي يدلي به Hampus Sethfors ضد هذا النمط الواسع لواجهة المستخدم. كما يجادل Hampus ، عادةً ما تضر الأزرار المعطلة بتجربة المستخدم ، مما يسبب الانزعاج والارتباك عندما لا يحدث شيء عند النقر على زر يحمل كلمة إجراء مثل "إرسال". لكنها لا تمنع الأشخاص من إكمال المهام بأقل جهد ممكن فحسب ، بل تخلق الأزرار المعطلة أيضًا حواجز أمام الأشخاص ذوي الإعاقة - بسبب مشاكل التباين المنخفض والتقنيات المساعدة التي لا تكون قادرة على التنقل إلى الأزرار المعطلة. الآن ، كيف يمكننا أن نفعل أفضل؟

يقترح Hampus إبقاء الأزرار ممكّنة بشكل افتراضي وإظهار رسالة خطأ عندما ينقر المستخدم عليها. إذا كنت تريد الإشارة إلى تعطيل أحد الأزرار ، فيمكنك استخدام CSS لجعله يبدو باللون الرمادي قليلاً (مع مراعاة التباين ، بالطبع) مع الحفاظ على تمكينه والتركيز على رسالة خطأ ذات مغزى. تفاصيل صغيرة تحدث فرقًا.
UX زر "رجوع"
غالبًا ما نقضي وقتًا طويلاً للحصول على ميزة مناسبة تمامًا ، أو تحسين التصميم بميزات تفاعلية جريئة. نقيس تأثير قراراتنا في اختبارات A / B ، وندرس التحويل ونسب النقر إلى الظهور ، ونحلل حركة المرور ، ونبحث عن مشكلات مسار التحويل الشائعة. لكن البيانات تنقل جزءًا فقط من القصة . في أغلب الأحيان ، يواجه العملاء مشكلات مختلفة جدًا ، وغالبًا ما لا تتعلق بميزاتنا أو تصميمنا.
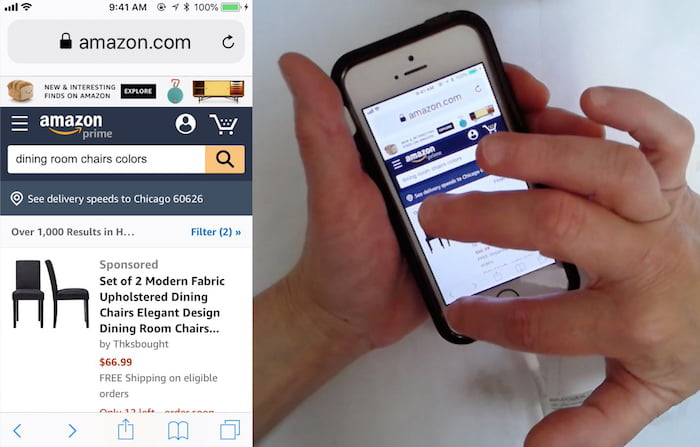
تظهر جودة التجربة في المواقف التي يحدث فيها شيء بشكل غير متوقع . ماذا يحدث عندما يقوم العميل بإعادة تحميل الصفحة عن طريق الخطأ في منتصف عملية الدفع ، على سبيل المثال عند التمرير لأعلى ولأسفل على هاتف محمول؟ هل يتم مسح نموذج الدفع عندما يلاحظ المستخدم خطأ إملائيًا في الاسم على صفحة المراجعة؟ ماذا يحدث عندما يضغط أحد العملاء على زر "رجوع" في عملية متعددة الخطوات داخل تطبيقنا المكون من صفحة واحدة؟

في الواقع ، غالبًا ما يكون لسلوك زر "الرجوع" غير المتوقع مشكلات حادة في قابلية الاستخدام ، وقد تم تسليط الضوء على بعضها في مقالة معهد Baymard في أنماط التصميم التي تنتهك توقعات زر "الرجوع". يجدر اختبار الزر "رجوع" للتراكبات والمربعات المبسطة وروابط الارتساء وقفزات المحتوى والتمرير اللانهائي وسلوك "تحميل المزيد" والتصفية والفرز والأكورديون والسحب والتحرير المضمن.
يمكننا استخدام واجهة برمجة تطبيقات سجل HTML5 ، أو على وجه التحديد history.pushState() لاستدعاء تغيير عنوان URL دون إعادة تحميل الصفحة. تتناول المقالة بالتفصيل الضوء على المشكلات الشائعة والحلول لتصحيح الأمور. يستحق القراءة ووضع إشارة مرجعية ، والعودة إليها بين الحين والآخر.
حلول CSS الحديثة للمشاكل القديمة
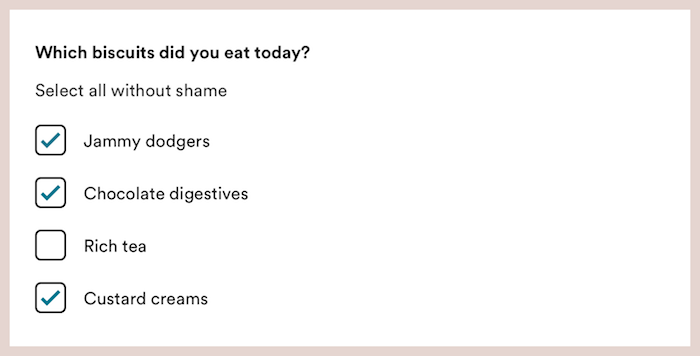
عندما يتعلق الأمر بالتخطيط والتصميم ، تستمر بعض المشكلات في الظهور في كل مشروع آخر - مربعات اختيار التصميم وأزرار الاختيار أو مقياس النوع المرن أو أنماط القائمة المخصصة أو قائمة التنقل المنسدلة التي يمكن الوصول إليها.

