البقاء على اتصال والتعلم من بعضنا البعض
نشرت: 2022-03-10من الواضح أن الفضاء الرقمي يواجه تحدياته ، ولكنه يوفر أيضًا فرصًا رائعة لنا للتواصل والتعلم بطرق لن نتمكن من القيام بها بطريقة أخرى. لقد دفعنا الموقف مع COVID-19 إلى التفكير في الطرق التي يمكننا من خلالها تقديم تجربة SmashingConf مماثلة والوصول إلى الخبراء تمامًا كما هو الحال في ورشة العمل الشخصية - دون الحاجة إلى مغادرة مكتبك.
من خلال الوجبات السريعة الثاقبة والتمارين والوصول إلى الشرائح والتسجيلات والأسئلة والأجوبة الودية ، فقد كانت تجربة رائعة بالفعل! لدينا حرفياً أشخاص من جميع أنحاء العالم يتعاونون معًا في تمارين جماعية - وهو شيء لم نتمكن أبدًا من تحقيقه من خلال حدث شخصي.

وقد بدأنا للتو! لدينا بالفعل جدول زمني لورش العمل عبر الإنترنت جاهز لك حتى تتمكن من البدء في وضع علامة على التقويمات الخاصة بك والانضمام إلينا في أي وقت تريده. ما هي أفضل طريقة لتعزيز مهاراتك عبر الإنترنت وتعلم رؤى عملية وقابلة للتنفيذ من خبراء في هذا المجال - بث مباشر!
| اسم | عنوان | تاريخ | زمن |
|---|---|---|---|
| براد فروست | إنشاء وصيانة أنظمة التصميم الناجحة | 22 أبريل - 6 مايو | 09:00 - 11:30 صباحًا بتوقيت المحيط الهادئ الصيفي |
| جو ليتش | علم النفس لتجربة المستخدم وتصميم المنتجات | 27 أبريل - 5 مايو | 09:00 - 11:30 صباحًا بتوقيت المحيط الهادئ الصيفي |
| ميريام سوزان | أنظمة الويب المرنة مع CSS & Sass | من 7 إلى 22 مايو | 09:00 - 11:30 صباحًا بتوقيت المحيط الهادئ الصيفي |
| فيتالي فريدمان | أنماط تصميم الواجهة الذكية ، إصدار 2020 | ١٢-٢٦ مايو | 09:00 - 11:30 صباحًا بتوقيت المحيط الهادئ الصيفي |
| راشيل أندرو | الفصل الرئيسي في تخطيط CSS | 11-12 يونيو | 01:00 - 03:30 صباحًا بتوقيت المحيط الهادئ الصيفي |
| مارسي ساتون | دروس متقدمة في إمكانية الوصول للواجهة الأمامية | من 16 إلى 30 يونيو | 09:00 - 11:30 صباحًا بتوقيت المحيط الهادئ الصيفي |
هل يعجبك ما تراه ، ولكنك قلق من الحصول على إجازة من العمل؟ حسنًا ، أنت بالتأكيد لم تعتقد أننا سنترك معلقك؟ نحن نعلم مدى صعوبة الأمر في بعض الأحيان ، ولذلك قمنا بإعداد نموذج صغير أنيق 'إقناع-يور-بوس لمساعدتك. حظ سعيد!
- تابعواsmashingconf على تويتر
- اشترك في النشرة الإخبارية SmashingConf
- مشاهدة مقاطع فيديو SmashingConf السابقة
جاهز لكتاب التحطيم القادم؟
 هذا صحيح! نقرة بول بواج! تشجيع النقرات بدون حيل مظللة حاليًا في مرحلة الإنتاج النهائية وسيبدأ الإصدار التجريبي في 12 مايو . يحتوي هذا الدليل العملي على 11 فصلاً مليئًا بالنصائح التي يمكن أن تساعدك على البدء في تحسين معدل التحويل في خطوات بسيطة. يمكنك الاشتراك للحصول على خصم للطلب المسبق وتكون من أوائل من يحصلون على الكتاب. ابقوا متابعين!
هذا صحيح! نقرة بول بواج! تشجيع النقرات بدون حيل مظللة حاليًا في مرحلة الإنتاج النهائية وسيبدأ الإصدار التجريبي في 12 مايو . يحتوي هذا الدليل العملي على 11 فصلاً مليئًا بالنصائح التي يمكن أن تساعدك على البدء في تحسين معدل التحويل في خطوات بسيطة. يمكنك الاشتراك للحصول على خصم للطلب المسبق وتكون من أوائل من يحصلون على الكتاب. ابقوا متابعين!
