ابق هادئًا واقرأ مجلة Smashing
نشرت: 2022-03-10من الجيد الحصول على نظرة عامة على أهم الأشياء في مكان واحد ، ولكن لا تتردد في متابعتنا على Twitter و Facebook و LinkedIn والاشتراك في موجز RSS الخاص بنا بالإضافة إلى النشرة الإخبارية نصف الأسبوعية. نود مساعدتك في البقاء على رأس الأمور وجعل الحياة أسهل قليلاً على الأقل!
في جميع الأوقات التي سألنا فيها الناس عن Smashing ، لا يزال معظمهم يعتقدون أننا نوعًا ما من شركات النشر الكبيرة الموجودة في مكان ما في الولايات المتحدة - وكلاهما خاطئ. بدأ كل شيء في فرايبورغ بألمانيا ، ويتألف الفريق من أشخاص منتشرين في جميع أنحاء العالم - ومعظمنا لا يعمل بدوام كامل في لعبة Smashing.
هذا صحيح. إن العمل عن بُعد مألوف لدينا تمامًا ، ولذا مع الوضع الحالي الذي يحدث مع فيروس كورونا المستجد والذي يجعل الجميع غير مرتاحين ، نود أن نبذل قصارى جهدنا ونساعد أي شخص يضطر إلى العمل أو قيادة الفرق عن بُعد من أجل اول مرة. أعدت رئيسة التحرير ، راشيل أندرو ، منشورًا لطيفًا لمساعدتك على البقاء على اتصال ومواصلة التعلم أثناء قيامنا بذلك معًا.
ربما تكون قد سمعت بالفعل أنه تم تأجيل SmashingConf SF (للأسف) إلى نوفمبر بسبب قيود السفر المؤسفة والعديد من الأسباب الأخرى. لقد كان حقًا قرارًا صعبًا على الفريق اتخاذه ، لكننا نعتقد أنه أفضل طريقة للمضي قدمًا - تأتي السلامة والصحة دائمًا في المقام الأول .
بدون مزيد من اللغط ، إليك تحديث قصير للأشياء الجارية في Smashing وبعض الأعمال الإبداعية الفائقة التي تتم مشاركتها من وإلى المجتمع!
نتمنى لك قراءة سعيدة - من جهاز الكمبيوتر الخاص بي إلى جهاز الكمبيوتر الخاص بك!
التصميم مع مراعاة الأخلاق
 بعد شهور من العمل الشاق ، أصبح "دليل التصميم الأخلاقي" هنا أخيرًا - ويتم الشحن! لقد كانت الاستجابة إيجابية للغاية بالفعل ، ويسعدنا مشاركة التعليقات معك قريبًا . لا يزال هناك الكثير من العمل الذي يتعين عليك القيام به على الويب ، ولكن نأمل أنه مع هذا الكتاب ، ستكون مزودًا بأدوات كافية لتحريك الشركة ببطء نحو بصمة رقمية أكثر استدامة وصحة!
بعد شهور من العمل الشاق ، أصبح "دليل التصميم الأخلاقي" هنا أخيرًا - ويتم الشحن! لقد كانت الاستجابة إيجابية للغاية بالفعل ، ويسعدنا مشاركة التعليقات معك قريبًا . لا يزال هناك الكثير من العمل الذي يتعين عليك القيام به على الويب ، ولكن نأمل أنه مع هذا الكتاب ، ستكون مزودًا بأدوات كافية لتحريك الشركة ببطء نحو بصمة رقمية أكثر استدامة وصحة!
بالطبع ، يمكنك القفز إلى جدول المحتويات على الفور ، أو تنزيل مقتطف مجاني من ملف PDF للحصول على انطباع أول عن الكتاب - نحن على يقين من أنك لن تشعر بخيبة أمل! اقرأ منشور الإصدار الرسمي بكل التفاصيل →
تعلم أشياء جديدة دائمًا من بعضنا البعض
 لدينا جميعًا جداول زمنية مزدحمة ، ولكن هناك دائمًا وقت لبث سدادات الأذن هذه والاستماع إلى بعض الموسيقى أو البودكاست التي تجعلك سعيدًا! ننتقل إلى الحلقة الثانية عشرة من Smashing Podcast - مع أشخاص من خلفيات مختلفة والكثير لمشاركتهم! نرحب دائمًا بضبط ومشاركة أسئلتك وأفكارك معنا في أي وقت!
لدينا جميعًا جداول زمنية مزدحمة ، ولكن هناك دائمًا وقت لبث سدادات الأذن هذه والاستماع إلى بعض الموسيقى أو البودكاست التي تجعلك سعيدًا! ننتقل إلى الحلقة الثانية عشرة من Smashing Podcast - مع أشخاص من خلفيات مختلفة والكثير لمشاركتهم! نرحب دائمًا بضبط ومشاركة أسئلتك وأفكارك معنا في أي وقت!
- حلقات Smashing Podcast السابقة (بما في ذلك النصوص)
- تابعSmashingPod على تويتر
بصرف النظر عن الأخبار المفجعة حول SmashingConf SF المؤجلة ، من المعروف أن SmashingConfs لدينا هي أحداث ودية وشاملة حيث يجتمع مطورو الواجهة الأمامية والمصممين معًا لحضور جلسات مباشرة وورش عمل عملية. من التصميم المباشر إلى التصحيح المباشر ، يحب جميع مكبرات الصوت لدينا الخوض في التفاصيل وعرض أمثلة مفيدة من مشاريعهم الخاصة على الشاشة الكبيرة.
إليك بعض المحادثات التي قد ترغب في مشاهدتها والتعلم منها:
| عنوان الحديث | اسم المتحدث |
|---|---|
| التفكير مع الشبكات | جين سيمونز |
| واجهات بناء يمكن الوصول إليها: الأنماط والتقنيات | سارة سويدان |
| ديناميكي CSS | ميريام سوزان |
| طباعة الويب الديناميكية | جايسون بيتيكال |
| إحداث فرق مع الخدمة التفاضلية | جيريمي واجنر |
| سلام دانك أساسيات جافا سكريبت الخاصة بك | ويس بوس |
