تحديث شهري لتحطيم كل الأشياء
نشرت: 2022-03-10يبذل فريق Smashing بأكمله قصارى جهده لتقديم جلسات مباشرة لك مع خبراء حقيقيين - أشخاص لديهم خبرة عملية ويحبون مشاركة ما تعلموه طوال حياتهم المهنية. قمنا بتنظيم Smashing Meets في ثلاثة أيام - أحداث كانت مفتوحة للجميع في مجتمع الويب. من خلال جلسات حول الأداء و CSS و GraphQL والشجاعة الإبداعية ، حرصنا على ترك الكثير من الوقت للأسئلة والأجوبة والشبكات والمسابقات والجوائز.
نحن غارقون في التعليقات التي تلقيناها منذ ذلك الحين ؛ يبدو أن الكثير منكم يستمتع في الغالب بقضاء الوقت مع المتحدثين وطرح الأسئلة مباشرة. شكراً جزيلاً لكم مرة أخرى لكل من انضموا - لقد كانت تجربة مدهشة أن أشارككم جميعاً!

التحطيم يلتقي نظرة عامة على الجدول (مايو ويونيو)
| 18 مايو | ييينغ لو | الإبداع في التواصل بين الثقافات | نقاش الشرائح | مشاهدة الفيديو → |
| 18 مايو | فيل هوكسورث | البناء باستخدام JAMStack: الحفاظ على محاذاة واجهات المستخدم وواجهات برمجة التطبيقات | نقاش الشرائح | مشاهدة الفيديو → |
| 18 مايو | مارك بولتون | طباعة يسهل الوصول إليها | نقاش الشرائح | مشاهدة الفيديو → |
| 19 مايو | ماندي مايكل | المرح مع المتصفح وواجهات برمجة تطبيقات الاستشعار | نقاش الشرائح | مشاهدة الفيديو → |
| 19 مايو | راشيل أندرو | مرحبًا ، Subgrid! | نقاش الشرائح | مشاهدة الفيديو → |
| 19 مايو | مارك بولتون | طباعة يسهل الوصول إليها | نقاش الشرائح | مشاهدة الفيديو → |
| 9 يونيو | هنري هيلفيتيكا | الصور المتحركة: لقطة سريعة لمستقبل وسائل الإعلام | نقاش الشرائح | مشاهدة الفيديو → |
| 9 يونيو | راشيل أندرو | تطور التصميم المستجيب | نقاش الشرائح | مشاهدة الفيديو → |
| 9 يونيو | كريستيان نوامبا | واجهات برمجة تطبيقات GraphQL لمطوري الواجهة الأمامية | نقاش الشرائح | مشاهدة الفيديو → |
| 9 يونيو | ييينغ لو | شجاعة خلاقة | نقاش الشرائح | مشاهدة الفيديو → |
تحطيم ورش العمل عبر الإنترنت: القادم التالي
بمناسبة التقويمات الخاصة بك! سننظم المزيد من الأحداث عبر الإنترنت في الأسابيع المقبلة. سواء أكان الضوء يسلط الضوء على CSS أو إمكانية الوصول أو الأداء أو UX ، فنحن نريد مساعدتك على تعزيز مهاراتك وتعلم رؤى عملية وقابلة للتنفيذ من خبراء في الصناعة.
كانت ورش العمل السابقة شائعة بشكل لا يصدق مع بيع العديد منها ، لذا تحقق من التفاصيل واحفظ مكانك في أقرب وقت ممكن.
| تاريخ | اسم | عنوان | |
|---|---|---|---|
| من 2 إلى 17 يوليو | فيتالي فريدمان | يشتري! ورشة عمل التجارة الإلكترونية UX | انظر التفاصيل → |
| من 7 إلى 21 يوليو | براد فروست | نظم التصميم | انظر التفاصيل → |
| من 17 إلى 31 أغسطس | سوزان وجوثري وينشينك | التصميم السلوكي | انظر التفاصيل → |
| 20 أغسطس - 4 سبتمبر | ييينغ لو | التصميم لجمهور عالمي | انظر التفاصيل → |
| 17 سبتمبر - 2 أكتوبر | ناتاليا تبلوهينا | Vue.js: الدليل العملي | انظر التفاصيل → |

