يجلب لك أفضل ما في التحطيم
نشرت: 2022-03-10حسنًا ، أعتقد أنه يمكننا أن نتفق جميعًا على أن هذا العام كان شيئًا رائعًا. لقد تم تحدينا جميعًا بطريقة أو بأخرى ، والطبيعة الجديدة ليست طبيعية تمامًا. ومع ذلك ، يظل التركيز الأساسي على السلامة ورفاهية الجميع ، فضلاً عن أهمية مشاركة الأفكار والمشاعر حول العافية الإبداعية داخل المجتمع.
لسوء الحظ ، لا تزال تأثيرات COVID-19 واسعة النطاق في جميع أنحاء العالم ، لذا كان على فريق Smashing إجراء تغييرات كبيرة على خططنا هذا العام. كما قالت راشيل أندرو ، رئيسة تحرير مجلة Smashing Magazine ، بلطف:
لقد جعل الوباء الحياة غير متوقعة ومخيفة لكثير من الناس. في Smashing ، كان علينا اكتشاف طرق جديدة بسرعة كبيرة لتقديم محتوى رائع - بطريقة تدعم العمل وأيضًا المتحدثين وقادة ورش العمل لدينا. لقد شجعنا الحماس من المجتمع ورسائل الدعم والاستعداد لتجربة هذه الأشكال الجديدة ".
في هذه الملاحظة ، قررنا أخذ جميع تواريخ 2020 عبر الإنترنت. نأمل أن نراكم هناك!
| من 20 إلى 21 أغسطس | SmashingConf لايف | قل لي المزيد → |
| من 7 إلى 8 سبتمبر | SmashingConf فرايبورغ | قل لي المزيد → |
| من 13 إلى 14 أكتوبر | SmashingConf أوستن | قل لي المزيد → |
| 10-11 تشرين الثاني (نوفمبر) | SmashingConf سان فرانسيسكو | قل لي المزيد → |
نحن قادرون على القيام بكل هذه الأشياء الرائعة بفضل دعمكم ، ونحن نقدر ذلك حقًا وبصدق.
ورش عمل تفاعلية لمساعدتك على تعزيز مهاراتك
من خلال ورش العمل عبر الإنترنت ، نهدف إلى منحك نفس الخبرة والوصول إلى الخبراء كما هو الحال في ورشة العمل الشخصية ، دون الحاجة إلى مغادرة مكتبك. حتى تتمكن من التعلم بالسرعة التي تناسبك ، في الوقت الذي يناسبك ، ومتابعة التدريبات التفاعلية على طول الطريق.
لقد بذلنا قصارى جهدنا لتزويدك بمزيج من ورش العمل المتعلقة بالتصميم والواجهة الأمامية:
| 28-29 يوليو | تصميم للعاطفة | آرون والتر | تصميم |
| من 6 إلى 14 أغسطس | أمن تطبيقات الويب | سكوت هيلمي | نهاية المقدمة |
| من 17 إلى 31 أغسطس | التصميم السلوكي | سوزان وجوثري وينشينك | تصميم |
| 19 أغسطس - 3 سبتمبر | اختبار الواجهة الأمامية | عمر هانسا | نهاية المقدمة |
| 20 أغسطس - 4 سبتمبر | التصميم لجمهور عالمي | ييينغ لو | تصميم |
| من 1 إلى 16 سبتمبر | جامستاك! | جايسون لينجستورف | نهاية المقدمة |
| 10-11 سبتمبر | الفصل الرئيسي في تخطيط CSS | راشيل أندرو | نهاية المقدمة |
| 17 سبتمبر - 2 أكتوبر | Vue.js: الدليل العملي | ناتاليا تبلوهينا | نهاية المقدمة |
| 22 سبتمبر - 6 أكتوبر | أنماط تصميم الواجهة الذكية ، إصدار 2020 | فيتالي فريدمان | التصميم وتجربة المستخدم |