| فكر مثل المهووس بالبريد الإلكتروني | ريمي بارمنتيير |
| تصحيح أخطاء الأداء بدون مجهود | آنا ميجاس |
| تحرك بسرعة ولا تكسر الأشياء | سكوت جيل |
| مصمم مقابل المطور! | دان مول وبراد فروست وإيان فروست |
تم إجراء أول جلسة SmashingConf في مدينة فرايبورغ في عام 2012 ، لذلك هناك الكثير من المحادثات التي يمكنك مشاهدتها. شاهد جميع مقاطع الفيديو SmashingConf →
تسليط الضوء على التفاعل والإحياء والإلكترون
 بمناسبة التقويمات الخاصة بك! في الأسبوع المقبل في 19 مارس ، سنستضيف ندوة عبر الويب Smashing TV مع Cassidy Williams التي ستشرح كيفية تنظيم تطبيق React حديث وبناء تطبيق Electron (باستخدام React). انضم إلينا الساعة 17:00 بتوقيت لندن - نود أن نسمع أفكارك وتجاربك التي مررت بها مع React في مشاريعك!
بمناسبة التقويمات الخاصة بك! في الأسبوع المقبل في 19 مارس ، سنستضيف ندوة عبر الويب Smashing TV مع Cassidy Williams التي ستشرح كيفية تنظيم تطبيق React حديث وبناء تطبيق Electron (باستخدام React). انضم إلينا الساعة 17:00 بتوقيت لندن - نود أن نسمع أفكارك وتجاربك التي مررت بها مع React في مشاريعك!
Smashing TV عبارة عن سلسلة من الندوات عبر الإنترنت والبث المباشر المليء بالنصائح العملية للمصممين والمطورين. إنها ليست مجرد محادثات ، ولكنها أشبه بالمحادثات وجلسات "هنا كيف أعمل". يمكن للأعضاء Smashing تنزيل التسجيلات ، وكذلك الحصول على خصومات والكثير من الأشياء الجيدة لجعل عضويتهم جديرة بالاهتمام. اقرأ مقالًا ذا صلة ←
الموضوعات الشائعة في SmashingMag
ننشر مقالًا جديدًا كل يوم حول مواضيع مختلفة حديثة في صناعة الويب. فيما يلي بعض الأشياء التي يبدو أن قراءنا يتمتعون بها أكثر من غيرهم وأوصوا بمزيد من المعلومات:
- "لماذا نتحدث عن CSS4؟"
بواسطة راشيل أندرو
حول الويب وداخل مجموعة عمل CSS ، كان هناك بعض النقاش حول ما إذا كان يجب علينا تحديد إصدار من CSS - ربما تسميته CSS4. في هذه المقالة ، جمعت راشيل أندرو بعض إيجابيات وسلبيات القيام بذلك ، وتطلب ملاحظاتك على الاقتراح. - "تعيين الارتفاع والعرض على الصور مهم مرة أخرى"
بقلم باري بولارد
بفضل بعض التغييرات الأخيرة في المتصفحات ، من المفيد الآن تعيين سماتwidthheightعلى صورك لمنع تغييرات التخطيط وتحسين تجربة زوار موقعك. - "إعداد Tailwind CSS في مشروع React"
بواسطة نعمة كروفيغا
تقدم هذه المقالة Tailwind CSS ، وهي مكتبة CSS توفر لك جميع اللبنات الأساسية التي تحتاجها لإنشاء تصميمات مخصصة بدون أنماط معتادة. ستتعلم أيضًا كيفية إعداد Tailwind CSS بسلاسة في مشروع React. - "مقدمة إلى Alpine.js: إطار عمل JavaScript صغير"
بواسطة فيل سميث
هل سبق لك أن أنشأت موقعًا على شبكة الإنترنت وتم الوصول إليه من أجل jQuery أو Bootstrap أو Vue.js أو React لتحقيق بعض تفاعل المستخدم الأساسي؟ Alpine.js هو جزء صغير من حجم هذه الأطر لأنه لا يتضمن خطوات بناء ويوفر جميع الأدوات التي تحتاجها لإنشاء واجهة مستخدم أساسية. - "كيفية تصميم تطبيقات الجوال للاستخدام بيد واحدة"
بواسطة Maitrik Kataria
90٪ من الهواتف الذكية المباعة اليوم بها شاشات مقاس 5 بوصات. تقدم العقارات ذات الشاشات الأكبر تحديات وفرصًا جديدة لصانعي التطبيقات والمصممين. دعونا نلقي نظرة على كيفية تصميم التطبيقات للاستخدام بيد واحدة يمكن أن يحل هذه التحديات.
أفضل اللقطات من النشرة الإخبارية لدينا
سنكون صادقين: في كل أسبوعين ، نكافح من أجل إبقاء قضايا النشرة الإخبارية المحطمة بطول معتدل - هناك الكثير من الأشخاص الموهوبين الذين يعملون على مشاريع رائعة! لذلك ، دون الرغبة في جعل هذا التحديث الشهري طويلاً أيضًا ، فإننا نسلط الضوء على المشاريع التالية:
ملاحظة : شكراً جزيلاً لكوزيما ميلكي على كتابة هذه المنشورات وإعدادها!
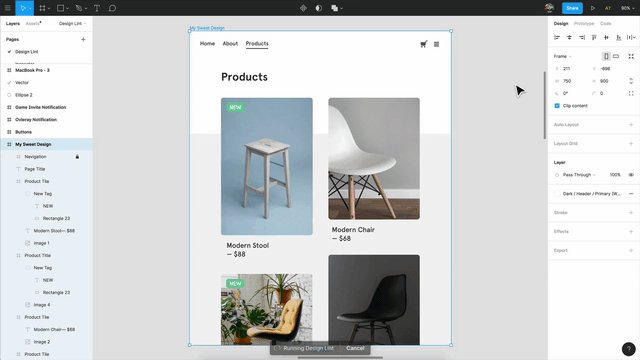
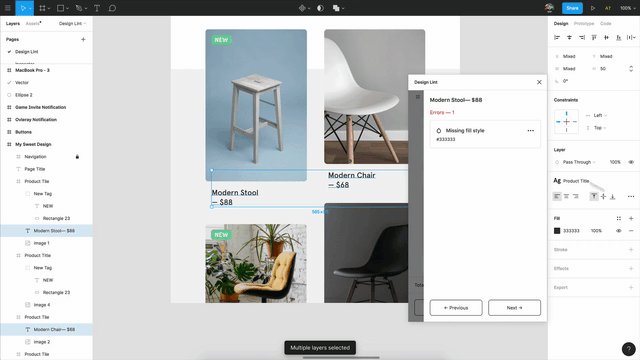
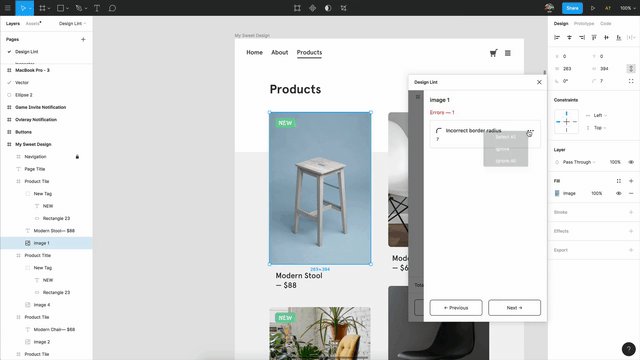
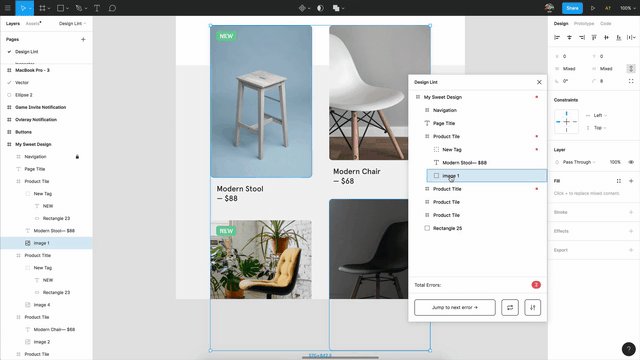
البحث عن الأخطاء وإصلاحها في التصميمات الخاصة بك
نعلم جميعًا تلك اللحظات عندما نكون منغمسين جدًا في مشروع ما لدرجة أننا نفقد المسافة التي نحتاجها لنكون قادرين على اكتشاف بعض التناقضات: نصف قطر غير صحيح حول صورة أو أنماط أو نص مفقود ، على سبيل المثال. إذا كنت تقوم بالتصميم في Figma ، فإن المكوّن الإضافي Design Lint المجاني والمفتوح المصدر يجعل العثور على أخطاء مثل هذه وإصلاحها أمرًا سهلاً بحيث لا يدخل أي خطأ في الإنتاج.