مشاهدة الأحداث عبر الإنترنت →
شيء أخير. إذا وجدت نفسك تفكر مليًا في الانضمام إلى ورش عمل Smashing لمجرد أنك تعتقد أن مديرك قد يحتاج إلى مزيد من الإقناع ، فنحن نحمي ظهرك بقالب أنيق: إقناع رئيسك. حظ سعيد!
أحدث إضافة إلى The Smashing Books: الشحن الآن
نحن فخورون جدًا بإصدار كتاب Paul Boag رسميًا ، " انقر! كيفية تشجيع النقرات بدون حيل شادي ". إنه دليل مفصل حول كيفية زيادة التحويل وتعزيز مؤشرات الأداء الرئيسية للأعمال دون تنفير العملاء على طول الطريق ، ونحن على يقين من أنك ستجده مفيدًا للغاية.
- انتقل إلى جدول المحتويات وقم بتنزيل مقتطف مجاني من ملف PDF بتنسيق (17.3 ميجابايت).

تحطيم البودكاست: ضبط!
 18 حلقة ، كان Smashing Podcast أفضل مما كنا نتوقعه على الإطلاق! كل أسبوعين ، يتحدث درو ماكليلان إلى أشخاص من خلفيات مختلفة ، وهناك دائمًا الكثير لتعلمه ومشاركته! نرحب دائمًا بضبط ومشاركة أسئلتك وأفكارك معنا في أي وقت.
18 حلقة ، كان Smashing Podcast أفضل مما كنا نتوقعه على الإطلاق! كل أسبوعين ، يتحدث درو ماكليلان إلى أشخاص من خلفيات مختلفة ، وهناك دائمًا الكثير لتعلمه ومشاركته! نرحب دائمًا بضبط ومشاركة أسئلتك وأفكارك معنا في أي وقت.
- حلقات Smashing Podcast السابقة (بما في ذلك النصوص)
- تابعSmashingPod على تويتر
الموضوعات الشائعة في مجلة Smashing
ننشر مقالًا جديدًا كل يوم حول مواضيع مختلفة حديثة في صناعة الويب. فيما يلي بعض الأشياء التي يبدو أن قراءنا يتمتعون بها أكثر من غيرهم وأوصوا بمزيد من المعلومات:
- "تجارب مكافئة: التفكير بشكل مكافئ" ، إريك بيلي
- "12 طريقة لتحسين أسئلة مقابلة المستخدم" ، سلافا شيستوبالوف
- "كيفية تمرير البيانات بين المكونات في Vue.js" مات ماريبوجوك
- "مقدمة إلى واجهة برمجة تطبيقات سياق React ،" يوسف فاروق
- "كيف تختبر مفهوم التصميم من أجل الفعالية" بول بواج
أفضل اللقطات من النشرة الإخبارية لدينا
سنكون صادقين: في كل أسبوعين ، نكافح من أجل إبقاء قضايا النشرة الإخبارية المحطمة بطول معتدل - هناك الكثير من الأشخاص الموهوبين الذين يعملون على مشاريع رائعة! مجد لجميع المعنيين!
مهتم في رعاية؟ لا تتردد في التحقق من خيارات الشراكة لدينا والتواصل مع الفريق في أي وقت - سيحرصون على التواصل معك على الفور.
ملاحظة : شكراً جزيلاً لكوزيما ميلكي على كتابة هذه المنشورات وإعدادها!
حلول CSS الحديثة لمشاكل CSS القديمة
نعلم جميعًا أن CSS قد يكون من الصعب إتقانها في بعض الأحيان. فكر فقط في السؤال الكلاسيكي حول كيفية توسيط div . في "حلول CSS الحديثة لمشكلات CSS القديمة" ، تستكشف ستيفاني إيكلز حلولًا لمشكلات CSS الكبيرة والصغيرة التي عملت على حلها في آخر 13 عامًا من كونها مطورة للواجهة الأمامية.