اجلس واسترخ وانغمس!
يعد Smashing Podcast الطريقة المثالية لأخذ القليل من Smashing معك في تنقلاتك الصباحية ، أو عند التمرين في صالة الألعاب الرياضية ، أو مجرد غسل الأطباق. كل أسبوعين ، يتحدث درو ماكليلان إلى خبراء التصميم والتطوير حول عملهم على الويب. يمكنك الاشتراك في تطبيقك المفضل للحصول على حلقات جديدة بمجرد أن تصبح جاهزة.
| 1. ما هو اتجاه الفن؟ | 2. ما هو الشيء العظيم في العمل الحر؟ |
| 3. ما هي رموز التصميم؟ | 4. ما هي المكونات الشاملة؟ |
| 5. ما هي الخطوط المتغيرة؟ | 6. ما هي Micro-Frontends؟ |
| 7. ما هو نظام التصميم الحكومي؟ | 8. ما الجديد في Microsoft Edge؟ |
| 9. كيف يمكنني العمل مع أطر عمل واجهة المستخدم؟ | 10. ما هو التصميم الأخلاقي؟ |
| 11. ما هو Sourcebit؟ | 12. ما هو تحسين التحويل؟ |
| 13. ما هي الخصوصية على الإنترنت؟ | 14. كيف يمكنني إدارة ورش عمل عبر الإنترنت؟ |
| 15. كيف يمكنني إنشاء تطبيق في 10 أيام؟ | 16. كيف يمكنني تحسين مساحة العمل في منزلي؟ |
| 17. ما الجديد في دروبال 9؟ | 18. كيف يمكنني تعلم React؟ |
| 19. ما هو CUBE CSS؟ | 20. ما هو غاتسبي؟ |
هل هناك موضوع تود سماعه ومعرفة المزيد عنه؟ أو ربما تود أنت أو أي شخص تعرفه التحدث عن موضوع متعلق بالويب والتصميم عزيز على قلوبكم؟ نحب أن نسمع منك! لا تتردد في التواصل معنا على Twitter وسنبذل قصارى جهدنا للرد عليك في أقرب وقت ممكن.

أحدث إضافة لدينا إلى تحطيم رف الكتب
قمنا بشحن النسخ الأولى من Click! كيفية تشجيع النقرات بدون حيل شادي قبل بضعة أسابيع ، وإذا طلبت نسخة من الكتاب مسبقًا ، فلا بد أنك تلقيت ملاحظة شخصية من المؤلف نفسه ، بول بواج. كان من الممتع متابعة ردود الفعل المنبثقة على وسائل التواصل الاجتماعي - شاركت Ari Stiles بعض التغريدات في منشورها الأخير.
انقر! يأتي في وقت يحتاج فيه الكثير منا إلى "تنبيه" إبداعي. يلهمنا الكتاب للتفكير بشكل مختلف حول إجراءاتنا لبناء المواقع والخدمات عبر الإنترنت - ما الذي يصلح وما لا يصلح. يمكنك القفز إلى جدول المحتويات ، أو إذا كنت ترغب في إلقاء نظرة خاطفة أولاً ، يمكنك تنزيل مقتطف مجاني من ملف PDF على الفور (17.3 ميجابايت). قراءة سعيدة!

