عام جديد ، بدايات جديدة: تحطيم ورش العمل والتدقيق
نشرت: 2022-03-10مع حلول العام الجديد وما زالت قرارات الجميع قيد الاختبار ، نعود ببطء إلى مشاريعنا اليومية. وأثناء قيامنا بذلك ، نركز على الأهداف الجديدة لعام 2021: تحسين إمكانية الوصول ، والتحويل ، والمشاركة ، والاحتفاظ ، وأداء الويب بالطبع. لدينا جميعًا أهدافًا شخصية مختلفة لهذا العام ، ولكن هناك شيء واحد يوحدنا جميعًا: تحسين الويب للجميع.
الوقت بين السنوات هو دائمًا وقت رائع للهدوء ؛ ولكنه أيضًا وقت رائع لإجراء بعض الأبحاث والتفكير والكتابة وربما حتى الترميز والتصميم غير المرغوب فيه. وكما لو كان تقليدًا سنويًا (في الواقع) ، كان فيتالي يقرأ كل ما حدث في الواجهة الأمامية في عام 2021 ، ويجمع كل ذلك في قائمة مراجعة الأداء للواجهة الأمامية 2021 مرة أخرى.

يغطي هذا الدليل إلى حد كبير كل ما تحتاجه لبناء تجارب سريعة على الويب اليوم - من المقاييس إلى الأدوات وتقنيات واستراتيجيات الواجهة الأمامية. لقد ثبت أنه مفيد جدًا للعديد من القراء في السنوات الماضية ، لذلك نأمل أن يكون مفيدًا لك أيضًا. يمكنك أيضًا تعديل قائمة التحقق (PDF و MS Word Doc و Apple Pages) وتعديلها وفقًا لاحتياجاتك الشخصية ، أو حتى استخدامها لمؤسستك.
الآن ، دون مزيد من اللغط ، دعنا نلقي نظرة على ما يخبئه لك فريق Smashing في الأشهر المقبلة.
خطط للسنة المقبلة مع ورش العمل عبر الإنترنت
هل حضرت إحدى ورش العمل لدينا حتى الآن؟ نشعر بسعادة غامرة في كل مرة ندير فيها ورش عمل عملية عبر الإنترنت مع كل الحاضرين الرائعين من جميع أنحاء العالم الذين يجتمعون معًا للتعلم معًا. لقد أثبتت أنها فرصة رائعة للتواصل مع الناس في جميع أنحاء العالم ، وتبادل الخبرات مباشرة. تم إحياء العديد من الأفكار بفضل جلسات التصميم المباشر والترميز ، وهناك العديد من الأشخاص الذين وجدوا أصدقاء جدد أيضًا!
يتحسن الوضع: لدينا الآن حزم ورش العمل التي يمكنك من خلالها اختيار 3 أو 5 أو حتى 10 تذاكر لورش العمل التي تختارها - مستمرة أو قادمة أو تلك التي ستحدث في المستقبل! اختر ورش العمل عبر الإنترنت التي تختارها - بأفضل سعر وفي أفضل التواريخ - لنفسك أو لفريقك أو لوكالتك. انتقل إلى مجموعات ورش العمل.
| بلح | ورشة عمل | مكبر الصوت | عنوان |
|---|---|---|---|
| 19 - 27 يناير | دروس متقدمة في تصميم النموذج | آدم سيلفر | التصميم وتجربة المستخدم |
| 21 يناير - 5 فبراير | مغامرات جديدة في الواجهة الأمامية ، إصدار 2021 | فيتالي فريدمان | رمز |
| 2 فبراير - 10 فبراير | بناء رسائل بريد إلكتروني بلغة HTML حديثة | ريمي بارمنتيير | رمز |
| 11 فبراير - 26 فبراير | دروس الرسوم المتحركة SVG | كاسي إيفانز | رمز |
| 16 فبراير - 17 فبراير | الفصل الرئيسي في تخطيط CSS | راشيل أندرو | رمز |
| 23 فبراير - 9 مارس | نظم التصميم الناجحة | براد فروست | سير العمل ، كود |
| 4 مارس - 12 مارس | علم النفس لتجربة المستخدم وتصميم المنتجات | جو ليتش | التصميم وتجربة المستخدم |
| 16 مارس - 24 مارس | العثور على العملاء المحترفين | بول بواج | التصميم وتجربة المستخدم |
| 18 مارس - 1 أبريل | التصميم السلوكي | سوزان وجوثري وينشينك | التصميم وتجربة المستخدم |
| 30 مارس - 31 مارس | تصميم التنقل المثالي | فيتالي فريدمان | التصميم وتجربة المستخدم |
| 23 فبراير - 9 مارس | هندسة أنظمة التصميم | ناثان كيرتس وكيفن باول | سير العمل ، كود |