بصرف النظر عن مشكلة التمركز القديمة ، تستكشف السلسلة تحديات مثل إنشاء عناصر متساوية الارتفاع ، وإتاحة الوصول إلى القوائم المنسدلة ، وأزرار التصميم ، وغير ذلك الكثير. تأكد من إعادة التحقق بانتظام حيث تستمر ستيفاني في إضافة مواضيع جديدة. متألق!
الرسوم التوضيحية للجميع
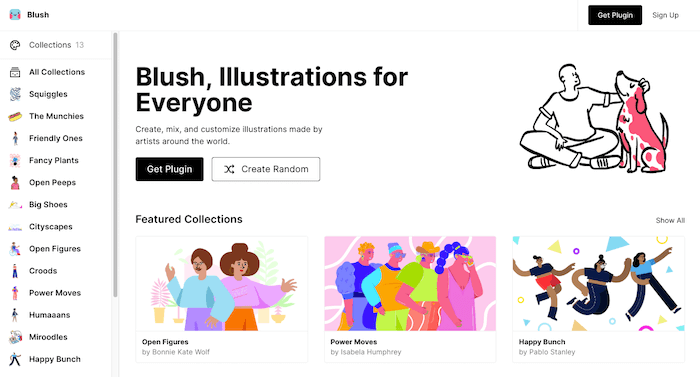
تعد الرسوم التوضيحية طريقة رائعة لإضافة لمسة شخصية إلى التصميم. ومع ذلك ، ليس كل شخص هو الرسام المولود وليس كل مشروع لديه ميزانية لتوظيف شخص يتقن هذه الحرفة. أثناء الإغلاق ، قرر بابلو ستانلي وعدد قليل من أصدقائه تغيير ذلك وإنشاء أداة تجعل الفن أكثر سهولة ويمنح الجميع القدرة على استخدام الرسوم التوضيحية في إبداعاتهم. قابل بلش.

Blush عبارة عن مجموعة من 13 مكتبة رسوم توضيحية مختلطة ومطابقة أنشأها فنانون من جميع أنحاء العالم. سواء كانت شخصيات أو مناظر مدينة أو نباتات أو طعامًا أو قطعة من الفن التجريدي ، يمكنك اختيار الرسم التوضيحي المفضل لديك من إحدى الحزم وتخصيص كل التفاصيل الصغيرة حتى تحصل على المجموعة التي تحتاجها لتخبر قصتك. كما قال بابلو ، "مثل لعب ليغو مصنوعة من ناقلات". يمكن تنزيل الرسوم التوضيحية مجانًا بصيغة PNG عالية الجودة. إذا كنت رسامًا بنفسك وترغب في إتاحة عملك للصانعين الآخرين أيضًا ، يمكنك التقدم للحصول على ميزة في Blush. مثال رائع للمشاركة والاهتمام.
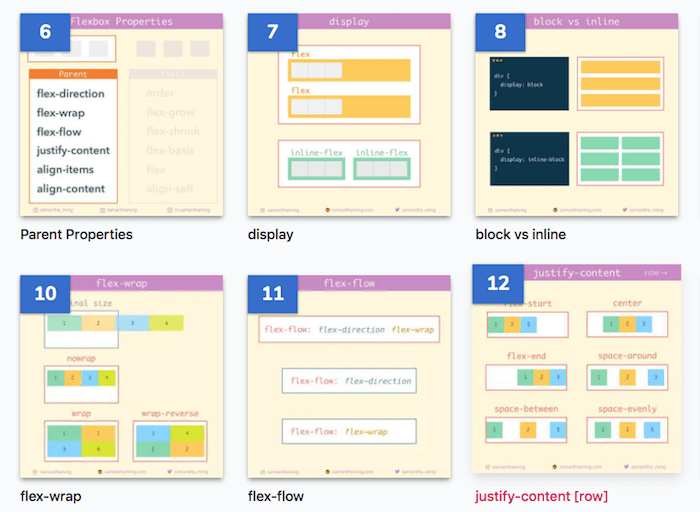
تعلم Flexbox مع التعليمات البرمجية
لطالما أردت أن تتعلم Flexbox لكن المهمة برمتها بدت شاقة بعض الشيء ، حسنًا؟ لا يجب أن يكون كذلك. في الواقع ، قد يستغرق الأمر 30 حكاية رمز فقط لتحصل على الطريق الصحيح لإتقان بعض سحر Flexbox. لقد حصلت سامانثا مينغ على ظهرك.