طباعة + كتاب إلكتروني
39.00 دولارغلاف الجودة. حرية الملاحة في جميع أنحاء العالم. 100 يوم ضمان استعادة الاموال.
الكتاب الاليكتروني
خالٍ من إدارة الحقوق الرقمية ، بالطبع. ePUB و Kindle و PDF.
متضمن مع عضوية تحطيم.
تنزيل ملفات PDF و ePUB و Kindle.
شكرا لتحطيم! ️
الموضوعات الشائعة في مجلة Smashing
كما تعلم بالفعل ، نهدف إلى نشر مقال جديد كل يوم مخصص لمختلف الموضوعات الحالية في صناعة الويب. فيما يلي بعض الأشياء التي استمتع بها قراءنا كثيرًا وأوصوا بمزيد من المعلومات:
- "CSS News يوليو 2020" ، راشيل أندرو
- "مقدمة إلى واجهة برمجة تطبيقات سياق React ،" يوسف فاروق
- "كيفية تمرير البيانات بين المكونات في Vue.js" مات ماريبوجوك
- "تحديد الارتفاع والعرض على الصور مهم مرة أخرى" ، باري بولارد
- "الاختلافات بين المواقع الثابتة التي تم إنشاؤها والتطبيقات المقدمة من جانب الخادم ،" Timi Omoyeni
أفضل اللقطات من النشرة الإخبارية لدينا
سنكون صادقين: في كل أسبوعين ، نكافح من أجل إبقاء قضايا النشرة الإخبارية المحطمة بطول معتدل - هناك الكثير من الأشخاص الموهوبين الذين يعملون على مشاريع رائعة! مجد لجميع المعنيين!
مهتم في رعاية؟ لا تتردد في التحقق من خيارات الشراكة لدينا والتواصل مع الفريق في أي وقت - سيحرصون على التواصل معك على الفور.
ملاحظة : شكراً جزيلاً لكوزيما ميلكي على كتابة هذه المنشورات وإعدادها!
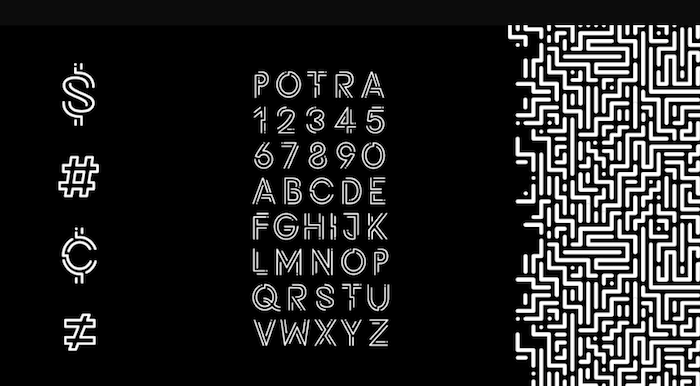
خطوط مجانية مع شخصية
تعد الطباعة أداة اتصال قوية وطريقة للتعبير عن الأفكار ومحفز للإبداع. بناءً على هذا الفهم ، يقوم مسبك النوع الأرجنتيني Rostype بإنشاء خطوط مجانية للاستخدام لأي شخص ، في المشاريع الشخصية والتجارية.


يوجد حاليًا 15 خطًا متاحًا ، وكل واحد منهم يتألق بشخصية فريدة. تم تصميم بعضها مع التركيز بشكل خاص على قابلية القراءة ، والبعض الآخر عبارة عن خطوط عرض مثالية تم تصميمها لتبرز ، وبعضها مستوحى من الماضي ، والبعض الآخر أكثر ديناميكية وديناميكية. حتى أن هناك محرفًا مستوحى من إغلاق فيروس كورونا. صندوق كنز إذا كنت تبحث عن محرف أكثر تميزًا.
صنع محرف
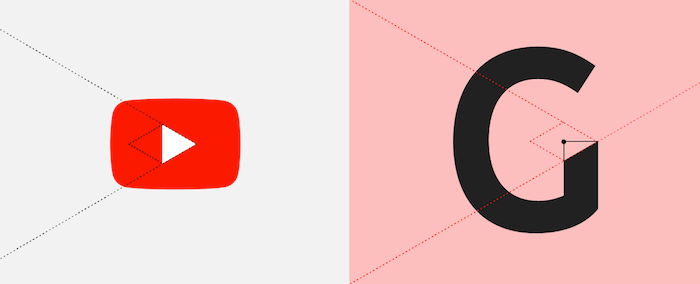
من المفيد دائمًا إلقاء نظرة خاطفة على الكواليس حول كيفية عمل وفكر فرق التصميم الأخرى. يشارك الآن كريس بيتيج ، مدير التصميم في YouTube ، دراسة حالة مثيرة للاهتمام حول كيفية قيامه وفريقه بإنشاء YouTube Sans ، وهو خط مصمم خصيصًا يعمل كسفير للعلامة التجارية.

