تحطيم كل الأشياء: التحديث الشهري
نشرت: 2022-03-10لا يمكننا تكرار مدى روعة مجتمع أداء الويب! هناك أشخاص جيدون يساعدون في جعل الويب أسرع ، وجهودهم مهمة بالفعل. مع حلول العام الجديد وما زالت قرارات الجميع قيد الاختبار ، أصبحت الأهداف الشخصية مثل إعادة إنتاج الأخطاء وإصلاحها فجأة شيئًا مشتركًا بيننا جميعًا: تحسين الويب لجميع المعنيين.
نظرًا لأن مجالات الأداء المختلفة أصبحت أكثر تعقيدًا وتعقيدًا على مر السنين ، يقوم فيتالي بتحسين وتحديث قائمة التحقق الخاصة بأداء الواجهة الأمامية كل عام. يغطي هذا الدليل كل شيء تقريبًا من ميزانيات الأداء إلى تطبيقات الصفحة الواحدة إلى تحسينات الشبكات. لقد ثبت أنه مفيد جدًا للأشخاص في السنوات الماضية - يمكن لأي شخص تعديله (PDF و MS Word Doc و Apple Pages) وتعديله وفقًا لاحتياجاتهم الشخصية أو حتى استخدامه لمؤسستهم.
الآن ، دون مزيد من اللغط ، دعونا نرى ما الذي يتم طهيه في Smashing!
أوقات مثيرة: كتاب تحطيم جديد
 هل أنت مستعد لكتاب Smashing القادم؟ حسنًا ، تمامًا مثل جميع الكتب المطبوعة التي نشرناها ، تم تصميم كل منها لتقديم معرفة وخبرة متعمقة يتقاسمها الخبراء والممارسون من الصناعة. لن يكون كتيب التصميم الأخلاقي مختلفًا. الكتاب الذي كتبه ترين فالب ومارتن مايكل فريدريكسن وكيم أندرسن ، سيصدر مسبقًا في أواخر يناير.
هل أنت مستعد لكتاب Smashing القادم؟ حسنًا ، تمامًا مثل جميع الكتب المطبوعة التي نشرناها ، تم تصميم كل منها لتقديم معرفة وخبرة متعمقة يتقاسمها الخبراء والممارسون من الصناعة. لن يكون كتيب التصميم الأخلاقي مختلفًا. الكتاب الذي كتبه ترين فالب ومارتن مايكل فريدريكسن وكيم أندرسن ، سيصدر مسبقًا في أواخر يناير.
كما هو الحال دائمًا ، سيكون هناك خصم متاح للطلب المسبق . نتوقع شحن نسخ مطبوعة بأغلفة صلبة في أواخر فبراير ، ولكن في غضون ذلك ، لا تتردد في الاشتراك في القائمة البريدية للكتب حتى تكون من أوائل الأشخاص الذين سيضعون يديك على الكتاب!
تحدث أقل ، المزيد من الوقت للأسئلة
من المعروف أن SmashingConfs لدينا هي أحداث ودية وشاملة حيث يجتمع مطورو الواجهة الأمامية والمصممين معًا لحضور جلسات مباشرة وورش عمل عملية. من التصميم المباشر إلى التصحيح المباشر ، نريدك أن تطلب من المتحدثين أي شيء - من اصطلاحات التسمية إلى استراتيجيات التصحيح. لكل حديث ، سيكون لدينا الوقت الكافي للخوض في التفاصيل ، وعرض أمثلة حقيقية من العمل الحقيقي على الشاشة الكبيرة.