في الدورة المجانية التي تقدمها Flexbox30 ، تأخذك Samantha خلال 30 درسًا قصيرًا ونقيًا من Flexbox. بعد تعلم المفاهيم الأساسية لـ Flexbox ، سوف تستكشف مداخل وعموم خصائص الوالدين والطفل. يأتي كل درس مع ورقة غش يمكنك تنزيلها مما يجعل الدورة التدريبية أيضًا تنشيطًا رائعًا إذا كنت تعرف بالفعل طريقك حول Flexbox ولكنك تكافح مع بعض الخصائص.
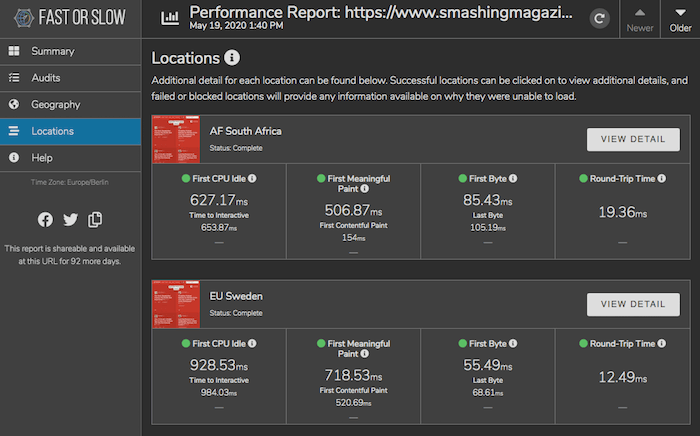
ملف تعريف سرعة موقع الويب العالمي
عادةً ما تقيس أدوات قياس الأداء الأداء من موقع واحد. ولكن كيف يعمل موقعك على أرض الواقع للمستخدمين غير المقيمين في هذا الموقع الواحد؟ للحصول على نتائج أكثر دقة للسوق الخاصة بهم ، قام الأشخاص الذين يقفون وراء المكون الإضافي للأمان WordPress Wordfence ببناء Fast أو Slow ، وهي أداة تقيس الأداء في العالم الحقيقي من مواقع مختلفة حول العالم.

تحصل Fast or Slow على بياناتها من شبكة مكونة من 13 خادمًا في 13 مدينة حول العالم. تمت معايرة كل خادم ليكون له نفس الأداء بحيث تعطي قياسات السرعة مؤشرًا حقيقيًا لما يشعر به الموقع للمستخدم الحقيقي. يوفر لك اختبار الأداء النتيجة الإجمالية لأداء الموقع ويقسم النتائج بشكل أكبر حسب الموقع الجغرافي ، بينما تساعد عمليات التدقيق على تصغير CSS وتحسين الصورة والتخزين المؤقت والمزيد في الكشف عن اختناقات أداء معينة. Fast Or Slow مجاني للاستخدام.
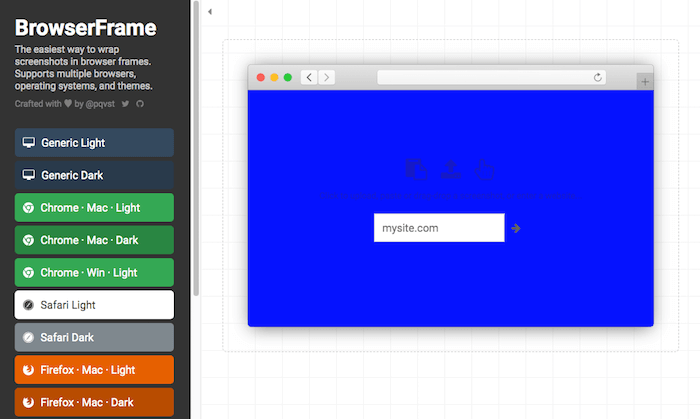
إطارات متصفح أنيقة للحصول على لقطات الشاشة الخاصة بك
مع لقطات الشاشة ، عادة ما يكون هناك خياران: يمكنك التقاط لقطة شاشة لنافذة المتصفح بأكملها مع ملحقات المتصفح وربما حتى إشارات مرجعية مرئية ، أو إذا كنت تريد شيئًا أقل تشتيتًا ، فتقرر التقاط لقطة شاشة للموقع دون أي حدود على الإطلاق . إذا كنت تبحث عن حل أكثر تطوراً ، فقد يكون Browserframe هو الحل المناسب لك.