 بالنسبة للكتاب السابق ، فقد شقت النسخ المطبوعة من دليل التصميم الأخلاقي طريقها في جميع أنحاء العالم ، وحصلنا على بعض الردود السعيدة والمراجعات المدروسة. إذا كنت ترغب أيضًا في الحصول على نسخة ، فيمكنك تنزيل مقتطف مجاني من ملف PDF (5 ميجابايت) للحصول على أول انطباع عن الكتاب - نحن على يقين من أنك لن تشعر بخيبة أمل!
بالنسبة للكتاب السابق ، فقد شقت النسخ المطبوعة من دليل التصميم الأخلاقي طريقها في جميع أنحاء العالم ، وحصلنا على بعض الردود السعيدة والمراجعات المدروسة. إذا كنت ترغب أيضًا في الحصول على نسخة ، فيمكنك تنزيل مقتطف مجاني من ملف PDF (5 ميجابايت) للحصول على أول انطباع عن الكتاب - نحن على يقين من أنك لن تشعر بخيبة أمل!
أيضًا ، في حالة فاتتك ، هناك حلقة Smashing Podcast تضم اثنين من مؤلفي الكتاب: Trine Falbe و Martin Michael Frederiksen. يناقشون ما يعنيه أن يكون التصميم أخلاقيًا ، وكيف يمكننا إجراء تحسينات في مشاريعنا الخاصة.
كما أجرى درو مقابلات مع لورا كالبج وإدواردو بوكاس وستيفاني والتر وآخرين. يمكنك الاشتراك والضبط في أي وقت باستخدام أي من تطبيقاتك المفضلة!
- حلقات Smashing Podcast السابقة (بما في ذلك النصوص)
- تابعSmashingPod على تويتر
الموضوعات الشائعة في SmashingMag
ننشر مقالًا جديدًا كل يوم حول مواضيع مختلفة حديثة في صناعة الويب. فيما يلي بعض الأشياء التي يبدو أن قراءنا يتمتعون بها أكثر من غيرهم وأوصوا بمزيد من المعلومات:
- "أفضل الممارسات مع خطافات التفاعل"
بواسطة Adeneye David Abiodun
تتناول هذه المقالة قواعد React Hooks وكيفية البدء في استخدامها بفعالية في مشاريعك. يرجى ملاحظة أنه من أجل متابعة هذه المقالة بالتفصيل ، ستحتاج إلى معرفة كيفية استخدام خطافات React. - "قرارات التصميم المستوحاة من Herb Lubalin"
بواسطة آندي كلارك
كيف يمكننا الجمع بين العناصر لتطوير رؤوس قوية وعبارات تحث المستخدم على اتخاذ إجراء؟ كيف نستخدم نص HTML منسق مسبقًا وعنصر النص في SVG للتحكم الدقيق في الكتابة؟ كيف يمكننا تحسين SVGs وإتاحة الوصول إلى نص SVG؟ في هذه المقالة ، سوف نستكشف ذلك بالضبط. - "تحويل البيانات المنظمة إلى عملية التصميم"
بواسطة فريدريك أوبراين
التعديل التحديثي لتحسين محرك البحث يجعلك فقط حتى الآن. نظرًا لأن البيانات الوصفية أصبحت أكثر ذكاءً ، فمن المهم أكثر من أي وقت مضى دمجها في عملية التصميم من البداية. - "كيفية جعل الحياة أسهل عند استخدام Git"
بواسطة شين هدسون
لا تحتاج إلى معرفة أشجارك من النقط المتدلية. إذا كنت تستخدم Git كل يوم وتشعر أنه عمل شعوذة ، فإليك بعض الحيل والنصائح للمساعدة في جعل حياتك أسهل قليلاً.
أفضل اللقطات من النشرة الإخبارية لدينا
سنكون صادقين: في كل أسبوعين ، نكافح من أجل إبقاء قضايا النشرة الإخبارية المحطمة بطول معتدل - هناك الكثير من الأشخاص الموهوبين الذين يعملون على مشاريع رائعة! مجد لجميع المعنيين!
مهتم في رعاية؟ لا تتردد في التحقق من خيارات الشراكة لدينا والتواصل مع الفريق في أي وقت - سيحرصون على التواصل معك على الفور.
نصائح لقيادة فريق بعيد
قد تكون قيادة فريق التصميم عن بُعد أمرًا شاقًا بعض الشيء ، خاصة إذا كانت هذه هي المرة الأولى لك. لحسن الحظ ، وجد الأشخاص الآخرون أنفسهم في نفس الموقف من قبل وقاموا بتطوير استراتيجيات للحفاظ على إنتاجية الفريق وفعاليته ، بغض النظر عن مكان تواجد الجميع. مارك بولتون واحد منهم.