يتحقق Design Lint من أنماط النص والتعبئة والحد والتأثيرات المفقودة ، ويلتقط قيم نصف قطر الحدود غير الصحيحة في كل طبقاتك. لعدم مقاطعة سير عملك ، يتم تحديث المكون الإضافي تلقائيًا أثناء إصلاح الأخطاء. يتوفر الريبو على GitHub ، لذا لا تتردد في كتابة قواعد محددة لتخصيص المكون الإضافي وفقًا لاحتياجاتك.
تعلم CSS Positioning With… Cats!
هل يمكن أن تكون هناك طريقة أفضل لتعلم وضع CSS كما هو الحال مع مجموعة من القطط الصديقة؟ ربما كان هذا ما اعتقده أحمد شديد أيضًا ، عندما أنشأ دليله التفاعلي لكيفية عمل تحديد المواقع في CSS.

يعلمك الدليل استخدام CSS لوضع ثلاث قطط كرتونية وبطانيتها داخل صندوق ، وبمجرد أن تفهم المفهوم ، يمكنك البدء في التلاعب بالعرض التوضيحي التفاعلي الذي يتخيل كيف تتغير النتيجة أثناء قيامك بتحرير القيم. الآن من قال أن التعلم لا يمكن أن يكون ممتعًا؟