ما عليك سوى سحب لقطة الشاشة وإفلاتها في الأداة ، ويتم لفها في إطار متصفح أنيق. هناك العديد من المتصفحات وأنظمة التشغيل والسمات للاختيار من بينها ، ويمكنك ضبط لون الخلفية والظل والحشو وبعض التفاصيل الأخرى قبل تنزيل الصورة. مثالي لمنشورات المدونات أو الوسائط الاجتماعية أو الشرائح أو في أي مكان آخر قد ترغب في استخدام لقطة شاشة.
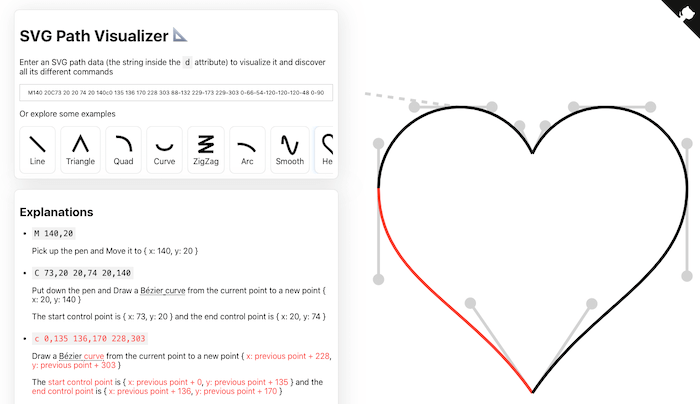
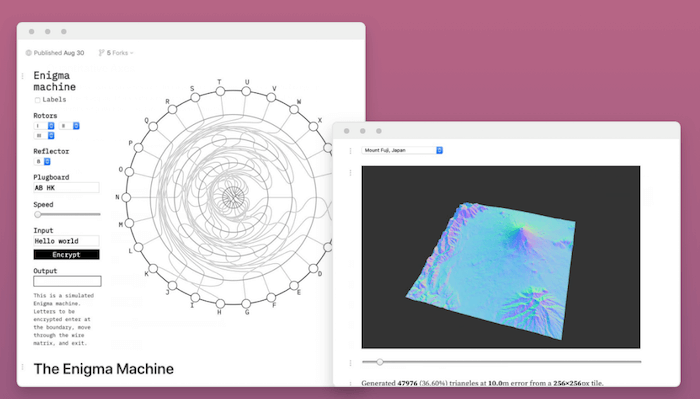
استكشاف بنية بيانات مسار SVG
هل تعرف ما تعنيه بالفعل صيغة بيانات مسار SVG؟ إذا لم يكن الأمر كذلك ، فأنت لست وحدك. يعمل Mathieu Dutour مع SVGs لبعض الوقت ، لكنه دائمًا ما يكافح لفهم بنية بيانات المسار. لهذا السبب قام ببناء متخيل لها.

يتخيل SVG Path Visualizer بيانات مسار SVG التي تدخلها ويتيح لك اكتشاف جميع أوامره المختلفة. هناك أيضًا العديد من الأمثلة التي يمكنك استكشافها لتتعرف أكثر على بناء الجملة. نظرة ثاقبة على الهيكل العظمي لـ SVG.
المستقبل هنا
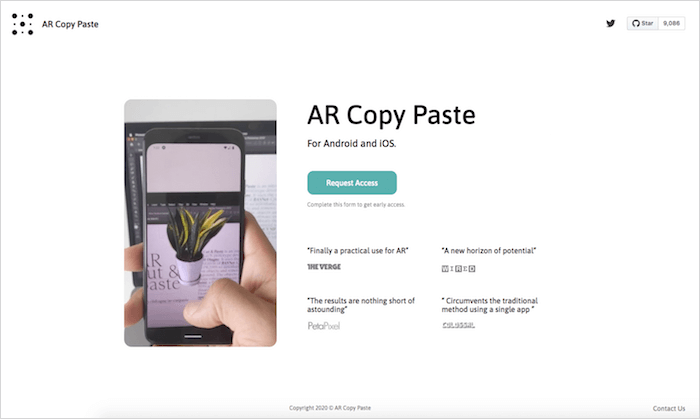
تخيل أنك تعمل في مشروع وتريد إضافة صورة كتاب إليه. لديك الكتاب بجانبك مباشرة على مكتبك ، لذا يمكنك إخراج هاتفك ، والتقاط صورة للكتاب ، وإرسال الصورة إلى جهاز الكمبيوتر الخاص بك ، وفتحها في Photoshop ، وإزالة الخلفية ، وأخيراً ، قم بتضمين الصورة في ملف. حسنًا ، ماذا لو كان بإمكانك نسخ الكتاب من الواقع ولصقه على شاشتك ، في المكان الذي تريده تمامًا؟ ما قد يبدو مثل الخيال العلمي ، أصبح ممكنًا بالفعل اليوم.

