تصميم مقاطع الفيديو بشكل أخلاقي وتحسينها وتسليط الضوء على مكبرات الصوت SmashingConf الخاصة بنا
نشرت: 2022-03-10جزء مهم من عملنا هو مواكبة آخر المستجدات ، ونحن نعلم مدى صعوبة ذلك. لا تتغير التقنيات بهذه السرعة حقًا - تستغرق لغات البرمجة وقتًا طويلاً ليتم تحديدها وتنفيذها. لكن الأفكار المحيطة بهذه التقنيات والأشياء التي يمكننا القيام بها بها تتطور باستمرار ، ويتم نشر المئات من منشورات المدونات والمقالات كل يوم. لا توجد طريقة يمكنك من خلالها قراءة كل هذه الأشياء ولكن لا يزال يتعين عليك مواكبة آخر المستجدات.
لا تخف ، لدينا ظهرك! لقد غطت Smashing Podcast الذي نقدمه كل أسبوعين مجموعة متنوعة من الموضوعات عبر مستويات متعددة من الخبرة.
شكر وتقدير لكل من Drew McLellan و Bethany Andrew لجعل الحلقات بارعة للغاية وغنية بالمعلومات!

- الحلقات السابقة (بما في ذلك النصوص)
- تابعSmashingPod على تويتر
إضافة جديدة جميلة للكتب المحطمة
نحن فخورون جدًا بتقديم كتاب جديد إلى Smashing bookshelf - غلاف مصمم ببلاغة وكتاب يغطي موضوعات قريبة جدًا من قلوبنا: الأخلاق والخصوصية.
"كتيب التصميم الأخلاقي" هو دليلنا الجديد حول التصميم الأخلاقي للمنتجات الرقمية التي تحترم خيارات العملاء ويتم بناؤها وتصميمها مع مراعاة الأخلاق. إنه مليء بالإرشادات العملية حول كيفية اتخاذ قرارات أخلاقية للتأثير على التغيير الإيجابي ومساعدة الشركات على النمو بطريقة مستدامة.

بالطبع ، يمكنك القفز مباشرة إلى جدول المحتويات لترى بنفسك ، ولكن تأكد من طلب الكتاب مسبقًا بينما يمكنك ذلك! لا يزال هناك خصم متاح قبل الإصدار الرسمي - سنبدأ في شحن النسخ المطبوعة بغلاف مقوى في أول أسبوعين من شهر مارس! ابقوا متابعين!
التعلم والشبكات ، الطريق المحطم
من المعروف أن SmashingConfs لدينا هي أحداث ودية وشاملة حيث يجتمع مطورو الواجهة الأمامية والمصممين معًا لحضور جلسات مباشرة وورش عمل عملية. من التصميم المباشر إلى التصحيح المباشر ، نريدك أن تطلب من المتحدثين أي شيء - من اصطلاحات التسمية إلى استراتيجيات التصحيح. لكل حديث ، سيكون لدينا الوقت الكافي للخوض في التفاصيل ، وعرض أمثلة حقيقية من العمل الحقيقي على الشاشة الكبيرة.
نود أن نقربك من الأشخاص الذين يعملون في صناعة الويب ، ولذا نجري بين الحين والآخر مقابلات مع المتحدثين الذين يشاركون المسرح! بالنسبة لـ SmashingConf Austin ، سلطت الأضواء على:
- Miriam Suzanne ، التي ستتحدث عن عالم CSS الجديد الرائع والتقنيات والإمكانيات الجديدة.
- Zach Leatherman ، الذي سيسمح لنا بكل ما نحتاج لمعرفته حول الكتابة وأدوات أداء الخط وسير العمل العام عندما يتعلق الأمر بخطوط الويب.
- Remi Parmentier ، الذي سيقربنا من بريد HTML الإلكتروني الجيد والتقنيات الشائعة وحالة الأشياء وما يمكنك تحقيقه باستخدام بريد HTML الإلكتروني اليوم (إذا كنت على استعداد كافٍ لاستكشاف عالمه غير التقليدي).