العلاقة الحميمة ، قصيدة قصيرة تفاعلية
تجربة ملهمة جاءت من الطالب الفرنسي ثيبود جيفون ، طالب التصميم الجرافيكي والتفاعلي: "العلاقة الحميمة". تستخدم القصيدة القصيرة التفاعلية الصور المجردة والصوت والنص لاستكشاف العلاقة الحميمة من زوايا مختلفة.

الرحمة ، المسافة ، الارتباك ، اللمس - هذه هي أربعة من الفصول الثمانية التي تتكون منها القصيدة ؛ ويعكس كل واحد منهم الموضوع بطريقته الفريدة: بموجات دافئة ومتناغمة أو دوائر تذوب مع بعضها البعض ولكن أيضًا مع سلاسل متنافرة أو فقاعات ملونة تنفجر لأنها تفسح المجال لأنفسهم. جميل!
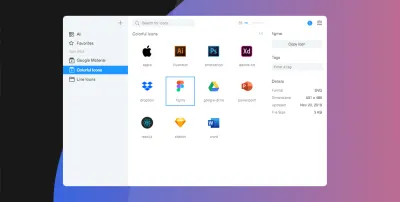
كل ما تبذلونه من رموز SVG في مكان واحد
إن وجود مكان مركزي واحد لتنظيم جميع أصولك أمر جيد دائمًا ، ليس فقط للفرق - لتتبع ما لديك والعثور بسرعة على ما تبحث عنه. تعد مجموعة أيقونات التطبيقات المجانية متعددة الأنظمة مكانًا: فهي تساعدك على جمع وتخصيص ومشاركة وإدارة جميع مجموعات أيقونات SVG الخاصة بك.