يسمح لك النموذج الأولي للبحث AR Copy Paste بنسخ العناصر من محيطك ولصقها في برنامج تحرير الصور. ثلاث وحدات مستقلة تحقق ذلك: تطبيق جوال ، خادم محلي يعمل كواجهة بين التطبيق و Photoshop ويعثر على الموضع الصحيح على شاشتك ، وأخيراً وليس آخراً ، خدمة اكتشاف الاعتراض / إزالة الخلفية لقطع الصورة في الشكل. نظرة خاطفة رائعة على مستقبل الواقع المعزز.
الرسوم التوضيحية السوداء
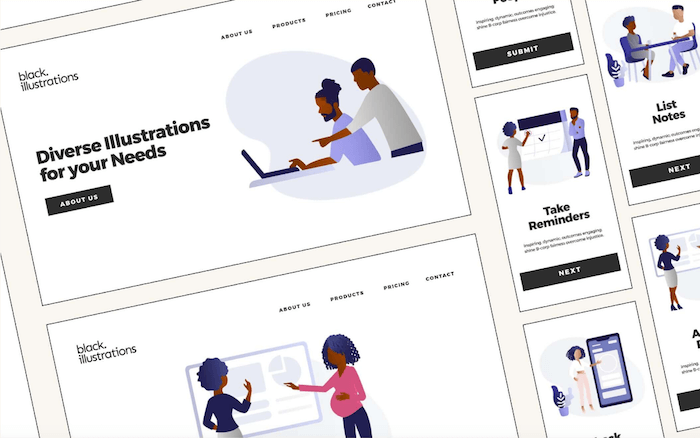
غالبًا ما يكون الأشخاص السود والملونون غير ممثلين تمثيلاً ناقصًا في الرسوم التوضيحية والمرئيات. لإحداث تغيير في المشهد الرقمي ، أنشأ الفريق في 5four حزم رسوم توضيحية سوداء ترسم صورة أكثر تنوعًا وتظهر الأشخاص السود والأشخاص الملونين في عدد لا يحصى من المهام.

هناك ست حزم توضيحية يمكن استخدامها على مواقع الويب أو منصات العروض التقديمية أو الرسوم البيانية أو في أي مكان تريده. يمكن تنزيل اثنين من الطوابق مجانًا: يعرض "The Office Hustle" الأشخاص في بيئة مكتبية ، يعملون من المنزل ، ويخوضون محادثات ، وكذلك في بيئة الرعاية الصحية ، بينما تلفت "حزمة الحركة" الانتباه إلى #BlackLivesMatter و محاربة عدم المساواة العرقية. تشتمل الحزم الأخرى على صور ذات طابع تعليمي ونمط حياة. تصميمات جميلة برسالة قوية.
راجع تخفيف المنحنيات أثناء العمل
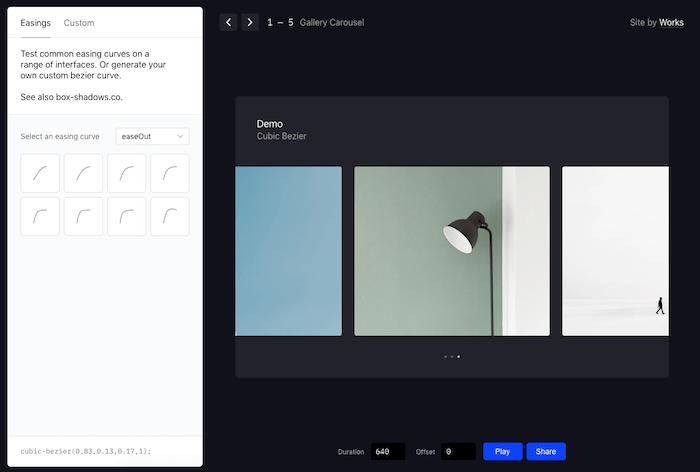
الحركة في العالم الحقيقي هي شيء مائع ، لا توجد بدايات أو توقفات قاسية أو فورية ، ولا سرعة ثابتة. تساعدنا المنحنيات المريحة على جلب هذا الشعور الطبيعي للحركة على الويب. ومع ذلك ، من الناحية العملية ، يمكن أن تكون مجردة تمامًا لفهمها أيضًا.