قبل ظهور الخط الجديد ، استخدم YouTube زر التشغيل الأيقوني ونسخة معدلة من Alternate Gothic للعلامة النصية. ومع ذلك ، كما يوضح كريس بيتيج ، لم يكن هناك توجيه مطبعي واضح. تم تصميم YouTube Sans للعمل عبر مجموعة كاملة من منتجات YouTube وتعكس نظرة النظام الأساسي للعالم بالإضافة إلى مجتمع المبدعين الذين يستخدمونه ، وقد غير YouTube Sans ذلك. لمزيد من الأفكار حول كيفية ظهور الخط والتحديات التي واجهها فريق التصميم على طول الطريق ، تأكد من مراجعة دراسة الحالة.
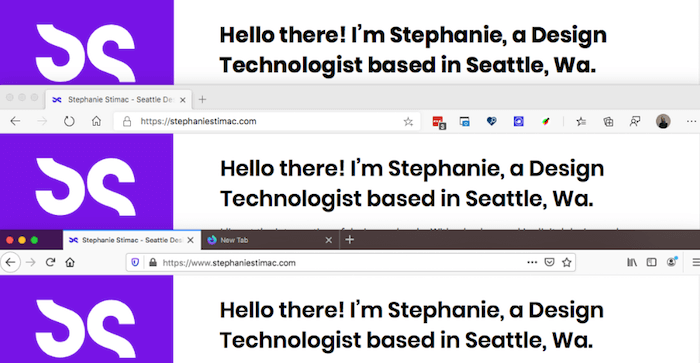
التعامل مع عدم اتساق عرض خط المستعرض
نعلم جميعًا تلك اللحظات التي يزعجنا فيها خطأ حرفيًا ولكن لا يبدو أننا اكتشفنا كيفية حلها. واجهت ستيفاني ستيماك مؤخرًا مثل هذه المشكلة: عندما فتحت موقعها الشخصي على Safari ، لاحظت مدى الاختلاف الشديد في عرض عنوان صفحتها مقارنة بالمتصفحات الأخرى. بدا أكثر جرأة مما كان متوقعا.

للعثور على سبب تناقضات العرض هذه ، بدأت ستيفاني في تشريح الاختلافات بين ورقة نمط وكيل المستخدم وخصائص CSS المحسوبة وسرعان ما وجدت نفسها بعيدًا في حفرة الأرانب ، حيث قارنت السلوك المربك مع Chrome و Firefox و Edge. لا توجد إجابة بسيطة للسؤال عن المتصفح الذي يتعامل بالفعل مع التصميم بشكل صحيح ، ولكن بعد إجراء عدد من الاختبارات ، اكتشفت ستيفاني كيفية منع المتصفح من تحديد كيفية عرض أوزان الخط الغامقة: تحتاج إلى تحديد وزن الخط بوضوح باستخدام القيم العددية. تفاصيل صغيرة تحدث فرقًا كبيرًا.
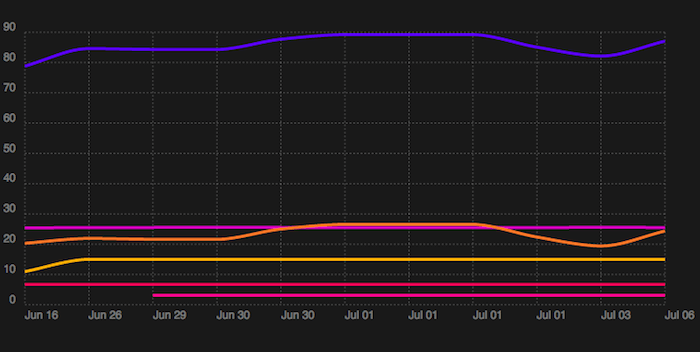
أصبحت قياسات الأداء المستمرة سهلة
عند إطلاق موقع ويب ، من الشائع إجراء اختبارات أداء للتأكد من أن الموقع سريع ويتبع أفضل الممارسات. ولكن كيف نحافظ عليه سريعًا بمجرد حدوث عمليات النشر كل يوم؟ Speedlify هو إجابة Zach Leatherman على هذا السؤال.