في ضوء الأحداث الأخيرة عندما احتاج العديد من الفرق إلى التحول إلى العمل عن بعد ، لخص مارك بعض الأساليب البسيطة والمفيدة التي ساعدته في قيادة الفرق البعيدة لسنوات. من استمرار طقوس فريقك إلى التعامل مع التوقعات بشأن التوافر وتدريب الأشخاص خلال فترات الصعود والهبوط التي يجلبها العمل عن بُعد ، ليس من الصعب تبني نصائح مارك ولكن يمكنها إحداث فرق حقيقي. (سم)
التعامل مع وحدات منفذ عرض CSS
توفر لنا وحدات CSS Viewport طريقة لتغيير حجم الأشياء بطريقة مرنة وديناميكية ، دون الحاجة إلى JavaScript. إذا لم تكن قد بدأت في التعمق أكثر في الموضوع بعد ، فقد كتب أحمد شديد دليلًا مفيدًا لوحدات CSS Viewport.

بدءًا من نظرة عامة على وحدات منفذ العرض vw و vh و vmin و vmax ، يغطي الدليل كيفية اختلاف وحدات منفذ العرض عن النسب المئوية ويستكشف حالات الاستخدام العملي لوحدات منفذ العرض وكيفية تنفيذها في مشاريعك. فقط الدفعة التي قد تحتاجها لإجراء التبديل. (سم)
أفضل رافع ملفات للويب
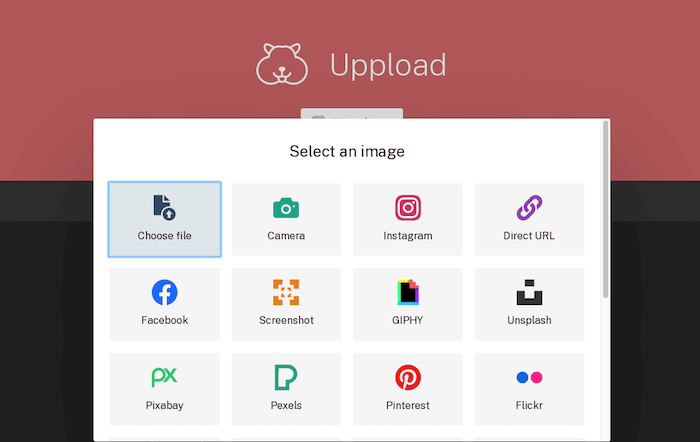
بناء برنامج رفع ملفات أفضل للويب. كانت هذه هي الفكرة وراء Uppload لتحميل صور جافا سكريبت. تم إنشاء برنامج تحميل الصور بواسطة Anand Chowdhary ، وهو مفتوح المصدر ويمكن استخدامه مع أي ملف تحميل خلفي. ومع وجود أكثر من 30 مكونًا إضافيًا ، فهو قابل للتخصيص بدرجة كبيرة أيضًا.

يمكن للمستخدمين سحب ملفاتهم وإفلاتها لتحميلها أو استيرادها من الكاميرا أو عنوان URL أو الوسائط الاجتماعية والعديد من الخدمات الأخرى (حتى أن هناك خيارًا لالتقاط لقطة شاشة وتحميلها بمجرد إدخال عنوان URL). أثناء عملية التحميل ، يمكن للمستخدمين تطبيق التأثيرات على الصور وضبط المرشحات مثل السطوع والتباين والتشبع. إذا كان هذا مبالغة في مشروعك ، فيمكنك اختيار ما تحتاجه فقط واهتزاز الأشجار الباقية بالطبع. يدعم Uppload المتصفحات وصولاً إلى IE10. مفيد! (سم)
المصدر المفتوح فليب عداد البرنامج المساعد
هل تريد العد التنازلي لحدث ما ، أو تصور حملة لجمع التبرعات ، أو إظهار ساعة أو عداد مبيعات؟ إذن قد يكون عداد فليب ريك شينينك مناسبًا لك. البرنامج المساعد مفتوح المصدر ، وسهل الاستخدام للجوال ، وسهل الإعداد ، ويتم تشغيله دون أي تبعيات.