تسليط الضوء على تحسين ملفات الفيديو
بمناسبة التقويمات الخاصة بك! في أقل من أسبوعين ( 25 فبراير ، سنستضيف ندوة عبر الويب Smashing TV مع Doug Sillars الذي سيشارك العديد من السيناريوهات الممكنة لتحسين ملفات الفيديو للتشغيل السريع والفعال على الويب. انضم إلينا في الساعة 17:00 بلندن الوقت - نود أن نسمع أفكارك وخبراتك التي مررت بها في حياتك المهنية!

غالبًا ما يُسألون عن الموهبة الإبداعية الكامنة وراء الرسوم التوضيحية: إنه ريكاردو جيمينيس الوحيد ، شخص نفخر بوجوده في فريقنا!
الموضوعات الشائعة في SmashingMag
ننشر مقالًا جديدًا كل يوم حول مواضيع مختلفة حديثة في صناعة الويب. فيما يلي بعض الأشياء التي يبدو أن قراءنا يتمتعون بها أكثر من غيرهم وأوصوا بمزيد من المعلومات:
- "كيفية إنشاء خرائط باستخدام رد الفعل والنشرة"
بواسطة شاجية عبيدي
Leaflet هي أداة قوية للغاية ، ويمكننا إنشاء العديد من أنواع الخرائط المختلفة. سيساعدك هذا البرنامج التعليمي على فهم كيفية إنشاء خريطة متقدمة بمساعدة React و Vanilla JS. - "فهم شبكة CSS: مناطق قالب الشبكة"
بواسطة راشيل أندرو
في سلسلة جديدة ، حطمت راشيل أندرو مواصفات تخطيط شبكة CSS. هذه المرة ، تأخذنا عبرgrid-template-areasوكيف يمكن استخدامها لوضع العناصر. - "كيفية إنشاء موقع WordPress مقطوع الرأس على JAMstack"
بواسطة سارة دراسنر وجيف جراهام
في هذا المنشور ، أعدت سارة وجيف موقعًا تجريبيًا وبرنامجًا تعليميًا لـ WordPress مقطوعة الرأس - بما في ذلك نموذج بداية! يشرحون كيفية إعداد تطبيق Vue باستخدام Nuxt ، وسحب المنشورات من تطبيقنا عبر واجهة برمجة تطبيقات WordPress. - "Magic Flip Cards: حل مشكلة شائعة في الحجم"
بواسطة دان هاليداي
في هذه المقالة ، يستعرض دان الأسلوب القياسي لإنشاء بطاقات فليب متحركة ويقدم طريقة محسّنة تحل مشكلة الحجم.
أفضل اللقطات من النشرة الإخبارية لدينا
مع بداية عقد جديد تمامًا ، قررنا أن نبدأ بموضوعات مخصصة لأداء الويب. هناك الكثير من الأشخاص الموهوبين الذين يعملون في مشاريع رائعة ، ونود نشر الخبر ومنحهم التقدير الذي يستحقونه!
ملحوظة : شكراً جزيلاً لكوزيما ميلكي على كتابة هذه المنشورات وإعدادها!
Tiny Helpers لمطوري الويب
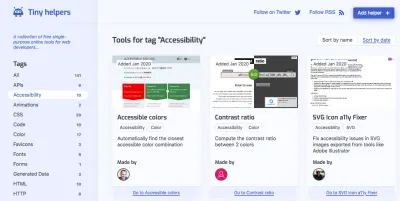
تصغير SVG أو استخراج CSS من HTML أو التحقق من لوحة الألوان لإمكانية الوصول - نعلم جميعًا تلك اللحظات التي نحتاج فيها إلى أداة صغيرة لمساعدتنا على إكمال مهمة بسرعة وكفاءة. إذا وجدت نفسك في مثل هذا الموقف مرة أخرى ، فقد يكون لدى Tiny Helpers الأداة التي تبحث عنها.