يعد Speedlify موقعًا ثابتًا يتم نشره كمستودع مفتوح المصدر يستخدم Lighthouse و Axe لقياس الأداء بشكل مستمر ونشر إحصائيات الأداء - مرة واحدة على الأكثر كل ساعة وتلقائيًا مرة واحدة يوميًا. يمكنك تشغيله يدويًا ، محليًا على جهاز الكمبيوتر الخاص بك وإيداع البيانات في الريبو الخاص بك ، أو إذا كنت تستخدم Netlify ، فيمكن تشغيله بشكل مستقل تمامًا. طريقة رائعة للحفاظ على الأداء دائمًا في الأفق.
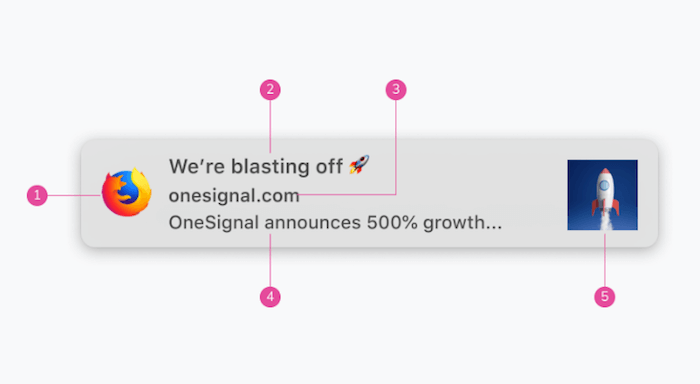
تشريح دفع الإخطار
تم تقديم إشعارات الدفع لأول مرة على نظام التشغيل iOS في عام 2009 ، وتبع ذلك دفع الويب بعد ذلك بخمس سنوات. اليوم ، يتم دعمها عبر الكثير من الأنظمة الأساسية والمتصفحات - من iOS و Android إلى Amazon Echo و Windows و Chrome و Safari و Firefox و Edge والمزيد. تختلف كل واحدة من هذه المنصات قليلاً ، على الرغم من ذلك ، مما يجعل الأمر معقدًا على المصممين لف رؤوسهم حول ما يدخل بالضبط في إشعار الدفع.

تذكير مفيد يأتي من لي مونرو. ولخص عدد سطور النص التي تحتاجها على النظام الأساسي ، ومتطلبات الصور ، وما إذا كانت هناك قيود على الأحرف ، وتفاصيل أخرى يصعب تذكرها. تتوفر النظرة العامة أيضًا لتقييم الشكل الذي سيبدو عليه الإشعار الخاص بك على أنظمة التشغيل التي لا يمكنك الوصول إليها. واحد للإشارات المرجعية.
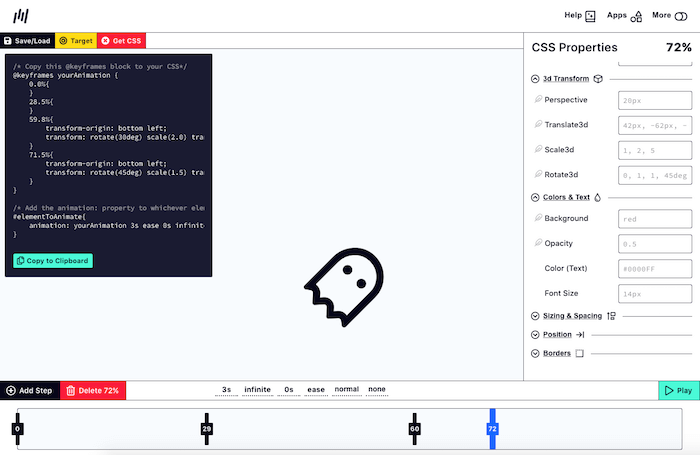
تحرير الرسوم المتحركة Keyframe لايف
عند إنشاء رسوم متحركة ، من المفيد دائمًا مشاهدة الرسوم المتحركة أثناء العمل أثناء تعديلها. لسوء الحظ ، يتضمن ذلك أيضًا الكثير من التبديل بين محرر النصوص والمتصفح. سئم ميتش صامويلز من القيام بذلك ، لذلك صمم أداة لتوفير الوقت له: Keyframes.app.