باستخدام Easings ، بنى Paul Macgregor أداة مفيدة لتصور تأثير منحنيات التخفيف الشائعة على مجموعة من الواجهات - من معرض الصور الدائري إلى القائمة الجانبية ، ومقبس التمرير ، والوضع. ما عليك سوى اختيار منحنى التخفيف من المجموعة لرؤيته أثناء العمل أو إدخال منحنى مخصص. واحد للإشارات المرجعية.
رؤى حول كيفية عمل المطورين اليوم
منذ ما يقرب من عقد من الزمان ، يعد استطلاع المطورين السنوي الذي أجرته Stack Overflow أكبر استطلاع للأشخاص الذين يقومون بالتشفير. هذا العام ، جعلوه أكثر تمثيلاً لتنوع المبرمجين ، وسألوا 65000 مطور من جميع أنحاء العالم كيف يتعلمون ، والأدوات التي يستخدمونها ، وماذا يريدون. تم إجراء الاستطلاع في فبراير وقدمت النتائج نظرة شاملة داخل المجتمع.

يغطي الاستطلاع الخلفية المهنية والديموغرافية للمطورين ، وينظر إلى الأدوات وشعبيتها ، وكيف تبدو بيئات تطوير المستجيبين وكيف يتعلمون ويحلون المشكلات ، تمامًا كما هو الحال في قيمهم المهنية وأولوياتهم الوظيفية وظروف العمل. رؤى مثيرة للاهتمام مضمونة.
فن CSS في قسم واحد
ماذا يمكنك أن تفعل في div واحد؟ لدى Lynn Fisher الكثير من الإجابات الإبداعية على هذا السؤال ، كما يظهر مشروع رسم CSS الخاص بها A Single Div .

يتكون كل رسم من CSS تعيش داخل عنصر div واحد ويستخدم مزيجًا من Pug للقالب و Stylus لمعالجة CSS المسبقة. من الحروف والأنماط الهندسية إلى الكائنات العشوائية والأحرف الصغيرة ، كل بلاطة ملونة هي مثال رائع لما يمكن إنجازه باستخدام CSS.
دفتر ملاحظات سحري لاستكشاف البيانات
لقد غيرت المصادر المفتوحة تطوير البرمجيات ، وجعلت المشاركة والتعاون والشفافية هي القاعدة. مستوحاة من هذا ، تهدف الملاحظة إلى إعادة تخيل علم البيانات لعالم متصل. لجعلها أكثر سهولة ويسهل الوصول إليها واجتماعية.

يوصف بأنه "دفتر سحري لاستكشاف البيانات والتفكير باستخدام الكود" ، يتيح لك Observable الرسم باستخدام البيانات الحية. يمكنك إنشاء نماذج مرئية ، والاتصال بواجهات برمجة تطبيقات الويب ، والاطلاع على تحديث "الكمبيوتر الدفتري" على الفور عند إجراء التغييرات. يعد التعلم من بعضنا البعض ، ومشاركة المكونات وإعادة استخدامها مع مجتمع من زملائك المؤلفين جزءًا أساسيًا من المفهوم ، حتى أن الفرق قادرة على تحرير دفتر ملاحظات معًا في الوقت الفعلي. الآن ماذا نصنع به؟ التقارير ، التصورات التوضيحية ، النماذج الأولية لواجهة المستخدم ، التوثيق ، المشاريع الفنية ، التصاميم المرئية - فقط خيالك هو الحد الأقصى.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