تعد Tiny Helpers ، التي يديرها Stefan Judis ، مجموعة من الأدوات المجانية أحادية الغرض عبر الإنترنت لمطوري الويب. تغطي الأدوات كل شيء بدءًا من واجهات برمجة التطبيقات وإمكانية الوصول واللون إلى الخطوط والأداء والتعبيرات العادية و SVG و unicode. وإذا كنت تعرف أداة مفيدة لم يتم عرضها بعد ، فيمكنك إرسال طلب سحب مع اقتراحك. واحد للإشارات المرجعية.

إلهام لوحة الألوان الواقعية
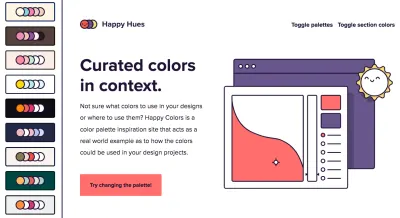
هناك الكثير من المواقع الرائعة التي تساعدك في العثور على لوحات ألوان ملهمة. ومع ذلك ، بمجرد العثور على لوحة الألوان التي تعجبك ، يظل السؤال الأكبر بلا إجابة: كيف يمكنك تطبيق الألوان على تصميمك؟ هابي هيوز هنا للمساعدة.

تم تصميم Happy Hues بواسطة Mackenzie Child ، وهو يمنحك إلهامًا للوحة الألوان بينما يعمل كمثال حقيقي لكيفية استخدام الألوان في التصميم الخاص بك. ما عليك سوى تغيير اللوحة ، ويغير موقع Happy Hues ألوانه ليُظهر لك شكل لوح الألوان المفضل لديك في التصميم الفعلي. ذكي!
ملصقات استدلال الاستخدام المجاني
في عام 1994 ، كتب جاكوب نيلسن مقالًا لمجموعة Nielsen Norman Group ، يحدد المبادئ العامة لتصميم الواجهة: 10 طرق استكشافية للاستخدام. اليوم ، بعد عقود ، لا تزال هذه الاستدلالات بمثابة قائمة مرجعية لمصممي الواجهة. حقيقة ألهمت الأشخاص في Agente Studio لإنشاء مجموعة من الملصقات المخصصة لهم.

يوضح كل من الملصقات العشرة المصممة بشكل جميل ويشرح أحد أساليب الاستدلال الخاصة بشركة Nielsen. الملصقات مرخصة CC ويمكن تنزيلها وطباعتها مجانًا بعد مشاركة الصفحة على وسائل التواصل الاجتماعي. تتوفر تنسيقات JPEG و EPS.
دليل لمحاربة التتبع عبر الإنترنت
ليس سرا أننا نتتبع على الإنترنت. وبينما لا يمكننا إيقاف كل ذلك ، هناك أشياء يمكننا القيام بها للرد.

في مقالته في نيويورك تايمز ، يتعمق تيم هيريرا في المعلومات التي تجمعها شركات البيانات عنا وكيفية مشاركتها مع أطراف ثالثة ، في "النتائج السرية" وتقارير الجهات الخارجية الصادمة التي تسرد طلبات خدمة التوصيل الخاصة بنا ورسائل Airbnb الخاصة منذ سنوات. منذ. إلى جانب كونها تذكيرًا جيدًا لتكون أكثر حذرًا عند توزيع بياناتنا ، تحتوي المقالة على روابط للأدوات والنصائح العملية لمنع تتبع المعلنين. يجب أن تقرأ.
دليل الأطفال المصور إلى Kubernetes
هل سبق لك أن حاولت شرح هندسة البرمجيات لطفل أو لصديق أو زميل أو قريب ليس خبيرًا في التكنولوجيا؟ حسنًا ، يمكن أن يمثل العثور على كلمات سهلة لشرح مفهوم معقد تحديًا. التحدي الذي يتقنه "دليل الأطفال المصور إلى Kubernetes" بشكل جميل.