تتيح لك الأداة إنشاء رسوم متحركة للإطار الرئيسي لـ CSS باستخدام محرر مخطط زمني مرئي. يمكنك إضافة خطوات إلى مخطط زمني ، واستخدام واجهة المستخدم البسيطة لضبط خصائص CSS التي تريد أن يحتوي عليها العنصر المستهدف في كل خطوة ، وسيتم تحديث المعاينة المتحركة مباشرة. بمجرد رضاك عن النتيجة ، يمكنك نسخ CSS واستخدامها في مشروعك على الفور. Keyframe.app متاح أيضًا كملحق Chrome. الوقت الحقيقي.
تحديد أفضل أداة بناء لمشروعك
تهدف أدوات الإنشاء إلى تسهيل حياة المطورين من خلال تبسيط سير العمل وترميز أفضل الممارسات. ومع ذلك ، فإن اختيار أداة البناء المناسبة لمشروع ما يمكن أن يمثل تحديًا. لمساعدتك في اتخاذ قرار مستنير ، قام أفراد من فريق علاقات مطوري Google Chrome ببناء Tooling.Report .

استنادًا إلى مجموعة من الاختبارات لتقييم مدى التزام أداة البناء بأفضل الممارسات ، يمنحك Tooling.Report نظرة عامة على الحزم المختلفة والميزات التي تدعمها. إنها ليست طريقة سريعة لتحديد أفضل أداة لمشروع ما فحسب ، بل إنها أيضًا مرجع لدمج أفضل الممارسات في قواعد التعليمات البرمجية الحالية - بهدف طويل الأجل يتمثل في تحسين جميع أدوات البناء ، وبالتالي ، صحة الويب.
تحويل صورة مسطحة إلى ملصق مطوي
تترك بعض تجارب الترميز حتى أكثر المطورين خبرة في حالة من الرهبة. وحتى لو كان شيئًا لن تستخدمه كل يوم ، فمن الملهم دائمًا رؤية زملائك المطورين يفكرون خارج الصندوق ويستكشفون ما هو ممكن باستخدام تقنيات الويب. يعد تأثير الملصق المطوي الذي أنشأه Lynn Fisher باستخدام CSS النقي بمثابة تجربة من هذا القبيل.

باستخدام القليل من CSS ، تجعل Lynn صورتك العادية تبدو وكأنها ملصق مطوي. مع مرور تجاعيد الورق على الصورة أفقيًا وعموديًا وظلال خلفية تمنح الملصق تأثيرًا ثلاثي الأبعاد. مشروع صغير رائع يوضح بشكل جميل ما يمكن تحقيقه باستخدام CSS.
تحقيق التوازن بين عناصر التحديد الأصلية والمخصصة
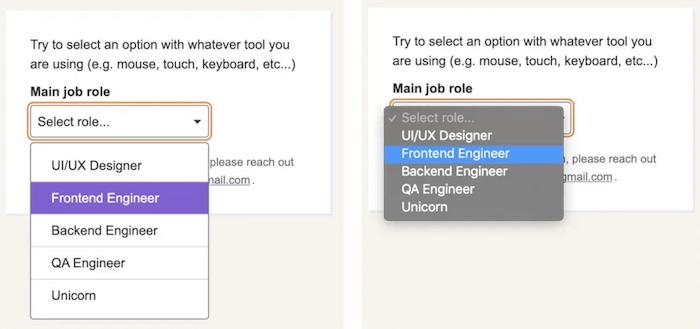
كيف يمكنك بناء عنصر تحديد مصمم ليس فقط على غرار من الخارج ولكن من الداخل أيضًا؟ في مقالتها "تحقيق توازن بين عناصر التحديد الأصلية والمخصصة" ، تشارك ساندرينا بيريرا محاولتها لإنشاء مجموعة مختارة جيدة المظهر وسهلة الوصول تستفيد من أكبر عدد ممكن من الميزات الأصلية.