نواصل العمل على البرنامج لهذا العام ، وهناك المزيد من ورش العمل للإعلان عنها. أخبرنا إذا كنت ترغب في تشغيل واحدة ، تواصل معنا على Twitter DM ونعدك ببذل قصارى جهدنا لتحقيق ذلك. أيضًا ، لا تتردد في الاشتراك هنا إذا كنت ترغب في أن تكون أول من يتم إعلامك عند ظهور ورش عمل جديدة. بالإضافة إلى ذلك ، يمكنك الوصول إلى تذاكر الطيور المبكرة أيضًا.
جديد: تحطيم عمليات التدقيق عبر الإنترنت في الواجهة الأمامية وتجربة المستخدم
في الأسبوع الماضي فقط أطلقنا بصمت منتجنا الصغير الجديد - عمليات تدقيق عبر الإنترنت - مراجعة بالفيديو مدتها 30-60 دقيقة مع تقرير مكتوب عن النتائج التي توصلنا إليها. إنها طريقة بسيطة وسريعة للتحقق من صحة أفكارك والحصول على تعليقات صادقة وغير متحيزة (في الوقت الحالي فقط من Vitaly) على الواجهة الأمامية وتجربة المستخدم لموقعك على الويب أو تطبيقك أو نماذجك. بالإضافة إلى إرشادات ونقاط عمل للقيام بعمل أفضل.
احجز تدقيقًا من اختيارك وشارك بعض التفاصيل حول موقعك على الويب أو تطبيقك أو نماذجك ، وسنعود إليك في أقرب وقت!
تحطيم البودكاست: ضبط واستلهم
في العام الماضي ، نشرنا حلقة Smashing Podcast جديدة كل أسبوعين ، وكانت التعليقات رائعة ! مع أكثر من 56 ألف تنزيل (أكثر من ألف بقليل في الأسبوع ، وهي آخذة في الازدياد!) ، استقبلنا 34 ضيفًا على البودكاست بخلفيات مختلفة والكثير لمشاركتهم!
إذا كنت لا ترى موضوعًا تود سماعه ومعرفة المزيد عنه ، فالرجاء عدم التردد في التواصل مع مضيف Drew McLellan أو التواصل عبر Twitter في أي وقت - يسعدنا أن نسمع منك!
| 1. ما هو اتجاه الفن؟ | 2. ما هو الشيء العظيم في العمل الحر؟ |
| 3. ما هي رموز التصميم؟ | 4. ما هي المكونات الشاملة؟ |
| 5. ما هي الخطوط المتغيرة؟ | 6. ما هي Micro-Frontends؟ |
| 7. ما هو نظام التصميم الحكومي؟ | 8. ما الجديد في Microsoft Edge؟ |
| 9. كيف يمكنني العمل مع أطر عمل واجهة المستخدم؟ | 10. ما هو التصميم الأخلاقي؟ |
| 11. ما هو Sourcebit؟ | 12. ما هو تحسين التحويل؟ |
| 13. ما هي الخصوصية على الإنترنت؟ | 14. كيف يمكنني إدارة ورش عمل عبر الإنترنت؟ |
| 15. كيف يمكنني إنشاء تطبيق في 10 أيام؟ | 16. كيف يمكنني تحسين مساحة العمل في منزلي؟ |
| 17. ما الجديد في دروبال 9؟ | 18. كيف يمكنني تعلم React؟ |
| 19. ما هو CUBE CSS؟ | 20. ما هو غاتسبي؟ |
| 21. هل أفضل الممارسات الحديثة سيئة للويب؟ | 22. ما هو خادم؟ |
| 23. ما هو Next.js؟ | 24. ما هي الرسوم المتحركة SVG؟ |
| 25. ما هو RedwoodJS؟ | 26. ما الجديد في Vue 3.0؟ |
| 27. ما هو TypeScript؟ | 28. ما هو أحد عشر؟ |
| 29. كيف يقوم Netlify Dogfood The Jamstack؟ | 30. ما هو تصميم المنتج؟ |
| 31. ما هي GraphQL؟ | 32. مراجعة عام 2020 |
| 33. ما هو التعلم الآلي؟ | 32. سيصدر في 26 يناير |
ترقبوا الحلقة القادمة التي ستصدر في 26 يناير!
تحطيم النشرة الإخبارية: أفضل اللقطات
من خلال نشرتنا الإخبارية الأسبوعية ، نهدف إلى تزويدك بالحكايات المفيدة والعملية ومشاركة بعض الأشياء المفيدة التي يعمل عليها الأشخاص في صناعة الويب. هناك الكثير من الأشخاص الموهوبين الذين يعملون في مشاريع رائعة ، ونحن نقدر ذلك إذا كان بإمكانك المساعدة في نشر الكلمة ومنحهم التقدير الذي يستحقونه!
أيضًا ، من خلال الاشتراك ، لا توجد رسائل بريدية أو إعلانات مخفية لجهات خارجية ، ودعمك يساعدنا حقًا في دفع الفواتير. ️
مهتم في رعاية؟ لا تتردد في التحقق من خيارات الشراكة لدينا والتواصل مع الفريق في أي وقت - سيحرصون على التواصل معك في أقرب وقت ممكن.
فيما يلي بعض المقالات الإخبارية الشهيرة التي شاركناها في رسالتنا الإخبارية مؤخرًا:

التوافق الافتراضي للخطوط المحلية
تختلف الخطوط الافتراضية بشكل كبير عبر أنظمة التشغيل المختلفة. لتوفير طريقة سهلة للبحث عن الخطوط الافتراضية للنظام ، خاصة تلك التي يجب أن تكون متوفرة من خلال font-family CSS ، صمم Zach Leatherman Font Family Reunion.

يعمل جدول التوافق مثل Can I Use للخطوط المحلية الافتراضية: بمجرد إدخال font-family ، سيخبرك ما إذا كان مدعومًا ، وكذلك ما هي عائلات خطوط الكلمات الرئيسية الخمسة القياسية في CSS ( serif ، sans-serif ، monospace ، fantasy الأقل شهرة cursive ) هي أسماء مستعارة في كل نظام تشغيل. واحد للإشارات المرجعية.
تحسين أداء خطوط جوجل
تعتبر خطوط الاستضافة الذاتية الخيار الأسرع عند استخدام خطوط الويب. ومع ذلك ، يمكن أن تكون Google Fonts سريعة أيضًا: قدرتها على خدمة أصغر ملفات الخطوط الممكنة لوكلاء مستخدمين ومنصات محددة ودعمهم الجديد نسبيًا font-display عبر معلمة URL &display=swap هي بالفعل قاعدة جيدة. وكما يوضح Harry Roberts ، هناك بعض الأشياء التي يمكنك القيام بها لتحسين أدائها بشكل أكبر وتخفيف الكثير من المشكلات التي تشتهر بها Google Fonts.

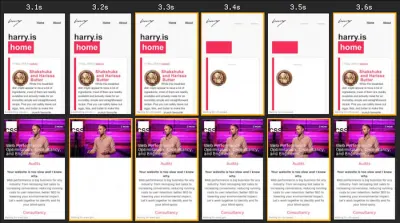
بالنسبة لمقاله "أسرع خطوط Google" ، ذهب هاري إلى اختبار الأداء للعثور على أفضل تركيبة لخطوط Google السريعة: تحميل CSS بشكل غير متزامن ، وتحميل ملفات الخطوط بشكل غير متزامن ، واختيار FOFT ، وسرعة الجلب غير المتزامن لملفات CSS ، والاحترار حتى المجالات الخارجية. قد تبدو كل هذه التقنيات مجتمعة مربكة بعض الشيء في البداية ، لكن هاري يختتم مقالته بمقتطف رفيع وقابل للصيانة يساعدك في تحقيق أقصى استفادة من خطوط Google.
أصبحت رسائل البريد الإلكتروني المستجيبة سهلة
يمكن أن يكون ترميز رسائل البريد الإلكتروني النظيفة والمتجاوبة التي توفر تجربة قوية في جميع عملاء البريد الإلكتروني المشهورين تحديًا يستغرق وقتًا طويلاً. HEML هنا لتغيير ذلك. تمنحك لغة الترميز مفتوحة المصدر القوة الأصلية لـ HTML دون الحاجة إلى التعامل مع جميع مراوغات البريد الإلكتروني. لا توجد قواعد خاصة أو نماذج نمط لإتقانها ، لذلك إذا كنت تعرف HTML و CSS ، فأنت جاهز للبدء.