لتسهيل العثور على الرمز الذي تبحث عنه ، يمكنك تنظيم الرموز الخاصة بك في مجموعات أو بعلامات ، وبمجرد العثور على الرمز الذي تريده ، يمكنك سحبه مباشرة إلى أداتك المفضلة. الوقت الحقيقي. تدعم مجموعة الأيقونات الخدمات السحابية مثل Dropbox أو OneDrive بحيث تكون جميع أيقوناتك متزامنة دائمًا بين أعضاء الفريق. التطبيق متاح لنظامي التشغيل Mac و Windows.
مغامرة WebGL للبطل القديم
بطل متردد في مهمة لم يطلبها أبدًا - هذه هي القصة وراء لعبة فيديو المغامرات Heraclos القائمة على المتصفح. يقع في اليونان القديمة ، يعثر الشاب هيراكلوس عبر أمفورا تنتمي إلى أحد الآلهة. أعلن أنه المختار وتم إرساله لتسلق الجبل السري وإعادة الأمفورا إلى صاحبه.

ما يجعل اللعبة جديرة بالملاحظة هو التطور الممتع في التفاعل بين البطل والإله (محاكاة ساخرة للقصص البطولية الشائعة) ولكن أيضًا الخلفية الفنية: تم تصميم Heraclos في ثلاثة أشهر فقط من قبل مجموعة من الطلاب في مدرسة Gobelins في الصور في باريس - باستخدام WebGL و Cannon.js. مثال رائع لما هو ممكن على الويب.
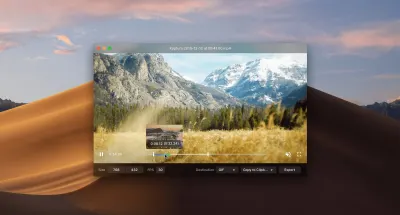
مسجل شاشة مفتوح المصدر مصمم بتقنية الويب
هل سمعت عن كاب حتى الآن؟ مسجل الشاشة مفتوح المصدر يستحق بالتأكيد التحقق مما إذا كنت تقوم بتسجيلات الشاشة بشكل متكرر.

بفضل تقنيات الويب ، تنتج Kap تسجيلات عالية الجودة بتنسيقات GIF أو MP4 أو WebM أو APNG. يمكنك تضمين الصوت (حتى من الميكروفون) ، وتمييز النقرات ، وتقليم التسجيلات. كمكافأة إضافية ، هناك أيضًا خيارات لمشاركة صور GIF المسجلة على Giphy ، أو نشرها مع ZEIT الآن ، أو تحميلها على Streamable. مثالي للعروض الفنية.
افتح Peeps ، مكتبة رسوم توضيحية مجانية مرسومة يدويًا
584688 مجموعة ممكنة. هذا هو عدد الشخصيات المختلفة التي يمكنك إنشاؤها باستخدام مكتبة الرسوم التوضيحية المرسومة يدويًا لـ Open Peeps الخاصة بـ Pablo Stanley.