بصرف النظر عن سهولة استخدامه ومرونته ، يتألق Flip من خلال الرسوم المتحركة السلسة الجميلة التي تُستخدم لقلب الأرقام على البطاقات. اعتمادًا على حالة الاستخدام الخاصة بك ، هناك العديد من الإعدادات المسبقة التي يمكنك استخدامها كنقطة بداية لبناء عداد الوجه. يمكن تخصيص النمط المرئي باستخدام CSS. تفاصيل صغيرة جميلة. (سم)
كيف تكتب رمز بريد إلكتروني جيد
ربما كنت في هذا الموقف من قبل حيث كان عليك ترميز بريد إلكتروني بتنسيق HTML ولكنك واجهت صعوبة في التعامل مع أفضل ممارسات رمز البريد الإلكتروني. لمساعدتك على إتقان التحدي ، أنشأ مارك روبينز مكتبة لرمز بريد إلكتروني جيد. يمكنك ببساطة نسخ الكود ولصقه واستخدامه في رسائل البريد الإلكتروني الخاصة بك أو يمكنك معرفة المزيد حول النظرية الكامنة وراءه.


تكمن الأولوية في التأكد من أن الشفرة دلالية وعملية ويمكن الوصول إليها وتفي بتوقعات المستخدم ، كما يشير مارك. يعد الاتساق بين عملاء البريد الإلكتروني والتصميم المثالي للبكسل أمرًا مهمًا أيضًا ، ولكنه دائمًا ثانوي. واحد للإشارات المرجعية. (سم)
حل كامل لتلميحات الأدوات والقوائم المنسدلة والقوائم المنسدلة
إذا كنت تبحث عن حل سريع وسهل لتلميحات الأدوات والقوائم المنسدلة والقوائم ، فقد ترغب في إلقاء نظرة على Tippy.js. توفر المكتبة المنطق والتصميم المتضمنين في جميع أنواع العناصر التي تخرج من تدفق المستند وتضاف فوق واجهة المستخدم.

تم تحسين Tippy.js لمنع التقليب والفيضان ، فهو متوافق مع WAI-Aria ، ويعمل في جميع المتصفحات الحديثة ، ومن ثم فإنه يعد بتقديم أداء عالٍ على الأجهزة المنخفضة. يمكنك تصميم العناصر باستخدام CSS المخصص ويتم دعم TypeScript خارج الصندوق أيضًا. مفيد! (سم)
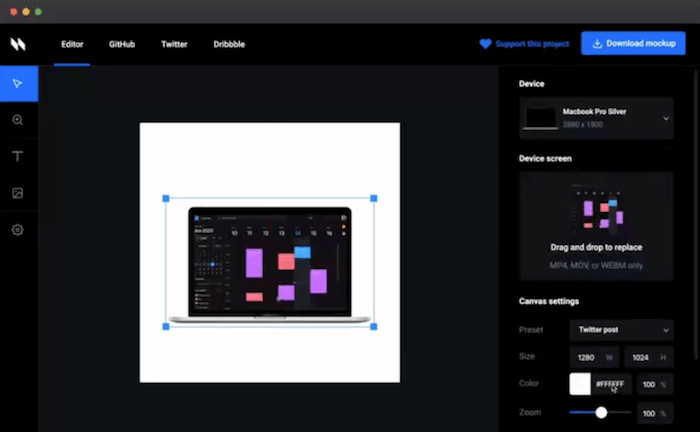
أداة مفتوحة المصدر لعمل نماذج بالحجم الطبيعي للمنتجات
ماذا تفعل عندما تفتقد أداة لغرض معين؟ أنت تبنيها بنفسك. هذا ما فعلته أليسا إكس عندما كانت تبحث عن أداة لإنشاء صور GIF متحركة ومقاطع فيديو لعرض أحد المنتجات. رأيها في الموضوع: Animockup.