إذا كنت حريصًا على عدم تفويت أحد SmashingConfs ، فلا تزال تذاكر الطيران المبكر متاحة. وإذا كنت بحاجة إلى القليل من المساعدة لإقناع رئيسك في العمل بإرسالك إلى حدث ما ، فأخبرنا بذلك! لقد حصلنا على ظهرك.
- سان فرانسيسكو ، من 21 إلى 22 أبريل
- أوستن ، تكساس ، 9-10 يونيو
- فرايبورغ ، 7-8 سبتمبر
- نيويورك ، 20-21 أكتوبر
طعم التحطيم ... خارج الشاشة
لقد وصلنا إلى الحلقة السابعة من Smashing Podcast! نحن فخورون وسعداء للغاية بوجود أصدقائنا وزملائنا الأعزاء ، درو ماكليلان وبيثاني أندرو ، الذين يديرون برنامج المقابلة نصف الأسبوعية ببراعة! لقد كانت التعليقات إيجابية للغاية ، ونحن الآن متحمسون للمزيد!
- تحطيم بودكاست على تويتر
- الحلقات السابقة (بما في ذلك النصوص)
تسليط الضوء على TypeScript
 في أقل من أسبوعين ( 29 يناير ) ، سنستضيف ندوة عبر الإنترنت من Smashing TV مع Stefan Baumgartner الذي سيلقي الضوء على فحص النوع الموجود في المتجر للأشخاص الذين ينشئون الويب ويستخدمونه. كانت TypeScript واحدة من أكثر التقنيات انتشارًا في عام 2019 - حان الوقت الآن للنظر إلى ما هو أبعد من الضجيج!
في أقل من أسبوعين ( 29 يناير ) ، سنستضيف ندوة عبر الإنترنت من Smashing TV مع Stefan Baumgartner الذي سيلقي الضوء على فحص النوع الموجود في المتجر للأشخاص الذين ينشئون الويب ويستخدمونه. كانت TypeScript واحدة من أكثر التقنيات انتشارًا في عام 2019 - حان الوقت الآن للنظر إلى ما هو أبعد من الضجيج!
ضع علامة على التقويمات الخاصة بك وانضم إلينا في الساعة 17:00 بتوقيت لندن - يسعدنا سماع أفكارك وتجاربك التي مررت بها في حياتك المهنية.
الموضوعات الشائعة في SmashingMag
ننشر مقالًا جديدًا كل يوم حول مواضيع مختلفة حديثة في صناعة الويب. فيما يلي بعض الأشياء التي يبدو أن قراءنا يتمتعون بها أكثر من غيرهم وأوصوا بمزيد من المعلومات:
- "الشخصية المنقسمة لتطوير الويب الوحشي" بقلم فريدريك أوبراين
بدون زخرفة أو زخرفة نيون وامضة مع مرشات ملحقة؟ ازدهرت المواقع الإلكترونية "الوحشية" في السنوات الأخيرة ، لكن فلسفتها التوجيهية لا تزال غير واضحة. - "لماذا يجب أن تختار HTML5 <article> على <section>" بقلم بروس لوسون
في هذه المقالة ، يشرح بروس لوسون استخدامنا لـ<section>وكيف يجب على المؤلفين ترميز العناوين المهمة جدًا لمستخدمي AT. - "مساعدة المتصفحات على التحسين باستخدام خاصية احتواء CSS" بقلم راشيل أندرو
تمنحك خاصيةcontainCSS طريقة لشرح تخطيطك للمتصفح ، بحيث يمكن إجراء تحسينات في الأداء. ومع ذلك ، فإنه يأتي مع بعض الآثار الجانبية فيما يتعلق بالتخطيط الخاص بك. - "مقدمة إلى واجهة برمجة تطبيقات سياق React" ليوسف فاروق
في هذه المقالة ، ستتعلم كيفية استخدام واجهة برمجة تطبيقات سياق React والتي تتيح لك إدارة حالات التطبيق العالمية في تطبيقات React الخاصة بك دون اللجوء إلى حفر الدعائم.
أفضل اللقطات من النشرة الإخبارية لدينا
مع بداية عقد جديد تمامًا ، قررنا أن نبدأ بموضوعات مخصصة لأداء الويب. هناك الكثير من الأشخاص الموهوبين الذين يعملون في مشاريع رائعة ، ونود نشر الخبر ومنحهم التقدير الذي يستحقونه!
ملحوظة : شكراً جزيلاً لكوزيما ميلكي على كتابة هذه المنشورات وإعدادها!

ما هي المقاييس الأكثر أهمية؟
أول رسم ذي مغزى ، وقت التفاعل ، تأخير الإدخال الأول ، مؤشر السرعة . مع وجود العديد من مقاييس الأداء ، ليس من السهل تحقيق التوازن الصحيح لمشروع ما. وفي معظم الأوقات ، ستكون هذه المقاييس وحدها عامة جدًا وليست دقيقة بما يكفي ، لذلك سنحتاج إلى استكمالها بمقاييس مخصصة أيضًا. في الشركات الصغيرة والكبيرة ، من الشائع تحديد وحدات البكسل المهمة في واجهة المستخدم ، وقياس مدى السرعة التي يمكننا أن نبدأ بها في عرضها ، ومدى السرعة التي يمكننا بها توفير استجابة الإدخال لها.
يمكن أن يستفيد كل مشروع من مزيج من 4 مقاييس على الأقل. Time To Interactive (TTI) هي المقاييس الرئيسية لفهم مقدار الانتظار الذي يجب على المستخدم تجربته لاستخدام الموقع دون تأخير. يكمل تأخير الإدخال الأول (FID) TTI جيدًا لأنه يصف الجزء المفقود من الصورة: ما يحدث عندما يتفاعل المستخدم بالفعل مع الموقع.