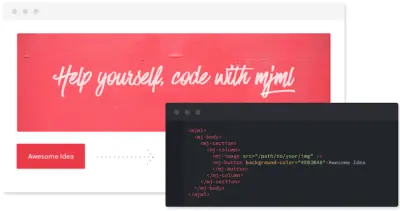
يعتمد MJML على نفس فكرة تبسيط عملية إنشاء رسائل بريد إلكتروني سريعة الاستجابة. تعتمد لغة الترميز على بناء جملة دلالي يجعل العملية مباشرة بينما يقوم محرك مفتوح المصدر بالرفع الثقيل ويترجم MJML الذي كتبته إلى HTML سريع الاستجابة. توفر لك مكتبة المكونات القياسية وقتًا إضافيًا وتخفف من قاعدة رمز البريد الإلكتروني الخاص بك. وإذا كنت ترغب في إنشاء نظامك الخاص ، فقد يساعدك دليل نظام القوالب النمطية أيضًا. واعد!
قوالب البريد الإلكتروني HTML المضادة للرصاص
إن عمل بريد إلكتروني بتنسيق HTML عبر عملاء البريد الإلكتروني ليس بالمهمة السهلة. لحسن الحظ ، هناك الكثير من الأدوات والقوالب والأطر الموثوقة لتسهيل إنجاز عملك. على سبيل المثال ، Maizzle هو إطار عمل يساعدك في إنشاء رسائل بريد إلكتروني بتنسيق HTML بسرعة باستخدام Tailwind CSS والمعالجة المتقدمة الخاصة بالبريد الإلكتروني. كما يوفر بعض المشاريع الجاهزة (Maizzle Starters) التي يمكنك البدء بها على الفور.

توفر Cerberus و HTML Email مجموعات صغيرة من الأنماط الموثوقة والمتينة لرسائل البريد الإلكتروني المتجاوبة بتنسيق HTML والتي تم اختبارها جيدًا في أكثر من 50 عميل بريد إلكتروني ، بما في ذلك Gmail و Outlook و Yahoo و AOL والعديد من الآخرين. يتيح لك EmailFrame.work إنشاء قوالب بريد إلكتروني بتنسيق HTML سريعة الاستجابة مع خيارات الشبكة والمكونات الأساسية المدمجة مسبقًا ، المدعومة في أكثر من 60 عميل بريد إلكتروني.
تتميز Stripo و Chamaileon و Postcards و Topol.io و Bee Free بالكثير من قوالب البريد الإلكتروني بتنسيق HTML المجانية ، وتوفر Litmus قوالب بريد إلكتروني متجاوبة للرسائل الإخبارية وتحديثات المنتج والإيصالات ، ويحتوي CampaignMonitor على منشئ قوالب بريد إلكتروني HTML مجاني مع وظيفة السحب والإسقاط.
من تدرجات CSS إلى بيانات مزيفة
تخيل أنك تحتاج فقط إلى العثور على أنماط مثلث CSS للعناصر والعناصر الزائفة. أو ربما صقل لوحة الألوان قليلاً عن طريق استكشاف الصبغات والظلال للون معين. أو ربما تنشئ تدرج CSS خطيًا وشعاعيًا لقسم من الصفحة. ليست هناك حاجة للقيام بكل ذلك يدويًا أو محاولة العثور على مقتطفات CSS هذه في جميع أنحاء الويب. يمكنك دائمًا العثور عليها في Omatsuri.