باستخدام Animockup ، يمكنك عرض منتجك عمليًا ضمن نموذج بالحجم الطبيعي للجهاز. ما عليك سوى سحب بعض لقطات الشاشة إلى الأداة المستندة إلى المتصفح ، وسيقوم Animockup تلقائيًا بوضعها في النموذج الذي تريده. يمكنك إضافة نص وصور وضبط التصميم والاختيار من بين مجموعة من الإعدادات المسبقة لتحسين نموذج بالحجم الطبيعي للمشاركة على Twitter و Dribble و Instagram وما شابه. مساعد صغير مفيد. (سم)
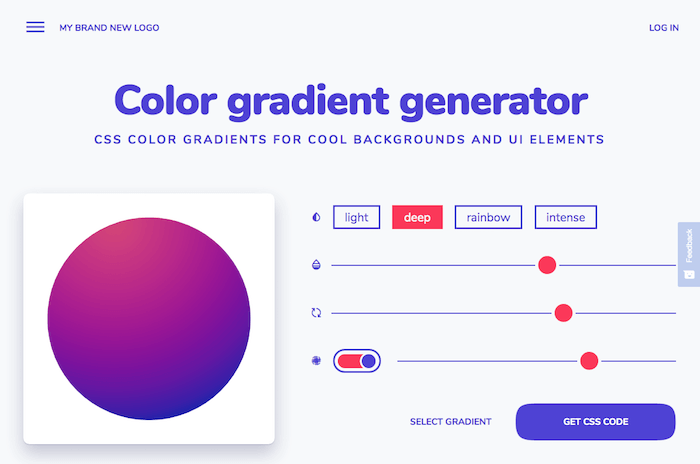
قم بإنشاء تدرجات لونية CSS بسهولة
يتطلب انتقاء الألوان يدويًا لإنشاء تدرج لوني خبرة في التصميم وفهمًا جيدًا لتناغم الألوان. إذا كنت بحاجة إلى تدرج لوني للخلفية أو لعناصر واجهة المستخدم ولكنك لا تشعر بالثقة الكافية للقيام بالمهمة بنفسك (أو إذا كنت في عجلة من أمرك) ، فإن مولد التدرج اللوني الذي أنشأه الأشخاص في My Brand New Logo انتبه لنفسك.

مدعومًا بخوارزميات التدرج اللوني ، يُنشئ المولد تدرجات متوازنة جيدًا بناءً على اللون الذي تحدده. هناك أربعة أنماط مختلفة من التدرجات التي تبدأ من تأثير عرق اللؤلؤ وتدرج لوني كثيف وعميق. يمكنك ضبط التدرج اللوني باستخدام أشرطة التمرير ، وبمجرد أن تكون راضيًا عن النتيجة ، انسخ رمز CSS الذي تم إنشاؤه والصقه لاستخدامه في مشروعك. لطيف - جيد! (سم)
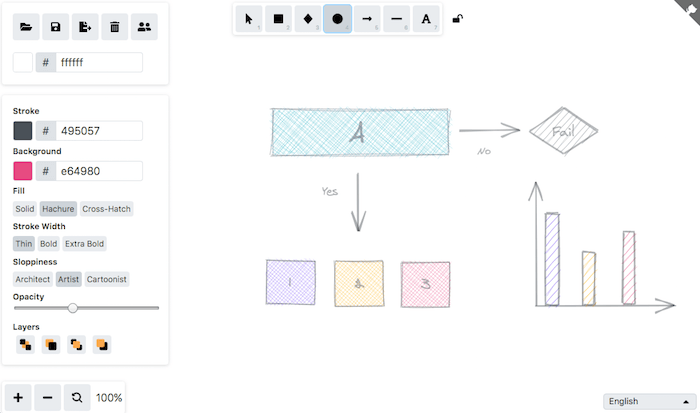
المخططات التعاونية
غالبًا ما يكون من الصعب التغلب على القلم والورق عندما تريد تصور فكرة باستخدام رسم تخطيطي سريع. إذا كنت تبحث عن بديل رقمي مباشر وسهل الاستخدام مثل أدواتك التناظرية ، فقد ترغب في التحقق من برنامج Excalidraw.