الفكرة هي جعل التحديد "مختلطًا" ، مما يعني أنه <select> أصلي وبديل مصمم في نمط تصميم واحد. سيحصل مستخدمو التكنولوجيا المساعدة على عنصر <select> أصلي ، ولكن عند استخدام الماوس ، يعتمد الأسلوب على إصدار مصمم للعمل كعنصر تحديد. ذكي!
تحديد المواقع الهجين باستخدام متغيرات CSS max()
تتطلب منك بعض الأفكار التفكير خارج الصندوق واستكشاف مسارات جديدة لتحقيقها. تخيل هذا المثال: تريد أن يكون لديك صفحة تنقل على الجانب ، أسفل العنوان مباشرة عندما يتم تمريرها إلى الأعلى. من المفترض أن تقوم بالتمرير بالصفحة عندما يكون الرأس خارج العرض والبقاء في الجزء العلوي لبقية التمرير. هذا بالضبط ما أرادت Lea Verou تحقيقه في مشروع حديث.

قد تقول ، هذه حالة position: sticky ، ولكن هناك نهج أكثر دقة لإنجاز المهمة ، كما توضح ليا. بدون أي JavaScript. يعتمد حلها على متغيرات CSS ووظيفة max() الجديدة التي تتيح لك تطبيق قيود min / max على خصائص CSS. يساعد الرجوع في المتصفحات التي لا تدعم max() حتى الآن. ذكي!
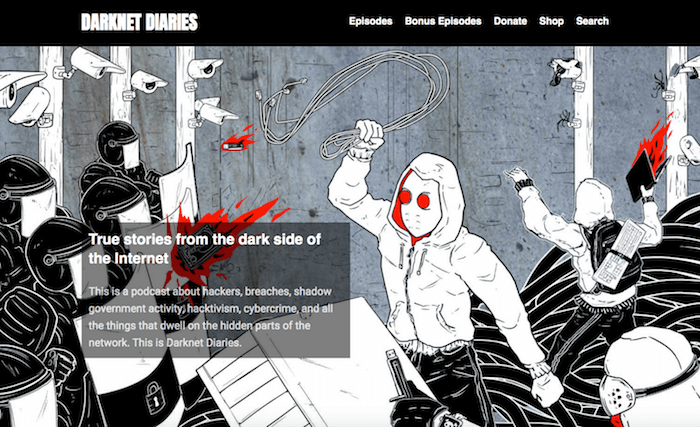
قصص من الجانب المظلم للويب
المتسللين ، وخروقات البيانات ، وأنشطة حكومة الظل ، والجرائم الإلكترونية ، والقرصنة - هناك الكثير مما يحدث على الجانب المظلم من الويب. لكن من هم الأشخاص الذين يقفون وراء هذه الأنشطة؟ وما هي "مهمتهم"؟ خصص Jack Rhysider بودكاست للقصص التي تحدث في الأجزاء المخفية من الشبكة: Darknet Diaries.

بغض النظر عما إذا كانت قصة مقامر وجد خطأً في آلة فيديو بوكر تسمح له بربح مبالغ زائدة من المال ، أو قصة مختبِر اختراق اقتحام المباني ، أو اختراق دولة قومية لشركة داخل دولة أخرى ، يوميات Darknet مليء بالرؤى التي تجتاح العالم السري. يلتزم البودكاست بالمعايير الصحفية من خلال التحقق من الحقائق والمصادر الأخلاقية للمعلومات ، وعلى الرغم من أن كل هذا يعد ترفيهًا رائعًا ، إلا أنه يهدف أيضًا إلى شرح الثقافة حول الأمن السيبراني لجعل المستمعين أكثر استجابة ، ومواطنين مطلعين على حياتهم الرقمية. مما لا شك فيه أن يوفق في.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