يساعد إجمالي وقت الحظر (TBT) في تحديد مدى خطورة الصفحة غير التفاعلية قبل أن تصبح تفاعلية بشكل موثوق. ويبرز تغيير التخطيط التراكمي (CLS) عدد المرات التي يواجه فيها المستخدمون تغيرات غير متوقعة في التخطيط (تدفقات إعادة التدفق) عند الوصول إلى الموقع. ستظهر كل هذه المقاييس في Lighthouse v6 مع بدء طرحها في عام 2020.
بالإضافة إلى ذلك ، يمكنك النظر في FrustrIndex الذي يبحث في الفجوات بين المقاييس بدلاً من النظر إليها بشكل فردي وتأثير وزن الإعلان وتكاليف وحدة المعالجة المركزية على مستوى المكونات. لاحظ أنه يتم استبدال الرسم الأول المعنى / المضمون بـ Largest Contentful Paint ، وانخفض دور SpeedIndex مع ظهور مقاييس جديدة.
تأثير تحسين الأداء
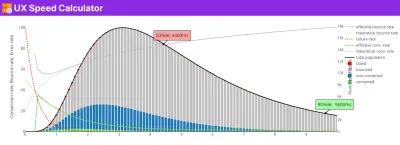
لا يخفى على أحد أن للأداء تأثيرًا مباشرًا على تجربة المستخدم ومقاييس العمل ، وفي بعض الأحيان ، حتى تحسين أداء الويب الذي يبدو صغيرًا مثل تقليل وقت تحميل بضع أجزاء من الثانية يمكن أن يؤدي إلى معدل تحويل أفضل. لإثبات هذا التأثير ، تجمع WPO Stats دراسات الحالة والتجارب من المنتجات ومواقع التجارة الإلكترونية - قصص النجاح والأشياء التي حدثت بشكل خاطئ. الملهمة!

لدعم تحسينات الأداء الخاصة بك ببعض الأرقام الصعبة ومساعدتك على فهم تأثيرها بشكل أفضل ، صمم سيرجي تشيرنيشيف UX Speed Calculator. يتيح لك معرفة كيفية تداخل توزيع السرعة ومعدل الخطأ ومعدل الارتداد ومعدل التحويل للقيم التي تدخلها. مساعد صغير مفيد.
ضغط الصور تلقائيًا في ملفاتك PR
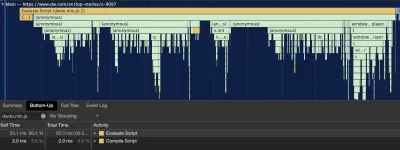
ربما يكون تحسين الصور أحد أسهل المهام في قائمة التحقق الخاصة بتحسين الأداء. ومع ذلك ، إذا كان لديك الكثير من الصور لتحسينها ، فقد يستغرق الأمر أيضًا بعض الوقت ، وفي عجلة من أمرك ، قد تجعل بعض الصور إنتاجها يتجاوز هذه الخطوة.

لتغيير ذلك ، أنشأ الفريق في Caliber إجراء GitHub الذي يضغط تلقائيًا جميع صور JPEG و PNG و WebP في طلبات السحب. إنه سريع وفعال ، ولضغط شبه خسارة ، فإنه يستخدم أفضل خوارزميات ضغط الصور المتاحة: mozjpeg و libvips. الوقت الحقيقي.
موارد للبقاء على رأس الأداء
يلتزم الكثير من الأشخاص في مجتمع الويب بالأداء والمساعدة في نشر الكلمة حوله. واحد منهم هو تيم كادليك. في البودكاست الخاص به Chasing Waterfalls ، يدعو الأشخاص الذين يعملون لجعل الويب أسرع للجميع. تم إصدار ثلاث حلقات بالفعل ، مع مشاركة Reefath Rajali رؤى حول رحلة أداء PayPal ، واستكشف مالك كاليم كيفية توسيع نطاق ثقافة الأداء عبر المؤسسة ، وتحدثت Katie Hempenius عن ميزانيات الأداء ، وتحديات الجهات الخارجية ، وجافا سكريبت ، والكثير من أشياء أخرى تؤثر على الأداء.

مصدر آخر مفيد لإبقائك على اطلاع دائم بأداء الويب يأتي من Ben Schwarz و Karolina Szczur. يقومون معًا برعاية النشرة الإخبارية للأداء ، ويقدمون أدوات أداء الويب والمحادثات والموارد الأخرى إلى صندوق الوارد الخاص بك مرتين في الشهر. يوجد أيضًا أرشيف لقضايا الرسائل الإخبارية السابقة لتتمكن من متابعتها حتى يتم إرسال العدد التالي.
تتم كتابة وتحرير كل عدد من نشرة Smashing Newsletter بكل حب وعناية. لا توجد رسائل بريدية أو إعلانات مخفية من طرف ثالث - لقد فهمت كلمتنا.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