Excalidraw هي لوحة بيضاء افتراضية يمكنك الاعتماد عليها. يمكنك الاختيار من بين مجموعة من الأشكال وربطها بأسهم أو خطوط وإضافة نص ولون. هناك بعض خيارات التصميم الأخرى أيضًا ، ولكن الأداة تظل بسيطة إلى حد ما بحيث يمكنك التركيز على ما هو مهم حقًا: تصور فكرتك. ميزة رائعة تكون مفيدة بشكل خاص الآن حيث تعمل الكثير من الفرق عن بُعد: يمكنك مشاركة جلسة تعاون مباشر مع أعضاء فريقك أو عملائك. يتم تضمين خيارات التصدير والحفظ أيضًا بالطبع. (سم)
إتقان اصطلاحات تسمية BEM
يجعل BEM كودك قابلاً للتطوير وإعادة الاستخدام ، ويمنعه من الفوضى ، ويسهل العمل الجماعي. ومع ذلك ، حتى مطوري CSS ذوي الخبرة يكافحون مع اصطلاحات التسمية في بعض الأحيان. لمنعك من الضياع في عالم BEM ، قام الأشخاص في 9elements بتجميع ورقة الغش BEM مع اقتراحات التسمية لبعض مكونات الويب الأكثر شيوعًا: التنقل في مسار التنقل ، والأزرار ، والبطاقات ، والقوائم ، وعلامات التبويب ، ومربعات اختيار النماذج ، والأشرطة الجانبية ، و أكثر.

إذا كنت ترغب في التعمق أكثر في منهجية BEM ، يشارك Luke Whitehouse نصائح لمعالجة مشكلة دائمة في BEM: الأحفاد ، أي العناصر المرتبطة بعنصر آخر ، بدلاً من الكتلة نفسها. يستكشف Luke ثلاثة مناهج مختلفة لإتقان التحدي: تسوية الأحفاد ومعاملتهم كما لو لم تكن لهم علاقة بالعنصر الأم ، من خلال إنشاء كتل جديدة ، ومن خلال توسيع اصطلاح تسمية BEM. قراءة جيدة. (سم)
الحفاظ على الألعاب الكلاسيكية
هل تشعر بالحنين عندما تفكر في ألعاب الفيديو التي لعبتها في الثمانينيات والتسعينيات؟ حسنًا ، لماذا لا تأخذ رحلة صغيرة إلى تلك الأيام التي كانت فيها الألعاب ممتعة بنفس القدر دون التأثيرات الرائعة التي تتألق بها اليوم؟

يحتفظ ClassicReload بأكثر من 6000 لعبة قديمة وواجهات OD / مهجورة يمكنك لعبها مباشرة في متصفحك. يمكنك البحث عن الألعاب المفضلة لديك أو تصفح الألعاب بالاسم والسنة والنوع والنظام الأساسي لاكتشاف شيء جديد. بغض النظر عما إذا كنت تتوق إلى The Oregon Trail أو Prince of Persia أو Dangerous Dave لفترة طويلة ، إذا كان لديك مكان رائع للألعاب ، فسيبقيك الموقع مستمتعًا لفترة طويلة. (سم)
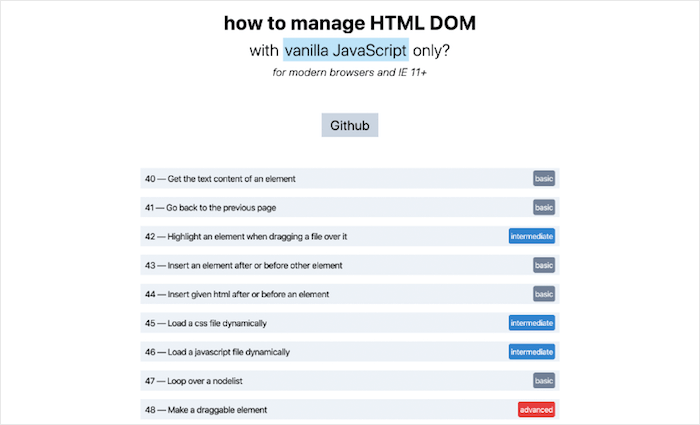
إدارة بدائل HTML DOM و jQuery
كيف تدير HTML DOM باستخدام Vanilla JavaScript فقط؟ جمع Phuoc Nguyen 100 مقتطف نصي أصلي لـ DOM مع توضيحات حول كيفية استخدامها. يتم تصنيف المقتطفات حسب الصعوبة وتتراوح من الأساسي (على سبيل المثال ، اكتشاف ما إذا كان العنصر مركّزًا) إلى المهام الوسيطة مثل تصدير جدول إلى CSV ، وأخيرًا ، حالات الاستخدام المتقدمة مثل إنشاء شريط تمرير النطاق.