أوماتسوري تعني المهرجان باللغة اليابانية ، والموقع عبارة عن مهرجان صغير جميل لأدوات المتصفح مفتوحة المصدر للاستخدام اليومي. على الموقع ، ستجد مولد مثلث ، ومولد ظلال الألوان ، ومولد التدرج ، وفواصل الصفحات ، وضاغط SVG ، ومحول SVG → JSX ، ومولد بيانات مزيف ، ومؤشرات CSS ، وأكواد أحداث لوحة المفاتيح. صممها وبناها فيتالي رتيشيف وفلاد شيلوف. الكود المصدري للموقع متاح كذلك.
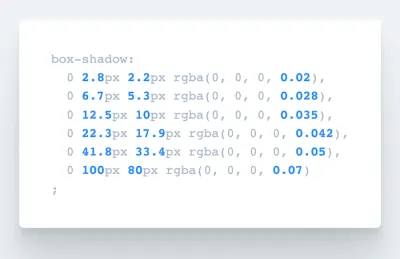
مولد الظل CSS
هل تبحث عن أداة تقوم تلقائيًا بإنشاء كود CSS للحصول على ظلال مربعة ذات طبقات سلسة حقًا؟ حسنًا ، ستحب SmoothShadow. مستوحاة من مقال كتبه Tobias Ahlin Bjerrome ، تم إنشاء هذه الأداة الأنيقة لمساعدة أي شخص في إنشاء الكود الذي يحتاجه على الفور.

بمجرد تجربته ، سيكون من الصعب عدم استخدامه. تتيح لك الأداة الصغيرة تصميم ظل مربع ناعم متعدد الطبقات بصريًا ، ولكن أيضًا تعديل ألفا ، والإزاحة والتمويه مع منحنيات التسهيل الفردية. بل إنه يتحسن: قام مبتكر الأداة ، فيليب بروم ، بإصدار SmoothShadow كمكوِّن إضافي لـ Figma ، حتى تتمكن من تحسين سير عملك كما كنت ترغب دائمًا في ذلك!
فهم متغيرات CSS
متغيرات CSS قوية. إنها تتتالي بشكل طبيعي ، وترث ، وتجعل من الممكن إعادة استخدام الكود ، وهي متساهلة للغاية. ولكن ما الذي يمكنك وضعه في متغير CSS للاستفادة الكاملة من إمكاناته؟ نظرًا لأن بعض الأشياء ليست بهذا الوضوح ، استكشف ويل بويد الاحتمالات في منشور مدونة.

من قيم الوحدة إلى الكلمات الرئيسية المحددة مسبقًا وسلاسل المحتوى والصور وحتى القيم المتحركة الفاخرة ، يسلط ملخص Will الضوء على الأشياء الأكثر شيوعًا التي قد ترغب في استخدامها مع متغير CSS. نظرة عامة رائعة.
لا تتوقف عن التعلم
التعلم لا يتوقف أبدا. ونظرًا لأن الأفكار الصغيرة وحكايات التعليمات البرمجية والنصائح التي تبين أنها الأكثر فائدة في كثير من الأحيان ، فقد بدأ ستيفان جوديس "Today I Learned".

سواء أكان الأمر يتعلق بإدراك أن عوامل تصفية SVG يمكن تضمينها في CSS أو كيفية إخبار المتصفحات بأن موقعك يدعم أنظمة الألوان ، فلكل شيء تعلمه ، يشارك Stefan ملخصًا موجزًا - لا يتعلق فقط بـ CSS ولكن أيضًا بإمكانية الوصول ، bash ، git ، GraphQL و HTML و JavaScript والمزيد. حكايات Samantha Ming البرمجية هي أيضًا كنز من حكمة مطوري الويب السريعة ولكنها لا تقدر بثمن والتي لا بد أن تجعل حياتك أسهل.
و هذا ملف!
نتمنى مخلصين لك عامًا رائعًا حقًا هذه المرة - مليء بالضحك واللحظات التي لا تنسى والتجارب الرائعة. أولاً ، لا يمكننا الانتظار لرؤيتك عبر الإنترنت أو شخصيًا ، ولكن هناك شيء واحد مؤكد: نحن نقدر بصدق تحطيمك شهرًا بعد شهر ، ولهذا نحن ممتنون إلى الأبد.
ابق محطما!