تم تصميم الدليل المجاني كقصة قصصية ومتاح للقراءة عبر الإنترنت أو كملف PDF ، ويحكي قصة تطبيق PHP المسمى Phippy التي كانت تتمنى أن يكون لها بيئتها الخاصة ، فقط هي وخادم الويب الذي يمكنها الاتصال به بالمنزل. في رحلتها ، تلتقي بالقبطان Kube الذي يمنحها منزلًا جديدًا على متن سفينته Kubernetes. استعارة جميلة لشرح المفهوم الأساسي لـ Kubernetes.
مولد اشكال هندسية
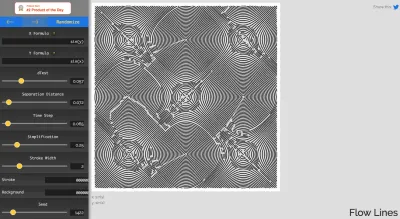
للتميز عن حشد عدد لا يحصى من مواقع الويب هناك ، يمكننا تحديد شيء فريد واحد ، وهو التوقيع ، الذي يضفي القليل من الشخصية على منتجاتنا الرقمية. ربما يكون هذا تأثير خلل بسيط ، أو خربشة بالقلم الرصاص ، أو لعبة أو أشكال غير عادية. أو يمكن أن تكون مجموعة من خطوط التدفق الهندسي التي تبدو عشوائية.

ينتج Flow Lines Generator خطوطًا هندسية عشوائية ، ويمكننا ضبط الصيغ والمسافات بين الأشكال المرسومة ، ثم تصدير النتيجة كـ SVG. ربما يمكن أن تحتوي كل صفحة على موقعك على شكل مختلف من هذه السطور بطريقة ما؟ قد يكون كافيًا أن تبرز من بين الحشود ، غالبًا لأنه لا يوجد أي شخص آخر لديه هذا العلاج البصري الدقيق. قد يكون من المفيد النظر في!
Git من المبتدئين إلى المتقدمين
سيتعامل معظمنا مع Git بانتظام ، وأحيانًا يقوم بتشغيل أوامر Git من المحطة الطرفية ، وأحيانًا يستخدم أداة مرئية للسحب والدفع والالتزام والدمج. إذا كنت تشعر أنك ترغب في زيادة مهاراتك واكتساب القليل من قوى Git الخارقة ، فمن أين تبدأ؟

نشر مايك ريثمولر دليلاً سريعًا حول Git ، من المبتدئين إلى المتقدمين ، يشرح كيفية عمل Git ، وكيفية تكوينه ، والأسماء المستعارة ، والأوامر المهمة ، والملفات المرحلية / غير المتدرجة ، وإدارة تعارضات الدمج ، والتخزين ، وبعض النصائح المتقدمة. هل تحتاج إلى المزيد من الأشياء المتقدمة؟ نشر هاري روبرتس "أشياء صغيرة أحب القيام بها مع Git" ، ويحتوي Atlassian على دروس Git المتقدمة ، ويسرد Bruno Passos أوامر git المفيدة ، ويوفر GitHub ملف Git Cheat Sheet PDF.
متحف وسائل الإعلام القديمة
هل تتذكر الأيام التي كنت تستمع فيها إلى شريط موسيقى على جهاز Walkman ، أو تشاهد فيلمك المفضل على شريط فيديو بدلاً من دفقه ، أو تقوم بتخزين بياناتك على قرص مرن؟ وسائل الإعلام التي اعتبرناها على أحدث طراز في ذلك الوقت ، قد عفا عليها الزمن اليوم. حسنًا ، هناك الكثير من التنسيقات الأخرى التي شاركت نفس المصير في الماضي.

في متحف الوسائط المتقادمة ، يجمع Jason Curtis أمثلة من الوسائط التي خرجت عن الاستخدام ، ليس فقط تلك التي قد تتذكرها ، ولكن أيضًا الفضول والكنوز الحقيقية التي يعود تاريخها إلى منتصف القرن التاسع عشر. أشياء مثل "carte de visite" أو "Gould Moulded Records" أو "Magnabelt" على سبيل المثال. رحلة رائعة في الزمن.
تتم كتابة وتحرير كل عدد من نشرة Smashing Newsletter بكل حب وعناية. لا توجد رسائل بريدية أو إعلانات مخفية من طرف ثالث - لقد فهمت كلمتنا.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