الحديث عن الانتقال إلى الفانيليا: إذا كنت تستخدم jQuery في مشاريعك ، فقد يكون من الجيد التحقق مما إذا كنت بحاجة فعلاً إلى التبعية الإضافية أو ما إذا كان بإمكان بضعة أسطر من التعليمات البرمجية المساعدة أن تفي بالغرض. يسرد "قد لا تحتاج إلى jQuery" مقتطفات تعليمات برمجية بديلة مفيدة تساعدك على التخلي عن jQuery. (سم)
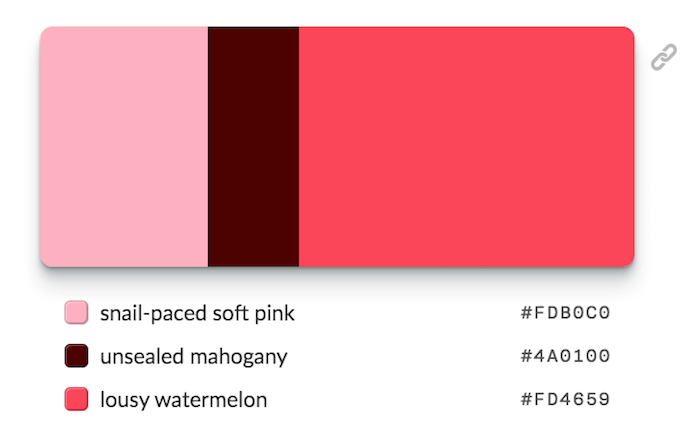
لوحات ألوان وصفية للغاية
هل فكرت يومًا في الجمع بين اللون الوردي الناعم الذي يسير بخطى حلزون مع الماهوجني غير المحكم والبطيخ الرديء كمخطط ألوان لمشروعك القادم؟ حسنًا ، ما قد يبدو غريبًا بعض الشيء في البداية ، هو المفهوم الكامن وراء موقع colours.lol ، وهو موقع لإلهام الألوان به "لوحات ألوان وصفية للغاية" ، كما يصفه منشئه آدم فوهرر.

تم إنشاؤها كطريقة ممتعة لاكتشاف مجموعات ألوان مثيرة للاهتمام ، ويتم اختيار اللوحات يدويًا من Twitter botcolorschemez. يُنشئ الخلاصة مجموعات ألوان بشكل عشوائي ويطابق كل لون مع صفة من قائمة تضم أكثر من 20000 كلمة. يختبئ وراء الأسماء غير المعتادة بالطبع قيم الألوان السداسية الحقيقية التي يمكنك استخدامها على الفور - على سبيل المثال # #FDB0C0 و # #4A0100 و #FD4659 في حالة اللون الوردي الناعم الذي يسير بخطى حلزون وأطفاله. متعة تأخذ اللون. (سم)
تكرار أقنعة SVG المرنة
في بعض الأحيان تكون فكرة صغيرة ، تفاصيل صغيرة في مشروع تقوم بإصلاحه ولا يمكنك تركه حتى تتوصل إلى حل مخصص لتحقيق ذلك. لا شيء يبدو أنه مشكلة كبيرة للوهلة الأولى ، لكن هذا يتطلب منك التفكير خارج الصندوق. في حالة Tyler Gaw ، كانت هذه التفاصيل الصغيرة عبارة عن رأس مرن مع تمايل بسيط في الأسفل بدلاً من خط مستقيم. الالتواء: لجعل المكون مقاومًا للمستقبل ، أراد Tyler استخدام نمط متكرر أفقي سلس يمكنه تلوينه باستخدام CSS بأي لون يحبه.

لإنجاز المهمة ، استقر تايلر على أقنعة SVG المتكررة المرنة. يوفر SVG الشكل ، وتعالج CSS اللون ، وتقوم mask-image بالرفع الثقيل عن طريق إخفاء أي شيء في عنصر div الأساسي الذي لا يتقاطع مع الشكل. أسلوب ذكي يمكن استخدامه كأساس لبعض التجارب الممتعة. (سم)
كتعبير عن التقدير ، أصدر فيتالي فريدمان "قوائم مراجعة تصميم الواجهة الذكية" الخاصة به ، وهي مجموعة ملفات PDF بها أكثر من 150 سؤالاً لطرحها عند تصميم وبناء أي شيء من الهامبرغر إلى الدوارات والطاولات. اشترك في النشرة الإخبارية أدناه واحصل عليها في بريدك الوارد على الفور!
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