يتيح لك Open Peeps مزج العناصر المتجهة المختلفة ومطابقتها لإنشاء شخصيات متنوعة: الجمع بين الملابس وتسريحات الشعر ، وتغيير المشاعر بتعبيرات الوجه ، وإعداد المشهد بأوضاع مختلفة - الاحتمالات لا حصر لها. وإذا كنت في عجلة من أمرك ، فقد أعد Pablo أيضًا بعض Peeps الجاهزة للتنزيل والتي يمكنك استخدامها على الفور. تم إصدار Open Peeps بموجب ترخيص CC0 ، لذا فأنت حر في استخدام الرسوم التوضيحية في كل من المشاريع الشخصية والتجارية. طريقة رائعة لإضافة لمسة يدوية إلى تصميمك.
كيفية جعل المدخلات أكثر سهولة
في عام 2019 ، حلل WebAim إمكانية الوصول إلى أفضل مليون موقع ويب ، مع نتيجة مروعة: قُدرت النسبة المئوية للصفحات الخالية من الأخطاء بأقل من واحد بالمائة. لجعل مواقعنا شاملة وقابلة للاستخدام للأشخاص الذين يعتمدون على التكنولوجيا المساعدة ، نحتاج إلى الحصول على أساسيات HTML الدلالية بشكل صحيح. من خلال عقيدة البدء على نطاق صغير والمشاركة والعمل معًا ، تعد مقالة Oscar Braunert حول المدخلات الشاملة نقطة انطلاق رائعة للقيام بذلك.
بدءًا من أساسيات WAI و ARIA و WCAG ، تستكشف المقالة كيفية جعل المدخلات أكثر سهولة. يمكن تنفيذ النصائح دون تغيير واجهة المستخدم ، وكما يقول أوسكار: "إذا كنت في شك ، فقط افعل ذلك. لن يلاحظ أحد. باستثناء بعض المستخدمين لديك. وسوف يشكرونك على ذلك ".
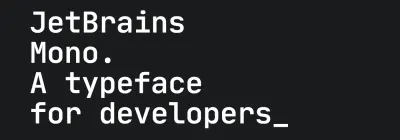
خط مفتوح المصدر للمطورين
قابلية عالية للقراءة ، ومسح نصي سريع ، وعدم تشتيت الانتباه - هذه ليست سوى بعض متطلبات المطورين على المحرف. حسنًا ، المحرف المجاني والمفتوح المصدر JetBrains Mono يلبي كل منهم بشكل جميل.

للقيام بذلك ، يستفيد Jet Brains Mono من بعض التفاصيل الصغيرة ولكن القوية: مقارنة بخطوط monospace الأخرى ، يزداد ارتفاع JetBrains Mono بينما تظل الأحرف قياسية في العرض للحفاظ على خطوط الشفرة للطول الذي يتوقعه المطورون. لتحسين قابلية القراءة بشكل أكبر ، تعمل 138 حرفًا مركبة خاصة بالكود على تقليل الضوضاء بحيث تحتاج عينيك إلى معالجة أقل وتصبح المسافات البيضاء أكثر توازناً. ذكي! يأتي JetBrains Mono بأربعة أوزان ويدعم 145 لغة.
الدليل النهائي لإطارات iframes
مع وجود الكثير من المقالات التي تحذر من استخدامها ، لا تتمتع إطارات iframe بسمعة طيبة. ترى مطورة JavaScript Nada Rifki الأشياء بشكل مختلف: تقترح عدم ترك سمعتها تمنعك من الاعتماد على إطارات iframe. بعد كل شيء ، لديهم العديد من حالات الاستخدام المشروعة.

لمساعدتك في تكوين رأيك الخاص حول هذا العنصر المثير للجدل ، كتبت ندى دليلاً نهائيًا لإطارات iframe التي تستكشف ميزات iframe وكيفية استخدامها ؛ المواقف الصعبة التي قد تكون فيها إطارات iframe مفيدة ؛ أخيرًا وليس آخرًا ، كيف يمكنك تأمين إطار iframe الخاص بك ضد نقاط الضعف المحتملة. فرصة عظيمة لرؤية الأشياء من منظور مختلف.
دليل لأوامر وحدة التحكم
لقد تطورت قدرات وحدة تحكم تصحيح الأخطاء الخاصة بالمطور بشكل كبير في السنوات الماضية - من وسيلة للإبلاغ عن الأخطاء إلى معلومات التسجيل تلقائيًا مثل طلبات الشبكة وأخطاء أو تحذيرات الأمان. هناك أيضًا طريقة لجافا سكريبت لموقع الويب لتشغيل أوامر مختلفة تخرج إلى وحدة التحكم لأغراض تصحيح الأخطاء. وبينما تتوافق هذه الميزات في الغالب بين المتصفحات ، إلا أن هناك أيضًا بعض الاختلافات الوظيفية.

إذا كنت تبحث عن نظرة عامة حول ما يمكن لأوامر وحدة التحكم القيام به ، فقد وضع Travis Almand دليلًا مفيدًا. يغطي Firefox و Chrome ويفحص الأوامر المختلفة التي يمكن استخدامها في إخراج وحدة التحكم في المتصفح أو مع JavaScript. ملخص مفيد.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