في سلسلتها ، Modern CSS ، تتعمق ستيفاني إيكلز في حلول CSS الحديثة لمشاكل CSS القديمة ، وتلقي نظرة فاحصة على كل منها ، وتستكشف التقنيات الأكثر موثوقية لجعل الأشياء تعمل بشكل جيد في المتصفحات الحديثة. توفر Stephanie أيضًا عروض توضيحية ومقتطفات تعليمات برمجية جاهزة للاستخدام. سلسلة رائعة تستحق المراجعة والاشتراك فيها!
المرح مع الأشكال
توجد نماذج الويب حرفياً في كل مكان - من نماذج الاشتراك إلى عوامل التصفية ولوحات المعلومات ، ومع ذلك ليس من السهل الحصول عليها بالشكل الصحيح. كيف نتعامل مع التحقق المضمن؟ أين وكيف نعرض رسائل الخطأ؟ كيف نصمم ونبني ضوابط الإكمال التلقائي؟ لا عجب أنه لا يوجد نقص في الموارد على تصميم النموذج - وهناك عدد قليل من الموارد الجديدة التي ظهرت مؤخرًا.

قام جيري ريد بجمع إرشادات تصميم النموذج ، مع أفضل الممارسات والأفكار البحثية والموارد والأمثلة. في Fun With Forms ، جمع Michael Scharnagl بعض الحقائق الغامضة والأشياء الممتعة التي يمكن فعلها باستخدام النماذج. كتب آدم سيلفر كثيرًا عن أفضل ممارسات نماذج الويب في مدونته - وأصدر أيضًا نظامًا لتصميم نماذج الويب. أخيرًا ، لا يزال لدى Heydon Pickering بعض أنماط المكونات الشاملة للنماذج في مدونته. جميع الموارد الرائعة التي يجب تتبعها عند تصميم النماذج أو إنشائها - للتأكد من أننا لا نرتكب أخطاء مكلفة في المستقبل.
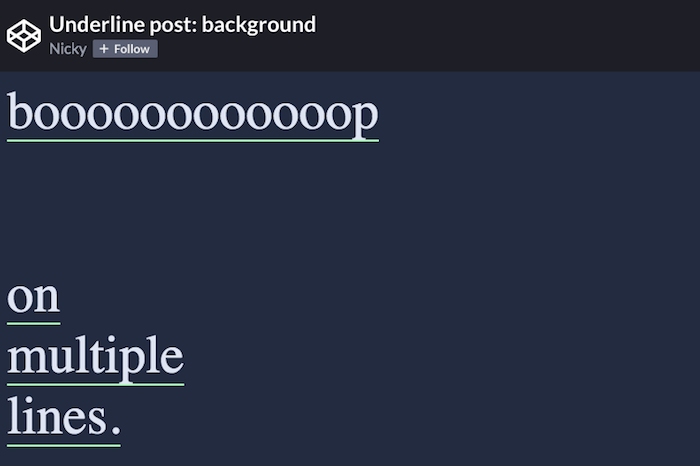
تسطير CSS-Only ، متحرك ، التفاف
التسطير صعب ، خاصة إذا كنت تريد أن تفعل شيئًا يتجاوز text-decoration: underline . قرر Nicky Meulemann ، المستوحى من تأثير التحويم الذي رآه في الرابط الموجود أسفل مدونة Cassie Evans ، إنشاء شيء مشابه: تسطير ملون بتأثير تحويم حيث يتراجع الخط ويتم استبداله بخط ملون مختلف.

الالتواء: يجب ألا تتلامس الخطوط أثناء الرسم المتحرك ، والأهم من ذلك ، يجب أن يكون للروابط التي تلتف على خطوط جديدة تسطير أسفل كل الخطوط. إذا كنت ترغب في متابعة كيفية القيام بذلك خطوة بخطوة ، فتأكد من مراجعة برنامج Nicky التعليمي.
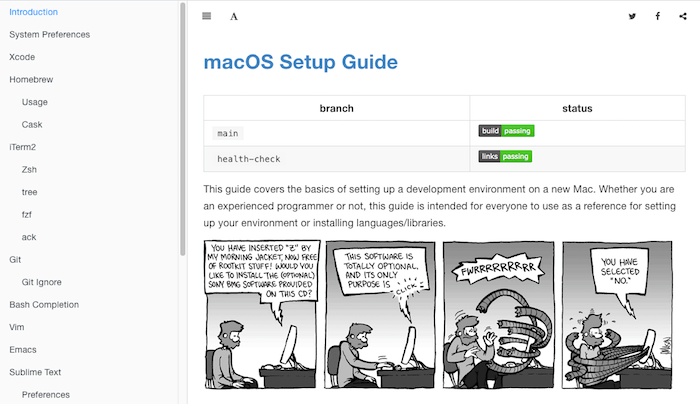
دليل لإعداد سير عمل التطوير على نظام التشغيل Mac
قد يكون إنشاء بيئة تطوير على جهاز كمبيوتر جديد أمرًا محيرًا ، ليس فقط إذا كنت جديدًا في البرمجة. جنبًا إلى جنب مع مساهمين من مجتمع الويب ، نشر سرابه باجاج دليلاً شاملاً يساعدك على إنجاز المهمة بسهولة.

الدليل هو مرجع لكل من يريد إعداد بيئة أو تثبيت لغات أو مكتبات جديدة على جهاز Mac. من Homebrew إلى Node و Python و C ++ و Ruby وغير ذلك الكثير ، يأخذك خطوة بخطوة من خلال كل ما تحتاج إلى معرفته لتشغيل الأشياء وتشغيلها. نرحب بالمساهمات في الدليل.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
